Czy nadal używasz standardowych jednostronicowych CV i życiorysów do aplikowania o pracę? Jeśli tak, to może nadszedł czas na aktualizację!
Dlaczego? Ponieważ tradycyjne papierowe życiorysy mogą wydawać się nudne i przestarzałe — nie jest to dobre, jeśli chcesz się wyróżnić na przeludnionym rynku pracy.
Na szczęście, dzięki nowoczesnej technologii, każdy może stworzyć własną profesjonalną stronę z życiorysem. Jest to świetny sposób, aby wyróżnić się na tle konkurencji i stylowo zaprezentować swoje umiejętności oraz doświadczenie potencjalnemu pracodawcy.
W tym poście pokażemy Ci, jak stworzyć swoją własną profesjonalną stronę CV w siedmiu łatwych krokach za pomocą naszego planu Shared Unlimited.
- Załóż domenę i zarejestruj się w usłudze Hosting
- Wybierz szablon Kreatora Stron WP
- Stwórz strony swojej strony CV
- Uzupełnij swoje strony treścią
- Zoptymalizuj swoją stronę pod kątem wyszukiwarek i urządzeń mobilnych
- Poproś kogoś o przegląd Twojej strony
- Opublikuj swoją stronę i śledź wyniki
Nie martw się, to nie jest takie trudne, jak Ci się wydaje. Uprośćmy Twoje poszukiwanie pracy!
Dlaczego warto rozważyć stworzenie strony CV
Twoja profesjonalna strona z życiorysem to cyfrowa wersja Twojego CV, którą możesz pokazać potencjalnym pracodawcom. Zawiera wszystkie informacje potrzebne do ubiegania się o pracę, takie jak odpowiednie kwalifikacje, poprzednie doświadczenie zawodowe i Twoje bio.
Jednak może również pokazywać wiele innych rzeczy, których nie możesz dokładnie przekazać za pomocą papierowego CV. Na przykład, możesz dołączyć zdjęcia w pełnym rozmiarze, kompletny portfolio online, linki do Twoich stron społecznościowych lub poprzednich projektów.
Oto niektóre z głównych zalet korzystania ze strony internetowej CV zamiast papierowego CV:
- Łatwo się aktualizuje. Nie musisz drukować nowego CV za każdym razem, gdy zdobędziesz więcej umiejętności/doświadczenia. Możesz po prostu zaktualizować swoją stronę internetową.
- Łatwiej się udostępnia. Strony internetowe z CV są łatwiejsze do udostępnienia potencjalnym pracodawcom. Możesz po prostu wysłać im link, zamiast dołączać lub drukować dokument.
- Pracodawcy mogą cię znaleźć w internecie. Jeśli dobrze się plasujesz w wyszukiwarkach pod kątem odpowiednich słów kluczowych, pracodawcy mogą zwrócić się do ciebie jako pierwsi.
- Możesz użyć jej do prezentacji swoich prac. Nie możesz pokazać portfolio przykładów prac na jednostronicowym CV, ale możesz na stronie internetowej.
- Jest interaktywna. W przeciwieństwie do papierowych CV, pracodawcy mogą kliknąć w różne miejsca na twojej stronie internetowej. Na przykład mogą przejść na różne strony, aby dowiedzieć się więcej o twojej osobistej marce.
- Jest bardziej profesjonalna. Strona internetowa może dodać ci wiarygodności i pomóc zdobyć lepiej płatne role.
- Pokazuje przenośne umiejętności. Budowanie i utrzymanie osobistej strony internetowej demonstruje potencjalnym pracodawcom umiejętności techniczne.
Ponadto, jak wkrótce zobaczysz, stworzenie internetowego CV nie jest tak trudne czy kosztowne, jak mogłoby się wydawać. Nasza opinia: Każdy może nauczyć się być świetnym twórcą cyfrowych życiorysów.

