Постійна робота над оптимізацією вашого сайту для видимості в пошукових системах забезпечить можливість знаходження вашого контенту новими користувачами в інтернеті. Існує багато технік, які ви можете використовувати для покращення SEO-рейтингів вашого вебсайту для національної аудиторії, проте коли ви намагаєтеся цілитися на аудиторії в декількох країнах або відвідувачів, які говорять декількома мовами, вам потрібно дотримуватися кількох додаткових правил — одне з яких передбачає додавання hreflang тегів на ваш вебсайт.
Пошукові системи читають теги hreflang, щоб гарантувати правильне індексування Ваших сторінок для визначеної міжнародної аудиторії, і забезпечити направлення цих користувачів на відповідні версії Вашого сайту. На щастя, є кілька відносно простих та легких методів, які Ви можете використовувати для вставки та використання цих атрибутів на Вашому вебсайті.
У цьому дописі ми розповімо вам про теги hreflang та пояснимо, чому вони важливі. Потім ми покажемо, як ви можете їх впровадити на своєму веб-сайті. Давайте розпочнемо!
Вступ до тегів Hreflang
Вперше представлений Google у 2011 році, атрибут hreflang визначає мову вмісту на сторінці.
Ви можете використовувати теги hreflang для націлення на конкретні країни. Вони зручні для вебсайтів, які пропонують контент на декількох мовах.
Теги Hreflang додаються до розділу <head> вашого веб-сторінок HTML коду. Кожен тег повинен вказувати мову та країну для конкретної сторінки.
Наприклад, теги можуть виглядати подібно до наступних:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="de" href="http://example.com/de/">
У наведеному вище прикладі, перший рядок є стандартною сторінкою для користувачів, які не розмовляють жодною з вказаних мов. Другий та третій рядки призначені для англомовних та німецькомовних користувачів відповідно. Атрибут hreflang вказує мову, а атрибут href вказує URL.
Важливо зазначити, що теги hreflang використовуються лише пошуковими системами — вони не будуть видимі користувачам. Більше того, теги hreflang — це лише один із типів тегів, які можуть покращити SEO вашого веб-сайту та досвід користувача (UX). Інші поширені теги включають теги заголовків та мета-описи.
Також пам’ятайте, що теги hreflang і канонічні теги не одне і те ж. Канонічний тег — це елемент HTML, який повідомляє пошукові системи, яку версію сторінки індексувати.
Тег hreflang, з іншого боку, вказує пошуковим системам, яку версію сторінки показувати користувачам з різних країн. Теги canonical вирішують проблеми з дублюванням контенту. Натомість, теги hreflang забезпечують те, що користувачі, які говорять різними мовами, отримують правильні версії сторінок.
Чому важливі теги Hreflang
Теги Hreflang важливі з кількох причин. Вони впливають як на UX, так і на SEO вашого веб-сайту.
Переваги використання Hreflang тегів
- Переконайтеся, що ваші сторінки правильно індексуються.
- Направляйте користувачів на відповідні версії вашого сайту.
- Забезпечте вищий рівень трафіку та більше конверсій.
- Організуйте ваш сайт.
- Локалізуйте ваш контент для глобальних користувачів.
- Запобігайте конкуренції між альтернативними веб-сторінками.
Крім того, теги hreflang можуть покращити ваш рівень Кліків (CTR) зі сторінок результатів пошукових систем (SERPs). Користувачі, які бачать, що ваш сайт доступний їхньою мовою, більш схильні клацнути на нього. Це може призвести до збільшення рівня трафіку та, в кінцевому підсумку, більшої кількості конверсій.
Як використовувати теги Hreflang (3 технічні методи)
Існують три основні методи впровадження атрибута hreflang на вашому сайті. Нижче ми проведемо вас через кожен з них.
Однак, незалежно від обраного методу, важливо зрозуміти три основні елементи тегів hreflang. По-перше, атрибут мови має бути у дволітерному коді країни, відомому як формат ISO 639-1. ISO — це скорочення від Міжнародної організації зі стандартизації. Це значення складається з однієї мови і може поєднуватися з (необов’язковим) регіоном.
