Wenn Sie viel Zeit damit verbracht haben, sich über WordPress zu informieren, haben Sie wahrscheinlich schon von GitHub gehört. Es ist eine der beliebtesten Plattformen für Entwickler, um ihre Projekte zu hosten und mit anderen zusammenzuarbeiten. Vielleicht haben Sie sogar erwogen, es selbst auszuprobieren, wissen aber nicht, wo Sie anfangen sollen.
Es ist an der Zeit, sich mit dieser unschätzbaren WordPress-Ressource vertraut zu machen. GitHub ist eine hervorragende Plattform für das Verfolgen, Verwalten und Zusammenarbeiten an Entwicklungsprojekten, daher lohnt es sich, den Umgang damit zu erlernen. Es ermöglicht Ihnen, Projekte online zu hosten und die leistungsfähige Versionskontrolle von Git zu nutzen, um jede Änderung nachzuverfolgen.
Eine Einführung in GitHub
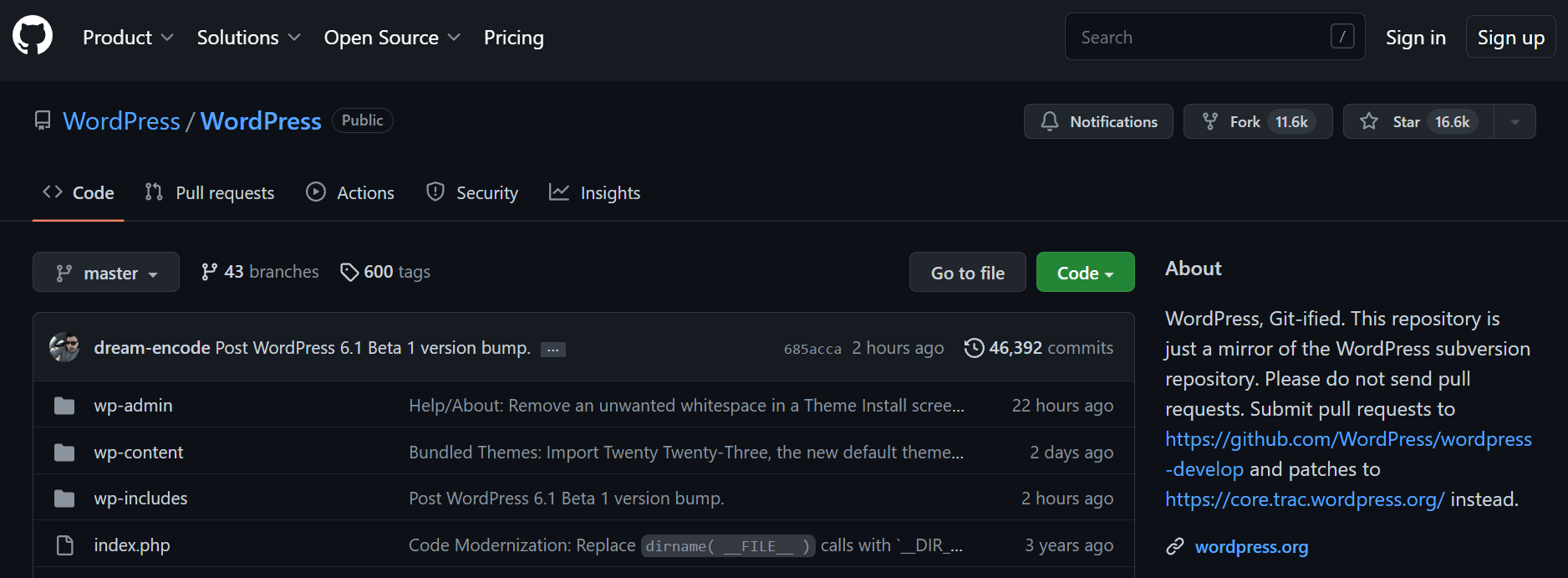
GitHub mag auf den ersten Blick überwältigend erscheinen, wenn Sie neu dabei sind, aber im Kern ist es eigentlich ziemlich einfach. Im Wesentlichen ist GitHub ein kostenloser Hosting-Dienst, der speziell für Entwickler konzipiert wurde. Seine Hauptverwendung besteht darin, Projekte für das Teilen und die Zusammenarbeit zu hosten, sodass sie verfügbar gemacht werden, damit andere Benutzer dazu beitragen und sie herunterladen können:

Wie der Name schon sagt, basiert GitHub auf der Funktionalität von Git. Dies ist ein Versionskontrollsystem, das alle Änderungen an einem Projekt verfolgt. Was dieses System so leistungsfähig macht, ist seine Umfassendheit. Da Git jede Datei und jede Änderung in Ihrem Projekt verfolgt, ermöglicht es Ihnen, schnell zu einer früheren Version zurückzukehren.
