Jak możesz wiedzieć, Google mierzy ponad 200 sygnałów, aby określić wyniki i rankingi wyszukiwarek. Wśród tych sygnałów (lub czynników) istnieje kilka metryk, które koncentrują się mniej na Optymalizacji Wyszukiwarek (SEO) a bardziej na ogólnym Doświadczeniu Użytkownika (UX) Twojej strony internetowej.
Podstawowe wskaźniki jakości strony internetowej, czyli Core Web Vitals, zaliczają się do tej drugiej kategorii. W 2020 roku Google ogłosiło, że zacznie mierzyć Podstawowe wskaźniki jakości stron internetowych dla witryn w celu określenia, czy będą one kwalifikować się do wzrostu sygnału rankingowego. Te wskaźniki obejmują elementy takie jak wyniki stabilności wizualnej i czasów ładowania stron, a aktualizacja ma zostać wprowadzona w maju 2021 roku.
Jeśli to wszystko nie ma jeszcze dla Ciebie sensu, nie martw się! W tym artykule opowiemy o tym, czym są Kluczowe Wskaźniki Strony, dlaczego są ważne, oraz jak ogłoszenie Google wpływa na Ciebie jako właściciela strony. Następnie pokażemy, jak mierzyć i poprawiać wynik Kluczowych Wskaźników Strony. Zachęcamy do przejścia do sekcji, które interesują Cię najbardziej:
- Wprowadzenie do Core Web Vitals
- Implikacje ogłoszenia Google
- Jak mierzyć Core Web Vitals
- Jak poprawić wynik Core Web Vitals
Gotowi? Zacznijmy!
Wprowadzenie do Core Web Vitals (i dlaczego są ważne)
Nadchodząca aktualizacja Google koncentruje się na poprawie doświadczenia użytkowników na stronach. W tym celu Google weźmie pod uwagę “sygnał doświadczenia strony” – zestaw metryk, które razem przekładają się na lepsze UX.
Wśród tych wskaźników znajdują się takie czynniki jak:
- użycie HTTPS
- Jak przyjazna jest strona dla urządzeń mobilnych
- Czy strona używa wyskakujących okienek
- Czy Twoja strona posiada złośliwe oprogramowanie czy nie
To mogą nie być typy sygnałów, o których zwykle myślisz, próbując dotrzeć na szczyt rankingów wyszukiwarek. Tradycyjnie użytkownicy martwią się bardziej o optymalizację słów kluczowych, metadane, treść itp. Jednakże to nie jest nowość, że Google również bierze pod uwagę wydajność strony przy określaniu wyników wyszukiwania.
W ramach inicjatywy Web Vitals, celem Google było ustalenie, które sygnały doświadczenia użytkownika mają największy wpływ na UX. Trzy metryki, na których skupiło się Google jako najważniejsze, to Core Web Vitals. Każda strona może mierzyć te metryki i jeśli twoje wyniki mieszczą się w określonym progu, prawdopodobnie uzyskasz wzrost pozycji. Przeanalizujmy, czym są te trzy Core Web Vitals.

Optymalizacja Dla Wyszukiwarek Staje Się Prosta
Eliminujemy zgadywanie (i rzeczywistą pracę) związane z zwiększaniem ruchu na Twojej stronie dzięki SEO.
Dowiedz się więcej1. Największy Element Zawartości (LCP)
Kiedy mierzymy czas ładowania strony, zwykle mówimy o jednym zestawie liczb. Na przykład mówimy, że strona ładuje się w jedną sekundę lub dwie. Jednak nie jest to najdokładniejszy sposób pomiaru czasów ładowania.
Jak możesz wiedzieć, strony internetowe nie ładują się od razu. Jeśli odwiedzisz teraz jakąkolwiek stronę, zobaczysz, że niektóre elementy ładują się przed innymi. Możesz zobaczyć część strony pojawiającą się niemal natychmiast, ale reszta może wymagać dodatkowego czasu.
