Trabalhar continuamente para otimizar seu site para visibilidade em motores de busca garantirá que novos usuários possam encontrar seu conteúdo na web. Existem várias técnicas que você pode usar para melhorar as classificações de SEO do seu site para uma audiência nacional, no entanto, ao tentar alcançar audiências em vários países ou visitantes que falam mais de um idioma, você precisará seguir algumas regras adicionais — uma das quais envolve adicionar tags hreflang ao seu site.
Os motores de busca leem as tags hreflang para garantir que suas páginas sejam indexadas corretamente para um público internacional definido e que esses usuários sejam direcionados para as versões corretas do seu site. Felizmente, existem alguns métodos relativamente simples e fáceis que você pode usar para inserir e aproveitar esses atributos em seu site.
Neste post, vamos apresentar a você as tags hreflang e explicar por que elas são importantes. Em seguida, vamos mostrar como você pode implementá-las em seu site. Vamos começar!
Introdução aos Tags Hreflang
Introduzido pela primeira vez pelo Google em 2011, o atributo hreflang especifica o idioma do conteúdo em uma página.
Você pode usar tags hreflang para direcionar países específicos. Elas são úteis para sites que oferecem conteúdo em vários idiomas.
As tags Hreflang são adicionadas à seção <head> do código HTML das suas páginas web. Cada tag deve especificar o idioma e o país para uma página específica.
Por exemplo, as tags podem parecer semelhantes ao seguinte:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="de" href="http://example.com/de/">
No exemplo acima, a primeira linha é a página padrão para usuários que não falam nenhum dos idiomas especificados. As segundas e terceiras linhas são para falantes de inglês e alemão, respectivamente. O atributo hreflang especifica o idioma, e o atributo href especifica a URL.
É importante observar que as tags hreflang são usadas apenas por motores de busca — elas não serão visíveis para os usuários. Além disso, as tags hreflang são apenas um tipo de tag que pode melhorar o SEO do seu site e a Experiência do Usuário (UX). Outras tags comuns incluem tags de título e descrições meta.
Além disso, tenha em mente que as tags hreflang e as tags canônicas não são as mesmas. Uma tag canônica é um elemento HTML que indica aos motores de busca qual versão de uma página indexar.
Uma tag hreflang, por outro lado, indica aos motores de busca qual versão de uma página deve ser mostrada aos usuários em diferentes países. Tags canônicas resolvem problemas de conteúdo duplicado. Em contraste, tags hreflang garantem que usuários que falam diferentes idiomas recebam as versões corretas das páginas.
Por Que as Tags Hreflang São Importantes
As tags Hreflang são importantes por diversas razões. Elas afetam tanto a UX quanto o SEO do seu site.
Vantagens de Usar Tags Hreflang
- Certifique-se de que suas páginas estejam indexadas corretamente.
- Direcione os usuários para as versões corretas do seu site.
- Leva a níveis mais altos de tráfego e mais conversões.
- Organize seu site.
- Localize seu conteúdo para usuários globais.
- Evite competição entre páginas web alternativas.
Além disso, as tags hreflang podem melhorar sua Taxa de Cliques (CTR) a partir das Páginas de Resultados do Mecanismo de Busca (SERPs). Usuários que veem seu site disponível em seus idiomas têm mais probabilidade de clicar nele. Isso pode levar a níveis mais altos de tráfego e, finalmente, mais conversões.
Como Usar as Tags Hreflang (3 Métodos Técnicos)
Existem três métodos principais para implementar o atributo hreflang no seu site. Abaixo, vamos guiá-lo por cada um deles.
No entanto, independentemente do método escolhido, é importante entender três elementos básicos das tags hreflang. Primeiro, o atributo de idioma deve estar em um código de país de duas letras conhecido como formato ISO 639-1. ISO é a sigla para Organização Internacional de Padronização. Esse valor consiste em um idioma e pode ser combinado com uma região (opcional).
Você pode usar os códigos de região ISO 3166-1 para especificar uma região. É importante não confundir os dois ou usá-los de forma intercambiável. Por exemplo, o código para o idioma grego é “el”, mas o código para a região da Grécia é “gr”.
A segunda regra é que cada URL precisa ter links de retorno apontando para as versões canônicas. Por exemplo, se você tem 40 idiomas, você teria links hreflang para 40 URLs.
Finalmente, você precisa de links próprios para que a implementação da tag hreflang funcione. Isso significa que cada versão de idioma também deve se listar usando uma tag hreflang autorreferencial, na qual a página aponta de volta para si mesma.
Agora, aqui estão três métodos para usar tags hreflang!
