Auf der Suche nach dem perfekten Website-Builder? Wir bieten jetzt WP Website-Builder an, ein Paket aus Premium-Werkzeugen und Plugins, die es noch einfacher (und schneller) machen, Ihre Website online zu stellen!
Früher war das Erstellen einer Website eine herausfordernde und zeitaufwändige Angelegenheit. Es erforderte Erfahrung und Kenntnisse in der Programmierung mehrerer Sprachen, und man hatte selten eine Übersicht darüber, wie das Endergebnis aussehen könnte. Während einige immer noch diesen manuellen Ansatz zur Websiteerstellung verwenden, ist es keineswegs die einzige Option.
In der Tat kann heutzutage praktisch jeder innerhalb von Minuten eine Website gestalten, ohne auch nur eine einzige Codezeile anzusehen. Dies ist dank des Aufkommens der ‚Seitenersteller‘ möglich, die es Ihnen ermöglichen, eine intuitive Oberfläche zu verwenden, um das Layout und den Inhalt Ihrer Website direkt zu bearbeiten. Also, was ist ein Klick-zum-Bearbeiten Website-Builder? Schön, dass Sie fragen.
In diesem Artikel werden wir uns Click-to-Edit-Seitenersteller ansehen und warum sie nützlich sein können. Wir stellen Ihnen auch Remixer vor und zeigen Ihnen, wie Sie ihn verwenden können, um Ihre eigene Website in Minuten zu erstellen.

Wir haben das ultimative Website-Design-Tool
Wenn Sie sich mit DreamHost zusammentun, erhalten Sie Zugang zum WP Website-Builder und zu mehr als 200 branchenspezifischen Starter-Sites kostenlos!
Starten Sie Ihre SeiteWas sind Click-to-Edit Website-Builder (Und wie funktionieren sie)

