Sie träumen wahrscheinlich nachts nicht von der Größenbestimmung von CSS-Elementen, aber wenn Sie eine Website oder eine App erstellen, ist dieses Thema definitiv überlegenswert.
Während einige CSS-Einheiten gut mit Ihrem responsiven Design harmonieren, könnten andere eine rebellische Ader zeigen. Die verschiedenen Charaktere unterscheiden zu können, kann Ihnen später einige große Kopfschmerzen ersparen.
Nehmen Sie die Kombination aus REM und EM. Welches sollten Sie verwenden und warum?
Bleiben Sie die nächsten Absätze bei uns, und wir werden alles enthüllen!
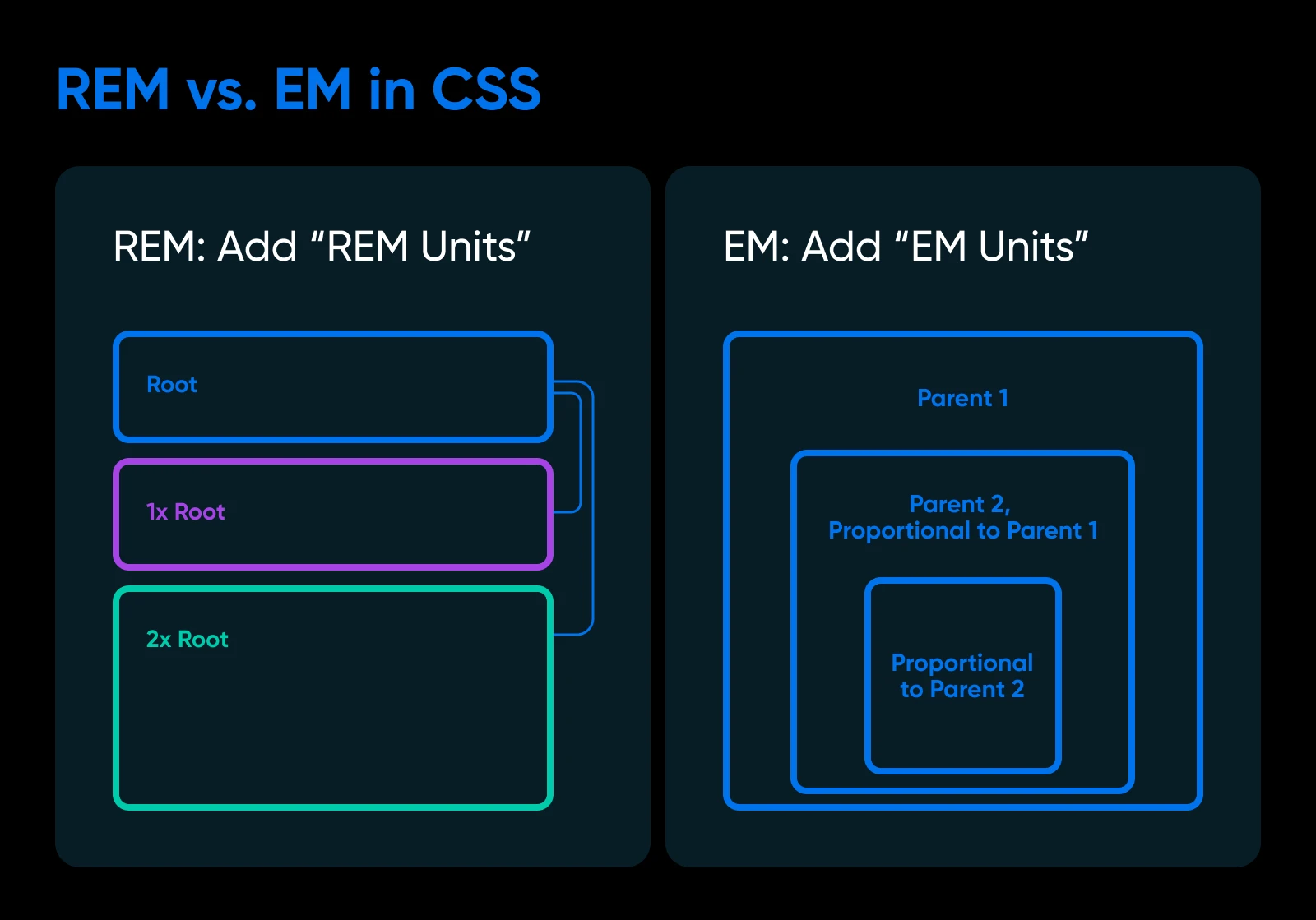
REM vs. EM im Überblick
Wenn Sie eine schnelle Antwort suchen, hier ist die TL;DR-Version:
- REM: Diese Einheit basiert auf dem Wurzelelement (normalerweise das
<html>Tag). Egal was sonst auf der Seite passiert, Ihre Größenangabe bleibt konsistent. - EM: Diese Einheit sucht nach Orientierung. Wenn sich das übergeordnete Element ändert, passt sich Ihre Größenangabe entsprechend an.
