Как вы, возможно, знаете, Google анализирует более 200 сигналов для определения результатов и рейтингов поисковой системы. Среди этих сигналов (или факторов) есть несколько метрик, которые меньше фокусируются на Search Engine Optimization (SEO) и больше на общем User Experience (UX) вашего сайта.
Core Web Vitals относятся к последней категории. В 2020 году Google объявил, что начнет измерять Core Web Vitals для сайтов, чтобы определить, будут ли они иметь право на повышение сигнала ранжирования. Эти показатели включают элементы, такие как оценки визуальной стабильности и время загрузки страницы, и обновление запланировано на май 2021 года.
Если все это пока не имеет большого смысла, не беспокойтесь! В этой статье мы расскажем, что такое основные показатели веб-витальности, почему они важны и как объявление Google влияет на вас как на владельца сайта. Затем мы покажем вам, как измерить и улучшить ваш результат по основным показателям веб-витальности. Не стесняйтесь перейти сразу к разделам, которые вас наиболее интересуют:
- Введение в основные показатели веб-витальности
- Последствия объявления Google
- Как измерить основные показатели веб-витальности
- Как улучшить ваш рейтинг основных показателей веб-витальности
Готовы? Давайте приступим!
Введение в основные веб-виталы (и почему они важны)
Предстоящее обновление Google направлено на улучшение пользовательского опыта страницы. Для этого Google будет учитывать «сигнал опыта страницы» – набор метрик, которые в совокупности переводятся в лучший UX.
Среди этих метрик вы можете найти такие факторы, как:
- Использование HTTPS
- Насколько адаптирован сайт под мобильные устройства
- Использует ли сайт всплывающие окна
- Есть ли на вашем сайте Malware или нет
Эти сигналы могут быть не теми, о которых вы обычно думаете, когда стремитесь занять верхние позиции в рейтинге поисковых систем. Традиционно, пользователи больше беспокоятся о оптимизации ключевых слов, метаданных, содержании и т.д. Однако не новость, что Google также учитывает производительность сайта при определении результатов поиска.
С инициативой Web Vitals цель Google заключалась в том, чтобы выяснить, какие сигналы о пользовательском опыте оказывают наибольшее влияние на UX. Три метрики, на которых Google остановил свой выбор как на наиболее важных, — это основные показатели веб-виталитета (Core Web Vitals). Каждый сайт может измерить эти метрики, и если ваши показатели находятся в определенном диапазоне, вероятно, вы получите повышение рейтинга. Давайте рассмотрим, что представляют собой эти три основных показателя веб-виталитета.

Поисковая оптимизация стала простой
Мы берем на себя все заботы (и работу) по увеличению трафика вашего сайта с помощью SEO.
Узнать больше1. Самая крупная значимая отрисовка (LCP)
Когда мы измеряем время загрузки веб-сайта, мы обычно говорим о одном наборе чисел. Например, мы говорим, что сайт загружается за одну секунду или две. Однако это не самый точный способ измерения времени загрузки.
Как вы, возможно, знаете, веб-сайты не загружаются сразу. Если вы посетите любой сайт прямо сейчас, вы увидите, что некоторые элементы загружаются раньше других. Вы можете увидеть часть страницы почти мгновенно, но остальная часть может занять дополнительное время.
Более точный способ измерения времени загрузки страницы заключается в использовании нескольких метрик. Среди них выделяются следующие два фактора:
- First Contentful Paint (FCP): Сколько времени требуется, чтобы первый элемент на странице появился в вашем браузере.
- Largest Contentful Paint: Это измеряет, сколько времени требуется для загрузки самого большого элемента на странице в вашем браузере. Другими словами, это показывает, сколько времени требуется, чтобы страница полностью загрузилась.
Google использует LCP как один из основных показателей веб-виталов, потому что это дает вам представление о том, насколько быстро или медленно работает ваш сайт. На практике показатели LCP могут различаться от страницы к странице, в зависимости от объема трафика вашего сайта, ответа сервера и многих других факторов.

