Stała praca nad optymalizacją Twojej strony pod kątem widoczności w wyszukiwarkach zapewni, że nowi użytkownicy będą mogli znaleźć Twoje treści w sieci. Istnieje szereg technik, które możesz wykorzystać, aby poprawić pozycje SEO Twojej strony dla krajowej publiczności, jednak podczas próby dotarcia do odbiorców w wielu krajach lub do odwiedzających mówiących w więcej niż jednym języku, będziesz musiał stosować się do kilku dodatkowych zasad — jedną z nich jest dodawanie tagów hreflang do Twojej strony internetowej.
Wyszukiwarki czytają tagi hreflang, aby upewnić się, że Twoje strony są indeksowane poprawnie dla określonej międzynarodowej publiczności i że użytkownicy są kierowani do odpowiednich wersji Twojej strony. Na szczęście istnieje kilka stosunkowo prostych, łatwych metod, które możesz wykorzystać, aby wstawić i wykorzystać te atrybuty na swojej stronie internetowej.
W tym poście przedstawimy Ci tagi hreflang i wyjaśnimy, dlaczego są ważne. Następnie przejdziemy do tego, jak możesz je zaimplementować na swojej stronie. Zaczynajmy!
Wprowadzenie do tagów Hreflang
Po raz pierwszy wprowadzone przez Google w 2011 roku, atrybut hreflang określa język treści na stronie.
Możesz użyć tagów hreflang do targetowania konkretnych krajów. Są przydatne dla stron internetowych oferujących treści w wielu językach.
Tagi hreflang są dodawane do sekcji <head> twoich stron internetowych w kodzie HTML. Każdy tag powinien określać język i kraj dla konkretnej strony.
Na przykład tagi mogą wyglądać podobnie do poniższych:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="de" href="http://example.com/de/">
W powyższym przykładzie, pierwsza linia jest domyślną stroną dla użytkowników, którzy nie mówią żadnym z określonych języków. Druga i trzecia linia są odpowiednio dla osób mówiących po angielsku i niemiecku. Atrybut hreflang określa język, a atrybut href określa URL.
Jest ważne, aby zauważyć, że tagi hreflang są używane tylko przez wyszukiwarki — nie będą widoczne dla użytkowników. Co więcej, tagi hreflang to tylko jeden z rodzajów tagów, które mogą poprawić SEO Twojej strony internetowej oraz Doświadczenie Użytkownika (UX). Inne powszechne tagi to tagi tytułowe i meta opisy.
Pamiętaj również, że tagi hreflang i tagi kanoniczne to nie to samo. Tag kanoniczny to element HTML, który informuje wyszukiwarki, którą wersję strony mają indeksować.
Tag hreflang informuje natomiast wyszukiwarki, którą wersję strony należy wyświetlić użytkownikom w różnych krajach. Tagi kanoniczne rozwiązują problemy z duplikacją treści. W przeciwieństwie do tego, tagi hreflang zapewniają, że użytkownicy mówiący w różnych językach otrzymają odpowiednie wersje stron.
Dlaczego tagi hreflang są ważne
Tagi hreflang są ważne z kilku powodów. Wpływają one zarówno na UX, jak i SEO Twojej strony internetowej.
Korzyści z używania tagów hreflang
- Upewnij się, że Twoje strony są poprawnie indeksowane.
- Kieruj użytkowników do odpowiednich wersji Twojej strony.
- Prowadzi do wyższego poziomu ruchu i większej liczby konwersji.
- Organizuj swoją stronę internetową.
- Lokalizuj swoje treści dla użytkowników globalnych.
- Zapobiegaj konkurencji między alternatywnymi stronami internetowymi.
Ponadto tagi hreflang mogą poprawić współczynnik klikalności (CTR) z wyników wyszukiwania (SERP). Użytkownicy, którzy widzą, że Twoja strona jest dostępna w ich języku, są bardziej skłonni kliknąć na nią. Może to prowadzić do wyższego poziomu ruchu, a ostatecznie do większej liczby konwersji.
Jak używać tagów hreflang (3 metody techniczne)
Istnieją trzy główne metody implementacji atrybutu hreflang na Twojej stronie. Poniżej przeprowadzimy Cię przez każdą z nich.