Ein Page Builder ist ein Werkzeug zum Erstellen von Websites ohne manuell Code schreiben zu müssen. Sie nehmen normalerweise die Form von visuellen What-You-See-Is-What-You-Get (WYSIWYG) Editoren an, bei denen Sie das Layout und den Inhalt direkt auf der Seite bearbeiten können.
Obwohl es verschiedene Arten von Seitenbaukästen gibt, nutzen Klick-zum-Bearbeiten-Lösungen eine Schnittstelle, bei der Sie einfach auf ein Element auf der Seite klicken müssen, um es direkt zu bearbeiten. Wenn Sie beispielsweise auf einen Text klicken, können Sie dessen Inhalt, Stil, Formatierung und mehr ändern.
Diese Tools bieten Ihnen eine bisher unerreichte Kontrolle über das Design und Layout Ihrer Website. Aber bedeutet das, dass sie das richtige Werkzeug für Sie sind? Finden wir es heraus!
Warum Sie einen Click-to-Edit-Builder verwenden sollten
Es gibt keinen Mangel an Vorteilen bei der Verwendung eines Klick-zum-Bearbeiten-Builders, aber der wichtigste ist, wie zugänglich sie das Designen einer Webseite machen. Da sie keine Programmierung erfordern, ermöglichen Klick-zum-Bearbeiten-Builder sogar Anfängern, in wenigen Minuten beeindruckende Designs zu erstellen. Das macht sie ideal für aufstrebende Designer mit wenig bis gar keiner Erfahrung im Umgang mit HTML und CSS.
Die intuitive Echtzeitschnittstelle ermöglicht es Ihnen auch sofort zu sehen, wie das Endergebnis nach der Veröffentlichung aussehen wird. Jede Änderung, die Sie vornehmen, ist sofort im Editor sichtbar, sodass Sie immer genau wissen, wie Ihre Bearbeitungen die Website beeinflussen. Das bedeutet, dass es einfach ist, schnell kleinere Änderungen vorzunehmen, ohne externe Hilfe zu benötigen.
Schließlich wird ein guter Klick-zum-Bearbeiten-Builder Ihnen auch helfen, responsive Websites problemlos zu erstellen. Das von Ihnen erstellte Design kann leicht angepasst werden, um auf mehreren verschiedenen Geräten wie Smartphones und Tablets zu funktionieren. Dies ist wichtig, da Google wahrscheinlich Ihre Website bestrafen wird, wenn sie nicht mit mobilen Geräten kompatibel ist.
Ein schneller Blick auf Klicken-zum-Bearbeiten-Lösungen
Wir haben die Vorteile der Verwendung eines Klick-zum-Bearbeiten-Builders behandelt, also lassen Sie uns tiefer in einige tatsächliche Anwendungen eintauchen. Es gibt viele verfügbare Werkzeuge, die speziell für WordPress sind. Einige der beliebtesten Optionen sind Divi, Elementor und Beaver Builder.
All diese bieten ihre eigene Interpretation des Page-Builder-Konzepts. Zum Beispiel ist Elementor eine All-in-One-Lösung für praktisch jeden Aspekt der Seitenanpassung. Obwohl dies es sehr umfangreich macht, kann es auch etwas einschüchternd für einen Erstbenutzer sein.
In der Zwischenzeit bietet der Divi Builder eine großartige Leistung und die Möglichkeit, A/B-Tests durchzuführen, verfügt jedoch nicht über eine kostenlose Version. Da er intern auf Shortcodes basiert, müssen Sie auch das Element „eingeschlossen“ behandeln, wenn Sie in Zukunft auf andere Lösungen umsteigen möchten.
Im Gegensatz dazu ist Beaver Builder eines der einfachsten zu verwendenden Tools, aber auch das teuerste. Es fehlt auch die Fähigkeit zur Inline-Bearbeitung. Trotzdem ist es bei vielen WordPress-Nutzern beliebt.
Sogar WordPress selbst steigt mit dem Gutenberg-Editor ins Geschehen ein. Dies wird den aktuellen Inhaltseditor mit einer von Seitenbaukästen inspirierten Oberfläche verwandeln.
Eine Alternative zu diesen Lösungen ist der Remixer Click-to-edit-Builder, der es Benutzern ermöglicht, schnell eine Website einzurichten und dann einfach zu WordPress zu exportieren wenn sie bereit sind, zusätzliche Funktionen hinzuzufügen. Lassen Sie uns einen etwas längeren Blick auf diesen Builder werfen, bevor wir zum spaßigen Teil des Erstellens einer Website übergehen.
Eine Einführung in Remixer

Remixer ist ein Click-to-Edit-Builder von DreamHost, der 2017 eingeführt wurde. Sein Ziel ist es, den Benutzern eine Möglichkeit zu bieten, eine leicht zu wartende Website ohne zu große Kosten zu erstellen.
Mit Remixer kann selbst ein kompletter Anfänger in wenigen Minuten eine professionell aussehende Website erstellen. Dies ist größtenteils auf seine intuitive Benutzeroberfläche zurückzuführen, aber auch auf die Galerie von vorgefertigten Vorlagen und lizenzfreien Bilder, die kostenlos verwendet werden können.
Wenn Sie eine einfache Website erstellen möchten, die einfach zu warten ist, ist Remixer die ideale Wahl. Es sind keine Programmierkenntnisse oder zusätzliche Plugins erforderlich. Das Tool verfügt sogar über einen Website-Erstellungswizard, um die Dinge zu vereinfachen. Schließlich ist Remixer auch im Shared Hosting-Plan von DreamHost enthalten. Außerdem kann Remixer mit Ihren Anforderungen wachsen. Wenn Sie feststellen, dass Sie später E-Commerce oder Blogging-Funktionalität hinzufügen müssen, können Sie Ihre Remixer-Website zu WordPress exportieren.
Wie man eine Seite mit dem Remixer Page Builder erstellt (in 3 Schritten)
Lassen Sie uns nun den Aufbau einer Website mit Remixer betrachten, der ein DreamHost-Konto erfordert.
Schritt 1. Wählen Sie eine Vorlage
Wenn Sie angemeldet sind, können Sie Remixer direkt über Ihr DreamHost control panel aufrufen. Wählen Sie einfach Remixer > Armaturenbrett im linken Menü aus, dann wählen Sie den Jetzt mit Remixer anfangen-Button.

