Como você pode saber, o Google mede mais de 200 sinais para determinar os resultados e rankings de motores de busca. Entre esses sinais (ou fatores), há várias métricas que focam menos em Otimização para Motores de Busca (SEO) e mais na Experiência do Usuário (UX) do seu site.
Os Core Web Vitals entram na última categoria. Em 2020, o Google anunciou que começará a medir os Core Web Vitals dos sites para determinar se eles se qualificarão para um impulso no sinal de classificação. Esses vitais incluem elementos como pontuações de estabilidade visual e tempos de carregamento de página, e a atualização está prevista para ser implementada em maio de 2021.
Se tudo isso ainda não faz muito sentido neste momento, não se preocupe! Neste artigo, falaremos sobre o que são os Core Web Vitals, por que eles são importantes e como o anúncio do Google afeta você como proprietário de um site. Em seguida, mostraremos como medir e melhorar sua pontuação nos Core Web Vitals. Sinta-se à vontade para avançar para as seções que mais lhe interessam:
- Introdução aos Core Web Vitals
- As Implicações do Anúncio do Google
- Como Medir os Core Web Vitals
- Como Melhorar Sua Pontuação nos Core Web Vitals
Pronto? Vamos começar!
Uma Introdução aos Core Web Vitals (E Por Que São Importantes)
A próxima atualização do Google é toda sobre melhorar a experiência de página para os usuários. Para isso, o Google levará em consideração o “sinal de experiência de página” – um conjunto de métricas que, quando combinadas, resultam em uma melhor UX.
Entre essas métricas, você tem fatores como:
- Uso de HTTPS
- Quão compatível com dispositivos móveis é um site
- Se o site usa pop-ups
- Se o seu site tem malware ou não
Esses podem não ser o tipo de sinais que você normalmente pensa ao tentar alcançar o topo dos rankings de motores de busca. Tradicionalmente, os usuários se preocupam mais com otimização de palavras-chave, metadados, conteúdo, etc. No entanto, não é novidade que o Google também leva em consideração o desempenho do site ao determinar os resultados de busca.
Com a iniciativa Web Vitals, o objetivo do Google era descobrir quais sinais de experiência de página têm o maior impacto na UX. As três métricas que o Google considerou mais importantes são os Core Web Vitals. Todos os sites podem medir essas métricas, e se as suas estiverem dentro de um determinado limiar, é provável que você receba um aumento no ranking. Vamos ver quais são esses três Core Web Vitals.

Otimização de Motores de Busca Simplificada
Nós eliminamos as incertezas (e o trabalho real) de aumentar o tráfego do seu site com SEO.
Saiba Mais1. Maior Pintura de Conteúdo Significativo (LCP)
Quando medimos o tempo de carregamento de um site, geralmente falamos sobre um conjunto de números. Por exemplo, dizemos que um site carrega em um segundo ou dois. No entanto, essa não é a maneira mais precisa de medir os tempos de carregamento.
Como você pode saber, os sites não carregam de uma só vez. Se você visitar qualquer site agora, verá que alguns elementos carregam antes de outros. Você pode ver parte da página aparecer quase instantaneamente, mas o restante pode levar um tempo extra.
Uma maneira mais precisa de medir os tempos de carregamento de página é usando múltiplas métricas. Entre elas, você tem os seguintes dois fatores:
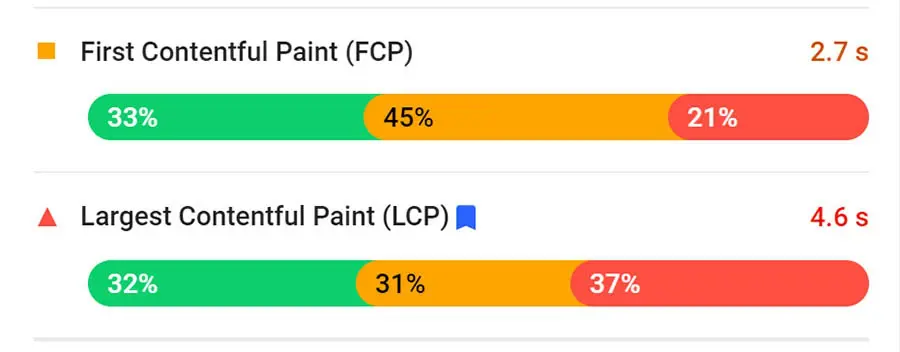
- First Contentful Paint (FCP): Quanto tempo leva para o primeiro elemento de uma página aparecer no seu navegador.