Wenn Sie sich den Unterschied merken möchten, denken Sie daran, dass das „R“ in REM für „Root“ steht.

Nerd Hinweis: Warum enden beide Einheiten mit „EM“? Das ist keine Abkürzung. Als aller Text noch gedruckt wurde, verwendeten Typografen die Breite eines großen M als Maßstab für die Textgröße. Ziemlich raffiniert, oder?
Also, welches sollten Sie verwenden?
Nun, das kommt darauf an.
Wenn Sie möchten, dass sich der Text an seine Umgebung anpasst, könnte EM die bessere Option sein. Aber wenn Sie möchten, dass die Größe auf Ihrer gesamten Website konsistent bleibt, sollten Sie auf REM umstellen.
Warum?
- EM: Flexibler, kann aber unübersichtlich werden, wenn man nicht vorsichtig ist.
- REM: Einheitliche Größen, großartig für responsives Design.
Responsives Design
Das responsive Design ermöglicht es einer Website, sich an die Bildschirmgröße des Geräts anzupassen, auf dem sie betrachtet wird. Die Website wird daher auf verschiedenen Geräten unterschiedlich aussehen.
Mehr lesenImmer noch verwirrt? Keine Sorge, wir werden gleich tiefer eintauchen.
Merken Sie sich das vorerst: REM ist meistens die sicherere Wahl für die meisten Websites.
Verständnis von REM und EM
In Ordnung, lassen Sie uns etwas ins Detail gehen.
Sowohl REM als auch EM sind relative Einheiten. Das bedeutet, dass sie die gleiche Größe relativ zu einem spezifischen Maßstab beibehalten.
Diese Art von Größenbestimmung spielt eine Schlüsselrolle im responsiven Design.
Absolute Größen (z.B. px) bleiben immer gleich, was bedeutet, dass Text auf einem Desktop klein und auf einem Telefon riesig erscheinen kann. Im Gegensatz dazu können sich relative Einheiten an verschiedene Geräte und Layouts anpassen.
In einem digitalen Kontext werden REM und EM hauptsächlich zur Messung von Text verwendet. Sie können diese Einheiten jedoch auch für Folgendes verwenden:
- Ränder
- Abstand innen
- Breite und Höhe
- Zeilenhöhe
- Rahmeneigenschaften
- Schlagschatten
- Positionierung
- Media-Abfragen
Mit anderen Worten, REM und EM sind nützlich, wenn Sie eine flexible Größenanpassung in Ihrem Design wünschen.
Richtig, das deckt im Großen und Ganzen die Gemeinsamkeiten zwischen diesen beiden Einheiten ab.
Lassen Sie uns nun einen genaueren Blick darauf werfen, was jeden von ihnen einzigartig macht.
REM kennenlernen
REM steht für „root em“. Wenn Sie diese Einheit verwenden, definieren Sie, wie groß etwas im Verhältnis zur Schriftgröße Ihres Wurzelelements (normalerweise Ihr <html>-Tag) sein sollte.
Die meisten Browser verwenden standardmäßig 16px für das Root-Element. Es ist jedoch eine gute Idee, Ihre Standard-Schriftgröße mit CSS zu definieren.
Sie können es so machen:
html { font-size: 16px; /* Ihre Basis-Schriftgröße */ }
Egal welche Größe Sie wählen, sie wird zu 1rem. Dies ist Ihre neue Basislinie für die gesamte Seite.