Dies öffnet einen neuen Tab mit der Remixer-Oberfläche. Hier ist Ihr erster Schritt, ein Thema auszuwählen, das als Basis für Ihre Website dient. Sie können dies umfangreich bearbeiten, betrachten Sie es also nur als Ausgangspunkt.

Sie können entweder über ein Theme fahren und auf Thema auswählen klicken, um anzufangen.

Jedoch, wenn Sie das Theme zuerst weiter anpassen möchten, können Sie die Option Erstellen im oberen rechten Menü anklicken. Dies öffnet einen kurzen Assistenten, der aus einigen Schritten besteht, in denen Sie das Theme konfigurieren können. Im ersten Schritt (Layout) erhalten Sie eine Auswahl von drei Vorlagen.

Wenn Sie eines auswählen, haben Sie die Möglichkeit, ein Farbschema für Ihr Thema zu wählen. Wählen Sie eines aus, um zu sehen, wie die Vorschau auf der linken Seite aktualisiert wird.

Klicken Wählen Sie Bilder um zum nächsten Schritt zu gelangen. Hier können Sie eine Reihe von Stockbildern auswählen, die Sie verwenden können.

Natürlich müssen Sie diese Bilder nicht verwenden und können später Ihre eigenen importieren. Es kann jedoch nützlich sein, geeignete Platzhalterbilder auszuwählen, die während des Designprozesses Ihrer Vision entsprechen.
Wählen Sie die Bilder aus, die Sie möchten, und klicken Sie dann auf Schriftarten auswählen. Sie können jetzt ein Schriftartenpaar für Ihre Website auswählen.

Nachdem Sie ein Paar ausgewählt haben, das Ihnen gefällt, können Sie auf Seite Vorschauen klicken, um das von Ihnen erstellte Thema zu sehen.

Wie wir sagten, ist dies nicht unbedingt das endgültige Design, sondern eine solide Grundlage. Sie haben jedoch gerade einige der wichtigsten Entscheidungen in Bezug auf Ihr Gesamtdesign und Layout getroffen, bevor Sie Ihre Kreation feinabstimmen. Um dies zu tun, klicken Sie auf Speichern und diese Seite bearbeiten, um den Remixer-Builder zu öffnen.
Schritt 2. Das Design und den Inhalt bearbeiten
Da der Remixer-Builder eine Klick-zum-Bearbeiten-Schnittstelle verwendet, haben Sie wahrscheinlich bereits herausgefunden, wie es funktioniert. Sie müssen nur auf ein beliebiges Seitenelement klicken, um es zu bearbeiten.

