В пошуках ідеального конструктора сайтів? Ми тепер пропонуємо Конструктор сайтів WP, набір преміум інструментів та плагінів, які роблять створення вашого сайту ще легшим (і швидшим)!
Створення вебсайту колись було складним та часомістким завданням. Це вимагало досвіду та знань з програмування в кількох мовах, і ви рідко мали огляд того, як може виглядати кінцевий результат. Хоча деякі й досі використовують цей ручний підхід до створення сайтів, це зовсім не єдина опція.
Насправді, сьогодні практично кожен може створити сайт за кілька хвилин, не дивлячись на жоден рядок коду. Це завдяки появі «конструкторів сторінок», які дозволяють використовувати інтуїтивно зрозумілий інтерфейс для редагування макету та вмісту вашого сайту безпосередньо. Отже, що таке конструктор сайтів з функцією клік-для-редагування? Радий, що ви запитали.
У цій статті ми розглянемо конструктори сторінок з можливістю кліку для редагування та пояснимо, чому вони можуть бути корисними. Ми також познайомимо вас з Remixer та покажемо, як ви можете використовувати його для створення власного вебсайту за кілька хвилин.

У нас є найкращий інструмент для дизайну сайтів
Співпрацюючи з DreamHost, ви отримуєте доступ до Конструктора сайтів WP та понад 200 спеціалізованих стартових сайтів безкоштовно!
Запустіть свій сайтЩо таке конструктори сайтів з функцією “Клік-для-редагування” (та як вони працюють)

Конструктор сайтів – це інструмент, який використовується для створення веб-сайтів без потреби вручну писати код. Зазвичай це візуальні редактори типу What-You-See-Is-What-You-Get (WYSIWYG), де ви можете редагувати макет та вміст безпосередньо на сторінці.
Хоча існують різні стилі конструкторів сторінок, клік-для-редагування рішення використовують інтерфейс, в якому вам просто потрібно клацнути на елемент на сторінці, щоб редагувати його безпосередньо. Наприклад, клацання на шматку тексту дозволяє змінити його вміст, стиль, форматування та багато іншого.
Ці інструменти надають вам раніше небачений рівень контролю над дизайном та компонуванням вашого сайту. Однак, чи означає це, що вони підходять саме вам? Давайте з’ясуємо!
Чому вам варто розглянути використання конструктора з функцією «Клік-редагування»
Немає нестачі переваг використання конструктора сайтів, що працює на кліки, але найважливіше – це те, наскільки доступним він робить дизайн сайту. Оскільки вони не вимагають жодного кодування, конструктор на кліки дозволяє навіть початківцям створювати вражаючі дизайни всього за кілька хвилин. Це робить їх ідеальними для начинаючих дизайнерів з обмеженим або відсутнім досвідом роботи з HTML та CSS.
Інтуїтивно зрозумілий інтерфейс в реальному часі також дозволяє вам відразу бачити, як буде виглядати кінцевий результат після публікації. Будь-які зміни, які ви внесете, відразу стануть видимими в редакторі, тому ви завжди точно знаєте, як ваші редагування впливають на сайт. Це означає, що легко швидко внести невеликі зміни без потреби звертатися за зовнішньою допомогою.
Нарешті, хороший конструктор сайтів з функцією кліка-для-редагування також допоможе вам легко створити адаптивні сайти. Дизайн, який ви створите, можна легко адаптувати для роботи на різних пристроях, таких як смартфони та планшети. Це важливо, оскільки Google, ймовірно, застосує штраф до вашого сайту, якщо він не буде сумісний з мобільними пристроями.
Швидкий огляд рішень «Клік-редагування»
Ми розглянули переваги використання конструктора сайтів з можливістю кліку для редагування, тому давайте глибше зануримося в деякі реальні застосування. Існує багато доступних інструментів спеціально для WordPress. Деякі з найпопулярніших варіантів включають Divi, Elementor, та Beaver Builder.
Кожен з них пропонує свій підхід до концепції конструктора сторінок. Наприклад, Elementor є універсальним рішенням майже для будь-якого аспекту налаштування сайту. Хоча це робить його дуже всеосяжним, це також може бути дещо лякаючим для нового користувача.
Тим часом, Divi Builder пропонує високу продуктивність і можливість проводити тестування A/B але не має безкоштовної версії. Оскільки він базується на шорткодах, вам також доведеться вирішувати проблему «зафіксованості» елементу, якщо ви захочете змінити рішення в майбутньому.
Натомість, Beaver Builder є одним з найпростіших у використанні інструментів, але водночас він є найбільш дорогим. Він також не має можливості виконувати редагування в лінії. Незважаючи на це, він популярний серед багатьох користувачів WordPress.
Навіть сам WordPress долучається до дії з редактором Gutenberg. Це перетворить поточний редактор контенту на інтерфейс, натхненний конструкторами сторінок.
Альтернативою цим рішенням є конструктор «Remixer click-to-edit», який дозволяє користувачам швидко налаштувати сайт, а потім легко експортувати його в WordPress коли вони готові додати додаткові функції. Давайте трохи детальніше розглянемо цей конструктор, перш ніж перейти до захопливої частини створення сайту.
Вступ до Remixer

