Seria um lugar estranho para mencionar como minha esposa está guardando um kit Lego Star Wars BB-8 em edição limitada, sem abrir e em perfeito estado?
Essas coisas estão sendo vendidas por cerca de $500!
Certo. Seria estranho. Entendi, alto e claro… Mas isso fará um pouco mais de sentido em um segundo.
Neste post, vamos cobrir tudo que você precisa saber sobre os blocos do WordPress. Se você é um usuário antigo do WP como eu, então provavelmente ainda pensa nos blocos como algo “novo” WordPress porque começou usando o editor clássico.
Já se passaram mais de cinco anos desde que o WordPress introduziu blocos, mas eles ainda são uma das funcionalidades do CMS mais mal compreendidas e subutilizadas.
Os blocos do WordPress são como uma espécie de Lego —veja, eu disse a você que isso iria se conectar — eles permitem que você construa e personalize seu site de uma maneira que exigiria a contratação de um designer profissional de sites e um desenvolvedor há apenas alguns anos atrás.
E essa é uma das razões pelas quais as pessoas gostam tanto deles. Uma vez que as entendem, claro.
Depois que eu explicar como eles funcionam, não há dúvida de que você também vai adorá-los.
O que são Blocos do WordPress?

Os blocos do WordPress são, como o nome sugere, como blocos de construção empilháveis que você pode adicionar a páginas e postagens no seu site do WordPress.
Eles foram adicionados ao WordPress 5.0 juntamente com a inclusão do editor Gutenberg com o qual a maioria de nós já está familiarizada. Os blocos são agora o padrão para personalizar seu site WordPress — e você pode usar blocos em todo o seu site, não apenas dentro de posts.
Gutenberg
Gutenberg é o nome do projeto do Editor de Blocos no WordPress. Muitos desenvolvedores e entusiastas do WordPress usam os termos Editor Gutenberg e Editor de Blocos de forma intercambiável.
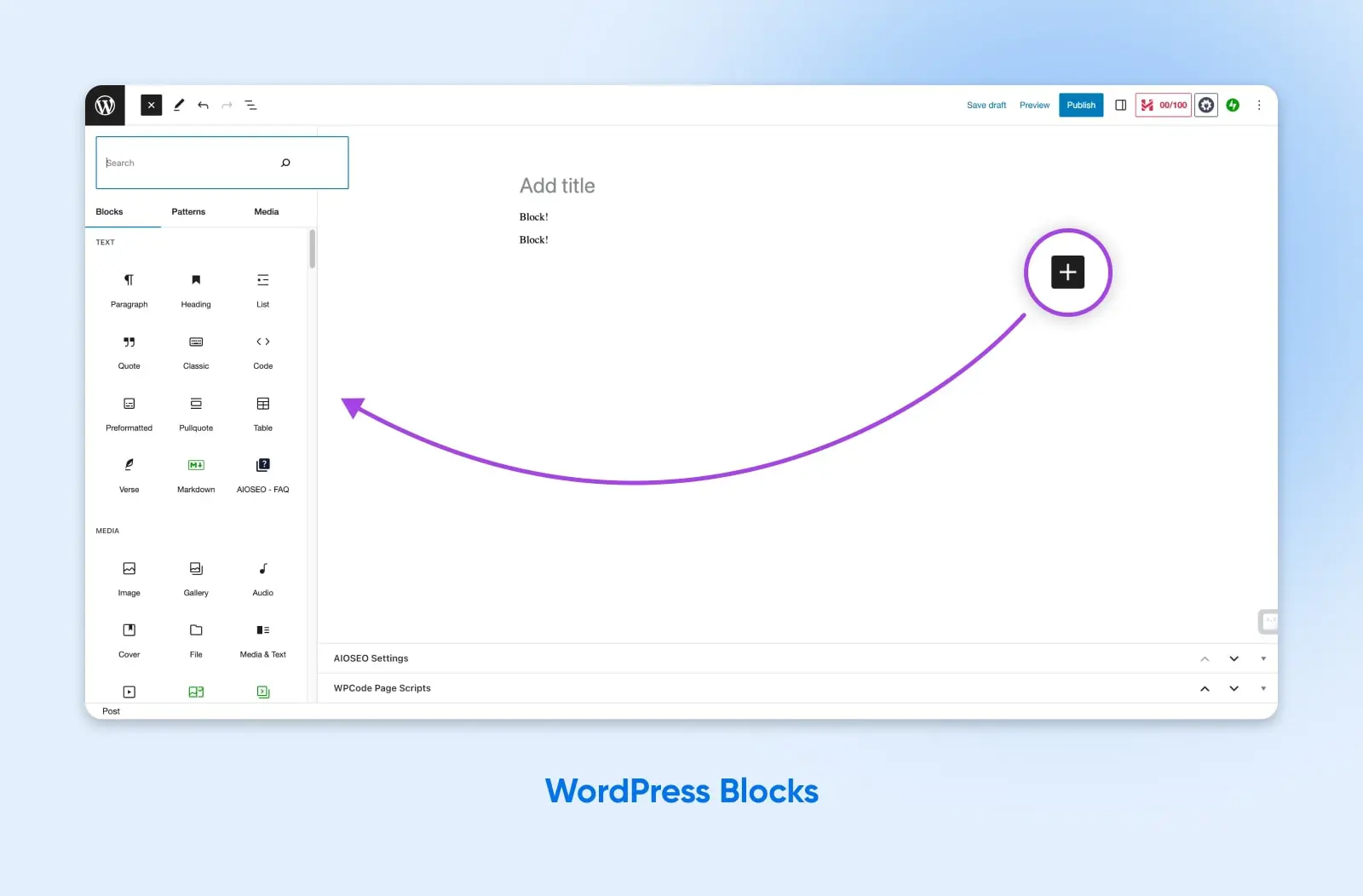
Leia MaisPense nisso como uma espécie de construtor de sites ou páginas. Você pode clicar no botão “+” para adicionar um bloco a uma página ou postagem e, em seguida, selecionar entre várias opções de blocos. A versão atual do WordPress vem com mais de 90 opções disponíveis imediatamente.
