Szukasz idealnego kreatora stron? Teraz oferujemy Kreator Stron WP, zestaw najwyższej klasy narzędzi i wtyczek, które ułatwiają (i przyspieszają) uruchomienie Twojej strony internetowej!
Budowanie strony internetowej kiedyś było trudnym i czasochłonnym zadaniem. Wymagało doświadczenia i znajomości kodowania w kilku językach, i rzadko kiedy miałeś przegląd tego, jak może wyglądać końcowy rezultat. Chociaż niektórzy nadal stosują tę ręczną metodę budowania stron, w żadnym wypadku nie jest to jedyna opcja.
W rzeczywistości dziś praktycznie każdy może zaprojektować stronę w ciągu kilku minut, nie zaglądając nawet do jednej linii kodu. Dzięki rozwojowi ‘kreatorów stron’, które pozwalają na korzystanie z intuicyjnego interfejsu do edycji układu i treści witryny. Więc czym jest kreator stron kliknij-i-edytuj? Cieszę się, że pytasz.
W tym artykule przyjrzymy się kreatorom stron kliknij-i-edytuj oraz dlaczego mogą być przydatne. Przedstawimy również Remixer i pokażemy, jak możesz go użyć do stworzenia własnej strony internetowej w ciągu kilku minut.

Mamy Najlepsze Narzędzie do Projektowania Stron
Kiedy współpracujesz z DreamHost, uzyskujesz dostęp do Kreatora Stron WP oraz ponad 200 specjalistycznych stron startowych za darmo!
Uruchom Swoją StronęCzym są Kreatorzy Stron Kliknij-i-Edytuj (I Jak Działają)

Kreator stron to narzędzie używane do budowania stron internetowych bez potrzeby ręcznego pisania kodu. Zazwyczaj przyjmują one formę wizualnych edytorów typu Co-Widzisz-To-Dostajesz (WYSIWYG), gdzie można edytować układ i zawartość bezpośrednio na stronie.
Chociaż istnieją różne style kreatorów stron, kliknij, aby edytować rozwiązania używają interfejsu, gdzie wystarczy kliknąć na element na stronie, aby edytować go bezpośrednio. Na przykład, kliknięcie na fragment tekstu pozwala zmienić jego zawartość, styl, formatowanie i więcej.
Narzędzia te dają ci wcześniej niespotykany poziom kontroli nad projektem i układem twojej strony. Czy to jednak oznacza, że są one odpowiednim narzędziem dla ciebie? Przekonajmy się!
Dlaczego warto rozważyć użycie Kreatora Kliknij-i-Edytuj
Nie brakuje korzyści z używania kreatora stron przeciągnij i upuść, ale najważniejsza jest dostępność, jaką zapewnia projektowanie stron. Jako że nie wymagają żadnego kodowania, kreatorzy stron przeciągnij i upuść umożliwiają nawet początkującym tworzenie efektownych projektów w ciągu kilku minut. Dzięki temu są idealne dla początkujących projektantów z ograniczonym lub zerowym doświadczeniem w pracy z HTML i CSS.
Intuicyjny interfejs w czasie rzeczywistym pozwala również od razu zobaczyć, jak finalny wynik będzie wyglądał po opublikowaniu. Wszelkie dokonane zmiany będą natychmiast widoczne w edytorze, więc zawsze będziesz wiedzieć dokładnie, jak Twoje edycje wpływają na stronę. Oznacza to, że łatwo można dokonać drobnych zmian szybko, bez potrzeby korzystania z zewnętrznej pomocy.
W końcu dobry kreator kliknij-i-edytuj również pomoże Ci łatwo tworzyć responsywne strony internetowe. Projekt, który tworzysz, można łatwo dostosować do pracy na wielu różnych urządzeniach, takich jak smartfony i tablety. Jest to ważne, ponieważ Google prawdopodobnie ukarze Twoją stronę jeśli nie będzie kompatybilna z urządzeniami mobilnymi.
Szybkie spojrzenie na rozwiązania typu Kliknij, aby edytować
Omówiliśmy zalety korzystania z kreatora typu kliknij i edytuj, więc zagłębmy się w niektóre rzeczywiste zastosowania. Dostępnych jest wiele narzędzi dedykowanych dla WordPressa. Do najpopularniejszych opcji należą Divi, Elementor, i Beaver Builder.
Wszystkie te oferty mają swoje własne podejście do koncepcji kreatora stron. Na przykład, Elementor to kompleksowe rozwiązanie praktycznie dla każdego aspektu dostosowywania strony. Chociaż czyni to go bardzo rozbudowanym, może to być również nieco onieśmielające dla nowego użytkownika.
Tymczasem Divi Builder oferuje świetną wydajność i możliwość przeprowadzania testów A/B ale nie ma darmowej wersji. Ponieważ opiera się na shortcode’ach, będziesz musiał także poradzić sobie z elementem ‘zablokowanym’ jeśli w przyszłości zechcesz zmienić rozwiązanie.
W przeciwieństwie do tego, Beaver Builder jest jednym z najłatwiejszych narzędzi w obsłudze, ale jest również najdroższy. Brakuje mu również możliwości edycji w linii. Mimo to cieszy się popularnością wśród wielu użytkowników WordPressa.
Nawet sam WordPress dołącza do akcji z edytorem Gutenberg. To zmieni obecny edytor treści na interfejs inspirowany kreatorami stron.
Alternatywą dla tych rozwiązań jest konstruktor Remixer z funkcją kliknij-i-edytuj, który pozwala użytkownikom szybko ustawić stronę, a następnie łatwo eksportować ją do WordPressa gdy będą gotowi dodać dodatkowe funkcje. Przyjrzyjmy się nieco bliżej temu konstruktorowi, zanim przejdziemy do zabawnego etapu tworzenia strony.
Wprowadzenie do Remixer

