Якщо ви багато часу провели, читаючи про WordPress, швидше за все, ви чули про GitHub. Це одна з найпопулярніших платформ для розробників для розміщення їхніх проектів та співпраці з іншими. Можливо, ви навіть розглядали можливість спробувати його самостійно, але не знаєте, з чого почати.
Настала пора ознайомитися з цим незамінним ресурсом WordPress. GitHub — це чудова платформа для відстеження, управління та співпраці над проєктами розробки, тому варто навчитися користуватися нею. Вона дозволяє розміщувати проєкти в інтернеті та використовувати потужний контроль версій Git для відслідковування кожної зміни.
Вступ до GitHub
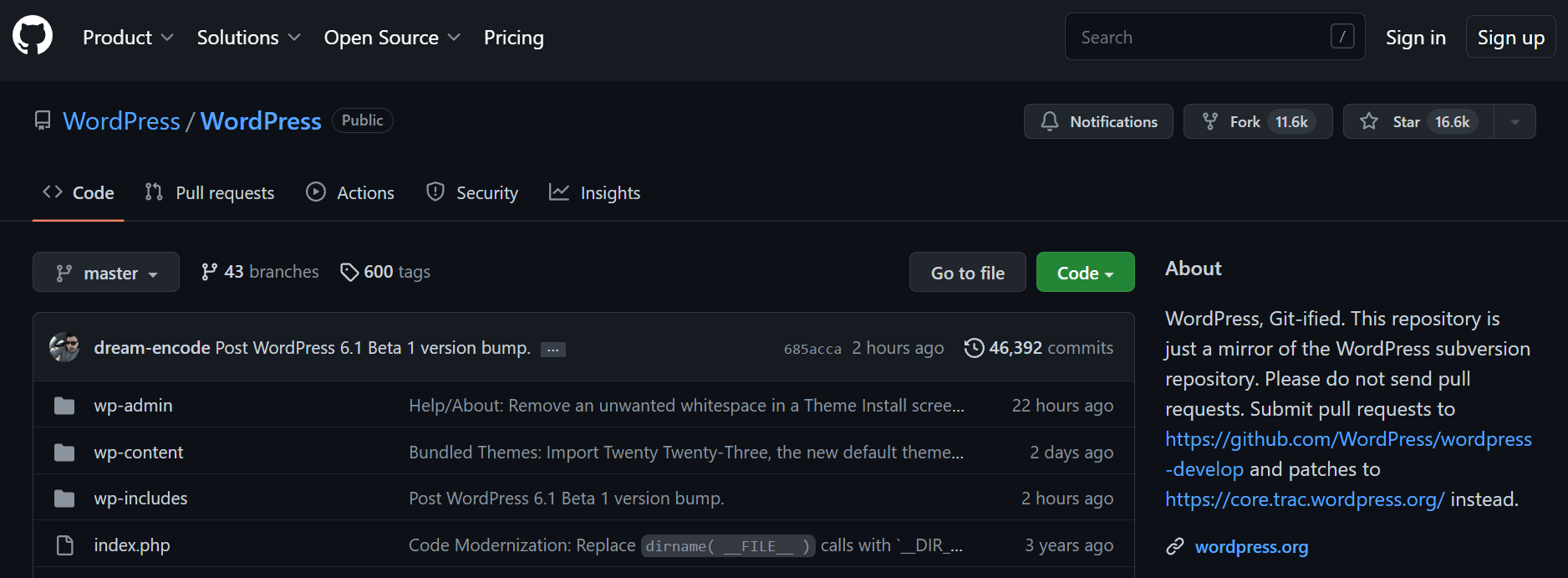
GitHub може здатися складним, якщо ви новачок, але насправді він досить простий. По суті, GitHub — це безкоштовний хостинговий сервіс, спеціально розроблений для розробників. Його основне використання — це розміщення проектів для спільного використання та співпраці, роблячи їх доступними таким чином, що інші користувачі можуть вносити до них свій вклад та завантажувати їх:

Як випливає з назви, GitHub побудований навколо функціональності Git. Це система контролю версій, яка відстежує всі зміни, зроблені в проєкті. Що робить цю систему настільки потужною, так це її всеосяжність. Оскільки Git відстежує кожен файл і зміну у вашому проєкті, це дозволяє вам швидко повернутися до будь-якої попередньої версії.