Cada bloco é essencialmente um widget. Eles podem fazer várias coisas, como incorporar conteúdo de outro site ou serviço, adicionar novas funcionalidades como calendários ou formulários de contato à página, ou até mesmo adicionar conteúdo específico com formatação predefinida.
Além disso, a maioria dos blocos possui opções de personalização que permitem ajustar a forma como eles são exibidos ou funcionam em seu site.
O editor de blocos do WordPress é uma grande evolução em relação ao editor clássico. Nos dias anteriores ao Gutenberg, os usuários do WordPress só podiam adicionar texto e imagens a uma publicação antes de terem que mergulhar em código personalizado.
Nota para nerds: Se por algum motivo, você não tem acesso aos blocos do editor do WordPress, pode ser por uma de duas razões: Uma é que sua instalação do WordPress pode estar extremamente desatualizada (como há muitos e muitos anos). Em segundo lugar, é possível que o editor de blocos tenha sido desativado pelo plugin Classic Editor. Quando ativo em um site WordPress, este plugin faz você voltar para a experiência do editor clássico. Verifique sua página de plugins no wp-admin para descobrir se esse é o caso para você.
Quais Blocos o WordPress Já Possui?
Por padrão, o editor de blocos oferece um enorme número de blocos disponíveis. Você pode usar esses blocos para personalizar seu tema WordPress, permitir que escritores e blogueiros adicionem conteúdo rico aos seus posts, incorporar conteúdo de mídias sociais e muito mais.
Vamos olhar para alguns dos blocos Gutenberg padrão mais populares e úteis.
Blocos Mais Comuns
Adicionar qualquer tipo de texto ou imagem é feito usando um bloco. Isso significa que os blocos mais comuns são geralmente os diferentes estilos e tipos de elementos de texto ou imagem que você pode adicionar a uma página.
Coisas como:
- Bloco de Texto — Cada parágrafo que você escreve no editor de blocos reside em seu próprio bloco de texto, mas os blocos de texto não são limitados a parágrafos. Escreva um pouco ou escreva muito.
- Bloco de Imagem — Para quando você quer mostrar além de contar, adicione uma imagem à mistura para um toque especial.