Stwórz stronę internetową wspierającą Twój profil na LinkedIn
Oferujemy budżetowe usługi Shared Hosting z rozbudowanymi funkcjami i zasobami, które pomogą Ci stworzyć idealną profesjonalną stronę z życiorysem. Plany zaczynają się od 2,59 USD/mies.
Wybierz swój planJak stworzyć profesjonalną stronę CV (w 7 łatwych krokach)
Następnie pokażemy Ci, jak krok po kroku stworzyć profesjonalną stronę internetową Twojego CV. Wystarczy, że będziesz postępować zgodnie z poniższymi radami, a powinieneś być w stanie uruchomić ją w zaledwie kilka godzin!
Krok 1: Zdobądź Domenę i Zarejestruj się na Hosting
Zanim udostępnisz swoją stronę z CV w Internecie, potrzebujesz nazwy domeny i hosta. Twoja nazwa domeny to adres, który ludzie wpisują w paskach URL, aby przejść na Twoją stronę.
Hosting to to, co sprawia, że twoja strona internetowa jest dostępna za pośrednictwem internetu. Twój dostawca usług hostingowych jest firmą, która dysponuje serwerami do przechowywania plików twojej strony. Zajmuje się również wieloma innymi usługami technicznymi, które są potrzebne, aby twoja strona była dostępna online.
Możesz uzyskać zarówno swoją domenę, jak i usługę hostingową, rejestrując się na plan DreamHost Unlimited Shared Hosting.

Otrzymasz również dostęp do bezpłatnego certyfikatu SSL, konta e-mail @twojadomena oraz naszego Kreatora Stron WP (więcej na ten temat później).
Będziesz także musiał zarejestrować swoją nazwę domeny po zapisaniu się. Jeśli chodzi o wybór domeny, zalecamy użycie Twojego imienia i nazwiska z dodatkiem .com jeśli jest dostępne.
Możesz sprawdzić, czy preferowana nazwa domeny jest dostępna, korzystając z naszego narzędzia wyszukiwania domen:

Jeśli preferowana przez Ciebie opcja nie jest dostępna, możesz rozważyć dodanie dodatkowego słowa lub użycie mniej popularnej Domeny Najwyższego Poziomu (TLD). Na przykład, jeśli Twoje imię to Joe Smith, ale domena joesmith.com nie jest dostępna, możesz rozważyć takie opcje jak:
- Joesmithresume.com
- Hirejoesmith.com
- Joesmith.co
Zrozumiałeś! WordPress jest wstępnie zainstalowany z twoim planem hostingowym, więc po zapisaniu się, możesz od razu zacząć budować swoją stronę z CV.
Krok 2: Wybierz szablon Kreatora Stron WP
Następnie zaczniesz budować swoją stronę CV w WordPress. Najłatwiejszym i najszybszym sposobem jest rozpoczęcie od szablonu CV i dostosowanie go.
Na szczęście Kreator Stron WP DreamHost ułatwia to. Oferuje ponad 200 szablonów startowych, które możesz wykorzystać do stworzenia podstaw Twojej strony. Dodatkowo posiada intuicyjny kreator stron przeciągnij i upuść, który pozwala projektować strony Twojej witryny całkowicie od strony frontend.

Po zainstalowaniu Kreatora Stron WP na swojej stronie, zobaczysz kreatora konfiguracji, Boldgrid Inspirations.

Postępuj zgodnie z instrukcjami w kreatorze instalacji. Najpierw zostaniesz poproszony o wybór wzoru, gdzie możesz wybrać spośród ponad 200 profesjonalnie zaprojektowanych szablonów startowych.

Wybierz szablon strony internetowej CV, który pasuje do rodzaju układu i estetyki, której szukasz. Jeśli jesteś fotografem lub kimś, kto chce dołączyć portfolio projektowe do swojego internetowego CV, polecamy motyw fotografii modalnej 1 . Posiada sekcję portfolio w stylu siatki, której możesz użyć do prezentacji swoich prac.