Remixer jest kreatorem kliknij-i-edytuj od DreamHost, który został uruchomiony w 2017 roku. Jego celem jest oferowanie użytkownikom sposobu na stworzenie łatwej w utrzymaniu strony bez dużych wydatków.
Korzystając z Remixer, nawet kompletny początkujący może stworzyć profesjonalnie wyglądającą stronę internetową w kilka minut. Jest to w dużej mierze dzięki intuicyjnemu interfejsowi, ale również galerii gotowych szablonów i darmowych do użytku zdjęć stockowych.
Jeśli chcesz stworzyć prostą stronę, która jest łatwa w utrzymaniu, Remixer jest idealnym wyborem. Nie wymaga żadnej wiedzy programistycznej ani dodatkowych wtyczek. Narzędzie to oferuje nawet kreatora tworzenia stron, aby ułatwić pracę. Co więcej, Remixer jest również zawarty w planie hostingu współdzielonego DreamHost. Ponadto, Remixer może rozwijać się razem z Twoimi potrzebami. Jeśli odkryjesz, że potrzebujesz dodać funkcjonalność e-commerce lub blogowania w przyszłości, możesz eksportować swoją stronę Remixer do WordPressa.
Jak Stworzyć Stronę za Pomocą Kreatora Stron Remixer (W 3 Krokach)
Przeanalizujmy teraz budowę strony przy użyciu Remixer, który wymaga konta DreamHost.
Krok 1. Wybierz Szablon
Po zalogowaniu możesz uzyskać dostęp do Remixer bezpośrednio z Panelu DreamHost. Wystarczy wybrać Remixer > Panel w lewym menu, a następnie nacisnąć przycisk Zacznij używać Remixer .

To otwiera nową kartę z interfejsem Remixer. Tutaj, Twój pierwszy krok to wybór motywu, który posłuży jako baza dla Twojej strony. Będziesz mógł go szeroko edytować, więc traktuj to tylko jako punkt wyjścia.

Możesz najechać kursorem na motyw i kliknąć Wybierz Motyw aby rozpocząć.

Jednak jeśli chcesz najpierw bardziej dostosować motyw, możesz kliknąć opcję Utwórz w prawym górnym menu. Spowoduje to otwarcie krótkiego kreatora składającego się z kilku kroków, gdzie możesz skonfigurować motyw. W pierwszym kroku (Układ), otrzymasz wybór trzech szablonów.

Kiedy wybierzesz jedną, otrzymasz możliwość wyboru schematu kolorów dla swojego motywu. Wybierz jeden, aby zobaczyć, jak aktualizuje się podgląd po lewej stronie.

Klik Wybierz Obrazy aby przejść do następnego kroku. Tutaj możesz wybrać zestaw obrazów stockowych do użycia.

Oczywiście nie musisz używać tych obrazów i będziesz mógł zaimportować własne później. Jednakże, może być przydatne wybranie odpowiednich obrazów zastępczych, które pasują do Twojej wizji podczas procesu projektowania.
Wybierz obrazy, które chcesz, a następnie kliknij Wybierz czcionki. Teraz będziesz mógł wybrać parę czcionek do użycia na swojej stronie.

Po wybraniu pary, która Ci się podoba, możesz kliknąć Podgląd Strony aby zobaczyć stworzony przez Ciebie motyw.