- Bloco de Lista — Precisa escrever um esboço? Que tal uma lista ordenada? Você pode fazer tudo com o bloco de lista!
- Bloco de Galeria de Imagens — Compartilhar fotos de férias ou fotos de produtos nunca foi tão bom. 😍
- Bloco de Tabela — Crie uma tabela de preços ou compartilhe dados de planilhas com facilidade.
- Bloco de Citação Destacada — Quer chamar a atenção para uma observação particular? Inspirado por uma citação que é relevante para o post que você está escrevendo? Destaque-a com o bloco de citação destacada!
Cada um desses é um elemento que você pode adicionar ao seu site com o editor de blocos. Depois, você pode posicioná-los e estilizá-los na seção de conteúdo da página.
Blocos de Conteúdo Incorporado
Os blocos facilitam extremamente a incorporação de conteúdo externo e widgets em seu site WordPress sem a necessidade de adicionar um novo plugin ou complemento de terceiros.
Alguns dos tipos de blocos de incorporação mais populares para puxar conteúdo externo:
- Bloco Calendly
- Bloco HTML Personalizado
- Bloco Twitter
- Bloco YouTube
- Depoimentos
- WooCommerce
- Formulários de Contato
- Perguntas Frequentes
Usando esses tipos de blocos, você pode ir além do editor de texto básico e criar conteúdos interativos que apresentam todos os tipos de funcionalidades e características.
Blocos Especiais
Aqui é onde as coisas ficam realmente interessantes.
Além dos conceitos básicos e do conteúdo incorporado, também existem um grande número de blocos avançados que você pode usar para casos especiais. Talvez você queira melhorar a navegação e a UX do seu site, ou usar o WordPress como um construtor de sites completo.
Navegação
Na web, o termo ‘navegação’ representa a movimentação de um site ou página para outro. Navegação também é um termo comum em desenvolvimento e design web. Há uma ênfase em facilitar para os usuários a localização das páginas que precisam.
Leia MaisAqui estão alguns para conferir:
- Bloco de Botões
- Bloco de Colunas
- Bloco de Grupo
- Bloco de Carrossel de Posts
- Bloco de Conteúdo de Post
- Bloco de Loop de Consulta
- Bloco Reutilizável
- Bloco de Código Curto
- Bloco de Índice de Conteúdos
Com esses blocos, você pode inserir conteúdo personalizado diretamente do banco de dados do WordPress ou personalizar completamente o layout, o espaçamento e o fluxo de cada página ou postagem no seu site.
Isso é tudo ótimo e elegante.
Mas e se você precisar de um bloco que não vem com o WordPress por padrão?
Felizmente, os blocos também são personalizáveis. Assim como os widgets, você pode adicionar novos blocos e até criar os seus próprios para atender às necessidades do design do seu site e do template.
Widget
Os widgets do WordPress podem adicionar funcionalidades às barras laterais, rodapés ou outras áreas do seu site. Alguns widgets padrão do WordPress são Categorias, Nuvem de Tags, Pesquisa, Menu de Navegação, Calendário e Posts Recentes.
Leia MaisComo Criar Blocos Personalizados Com um Plugin do WordPress
De longe, a maneira mais fácil de criar um bloco personalizado é usar um plugin.
O Genesis Custom Blocks plugin facilita bastante a construção e o lançamento de seus próprios blocos personalizados. Você precisará ter um entendimento básico de HTML e CSS para criar e estilizar o bloco de acordo com suas necessidades.
Com essas habilidades básicas, o plugin cuida de toda a configuração e configuração difícil para implementar um novo bloco.
Passo 1: Instale o Plugin Genesis Block
Primeiro as primeiras coisas: Passe pelo diretório de Plugins do WordPress e instale o Genesis Custom Block plugin.
(Não se esqueça de ir à aba de Plugins e ativá-lo.)
Passo 2: Adicionar Um Novo Bloco
Uma vez instalado e ativado, você deve ver uma nova opção no painel administrativo do WP na navegação do lado esquerdo.
Clique em Blocos Personalizados > Adicionar Novo.