Пользователи склонны покидать веб-сайт, если его загрузка занимает более двух секунд. Google это понимает, поэтому лучше всего держать время LCP в пределах этого порога.
Как только обновление Web Content Vitals будет выпущено, Google начнет измерять эти элементы для ранжированных сайтов, устанавливая различные пороги для каждого. Мы покажем вам обзор этих порогов через минуту. А пока давайте поговорим о втором основном веб-витале.
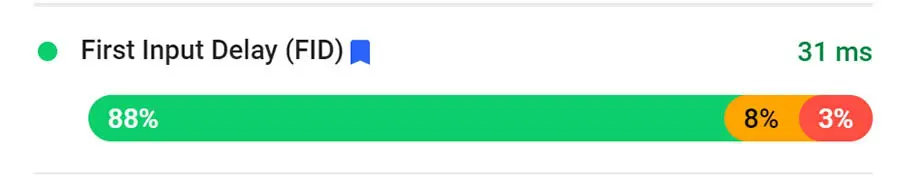
2. Задержка первого ввода (FID)
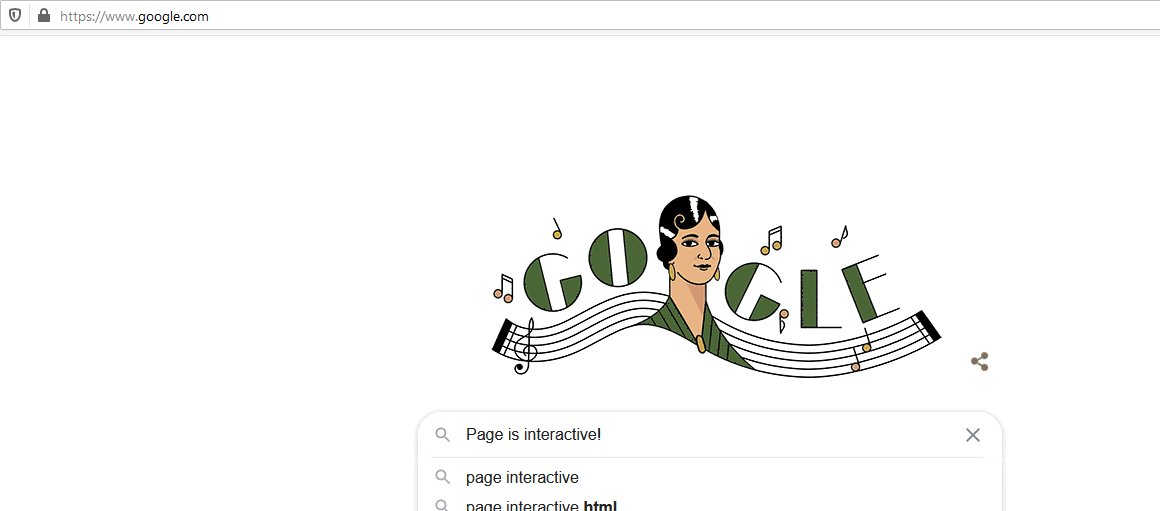
Если веб-сайт загружается слишком долго, то и время до его перехода в интерактивный режим также увеличится. Первая Задержка Ввода (FID) измеряет именно это — сколько времени требуется для того, чтобы страница стала интерактивной после её загрузки.

Под «интерактивными» мы подразумеваем любые действия, которые включают получение обратной связи от веб-сайта, такие как нажатие на кнопку, отправка формы, выполнение эффектов наведения мыши и многое другое. В идеале, FID должен быть почти мгновенным.

В приведенном выше примере вы можете видеть, что наш тестовый сайт становится интерактивным за 31 миллисекунду (мс). По стандартам Google, любое значение ниже 100 мс является отличным.
Что касается UX, этот показатель важен, потому что он может сделать использование вашего сайта более приятным. Если вы видите, что страница загрузилась, но вы не можете с ней взаимодействовать, это может быть раздражающим. Это даже может заставить пользователей подумать, что страница сломана.
Обычно, если между временем отрисовки страницы и временем, когда она становится интерактивной, проходит значительная задержка, это связано с загрузкой скриптов в фоновом режиме. Если эти скрипты загружаются слишком долго, время вашего FID увеличится.