Jednak niezależnie od wybranej metody, ważne jest zrozumienie trzech podstawowych elementów tagów hreflang. Po pierwsze, atrybut języka musi być w dwuliterowym kodzie kraju znanym jako format ISO 639-1. ISO to skrót od Międzynarodowej Organizacji Normalizacyjnej. Ta wartość składa się z jednego języka i może być połączona z opcjonalnym regionem.
Możesz użyć kodów regionów ISO 3166-1 do określenia regionu. Ważne jest, aby nie mylić tych dwóch kodów lub używać ich zamiennie. Na przykład kod języka greckiego to „el”, ale kod regionu Grecji to „gr”.
Drugą zasadą jest to, że każdy URL musi mieć linki zwrotne wskazujące na kanoniczne wersje. Na przykład, jeśli masz 40 języków, miałbyś linki hreflang dla 40 URL-i.
W końcu potrzebujesz linków do samego siebie, aby implementacja tagu hreflang działała. Oznacza to, że każda wersja językowa musi również wymieniać się przy użyciu samoreferencyjnego tagu hreflang, który wskazuje z powrotem na siebie.
Teraz przedstawiamy trzy metody używania tagów hreflang!
1. Używaj tagów HTML w sekcjach <head>
Jak wspomnieliśmy wcześniej, jednym ze sposobów zaimplementowania tagów hreflang na Twojej stronie jest umieszczenie ich w tagach HTML. Jest to często najszybsza i najłatwiejsza metoda.
Jednakże ten proces może być czasochłonny, jeśli masz długą listę języków. Musiałbyś połączyć każdą wersję z każdą inną wersją. Dodatkowo, WordPress musiałby wykonać wiele wywołań bazy danych, aby wygenerować te linki.
Ostatecznie może to spowolnić Twoją stronę. Dlatego, jeśli masz większą stronę internetową lub chcesz utworzyć długą listę języków, możesz zamiast tego chcieć użyć metody mapy witryny (zobacz Metoda 3).
Aby użyć tej metody tagu HTML, musisz wstawić swoje tagi hreflang do sekcji <head> każdej ze swoich stron. Na przykład, jeśli chciałbyś dodać angielską i hiszpańską wersję dla amerykańskiej wersji swojej strony, powinieneś dodać następujący kod:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="es" href="http://example.com/de/">
W powyższym przykładzie, pierwsza linia odnosi się do strony domyślnej. Druga i trzecia są dla osób mówiących po angielsku i hiszpańsku.
2. Wstaw Tagi Hreflang w Twoich Nagłówkach HTTP
Jeśli chcesz dodać tagi hreflang na stronach innych niż HTML, takich jak PDFy, nie będziesz miał kodu HTML, w którym można umieścić tagi. W takim przypadku możesz użyć nagłówków HTTP.
Kod mógłby wyglądać mniej więcej tak:
<http://example.pdf>; rel="alternate";hreflang="x-default", <http:/example.pdf>; rel="alternate";hreflang="en", <http://example.pdf>; rel="alternate";hreflang="es", <http://example.pdf>; rel="alternate";hreflang="de"
W tym przykładzie dodajesz warianty dla angielskiego, hiszpańskiego i niemieckiego. Każda z odpowiednich wersji musi być umieszczona w nagłówkach każdego pliku PDF.
3. Dodaj tagi hreflang do Twojej mapy witryny
Trzecia metoda implementacji tagów hreflang polega na użyciu znaczników mapy witryny XML. To podejście pozwoli Ci dodać atrybuty hreflang dla wszystkich stron Twojej witryny w jednym miejscu.
Może to również pomóc uniknąć spowolnienia szybkości ładowania strony (co może się zdarzyć, jeśli umieścisz tagi w sekcji head stron). Ponadto, zmiana mapy witryny może być znacznie łatwiejsza niż modyfikowanie tagu <head> każdej strony.
Metoda mapy witryny jest podobna do metody znacznika <head> HTML, z tą różnicą, że atrybut xhtml:link dodaje adnotacje hreflang do każdego adresu URL. Na początku swojego adresu URL, po atrybucie xhtml:link, dodawałbyś alternatywne wersje strony, więc Twój znacznik wyglądałby podobnie do poniższego:
<url> <loc>https://example.com/link</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” /> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Tutaj zobaczysz, że każdy adres URL posiada atrybut hreflang i linki zwrotne do innych adresów URL. Oddzielny element <url> powinien być utworzony dla każdego adresu URL. Każdy element musi zawierać <loc>, który wskazuje adres URL strony. Adresy URL wymagają również elementu <xhtml:link rel=”alternate” hreflang=”supported_language-code”>, który wymienia każdą alternatywną wersję strony.