Jede Figur, die größer oder kleiner ist, wird die Größe Ihres Ziellements relativ zu Ihrer gewählten Standardgröße ändern.
Es ist etwas kompliziert zu erklären, daher hier ein einfaches Beispiel:
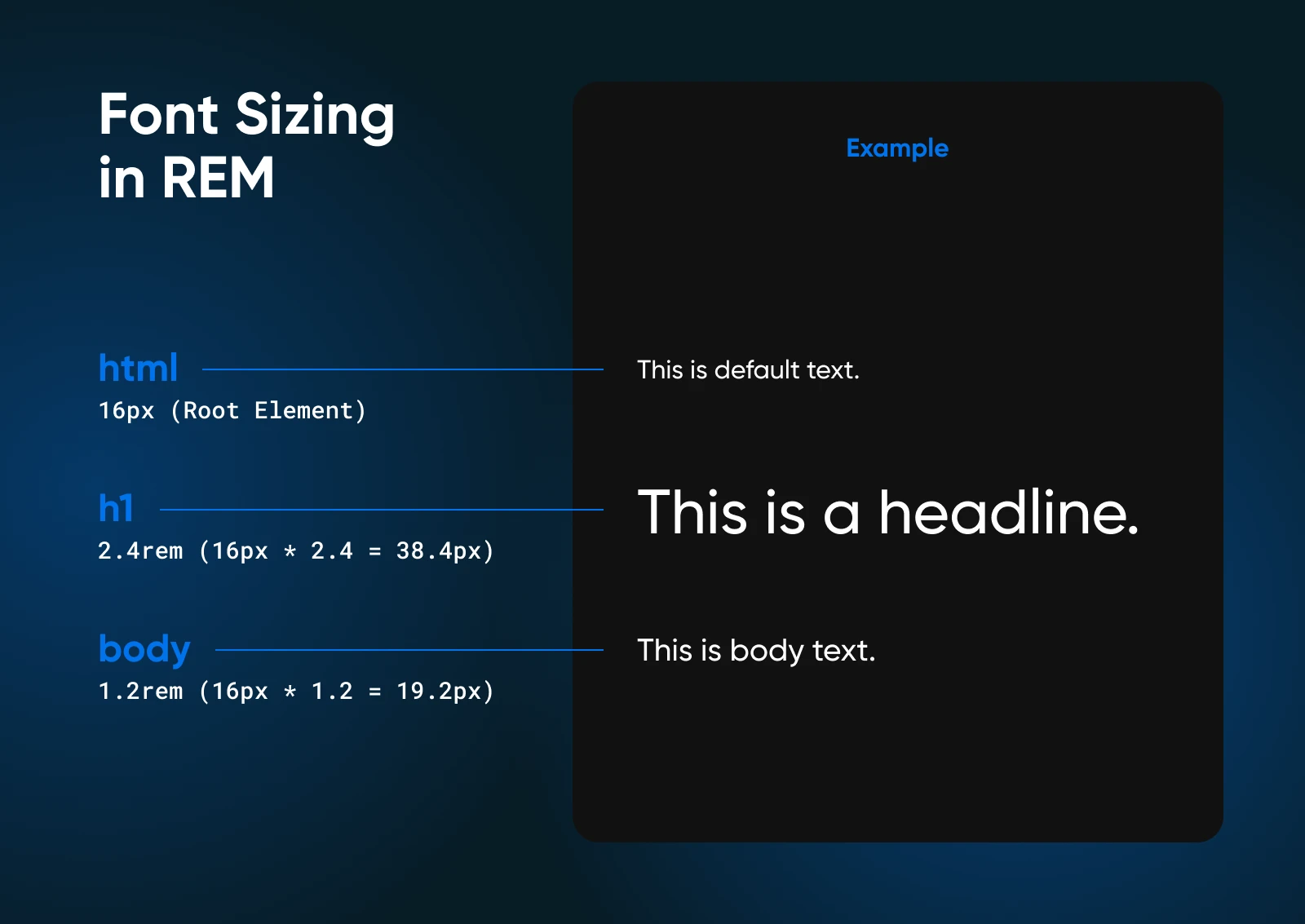
html { font-size: 16px; /* Ihre Basis-Schriftgröße */ }
body { font-size: 1.2rem; /* 19.2px */ }
h1 { font-size: 2.4rem; /* 38.4px */ }
In diesem Szenario haben wir die Schriftgröße des <html>-Tags auf 16px festgelegt. Dies ist unsere Basislinie von 1rem.