Git ermöglicht Entwicklern auch das Erstellen von „Branches“, die Kopien eines Projekts sind, an denen man unabhängig arbeiten kann. Das Erstellen von Branches bietet Ihnen die Möglichkeit, Änderungen vorzunehmen und zu testen, ohne das gesamte Projekt zu beeinflussen. Sie können dann Ihre Änderungen in den Hauptbranch „zusammenführen“, wenn Sie möchten, oder sie einfach verwerfen.
Diese Merkmale sind entscheidend, um zu verstehen, warum Git und GitHub für Entwickler so wertvoll sind. Sie müssen sich zum Beispiel keine Sorgen machen, irreparablen Schaden an einem Projekt zu verursachen, da Sie immer Zweige erstellen und alle Überarbeitungen zurücksetzen können.
Zudem ist es einfach, an einem Projekt mit einer potenziell unbegrenzten Anzahl von Benutzern zusammenzuarbeiten. Tatsächlich wird WordPress selbst heutzutage so entwickelt.
Erste Schritte mit GitHub
Bevor Sie GitHub verwenden können, benötigen Sie ein System, um Git und GitHub gemeinsam zu nutzen. Zunächst müssen Sie Git auf Ihrem lokalen Rechner herunterladen und installieren. Sie werden es verwenden, um wichtige mit GitHub zusammenhängende Aufgaben durchzuführen, wie zum Beispiel das Übertragen von Dateien zwischen Ihrem Computer und Ihrem GitHub-Repository.
GitHub ist nur der Gastgeber für das Projekt, daher findet die gesamte tatsächliche Entwicklung auf Ihrem lokalen Computer statt. Git verwendet dann ‘Repositories’, um jedes Projekt zu speichern.
Dies könnte theoretisch verwirrend klingen, also schauen wir uns einen typischen Arbeitsablauf an:
- Sie haben ein Projekt, das in einem Repository auf GitHub gehostet wird.
- Sie erstellen ein lokales Repository und verwenden Git, um die neueste Version des Projekts von GitHub zu ‘ziehen’.
- Sie können jetzt an dem Projekt auf Ihrem lokalen Computer arbeiten. Wenn Sie Änderungen vorgenommen haben, können Sie diese zurück in das GitHub-Repository ‘pushen’.
Wie Sie sich entscheiden, Ihren spezifischen Arbeitsablauf zu strukturieren, hängt von Ihren Vorlieben und den Anforderungen des Projekts ab. Das Wichtige ist, dass Ihr Prozess reibungslos für Sie, Ihr Projekt und Ihre Mitarbeiter funktioniert.
Schließlich, um das Beste aus Git herauszuholen, sollten Sie die Befehlszeile verwenden. Git wird am häufigsten über Secure Shell (SSH) genutzt, das eine Befehlszeilen-Schnittstelle bietet. Wenn Sie noch nicht wissen, wie Sie die Befehlszeile verwenden, empfehlen wir Ihnen, sich mit dem Prozess vertraut zu machen, bevor Sie beginnen.
Wie man GitHub für die WordPress-Entwicklung verwendet (in 7 Schritten)
Jetzt ist es an der Zeit, dass Sie die GitHub-Entwicklung selbst ausprobieren! In diesem Beispiel werden Sie ein GitHub-Projekt zur Entwicklung eines WordPress-Themas erstellen. Wir zeigen Ihnen, wie Sie ein GitHub-Konto und zwei Repositories erstellen, bevor wir Ihnen zeigen, wie Sie Ihr Thema zwischen ihnen hin und her übertragen.
Schritt 1: Erstellen Sie eine lokale WordPress-Umgebung
Wenn Sie WordPress entwickeln, ist es wichtig, immer ein Staging-Umfeld zu verwenden. Dies gibt Ihnen die Freiheit, neue Dinge auszuprobieren, ohne sich darüber Gedanken machen zu müssen, wie sie Ihre Live-Website beeinflussen werden.