Ви можете використовувати коди регіонів ISO 3166-1 для вказівки регіону. Важливо не плутати їх та не використовувати як взаємозамінні. Наприклад, код для грецької мови – «el», але код для регіону Греція – «gr».
Друге правило полягає в тому, що кожен URL повинен мати зворотні посилання, що вказують на канонічні версії. Наприклад, якщо у вас є 40 мов, ви мали б hreflang посилання для 40 URL.
Нарешті, вам потрібно використовувати посилання на себе для роботи тегів hreflang. Це означає, що кожна мовна версія також має вказувати на себе за допомогою самовідсилального тегу hreflang, при цьому сторінка вказує назад на себе.
Отже, ось три методи використання тегів hreflang!
1. Використовуйте HTML теги у <head> розділах
Як ми згадували раніше, один із способів впровадження тегів hreflang на вашому сайті полягає у їх вставці в HTML-теги. Це часто найшвидший та найлегший метод.
Однак, цей процес може бути часозатратним, якщо у вас довгий список мов. Вам потрібно буде пов’язати кожну варіацію з кожною іншою варіацією. Крім того, WordPress доведеться здійснити кілька викликів бази даних для генерації цих посилань.
Остаточно, це може сповільнити ваш сайт. Тому, якщо у вас великий веб-сайт або ви хочете створити довгий список мов, ви можете використати метод карти сайту замість цього (дивіться Метод 3).
Щоб використовувати цей метод тегів HTML, вам потрібно вставити ваші теги hreflang у розділ <head> кожної з ваших сторінок. Наприклад, якщо б ви хотіли додати англійську та іспанську версії для американської версії вашого сайту, ви б додали наступний код:
<link rel="alternate" hreflang="x-default" href="http://example.com/"> <link rel="alternate" hreflang="en" href="http://example.com/en/"> <link rel="alternate" hreflang="es" href="http://example.com/de/">
У наведеному вище прикладі, перший рядок стосується стандартної сторінки. Другий та третій призначені для англомовних та іспаномовних користувачів.
2. Вставте теги Hreflang у ваші HTTP-заголовки
Якщо ви хочете додати теги hreflang на сторінках, які не є HTML, наприклад, у PDF, у вас не буде HTML-коду для розміщення тегів. Коли це так, ви можете використовувати замість цього свої HTTP-заголовки.
Код буде виглядати приблизно так:
<http://example.pdf>; rel="alternate";hreflang="x-default", <http:/example.pdf>; rel="alternate";hreflang="en", <http://example.pdf>; rel="alternate";hreflang="es", <http://example.pdf>; rel="alternate";hreflang="de"
У цьому прикладі ви додаєте варіанти для англійської, іспанської та німецької мов. Кожна з відповідних версій повинна бути розміщена в заголовках кожного PDF файлу.
3. Додайте теги Hreflang до вашої карти сайту
Третій метод впровадження тегів hreflang полягає у використанні розмітки XML-карти сайту. Цей підхід дозволяє додати атрибути hreflang для всіх сторінок вашого сайту в одному місці.
Він також може допомогти вам уникнути сповільнення швидкості завантаження сторінки (що може статися, якщо ви розмістите теги у розділі head сторінок). Крім того, зміна карти сайту може бути значно легшою, ніж зміна тега <head> кожної сторінки.
Метод карти сайту схожий на метод тегу <head> HTML, за винятком того, що атрибут xhtml:link додає анотації hreflang до кожного URL. Використовуючи атрибут xhtml:link на початку вашого URL, ви б додали альтернативні версії сторінок, тому ваш розмітка виглядала б приблизно так:
<url> <loc>https://example.com/link</loc> <xhtml:link rel=”alternate” hreflang=”en-us” href=”x-default” <xhtml:link rel=”alternate” hreflang=”en” href=”https://example.com/link/” /> <xhtml:link rel=”alternate” hreflang=”es” href=”https://example.com/enlance/” />
Тут ви побачите, що кожен URL має атрибут hreflang та повертає посилання на інші URL. Окремий елемент <url> має бути створений для кожного URL. Кожен елемент повинен включати <loc>, який вказує URL сторінки. URL також потребують елемент <xhtml:link rel=”alternate” hreflang=”supported_language-code”>, який перелічує кожну альтернативну версію сторінки.