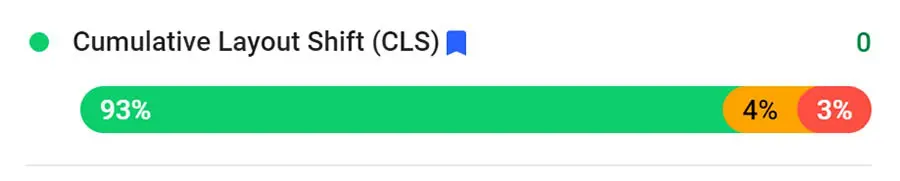
3. Кумулятивное смещение макета (CLS)
Мало что может быть таким же раздражающим, как загрузка веб-сайта и попытка кликнуть по чему-либо, только чтобы вся страница сместилась при отображении дополнительных элементов. Это называется «сдвиг макета», и CLS измеряет, сколько времени требуется, чтобы страница перестала двигаться.

По стандартам Google, ваш показатель смещения макета или время CLS должно быть ниже 100 мс. Чем ближе это число к нулю, тем стабильнее будут выглядеть ваши страницы во время загрузки.
CLS становится еще более критичным для мобильных пользователей, поскольку элементы на меньших устройствах с большей вероятностью будут смещаться. Поэтому важно помнить, что хороший показатель CLS на настольных компьютерах может не соответствовать таким же результатам на мобильных устройствах.
Что означает объявление Google о ключевых веб-виталах
Концепция Core Web Vitals проста. Вы хотите, чтобы время LCP, FID и CLS было как можно меньше. Если это так, это означает, что вы обеспечиваете лучший UX и что вы можете получить повышение рейтинга от Google.
Однако, если вы хотите получить этот прирост, ваши показатели должны соответствовать рекомендуемым пороговым значениям для каждого жизненно важного показателя. Google разделяет результаты для каждого показателя на три категории:
- Хорошо
- Требует улучшения
- Плохо
Теперь давайте посмотрим, какие пороговые значения установлены для каждого уровня и Core Web Vital:
| LCP | FID | CLS | |
| Хорошо | < 2.5 секунды | < 100 мс | < 100 мс |
| Нуждается в улучшении | 2.5-4 секунды | 100-300мс | 100-250 мс |
| Плохо | > 4 секунды | > 300 мс | > 250 мс |
В идеале, вы хотите, чтобы все три показателя попадали в хороший диапазон, как это определено Google. Если все ваши основные показатели веб-витальности хороши, тогда, теоретически, вы получите повышение рейтинга. Однако, детали того, как работает этот процесс, все еще неясны, включая:
- Что происходит, если не все ваши показатели находятся в оптимальном диапазоне (но некоторые находятся)
- Получат ли сайты, соответствующие всем критериям, какой-либо значок в результатах поисковой системы (SERPs)
Одно мы знаем наверняка: положительные показатели Core Web Vitals станут требованием, если вы хотите, чтобы результаты вашей страницы отображались в разделе «Лучшие истории» Google.

Помимо первоначального повышения рейтинга, которое обещает Google, включение значков и попадание ваших страниц в Топовые истории также должно значительно повлиять на ваши показатели кликабельности (CTR).
Также важно понимать, что, улучшая основные показатели веб-виталины, вы можете значительно снизить показатель отказов и заставить пользователей оставаться на вашем сайте дольше. Однако результаты могут отличаться.
На данный момент, последнее обновление алгоритма Google запланировано на май 2021 года. Это означает, что у вас еще достаточно времени для измерения и оптимизации ваших основных веб-виталов.
Как измерить основные веб-виталы (2 инструмента)
Если вы хотите улучшить показатели Core Web Vitals, вам необходимо точно представлять, какие они есть. Существует множество инструментов, с помощью которых можно получить представление о скорости загрузки вашего сайта. Однако, если вам нужен отчет Core Web Vitals, мы рекомендуем следующие два варианта.
