Czy to byłoby dziwne miejsce, aby wspomnieć, jak moja żona trzyma w idealnym stanie, nieotwarty, limitowany zestaw Lego Star Wars BB-8?
Te rzeczy sprzedają się za jakieś 500 dolarów!
Dobrze. To byłoby dziwne. Zrozumiałem, głośno i wyraźnie… Ale to wszystko stanie się nieco bardziej zrozumiałe za chwilę.
W tym poście omówimy wszystko, co musisz wiedzieć o blokach WordPress. Jeśli jesteś użytkownikiem WP starej daty takim jak ja, to prawdopodobnie nadal myślisz o blokach jako o “nowości” WordPress, ponieważ zacząłeś od korzystania z klasycznego edytora.
Minęło ponad pięć lat od kiedy WordPress wprowadził bloki, ale nadal są one jednym z najbardziej niezrozumiałych i niedocenianych funkcji CMS.
Bloki WordPress są trochę jak klocki Lego — widzisz, mówiłem ci, że to ma sens — pozwalają ci budować i dostosowywać twoją stronę internetową w sposób, który jeszcze kilka lat temu wymagałby zatrudnienia profesjonalnego projektanta i dewelopera stron internetowych.
I to jest jednym z powodów, dla których ludzie tak bardzo je kochają. Gdy tylko je zrozumieją.
Po wyjaśnieniu, jak działają, nie ma wątpliwości, że Ty również je polubisz.
Czym są bloki WordPress?

Bloki WordPress, jak sugeruje nazwa, są jak klocki do budowania, które możesz dodawać do stron i postów na swojej stronie WordPress.
Zostały dodane do WordPressa 5.0 wraz z dodaniem edytora Gutenberg, z którym większość z nas jest już zaznajomiona. Bloki są obecnie standardowym sposobem na dostosowywanie Twojej strony WordPress — i możesz używać bloków na całej swojej stronie, nie tylko w postach.
Gutenberg
Gutenberg to nazwa projektu Edytora Bloków w WordPress. Wielu programistów i entuzjastów WordPress używa nazw Edytor Gutenberg i Edytor Bloków zamiennie.
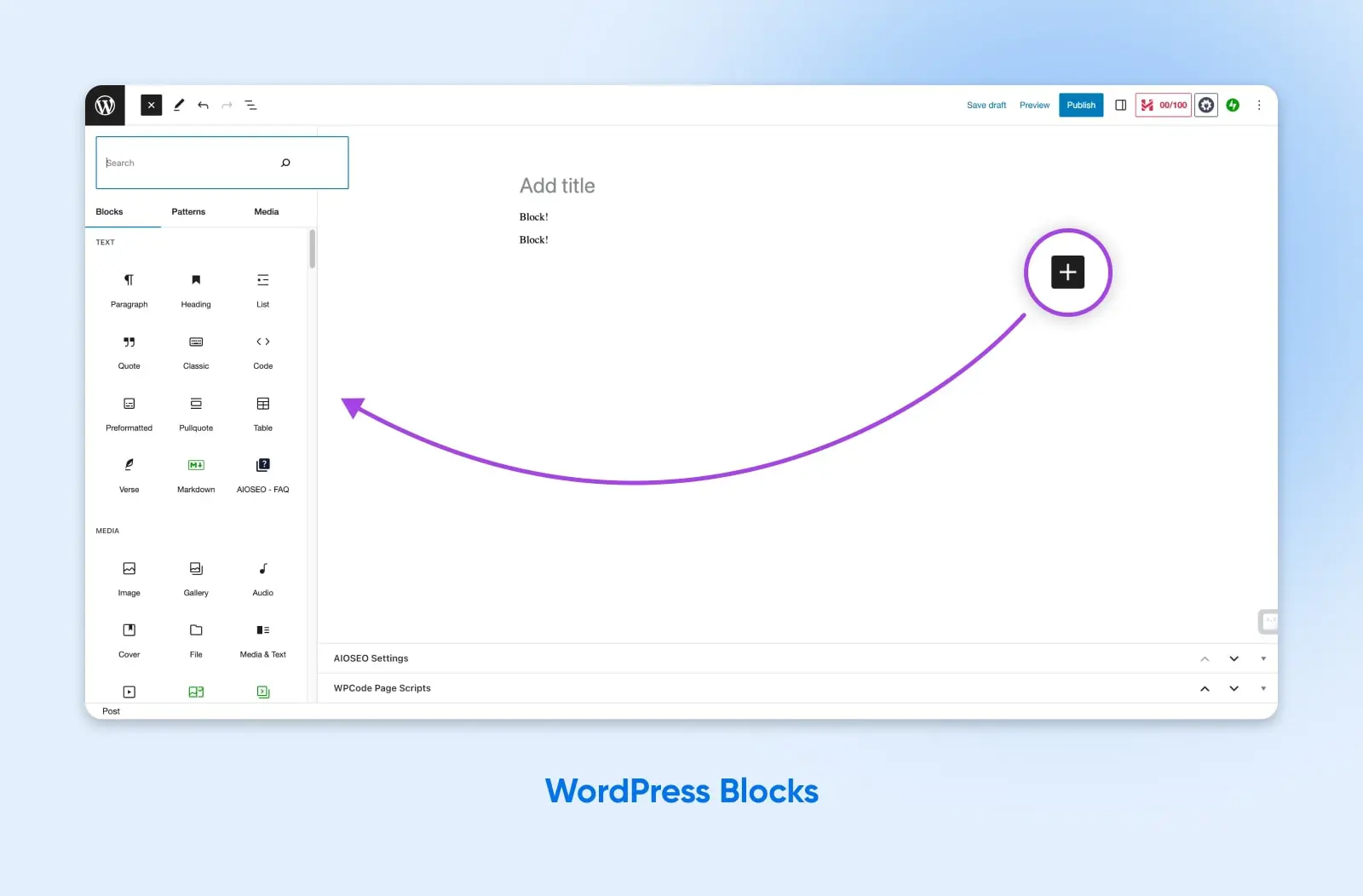
Czytaj więcejPomyśl o tym jak o kreatorze stron lub stronie. Możesz kliknąć przycisk „+”, aby dodać blok do strony lub posta, a następnie wybrać z różnych opcji bloków. Aktualna wersja WordPressa zawiera ponad 90 opcji od razu po instalacji.