Możesz dodać wszystkie niezbędne tagi do jednego pliku. Chociaż kolejność elementów nie ma znaczenia, zalecamy zachowanie jednolitego układu, ponieważ taka organizacja ułatwi sprawdzanie błędów. Możesz przesłać swoją nową mapę witryny do Konsoli wyszukiwania Google, gdy skończysz.
Narzędzia, które automatycznie generują tagi hreflang
Czas potrzebny na wygenerowanie i wdrożenie twoich tagów hreflang może się różnić w zależności od tego, ile wersji chcesz stworzyć i której metody użyjesz. Jednakże, kilka narzędzi może uprościć i przyspieszyć ten proces. Rzućmy okiem na niektóre z najpopularniejszych!
Wtyczka Tłumaczenia Weglot
Weglot to popularne i niezawodne narzędzie do tłumaczenia, które może dodać tagi hreflang Google i znaczniki do Twojej strony internetowej:

Weglot może być pomocnym rozwiązaniem, jeśli jesteś początkujący i nie znasz się na pracy z kodem. Automatycznie identyfikuje tagi href w twoim kodzie podczas tłumaczenia i zmienia linki w nagłówku strony.
Sprawdzacz Hreflang
Jest kluczowe, aby zawsze dwukrotnie sprawdzić swoje tagi hreflang, aby upewnić się, że działają poprawnie po ich umieszczeniu. Narzędzie Hreflang Checker dostarczone przez Weglot może pomóc uprościć ten proces:

Aby z niego skorzystać, wystarczy skopiować i wkleić adres URL, który chcesz sprawdzić, do pola tekstowego (upewnij się, że zawiera „http://” lub „https://”) i wybrać bota wyszukiwarki do emulacji. Następnie kliknij przycisk Testuj URL . Wyświetli stronę wyników wyszukiwania pokazującą status Twoich tagów.
Generator Mapy Strony XML
Jeśli chcesz wdrożyć tagi hreflang za pomocą metody mapy witryny, możesz wykorzystać narzędzie Hreflang XML Sitemap Generator Tool. Zostało stworzone przez Erudite, agencję marketingu cyfrowego:

Po utworzeniu konta przy użyciu adresu e-mail, po prostu wskaż narzędziu, gdzie wysłać Twoją mapę witryny i załaduj swój plik CSV, zawierający kolumnę dla każdego języka. Następnie narzędzie Erudite automatycznie wygeneruje mapę witryny XML.
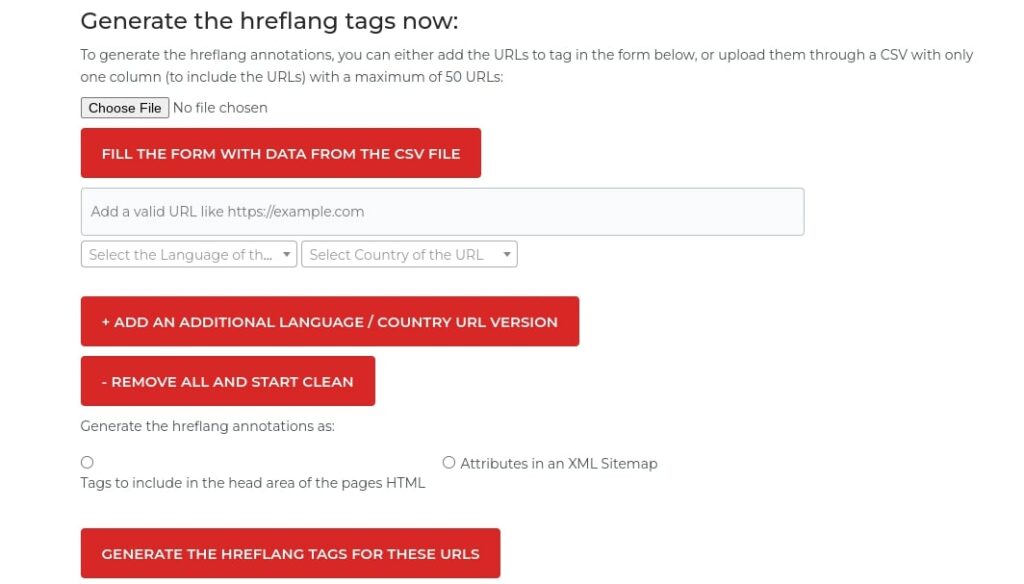
Generator Tagów Hreflang
Jeśli potrzebujesz pomocy w generowaniu elementów linków dla twoich tagów hreflang, możesz użyć Generatora Tagów Hreflang:

To narzędzie, stworzone przez Aleydę Solis, może usprawnić tworzenie tagów dla Twojej wielojęzycznej lub wielokrajowej strony internetowej. Możesz wygenerować te tagi, dodając (do 50) adresów URL do oznaczenia w podanym formularzu lub przesyłając je za pomocą pliku CSV. Ponownie musisz upewnić się, że istnieje jedna kolumna dla adresów URL.
