Як ви могли знати, Google оцінює понад 200 сигналів для визначення результатів пошуку та ранжування. Серед цих сигналів (або факторів) є кілька метрик, які менше зосереджені на Оптимізації Під Пошукові Системи (SEO) та більше на загальному Користувацькому Досвіді (UX) вашого вебсайту.
Core Web Vitals належать до останньої категорії. У 2020 році Google оголосив, що почне вимірювати Core Web Vitals для вебсайтів, щоб визначити, чи вони кваліфікуються для підвищення сигналу ранжування. Ці вітальні елементи включають такі елементи, як показники візуальної стабільності та час завантаження сторінок, і оновлення має відбутися у травні 2021 року.
Якщо все це наразі здається незрозумілим, не хвилюйтеся! У цій статті ми поговоримо про те, що таке основні веб-вітальності, чому вони важливі, та як оголошення Google впливає на вас як на власника сайту. Потім ми покажемо вам, як виміряти та покращити ваш рейтинг основних веб-вітальностей. Не соромтеся переходити до секцій, які вас найбільше цікавлять:
- Вступ до основних веб-віталій
- Наслідки оголошення Google
- Як виміряти основні веб-віталії
- Як покращити ваш бал основних веб-віталій
Готові? Тоді почнемо!
Вступ до основних веб-віталій (і чому вони важливі)
Майбутнє оновлення Google пов’язане з покращенням досвіду користувачів на сторінці. Для цього Google врахує “сигнал досвіду сторінки” – набір метрик, які в сукупності перекладаються на кращий UX.
Серед цих показників ви маєте такі фактори як:
- Використання HTTPS
- Як мобільно-дружній є вебсайт
- Чи використовує сайт спливаючі вікна
- Чи є на вашому вебсайті Malware чи ні
Ці сигнали можуть не відповідати тому типу, про який ви зазвичай думаєте, намагаючись дістатися до вершини рейтингів пошукових систем. Традиційно користувачі більше турбуються про оптимізацію ключових слів, метадані, контент тощо. Однак не є новиною, що Google також бере до уваги продуктивність вебсайту при визначенні результатів пошуку.
З ініціативою Web Vitals метою Google було з’ясувати, які сигнали досвіду користувачів на сторінці мають найбільший вплив на UX. Три метрики, на яких Google зосередилась як на найважливіших, це Основні показники Web Vitals. Кожен сайт може вимірювати ці метрики, і якщо ваші показники вписуються в певний поріг, ймовірно, ви отримаєте підвищення рейтингу. Давайте розглянемо, що таке ці три Основні показники Web Vitals.

Оптимізація для пошукових систем стала простою
Ми знімаємо з вас клопіт (і фактичну роботу) щодо збільшення трафіку вашого сайту за допомогою SEO.
Дізнатися більше1. Найбільший значущий візуальний елемент (LCP)
Коли ми вимірюємо час завантаження веб-сайту, ми зазвичай говоримо про один набір чисел. Наприклад, ми кажемо, що веб-сайт завантажується за одну секунду або дві. Однак це не найточніший спосіб вимірювання часу завантаження.
Як ви можете знати, веб-сайти не завантажуються одразу цілком. Якщо ви зараз відвідаєте будь-який сайт, ви побачите, що деякі елементи завантажуються раніше за інші. Ви можете побачити частину сторінки, яка з’являється майже миттєво, але решта може потребувати трохи більше часу.
Більш точний спосіб вимірювання часу завантаження сторінок полягає у використанні кількох метрик. Серед них є наступні два фактори:
- Перший вмістний елемент (FCP): Як довго триває з’явлення першого елемента на сторінці у вашому браузері.
- Найбільший вмістний елемент: Це вимірює, скільки часу потрібно для завантаження найбільшого елемента на сторінці у вашому браузері. Іншими словами, це показує, скільки часу потрібно для завершення завантаження сторінки.
Google використовує LCP як один з основних показників веб-віталійності, оскільки це дає вам гарне уявлення про те, наскільки швидким або повільним є ваш сайт. На практиці показники LCP можуть варіюватися від сторінки до сторінки в залежності від обсягу трафіку на вашому сайті, відповіді сервера та багатьох інших факторів.