Każdy blok to w zasadzie widżet. Mogą one robić różne rzeczy, takie jak osadzanie treści z innej strony lub serwisu, dodawanie nowych funkcji jak kalendarze czy formularze kontaktowe do strony, a nawet dodawanie specyficznych treści z predefiniowanym formatowaniem.
Ponadto, większość bloków ma opcje dostosowywania, które pozwalają dostosować sposób ich wyświetlania lub funkcjonowania na Twojej stronie.
Edytor bloków WordPress to ogromna poprawa w stosunku do klasycznego edytora. W dniach przed Gutenbergiem, użytkownicy WordPress mogli dodawać do posta tylko tekst i obrazy, zanim musieli zagłębić się w niestandardowy kod.
Uwaga nerdów: Jeśli z jakiegoś powodu nie masz dostępu do bloków z edytora WordPress, może to być spowodowane jedną z dwóch przyczyn: Pierwsza to, że twoja instalacja WordPress może być strasznie przestarzała (jak z przed wielu lat). Druga możliwość to, że edytor bloków został wyłączony przez wtyczkę Classic Editor. Kiedy jest aktywna na stronie WordPress, ta wtyczka powraca do klasycznego doświadczenia edytora. Sprawdź swoją stronę wtyczek z wp-admin, aby dowiedzieć się, czy to dotyczy także ciebie.
Jakie Bloki Posiada Już WordPress?
Domyślnie edytor bloków oferuje ogromną ilość dostępnych bloków. Możesz użyć tych bloków do dostosowania swojego motywu WordPress, umożliwienie pisarzom i blogerom dodawanie bogatych treści do ich postów, wciąganie treści z mediów społecznościowych i o wiele więcej.
Przyjrzyjmy się niektórym z najpopularniejszych i najbardziej pomocnych domyślnych bloków Gutenberg.
Najczęściej Używane Bloki
Dodawanie dowolnego tekstu lub obrazu odbywa się za pomocą bloku. Oznacza to, że najczęściej używanymi blokami są generalnie różne style i typy elementów tekstowych lub obrazowych, które możesz dodać do strony.