Remixer — це конструктор сайтів від DreamHost з функцією “клік-для-редагування”, який був запущений у 2017 році. Його мета – запропонувати користувачам спосіб створити легко підтримуваний сайт без зайвих витрат.
Використовуючи Remixer, навіть повний новачок може створити професійний веб-сайт за кілька хвилин. Це в значній мірі завдяки інтуїтивно зрозумілому інтерфейсу, а також галереї готових шаблонів та стокових зображень, які можна використовувати безкоштовно.
Якщо ви хочете створити простий сайт, який легко підтримувати, Remixer є ідеальним вибором. Для його використання не потрібні знання програмування або додаткові плагіни. Інструмент навіть має майстер створення сайтів, щоб спростити процес. Нарешті, Remixer також включено до плану спільного хостингу DreamHost. Крім того, Remixer може розвиватися разом з вашими потребами. Якщо вам знадобиться додати функціональність електронної комерції або блогів у майбутньому, ви можете експортувати ваш сайт Remixer до WordPress.
Як створити сайт за допомогою конструктора сайтів Remixer (у 3 етапи)
Тепер розглянемо створення сайту за допомогою Remixer, для чого потрібен рахунок DreamHost.
Крок 1. Виберіть шаблон
Коли ви увійшли, ви можете отримати доступ до Remixer прямо з вашої Панель керування DreamHost. Просто виберіть Remixer > Панель керування в меню зліва, потім натисніть кнопку Почати використання Remixer.

Це відкриває нову вкладку з інтерфейсом Remixer. Тут вашим першим кроком буде вибір теми, яку ви використаєте як основу для вашого сайту. Ви зможете значно редагувати це, тому вважайте це лише вихідною точкою.

Ви можете навести курсор на тему та клацнути Вибрати тему для початку.

Проте, якщо ви хочете додатково налаштувати тему, ви можете натиснути на опцію Створити у верхньому правому меню. Це відкриє короткий майстер, що складається з кількох кроків, де ви зможете налаштувати тему. На першому кроці (Макет), вам буде запропоновано вибрати один з трьох шаблонів.

Коли ви виберете одну, у вас з’явиться можливість вибрати колірну схему для вашої теми. Виберіть одну, щоб побачити, як оновлюється попередній перегляд зліва.

Клік Обрати зображення щоб перейти до наступного кроку. Тут ви можете обрати набір стокових зображень для використання.

Звичайно, вам не обов’язково використовувати ці зображення, і ви зможете імпортувати свої власні пізніше. Однак, може бути корисним вибрати підходящі замінні зображення, які відповідають вашому баченню під час процесу дизайну.
Виберіть зображення, які вам подобаються, потім клацніть Вибрати шрифти. Тепер ви зможете вибрати пару шрифтів для використання на вашому сайті.

Як тільки ви виберете пару, яка вам подобається, ви можете натиснути Переглянути сайт щоб побачити створену вами тему.

Як ми сказали, це не обов’язково остаточний дизайн, але міцна основа. Однак, ви тільки що зробили деякі з найважливіших виборів, що стосуються загального дизайну та компонування перед детальною настройкою вашого творіння. Для цього клацніть Зберегти та редагувати цей сайт щоб відкрити конструктор Remixer.
Крок 2. Редагування дизайну та вмісту
Оскільки конструктор Remixer використовує інтерфейс “клік-для-редагування”, ви, ймовірно, вже зрозуміли, як це працює. Все, що вам потрібно зробити, це просто клікнути на будь-який елемент сторінки, щоб редагувати його.