Dokładniejszym sposobem mierzenia czasów ładowania stron jest używanie wielu wskaźników. Wśród nich masz następujące dwa czynniki:
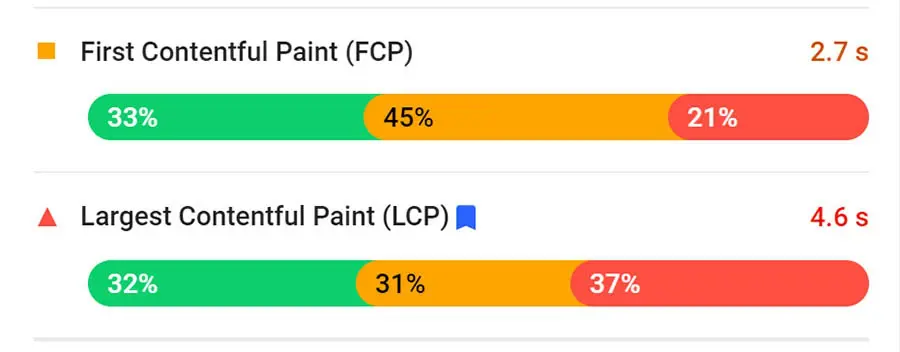
- First Contentful Paint (FCP): Jak długo trwa pojawienie się pierwszego elementu na stronie w przeglądarce.
- Largest Contentful Paint: Określa jak długo trwa załadowanie największego elementu na stronie w przeglądarce. Innymi słowy, mówi jak długo trwa ładowanie się strony.
Google wykorzystuje LCP jako jeden z kluczowych wskaźników jakości sieci Web, ponieważ daje to dobry obraz tego, jak szybka lub wolna jest Twoja strona. W praktyce wyniki LCP mogą się różnić w zależności od strony, ruchu na Twojej stronie, odpowiedzi serwera i wielu innych czynników.

Użytkownicy mają tendencję do opuszczania strony internetowej, jeśli jej załadowanie trwa dłużej niż dwie sekundy. Google to rozumie, dlatego najlepiej jest utrzymać czas LCP poniżej tego progu.
Jak tylko aktualizacja Web Content Vitals zostanie wprowadzona, Google zacznie mierzyć te elementy dla stron, które klasyfikuje, przy różnych progach dla każdej z nich. Za chwilę pokażemy Ci przegląd tych progów. Na razie porozmawiajmy o drugim kluczowym elemencie Web Content Vitals.
2. Opóźnienie Pierwszego Wejścia (FID)
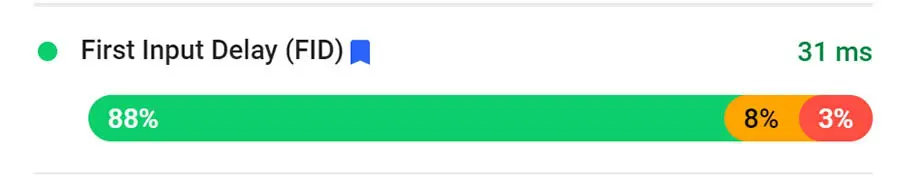
Jeśli strona ładuje się zbyt długo, opóźni się także moment, kiedy stanie się interaktywna. Opóźnienie Pierwszego Wejścia (First Input Delay – FID) mierzy właśnie to — jak długo trwa, zanim strona stanie się interaktywna po jej załadowaniu.

Przez „interaktywny” rozumiemy każdą czynność, która polega na otrzymaniu odpowiedzi ze strony internetowej, taką jak kliknięcie przycisku, wysłanie formularza, wykonanie efektów najechania myszką i więcej. Idealnie, FID powinien być niemal natychmiastowy.

W powyższym przykładzie można zobaczyć, że nasza testowa strona internetowa staje się interaktywna w 31 milisekund (ms). Według standardów Google, wszystko poniżej 100 ms jest fantastyczne.
Jeśli chodzi o UX, ten wskaźnik jest ważny, ponieważ może sprawić, że korzystanie z Twojej strony będzie przyjemniejsze. Jeśli zauważysz, że strona się załadowała, ale nie możesz z nią interakować, może to być frustrujące. Może to nawet skłonić użytkowników do myślenia, że strona jest uszkodzona.
Zazwyczaj, jeśli istnieje znaczące opóźnienie między czasem renderowania strony a czasem, kiedy staje się ona interaktywna, wynika to z ładowania skryptów w tle. Jeśli te skrypty ładują się zbyt długo, Twoje czasy FID wzrosną.