Rzeczy takie jak:
- Blok Tekstowy — Każdy akapit, który piszesz w edytorze bloków, znajduje się w własnym bloku tekstowym, ale bloki tekstowe nie ograniczają się tylko do akapitów. Napisz trochę lub dużo.
- Blok Obrazu — Kiedy chcesz pokazać coś więcej niż tylko opowiedzieć, dodaj obraz dla dodatkowego efektu.
- Blok Listy — Potrzebujesz napisać zarys? A może listę numerowaną? Możesz to zrobić za pomocą bloku listy!
- Blok Galerii Obrazów — Prezentacja zdjęć z wakacji lub zdjęć produktów nigdy nie wyglądała tak dobrze. 😍
- Blok Tabeli — Stwórz tabelę cenową lub podziel się danymi z arkusza kalkulacyjnego z łatwością.
- Blok Cytatu — Chcesz zwrócić uwagę na szczególną obserwację? Zainspirowany cytatem, który jest istotny dla pisanej przez Ciebie treści? Wyróżnij go za pomocą bloku cytatu!
Każdy z tych elementów możesz dodać do swojej strony za pomocą edytora bloków. Następnie możesz je pozycjonować i stylizować w sekcji zawartości strony.
Osadzone Bloki Treści
Bloki ułatwiają niezwykle łatwe osadzanie zewnętrznych treści i widżetów na Twojej stronie WordPress, bez konieczności dodawania nowego pluginu lub dodatku stron trzecich.
Niektóre z najpopularniejszych bloków osadzonych do pobierania treści z zewnętrznych źródeł:
- Blok Calendly
- Blok HTML
- Blok Twitter
- Blok YouTube
- Opinie
- WooCommerce
- Formularze Kontaktowe
- Najczęściej Zadawane Pytania
Korzystając z tych typów bloków, możesz wyjść poza podstawowy edytor tekstu i tworzyć interaktywne treści, które oferują różnorodne funkcjonalności i funkcje.
Specjalistyczne Bloki
Oto, gdzie sytuacja staje się naprawdę pikantna.
Poza podstawami i osadzonymi treściami, istnieje także wiele zaawansowanych bloków, które możesz wykorzystać w specjalnych przypadkach. Może chcesz poprawić nawigację i UX swojej strony, lub użyć WordPressa jako pełnoprawnego kreatora stron.
Nawigacja
W internecie termin u2018nawigacjau2019 oznacza przemieszczanie się między jedną stroną lub stroną internetową a inną. Nawigacja to również powszechny termin w rozwoju i projektowaniu stron internetowych. Kładzie się nacisk na to, aby użytkownikom łatwo było znaleźć strony, których potrzebują.
Czytaj więcejOto kilka, które warto sprawdzić:
- Blok przycisków
- Blok kolumn
- Blok grupowy
- Blok karuzeli postów
- Blok zawartości postu
- Blok pętli zapytań
- Blok wielokrotnego użytku
- Blok skrótu
- Blok spisu treści
Za pomocą tych bloków możesz pobierać niestandardową treść bezpośrednio z bazy danych WordPress lub w pełni dostosować układ, odstępy i przepływ każdej strony lub posta na swojej stronie internetowej.
To wszystko jest wspaniałe i świetne.
Ale co jeśli potrzebujesz bloku, który domyślnie nie jest dostępny w WordPressie?
Na szczęście, bloki również są konfigurowalne. Podobnie jak widgety, możesz dodawać nowe bloki, a nawet tworzyć własne, aby dostosować je do potrzeb projektu i szablonu Twojej strony.
Widget
Widżety WordPress mogą dodawać funkcje do pasków bocznych, stopki lub innych obszarów twojej strony. Niektóre domyślne widżety WordPress to Kategorie, Chmura Tagów, Wyszukiwarka, Menu Nawigacyjne, Kalendarz i Ostatnie Wpisy.
Czytaj więcejJak tworzyć niestandardowe bloki za pomocą wtyczki WordPress
Najłatwiejszym sposobem na stworzenie niestandardowego bloku jest użycie pluginu.
Plugin Genesis Custom Blocks ułatwia tworzenie i uruchamianie własnych niestandardowych bloków. Będziesz potrzebować podstawowej wiedzy o HTML i CSS, aby stworzyć i dostosować blok do swoich potrzeb.