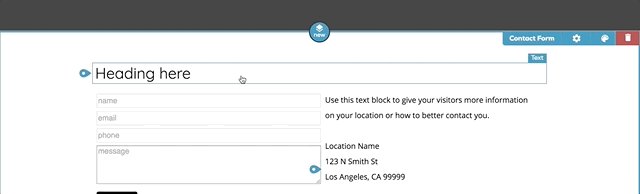
Щоб спробувати це, клікніть на підзаголовок під заголовком тексту. Ви побачите, що можете змінювати текст та застосовувати різні стилі та форматування.

Коли ви закінчите, клікніть деінде, і ви побачите, як ваші зміни відразу стають видимими.

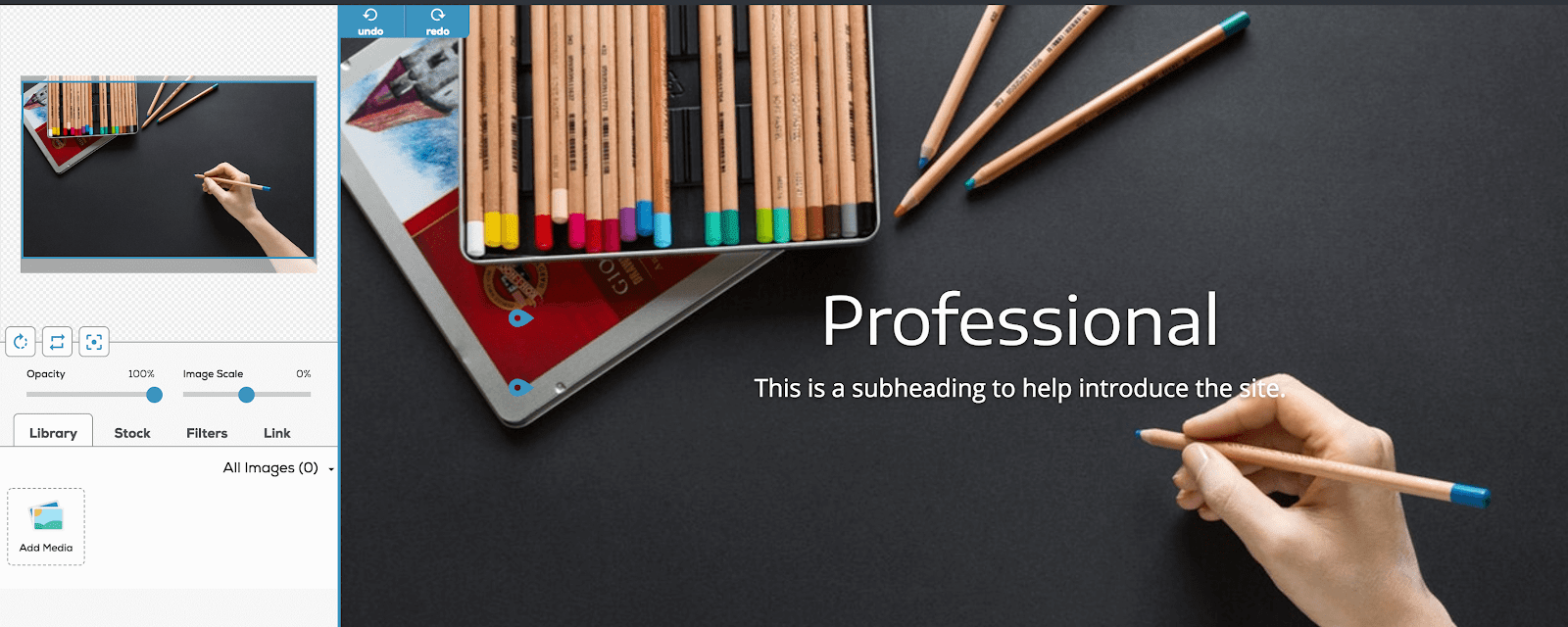
Деякі елементи сторінки мають унікальні налаштування, які з’являються динамічно, коли елемент вибрано. Наприклад, якщо ви виберете зображення заголовка, ви помітите, що меню зліва оновиться, щоб відобразити налаштування, пов’язані з зображенням.

