Jeśli spędziłeś sporo czasu na czytaniu o WordPress, istnieje szansa, że słyszałeś o GitHub. To jedna z najpopularniejszych platform dla deweloperów do hostowania ich projektów i współpracy z innymi. Może nawet rozważałeś wypróbowanie jej, ale nie wiesz, od czego zacząć.
Nadszedł czas, aby zapoznać się z tym nieocenionym zasobem WordPress. GitHub to doskonała platforma do śledzenia, zarządzania i współpracy nad projektami programistycznymi, więc warto nauczyć się, jak z niego korzystać. Umożliwia hosting projektów online oraz używanie mocnego systemu kontroli wersji Git do śledzenia każdej zmiany.
Wprowadzenie do GitHub
GitHub może wydawać się przytłaczający, jeśli jesteś nowicjuszem, ale w gruncie rzeczy jest dość prosty. W istocie GitHub to darmowy serwis hostingowy specjalnie zaprojektowany dla programistów. Jego głównym zastosowaniem jest hosting projektów w celu udostępniania i współpracy, co sprawia, że inne osoby mogą do nich przyczyniać się i pobierać je:

Jak sugeruje nazwa, GitHub jest zbudowany wokół funkcjonalności Gita. To jest system kontroli wersji, który śledzi wszystkie zmiany dokonane w projekcie. To, co czyni ten system tak potężnym, jest jego kompleksowość. Ponieważ Git śledzi każdy plik i zmianę w projekcie, umożliwia szybkie powrót do dowolnej wcześniejszej wersji.
Git pozwala również programistom na tworzenie „gałęzi”, które są kopiami projektu, nad którymi można pracować niezależnie. Tworzenie gałęzi daje możliwość wprowadzania i testowania zmian bez wpływu na cały projekt. Następnie możesz „połączyć” swoje zmiany z główną gałęzią, jeśli chcesz, lub po prostu je odrzucić.
Te funkcje są kluczowe do zrozumienia, dlaczego Git i GitHub są tak cenne dla programistów. Nie musisz martwić się o spowodowanie nieodwracalnych szkód w projekcie, na przykład, ponieważ zawsze możesz tworzyć gałęzie i cofać wszystkie zmiany.
Ponadto, współpraca nad projektem z potencjalnie nieograniczoną liczbą użytkowników jest łatwa. W rzeczywistości, to właśnie w ten sposób jest obecnie rozwijany sam WordPress.
Podstawy GitHub
Zanim zaczniesz korzystać z GitHuba, będziesz potrzebować systemu do używania Git i GitHub razem. Przede wszystkim, musisz pobrać i zainstalować Git na swoim komputerze lokalnym. Będziesz go używać do wykonywania kluczowych zadań związanych z GitHubem, takich jak przenoszenie plików między komputerem a repozytorium GitHub.
GitHub jest tylko hostem dla projektu, więc cały rzeczywisty rozwój ma miejsce na Twoim lokalnym komputerze. Git następnie używa ‘repozytoriów’ do przechowywania każdego projektu.
To może brzmieć myląco w teorii, więc przyjrzyjmy się typowemu przepływowi pracy:
- Masz projekt hostowany w repozytorium na GitHub.
- Tworzysz lokalne repozytorium i używasz Git, aby „ściągnąć” najnowszą wersję projektu z GitHub.
- Możesz teraz pracować nad projektem na swoim lokalnym komputerze. Kiedy dokonasz zmian, możesz „wysłać” je z powrotem do repozytorium na GitHub.
Jak zdecydujesz się zorganizować swój konkretny przepływ pracy zależy od Twoich preferencji i wymagań projektu. Ważne jest, aby Twój proces pracy funkcjonował płynnie dla Ciebie, Twojego projektu i współpracowników.
Ostatecznie, aby w pełni wykorzystać Git, będziesz chciał użyć wiersza poleceń. Git jest najczęściej używany poprzez Secure Shell (SSH), który oferuje interfejs wiersza poleceń. Jeśli jeszcze nie wiesz, jak korzystać z wiersza poleceń, zalecamy, abyś zapoznał się z procesem przed rozpoczęciem.
Jak używać GitHub do rozwoju WordPress (w 7 krokach)
Teraz nadszedł czas, abyś samodzielnie wypróbował rozwój na GitHub! W tym przykładzie będziesz tworzyć projekt GitHub do opracowania motywu WordPress. Pokażemy Ci, jak utworzyć konto GitHub oraz dwie repozytoria, zanim pokażemy Ci, jak przenosić swój motyw między nimi.