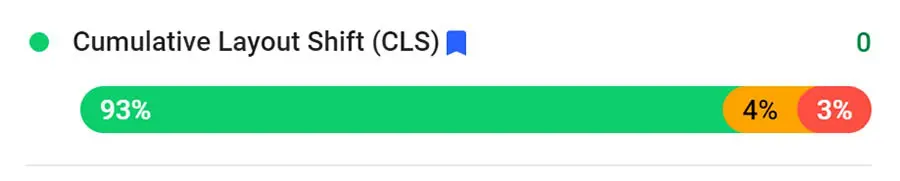
3. Kumulacyjne Przesunięcie Układu (CLS)
Istnieje niewiele doświadczeń tak frustrujących jak ładowanie strony internetowej i próba kliknięcia na coś, tylko po to, aby cała strona przesuwała się, gdy renderowane są kolejne elementy. To nazywa się „przesunięciem układu”, a CLS mierzy, jak długo trwa zatrzymanie przesuwania się całej strony.

Według standardów Google, wyniki przesunięcia układu lub czasy CLS powinny być poniżej 100 ms. Im bliższa zeru ta liczba, tym bardziej stabilnie będą wyglądać twoje strony podczas ładowania.
CLS staje się jeszcze bardziej kluczowy dla użytkowników mobilnych, ponieważ elementy mają większą tendencję do przesuwania się na mniejszych urządzeniach. Dlatego ważne jest, aby pamiętać, że dobry wynik CLS na komputerze stacjonarnym może nie przekładać się na takie same rezultaty na urządzeniach mobilnych.
Co oznacza ogłoszenie Google o Core Web Vitals
Koncepcja Core Web Vitals jest prosta. Chcesz, aby czasy LCP, FID i CLS były jak najniższe. Jeśli tak jest, oznacza to, że zapewniasz lepsze UX i że możesz otrzymać wzrost pozycji w rankingu Google.
Jednakże, jeśli chcesz uzyskać tę poprawę, Twoje wskaźniki muszą mieścić się w zalecanych progach dla każdego wskaźnika. Google dzieli wyniki dla każdego wskaźnika na trzy poziomy:
- Dobry
- Wymaga poprawy
- Słaby
Teraz przyjrzyjmy się, jakie są progi dla każdego poziomu i Core Web Vital:
| LCP | FID | CLS | |
| Dobry | < 2.5 sekundy | < 100 ms | < 100 ms |
| Wymaga poprawy | 2.5-4 sekundy | 100-300 ms | 100-250 ms |
| Słaby | > 4 sekundy | > 300 ms | > 250 ms |
Idealnie, chcesz, aby wszystkie trzy metryki znajdowały się w Dobrym zakresie według Google. Jeśli wszystkie Twoje Core Web Vitals wyglądają dobrze, to w teorii, otrzymasz wzrost w rankingu. Jednak szczegóły tego procesu są nadal niejasne, w tym:
- Co się stanie, jeśli nie wszystkie twoje kluczowe wskaźniki są w optymalnym zakresie (ale niektóre są)
- Czy strony internetowe, które spełniają wszystkie kryteria, otrzymają jakąś odznakę w Wynikach Wyszukiwania (SERPs)
Jedno wiemy na pewno, że pozytywne wyniki wskaźników Core Web Vitals staną się wymaganiem, jeśli chcesz, aby wyniki twojej strony pojawiały się w sekcji „Najważniejsze wiadomości” Google.

Oprócz początkowego wzrostu pozycji, który obiecuje Google, dodanie odznak i umieszczenie Twoich stron w Top stories powinno również znacząco wpłynąć na współczynniki klikalności (CTR).
Jest równie ważne, aby zrozumieć, że poprawiając Core Web Vitals, możesz być w stanie znacząco zmniejszyć wskaźnik odrzuceń i zatrzymać użytkowników na swojej stronie przez dłuższy czas. Jednakże, rezultaty mogą się różnić.
Na razie ostatnia aktualizacja algorytmu Google jest zaplanowana na maj 2021 roku. To oznacza, że masz jeszcze dużo czasu na pomiar i optymalizację Twoich Podstawowych Wskaźników Strony.