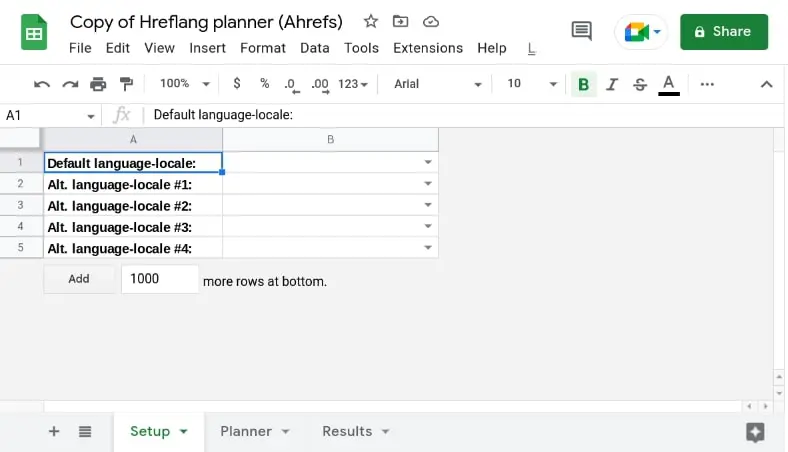
Szablon Ahrefs dla Arkuszy Google
Kolejne narzędzie, które możesz wykorzystać to szablon Google Sheets dostarczony przez Ahrefs:

Pod zakładką Setup, wybierz język-lokalizację swojej strony (domyślny język), a następnie wybierz do czterech dodatkowych wariantów. Na przykład, możesz wybrać angielski jako domyślny język-lokalizację, a następnie hiszpański, niemiecki, chiński, i rosyjski jako alternatywy.
Następnie, w zakładce URLs, znajdziesz pięć kolumn, każda z własnymi komórkami nagłówka, które odpowiadają językowi, który wybrałeś w zakładce Setup. Powinna tam być również kolumna X-Default.
Teraz wklej adresy URL do odpowiednich komórek. Następnie, w zakładce Wyniki, znajdziesz automatycznie wygenerowany kod dla Twojej mapy witryny XML. Możesz skopiować i wkleić wszystko z kolumny A do dokumentu XML i przesłać go za pomocą Konsoli wyszukiwania Google.
Porady i najlepsze praktyki dotyczące używania tagów hreflang
Teraz, gdy znasz już podstawy tagów hreflang i ich implementacji, porozmawiajmy o kilku wskazówkach dotyczących ich stosowania. Poniżej znajdziesz kilka kluczowych najlepszych praktyk do naśladowania!
Upewnij się, że tagi są dwukierunkowe
Tagi hreflang działają parami, co oznacza, że są dwukierunkowe. Kiedy dodajesz tag hreflang do angielskiej strony wskazującej na wersję hiszpańską, musisz również upewnić się, że hiszpańska wersja zawraca z tagiem hreflang wskazującym na wersję angielską.
Ta konfiguracja informuje wyszukiwarki, że relacja jest zgodna, i że kontrolujesz obie strony. Jeśli dwie strony nie wskazują na siebie nawzajem, Google zignoruje tagi.
Określ stronę domyślną dla użytkowników, którzy nie mówią żadnym z określonych języków
Określenie domyślnej strony dla użytkowników, którzy nie mówią w żadnym z ustawionych języków, jest ważne. Zapewni to, że odwiedzający zostaną skierowani do odpowiedniej wersji twojej strony.