Wir möchten, dass unser Fließtext etwas größer als das ist. Daher setzen wir die Schriftgröße des <body> auf 1.2rem. Das sind 120% der Basislinie.
Der Hauptkopf auf unserer Seite muss viel größer sein. Indem wir die Schriftgröße von <h1> auf 2.4rem setzen, können wir die Überschrift 240% größer als unsere Basislinie machen.
Sie erhalten etwas in dieser Art:

Warum REM verwenden?
Welche Vorteile bietet dieses System?
In CSS bieten REM-Einheiten einige ziemlich gute Vorteile:
- Echte Konsistenz: Alles skaliert proportional basierend auf der Root-Größe, sodass Ihr Design auf jedem Gerät immer genau so aussieht, wie Sie es beabsichtigt haben.
- Reaktionsfähigkeit: Proportionales Skalieren bedeutet, dass Ihre Website oder App sich an eine breite Palette von Geräten anpassen kann.
- Einfache Wartung: Wenn alle Ihre Stile auf derselben Root-Einstellung basieren, ist es einfach, bei Bedarf umfassende Änderungen vorzunehmen — Sie müssen nicht jedes einzelne Element besuchen und die Schriftgröße manuell ändern. Dies spart Ihnen auch viel Zeit.
- Großartige Zugänglichkeit: Tatsächlich ändern ziemlich viele Menschen die Standard-Schriftgröße ihrer Browser, um Texte leichter lesbar zu machen. Durch die Verwendung von REM-Größen kann sich Ihr Design an diese Benutzervorlieben anpassen.
Natürlich ist nicht alles Sonnenschein und Regenbogen. Es gibt einige Nachteile:
- Drittanbieter-Wildcards: Wenn Ihre Website eingebettete Inhalte enthält, stellen Sie möglicherweise fest, dass Text und andere Elemente Ihren REM-Regeln nicht folgen.
- Schwierige Berechnungen: Es erfordert etwas Mathematik, genau herauszufinden, wie groß 1,2rem sein wird.
- Große Macht, größere Verantwortung: Wenn Sie die Textgröße auf Ihrer Website so einfach ändern können, müssen Sie bei Bearbeitungen vorsichtig sein, um gestalterische Katastrophen auf der gesamten Website zu vermeiden!
Als allgemeine Regel gilt, REM sollte Ihre erste Wahl für die meisten Projekte sein. Es ist einfacher zu handhaben als EM-Größen, und die Ergebnisse sind vorhersehbarer.
Jedoch gibt es Zeiten, in denen EM nützlich ist.
Erste Schritte mit EM
EM ist ein schwieriger Kunde. Diese Einheit basiert auf der Schriftgröße des übergeordneten Elements — wie ein Chamäleon, das sich an seine Umgebung anpasst.
Die Verwirrung beginnt, wenn Sie mit der Verschachtelung beginnen. Die meisten Elemente erben ihre Standard-Schriftgröße von ihrem Elternteil. Aber was, wenn das Elternteil auch EM-Größen verwendet? Sie könnten ziemlich leicht in ein verworrenes Durcheinander von Proportionalität geraten.
Hier ist ein einfaches Beispiel:
Angenommen, Sie haben eine Seite, die ein <div> enthält. In dieser Box befindet sich ein <p> Tag mit etwas Text.