Pamiętaj, że możesz zmienić każdy element szablonu, więc nie martw się, jeśli nie pasuje on dokładnie do tego, czego szukasz. Przejrzyj resztę kreatora konfiguracji — pomyśl o nim jak o swoim osobistym kreatorze życiorysu — aż podstawowe fundamenty zostaną ukończone.
Krok 3: Stwórz Strony Twojej Strony Internetowej z CV
W zależności od wybranego szablonu i opcji podczas kreatora instalacji, możesz już mieć wszystkie potrzebne strony. Jeśli nie, możesz dodać nowe strony za pośrednictwem swojego panelu WordPress.
Kilka stron, które warto uwzględnić na typowej stronie z CV to:
- Strona Główna: To miejsce, w którym przedstawiasz krótki przegląd tego, kim jesteś (pomyśl o tym jak o liście motywacyjnym).
- Życiorys/CV: Na tej stronie możesz umieścić bardziej szczegółowe CV, zawierające informacje o wykształceniu, poprzednim zatrudnieniu i tym podobne.
- Referencje: Ta strona zawiera referencje od poprzednich pracodawców lub dane kontaktowe do osób mogących udzielić referencji.
- Portfolio: Ta strona zawiera próbki twoich prac, które chcesz pokazać potencjalnemu pracodawcy.
- Formularz Kontaktowy: Ta strona zawiera informacje o tym, jak się z tobą skontaktować.
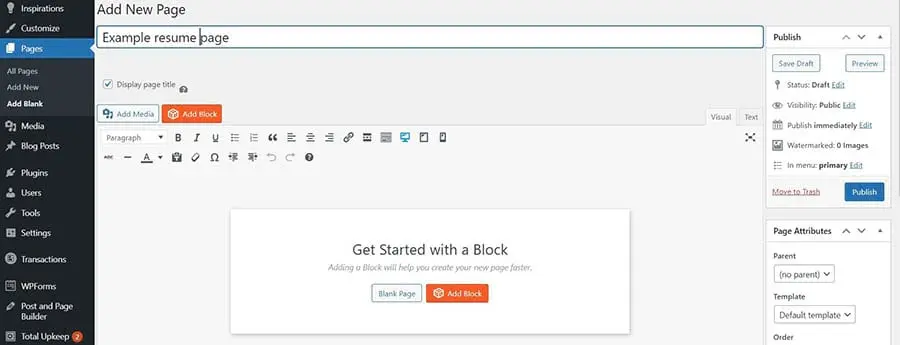
Dodawanie nowej strony w WordPressie jest łatwe. Z poziomu panelu, wystarczy kliknąć na Post and Page Builder > Dodaj Nową Stronę.

Następnie nadaj swojej stronie tytuł i zapisz ją jako szkic. Wypełnienie różnych stron treścią nastąpi w kolejnym kroku.
Krok 4: Wypełnij Swoje Strony Treścią
Następnie dodasz odpowiednią treść do swojej profesjonalnej strony internetowej z CV. Każda ze stron, które otrzymałeś w szablonie startowym, powinna już być załadowana przykładową treścią. Jednak zamienisz ją na swoją własną treść.
Na przykład możesz chcieć zawrzeć następujące elementy:
- Zawodowe zdjęcie Ciebie
- Twoja biografia
- Plik PDF z Twoim aktualnym CV do pobrania
- Przykłady Twoich prac
- Referencje i opinie
- Linki do Twoich profili w mediach społecznościowych
- Formularz kontaktowy
Aby dodać treść, kliknij na Post and Page Builder > All Pages na swoim panelu WordPress. Następnie kliknij na Edit pod stroną, którą chcesz zmienić. Teraz powinieneś zobaczyć panel edycji.