- Largest Contentful Paint: Mede quanto tempo leva para carregar o maior elemento de uma página no seu navegador. Em outras palavras, indica quanto tempo leva para uma página terminar de carregar.
O Google utiliza o LCP como um dos seus Principais Indicadores Web porque oferece uma boa ideia de quão rápida ou lenta é sua página. Na prática, as pontuações de LCP podem variar de página para página, dependendo do quanto de tráfego seu site recebe, a resposta do seu servidor e muitos outros fatores.

Os usuários tendem a deixar um site se ele demorar mais de dois segundos para carregar. O Google compreende isso, e é por isso que é melhor manter os tempos de LCP abaixo desse limite.
Assim que a atualização dos Vitals de Conteúdo Web for implementada, o Google começará a medir esses elementos para os sites que ele classifica, com diferentes limiares para cada um. Mostraremos uma visão geral desses limiares em um minuto. Por agora, vamos falar sobre o segundo Vital de Web Core.
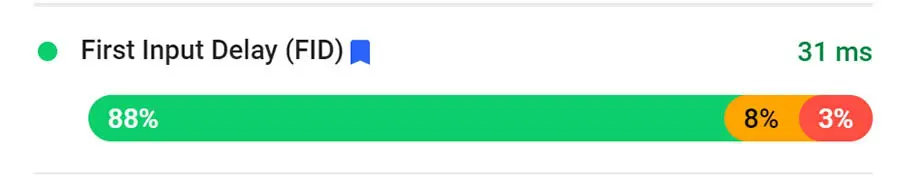
2. Atraso no Primeiro Input (FID)
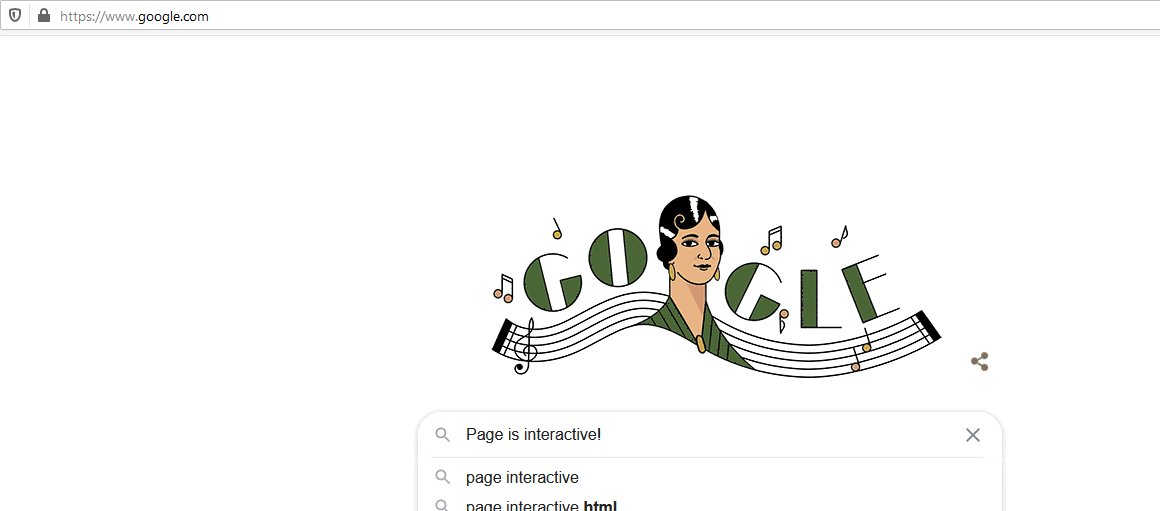
Se um site demora muito para carregar, também haverá um atraso antes de se tornar interativo. O First Input Delay (FID) mede exatamente isso — quanto tempo leva para uma página ser interativa após o carregamento.