Користувачі, як правило, залишають веб-сайт, якщо завантаження триває понад дві секунди. Google це розуміє, тому найкраще утримувати часи LCP в межах цього порогу.
Як тільки оновлення Web Content Vitals буде випущено, Google почне вимірювати ці елементи для сайтів, які він ранжує, з різними порогами для кожного. Ми покажемо вам огляд того, що ці пороги включають за хвилину. А зараз давайте поговоримо про другий основний веб-вітал.
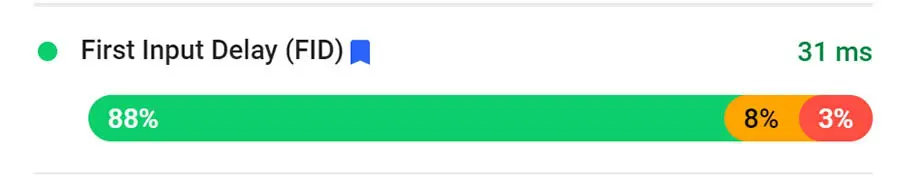
2. Затримка першого введення (FID)
Якщо веб-сайт завантажується занадто довго, це також затримає час, перш ніж він стане інтерактивним. Перша затримка введення (FID) вимірює саме це — скільки часу потрібно, щоб сторінка стала інтерактивною після її завантаження.

Під «інтерактивністю» ми маємо на увазі будь-яку дію, яка передбачає отримання відгуків від веб-сайту, наприклад, натискання на кнопку, надсилання форми, виконання ефектів наведення миші та більше. Ідеально, щоб FID був майже миттєвим.

У вищенаведеному прикладі ви можете побачити, що наш тестовий сайт потребує 31 мілісекунду (мс), щоб стати інтерактивним. За стандартами Google, будь-що нижче 100 мс є чудовим.
Що стосується UX, цей показник важливий, оскільки може зробити користування вашим сайтом більш приємним. Якщо ви бачите, що сторінка завантажилася, але ви не можете з нею взаємодіяти, це може бути розчаровуючим. Це навіть може змусити користувачів думати, що сторінка зламана.
Зазвичай, якщо існує значна затримка між часом рендерингу сторінки та часом, коли вона стає інтерактивною, це відбувається через скрипти, які завантажуються у фоновому режимі. Якщо ці скрипти завантажуються занадто довго, ваші показники FID зростуть.
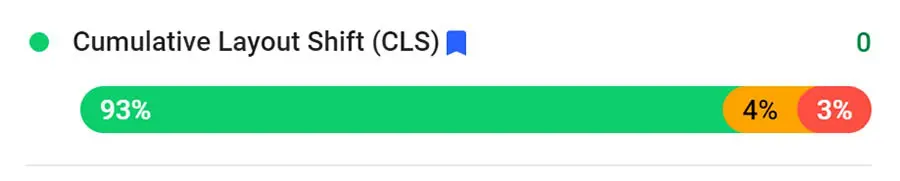
3. Кумулятивний зсув макету (CLS)
Є небагато речей настільки дратівливих, як завантаження вебсайту та спроба натиснути на щось, лише для того, щоб уся сторінка зміщувалася, коли завантажуються додаткові елементи. Це називається «зміщенням макету», і CLS вимірює, скільки часу потрібно для того, щоб ціла сторінка перестала рухатися.

За стандартами Google, ваші показники зміщення макета або часи CLS мають бути нижче 100 мс. Чим ближче це число до нуля, тим стабільніше виглядатимуть ваші сторінки під час завантаження.
CLS стає ще більш критичним для мобільних користувачів, оскільки елементи мають більшу схильність зміщуватися на менших пристроях. Тому важливо пам’ятати, що хороший результат CLS на настільному комп’ютері може не відповідати таким же результатам на мобільному.
Що означає оголошення Google про основні веб-вітальні
Концепція Core Web Vitals проста. Ви хочете, щоб часи LCP, FID та CLS були якомога нижчими. Якщо це так, це означає, що ви забезпечуєте кращий UX та можете отримати підвищення рейтингу від Google.
Однак, якщо ви хочете отримати цей поштовх, ваші показники повинні відповідати рекомендованим порогам для кожного важливого аспекту. Google розділяє результати для кожного показника на три категорії:
- Добре
- Потребує поліпшення
- Погано
Тепер давайте подивимося, які пороги для кожного рівня та основних веб-показників:
| LCP | FID | CLS | |
| Добре | < 2.5 секунди | < 100 мс | < 100 мс |
| Потребує поліпшення | 2.5-4 секунди | 100-300 мс | 100-250 мс |
| Незадовільно | > 4 секунди | > 300 мс | > 250 мс |
Ідеально, якщо всі три показники будуть в межах доброго діапазону, який визначений Google. Якщо ваші основні показники Web Vitals виглядають добре, то, теоретично, ви отримаєте підвищення рейтингу. Однак деталі цього процесу досі неясні, включаючи:
- Що станеться, якщо не всі ваші показники знаходяться у оптимальному діапазоні (але деякі є)
- Чи отримають веб-сайти, які відповідають усім критеріям, якийсь знак у сторінках результатів пошукової системи (SERPs)
Одне, що ми знаємо, це те, що позитивні показники Core Web Vitals стануть вимогою, якщо ви хочете, щоб результати вашої сторінки з’являлись у розділі Google «Top Stories».