Z tymi podstawowymi umiejętnościami, plugin zajmuje się wszystkimi trudnymi ustawieniami i konfiguracją w celu zaimplementowania nowego bloku.
Krok 1: Zainstaluj wtyczkę Genesis Block
Przede wszystkim: Przejdź do katalogu wtyczek WordPress i zainstaluj wtyczkę Genesis Custom Block.
(Nie zapomnij przejść do zakładki Plugins i aktywować.)
Krok 2: Dodaj Nowy Blok
Po zainstalowaniu i aktywacji powinna pojawić się nowa opcja w panelu administratora WP w lewym menu nawigacyjnym.
Klik Custom Blocks > Add New.
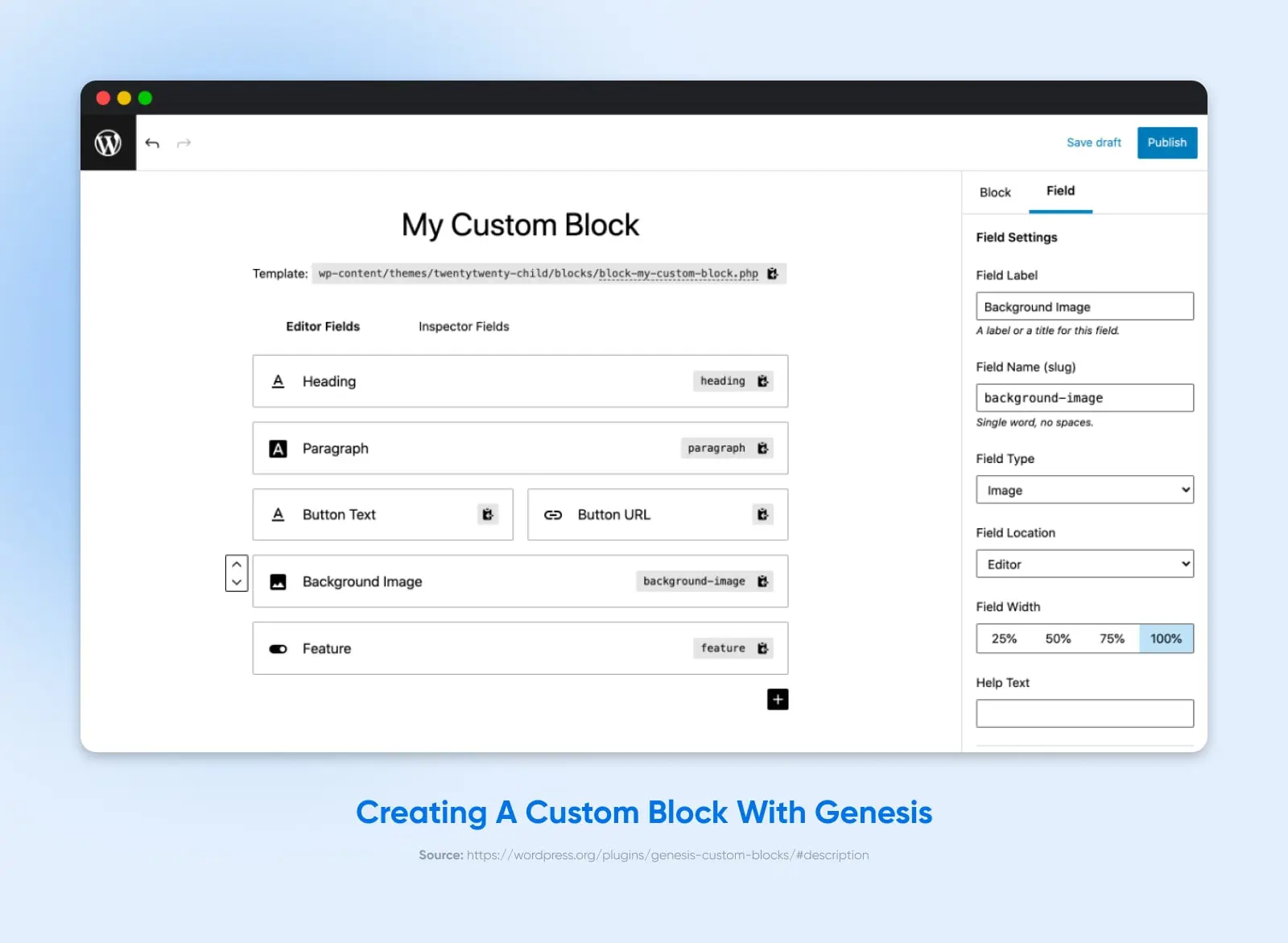
Krok 3: Dostosuj Pola Edytora
Teraz jesteśmy gotowi, aby zacząć budować niestandardowy blok.