Por “interativo”, queremos dizer qualquer ação que envolva receber feedback do site, como clicar em um botão, enviar um formulário, executar efeitos de passar o mouse e mais. Idealmente, o FID deveria ser quase instantâneo.

No exemplo acima, você pode ver que nosso site de teste leva 31 milissegundos (ms) para se tornar interativo. Pelos padrões do Google, qualquer coisa abaixo de 100 ms é fantástica.
No que diz respeito à experiência do usuário, essa métrica é importante porque pode tornar o uso do seu site mais agradável. Se você perceber que uma página termina de carregar, mas você não pode interagir com ela, isso pode ser frustrante. Isso pode até levar os usuários a pensar que a página está quebrada.
Normalmente, se houver um atraso significativo entre o tempo que uma página leva para ser renderizada e o tempo que ela leva para se tornar interativa, isso se deve ao carregamento de scripts em segundo plano. Se esses scripts demorarem muito para carregar, seus tempos de FID aumentarão.
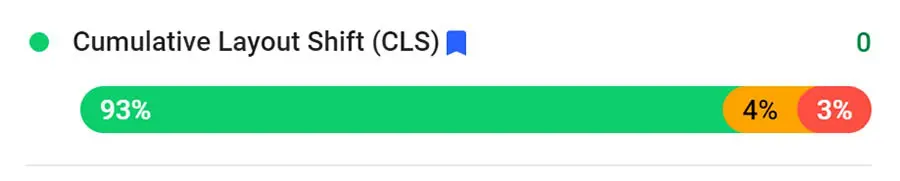
3. Deslocamento de Layout Cumulativo (CLS)
Há poucas experiências tão frustrantes quanto carregar um site e tentar clicar em algo, apenas para que toda a página se mova enquanto mais elementos são renderizados. Isso é chamado de “mudança de layout”, e o CLS mede quanto tempo leva para que uma página inteira pare de se mover.

Pelos padrões do Google, seus scores de mudança de layout ou tempos de CLS devem ser inferiores a 100 ms. Quanto mais próximo esse número estiver de zero, mais estáveis suas páginas parecerão à medida que carregam.
O CLS torna-se ainda mais crítico para usuários de dispositivos móveis, pois os elementos têm maior probabilidade de se moverem em dispositivos menores. É por isso que é importante lembrar que uma boa pontuação de CLS no desktop pode não se traduzir nos mesmos resultados em dispositivos móveis.
O que o Anúncio do Google Sobre os Core Web Vitals Significa
O conceito de Core Web Vitals é simples. Você deseja que os tempos de LCP, FID e CLS sejam o mais baixos possível. Se estiverem, significa que você está proporcionando uma melhor experiência de usuário e que você pode obter um aumento nos rankings do Google.
Entretanto, se você deseja obter esse impulso, suas métricas precisam estar dentro dos limites recomendados para cada vital. O Google separa os resultados para cada métrica em três níveis:
- Bom
- Precisa de melhorias
- Ruim
Agora, vamos ver quais são os limites para cada nível e o Core Web Vital:
| LCP | FID | CLS | |
| Bom | < 2,5 segundos | < 100 ms | < 100 ms |
| Precisa de Melhoria | 2,5-4 segundos | 100-300 ms | 100-250 ms |
| Ruim | > 4 segundos | > 300 ms | > 250 ms |
Idealmente, você deseja que todas as três métricas estejam dentro da faixa Boa conforme ditado pelo Google. Se suas métricas Core Web Vitals estão todas boas, então, teoricamente, você receberá um impulso no ranking. No entanto, os detalhes de como esse processo funciona ainda são incertos, incluindo:
- O que acontece se nem todos os seus Vitals estiverem dentro da faixa ótima (mas alguns estão)
- Se os sites que atendem a todos os critérios receberão algum tipo de distintivo nas Páginas de Resultados do Motor de Busca (SERPs)
Uma coisa que sabemos é que as avaliações positivas de Core Web Vitals se tornarão um requisito se você deseja que os resultados de sua página apareçam na seção “Top Stories” do Google.