<html>
<div>
<p>Einige Texte hier.</p>
</div>
</html>
Sehen Sie sich jetzt das CSS für diesen HTML-Snippet an:
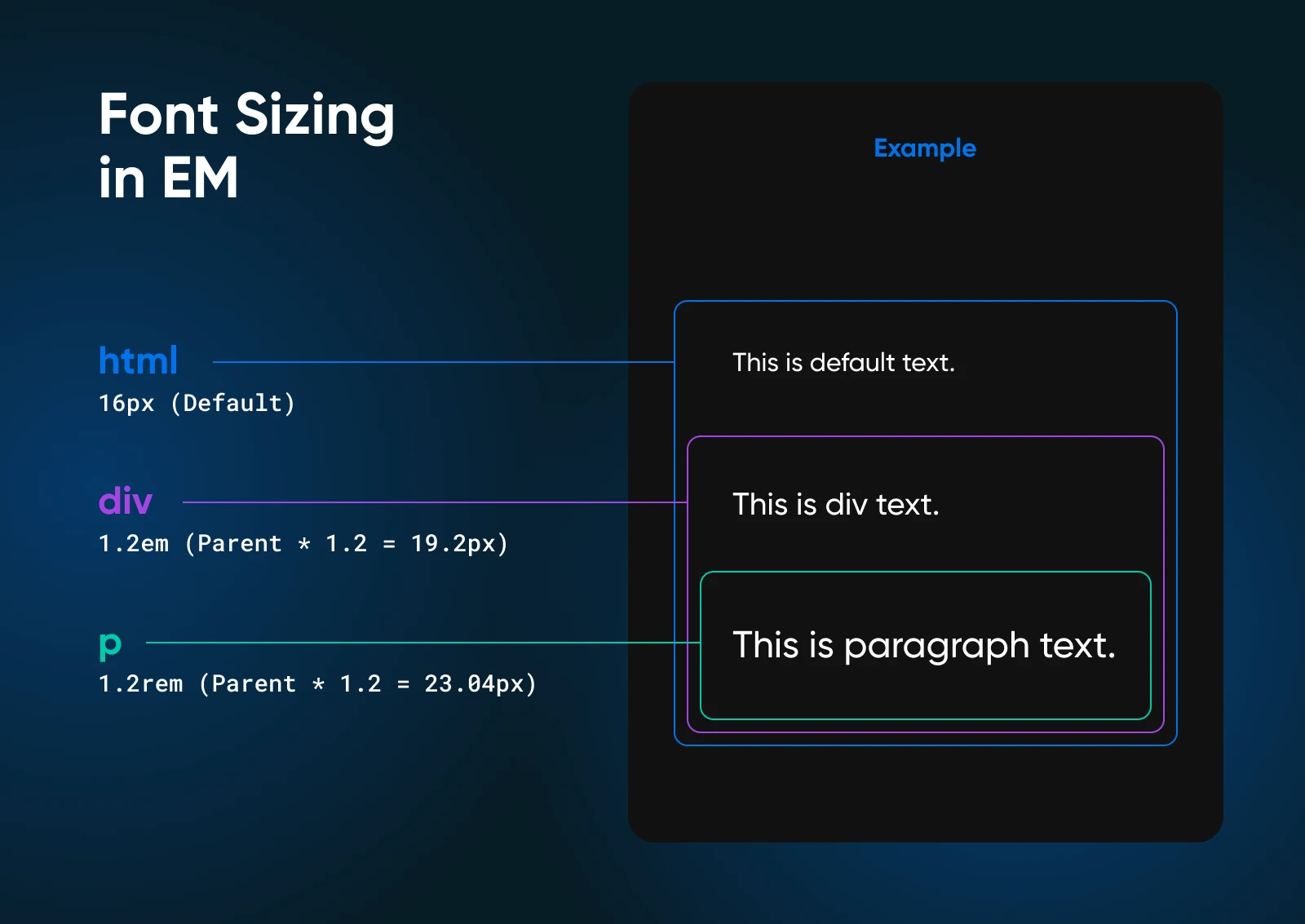
html { font-size: 16px; /* Ausgangsgröße */ }
div { font-size: 1.2em; /* 19.2px */ }
p { font-size: 1.2em; /* 23.04px */ }
Wir haben damit begonnen, die Standard-Schriftgröße für die gesamte Seite zu definieren. Bis jetzt ist alles gut.
Als Nächstes haben wir gesagt, dass der Inhalt von <div> 1.2em sein sollte. Mit anderen Worten, unser Text sollte 120% des Standardwerts des übergeordneten Elements sein.