1. Use Tags HTML nas seções <head>
Como mencionamos anteriormente, uma das maneiras de implementar tags hreflang no seu site é inseri-las em tags HTML. Este é frequentemente o método mais rápido e fácil.
Entretanto, este processo pode ser demorado se você tiver uma longa lista de idiomas. Seria necessário vincular cada variação a todas as outras variações. Além disso, o WordPress teria que fazer múltiplas chamadas ao banco de dados para gerar esses links.
Em última análise, isso poderia diminuir a velocidade do seu site. Portanto, se você tem um site maior ou deseja criar uma longa lista de idiomas, você pode querer usar o método do mapa do site em vez disso (veja Método 3).
Para usar este método de tag HTML, você deve inserir suas tags hreflang na seção <head> de cada uma de suas páginas. Por exemplo, se você quisesse adicionar versões em inglês e espanhol para a versão dos Estados Unidos do seu site, você adicionaria o seguinte código:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="es" href="http://example.com/de/">
No exemplo acima, a primeira linha refere-se à página padrão. A segunda e terceira são para falantes do inglês e espanhol.
2. Insira Tags Hreflang em Seus Cabeçalhos HTTP
Se você deseja adicionar tags hreflang em páginas que não são HTML, como PDFs, você não terá código HTML para inserir as tags. Quando esse for o caso, você pode usar seus cabeçalhos HTTP em vez disso.
O código pareceria algo como o seguinte:
<http://example.pdf>; rel="alternate";hreflang="x-default", <http:/example.pdf>; rel="alternate";hreflang="en", <http://example.pdf>; rel="alternate";hreflang="es", <http://example.pdf>; rel="alternate";hreflang="de"
Neste exemplo, você está adicionando variantes para inglês, espanhol e alemão. Cada uma das versões respectivas deve ser colocada nos cabeçalhos de cada arquivo PDF.
3. Adicione Tags Hreflang ao Seu Sitemap
O terceiro método para implementar tags hreflang é usando a marcação de sitemap XML. Esta abordagem permitirá que você adicione os atributos hreflang para todas as páginas do seu site em um único local.
Ele também pode ajudá-lo a evitar a redução da velocidade de carregamento da página (o que pode acontecer se você colocar as tags na seção head das páginas). Além disso, alterar um sitemap pode ser significativamente mais fácil do que modificar a tag <head> de cada página.
O método do sitemap é semelhante ao método da tag <head> HTML, exceto que o atributo xhtml:link adiciona as anotações hreflang a cada URL. Seguindo o atributo xhtml:link na frente do seu URL, você adicionaria as versões alternativas da página, então sua marcação ficaria semelhante à seguinte:
<url> <loc>https://example.com/link</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” /> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Aqui, você verá que cada URL possui um atributo hreflang e links de retorno para as outras URLs. Um elemento <url> separado deve ser criado para cada URL. Cada elemento deve incluir um <loc> que indica a URL da página. As URLs também precisam de um elemento <xhtml:link rel=”alternate” hreflang=”supported_language-code”> que lista cada versão alternativa da página.
Você pode adicionar todas as tags necessárias em um único arquivo. Embora a ordem dos elementos não importe, recomendamos mantê-las uniformes, pois esse layout facilitará a verificação de erros. Você pode enviar seu novo sitemap para o Google Search Console quando terminar.
Ferramentas que Geram Tags Hreflang Automaticamente
O tempo necessário para gerar e implementar suas tags hreflang pode variar dependendo de quantas versões você deseja criar e qual método você usa. No entanto, existem algumas ferramentas que podem simplificar e acelerar o processo. Vamos dar uma olhada em algumas das mais populares!
Plugin de Tradução Weglot
Weglot é uma ferramenta de tradução popular e confiável que pode adicionar tags hreflang do Google e marcação ao seu site:

Weglot pode ser uma solução útil se você for um iniciante e não estiver familiarizado com o trabalho com código. Ele identifica automaticamente as tags href em seu código durante a tradução e altera os links do cabeçalho da página.
Verificador de Hreflang
É crucial verificar sempre suas tags hreflang para garantir que elas estão funcionando corretamente após você tê-las colocado. A ferramenta de verificação Hreflang fornecida pela Weglot pode ajudar a simplificar esse processo:

Para usá-lo, basta copiar e colar a URL que você deseja verificar no campo de texto (certifique-se de incluir “http://” ou “https://”) e selecionar um bot de motor de busca para emular. Em seguida, clique no botão Testar URL. Ele exibirá uma página de resultados de busca mostrando o status das suas tags.