Pierwszym krokiem będzie skonfigurowanie pól i opcji dostosowania, które będą pojawiać się podczas korzystania z bloku na Twojej stronie internetowej.

Możesz myśleć o tym jak o mini wersji samego edytora bloków. Dodasz niestandardowe pola i dane, które zostaną wstępnie wypełnione przez sam blok lub zebrane przez edytora lub użytkownika, który dodaje blok do strony lub posta.
Na przykład, jeśli tworzysz niestandardowy blok wezwania do działania (CTA), możesz dodać pola takie jak:
- Tekst nagłówka
- Tekst podtytułu
- Tekst przycisku
- URL przycisku CTA
Każde pole będzie miało etykietę, nazwę i typ. Możesz nawet dostosować szerokość lub dodać tekst pomocy, aby ułatwić dodatkowym redaktorom lub autorom korzystanie z niego.
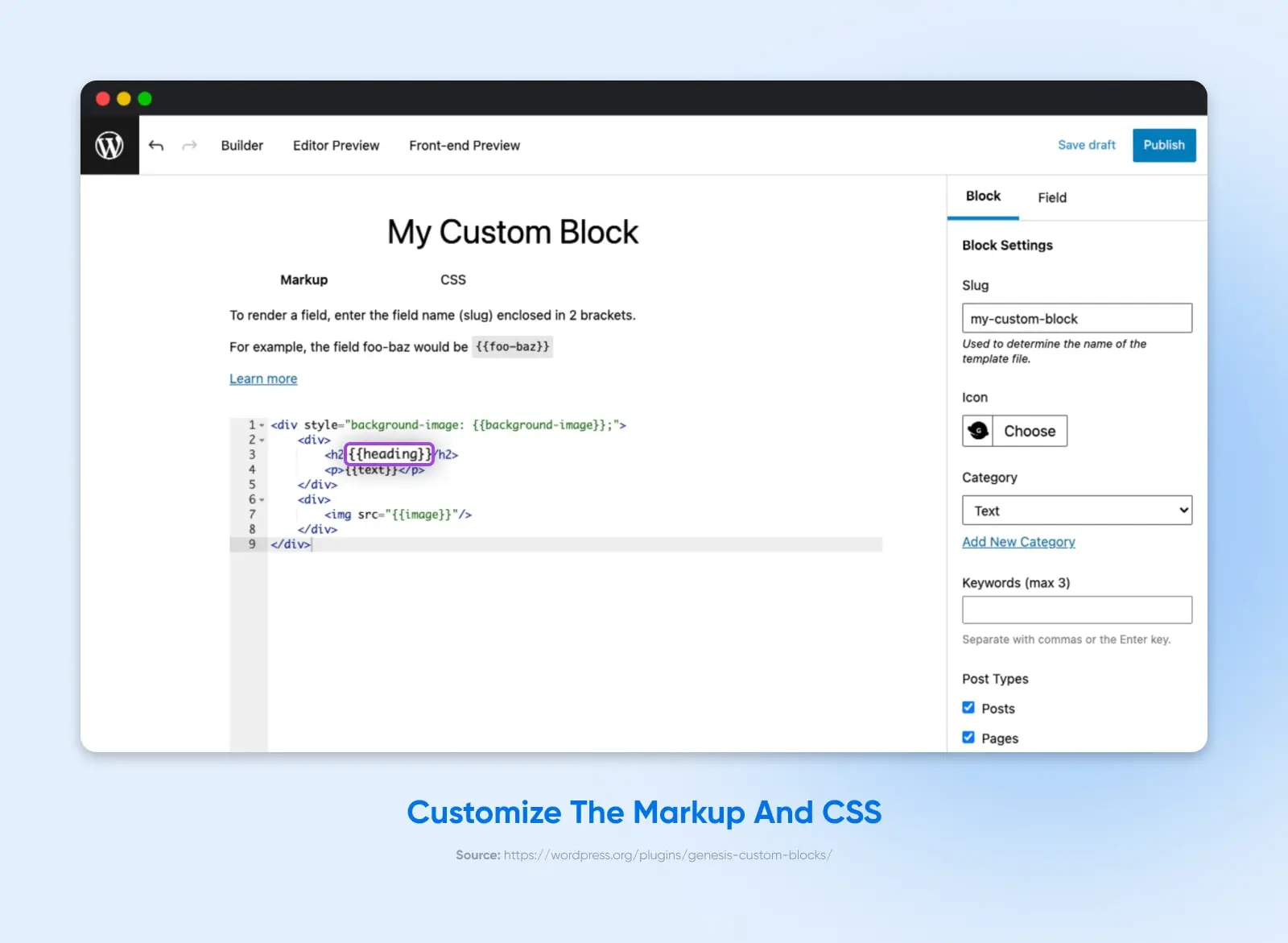
Krok 4: Dostosuj Znaczniki i CSS
Teraz, gdy skonfigurowaliśmy backend bloku, musimy poinformować WordPress, jak faktycznie wyświetlić dodawaną zawartość.
Tutaj przyda się każda wcześniejsza znajomość HTML lub CSS, którą możesz posiadać.

W tym kolejnym kroku będziesz właściwie pisać blok kodu, który będzie dynamicznie generowany z konfiguracji wejściowych dla edytora bloków.
Możesz to napisać w czystym HTML i CSS.
Możesz również importować zmienne z edytora bloków, używając podwójnych nawiasów klamrowych i nazwy pola (slug) z edytora. (Np.,”{{button-text}}”)
Krok 5: Dodaj Blok
Po skonfigurowaniu bloku za pomocą wtyczki Genesis, powinien się on pojawić na liście dostępnych bloków w edytorze WordPress Gutenberg.