Zum Abschluss ändern wir auch die <p> Schriftgröße auf 1.2em.

Warte mal einen Moment! Es gibt eine deutliche Zunahme der Textgröße, gemessen in Pixeln.
Warum ist das so?
Das <p>-Element hat die Schriftgröße seines übergeordneten <div> (19.2px) betrachtet und diese als Standard übernommen. Und weil wir 1.2em angefordert haben, erhalten wir Text, der 120% der Standardgröße ist.
Diese Art von Fehlern passiert leicht, wenn man mit der EM-Einheit arbeitet.
EM ist großartig für spezifische Größenangaben
Abgesehen von den Nachteilen kann die EM-Einheit sehr nützlich sein, um spezifische Komponenten zu dimensionieren.
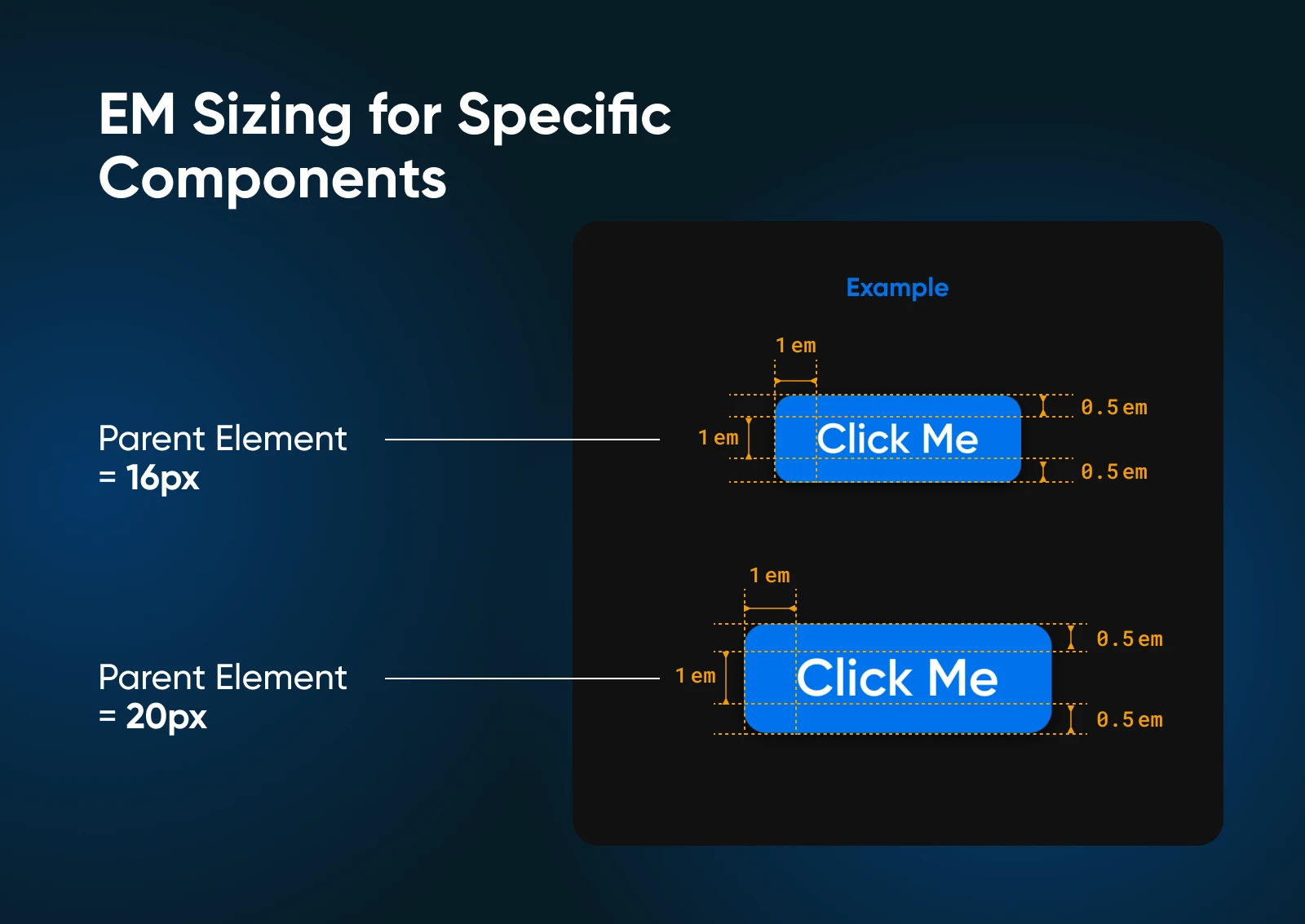
Angenommen, Sie möchten eine Schaltfläche erstellen, die immer ungefähr denselben Platz innerhalb ihres übergeordneten Elements einnimmt.