Gerador de Sitemap XML
Se você deseja implementar tags hreflang usando o método do sitemap, pode utilizar a ferramenta Gerador de Sitemap XML Hreflang. Ela foi criada pela Erudite, uma agência de marketing digital:

Após criar uma conta usando seu endereço de e-mail, simplesmente informe à ferramenta para onde enviar seu sitemap e faça o upload do seu arquivo CSV, incluindo uma coluna para cada idioma. Então, a ferramenta Erudite irá gerar automaticamente um sitemap XML.
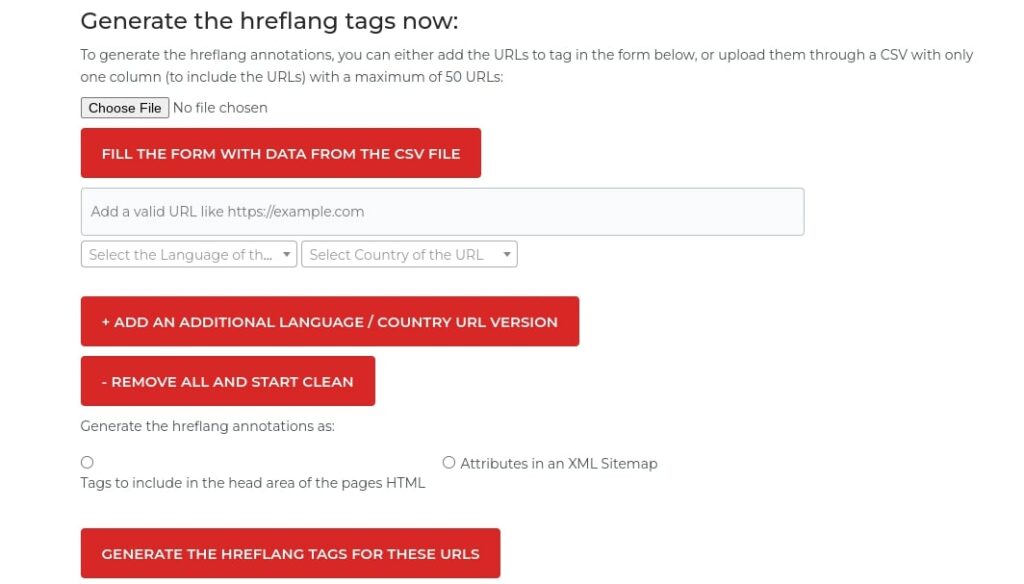
Gerador de Tags Hreflang
Se você precisa de ajuda para gerar os elementos de link para suas tags hreflang, você pode usar o Gerador de Tags Hreflang:

Esta ferramenta, criada por Aleyda Solis, pode simplificar a criação de tags para o seu site multi-idioma ou multi-país. Você pode gerar essas tags adicionando as (até 50) URLs a serem marcadas no formulário fornecido, ou fazendo o upload delas por meio de um arquivo CSV. Novamente, você precisará garantir que haja uma coluna para as URLs.
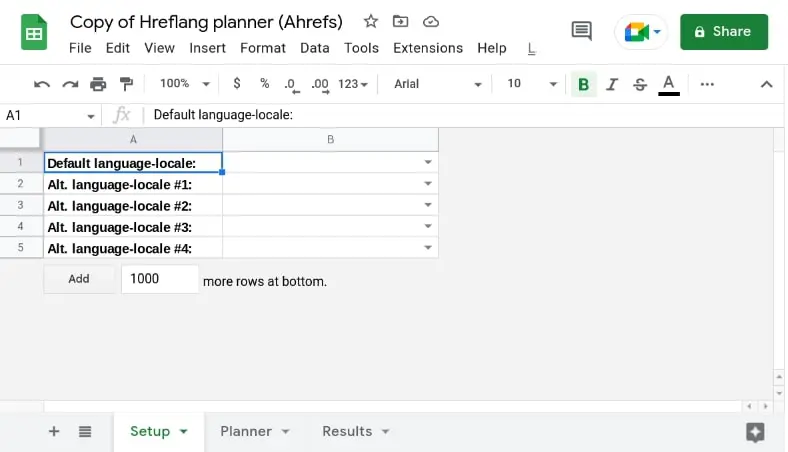
Modelo do Google Sheets do Ahrefs
Outra ferramenta que você pode utilizar é o modelo de Google Sheets fornecido pela Ahrefs:

Na aba Configuração, selecione o idioma-local padrão do seu site (idioma padrão), e depois escolha até quatro variações adicionais. Por exemplo, você poderia escolher Inglês como o Idioma-local padrão, seguido por Espanhol, Alemão, Chinês, e Russo como alternativas.
Em seguida, na aba URLs, você encontrará cinco colunas, cada uma com suas próprias células de cabeçalho que correspondem ao idioma que você escolheu na aba Setup. Também deve haver uma coluna X-Default.