Git також дозволяє розробникам створювати ‘гілки’, які є копіями проєкту, над якими ви можете працювати незалежно. Створення гілок дає вам можливість робити та тестувати зміни без впливу на весь проєкт. Потім ви можете ‘об’єднати’ свої зміни до основної гілки, якщо захочете, або просто відхилити їх.
Ці особливості є ключовими для розуміння, чому Git і GitHub такі незамінні для розробників. Вам не потрібно хвилюватися про завдання непоправної шкоди проекту, наприклад, оскільки ви завжди можете створювати гілки та відкочувати всі ревізії.
Крім того, легко співпрацювати над проектом з потенційно необмеженою кількістю користувачів. Насправді, саме так зараз розробляється WordPress.
Початок роботи з GitHub
Перед тим, як ви зможете почати використовувати GitHub, вам знадобиться система для використання Git та GitHub разом. Перш за все, вам потрібно завантажити та встановити Git на ваш локальний комп’ютер. Ви будете використовувати його для виконання важливих завдань, пов’язаних з GitHub, таких як передача файлів між вашим комп’ютером та вашим репозиторієм на GitHub.
GitHub є лише хостом для проєкту, тому весь справжній розробок відбувається на вашому локальному комп’ютері. Git використовує ‘репозиторії’ для зберігання кожного проєкту.
Це може здатися заплутаним, в теорії, тож давайте розглянемо типовий процес роботи:
- У вас є проект, розміщений у репозиторії на GitHub.
- Ви створюєте локальний репозиторій і використовуєте Git для того, щоб “завантажити” останню версію проекту з GitHub.
- Тепер ви можете працювати над проектом на своєму локальному комп’ютері. Коли ви внесете зміни, ви можете “відправити” їх назад у репозиторій GitHub.
Як ви вирішите структурувати ваш конкретний процес роботи залежить від ваших переваг та вимог проєкту. Головне, щоб ваш процес ефективно працював для вас, вашого проєкту та ваших співпрацівників.
Нарешті, щоб максимально використати можливості Git, вам варто скористатися командним рядком. Git найчастіше використовується через Secure Shell (SSH), який має інтерфейс командного рядка. Якщо ви ще не знаєте, як користуватися командним рядком, ми рекомендуємо вам ознайомитися з процесом перед початком роботи.
Як використовувати GitHub для розробки WordPress (у 7 кроках)
Тепер настав час спробувати розробку на GitHub для себе! У цьому прикладі ви створите проект GitHub для розробки теми WordPress. Ми покажемо вам, як створити обліковий запис GitHub і два репозиторії, перш ніж показати, як передавати вашу тему туди і назад між ними.
Крок 1: Створіть локальне середовище WordPress
Коли ви розробляєте WordPress, важливо завжди використовувати тимчасовий сайт. Це дає вам свободу експериментувати з новими речами без занепокоєння про те, як вони вплинуть на ваш живий сайт.
У цьому випадку ви створите локальне тимчасове середовище, встановивши WordPress на ваш комп’ютер. Це можна зробити кількома різними способами, але ми рекомендуємо використовувати Local, що дозволяє швидко створити локальну версію WordPress безкоштовно:

Просто виберіть свою платформу та завантажте безкоштовну версію Local. Потім вам просто потрібно буде запустити інсталятор.
Інсталятор займе деякий час. Після завершення ви зможете створити та налаштувати новий локальний сайт WordPress, слідуючи інструкціям у цьому посібнику.
Крок 2: Встановіть Git на Ваш локальний комп’ютер
Настала пора встановити Git. Якщо ви користуєтесь останньою версією Mac OS, можливо, Git вже встановлено на вашому комп’ютері. Ви можете перевірити це, відкривши інтерфейс командного рядка, такий як Terminal, та ввівши наступну команду:
git --version
Якщо Git встановлено, ця функція поверне його номер версії. Якщо ні, вас запитають, чи хочете ви встановити його негайно. Ви також можете завантажити інсталятор і запустити його вручну для комп’ютерів Mac, Linux та Windows.
Якщо ви не відчуваєте себе комфортно з інтерфейсом командного рядка, ви можете розглянути можливість завантаження Git GUI програми замість цього. Проте, для цього прикладу ми використовуватимемо стандартний метод командного рядка. Так чи інакше, як тільки Git буде встановлено, ви будете готові створити локальний репозиторій.
Крок 3: Створіть локальний репозиторій для вашого проекту
Тепер ви можете створити локальний Git-репозиторій для вашого проекту. У цьому прикладі ми використаємо тему Twenty Twenty-One, яка вже має бути включена до вашої локальної інсталяції WordPress.
