¿En busca del constructor de sitios perfecto? Ahora ofrecemos Creador de Sitios WP, un conjunto de herramientas y plugins premium que hacen que sea aún más fácil (y rápido) poner tu sitio web en línea!
Construir un sitio web solía ser un desafío que consumía mucho tiempo. Requería experiencia y conocimiento de codificación en varios lenguajes, y raramente tenías una generalidades de cómo podría lucir el resultado final. Aunque algunos aún utilizan este enfoque manual para la construcción de sitios, de ninguna manera es la única opción.
De hecho, hoy en día prácticamente cualquiera puede diseñar un sitio en minutos sin necesidad de mirar una sola línea de código. Esto es gracias al surgimiento de los ‘constructores de páginas’, que te permiten utilizar una interfaz intuitiva para editar el diseño y contenido de tu sitio directamente. Entonces, ¿qué es un creador de sitios de clic-para-editar? Me alegra que lo preguntes.
En este artículo, vamos a examinar los creadores de páginas con función de clic para editar y por qué pueden ser útiles. También te presentaremos a Remixer y demostraremos cómo puedes usarlo para crear tu propio sitio web en minutos.

Tenemos la Herramienta Definitiva de Diseño de Sitios Web
Cuando te asocias con DreamHost, obtienes acceso al Creador de Sitios WP y más de 200 sitios de inicio específicos para la industria ¡gratis!
Lanza Tu SitioQué son los Creadores de Sitios de Clic-para-Editar (Y Cómo Funcionan)

Un constructor de páginas es una herramienta utilizada para crear sitios web sin necesidad de escribir código manualmente. Suelen presentarse como editores visuales Lo-Que-Ves-Es-Lo-Que-Obtienes (WYSIWYG), donde puedes editar el diseño y el contenido directamente en la página.
Mientras existen diferentes estilos de creador de sitios, las soluciones de clic-para-editar usan una interfaz donde simplemente necesitas hacer clic en un elemento de la página para editarlo directamente. Por ejemplo, al hacer clic en un fragmento de texto te permite cambiar su contenido, estilo, formato, y más.
Estas herramientas te brindan un nivel de control sobre el diseño y la disposición de tu sitio que antes era sin precedentes. ¿Pero eso significa que son la herramienta adecuada para ti? ¡Vamos a averiguarlo!
Por qué podrías considerar usar un Creador de Edición con Clic
No hay escasez de ventajas al usar un constructor de edición por clic, pero la más importante es lo accesible que hacen el diseño de un sitio. Como no requieren ningún código, un constructor de edición por clic permite incluso a los principiantes crear diseños llamativos en cuestión de minutos. Esto los hace ideales para diseñadores principiantes con experiencia limitada o nula trabajando con HTML y CSS.
La interfaz intuitiva y en tiempo real también te permite ver inmediatamente cómo aparecerá el resultado final una vez publicado. Cualquier cambio que realices será instantáneamente visible en el editor, por lo que siempre sabrás exactamente cómo tus ediciones afectan al sitio. Esto significa que es fácil realizar cambios menores rápidamente, sin necesidad de ayuda externa.
Finalmente, un buen constructor de clic-para-editar también te ayudará a crear fácilmente sitios web responsivos. El diseño que creas se puede adaptar fácilmente para funcionar en múltiples dispositivos diferentes, como smartphones y tabletas. Esto es importante ya que Google probablemente penalizará tu sitio si no es compatible con dispositivos móviles.
Un Vistazo Rápido a las Soluciones de Clic-para-Editar
Hemos cubierto los beneficios de usar un creador de clic-para-editar, así que profundicemos en algunas aplicaciones reales. Hay muchas herramientas disponibles específicas para WordPress. Algunas de las opciones más populares incluyen Divi, Elementor, y Beaver Builder.
Todos estos ofrecen su propia versión del concepto de creador de páginas. Por ejemplo, Elementor es una solución integral para prácticamente cada aspecto de personalización del sitio. Aunque esto lo hace muy extenso, también puede ser algo intimidante para un usuario por primera vez.
Mientras tanto, el Divi Builder ofrece un gran rendimiento y la capacidad de realizar pruebas A/B pero no tiene una versión gratuita. Debido a que se basa en shortcodes internamente, también tendrás que manejar el elemento de estar ‘atrapado’ si deseas cambiar de solución en el futuro.
En contraste, Beaver Builder es una de las herramientas más fáciles de usar, pero también es la más cara. Además, carece de la capacidad para realizar ediciones en línea. Aun así, es popular entre muchos usuarios de WordPress.
Incluso WordPress está participando en la acción con el editor Gutenberg. Esto transformará el editor de contenido actual con una interfaz inspirada en los constructores de páginas.
Una alternativa a estas soluciones es el constructor de clic-para-editar Remixer, que permite a los usuarios configurar un sitio rápidamente y luego exportarlo fácilmente a WordPress cuando estén listos para agregar funcionalidades adicionales. Echemos un vistazo un poco más detallado a este constructor antes de pasar a la parte divertida de crear un sitio.
Una Introducción a Remixer