Ви можете додати всі необхідні теги до одного файлу. Хоча порядок елементів не має значення, ми рекомендуємо зберігати їх однаковими, оскільки така структура спростить перевірку на помилки. Ви можете надіслати вашу нову карту сайту в Google Search Console, коли закінчите.
Інструменти, що автоматично генерують теги Hreflang
Час, необхідний для створення та імплементації ваших hreflang тегів, може варіюватися залежно від кількості версій, які ви хочете створити, та від методу, який ви використовуєте. Однак, існує кілька інструментів, які можуть спростити та прискорити процес. Давайте розглянемо деякі з найпопулярніших!
Плагін перекладу Weglot
Weglot — популярний і надійний інструмент перекладу, який може додавати Google теги hreflang та розмітку на ваш сайт:

Weglot може бути корисним рішенням, якщо ви початківець і не знайомі з роботою з кодом. Він автоматично ідентифікує теги href у вашому коді під час перекладу та змінює посилання в заголовку сторінки.
Перевірка Hreflang
Дуже важливо завжди перевіряти ваші hreflang теги, щоб переконатися, що вони працюють правильно після їх розміщення. Інструмент перевірки Hreflang, який надає Weglot, може допомогти спростити цей процес:

Щоб використовувати його, просто скопіюйте та вставте URL, який ви хочете перевірити, у текстове поле (переконайтеся, що включено «http://» або «https://») та виберіть бота пошукової системи для емуляції. Потім клацніть на кнопку Тестувати URL . Він покаже сторінку результатів пошуку, яка відображатиме статус ваших тегів.
Генератор XML-карти сайту
Якщо ви хочете впровадити теги hreflang за допомогою методу sitemap, ви можете скористатися інструментом Hreflang XML Sitemap Generator Tool. Його створило Erudite, агентство цифрового маркетингу:

Після створення облікового запису за допомогою вашої адреси електронної пошти, просто скажіть інструменту, куди надіслати вашу карту сайту та завантажте ваш CSV-файл, включаючи колонку для кожної мови. Після цього інструмент Erudite автоматично згенерує XML карту сайту.
Генератор тегів Hreflang
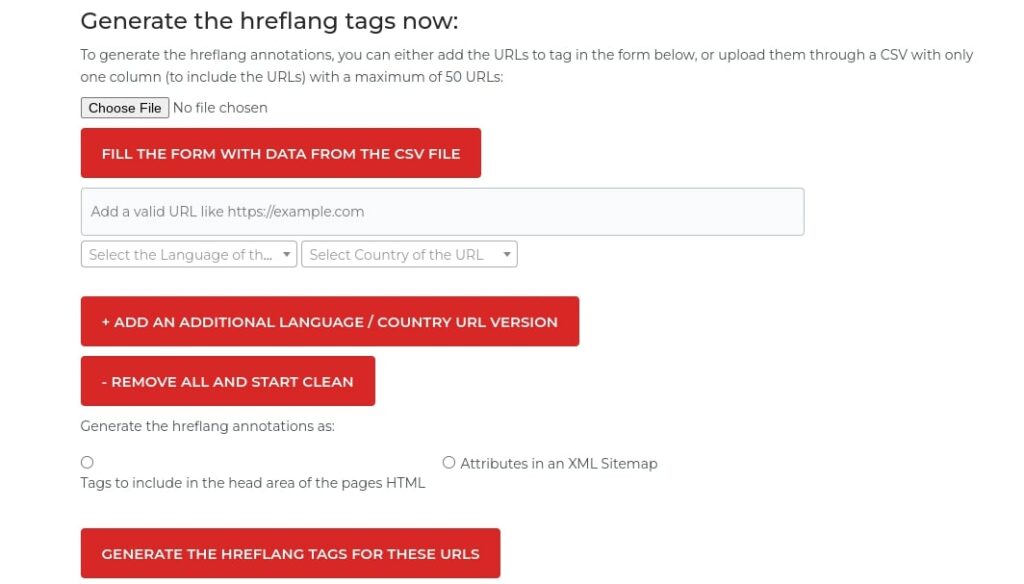
Якщо вам потрібна допомога у створенні елементів посилання для ваших тегів hreflang, ви можете скористатися Генератором тегів Hreflang:

Цей інструмент, створений Aleyda Solis, може спростити створення тегів для вашого багатомовного чи багатокраїнного вебсайту. Ви можете генерувати ці теги, додаючи (до 50) URL-адрес для тегування у вказаній формі або завантажуючи їх через файл CSV. Знову ж таки, вам потрібно переконатися, що існує один стовпець для URL-адрес.