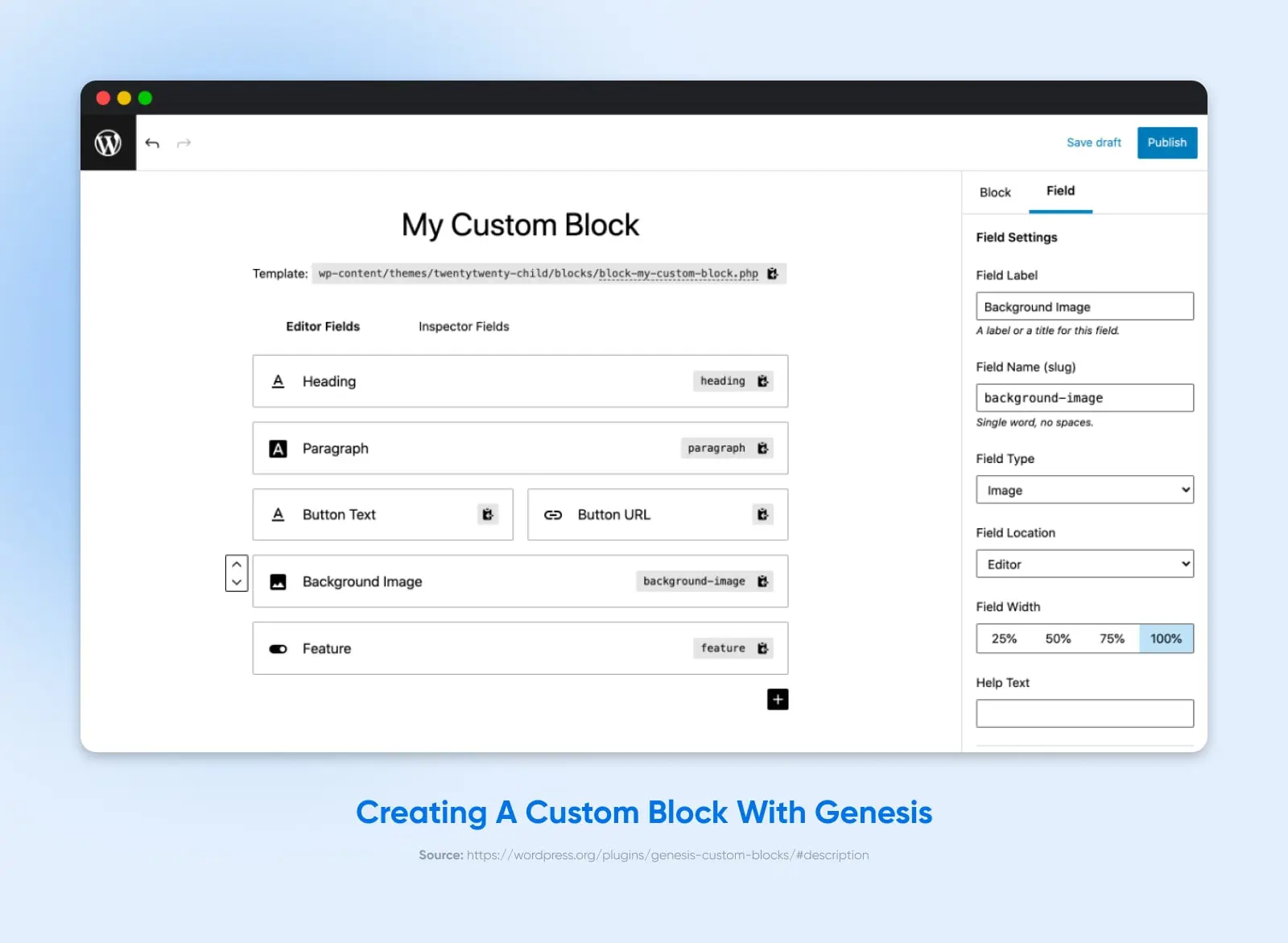
Etapa 3: Personalize os Campos do Editor
Agora, estamos prontos para começar a construir o bloco personalizado.
O primeiro passo será configurar os campos e opções de personalização que aparecerão quando você estiver usando o bloco no seu site.

Você pode pensar nisso como uma versão mini do próprio editor de blocos. Você adicionará campos personalizados e dados que serão preenchidos previamente pelo próprio bloco ou coletados pelo editor ou usuário que está adicionando o bloco a uma página ou postagem.