Remixer es un creador de sitios de clic para editar de DreamHost que se lanzó en 2017. Su objetivo es ofrecer una manera para que los usuarios crean un sitio fácil de mantener sin demasiados gastos.
Usando Remixer, incluso un principiante completo puede crear un sitio web de aspecto profesional en unos pocos minutos. Esto se debe en gran medida a su interfaz intuitiva, pero también a la galería de plantillas preconstruidas y imágenes de stock que son gratuitas para usar.
Si quieres crear un sitio simple que sea fácil de mantener, Remixer es la opción ideal. No requiere conocimientos de programación ni plugins adicionales. La herramienta incluso cuenta con un asistente de creación de sitios para facilitar las cosas. Finalmente, Remixer también está incluido con el plan de Shared Hosting de DreamHost. Además, Remixer puede crecer según tus necesidades. Si descubres que necesitas añadir funcionalidades de comercio electrónico o de blogging más adelante, puedes exportar tu sitio de Remixer a WordPress.
Cómo Crear un Sitio con el Constructor de Páginas Remixer (En 3 Pasos)
Ahora veamos cómo construir un sitio utilizando Remixer, el cual requiere una cuenta de DreamHost.
Paso 1. Elige una Plantilla
Cuando te hayas registrado, puedes acceder a Remixer directamente desde tu Panel de control de DreamHost. Simplemente selecciona Remixer > Panel en el menú de la izquierda, luego selecciona el botón Comienza a usar Remixer .

Esto abre una nueva pestaña con la interfaz de Remixer. Aquí, tu primer paso es seleccionar un tema para usar como base para tu sitio. Podrás editar esto extensamente, así que considéralo solo un punto de partida.

Puedes pasar el cursor sobre un tema y hacer clic en Seleccionar Tema para comenzar.

Sin embargo, si deseas personalizar el tema aún más primero, puedes hacer clic en la opción Crear en el menú superior derecho. Esto abrirá un breve asistente que consta de unos pocos pasos donde podrás configurar el tema. En el primer paso (Diseño), se te dará a elegir entre tres plantillas.

Cuando selecciones uno, tendrás la oportunidad de elegir un esquema de colores para tu tema. Selecciona uno para ver cómo se actualiza la vista previa a la izquierda.

clic Elige Imágenes para proceder al siguiente paso. Aquí puedes elegir un conjunto de imágenes de stock para usar.

Por supuesto, no necesitas usar estas imágenes y podrás importar las tuyas propias más tarde. Sin embargo, puede ser útil seleccionar imágenes de marcador de posición adecuadas que coincidan con tu visión durante el proceso de diseño.
Selecciona las imágenes que desees, luego haz clic en Choose Fonts. Ahora podrás seleccionar un par de fuentes para usar en tu sitio.

Una vez que hayas elegido un par que te guste, puedes hacer Vista previa del sitio para ver el tema que has creado.