1. PageSpeed Insights
PageSpeed Insights — это онлайн-сервис, который использует инструменты Google Lighthouse для того, чтобы дать вашему сайту оценку производительности и предоставить метрики для сравнения его с другими сайтами.
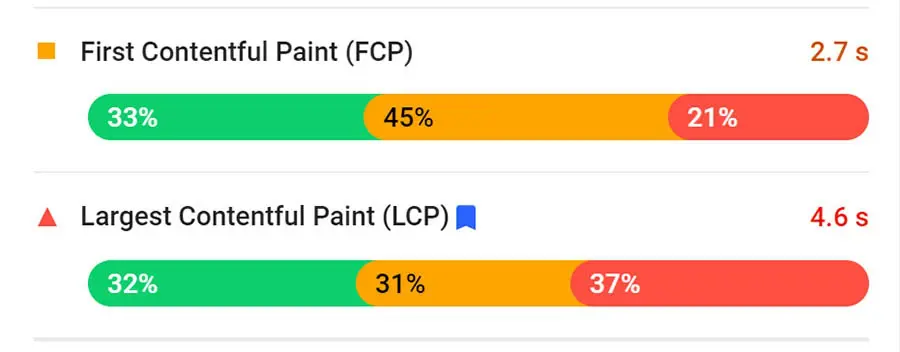
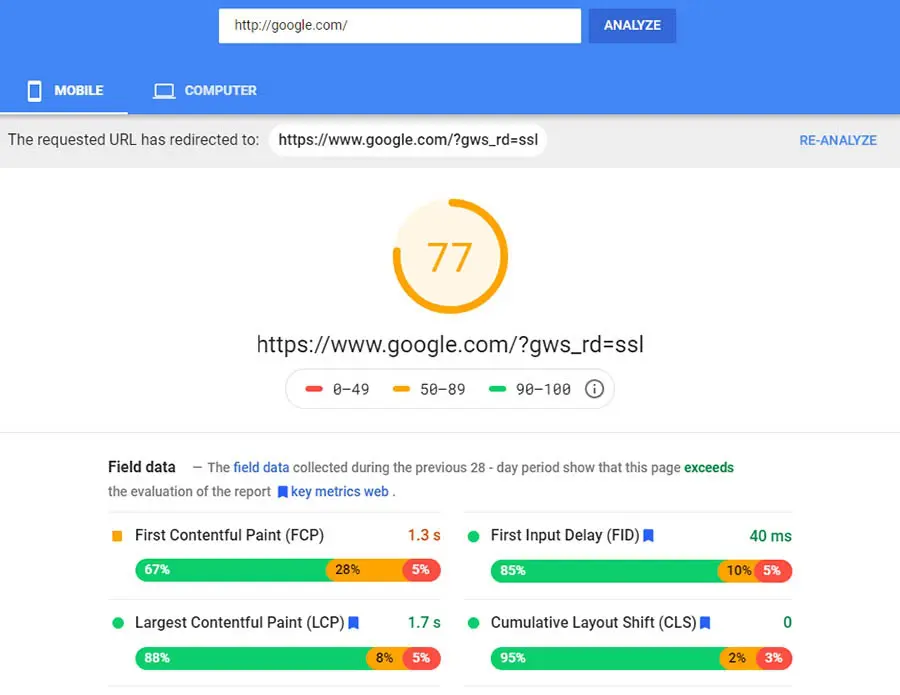
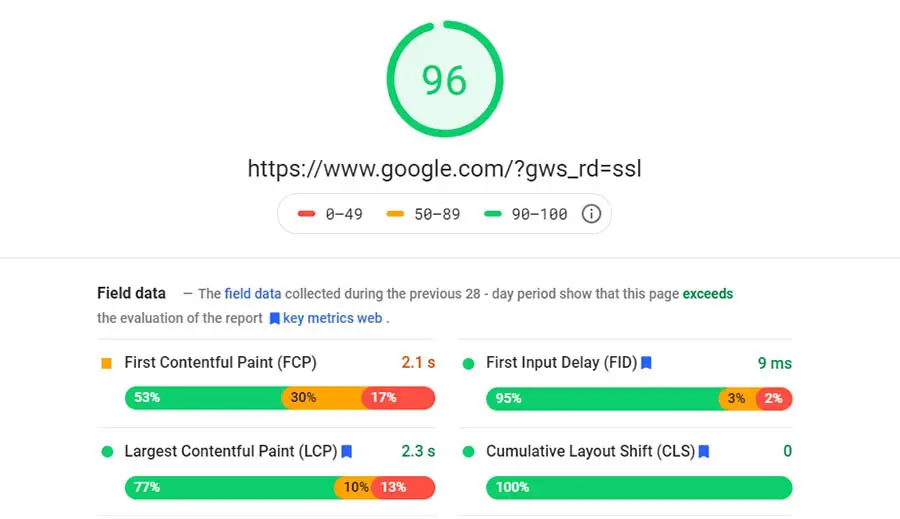
В этой статье мы показали вам фрагменты результатов PageSpeed Insight. Чтобы использовать инструмент, вы можете посетить его веб-сайт и ввести URL для тестирования. Затем вы увидите страницу результатов, например, такую:

Как вы можете видеть, раздел Данные поля включает все основные показатели веб-виталов, на которые Google предлагает обратить внимание. Если цифры зеленые, они попадают в диапазон Хорошо. Желтый означает Требует улучшения и Красный означает плохие показатели.
Внимательно рассмотрев каждый результат, вы заметите, что PageSpeed Insights сообщает, какой процент элементов вашей страницы попадает в каждую категорию производительности. В приведенном выше примере все результаты зеленые, за исключением FCP. Более того, показатель LCP меньше двух секунд, что говорит о том, что google.com загружается довольно быстро (что не должно быть удивлением).