Окрім початкового підвищення рейтингу, яке обіцяє Google, включення бейджів та демонстрація ваших сторінок у розділі Top stories також значно вплине на ваші показники Click-Through Rates (CTRs).
Так само важливо розуміти, що, покращуючи Core Web Vitals, ви можете значно зменшити ваш показник відмов та змусити користувачів залишатися на вашому сайті довше. Однак, результати можуть варіюватися.
Наразі останнє оновлення алгоритму Google заплановане на травень 2021 року. Це означає, що у вас ще є багато часу для вимірювання та оптимізації вашого Core Web Vitals.
Як виміряти основні веб-показники (2 інструменти)
Якщо ви хочете покращити показники Core Web Vitals, вам потрібно мати точне уявлення про те, що вони являють собою. Існує багато інструментів, які ви можете використовувати для отримання уявлення про швидкість завантаження вашого веб-сайту. Однак, якщо вам потрібен звіт Core Web Vitals, ми рекомендуємо наступні два варіанти.
1. PageSpeed Insights
PageSpeed Insights — це онлайн-сервіс, який використовує інструменти Google Lighthouse для надання вашому сайту рейтингу продуктивності та надає вам метрики для оцінки його ефективності порівняно з іншими сайтами.
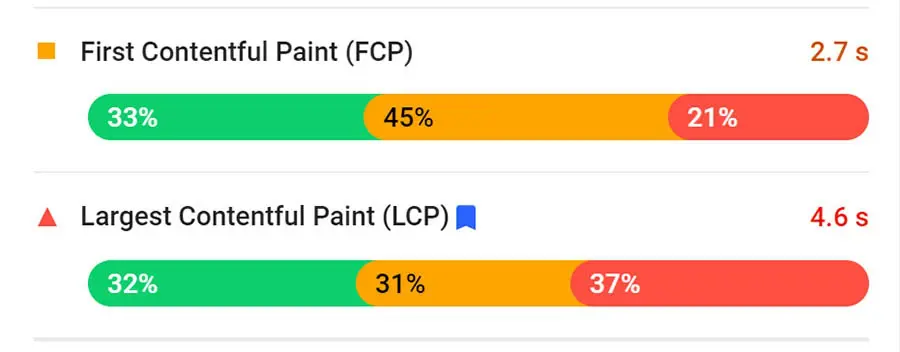
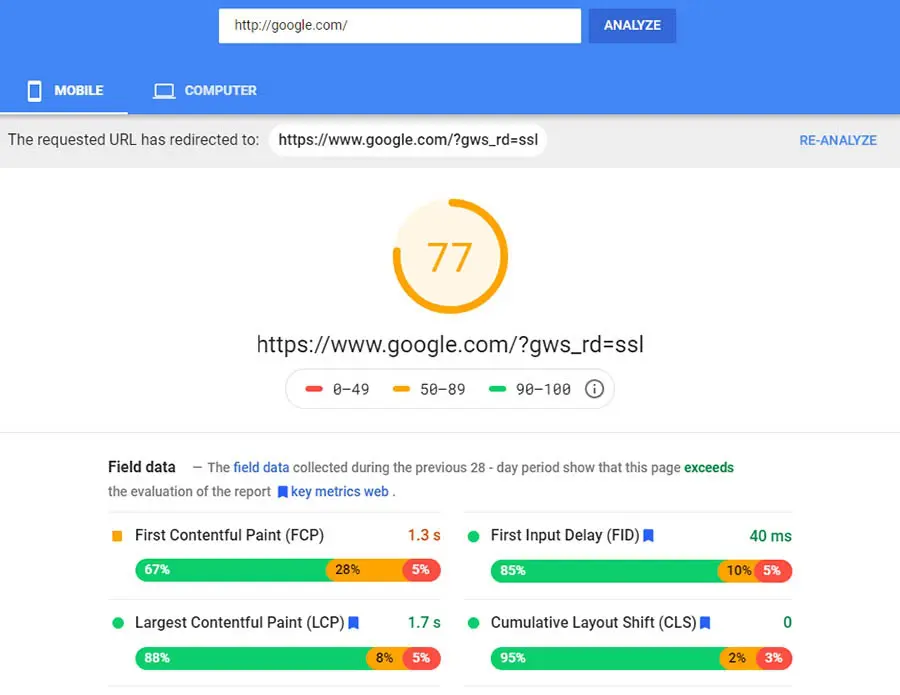
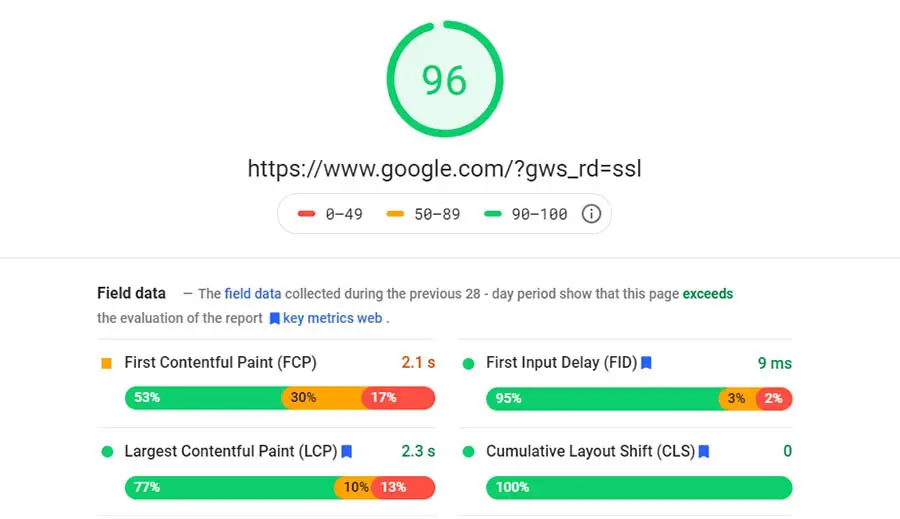
У цій статті ми показали вам фрагменти результатів PageSpeed Insight. Щоб скористатися інструментом, ви можете відвідати його вебсайт та ввести URL для тестування. Потім ви побачите сторінку результатів, подібну до цієї:

Як ви можете бачити, розділ Дані поля включає всі основні веб-вітальності, на які Google просить вас звернути увагу. Якщо числа зелені, вони відповідають порогу Добре . Жовтий означає Потребує поліпшення та Червоний означає погано.
Уважно вивчаючи кожен результат, ви помітите, що PageSpeed Insights показує, який відсоток елементів вашої сторінки потрапляє в кожну категорію продуктивності. У вищезазначеному прикладі всі результати зелені, крім FCP. Більше того, показник LCP менше двох секунд, що говорить нам про те, що google.com завантажується досить швидко (що не повинно бути несподіванкою).
PageSpeed Insights також надає вам оцінки для мобільних та комп’ютерних версій. За замовчуванням спочатку показується оцінка для мобільних, і ви можете перемикатися між ними, використовуючи вкладки вгорі екрану.

Зазвичай, існує невелика різниця між мобільними та комп’ютерними оцінками. Однак обидві оцінки мають покращитися, коли ви оптимізуєте свій сайт, і асоційовані основні веб-вітальні показники мають знизитися для кожного.
Одна з чудових речей у використанні PageSpeed Insights порівняно з іншими інструментами тестування швидкості сайтів полягає в тому, що він надає вам кумулятивні дані за останні 28 днів (якщо вони доступні для вашого сайту). Це означає, що числа, які ви бачите, не є миттєвим знімком з певного моменту, а скоріше середнім значенням даних, зібраних за тривалий період.
2. Пошукова консоль
Search Console є одним з найбільш потужних інструментів SEO які ви можете використовувати для вашого сайту. Він показує вам величезну кількість інформації, яка може допомогти вам оптимізувати ваш сайт, покращити трафік та вирішити проблеми з SEO.
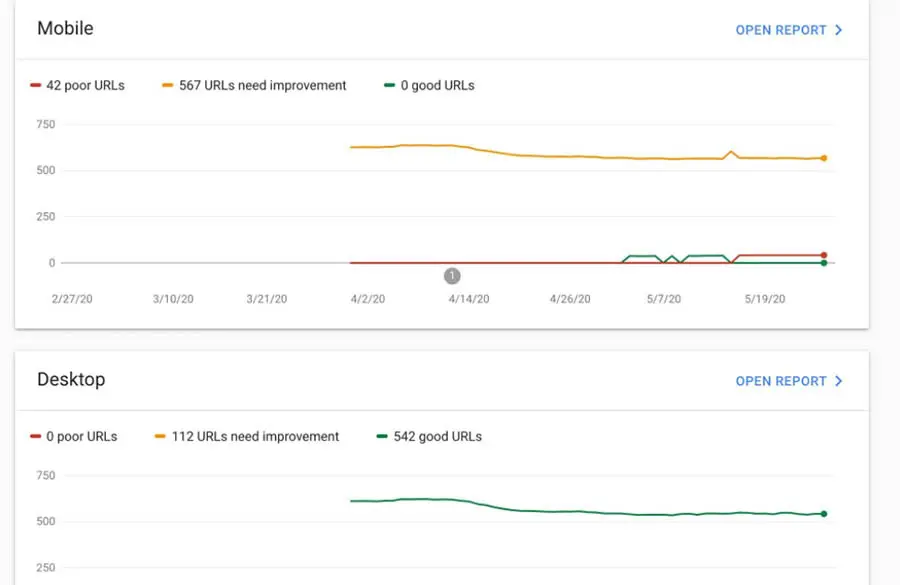
У 2020 році Search Console почала показувати метрики основних веб-віталій у своїй панелі керування. Щоб побачити свої, перейдіть до Покращення > Основні веб-віталії.