Por exemplo, se você está construindo um bloco de chamada para ação (CTA), você pode adicionar campos como:
- Texto do título
- Texto do subtítulo
- Texto do botão
- URL do botão CTA
Cada campo terá um rótulo, nome e tipo. Você pode até personalizar a largura ou adicionar texto de ajuda para facilitar o uso por editores ou escritores adicionais.
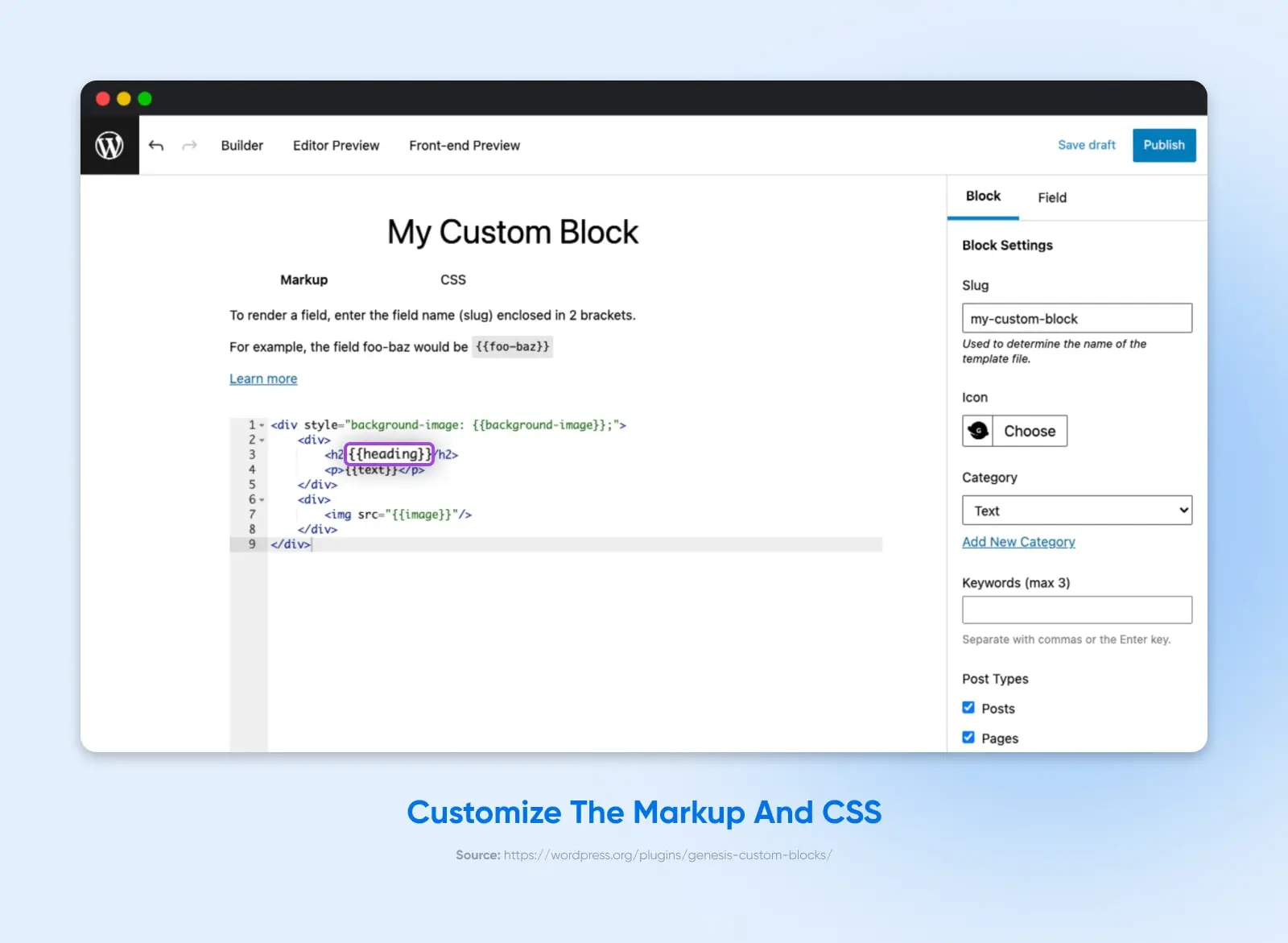
Passo 4: Personalize o Markup e o CSS
Agora que configuramos o backend do bloco, precisamos informar ao WordPress como exibir realmente o conteúdo que está sendo adicionado.