Krok 1: Stwórz Lokalne Środowisko WordPress
Kiedy rozwijasz WordPress, ważne jest, aby zawsze używać środowiska tymczasowego. To daje ci wolność do próbowania nowych rzeczy bez obaw o to, jak wpłyną one na twoją działającą stronę.
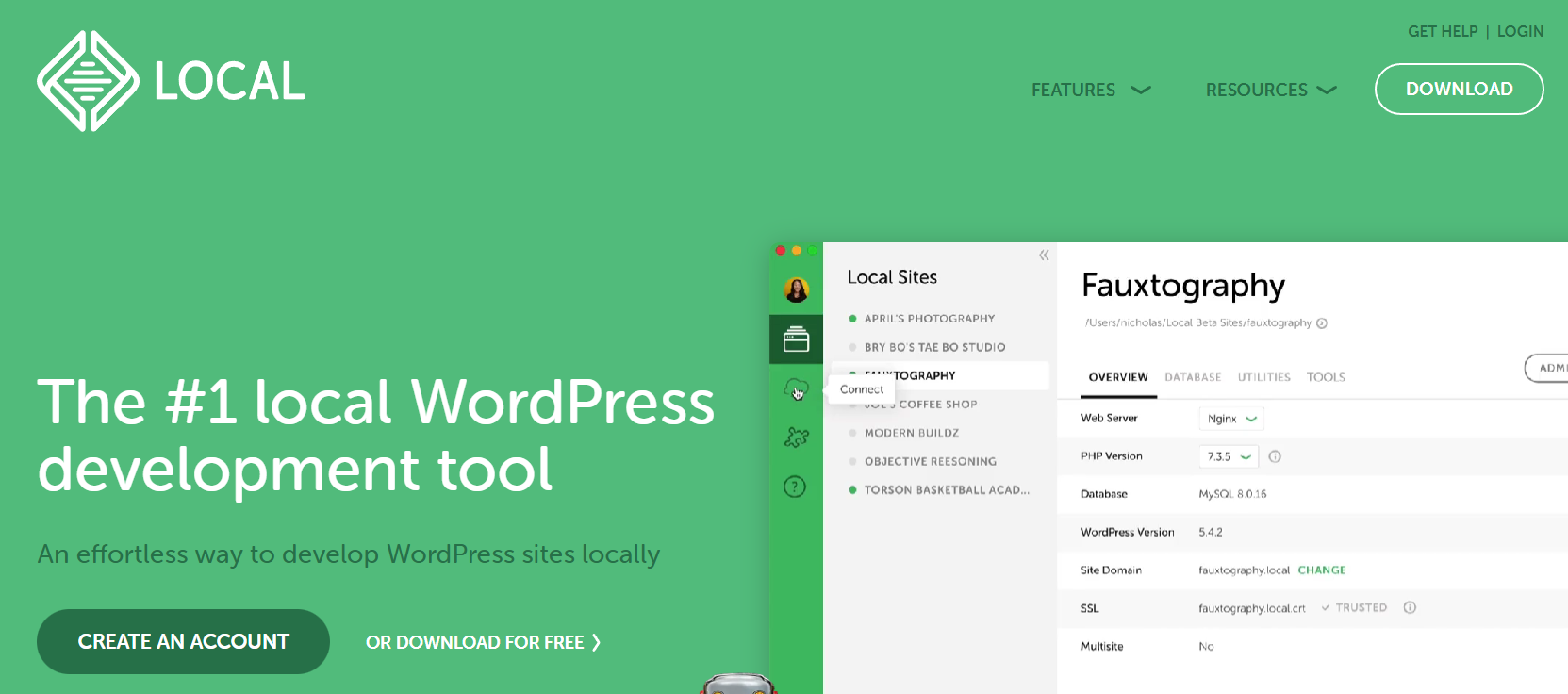
W tym przypadku utworzysz lokalne środowisko stagingowe przez instalację WordPressa na swoim komputerze. Możesz to zrobić na kilka różnych sposobów, ale polecamy użyć Local, który umożliwia szybkie stworzenie lokalnej wersji WordPressa za darmo:

Po prostu wybierz swoją platformę i pobierz bezpłatną wersję Local. Następnie wystarczy uruchomić instalator.