PageSpeed Insights также предоставляет вам оценки как для мобильных, так и для компьютерных устройств. По умолчанию сначала показывается ваша оценка для мобильных устройств, и вы можете переключаться между ними, используя вкладки в верхней части экрана.

Обычно между оценками для мобильных устройств и компьютеров есть небольшая разница. Однако обе оценки должны улучшиться при оптимизации вашего сайта, и связанные с ними основные показатели веб-виталов должны снизиться для каждого из них.
Одно из преимуществ использования PageSpeed Insights по сравнению с другими инструментами для тестирования скорости сайта заключается в том, что он предоставляет вам накопленные данные за последние 28 дней (если они доступны для вашего сайта). Это означает, что числа, которые вы видите, не являются снимком с конкретного момента времени, а скорее средним значением данных, собранных за продолжительный период.
2. Поисковая консоль
Search Console является одним из наиболее мощных инструментов SEO который вы можете использовать для вашего сайта. Он показывает вам огромное количество информации, которая может помочь вам оптимизировать ваш сайт, улучшить трафик и исправить проблемы SEO.
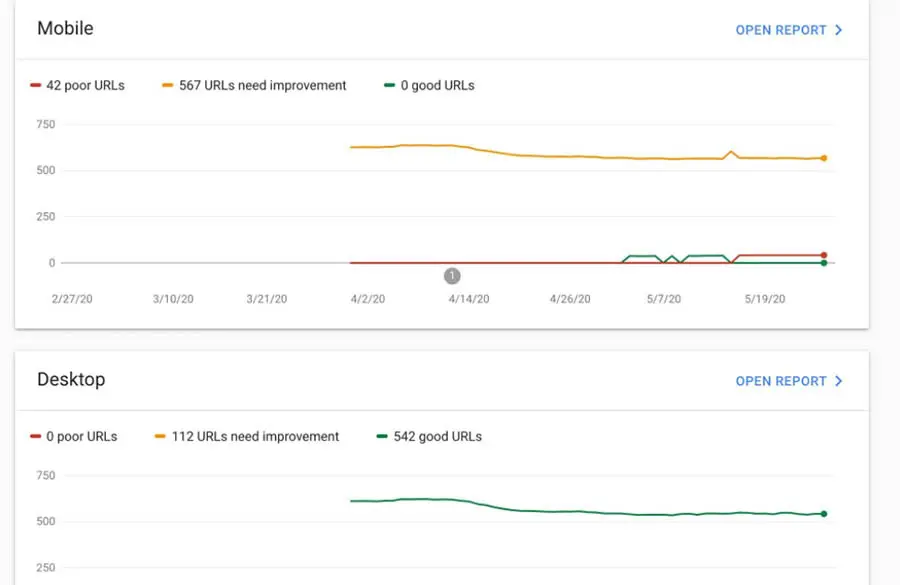
В 2020 году Search Console начала отображать показатели Core Web Vital на своей панели управления. Чтобы посмотреть свои, перейдите в Улучшения > Core Web Vitals.