Ihr HTML-Code könnte sein:
<button class='button'>Klicken Sie mich</button>
Um Ihren Button zu gestalten, könnten Sie EM-Einheiten für font-size und padding verwenden.
Das CSS würde ungefähr so aussehen:
.button {
font-size: 1em; /* Größe relativ zur übergeordneten Textgröße */
padding: 0.5em 1em; /* Abstand skaliert mit der Schriftgröße */
}
Der obige Code gibt uns einen einfachen Knopf mit ein wenig Polsterung um den Text.

Wenn die Schriftgröße des übergeordneten Elements nach oben skaliert, folgen die Schriftgröße und das Polster des Buttons diesem.
Auf diese Weise können Sie das gleiche visuelle Gleichgewicht zwischen den Elementen innerhalb des Elternteils beibehalten, auch wenn Sie Geräte wechseln oder den Zoomfaktor ändern.
Warum EM verwenden?
Angesichts der ganzen Verwirrung, warum sollten Sie überhaupt EM verwenden?
Nun, es bringt einige Vorteile mit sich:
- Kontextabhängige Skalierung: Elemente skalieren basierend auf der Größe ihrer Eltern, was Ihnen eine nuanciertere Kontrolle über die Größenangaben in Ihrem Design ermöglicht.
- Komponentenbasiertes Design: EM-Einheiten eignen sich hervorragend für die Erstellung von eigenständigen, wiederverwendbaren Komponenten, die die gleichen Proportionen beibehalten.
- Präzise Kontrolle: Sie können Größen auf jeder Dokumentstrukturebene feinjustieren, ohne pauschale Änderungen vornehmen zu müssen.
- Reaktionsfähigkeit: Wie bei REM ermöglichen EM-Einheiten, dass Ihr Design sich an verschiedene Bildschirmgrößen und Benutzervorlieben anpasst.
Wie wir gesehen haben, gibt es auch einige Nachteile:
- Kumulative Effekte: Verschachtelte Elemente können zu unerwarteten Größen führen, da sich EM-Werte aufsummieren.
- Wartungsherausforderungen: Das Ändern der Schriftgröße eines übergeordneten Elements betrifft alle untergeordneten Elemente, was zu unbeabsichtigten Folgen führen kann — wie riesiger Fließtext und winzige Titel.
- Komplexität bei großen Projekten: Mit dem Wachstum Ihres Projekts kann es schwierig werden, alle relativen Größen im Blick zu behalten.
Zusammenfassend kann EM für komponentenbasierte Designs und wenn man eine präzise Kontrolle über Elementbeziehungen benötigt, unglaublich nützlich sein. Es ist flexibler als pixelbasierte Größenangaben, erfordert jedoch sorgfältigere Planung als REM.
REM oder EM: Welches sollten Sie verwenden?
Nun, das war eine Menge interessanter Informationen. Wenn Sie jedoch etwas erstellen, müssen Sie nur wissen, welche CSS-Einheit verwendet werden soll.
Hier ist unser Urteil:
- REM ist die bessere Wahl für die meisten Projekte, da es skalierbarer ist und eine bessere Kontrolle bietet.
- EM kann ein wertvolles Werkzeug für spezifische Szenarien sein, die verschachtelte Stile involvieren.
Es ist auch erwähnenswert, dass sowohl REM als auch EM im Allgemeinen besser für modernes Design sind als absolute Einheiten wie px.
Sie sind auch praktischer für die Textgrößenanpassung im Vergleich zu anderen relativen Einheiten, wie Viewport-Einheiten (vh/vw) und Prozent (%).