Po prostu kliknij „+”, a następnie znajdź nowy blok po nazwie.
Po dodaniu powinieneś zobaczyć ekran edytora bloków Gutenberg z polami i opcjami, które skonfigurowałeś.
To wszystko!
Możesz teraz używać swojego niestandardowego bloku, dodając go do stron, postów, pasków bocznych lub gdziekolwiek tego potrzebujesz.
Jak stworzyć niestandardowe bloki WordPress bez dodatku
Jeśli chcesz zagłębić się głębiej i naprawdę nauczyć się tworzenia nowych bloków od podstaw, będziesz potrzebować nieco bardziej zaawansowanej wiedzy.
W tym samouczku przejdziemy przez podstawowe kroki korzystania z narzędzia create-block, które pozwoli Ci stworzyć w pełni niestandardowe bloki bez konieczności używania dodatku.
Uwaga: To jest zaawansowany przepływ pracy. Będzie wymagał od Ciebie pracy z linią komend.
Będziesz musiał zrozumieć PHP, JavaScript, HTML i CSS.
Nie mów, że Cię nie ostrzegaliśmy!
Krok #1: Skonfiguruj Node.js, NPM i lokalną instalację WordPress
Zanim będziemy mogli użyć create-block, musimy mieć odpowiednią konfigurację i dostęp.
Oto wymagania wstępne:
- Lokalna instalacja WordPressa
- Konfiguracja terminala lub wiersza poleceń
- Node.js i npm
Możesz również chcieć użyć nvm (menedżer wersji Node) do instalacji lub aktualizacji kompatybilnej wersji Node.js
Z tym ustawieniem użyjemy polecenia NPM „npx”, aby bezpośrednio wykonać pakiet create-block z jego katalogu hostowanego w chmurze.