Além do impulso inicial no ranking que o Google promete, a inclusão de distintivos e ter suas páginas destacadas em Top stories também deve impactar significativamente suas Taxas de Cliques (CTRs).
É igualmente importante entender que, ao melhorar os Core Web Vitals, você pode ser capaz de reduzir significativamente a sua taxa de rejeição e manter os usuários mais tempo no seu site. No entanto, os resultados podem variar.
Por enquanto, a recente atualização do algoritmo do Google está prevista para ser lançada em maio de 2021. Isso significa que você ainda tem bastante tempo para medir e otimizar seus Core Web Vitals.
Como Medir os Principais Indicadores da Web (2 Ferramentas)
Se você deseja melhorar suas métricas de Core Web Vitals, precisa ter uma imagem precisa do que elas são. Existem várias ferramentas que você pode usar para ter uma ideia de quão rápido seu site carrega. No entanto, se você deseja um relatório de Core Web Vitals, recomendamos as duas opções seguintes.
1. PageSpeed Insights
PageSpeed Insights é um serviço online que utiliza as ferramentas do Google Lighthouse para fornecer uma pontuação de desempenho ao seu website e oferecer métricas para medir como ele se compara a outros sites.
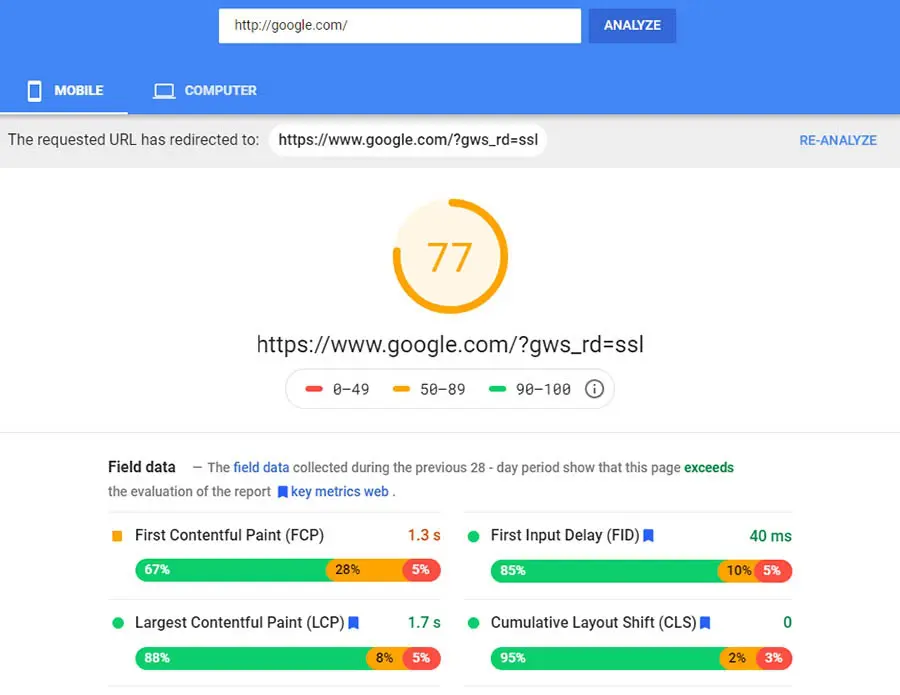
Ao longo deste artigo, mostramos trechos dos resultados do PageSpeed Insight. Para usar a ferramenta, você pode visitar o site e inserir uma URL para testá-la. Em seguida, você verá uma página de resultados como esta:

Como você pode ver, a seção Dados do Campo inclui todos os Core Web Vitals que o Google deseja que você monitore. Se os números estiverem verdes, eles estão dentro do limiar Bom . Amarelo significa Necessita de melhorias e Vermelho para ruim.
Analisando de perto cada resultado, você notará que o PageSpeed Insights informa qual porcentagem dos elementos da sua página se enquadra em cada categoria de desempenho. No exemplo acima, todos os resultados são verdes, exceto pelo FCP. Além disso, a pontuação do LCP é menor que dois segundos, o que nos diz que google.com carrega bastante rápido (o que não deve ser uma surpresa).