Aqui é onde qualquer conhecimento prévio de HTML ou CSS que você possa ter será útil.

Neste próximo passo, você essencialmente estará escrevendo o bloco de código que será gerado dinamicamente a partir das entradas configuradas para o editor de blocos.
Você pode escrever isso em HTML e CSS puros.
Você também pode importar as variáveis do editor de blocos usando chaves duplas e o nome do campo (slug) do editor. (Ex.: “{{button-text}}”)
Etapa 5: Adicionar o Bloco
Uma vez que você tenha configurado o bloco usando o Genesis plugin, ele deve aparecer na lista de blocos disponíveis no editor Gutenberg do WordPress.
Basta clicar no “+” e então encontrar o novo bloco pelo seu nome.
Uma vez adicionado, você deverá ver a tela do editor de blocos Gutenberg com os campos e opções que configurou.
É isso!
Você pode agora usar seu bloco personalizado, adicionando-o a páginas, posts, barras laterais ou onde precisar.
Como Criar Blocos Personalizados no WordPress Sem um Plugin
Se você deseja se aprofundar e realmente aprender a criar novos blocos do zero, precisará de um conhecimento mais avançado.
Neste tutorial, vamos percorrer os passos básicos para usar a ferramenta create-block que permitirá que você crie blocos totalmente personalizados sem a necessidade de usar um plugin.
Aviso justo: Este é um fluxo de trabalho avançado. Será necessário que você explore a linha de comando.
Você precisará entender de PHP, JavaScript, HTML e CSS.
Não diga que não avisamos!
Etapa #1: Configurar Node.js, NPM e Instalação Local do WordPress