Instalator będzie potrzebował chwili na działanie. Po zakończeniu, możesz utworzyć i skonfigurować nową lokalną stronę WordPress, postępując zgodnie z instrukcjami w tym przewodniku.
Krok 2: Zainstaluj Git na swoim lokalnym komputerze
Nadszedł czas, aby zainstalować Git. Jeśli używasz najnowszej wersji systemu Mac OS, możesz odkryć, że Git jest już zainstalowany na twoim komputerze. Możesz to sprawdzić, otwierając interfejs linii poleceń, taki jak Terminal, i wpisując następujące polecenie:
git --version
Jeśli Git jest zainstalowany, ta funkcja zwróci jego numer wersji. Jeśli nie, zostaniesz zapytany, czy chcesz go zainstalować od razu. Możesz również pobrać instalator i uruchomić go ręcznie na komputerach Mac, Linux i Windows.
Jeśli nie czujesz się komfortowo z interfejsem linii poleceń, możesz rozważyć pobranie aplikacji GUI Git zamiast tego. Jednakże, w tym przykładzie będziemy używać standardowej metody linii poleceń. Tak czy inaczej, po zainstalowaniu Git, jesteś gotowy do stworzenia lokalnego repozytorium.
Krok 3: Utwórz Lokalne Repozytorium dla Twojego Projektu
Możesz teraz stworzyć lokalne repozytorium Git dla swojego projektu. W tym przykładzie użyjemy motywu Twenty Twenty-One, który powinien być już zawarty w twojej lokalnej instalacji WordPress.
Najpierw musisz uzyskać dostęp do folderu motywu za pomocą następującego polecenia:
cd /Users/you/Documents/Websites/website/wp-content/themes/twentytwentyone
Upewnij się, że zmienisz ścieżkę tego pliku tak, aby prowadziła do odpowiedniego katalogu, zamieniając you i website na właściwe nazwy folderów. Teraz możesz zainicjować ten katalog jako repozytorium za pomocą następującego polecenia:
git init
Następnie musisz dodać swoje pliki do indeksu. Ten proces informuje Git, które pliki zostały dodane lub edytowane od ostatniego commitu (innymi słowy, kiedy zapisałeś swoje zmiany).
Jako że to jest pierwsze zatwierdzenie, możesz użyć następującego polecenia, aby dodać każdy plik w folderze:
git add
Możesz teraz zatwierdzić swoje zmiany. Poniższe polecenie zatwierdzi wszystkie pliki w indeksie i dołączy wiadomość, która pomoże Ci utrzymać porządek w wersjach:
git commit -m "Pierwszy commit"
Ukończyłeś już konfigurację swojego lokalnego repozytorium! To oznacza, że czas zwrócić uwagę na GitHub.
Krok 4: Załóż konto na GitHub
Na tym etapie będziesz chciał założyć konto na GitHub. Zacznij od wejścia na stronę główną GitHub i wypełnij formularz rejestracyjny:

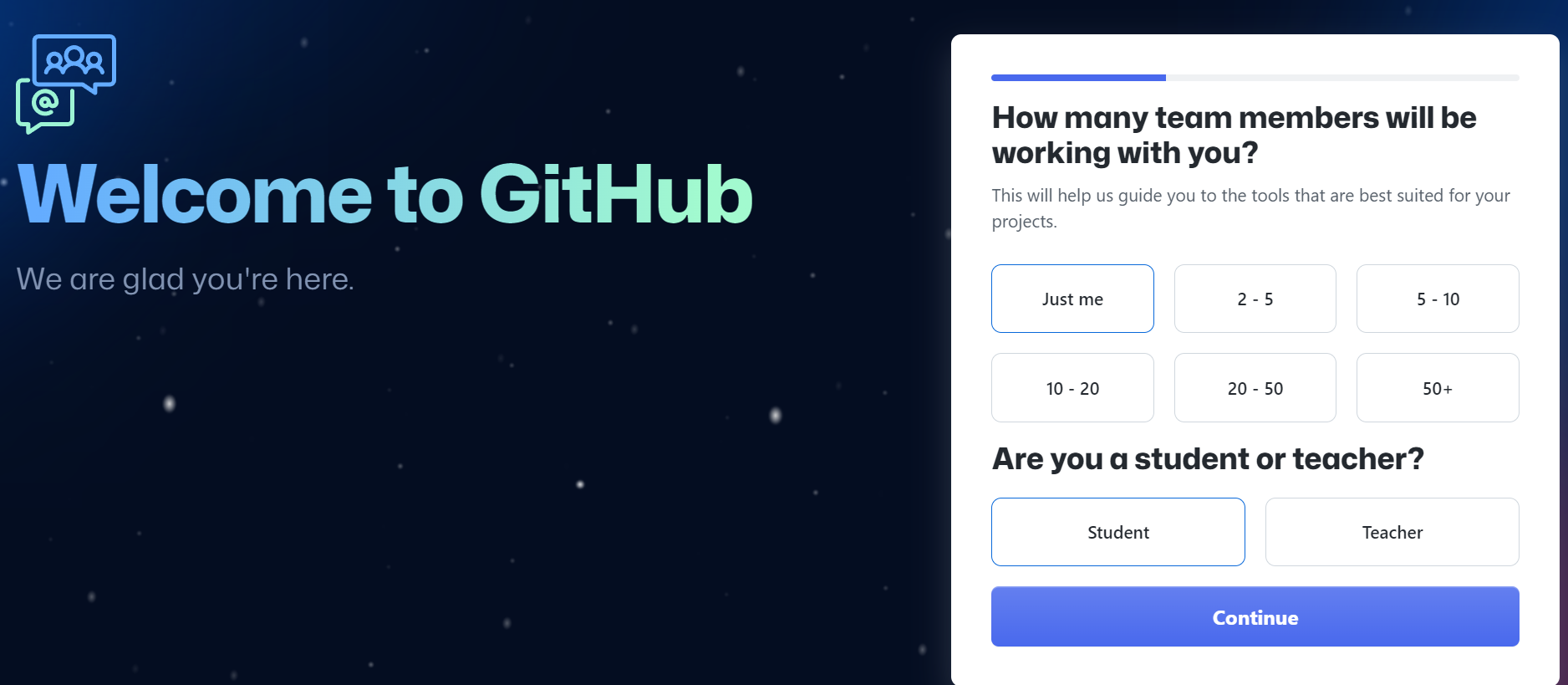