Możesz to zrobić, dodając tag z kodem języka “x-default”. Wyglądałoby to mniej więcej tak:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
Domyślna strona będzie używana w sytuacjach, gdy Google nie jest w stanie określić języka lub regionu dla użytkowników, gdy nie jest on określony lub wymieniony. Zamiast tego, strona x-default zapyta użytkowników, który język preferują, a następnie przekieruje ich do odpowiedniej alternatywnej wersji.
Używaj bezwzględnych adresów URL
Bezwzględne adresy URL to pełne adresy URL, które zawierają nazwę domeny. Są one także preferowanym typem adresu URL do użycia z tagami hreflang. Są mniej podatne na zmiany na Twojej stronie i ułatwiają wyszukiwarkom poprawne indeksowanie Twoich stron.
Ważne jest, aby upewnić się, że twoje tagi hreflang zawierają absolutne adresy URL. Innymi słowy, kod powinien wyglądać jak “https://example.com/link” zamiast “example.com/link”.
Upewnij się, że Twoje tagi hreflang są prawidłowe i poprawnie sformatowane
Jak wspomnieliśmy wcześniej, przy tworzeniu atrybutów linków hreflang należy użyć poprawnych kodów języka i regionu ISO. W przeciwnym razie możesz otrzymać komunikat w Konsoli wyszukiwania Google informujący, że Twoja strona nie posiada żadnych tagów językowych hreflang.
Pamiętaj, aby używać kodów języków ISO dla atrybutów językowych oraz kodów regionów dla lokalizacji geograficznych. Na przykład, podczas gdy „kr” jest kodem dla regionu Korei Południowej, „ko” jest kodem dla koreańskiego języka.
Utrzymuj swoje tagi hreflang aktualne
W miarę dodawania treści i stron do swojej witryny, śledzenie tagów hreflang staje się coraz bardziej istotne.
Załóżmy, że dodajesz nową domenę dla określonego kraju. Wtedy będziesz musiał dodać odpowiednie tagi hreflang do istniejących stron i sprawdzić, czy wskazują one na nową domenę.
To samo dotyczy usunięcia dowolnych wersji językowych Twojej strony. Jeśli usuniesz język, będziesz musiał usunąć lub zastąpić tagi hreflang wskazujące na niego. Wskazywanie na brakujące lub nieprawidłowe adresy URL może zaszkodzić zarówno UX, jak i SEO.
Monitoruj swoją stronę pod kątem błędów
Tak samo istotne jak aktualizowanie tagów hreflang jest ciągłe monitorowanie Twojej strony pod kątem błędów. Proces ten obejmuje sprawdzanie kodu źródłowego strony, aby upewnić się, że wszystkie niezbędne tagi są obecne.
Możesz użyć narzędzia takiego jak Google Search Console, aby łatwiej monitorować swoją stronę internetową. Ta platforma pomoże Ci sprawdzić, czy Twoje strony są indeksowane poprawnie.
Zoptymalizuj swoją stronę internetową dla międzynarodowej publiczności
Używanie tagów hreflang może poprawić SEO i UX Twojej strony dla międzynarodowej publiczności. Te atrybuty mogą pomóc Twojej stronie dotrzeć do użytkowników w różnych krajach i zapewnić, że odpowiednie treści są dostarczane w ich ojczystym lub preferowanym języku.
Jak omówiliśmy w tym artykule, istnieją trzy metody, które możesz użyć do implementacji tagów hreflang:
- Dodaj atrybuty do sekcji <head> każdej strony.
- Umieść je w nagłówkach HTTP stron z treściami innymi niż HTML.
- Umieść tagi w twojej mapie witryny XML, aby wszystkie atrybuty były w jednym miejscu.
Potrzebujesz pomocy w optymalizacji swojej wielojęzycznej strony? Sprawdź nasze Usługi Pro DreamHost, aby dowiedzieć się, jak możemy pomóc Ci podnieść poziom Twojej strony!

Międzynarodowy SEO staje się prosty
Pozbawiamy Cię zgadywania (i rzeczywistej pracy) związanej z rozwijaniem ruchu na Twojej stronie dzięki SEO.
Dowiedz się więcej