Jak mierzyć podstawowe wskaźniki witryny web (2 narzędzia)
Jeśli chcesz poprawić swoje metryki Core Web Vitals, musisz mieć dokładny obraz tego, jakie one są. Istnieje wiele narzędzi, które możesz użyć, aby zorientować się, jak szybko ładuje się Twoja strona internetowa. Jednakże, jeśli potrzebujesz raportu Core Web Vitals, polecamy dwie następujące opcje.
1. PageSpeed Insights
PageSpeed Insights jest usługą online, która korzysta z narzędzi Google Lighthouse do nadania Twojej stronie wyniku wydajności oraz dostarczenia metryk do mierzenia, jak wypada w porównaniu z innymi stronami.
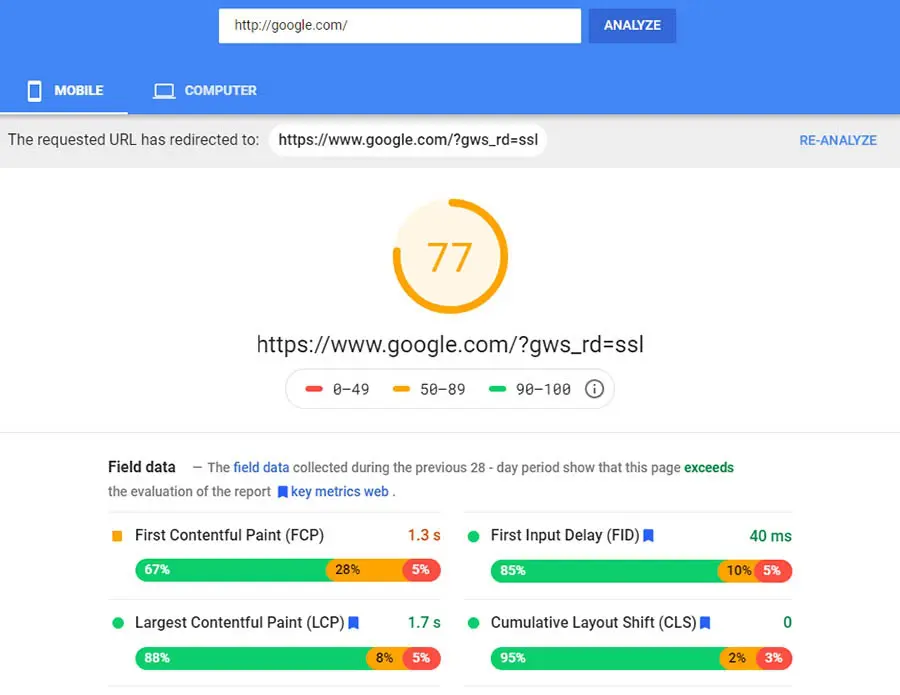
W całym tym artykule pokazaliśmy Ci fragmenty wyników PageSpeed Insight. Aby użyć narzędzia, możesz odwiedzić jego stronę internetową i wprowadzić URL do testowania. Następnie zobaczysz stronę wyników taką jak ta:

Jak widzisz, sekcja Dane pola zawiera wszystkie Podstawowe Wskaźniki Sieciowe, na które Google chce, abyś zwracał uwagę. Jeśli liczby są zielone, mieszczą się one w progu Dobry . Żółty oznacza Wymaga poprawy i Czerwony oznacza słabe wyniki.
Przyglądając się dokładnie każdemu wynikowi, zauważysz, że PageSpeed Insights informuje Cię, jaki procent elementów Twojej strony mieści się w każdej kategorii wydajności. W powyższym przykładzie wszystkie wyniki są zielone, z wyjątkiem FCP. Co więcej, wynik LCP jest mniejszy niż dwie sekundy, co mówi nam, że google.com ładuje się dość szybko (co nie powinno być zaskoczeniem).