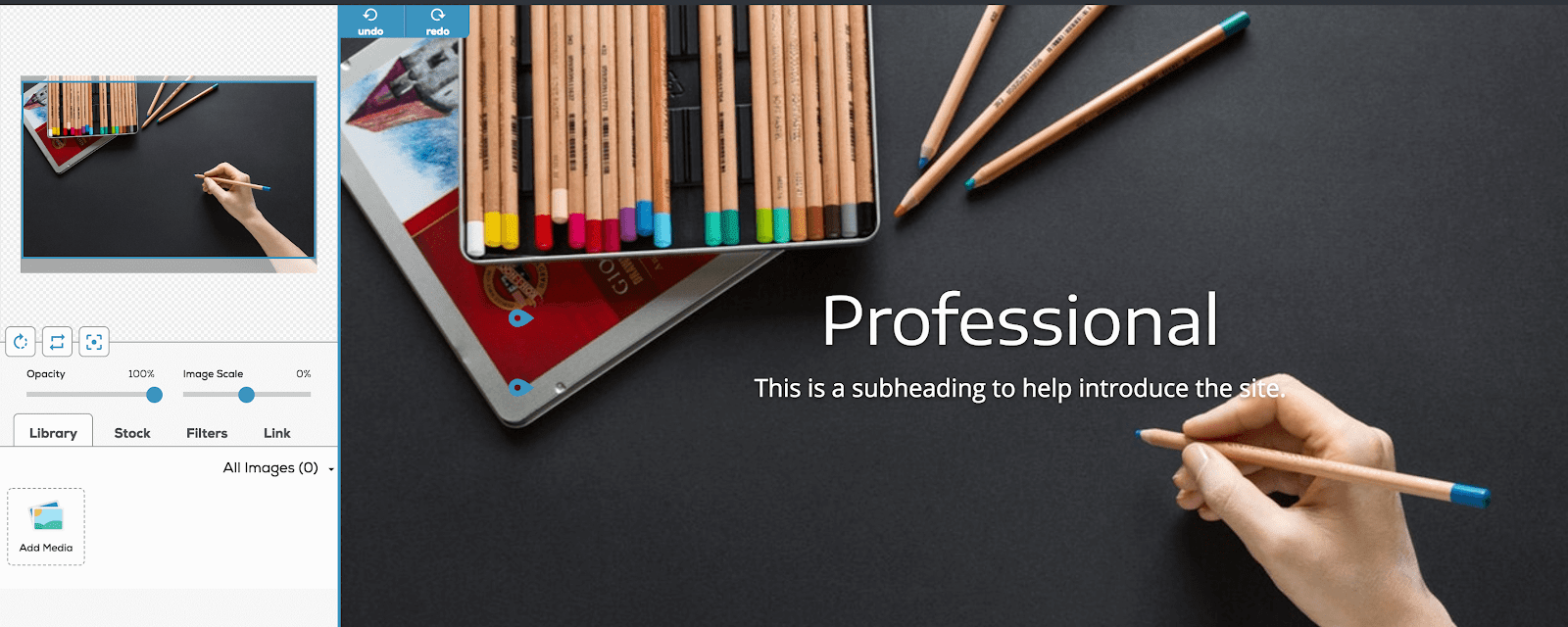
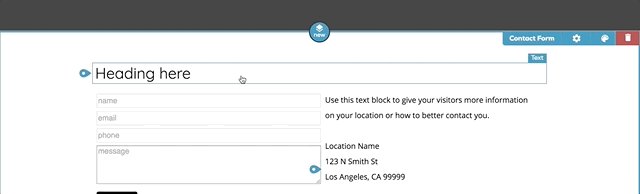
Um dies auszuprobieren, klicken Sie auf den Unterüberschrift unter dem Titeltext. Sie werden sehen, dass Sie den Text ändern und verschiedene Stil- und Formatierungen anwenden können.

Wenn Sie fertig sind, klicken Sie woanders hin und Sie werden sehen, wie Ihre Änderungen sofort sichtbar sind.

Bestimmte Seitenelemente haben einzigartige Einstellungen, die dynamisch erscheinen, wenn das Element ausgewählt wird. Wenn Sie beispielsweise das Kopfzeilenbild auswählen, werden Sie feststellen, dass das Menü auf der linken Seite aktualisiert wird, um Einstellungen anzuzeigen, die sich auf das Bild beziehen.

Von hier aus können Sie das Bild leicht austauschen, zuschneiden, seine Größe anpassen oder es drehen. Sie können ein vorhandenes Stockbild auswählen oder es durch eines Ihrer eigenen ersetzen. Remixer ermöglicht es Ihnen sogar, Filter auf Bilder anzuwenden.
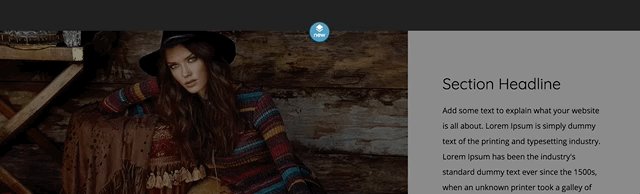
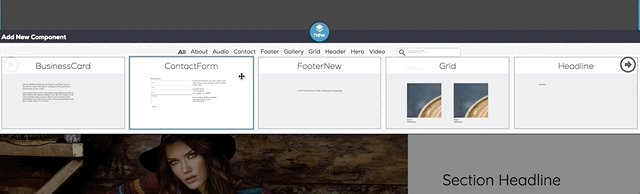
Wenn Sie ein neues Element hinzufügen möchten, sollten Sie nach den blauen Neu Schaltflächen suchen, die zwischen bestehenden Seitenelementen platziert sind.