Lassen Sie uns REM vs. EM aus der Vogelperspektive betrachten:
| Merkmale | REM | EM |
| Vererbung | Konsistent mit dem Root-Element | Relativ zum übergeordneten Element |
| Skalierbarkeit | Ausgezeichnet | Mehr begrenzt |
| Komplexität | Niedriger, aufgrund der Konsistenz | Höher, aufgrund der kontextuellen Größenanpassung |
| Wartung | Einfach — Änderungen an der Wurzelgröße wirken sich aus | Kann bei verschachtelten Elementen schwieriger sein |
| Zugänglichkeit | Funktioniert gut mit Benutzereinstellungen | Könnte Anpassungen erfordern |
| Am besten für | Globaler Abstand und Layout | Komponentenspezifisches Skalieren |
REM und EM: Häufig gestellte Fragen zur Schriftgrößenanpassung
Der Leitfaden sollte die meisten Unklarheiten zu diesen sehr ähnlichen Einheiten beseitigt haben.
Aber wenn Sie noch Fragen haben, hier ist, was Sie wissen müssen!
Sollte ich REM oder EM für responsives Design verwenden?
REM ist im Allgemeinen die bessere Wahl für reaktionsfähige Designs, da es Ihnen ermöglicht, konsistente und skalierbare Layouts zu erstellen, die sich an verschiedene Bildschirmgrößen anpassen.
Die einzige Ausnahme besteht darin, dass Sie diskrete Einheiten erstellen möchten, bei denen alle Elemente dasselbe Größenverhältnis beibehalten.
Wie kann ich Komplexität vermeiden, wenn ich EM-Einheiten verwende?
Um die Komplexität mit EM-Einheiten zu vermeiden, versuchen Sie die Verschachtelung von Elementen zu begrenzen. Verwenden Sie REM für globale Größen und EM für kleinere Anpassungen innerhalb spezifischer Komponenten.
Gibt es eine empfohlene Basis-Schriftgröße für REM?
Obwohl es keine strikte Regel gibt, ist eine gängige Basis-Schriftgröße für REM 16px. Sie können jedoch jeden Wert wählen, der Ihren Designpräferenzen und Zugänglichkeitsanforderungen entspricht.
Tiefer in CSS eintauchen
Möchten Sie mehr über digitales Design erfahren? Wir haben viele großartige Lernressourcen für CSS:
- Das CSS Transform-Attribut kennenlernen
- Tailwind vs. Bootstrap: Welches CSS-Framework benötigen Sie?
- Ihr kompletter Leitfaden zu Tailwind CSS
- 16 beliebte CSS-Frameworks, die Ihnen Zeit sparen (mit Stil)
- CSS-Animationen: Verbessern Sie Ihre Website mit diesen 17 Optionen
Responsives Design ist wichtig
Die CSS-Einheit ist eine Komponente, die oft übersehen wird, wie wir zu Beginn dieses Leitfadens erwähnt haben.
Allerdings ist es wichtig, über die Details des Designs nachzudenken, wenn Sie eine Website oder App erstellen möchten, die auf jedem Gerät gut aussieht und für jeden Benutzer funktioniert.
Die Debatte zwischen REM oder EM ist letztendlich nicht allzu wichtig — Das Wichtigste ist, dass Ihre Website zugänglich, reaktionsfähig und benutzerfreundlich ist!
Denken Sie daran, dass eine schöne Oberfläche nichts bedeutet, wenn Ihre Website oder App nicht geladen wird. Wenn es darum geht, Ihren Benutzern die beste Erfahrung zu bieten, ziehen Sie ein Upgrade Ihres Hostings mit DreamHost in Betracht.
Wir bieten eine 100% Verfügbarkeitsgarantie bei allen unseren Shared Hosting-Plänen an, mit optimierten Servern und großartigen Sicherheitsfunktionen. Melden Sie sich heute an, um den Unterschied selbst zu sehen!

Das leistungsstärkste Hosting von DreamHost
Unsere dedizierten Hosting-Pläne sind die ideale Lösung für Websites mit hohem Traffic, die schnelle Geschwindigkeiten und konstante Verfügbarkeit benötigen.
Pläne ansehen