Jak powiedzieliśmy, to nie jest koniecznie ostateczny projekt, ale solidna podstawa. Jednakże, właśnie dokonałeś kilku z najważniejszych wyborów, jeśli chodzi o ogólny design i układ przed dopracowaniem swojego dzieła. Aby to zrobić, kliknij Zapisz i edytuj tę stronę aby otworzyć konstruktor Remixer.
Krok 2. Edytuj Projekt i Zawartość
Jako że Kreator Remixer używa interfejsu kliknij-by-edytować, prawdopodobnie już rozgryzłeś, jak to działa. Wszystko, co musisz zrobić, to po prostu kliknąć na dowolny element strony, aby go edytować.

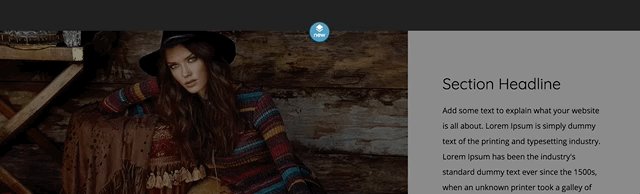
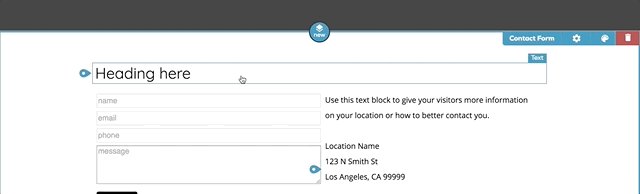
Aby to wypróbować, kliknij na podtytule pod tekstem tytułu. Zobaczysz, że możesz zmieniać tekst oraz stosować różnorodne style i formatowania.

Kiedy skończysz, kliknij gdzieś indziej, a zobaczysz, jak Twoje zmiany są natychmiast widoczne.

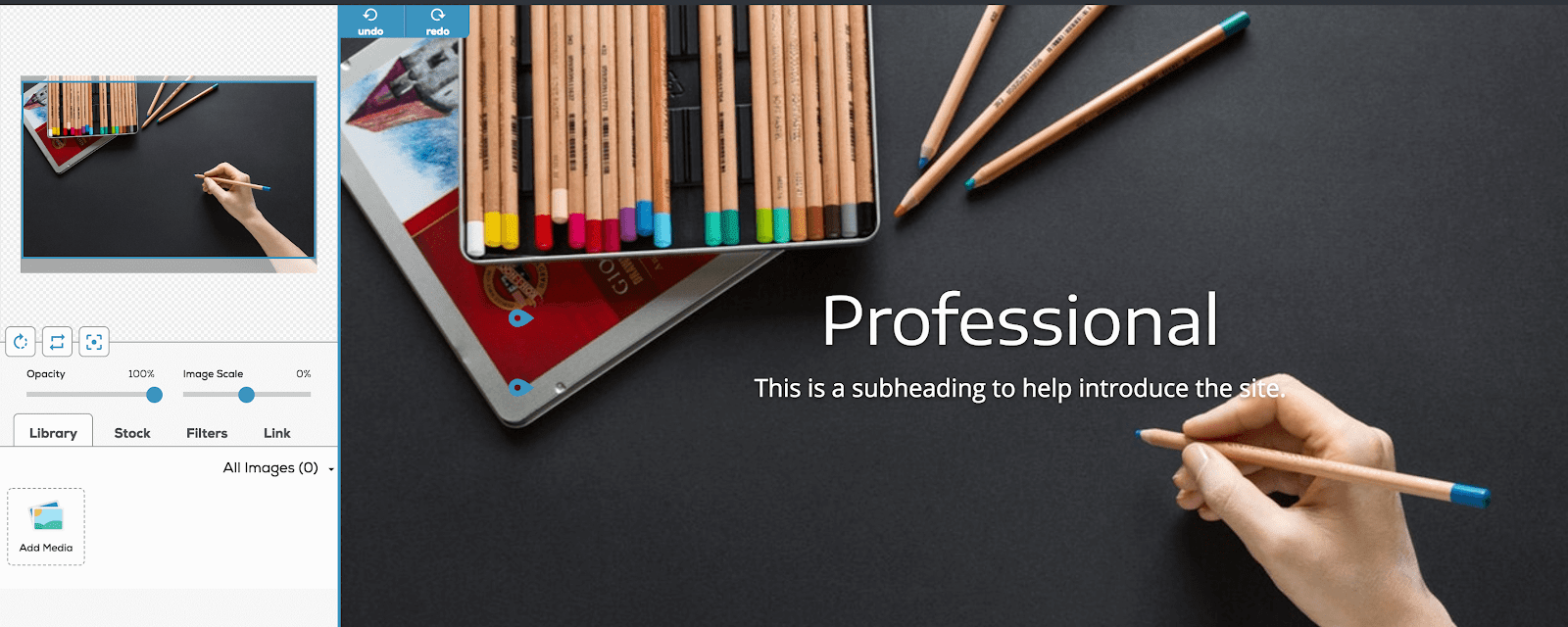
Niektóre elementy strony mają unikalne ustawienia, które pojawią się dynamicznie, gdy element zostanie wybrany. Na przykład, jeśli wybierzesz obraz nagłówka, zauważysz, że menu po lewej stronie zaktualizuje się, aby wyświetlić ustawienia związane z obrazem.