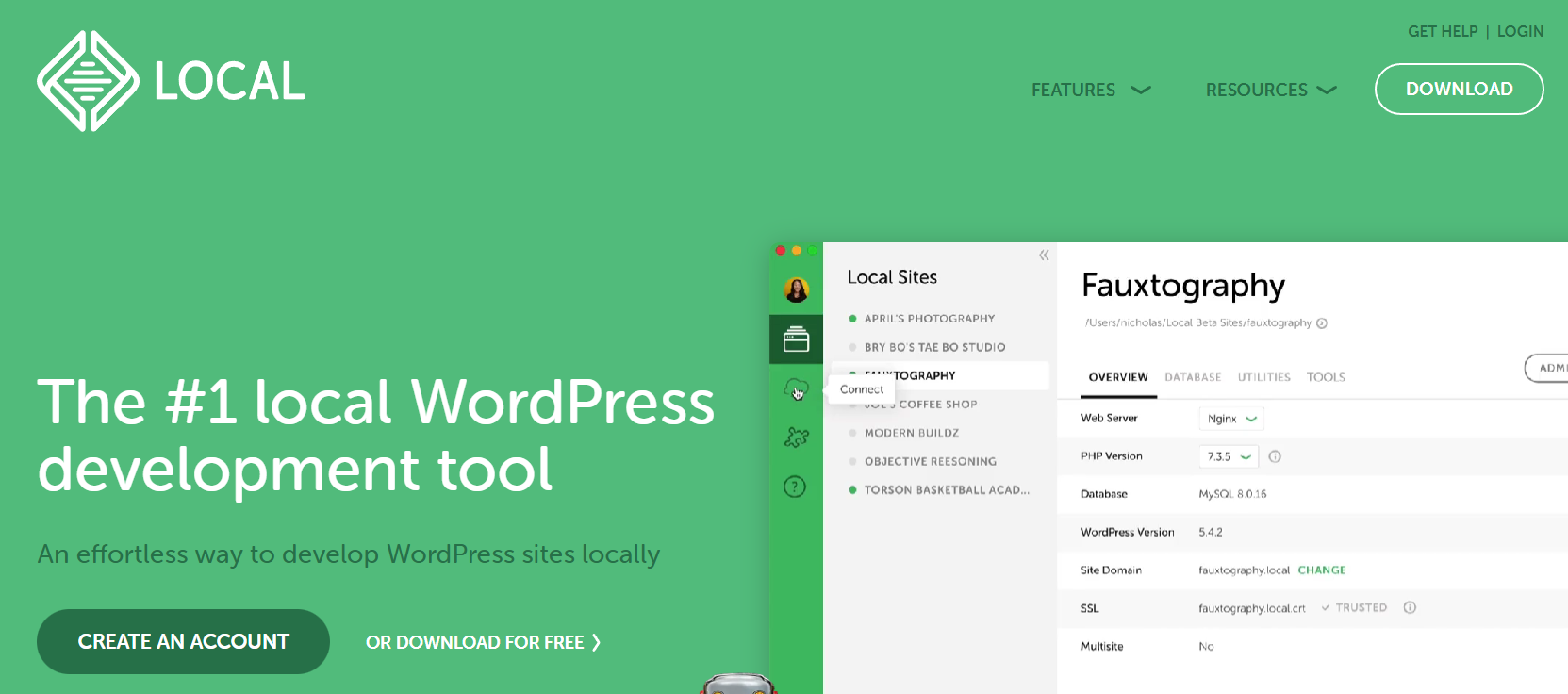
In diesem Fall werden Sie eine lokale Staging-Umgebung erstellen, indem Sie WordPress auf Ihrem Computer installieren. Dies können Sie auf verschiedene Weisen tun, aber wir empfehlen die Verwendung von Local, was Ihnen ermöglicht, schnell eine lokale Version von WordPress kostenlos zu erstellen:

Wählen Sie einfach Ihre Plattform aus und laden Sie die kostenlose Version von Local herunter. Dann müssen Sie nur noch den Installer ausführen.
Das Installationsprogramm benötigt einen Moment zur Ausführung. Nach Abschluss können Sie eine neue lokale WordPress-Seite erstellen und konfigurieren, indem Sie den Anweisungen in diesem Leitfaden folgen.
Schritt 2: Installieren Sie Git auf Ihrem lokalen Rechner
Es ist jetzt an der Zeit, Git zu installieren. Wenn Sie eine aktuelle Version von Mac OS verwenden, stellen Sie möglicherweise fest, dass Git bereits auf Ihrem Gerät installiert ist. Sie können dies überprüfen, indem Sie Ihre Befehlszeilenschnittstelle, wie zum Beispiel Terminal, öffnen und den folgenden Befehl eingeben:
git --version
Wenn Git installiert ist, wird diese Funktion seine Versionsnummer zurückgeben. Wenn nicht, werden Sie gefragt, ob Sie es sofort installieren möchten. Sie können auch den Installer herunterladen und ihn manuell für Mac, Linux und Windows-Computer ausführen.