Спочатку вам потрібно отримати доступ до папки теми за допомогою наступної команди:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentytwentyone
Переконайтеся, що ви змінили цей шлях до файлу, так щоб він вів до правильної директорії, замінивши you та website на коректні назви папок. Тепер ви можете ініціалізувати цю директорію як репозиторій за допомогою наступної команди:
git init
Далі вам потрібно додати свої файли до індексу. Цей процес повідомляє Git, які файли ви додали або відредагували з моменту останнього коміту (іншими словами, коли ви зберегли свої зміни).
Оскільки це перший коміт, ви можете використати наступну команду для додавання кожного файлу в папці:
git add
Тепер ви можете зафіксувати свої зміни. Наступна команда дозволить зафіксувати всі файли у індексі та включити повідомлення для кращої організації ваших версій:
git commit -m "Перший коміт"
Ви тепер закінчили налаштування вашого локального репозиторію! Це означає, що настав час звернути увагу на GitHub.
Крок 4: Зареєструйте обліковий запис GitHub
На цьому етапі вам слід створити обліковий запис GitHub. Почніть з відвідування домашньої сторінки GitHub та заповнення реєстраційної форми:

Інтерактивна форма реєстрації запропонує вам ввести пароль та ім’я користувача та підтвердити вашу адресу електронної пошти. Потім вам буде запропоновано вибрати, скільки членів команди працюватиме з вами та чи ви студент чи вчитель:

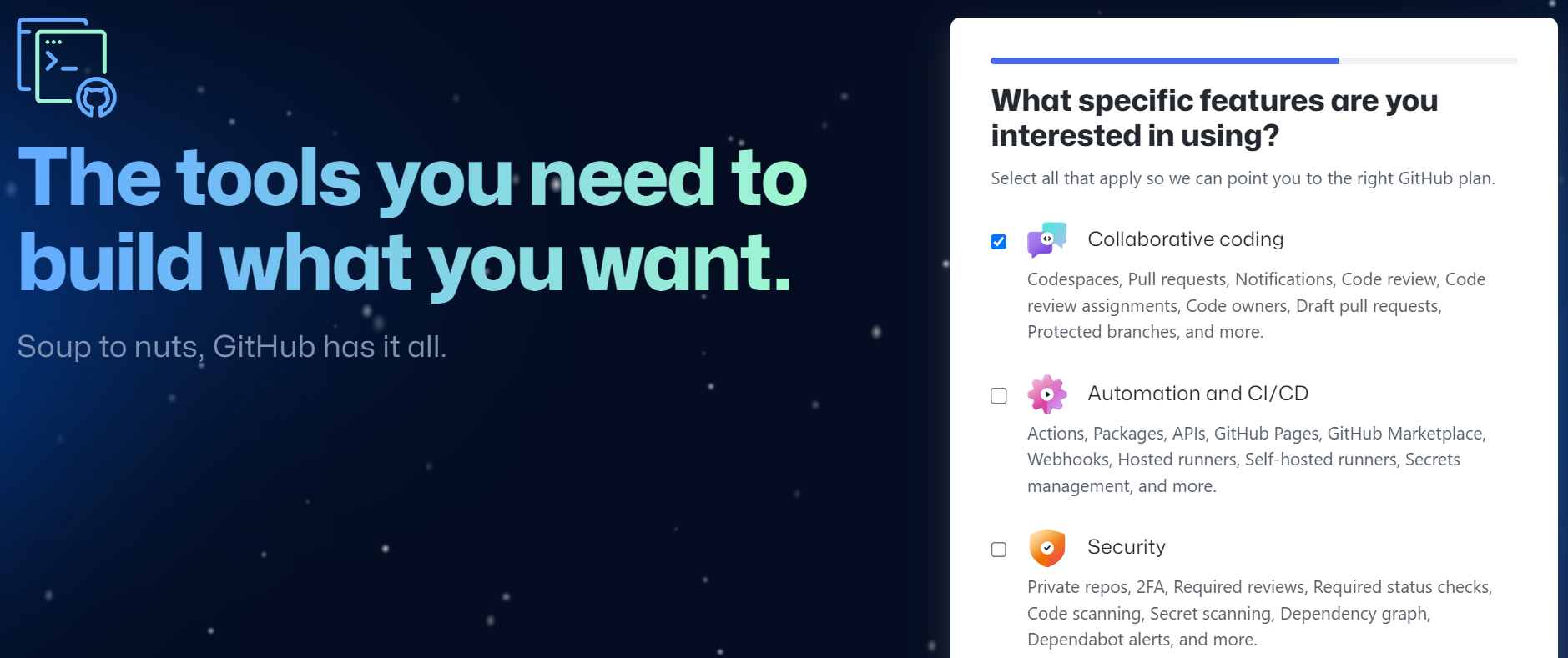
Після цього вас запитають, якими функціями ви зацікавлені користуватися. Ми рекомендуємо насамперед вибрати Спільне програмування:

Тепер ви можете вибрати безкоштовний план, клацнувши на Продовжити безкоштовно:

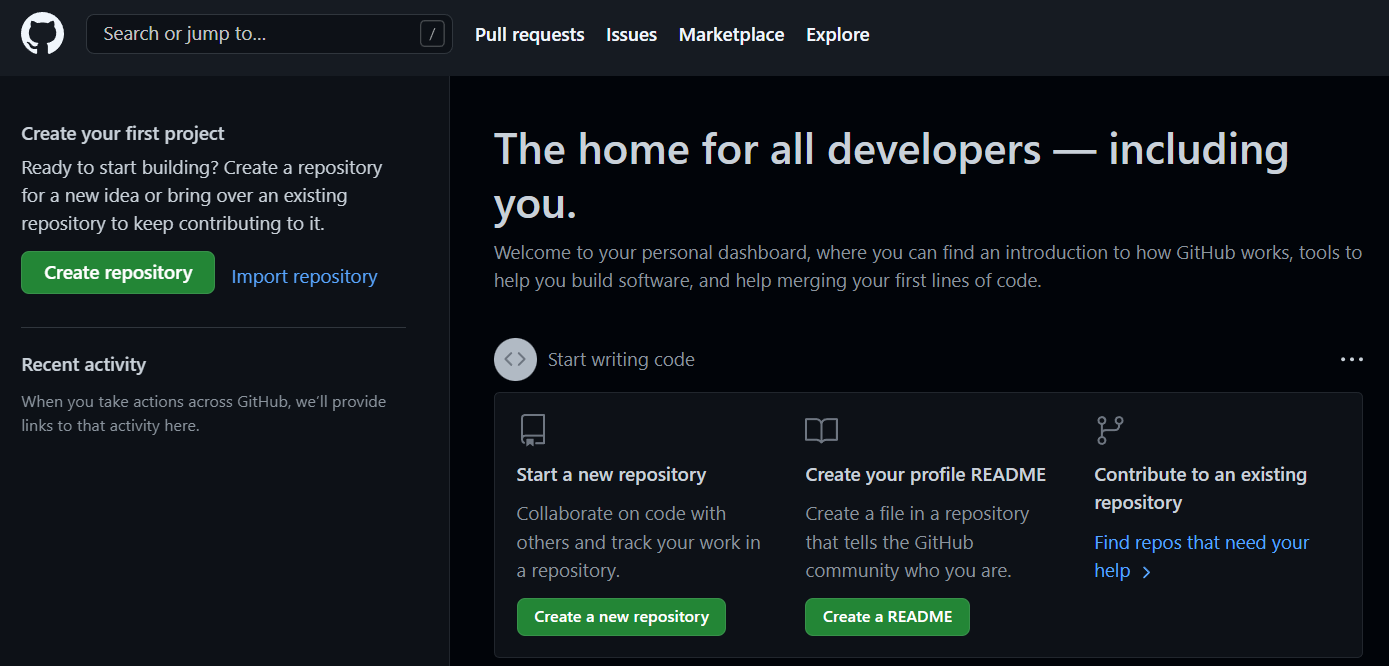
Потім вас перенаправлять безпосередньо на вашу панель керування GitHub. Якщо ви хочете дізнатися більше про основи використання GitHub, ми рекомендуємо приділити деякий час читанню згаданого вище посібника. Але зараз ми створимо репозиторій.
Крок 5: Створіть репозиторій на GitHub
Ви нарешті готові створити репозиторій GitHub для свого проекту. Це досить простий процес, який вимагає налаштування лише кількох параметрів. Почнемо з самого початку.
Щоб розпочати, клацніть на Створити репозиторій у вашій панелі керування:

Спочатку ви можете вибрати власника репозиторію, який є адміністратором репозиторію. Це повинно бути вже встановлено на вас, тому можете залишити як є:
Далі вам потрібно буде дати вашому репозиторію описову та лаконічну назву. Ви можете назвати його відповідно до плагіна, теми або іншого проекту, над яким ви працюватимете.