Antes de podermos usar create-block, precisamos ter a configuração e o acesso corretos.
Aqui estão os pré-requisitos:
- Uma instalação local do WordPress
- Configuração de terminal ou linha de comando
- Node.js e npm
Você também pode querer usar nvm (Gerenciador de versão do Node) para instalar ou atualizar uma versão compatível do Node.js
Com esta configuração, usaremos o comando “npx” do NPM para executar o pacote create-block diretamente do seu diretório hospedado na nuvem.
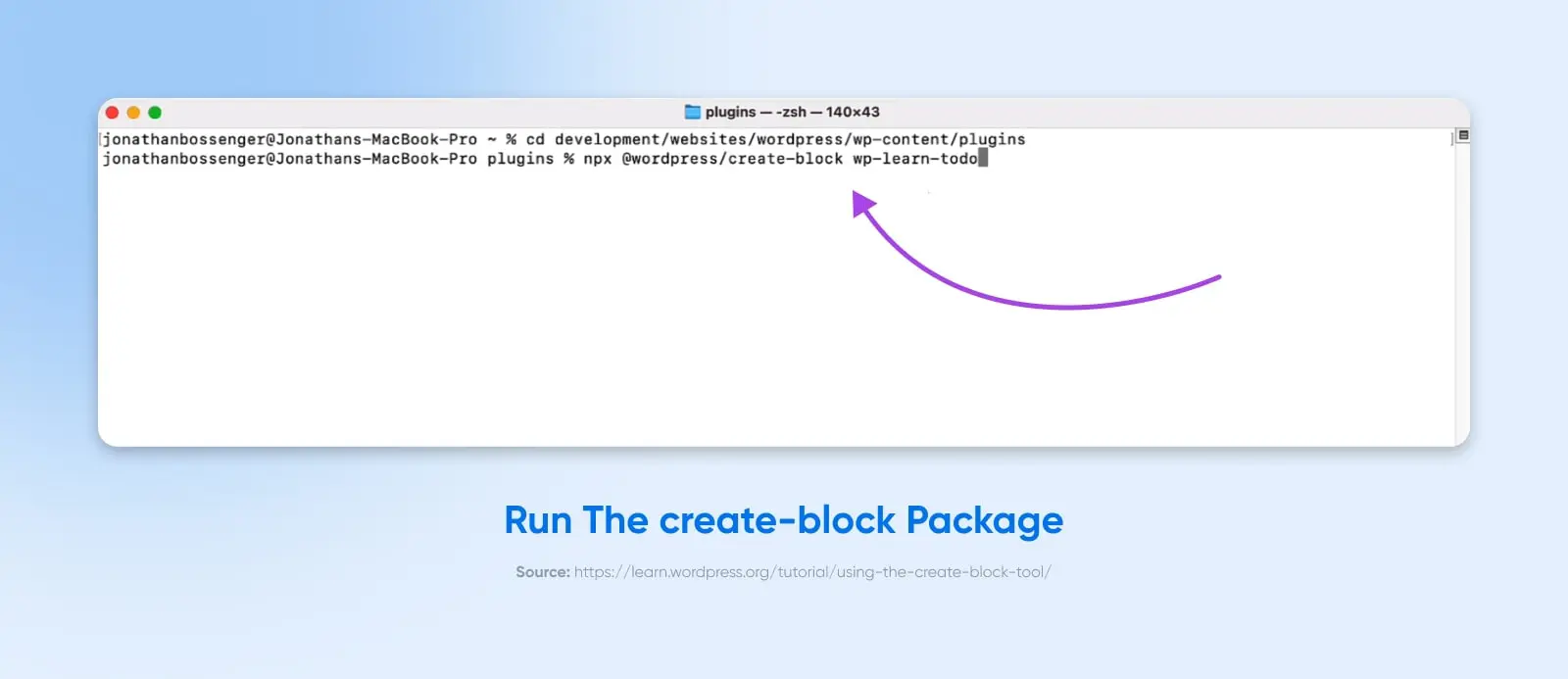
Passo #2: Execute o pacote create-block
Agora, a etapa fácil.
Do terminal, navegue até o diretório /wp-content/plugins do seu site na sua máquina local.
Em seguida, execute o pacote create-block usando NPX:

npx @wordpress/create-block {{block-name}}
Este pacote executará o processo de configuração do que é conhecido como “estrutura de blocos”. Ele registrará todos os elementos relevantes, criará a estrutura correta de arquivos e diretórios, e gerará o código padrão para que todo o bloco seja editável e utilizável.
Etapa #3: Ative o Plugin
O novo bloco em si terá a forma de um Plugins/plugin.
Uma vez que o pacote create-block esteja completo, você precisará acessar o admin do WP.
Vá até a página de Plugins e ative o novo plugin que foi criado, que deve ter o nome do bloco que você usou no seu comando npx.
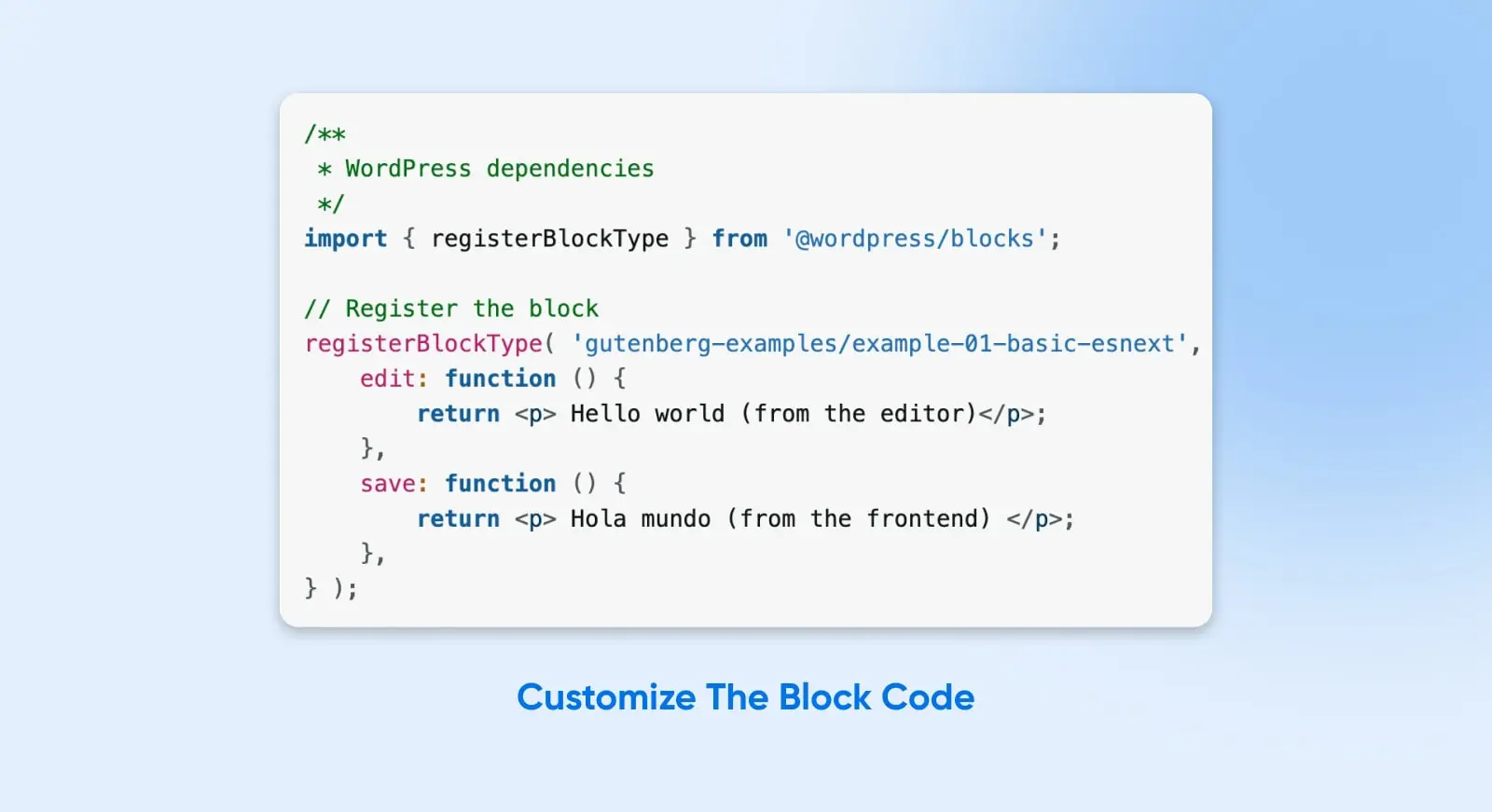
Etapa #4: Personalizar o Código do Bloco
Você personalizará o conteúdo e a funcionalidade do bloco dentro da pasta /src/ no diretório do plugin.