Wenn Sie sich mit der Befehlszeilenschnittstelle nicht wohl fühlen, möchten Sie vielleicht stattdessen eine Git GUI-Anwendung herunterladen. Wir werden jedoch in diesem Beispiel die Standardmethode der Befehlszeile verwenden. Sobald Git installiert ist, sind Sie bereit, ein lokales Repository zu erstellen.
Schritt 3: Erstellen Sie ein lokales Repository für Ihr Projekt
Sie können jetzt ein lokales Git-Repository für Ihr Projekt erstellen. In diesem Beispiel verwenden wir das Twenty Twenty-One theme, das bereits in Ihrer lokalen WordPress-Installation enthalten sein sollte.
Zuerst müssen Sie auf den Ordner des Themas mit dem folgenden Befehl zugreifen:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentytwentyone
Stellen Sie sicher, dass Sie diesen Dateipfad ändern, sodass er zum richtigen Verzeichnis führt, indem Sie Sie und Website durch die korrekten Ordnernamen ersetzen. Sie können dieses Verzeichnis jetzt mit dem folgenden Befehl als Repository initialisieren:
git init
Als Nächstes müssen Sie Ihre Dateien zum Index hinzufügen. Dieser Prozess teilt Git mit, welche Dateien Sie seit dem letzten Commit hinzugefügt oder bearbeitet haben (mit anderen Worten, Ihre Änderungen gespeichert).
Da dies der erste Commit ist, können Sie den folgenden Befehl verwenden, um jede Datei im Ordner hinzuzufügen:
git add
Sie können jetzt Ihre Änderungen übernehmen. Der folgende Befehl wird alle Dateien im Index übernehmen und eine Nachricht einfügen, um Ihnen zu helfen, Ihre Versionen organisiert zu halten:
git commit -m "Der erste Commit"
Sie haben nun die Konfiguration Ihres lokalen Repositorys abgeschlossen! Das bedeutet, es ist Zeit, sich auf GitHub zu konzentrieren.
Schritt 4: Ein GitHub-Konto registrieren
An diesem Punkt sollten Sie ein GitHub-Konto erstellen. Beginnen Sie damit, die GitHub-Startseite aufzurufen und das Registrierungsformular auszufüllen:

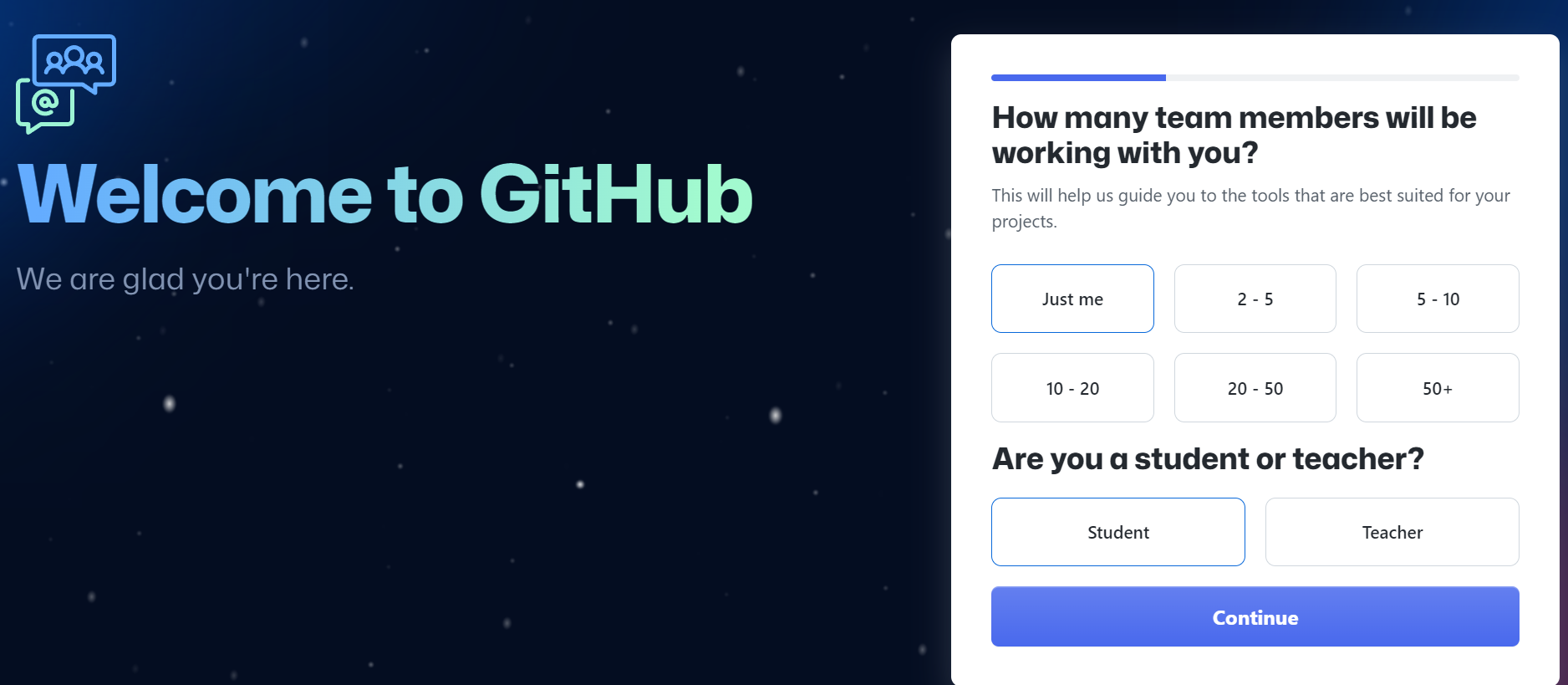
Das interaktive Anmeldeformular wird Sie auffordern, ein Passwort und einen Benutzernamen einzugeben und Ihre E-Mail-Adresse zu bestätigen. Dann werden Sie gefragt, wie viele Teammitglieder mit Ihnen arbeiten werden und ob Sie ein Student oder ein Lehrer sind:

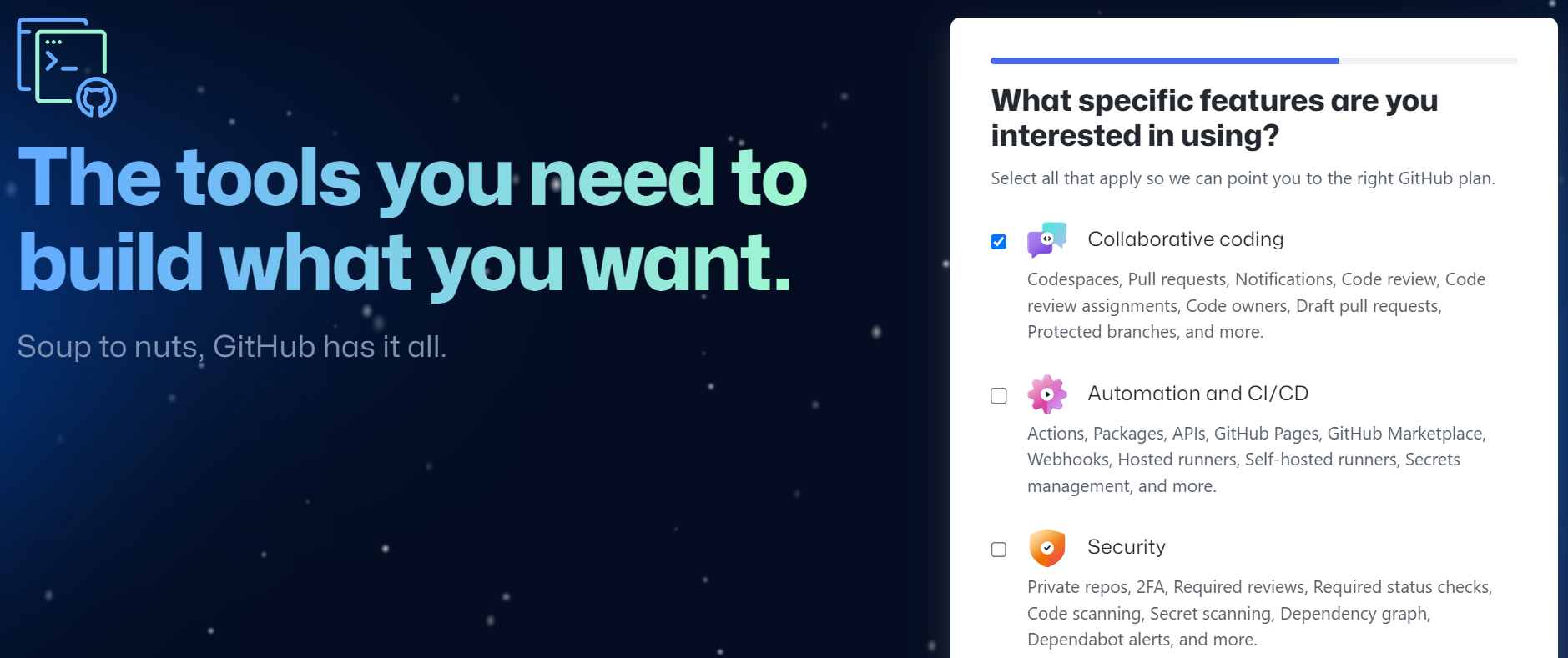
Danach werden Sie gefragt, welche Funktionen Sie verwenden möchten. Wir empfehlen mindestens die Auswahl von Kollaboratives Programmieren:

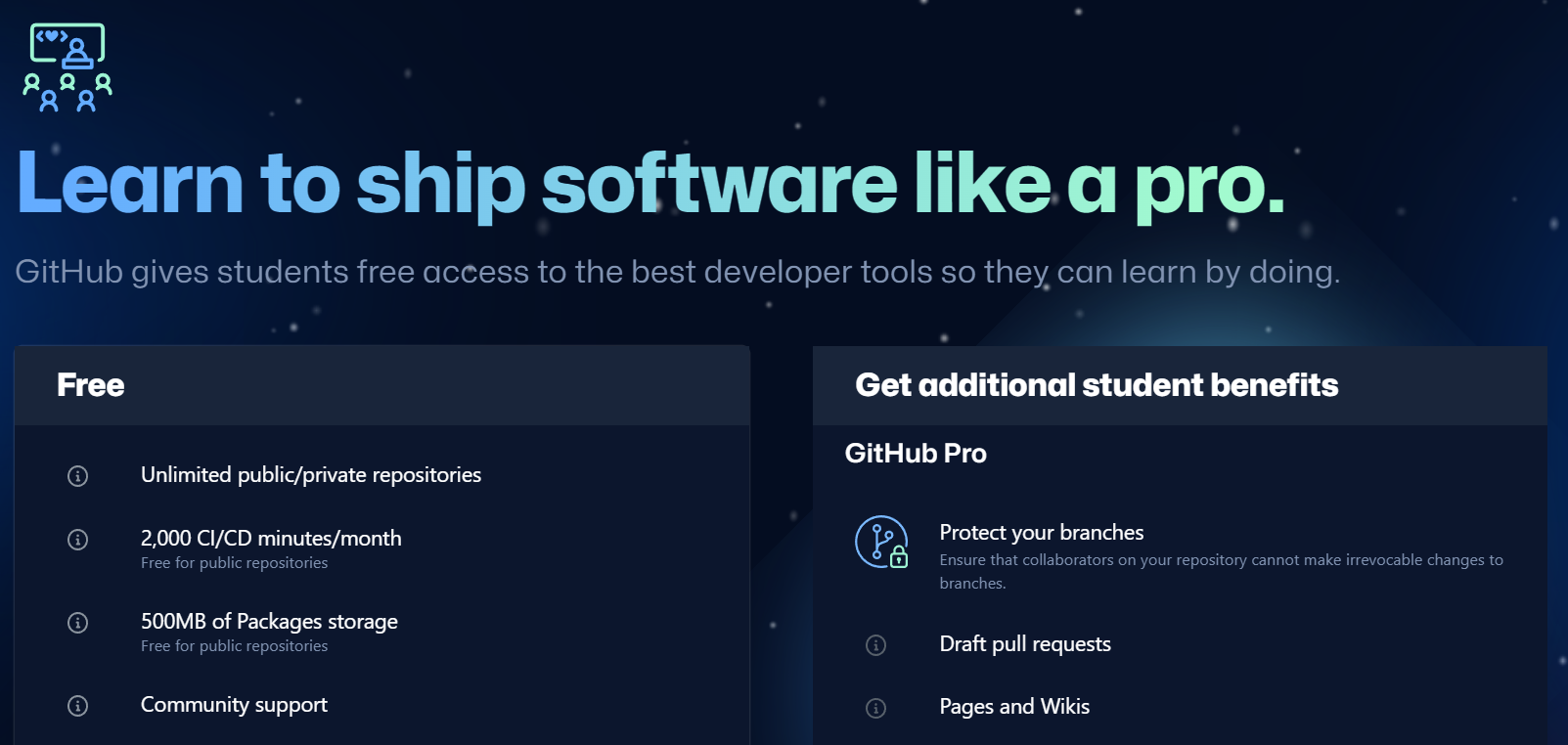
Sie können jetzt den kostenlosen Tarif wählen, indem Sie auf Weiter kostenlos klicken:

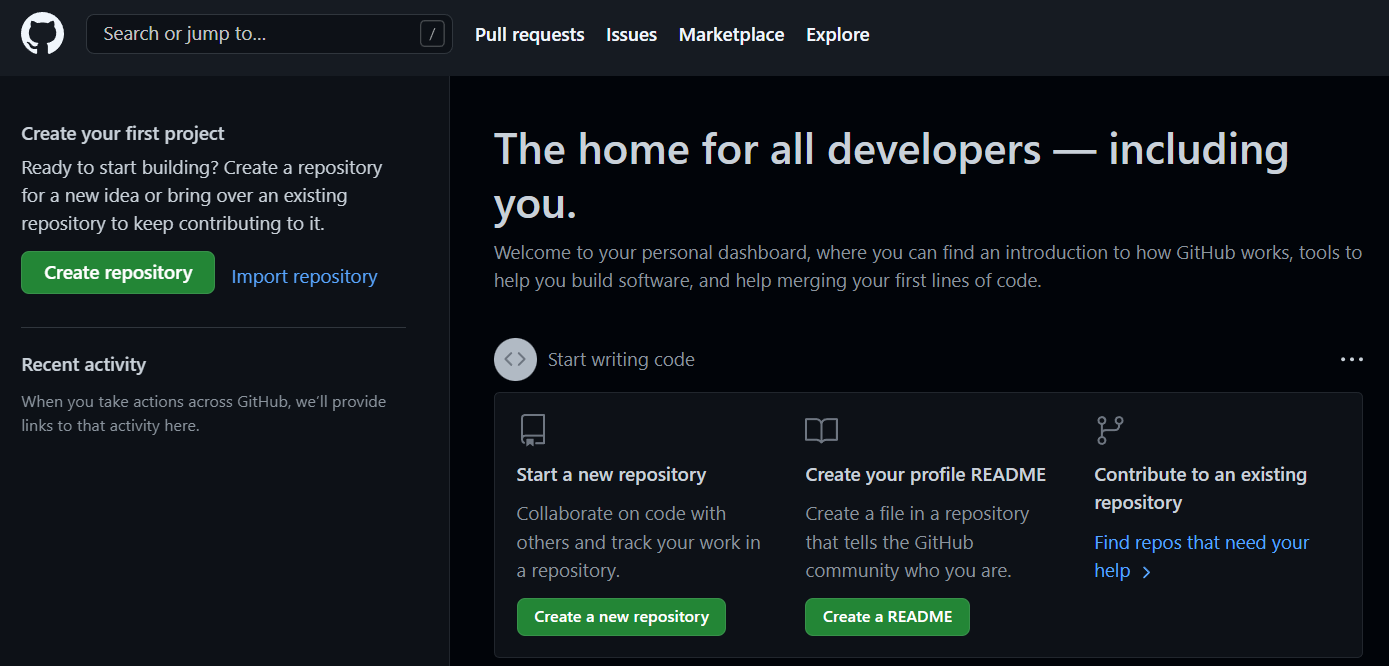
Sie werden dann direkt zu Ihrem GitHub-Armaturenbrett weitergeleitet. Wenn Sie mehr über die Grundlagen der Verwendung von GitHub erfahren möchten, empfehlen wir Ihnen, sich etwas Zeit zu nehmen, um den oben genannten Leitfaden zu lesen. Zunächst werden wir jedoch ein Repository erstellen.
Schritt 5: Erstellen Sie ein Repository auf GitHub
Sie sind endlich bereit, das GitHub-Repository für Ihr Projekt zu erstellen. Dies ist ein ziemlich einfacher Prozess und erfordert nur, dass Sie einige Einstellungen konfigurieren. Lassen Sie uns von oben beginnen.
Um anzufangen, klicken Sie auf Create repository in Ihrem Armaturenbrett:

Zuerst können Sie den Besitzer des Repositories auswählen, der effektiv der Administrator für das Repository ist. Dies sollte bereits auf Sie eingestellt sein, sodass Sie es so belassen können:
Als Nächstes müssen Sie Ihrem Repository einen beschreibenden und prägnanten Namen geben. Sie möchten es vielleicht nach dem Plugin, Theme oder einem anderen Projekt benennen, an dem Sie arbeiten werden.
Danach können Sie eine Beschreibung des Projekts eingeben. Auch diese sollte spezifisch und beschreibend sein, damit andere Entwickler und Benutzer verstehen können, was Sie erstellen.
Da Sie sich für ein kostenloses Konto angemeldet haben, können Sie nur ein öffentliches Repository erstellen (obwohl das im Moment alles ist, was Sie benötigen). Ihnen wird auch die Möglichkeit geboten, das Repository sofort mit einer README-Datei auf Ihren Computer zu klonen. Da Sie bereits ein lokales Repository eingerichtet haben, sollten Sie diese Option jetzt nicht auswählen. Es kann jedoch ein nützliches Werkzeug für zukünftige Projekte sein.