Stąd możesz łatwo zmienić obraz, przyciąć go, dostosować jego rozmiar lub obrócić. Możesz wybrać istniejący obraz stockowy lub zastąpić go własnym. Remixer umożliwia także stosowanie filtrów do obrazów.
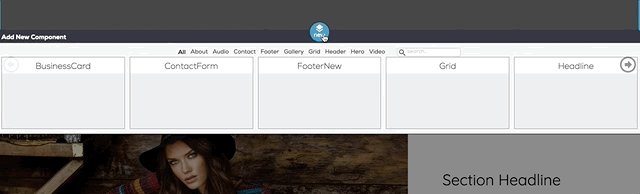
Jeśli chcesz dodać nowy element, powinieneś szukać niebieskich przycisków Nowy umieszczonych między istniejącymi elementami strony.

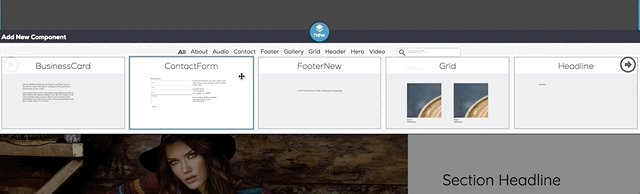
Kliknięcie jednego z nich otwiera nową sekcję, w której możesz wybrać element, który chcesz dodać. Wybierz ten, który chcesz, a pojawi się natychmiast na stronie, gdzie możesz go edytować jak każdy inny element.

Teraz możesz dowolnie projektować swoją stronę, edytując i dodając nowe elementy według potrzeb. Po zakończeniu projektowania nadszedł czas, aby ją opublikować.
Krok 3. Opublikuj swoją stronę jednym kliknięciem
Kiedy skończysz swoją stronę, wszystko co pozostaje, to ją opublikować. Na szczęście ten proces jest bardzo prosty. Możesz opublikować stronę używając losowo wygenerowanego domeny, ale prawdopodobnie będziesz chciał użyć własnej domeny.
Aby to zrobić, musisz upewnić się, że żaden element strony nie jest zaznaczony, aby opcja Katalog Stron była dostępna w menu.

Tutaj możesz wybrać domenę, której chcesz użyć dla swojej nowej strony. Możesz wybrać istniejącą z listy lub kliknąć link, aby zakupić nową domenę.
Jeśli wybierzesz domenę już przypisaną do strony, zobaczysz ostrzeżenie. Możesz zdecydować się na zastąpienie istniejącej strony tą, którą właśnie utworzyłeś. Stare pliki witryny zostaną nadal zapisane w trybie offline na Twoim serwerze shared hosting, na wypadek gdybyś chciał powrócić do poprzedniej witryny.

Kiedy wybierzesz domenę, kliknij opcję Opublikuj w prawym górnym rogu.

To skompiluje Twoją stronę i opublikuje ją. Kiedy skończysz, przycisk, w który właśnie kliknąłeś, zmieni się na napis Zobacz. Kliknij to, aby zobaczyć stronę w nowej karcie, a Twoja strona jest teraz na żywo i gotowa do działania! Możesz wrócić do Remiksera, aby edytować stronę według własnego uznania i publikować swoje zmiany lub stworzyć całkowicie nową stronę.
Uwaga: Jeśli publikujesz Remixer na swojej domenie po raz pierwszy, może wystąpić początkowe opóźnienie, zanim DNS zakończy propagację i Twoja nowa strona Remixer stanie się widoczna w sieci.
Piękna strona czeka
Kreator Stron Przeciągnij i Upuść umożliwiają projektowanie stron nawet osobom nieposiadającym wiedzy programistycznej. Pozwalają wszystkim użytkownikom, niezależnie od poziomu umiejętności, tworzyć zachwycające, funkcjonalne strony internetowe w ciągu kilku minut.