Cole agora as URLs nas células respectivas. Depois, na aba Resultados, você encontrará um código gerado automaticamente para o seu mapa do site XML. Você pode copiar e colar tudo na coluna A em um documento XML e fazer o upload via Google Search Console.
Dicas e Melhores Práticas para Usar Tags Hreflang
Agora que você entende os conceitos básicos de tags hreflang e sua implementação, vamos discutir algumas dicas para usá-las. Abaixo estão algumas das melhores práticas a seguir!
Certifique-se de que as Tags são Bidirecionais
As tags hreflang operam em pares, o que significa que são bidirecionais. Quando você adiciona uma tag hreflang a uma página em inglês apontando para uma versão em espanhol, você também precisa garantir que a variante em espanhol retorne com uma tag hreflang apontando para a versão em inglês.
Esta configuração informa aos motores de busca que a relação está em acordo, e que você controla ambas as páginas. Se duas páginas não apontam uma para a outra, o Google ignorará as tags.
Especifique a Página Padrão para Usuários que não Falam Nenhum dos Idiomas Especificados
Especificar a página padrão para usuários que não falam nenhum dos seus idiomas definidos é importante. Isso garantirá que os visitantes sejam direcionados para a versão correta do seu site.
Você pode fazer isso adicionando uma tag com o código de idioma “x-default”. Pareceria algo como:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
A página padrão será usada em situações em que o Google não conseguir extrair o idioma ou a região dos usuários quando não estiver especificado ou listado. Em vez disso, a página x-default perguntará aos usuários qual idioma eles preferem e, em seguida, os direcionará para a versão alternativa apropriada.
Use URLs Absolutos
URLs absolutos são URLs completos que incluem o nome do domínio. Eles também são o tipo preferido de URL para usar com tags hreflang. Eles têm menos probabilidade de serem afetados por mudanças em seu site e facilitam para os motores de busca indexarem suas páginas corretamente.
É importante garantir que suas tags hreflang contenham URLs absolutos. Em outras palavras, o código deve parecer “https://example.com/link” em vez de “example.com/link”.
Certifique-se de que suas Tags Hreflang estão Válidas e Corretamente Formatadas
Como mencionamos anteriormente, os códigos de idioma e região ISO corretos devem ser usados ao criar seus atributos de link hreflang. Caso contrário, você pode receber uma mensagem no Google Search Console informando que seu site não possui tags de idioma hreflang.
Lembre-se de usar os códigos de idioma ISO para atributos de idioma e os códigos de região para localizações geográficas. Por exemplo, enquanto “kr” é para a região da Coreia do Sul, “ko” é o código para o idioma coreano.
Mantenha Suas Tags Hreflang Atualizadas
Ao continuar adicionando conteúdo e páginas ao seu website, torna-se mais crítico manter atualizadas suas tags hreflang.
Vamos supor que você adiciona um novo domínio para um determinado país. Então você precisará adicionar as tags hreflang apropriadas às suas páginas existentes e verificar se elas apontam para o novo domínio.
O mesmo se aplica se você deletar quaisquer versões de idiomas do seu website. Se você remover um idioma, será necessário deletar ou substituir as tags hreflang que apontam para ele. Apontar para URLs faltantes ou incorretas pode prejudicar tanto a sua UX quanto o SEO.
Monitore Seu Site por Erros
Assim como é essencial manter suas tags hreflang atualizadas, monitorar constantemente seu site em busca de erros também é fundamental. Esse processo inclui verificar o código-fonte do seu site para garantir que todas as tags necessárias estejam presentes.
Você pode usar uma ferramenta como o Google Search Console para monitorar seu site com mais facilidade. Esta plataforma ajudará você a verificar se suas páginas estão sendo indexadas corretamente.
Otimize Seu Site para Audiências Internacionais
Usar tags hreflang pode melhorar o SEO e a UX do seu site para públicos internacionais. Esses atributos podem ajudar seu site a alcançar usuários em diferentes países e garantir que o conteúdo correto seja fornecido em seus idiomas nativos ou preferidos.
Como discutimos neste artigo, existem três métodos que você pode usar para implementar as tags hreflang:
- Adicione os atributos na seção <head> de cada página.
- Coloque-os nos cabeçalhos HTTP das páginas de conteúdo não-HTML.
- Insira as tags no seu sitemap XML, de modo que todos os atributos estejam em um só lugar.
Precisa de ajuda para otimizar seu site multilíngue? Confira nossos Serviços Pro DreamHost para saber como podemos elevar seu site a um novo nível!

SEO Internacional Tornou-se Simples
Nós eliminamos as incertezas (e o trabalho real) de aumentar o tráfego do seu site com SEO.
Saiba Mais