Ahrefs Google Sheets Template
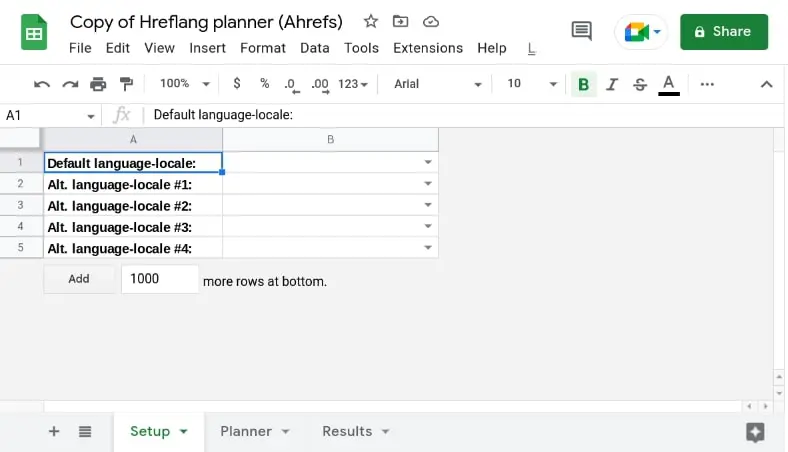
Ще одним інструментом, який ви можете використовувати, є шаблон Google Sheets, наданий Ahrefs:

Під вкладкою Setup, виберіть основну мову-локаль вашого сайту (мова за замовчуванням), а потім оберіть до чотирьох додаткових варіантів. Наприклад, ви можете вибрати English як Default language-locale, за яким слідують Spanish, German, Chinese, та Russian як альтернативи.
Далі, в закладці URLs, ви знайдете п’ять стовпців, кожен з яких має власні заголовки, що відповідають мові, обраній вами в закладці Setup. Також має бути стовпець X-Default.
Тепер вставте URL-адреси у відповідні клітинки. Потім, на вкладці Результати, ви знайдете автоматично згенерований код для вашої XML карти сайту. Ви можете скопіювати і вставити все з колонки A у документ XML і завантажити його через Google Search Console.
Поради та кращі практики використання тегів hreflang
Тепер, коли ви розумієте основи hreflang тегів та їх імплементації, давайте обговоримо декілька порад щодо їх використання. Нижче наведені деякі ключові кращі практики, яких слід дотримуватися!
Переконайтеся, що теги є двонаправленими
Теги hreflang працюють парами, що означає їх двонаправленість. Коли ви додаєте тег hreflang до англійської сторінки, що вказує на іспанську версію, вам також потрібно переконатися, що іспанська версія повертається з тегом hreflang, який вказує на англійську версію.
Ця налаштування повідомляє пошукові системи, що відносини погоджено, і що ви контролюєте обидві сторінки. Якщо дві сторінки не вказують одна на одну, Google ігноруватиме теги.