Хотя результаты могут быть несколько сложнее для восприятия, чем в случае с PageSpeed Insights, Search Console предлагает три основных преимущества по сравнению с прямым использованием PageSpeed Insights, которые:
- Вы можете увидеть, как изменяются баллы Core Web Vital со временем благодаря включенным графикам.
- Отчет позволяет видеть результаты как для Мобильных так и для Десктопных версий на одной странице.
- Search Console измеряет Core Web Vitals для всего вашего сайта, а не одной страницы.
Тот факт, что вы можете измерять показатели Core Web Vitals на всем сайте, уже более чем достаточно, чтобы мы рекомендовали вам использовать Search Console. Если вы хотите соответствовать критериям Google для Core Web Vitals до того, как будет выпущено обновление алгоритма, это лучший инструмент для этого.
Как улучшить показатели Core Web Vitals вашего сайта
В целом, вы можете улучшить показатели Core Web Vitals, улучшив производительность вашего сайта. Существует несколько способов ускорить загрузку страниц и сделать их интерактивными быстрее. Однако вот на что мы рекомендуем вам сосредоточиться для улучшения каждого показателя:
- LCP. Вы можете воспользоваться провайдером хостинга, ориентированным на производительность, который предлагает быстрые время ответа сервера, удалить ненужные скрипты с вашего сайта, оптимизировать медиа-элементы на ваших страницах и включить отложенную загрузку.
- FID. Мы рекомендуем включить кэширование браузера и удалить ненужные скрипты или отложить выполнение не критических JS, чтобы они не мешали другим элементам стать интерактивными.
- CLS. Если вы хотите исключить проблемы с CLS, вы можете задать конкретные размеры для всех медиа на ваших страницах и загружать не критические элементы интерфейса ниже линии переворота, чтобы ваша страница не смещалась изначально.
Если вы уже потратили время на оптимизацию вашего сайта для повышения производительности, многие из этих методов должны быть вам знакомы. В целом, улучшение основных веб-виталов не так сложно, как может показаться. Однако мы рекомендуем вам начать измерение метрик до того, как вы приступите к работе над вашим сайтом, чтобы вы могли видеть, как улучшаются времена загрузки после каждого изменения.

Готовы повысить свои показатели эффективности?
Независимо от того, нужна ли вам помощь в улучшении фактора ранжирования, понимании пользовательского опыта или использовании Chrome DevTools, мы можем помочь! Подписывайтесь на наш ежемесячный дайджест, чтобы не пропустить ни одной статьи.
ЗаписатьсяСекрет SEO? Хороший пользовательский опыт
Мы знаем, что Google отслеживает сотни сигналов и метрик для определения позиций в рейтинге поиска. Каждое новое обновление алгоритма немного меняет правила игры, и с обновлением Core Web Vitals Google показывает, что начнет более внимательно смотреть на качество UX каждого веб-сайта.
Измерение положительного UX не так просто, как отслеживание метрик SEO, поэтому Google использует три основных показателя эффективности веб-сайта, чтобы увидеть, насколько хорошо вы справляетесь. Эти показатели:
- LCP: Как долго загружается самый большой элемент на каждой странице.
- FID: Как долго страница становится интерактивной.
- CLS: Как долго элементы на вашей странице перестают смещаться.
Вы готовы улучшить UX вашего сайта и приступить к работе над его SEO? Служба DreamHost Pro Marketing предоставляет вам команду экспертов, которые помогут привлечь больше трафика на ваш сайт!