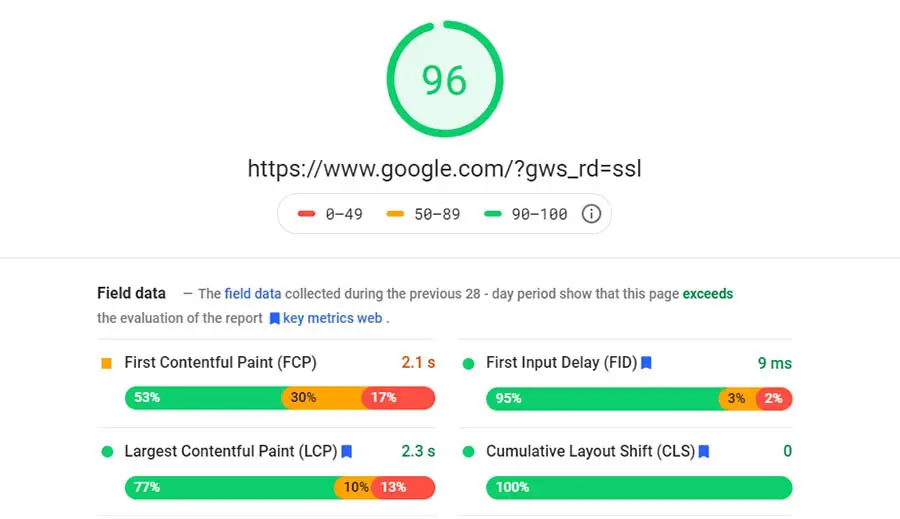
PageSpeed Insights dostarcza również wyniki zarówno dla urządzeń mobilnych, jak i komputerów. Domyślnie pokazuje wynik dla urządzeń mobilnych, a przełączanie między nimi odbywa się za pomocą zakładek na górze ekranu.

Zazwyczaj występuje niewielka różnica między wynikami na urządzeniach mobilnych a komputerach. Jednak oba wyniki powinny się poprawić, gdy zoptymalizujesz swoją stronę internetową, a związane z nią podstawowe wskaźniki jakości sieci (Core Web Vitals) powinny się obniżyć.
Jedną z zalet korzystania z PageSpeed Insights w porównaniu z innymi narzędziami do testowania szybkości stron internetowych jest to, że dostarcza ono skumulowane dane z ostatnich 28 dni (jeśli są dostępne dla Twojej strony). Oznacza to, że widziane liczby nie są chwilowym zrzutem z określonego momentu, lecz średnią danych zebranych przez dłuższy okres.
2. Konsola Wyszukiwania
Search Console jest jednym z najbardziej potężnych narzędzi SEO jakie możesz użyć dla swojej strony internetowej. Pokazuje ono ogromne ilości informacji, które mogą pomóc zoptymalizować Twoją stronę, zwiększyć ruch i rozwiązać problemy z SEO.
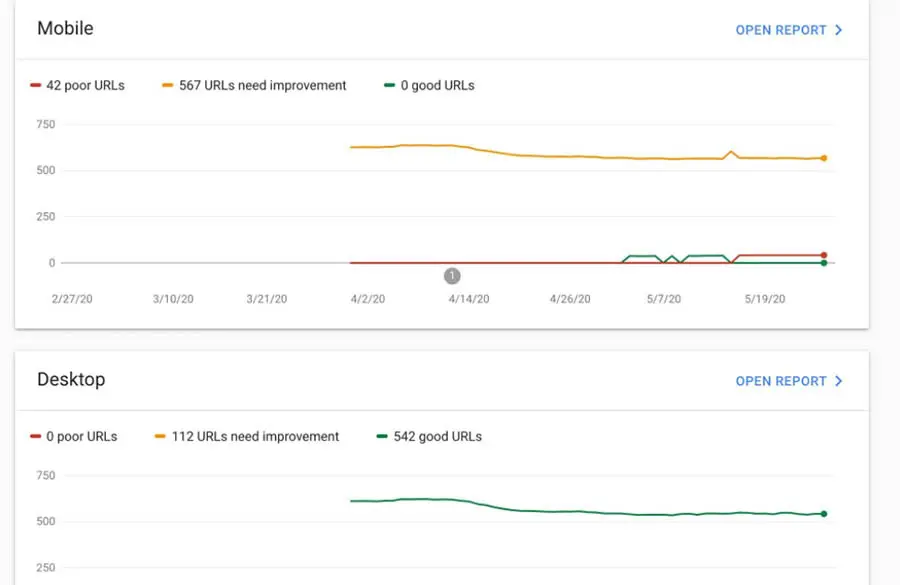
W 2020 roku, Search Console zaczęła pokazywać metryki Core Web Vital w swoim Panelu. Aby zobaczyć swoje, przejdź do Ulepszenia > Core Web Vitals.