Хоча результати можуть бути трохи важчими для читання, ніж у PageSpeed Insights, Search Console пропонує три основні переваги у порівнянні з безпосереднім використанням PageSpeed Insights, а саме:
- Ви можете бачити, як змінюються показники Core Web Vital з часом, завдяки включеним графікам.
- Звіт дозволяє вам бачити результати як для Мобільних так і для Стільничних пристроїв на одній сторінці.
- Search Console вимірює Core Web Vitals для всього вашого сайту, а не для окремої сторінки.
Можливість вимірювати загальні Core Web Vitals сама по собі є більш ніж достатньою, щоб ми рекомендували вам використовувати Search Console. Якщо ви хочете відповідати критеріям Google для Core Web Vitals до того, як вийде оновлення алгоритму, це найкращий інструмент для цього.
Як покращити ваш Core Web Vitals Score
Загалом, ви можете покращити показник Core Web Vitals, покращивши продуктивність вашого сайту. Існує кілька способів зробити завантаження ваших сторінок швидшим та забезпечити їх швидшу взаємодію. Однак ось на що ми рекомендуємо зосередитися для покращення кожного важливого аспекту:
- LCP. Ви можете використовувати орієнтованого на продуктивність хостинг-провайдера, який пропонує швидкі часи відповіді сервера, видалити непотрібні скрипти з вашого сайту, оптимізувати медіа-елементи на ваших сторінках та активувати ледаче завантаження.
- FID. Ми рекомендуємо вам активувати кешування браузера та видалити непотрібні скрипти або відкласти некритичний JS, щоб він не заважав іншим елементам ставати інтерактивними.
- CLS. Якщо ви хочете зробити CLS непроблемним, ви можете встановити специфічні розміри для всіх медіа на ваших сторінках та завантажити некритичні елементи інтерфейсу нижче складки, щоб ваша сторінка спочатку не зміщувалася.
Якщо ви вже витратили час на оптимізацію вашого сайту для покращення продуктивності, багато з цих методів мають бути вам знайомі. Загалом, покращення вашого Core Web Vitals не таке складне, як здається. Однак, ми рекомендуємо вам почати вимірювання метрик перед тим, як робити будь-які роботи на вашому сайті, щоб ви могли побачити, як покращуються часи завантаження після кожної зміни.

Готові підвищити свої показники продуктивності?
Незалежно від того, чи потрібна вам допомога у покращенні фактора ранжування, розумінні досвіду користувача на сторінці, чи використанні Chrome DevTools, ми можемо допомогти! Підпишіться на наш щомісячний дайджест, щоб ніколи не пропустити жодну статтю.
Зареєструйте менеСекрет SEO? Гарний досвід користувача
Ми знаємо, що Google відстежує сотні сигналів і метрик для визначення позицій у результатах пошуку. Кожне нове оновлення алгоритму трохи змінює правила гри, і з оновленням Core Web Vitals, Google показує нам, що почне ще уважніше дивитися на якість UX кожного сайту.
Вимірювання позитивного досвіду користувача не таке просте, як відстеження метрик SEO, тому Google використовує три основних веб-вітальні, щоб побачити, наскільки добре ви справляєтесь. Ці вітальні:
- LCP: Як довго триває завантаження найбільшого елементу на кожній сторінці.
- FID: Як довго триває перехід сторінки до інтерактивного стану.
- CLS: Як довго триває перестановка елементів на вашій сторінці, доки вони не перестануть зміщуватися.
Ви готові покращити UX вашого сайту та почати працювати над його SEO? DreamHost Pro Marketing сервіс надає вам команду експертів, які допоможуть збільшити трафік вашого сайту!