Interaktywny formularz rejestracyjny poprosi Cię o wpisanie hasła i nazwy użytkownika oraz potwierdzenie adresu e-mail. Następnie zostaniesz poproszony o wybranie liczby członków zespołu, którzy będą z Tobą współpracować, oraz o to, czy jesteś studentem czy nauczycielem:

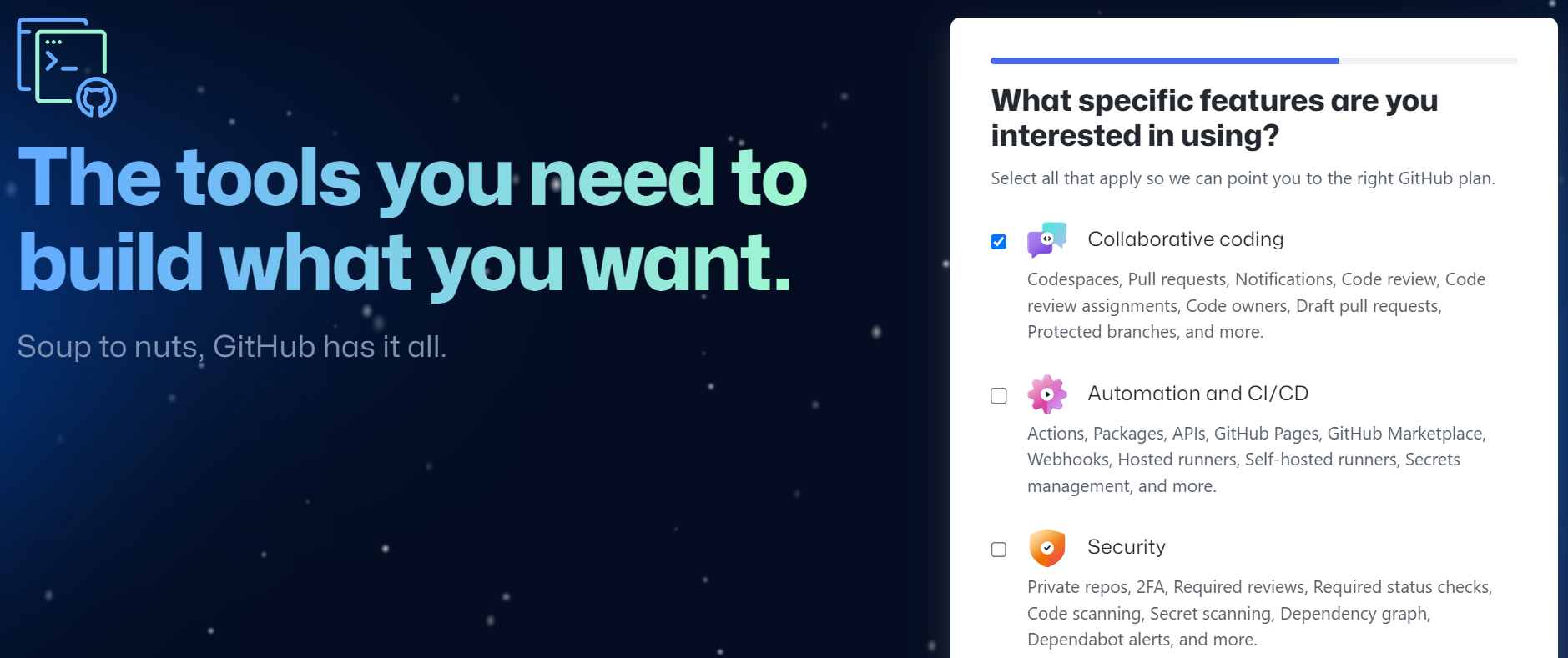
Po tym zostaniesz zapytany, które funkcje Cię interesują. Zalecamy wybranie przynajmniej Kodowanie współpracujące:

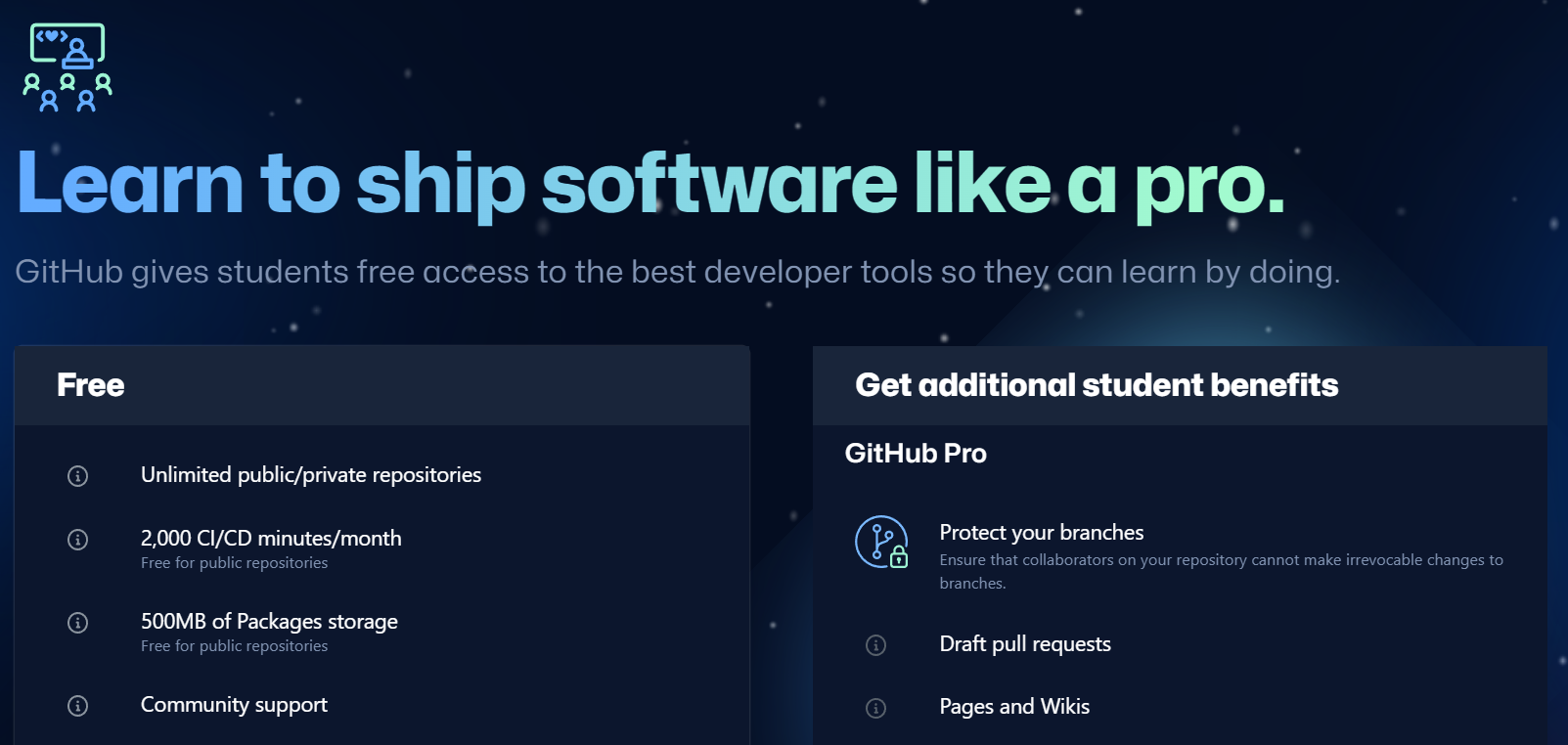
Teraz możesz wybrać darmowy plan, klikając na Kontynuuj za darmo:

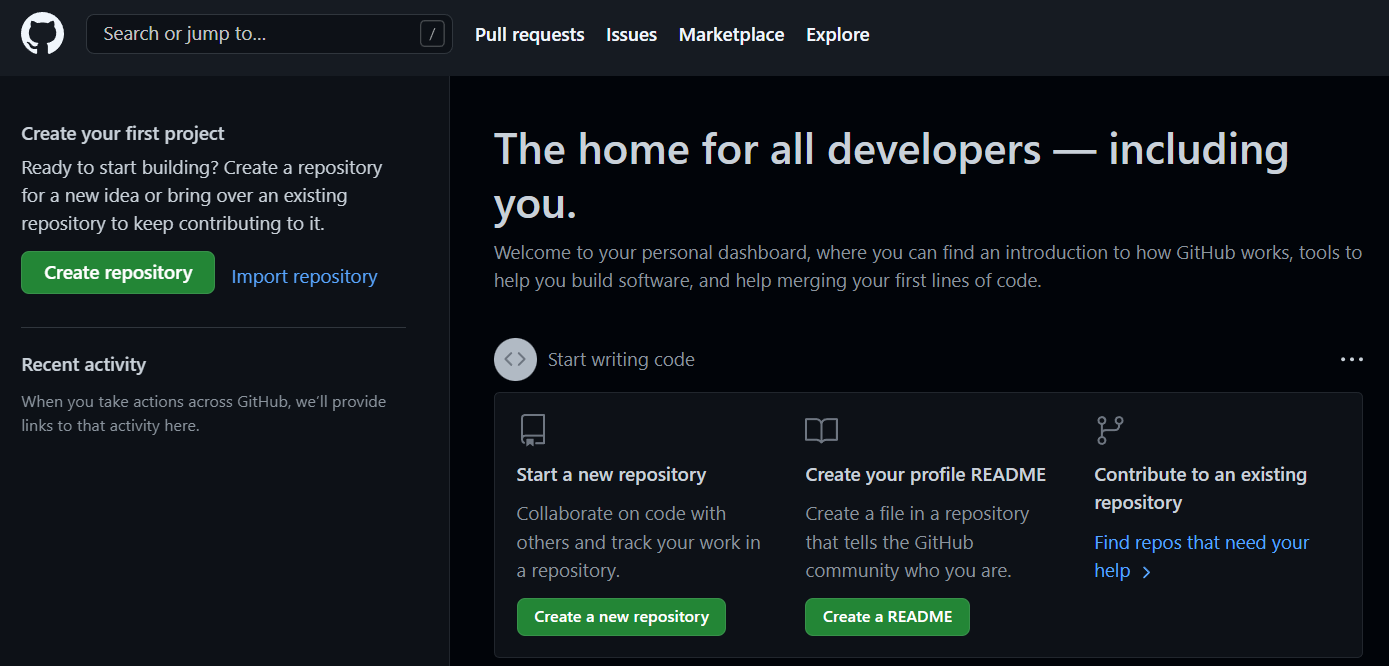
Następnie zostaniesz bezpośrednio przeniesiony do swojego panelu GitHub. Jeśli chcesz dowiedzieć się więcej o podstawach korzystania z GitHub, zalecamy poświęcić trochę czasu na przeczytanie wspomnianego przewodnika. Na razie jednak zamierzamy utworzyć repozytorium.