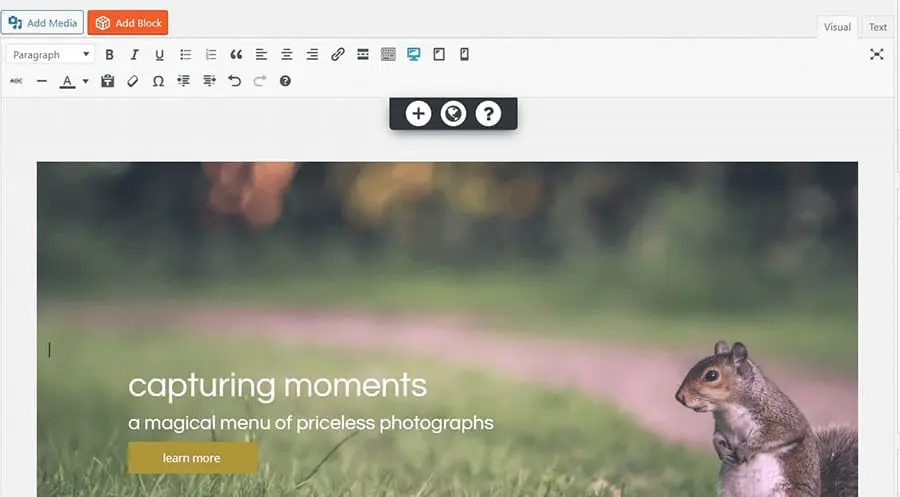
Stąd możesz kliknąć na dowolny element na stronie, aby zmienić tekst. Możesz również modyfikować lub dodawać nowe obrazy, tła i linki. Ogólnie rzecz biorąc, możesz dostosować projekt w dowolny sposób, który uważasz za stosowny.
Jeśli chcesz dodać nowy komponent bloku, wystarczy kliknąć na ikonę plusa na górze panelu edycji i przeciągnąć element na stronę:

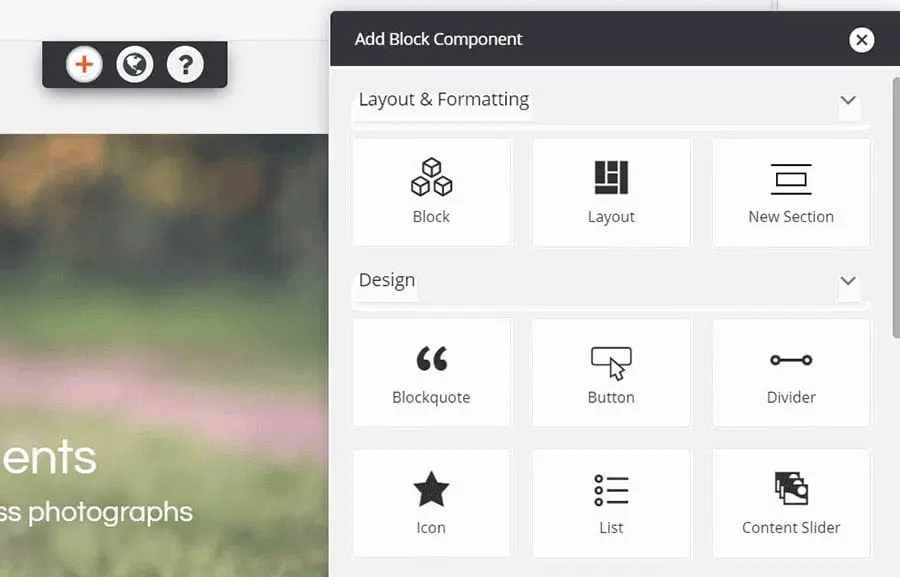
Jeśli chcesz dokonać bardziej znaczących zmian w ogólnym układzie strony, kliknij na Dodaj Blok. Spowoduje to otwarcie widoku na żywo Twojej strony, gdzie możesz przeciągać istniejące bloki, aby je przestawić, lub dodać nowe z biblioteki.
Kontynuuj wprowadzanie zmian, aż Twoja strona będzie wyglądała dokładnie tak, jak chcesz.
Krok 5: Optymalizacja Twojej strony internetowej pod kątem wyszukiwarek i urządzeń mobilnych
Wyobraźmy sobie, że chcesz zostać zatrudnionym jako web developer w Londynie, Wielka Brytania. Gdy potencjalni pracodawcy szukają nowych pracowników, mogą wpisać coś takiego jak „web developers in London” w Google, aby znaleźć kandydatów. Gdy to zrobią, prawdopodobnie chcesz, aby mogli znaleźć Twoją stronę internetową, prawda?
Jeżeli tak, ważne jest, aby upewnić się, że Twoja profesjonalna strona z CV jest łatwa do znalezienia. Ten proces nazywa się Optymalizacja dla Wyszukiwarek (SEO). W optymalizację strony pod kątem SEO wchodzi wiele czynników, ale oto kilka ogólnych wytycznych dotyczących rozpoczynania.
Początkowo, zacznij od wyboru słów kluczowych które potencjalni pracodawcy mogą wyszukiwać. Następnie, zoptymalizuj treść na stronach swojej witryny wokół tych słów kluczowych. Możesz to zrobić, włączając je do swojego nagłówka i tekstu głównego, tytułu SEO, tekstu alternatywnego obrazu oraz opisu meta.
Chcesz również upewnić się, że Twoja strona jest responsywna i dobrze ładuje się na urządzeniach mobilnych, ponieważ użyteczność mobilna jest ważnym czynnikiem rankingowym. Dodatkowo, spróbuj zbudować kilka linków zwrotnych do swojej strony, aby poprawić autoryzację domeny.
Różne wtyczki WordPress przychodzą z narzędziami, które pomagają w działaniach SEO, w tym Jetpack. Jeśli poważnie myślisz o SEO, warto również rozważyć dodanie DreamHost SEO Toolkit do swojego planu hostingowego.