Como dijimos, esto no es necesariamente el diseño final, pero sí una base sólida. Sin embargo, tú has hecho algunas de las elecciones más importantes en cuanto a tu diseño general y disposición antes de ajustar tu creación. Para hacerlo, haz clic en Guardar y editar este sitio para abrir el constructor Remixer.
Paso 2. Edita el Diseño y el Contenido
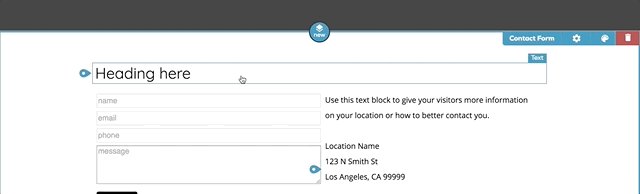
Dado que el constructor Remixer utiliza una interfaz de clic para editar, probablemente ya hayas descubierto cómo funciona. Todo lo que necesitas hacer es simplemente hacer clic en cualquier elemento de la página para editarlo.

Para probar esto, haz clic en el subtítulo debajo del texto del título. Verás que puedes cambiar el texto y aplicar varios estilos y formatos.

Cuando termines, haz clic en otro lugar y verás cómo tus cambios son visibles al instante.

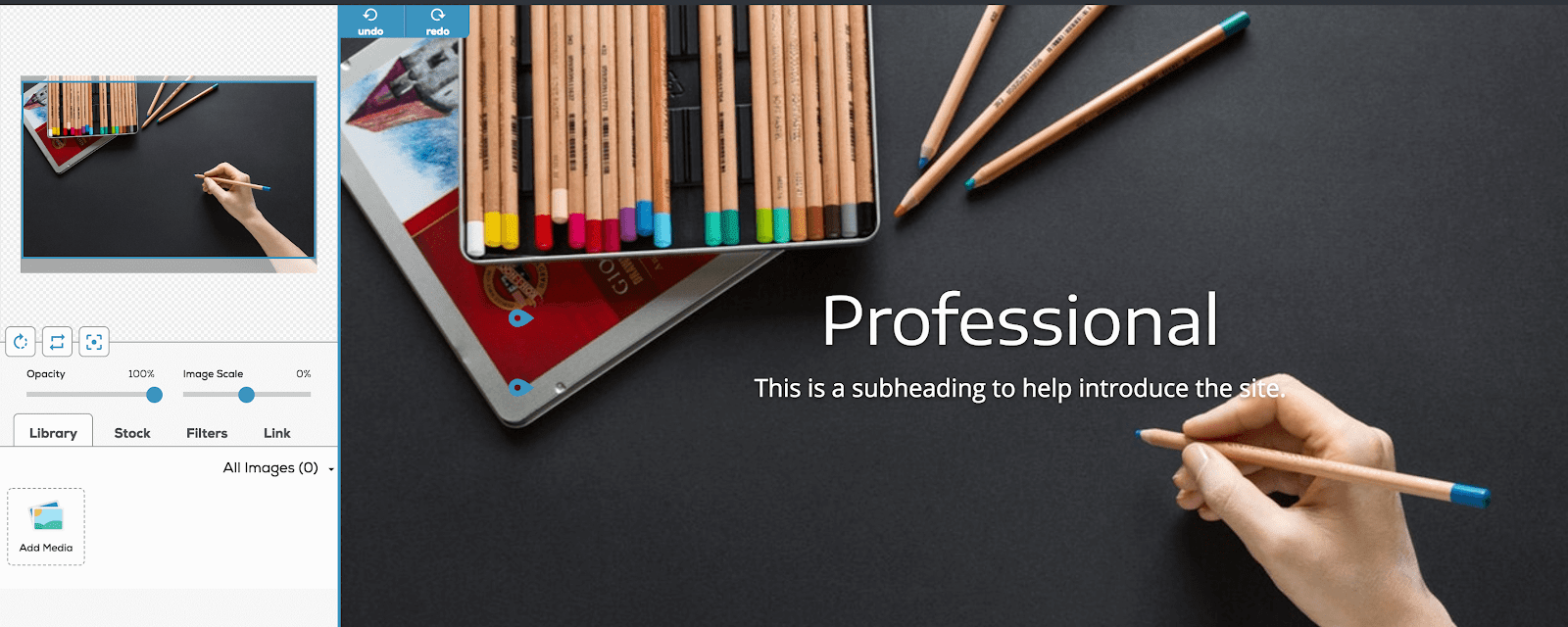
Ciertos elementos de la página tienen configuraciones únicas, que aparecerán dinámicamente cuando el elemento sea seleccionado. Por ejemplo, si seleccionaras la imagen del encabezado, notarás que el menú de la izquierda se actualizará para mostrar configuraciones relacionadas con la imagen.