Krok 5: Utwórz Repozytorium na GitHub
Jesteś w końcu gotowy, aby stworzyć repozytorium GitHub dla swojego projektu. To jest dość prosty proces i wymaga konfiguracji tylko kilku ustawień. Zacznijmy od początku.
Aby zacząć, kliknij na Utwórz repozytorium w swoim panelu:

Najpierw możesz wybrać właściciela repozytorium, który jest skutecznie administratorem repozytorium. To powinno już być ustawione na Ciebie, więc możesz to zostawić tak, jak jest:
Następnie musisz nadać swojemu repozytorium opisową i zwięzłą nazwę. Możesz chcieć nazwać je na cześć wtyczki, motywu lub innego projektu, nad którym pracujesz.
Po tym możesz wprowadzić opis projektu. Powinien być on specyficzny i opisowy, aby inni programiści i użytkownicy mogli zrozumieć, co tworzysz.
Od kiedy zarejestrowałeś się na darmowe konto, będziesz mógł tylko stworzyć publiczne repozytorium (chociaż to wszystko, czego potrzebujesz na teraz). Będziesz miał także opcję natychmiastowego sklonowania repozytorium na swój komputer za pomocą pliku README. Ponieważ już masz lokalne repozytorium, teraz nie powinieneś wybierać tej opcji. Jednakże może to być przydatne narzędzie na przyszłe projekty.
Na końcu zobaczysz dwie listy rozwijane na dole ekranu. Pierwsza umożliwia wybór opcji gitignore, jeśli chcesz, aby Git ignorował niektóre pliki, nie śledząc ich.
Druga opcja pozwala Ci wybrać licencję dla Twojego repozytorium. Kiedy tworzysz prawdziwy projekt, ważne jest, aby dokładnie przemyśleć, którą licencję wybrać. WordPress ma bardzo specyficzne zasady dotyczące licencji, o których musisz wiedzieć, rozwijając platformę.
Na razie możesz po prostu wybrać Żadne z tego menu, a następnie kliknąć na Utwórz repozytorium, aby zakończyć konfigurację:
To przeniesie Cię do Twojego nowego projektu, co oznacza, że nadszedł czas, aby dodać swój motyw.
Krok 6: Zatwierdź swój projekt na GitHubie
Możesz teraz wysłać swój motyw do GitHub. Wprowadź następujące polecenie do Git, upewniając się, że zamienisz URL na link do repozytorium, które właśnie skonfigurowałeś:
git remote add origin https://github.com/yourusername/my-git-theme.git git push -u origin master
Następnie zostaniesz poproszony o podanie swojej nazwy użytkownika GitHub, a potem hasła. Gdy to zrobisz, wszystkie pliki, które zatwierdziłeś w swoim lokalnym repozytorium, zostaną przesłane do Twojego projektu na GitHub:
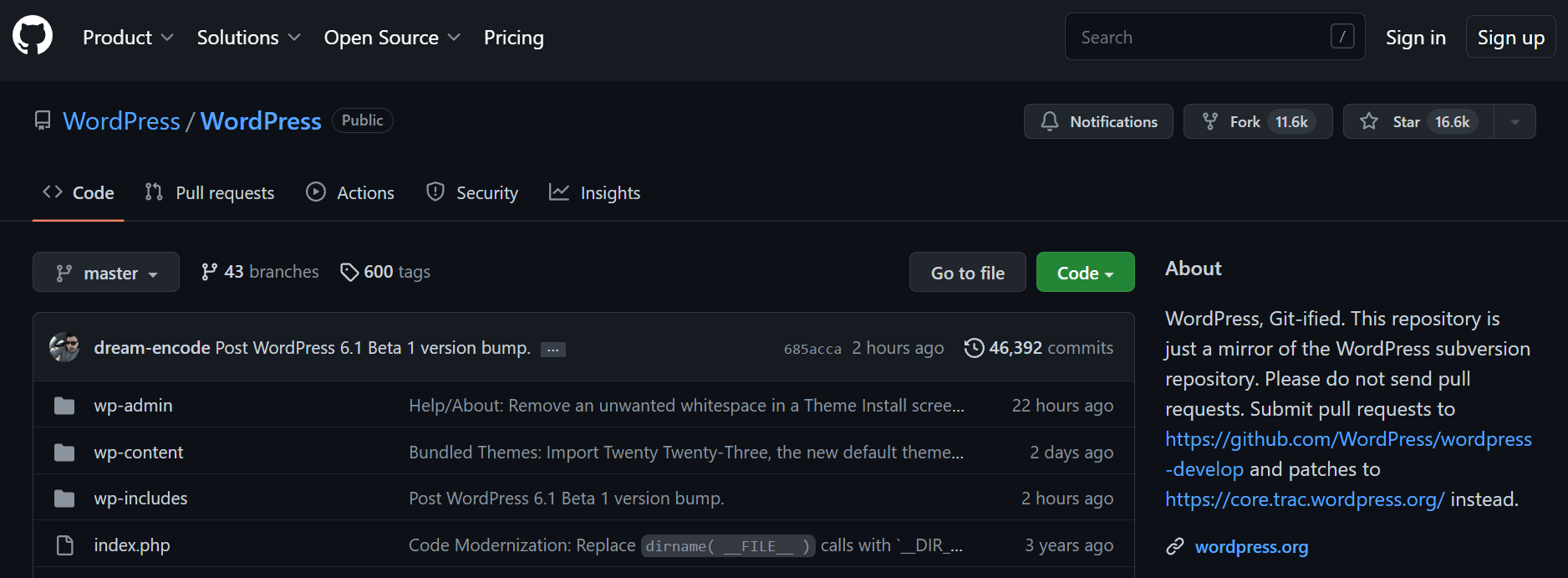
Jeśli wrócisz do swojego repozytorium GitHub, zobaczysz, że wszystkie pliki zostały do niego dodane.
Krok 7: Pobierz aktualizacje z GitHuba do swojego lokalnego repozytorium
Masz teraz utworzone dwie repozytoria i wiesz, jak przesyłać zmiany z lokalnej maszyny do projektu na GitHubie. Ostatnim krokiem jest odwrócenie tego procesu i nauczenie się, jak pobierać dane z GitHuba na lokalną instalację.
Jeśli pracujesz sam nad projektem, rzadko będziesz musiał się tym martwić. Jednak staje się to konieczne, gdy inni programiści również wprowadzają swoje zmiany do zewnętrznego repozytorium.
Możesz to zrobić łatwo, używając polecenia fetch. Po prostu wprowadź to polecenie do Git, zamieniając URL na odpowiedni dla Twojego projektu na GitHub:
git fetch https://github.com/yourusername/my-git-theme.git
To polecenie pobierze wszystkie zmiany z GitHuba i skopiuje je. Twoje lokalne repozytorium będzie teraz zsynchronizowane z twoim repozytorium na GitHubie.
Skoro to zrobione, udało Ci się pomyślnie stworzyć nowy projekt GitHub dla motywu WordPress! W tym momencie śmiało kontynuuj eksperymentowanie z tymi narzędziami, aby zobaczyć, co możesz osiągnąć.
Zacznij Pracę nad Rozwojem WordPress Korzystając z GitHub
Korzystanie z GitHub do rozwoju WordPress daje Ci pełną kontrolę nad każdym aspektem Twoich projektów. Dzięki wykorzystaniu potężnych funkcji kontroli wersji Git, uzyskasz dostęp do każdej zmiany, co umożliwi Ci łatwe powrót do wcześniejszych wersji plików. Git i GitHub ułatwiają również współpracę wielu programistów nad tym samym projektem.
Aby rozpocząć korzystanie z GitHuba do rozwoju WordPress, musisz po prostu utworzyć lokalne środowisko WordPress, zainstalować Git i zarejestrować się na GitHubie. Następnie możesz utworzyć lokalne repozytorium dla swojego projektu i stworzyć repozytorium na GitHubie. Na koniec musisz zatwierdzić swój projekt na GitHubie i pobrać aktualizacje do lokalnego repozytorium.
Czy szukasz dostawcy hostingu WordPress z funkcjami przyjaznymi dla programistów? W Dreamhost oferujemy zaawansowane funkcje takie jak SFTP, dostęp SSH, łatwy dostęp do wiersza poleceń i więcej. Sprawdź nasze plany DreamPress po więcej informacji!

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (oraz ponad 200 premium motywów) bez dodatkowych kosztów!
Sprawdź Plany