Вкажіть сторінку за замовчуванням для користувачів, які не розмовляють жодною з вказаних мов
Вказання сторінки за замовчуванням для користувачів, які не розмовляють жодною з ваших мов, є важливим. Це забезпечить перенаправлення відвідувачів на відповідну версію вашого сайту.
Ви можете зробити це, додавши тег з кодом мови “x-default”. Це виглядатиме приблизно так:
<link rel=”alternate” hreflang=”x-default” href=”https://example.com/” />
Сторінка за замовчуванням використовуватиметься у ситуаціях, коли Google не може визначити мову або регіон користувачів, коли вона не вказана або не перелічена. Замість цього, сторінка x-default запитає у користувачів, яку мову вони віддають перевагу, а потім направить їх до відповідної альтернативної версії.
Використовуйте абсолютні URL-адреси
Абсолютні URL-адреси — це повні URL-адреси, що включають назву домену. Вони також є бажаним типом URL для використання з тегами hreflang. Вони менш схильні до змін на вашому веб-сайті та полегшують пошуковим системам правильне індексування ваших сторінок.
Важливо переконатися, що ваші теги hreflang містять абсолютні URL-адреси. Іншими словами, код повинен виглядати як “https://example.com/link”, а не як “example.com/link”.
Переконайтеся, що ваші теги hreflang валідні та правильно оформлені
Як ми згадували раніше, при створенні атрибутів посилань hreflang необхідно використовувати правильні коди мови та регіону ISO. В іншому випадку ви можете отримати повідомлення у Google Search Console, що на вашому сайті немає мовних тегів hreflang.
Не забудьте використовувати коди мов ISO для атрибутів мови та коди регіонів для географічних локацій. Наприклад, хоча “kr” є кодом для регіону Південної Кореї, “ko” є кодом для корейської мови.
Тримайте ваші теги hreflang актуальними
Коли ви продовжуєте додавати контент і сторінки на свій вебсайт, стеження за вашими тегами hreflang стає все більш важливим.
Припустимо, ви додаєте новий домен для певної країни. Тоді вам потрібно додати відповідні hreflang теги до ваших існуючих сторінок та перевірити, щоб вони вказували на новий домен.
Те саме стосується, якщо ви видаляєте будь-які мовні версії вашого веб-сайту. Якщо ви видаляєте мову, вам потрібно буде видалити або замінити теги hreflang, що вказують на неї. Вказівка на відсутні або неправильні URL може зашкодити як вашому UX, так і SEO.
Моніторинг вашого сайту на наявність помилок
Так само важливо, як оновлення ваших тегів hreflang, є постійний моніторинг вашого сайту на наявність помилок. Цей процес включає перевірку вихідного коду сайту, щоб переконатися, що всі необхідні теги присутні.
Ви можете використовувати такий інструмент, як Google Search Console, для більш зручного моніторингу вашого вебсайту. Ця платформа допоможе вам перевірити, чи правильно індексуються ваші сторінки.
Оптимізуйте свій сайт для міжнародної аудиторії
Використання тегів hreflang може покращити SEO та UX вашого вебсайту для міжнародної аудиторії. Ці атрибути можуть допомогти вашому сайту досягти користувачів у різних країнах та забезпечити подачу відповідного контенту їхньою рідною або бажаною мовою.
Як ми обговорили в цій статті, існує три методи, які ви можете використовувати для впровадження тегів hreflang:
- Додайте атрибути до секції <head> кожної сторінки.
- Розмістіть їх у HTTP заголовках сторінок з не-HTML вмістом.
- Помістіть теги у вашу XML карта сайту, так щоб усі атрибути були в одному місці.
Вам потрібна допомога у оптимізації вашого багатомовного вебсайту? Ознайомтеся з нашими DreamHost Pro Services, щоб дізнатися, як ми можемо підняти ваш сайт на новий рівень!

Міжнародне SEO стало простим
Ми знімаємо необхідність здогадок (та реальної роботи) в процесі збільшення відвідуваності вашого сайту за допомогою SEO.
Дізнатись більше