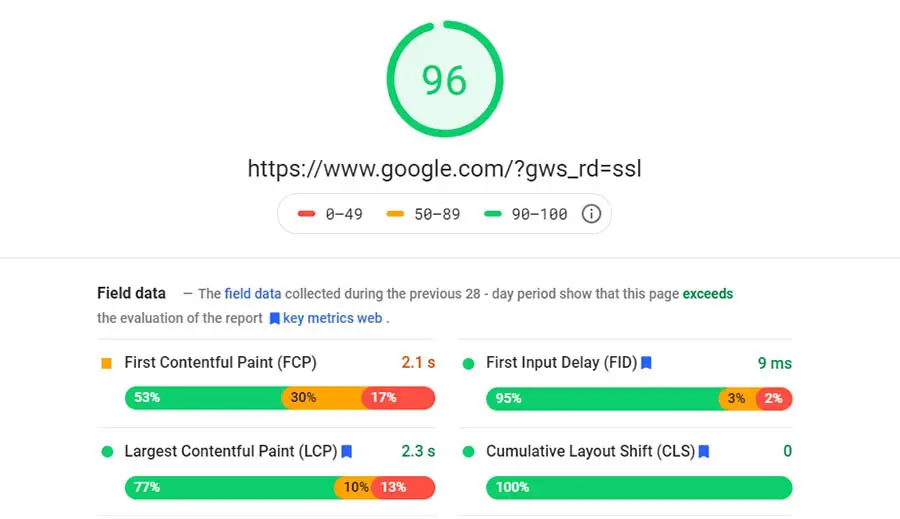
O PageSpeed Insights também fornece pontuações para dispositivos móveis e computadores. Por padrão, ele mostra primeiro a pontuação do dispositivo móvel, e você pode alternar entre elas usando as abas no topo da tela.

Normalmente, há uma pequena diferença entre as pontuações de dispositivos móveis e computadores. No entanto, ambas as pontuações devem melhorar quando você otimizar seu site, e os respectivos Core Web Vitals devem diminuir para cada um.
Uma grande vantagem de usar o PageSpeed Insights em comparação com outras ferramentas de teste de velocidade de site é que ele fornece dados acumulados dos últimos 28 dias (se estiverem disponíveis para o seu site). Isso significa que os números que você vê não são um instantâneo de um momento específico, mas sim uma média dos dados coletados ao longo de um período prolongado.
2. Console de Pesquisa
Search Console é uma das ferramentas de SEO mais poderosas que você pode usar para o seu site. Ele mostra uma grande quantidade de informações que podem ajudá-lo a otimizar seu site, melhorar o tráfego e resolver problemas de SEO.
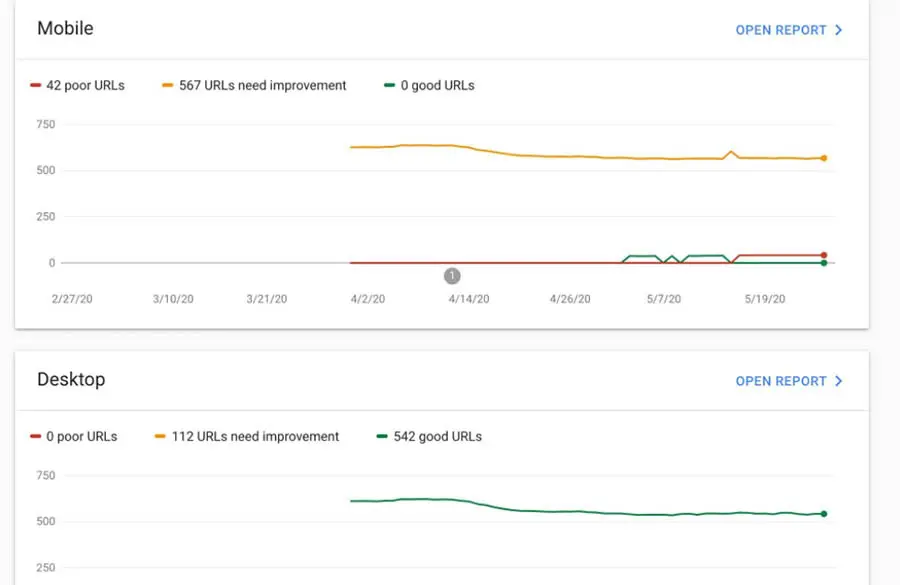
Em 2020, o Search Console começou a mostrar métricas de Core Web Vital em seu painel. Para ver as suas, navegue até Enhancements > Core Web Vitals.