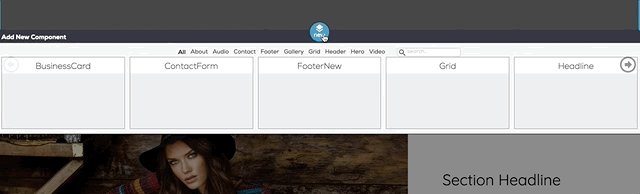
Klicken Sie auf eines dieser Elemente, öffnet sich ein neuer Abschnitt, in dem Sie das Element auswählen können, das Sie hinzufügen möchten. Wählen Sie das gewünschte aus, und es erscheint sofort auf der Seite, wo Sie es wie jedes andere Element bearbeiten können.

Sie können jetzt Ihre Website nach Belieben gestalten, Elemente bearbeiten und neue hinzufügen, wie es erforderlich ist. Sobald Sie das Design abgeschlossen haben, ist es an der Zeit, es zu veröffentlichen.
Schritt 3. Veröffentlichen Sie Ihre Seite mit einem Klick
Wenn Sie Ihre Website fertiggestellt haben, bleibt nur noch die Veröffentlichung übrig. Glücklicherweise ist dieser Prozess sehr einfach. Sie können die Website mit einer zufällig generierten Domain veröffentlichen, aber wahrscheinlich möchten Sie eine benutzerdefinierte Domain verwenden.
Um dies zu tun, müssen Sie sicherstellen, dass kein Seitenelement ausgewählt ist, damit die Website Directory Option im Menü verfügbar ist.

Hier können Sie die Domain auswählen, die Sie für Ihre neue Website verwenden möchten. Sie können entweder eine vorhandene aus der Liste auswählen oder auf den Link klicken, um eine neue Domain zu kaufen.
Wenn Sie einen bereits einer Site zugewiesenen Domain auswählen, erscheint eine Warnmeldung. Sie können sich dafür entscheiden, die bestehende Site durch die gerade erstellte zu ersetzen. Die alten Website-Dateien werden weiterhin offline auf Ihrem Shared Hosting-Server gespeichert, falls Sie zu Ihrer vorherigen Website zurückkehren möchten.

Wenn Sie einen Domainnamen ausgewählt haben, klicken Sie auf die Veröffentlichen Option in der oberen rechten Ecke.

Dies wird Ihre Website kompilieren und veröffentlichen. Wenn Sie fertig sind, wird der Button, den Sie gerade geklickt haben, in Ansehen geändert. Klicken Sie darauf, um die Website in einem neuen Tab zu sehen, und Ihre Website ist jetzt live und einsatzbereit! Sie können zu Remixer zurückkehren, um die Website nach Belieben zu bearbeiten und Ihre Änderungen zu veröffentlichen oder eine ganz neue Website zu erstellen.
Hinweis: Wenn Sie Remixer zum ersten Mal auf Ihrer Domain veröffentlichen, kann es zu einer anfänglichen Verzögerung kommen, bis die DNS-Propagierung abgeschlossen ist, bevor Ihre neue Remixer-Site in der Wildnis sichtbar wird.
Eine schöne Website wartet
Klicken-zum-Bearbeiten Website-Builder haben das Seitendesign auch für diejenigen ohne Programmierkenntnisse möglich gemacht. Sie ermöglichen es allen Benutzern, unabhängig von ihrem Kenntnisstand, innerhalb von Minuten beeindruckende, funktionale Websites zu erstellen.