Index.js é onde você vai registrar o bloco e codificar a saída principal:

Observe que a função registerBlockType é configurada para lidar tanto com as entradas do editor de blocos (“edit”) quanto com a exibição no frontend (“save”).
Isso é apenas o começo da construção de um bloco funcional.
Você provavelmente vai querer explorar a documentação completa para escrever blocos funcionais usando a API de Bloco do WordPress.
Depois de dominar os conceitos básicos, você pode adicionar dependências adicionais, acessar fontes de dados externas e praticamente qualquer outra coisa que você desejar.
Passo #5: Adicione o Bloco a partir do Editor Gutenberg
Com o plugin ativado, você pode adicionar seu bloco a qualquer página ou postagem a partir do editor Gutenberg.
Acesse usando o botão “+” ou o comando “/”, assim como qualquer outro bloco.
O Céu é o Limite
Certo, passamos do básico ao avançado com este, mas a boa notícia é que agora você é imparável.
Entre as opções de blocos padrão, o plugin Genesis e a capacidade de construir seus próprios blocos do zero — não há nada que você não possa fazer!
E porque os blocos são incrivelmente poderosos e flexíveis, não há praticamente nada que você não possa construir. Seu site WordPress agora possui funcionalidade quase infinita, e você pode criar o site, aplicativo ou projeto dos seus sonhos.

WordPress + DreamHost
Nossas atualizações automáticas e defesas de segurança robustas tiram o gerenciamento do servidor das suas mãos para que você possa se concentrar em criar um ótimo site.
Confira os Planos