Embora os resultados possam ser um pouco mais difíceis de ler do que com o PageSpeed Insights, o Search Console oferece três grandes vantagens sobre o uso direto do PageSpeed Insights, que são:
- Você pode ver como as pontuações dos Core Web Vitals mudam ao longo do tempo, graças aos gráficos incluídos.
- O relatório permite que você veja os resultados de Mobile e Desktop na mesma página.
- O Search Console mede os Core Web Vitals para todo o seu site, em vez de uma única página.
Ser capaz de medir os Core Web Vitals em todo o site já é mais do que suficiente para recomendarmos que você use o Search Console. Se você deseja atender aos critérios do Google para os Core Web Vitals antes da atualização do algoritmo, esta é a melhor ferramenta para tornar isso possível.
Como Melhorar o Seu Score de Core Web Vitals
De modo geral, você pode melhorar a pontuação dos Core Web Vitals melhorando a performance do seu site. Existem várias maneiras de fazer suas páginas carregarem mais rápido e se tornarem interativas mais cedo. No entanto, aqui está o que recomendamos que você foque para melhorar cada vital:
- LCP. Você pode usar um provedor de hospedagem orientado para desempenho que oferece tempos de resposta rápidos do servidor, remover scripts desnecessários do seu site, otimizar elementos de mídia nas suas páginas e habilitar o carregamento preguiçoso.
- FID. Recomendamos que você habilite o cache do navegador e remova scripts desnecessários ou adie JS não crítico, para que não impeça outros elementos de se tornarem interativos.
- CLS. Se você quiser tornar o CLS um problema não relevante, você pode definir dimensões específicas para toda a mídia em suas páginas e carregar elementos da interface não críticos abaixo da dobra, para que sua página não mude inicialmente.
Se você já gastou tempo otimizando seu site para melhorar o desempenho, muitos desses métodos devem ser familiares. No geral, melhorar seus Core Web Vitals não é tão complicado quanto parece. No entanto, recomendamos que você comece a medir as métricas antes de fazer qualquer trabalho no seu site, para que possa ver como os tempos de carregamento melhoram após cada alteração.

Pronto para Melhorar seus Indicadores de Desempenho?
Se você precisa de ajuda para melhorar um fator de classificação, entender a experiência de página ou usar o Chrome DevTools, nós podemos ajudar! Inscreva-se em nosso boletim mensal para nunca perder um artigo.
Inscreva-meO Segredo para SEO? Uma Boa Experiência do Usuário
Sabemos que o Google rastreia centenas de sinais e métricas para determinar as posições de classificação de pesquisa. Cada nova atualização de algoritmo muda um pouco o jogo e, com a atualização dos Core Web Vitals, o Google está mostrando que vai começar a olhar ainda mais de perto a qualidade da UX de cada site.
Medir uma UX positiva não é tão simples quanto acompanhar as métricas de SEO, por isso que o Google depende dos três Principais Indicadores da Web para ver se você está fazendo um bom trabalho. Esses indicadores são:
- LCP: Quanto tempo leva para o maior elemento em cada página ser carregado.
- FID: Quanto tempo leva para uma página se tornar interativa.
- CLS: Quanto tempo leva para os elementos na sua página pararem de se mover.
Está pronto para melhorar a UX do seu site e trabalhar no SEO dele? Serviço de Pro Marketing da DreamHost oferece uma equipe de especialistas para ajudá-lo a aumentar o tráfego do seu site!