Schließlich sehen Sie am unteren Rand dieses Bildschirms zwei Dropdown-Menüs. Das erste ermöglicht es Ihnen, eine gitignore-Option auszuwählen, wenn Sie möchten, dass Git bestimmte Dateien nicht verfolgt.
Die zweite Option ermöglicht es Ihnen, eine Lizenz für Ihr Repository auszuwählen. Wenn Sie ein echtes Projekt erstellen, ist es wichtig, dass Sie sorgfältig überlegen, welche Lizenz Sie verwenden möchten. WordPress hat sehr spezifische Regeln bezüglich Lizenzen, die Sie beachten müssen, wenn Sie für die Plattform entwickeln.
Für den Moment können Sie einfach None aus diesem Menü wählen und dann auf Repository erstellen klicken, um die Einrichtung abzuschließen:
Dies führt Sie zu Ihrem neuen Projekt, was bedeutet, dass es Zeit ist, Ihr Theme hinzuzufügen.
Schritt 6: Übertragen Sie Ihr Projekt auf GitHub
Sie können jetzt Ihr Theme auf GitHub hochladen. Geben Sie den folgenden Befehl in Git ein, und ersetzen Sie dabei die URL durch einen Link zu dem gerade eingerichteten Repository:
git remote add origin https://github.com/yourusername/my-git-theme.git git push -u origin master
Sie werden dann aufgefordert, Ihren GitHub-Benutzernamen und anschließend Ihr Passwort einzugeben. Wenn Sie das getan haben, werden alle Dateien, die Sie in Ihr lokales Repository übertragen haben, in Ihr GitHub-Projekt gepusht:
Wenn Sie zu Ihrem GitHub-Repository zurückkehren, werden Sie sehen, dass alle Dateien hinzugefügt wurden.
Schritt 7: Updates von GitHub in Ihr lokales Repository holen
Sie haben nun zwei Repositories eingerichtet und wissen, wie Sie Änderungen von Ihrem lokalen Rechner zum GitHub-Projekt pushen können. Der letzte Schritt besteht darin, diesen Prozess umzukehren und zu lernen, wie Sie Daten von GitHub auf Ihre lokale Installation ziehen können.
Wenn Sie allein an einem Projekt arbeiten, müssen Sie sich selten darum kümmern. Es wird jedoch notwendig, wenn auch andere Entwickler ihre Änderungen in das externe Repository einbringen.
Sie können dies einfach durch Verwendung des Fetch-Befehls tun. Geben Sie einfach diesen Befehl in Git ein, wobei Sie die URL durch die richtige für Ihr GitHub-Projekt ersetzen:
git fetch https://github.com/yourusername/my-git-theme.git
Dieser Befehl wird alle Änderungen von GitHub herunterladen und sie kopieren. Ihr lokales Repository wird nun mit Ihrem GitHub-Repository synchronisiert sein.
Mit diesem Schritt haben Sie erfolgreich ein neues GitHub-Projekt für ein WordPress-Theme erstellt! An diesem Punkt können Sie gerne weiterhin mit diesen Werkzeugen experimentieren, um zu sehen, was Sie erreichen können.
Erste Schritte mit der WordPress-Entwicklung unter Verwendung von GitHub
Die Verwendung von GitHub für die WordPress-Entwicklung verleiht Ihnen absolute Kontrolle über jeden Aspekt Ihrer Projekte. Durch die Nutzung der leistungsstarken Versionskontrollfunktionen von Git erhalten Sie Zugang zu jeder Änderung, was es Ihnen ermöglicht, problemlos zu früheren Versionen Ihrer Dateien zurückzukehren. Git und GitHub erleichtern auch die Zusammenarbeit mehrerer Entwickler am gleichen Projekt.
Um GitHub für die WordPress-Entwicklung zu verwenden, müssen Sie einfach eine lokale WordPress-Umgebung erstellen, Git installieren und sich bei GitHub anmelden. Anschließend können Sie ein lokales Repository für Ihr Projekt erstellen und ein GitHub-Repository anlegen. Abschließend müssen Sie Ihr Projekt auf GitHub übertragen und Updates in Ihr lokales Repository übernehmen.
Suchen Sie einen WordPress-Hosting-Anbieter mit Entwickler-freundlichen Funktionen? Bei Dreamhost bieten wir fortgeschrittene Funktionen wie SFTP, SSH-Zugang, einfachen Zugriff auf die Kommandozeile und mehr. Schauen Sie sich unsere DreamPress-Pläne für weitere Informationen an!

Mehr erreichen mit DreamPress
DreamPress Plus und Pro Nutzer erhalten Zugang zu Jetpack Professional (und mehr als 200 Premium-Themen) ohne zusätzliche Kosten!
Pläne ansehen