Chociaż wyniki mogą być nieco trudniejsze do odczytania niż w przypadku PageSpeed Insights, Konsola Wyszukiwania oferuje trzy główne zalety w porównaniu z bezpośrednim użyciem PageSpeed Insights, które to zalety to:
- Możesz zobaczyć, jak zmieniają się wyniki Core Web Vital na przestrzeni czasu, dzięki dołączonym wykresom.
- Raport umożliwia oglądanie wyników zarówno dla Mobile jak i Desktop na tej samej stronie.
- Search Console mierzy Core Web Vitals dla całej Twojej strony internetowej, a nie pojedynczej strony.
Możliwość mierzenia kluczowych wskaźników jakości witryny na całej stronie jest więcej niż wystarczająca, abyśmy mogli polecić korzystanie z Konsoli wyszukiwania. Jeśli chcesz spełnić kryteria Google dla kluczowych wskaźników jakości przed aktualizacją algorytmu, to jest najlepsze narzędzie, które to umożliwi.
Jak poprawić wynik swoich podstawowych wskaźników jakości Web Vitals
Generalnie, możesz poprawić wynik Core Web Vitals poprzez poprawę wydajności swojej strony. Istnieje kilka sposobów, aby Twoje strony ładowały się szybciej i stały się interaktywne wcześniej. Jednakże oto, na co zalecamy się skupić, aby poprawić każdy z vitalów:
- LCP. Możesz korzystać z dostawcy hostingu zorientowanego na wydajność, który oferuje szybkie czasy odpowiedzi serwera, usuń niepotrzebne skrypty ze swojej strony, zoptymalizuj elementy multimedialne na swoich stronach i włącz ładowanie leniwe.
- FID. Zalecamy włączenie buforowania przeglądarki i usunięcie niepotrzebnych skryptów lub odroczenie nieważnych skryptów JS, aby nie blokowały one interakcji z innymi elementami.
- CLS. Jeśli chcesz, aby CLS nie stanowił problemu, możesz ustawić określone wymiary dla wszystkich mediów na swoich stronach i ładować nieważne elementy interfejsu poniżej linii przewijania, aby Twoja strona nie przesuwała się początkowo.
Jeśli już poświęciłeś czas na optymalizację swojej strony pod kątem wydajności, wiele z tych metod powinno być Ci znane. Ogólnie rzecz biorąc, poprawa Twoich Podstawowych Wskaźników Sieciowych nie jest tak trudna, jak może się wydawać. Jednakże, zalecamy rozpoczęcie od mierzenia wskaźników przed przystąpieniem do jakichkolwiek prac na twojej stronie, abyś mógł zobaczyć, jak poprawiają się czasy ładowania po każdej zmianie.

Gotowy, aby zwiększyć swoje wskaźniki wydajności?
Czy potrzebujesz pomocy w poprawieniu czynnika rankingowego, zrozumieniu doświadczenia strony, czy korzystaniu z narzędzi Chrome DevTools, możemy pomóc! Zapisz się na nasz miesięczny przegląd, aby nigdy nie przegapić artykułu.
Zapisz mnieSekret SEO? Dobre doświadczenie użytkownika
Wiem, że Google śledzi setki sygnałów i metryk, aby określić pozycję w rankingach wyszukiwania. Każda nowa aktualizacja algorytmu nieco zmienia zasady gry, a z aktualizacją Core Web Vitals, Google pokazuje, że zacznie jeszcze bliżej przyglądać się jakości UX każdej strony internetowej.
Mierzenie pozytywnego UX nie jest tak proste, jak śledzenie metryk SEO, dlatego Google polega na trzech kluczowych wskaźnikach Web Core Vitals, aby sprawdzić, czy dobrze sobie radzisz. Te wskaźniki to:
- LCP: Jak długo trwa ładowanie największego elementu na każdej stronie.
- FID: Jak długo trwa, zanim strona stanie się interaktywna.
- CLS: Jak długo trwa ustabilizowanie się elementów na Twojej stronie.
Czy jesteś gotowy, aby poprawić UX swojej strony i zabrać się za jej SEO? DreamHost Pro Marketing usługa zapewnia Ci zespół ekspertów, którzy pomogą Ci zdobyć więcej ruchu na Twojej stronie!