Narzędzie SEO Toolkit dostarcza wszystkiego, czego potrzebujesz, aby Twoja strona była bardziej widoczna na stronach wyników wyszukiwania. Na przykład, zawiera narzędzia typu zrób to sam, głębokie analizy oraz spersonalizowany plan SEO.
Krok 6: Poproś kogoś o przegląd Twojej strony
Do tego momentu twoja profesjonalna strona z życiorysem powinna być już prawie gotowa. Jednak warto, aby ktoś inny rzucił na nią okiem przed uruchomieniem. Może to pomóc upewnić się, że nie ma rażących błędów, które mogłyby źle wyglądać w oczach potencjalnych pracodawców.
Ideally, you should ask for feedback from a friend, family member, or colleague who has previous experience in hiring staff. Show them your website and ask them to look at it as if they were considering employing you.
Jeśli wskażą jakiekolwiek zmiany, które mogą zwiększyć twoje szanse na zatrudnienie, będziesz chciał wprowadzić je przed uruchomieniem swojej strony.
Krok 7: Opublikuj swoją stronę i śledź wyniki
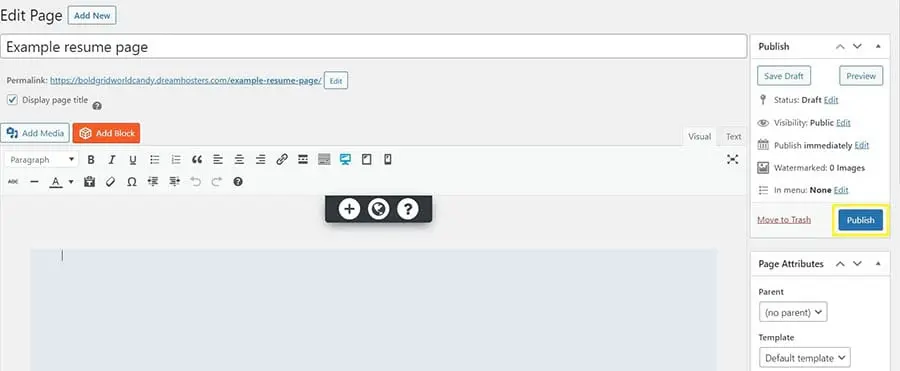
W końcu nadszedł czas, aby uruchomić Twoją stronę internetową. Jeżeli Twoje strony są nadal zapisane jako szkice, opublikuj każdą z nich, otwierając je w edytorze bloków i klikając przycisk Opublikuj.