Desde aquí, puedes cambiar fácilmente la imagen, recortarla, ajustar su tamaño o rotarla. Puedes elegir una imagen de stock existente o reemplazarla por una de las tuyas. Remixer incluso te permite aplicar filtros a las imágenes.
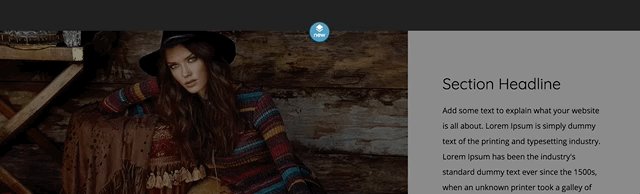
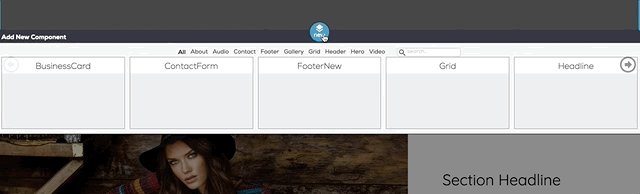
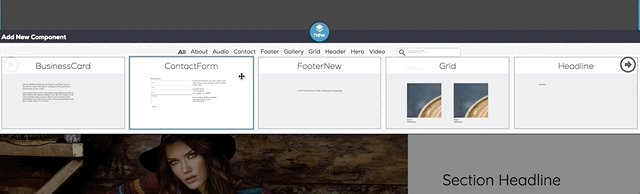
Si deseas agregar un nuevo elemento, debes buscar los botones Nuevo de color azul colocados entre los elementos de página existentes.

Haciendo clic en uno de estos se abre una nueva sección donde puedes seleccionar el elemento que deseas agregar. Selecciona el que quieras, y aparecerá instantáneamente en la página, donde podrás editarlo como cualquier otro elemento.

Ahora tienes libertad para diseñar tu sitio como desees, editando y añadiendo nuevos elementos según sea necesario. Una vez que hayas completado el diseño, es hora de publicarlo.
Paso 3. Publica tu sitio con un clic
Cuando hayas completado tu sitio, todo lo que queda es publicarlo. Afortunadamente, este proceso es muy sencillo. Puedes publicar el sitio utilizando un dominio generado aleatoriamente, pero es más probable que quieras usar un dominio personalizado.
Para hacer esto, necesitarás asegurarte de que ningún elemento de la página esté seleccionado para que la opción de Directorio del Sitio Web esté disponible en el menú.

Aquí puedes seleccionar el dominio que deseas usar para tu nuevo sitio. Puedes elegir uno existente en la lista o hacer clic en el enlace para comprar un nuevo dominio.
Si seleccionas un dominio ya asignado a un sitio, verás un mensaje de advertencia. Puedes optar por reemplazar el sitio existente con el que acabas de crear. Los archivos del sitio web anterior seguirán guardados en línea en tu servidor de Shared Hosting en caso de que quieras volver al sitio web anterior.

Cuando hayas seleccionado un dominio, haz clic en la opción Publicar en la esquina superior derecha.

Esto compilará tu sitio y lo publicará. Cuando termines, el botón que acabas de hacer clic cambiará a decir Ver. Haz clic en esto para ver el sitio en una nueva pestaña, ¡y tu sitio ahora está en vivo y listo para usar! Puedes volver a Remixer para editar el sitio como desees, publicar tus cambios o crear un sitio completamente nuevo.
Nota: Si estás publicando Remixer en tu dominio por primera vez, puede haber una demora inicial para que la propagación de DNS ocurra antes de que tu nuevo sitio Remixer sea visible públicamente.
Un sitio hermoso te espera
Creadores de sitios de clic-para-editar han hecho posible el diseño de sitios incluso para aquellos sin conocimientos de programación. Permiten a todos los usuarios, independientemente de su nivel de habilidad, crear sitios web impresionantes y funcionales en cuestión de minutos.