Звідси ви можете легко змінити зображення, обрізати його, налаштувати його розмір або повернути. Ви можете вибрати існуюче стокове зображення або замінити його власним. Remixer навіть дозволяє застосовувати фільтри до зображень.
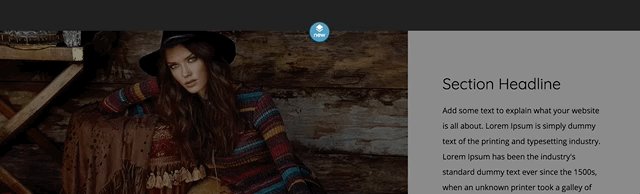
Якщо ви хочете додати новий елемент, вам слід шукати сині кнопки Новий , розміщені між існуючими елементами сторінки.

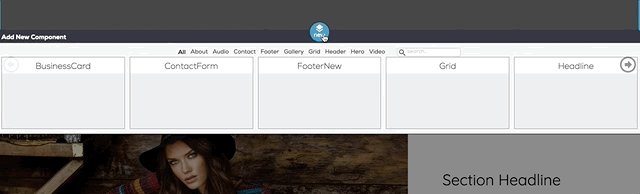
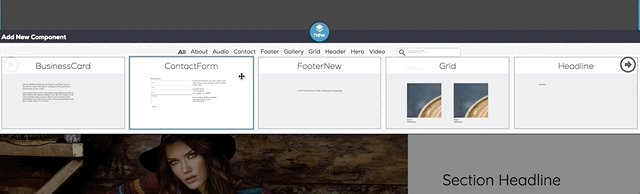
Клікнувши на один з цих елементів, відкривається новий розділ, де ви можете вибрати елемент, який хочете додати. Виберіть потрібний, і він миттєво з’явиться на сторінці, де ви можете редагувати його як будь-який інший елемент.

Тепер ви можете вільно розробляти свій сайт на свій розсуд, редагувати та додавати нові елементи за потреби. Після завершення дизайну настав час його публікувати.
Крок 3. Опублікуйте свій сайт одним кліком
Коли ви завершили свій сайт, все, що залишається, це опублікувати його. На щастя, цей процес дуже простий. Ви можете опублікувати сайт, використовуючи випадково згенерований домен, але ймовірніше, що ви захочете використовувати власний домен.
Для цього вам потрібно переконатися, що жоден елемент сторінки не вибрано, щоб опція Каталог сайту була доступна у меню.

Тут ви можете вибрати домен, який хочете використовувати для вашого нового сайту. Ви можете або вибрати існуючий зі списку, або клацнути посилання, щоб придбати новий домен.
Якщо ви виберете домен, який вже призначений для сайту, ви побачите попереджувальне повідомлення. Ви можете вибрати заміну існуючого сайту на той, який ви щойно створили. Старі файли веб-сайту все ще будуть збережені офлайн на вашому сервері спільного хостингу на випадок, якщо ви захочете повернутися до попереднього веб-сайту.

Коли ви вибрали домен, натисніть на кнопку Опублікувати у верхньому правому куті.

Це скомпілює ваш сайт і опублікує його. Коли ви закінчите, кнопка, на яку ви щойно натиснули, зміниться на Перегляд. Натисніть на неї, щоб побачити сайт у новій вкладці, і ваш сайт тепер у мережі та готовий до роботи! Ви можете повернутися до Remixer для редагування сайту, як вам подобається, публікувати зміни або створити новий сайт.
Примітка: Якщо ви вперше публікуєте Remixer на свій домен, може бути початкова затримка для поширення DNS перед тим, як ваш новий сайт Remixer стане видимим у мережі.
Чекає прекрасний сайт
Конструктори сайтів з можливістю кліка для редагування зробили дизайн сайту доступним навіть для тих, хто не володіє знаннями з програмування. Вони дозволяють усім користувачам, незалежно від рівня навичок, створювати чудові, функціональні сайти за лічені хвилини.