Після цього ви можете ввести опис проекту. Знову ж таки, це має бути конкретно та описово, щоб інші розробники та користувачі могли зрозуміти, що саме ви створюєте.
Оскільки ви зареєструвалися на безкоштовний акаунт, ви зможете створити лише публічний репозиторій (хоча це все, що вам потрібно зараз). Вам також буде запропоновано негайно клонувати репозиторій на ваш комп’ютер за допомогою файлу README. Оскільки у вас вже є локальний репозиторій, ви не повинні вибирати цю опцію зараз. Однак, це може бути корисним інструментом для майбутніх проектів.
Нарешті, ви побачите два випадаючі меню внизу цього екрану. Перше дозволяє вам вибрати опцію gitignore, якщо ви хочете, щоб Git ігнорував певні файли і не відслідковував їх.
Другий варіант дозволяє вам вибрати ліцензію для вашого репозиторію. Коли ви створюєте реальний проект, важливо ретельно обрати, яку ліцензію використовувати. WordPress має дуже специфічні правила щодо ліцензій, про які вам потрібно знати, розробляючи для платформи.
Наразі ви можете просто вибрати None з цього меню, а потім натиснути на Створити репозиторій, щоб завершити налаштування:
Це перенаправить вас до вашого нового проекту, що означає, що настав час додати вашу тему.
Крок 6: Запис вашого проекту на GitHub
Тепер ви можете відправити вашу тему на GitHub. Введіть наступну команду у Git, переконайтесь, що замінили URL на посилання до репозиторію, який ви щойно налаштували:
git remote add origin https://github.com/yourusername/my-git-theme.git git push -u origin master
Потім вас попросять ввести ваше ім’я користувача GitHub, за яким слідує ваш пароль. Коли ви це зробите, всі файли, які ви зареєстрували у вашому локальному репозиторії, будуть надіслані до вашого проекту на GitHub:
Якщо ви повернетесь до свого репозиторію GitHub, ви побачите, що всі файли були до нього додані.
Крок 7: Отримання оновлень з GitHub у ваш локальний репозиторій
Тепер у вас налаштовано два репозиторії, і ви знаєте, як відправляти зміни з локальної машини на проект GitHub. Останнім кроком є зміна цього процесу та вивчення того, як завантажувати дані з GitHub на ваш локальний пристрій.
Якщо ви працюєте над проєктом самостійно, вам рідко доведеться турбуватися про це. Однак, це стає необхідним, якщо інші розробники також вносять свої зміни в зовнішній репозиторій.
Ви можете зробити це легко, використовуючи команду fetch. Просто введіть цю команду в Git, замінивши URL на правильний для вашого проекту GitHub:
git fetch https://github.com/yourusername/my-git-theme.git
Ця команда витягне всі зміни з GitHub та скопіює їх. Тепер ваш локальний репозиторій буде синхронізовано з вашим репозиторієм на GitHub.
З цим завершено, ви успішно створили новий проєкт GitHub для теми WordPress! На цьому етапі можете продовжувати експериментувати з цими інструментами, щоб побачити, чого ви можете досягти.
Розпочати розробку WordPress за допомогою GitHub
Використання GitHub для розробки WordPress надає вам абсолютну владу над кожним аспектом ваших проектів. За допомогою потужних можливостей контролю версій Git, ви отримаєте доступ до кожної зміни, що дозволить вам легко повертатися до попередніх версій ваших файлів. Git та GitHub також спрощують співпрацю декількох розробників над одним і тим же проектом.
Щоб почати використовувати GitHub для розробки WordPress, вам просто потрібно створити локальне середовище WordPress, встановити Git та зареєструватися на GitHub. Потім ви можете створити локальний репозиторій для свого проєкту та зробити репозиторій на GitHub. Нарешті, вам потрібно буде здійснити коміт вашого проєкту на GitHub та отримати оновлення до вашого локального репозиторію.
Ви шукаєте провайдера хостингу для WordPress з можливостями, зручними для розробників? У Dreamhost ми пропонуємо передові функції, такі як SFTP, доступ до SSH, легкий доступ до командного рядка та багато іншого. Ознайомтеся з нашими планами DreamPress для отримання додаткової інформації!

Зробіть більше з DreamPress
Користувачі DreamPress Plus та Pro отримують доступ до Jetpack Professional (та понад 200 преміум-тем) без додаткових витрат!
Ознайомтесь з планами