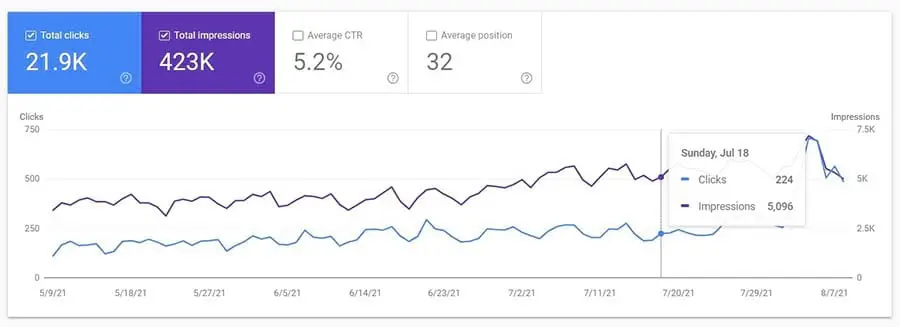
Kiedy już uruchomisz swoją stronę internetową, przydatne może być śledzenie wyników i obserwowanie, jak Twoja strona się sprawuje. Narzędzia takie jak Google Search Console i Google Analytics mogą pomóc Ci monitorować, ile kliknięć generuje Twoja strona i skąd one pochodzą.
Na przykład, możesz użyć Search Console, aby uzyskać przegląd różnych słów kluczowych napędzających ruch do stron Twojej witryny. Możesz również zobaczyć, jak ruch organiczny zmienia się w czasie.

Możesz również przejść do Core Web Vitals, aby sprawdzić, czy są jakieś problemy z doświadczeniem na stronie Twojej witryny. Niedawno napisaliśmy kompletny przewodnik wyjaśniający, czym są Core Web Vitals, dlaczego są ważne i jak możesz poprawić swój wynik Core Web Vitals.

Aby korzystać z Google Search Console, musisz najpierw zweryfikować własność strony.
Gratulacje dla Doskonałego CV, Osobo Szukająca Pracy
Zwykłe CV i życiorysy mogą wydawać się staromodne i łatwo zostają pominięte przez potencjalnego menedżera ds. rekrutacji. Stworzenie profesjonalnej strony internetowej z CV to świetny sposób, aby wyróżnić swoją aplikację spośród konkurencji.
Oto podsumowanie, jak stworzyć profesjonalną stronę CV w siedmiu łatwych krokach:
- Zdobądź domenę i zarejestruj się na hostingu.
- Wybierz szablon Kreatora Stron WP.
- Stwórz strony swojej strony CV.
- Wypełnij swoje strony treścią.
- Zoptymalizuj swoją stronę pod kątem wyszukiwarek i urządzeń mobilnych.
- Znajdź kogoś, kto przejrzy Twoją stronę.
- Opublikuj swoją stronę i śledź wyniki.
Gotowy, aby zacząć? Możesz rozpocząć od zarejestrowania się na DreamHost Unlimited Shared Hosting plan i zabezpieczenie swojej darmowej domeny. Oferuje wszystko, co jest potrzebne do przygotowania Twojego wizualnego CV, w tym dostęp do edytora Kreator Stron WP i darmowych szablonów. Na co czekasz? Czas zdobyć pracę marzeń!