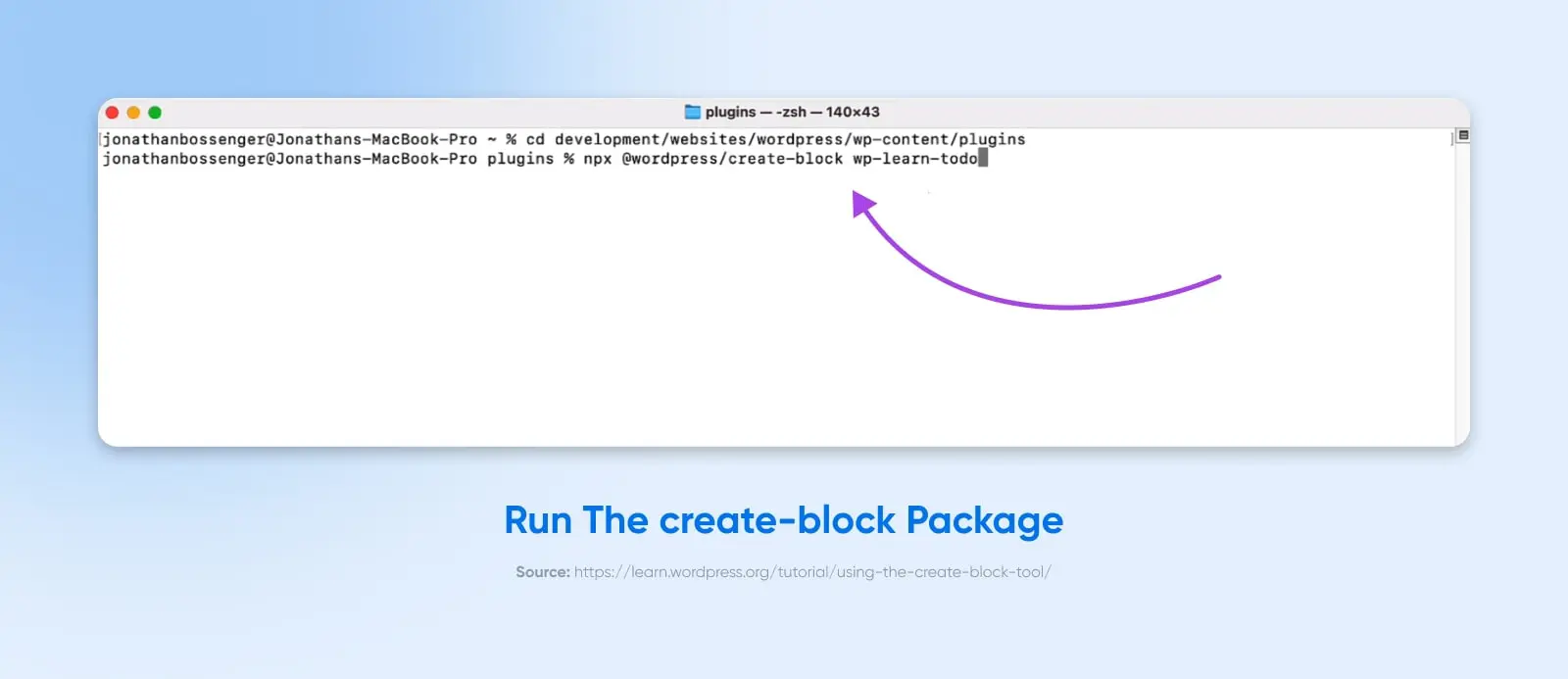
Krok #2: Uruchom Pakiet create-block
Teraz, łatwy krok.
Z terminala przejdź do katalogu /wp-content/plugins na Twojej stronie na lokalnej maszynie.
Następnie uruchom pakiet create-block za pomocą NPX:

npx @wordpress/create-block {{block-name}}
Ten pakiet przeprowadzi przez proces konfiguracji tego, co znane jest jako „scaffolding bloku”. Zarejestruje wszystkie istotne elementy, uruchomi odpowiednią strukturę plików i katalogów oraz wygeneruje domyślny kod dla całego bloku, aby był zarówno edytowalny, jak i użyteczny.
Krok #3: Aktywuj Plugin
Nowy blok będzie miał formę pluginu.
Gdy pakiet create-block zostanie zakończony, będziesz musiał przejść do panelu administratora WP.
Przejdź na stronę Plugins i aktywuj nowy plugin, który został utworzony, a który powinien mieć nazwę bloku, którego użyłeś w swoim poleceniu npx.
Krok #4: Dostosuj Kod Bloku
Dostosujesz zawartość i funkcjonalność bloku w folderze /src/ znajdującym się w katalogu plugin.
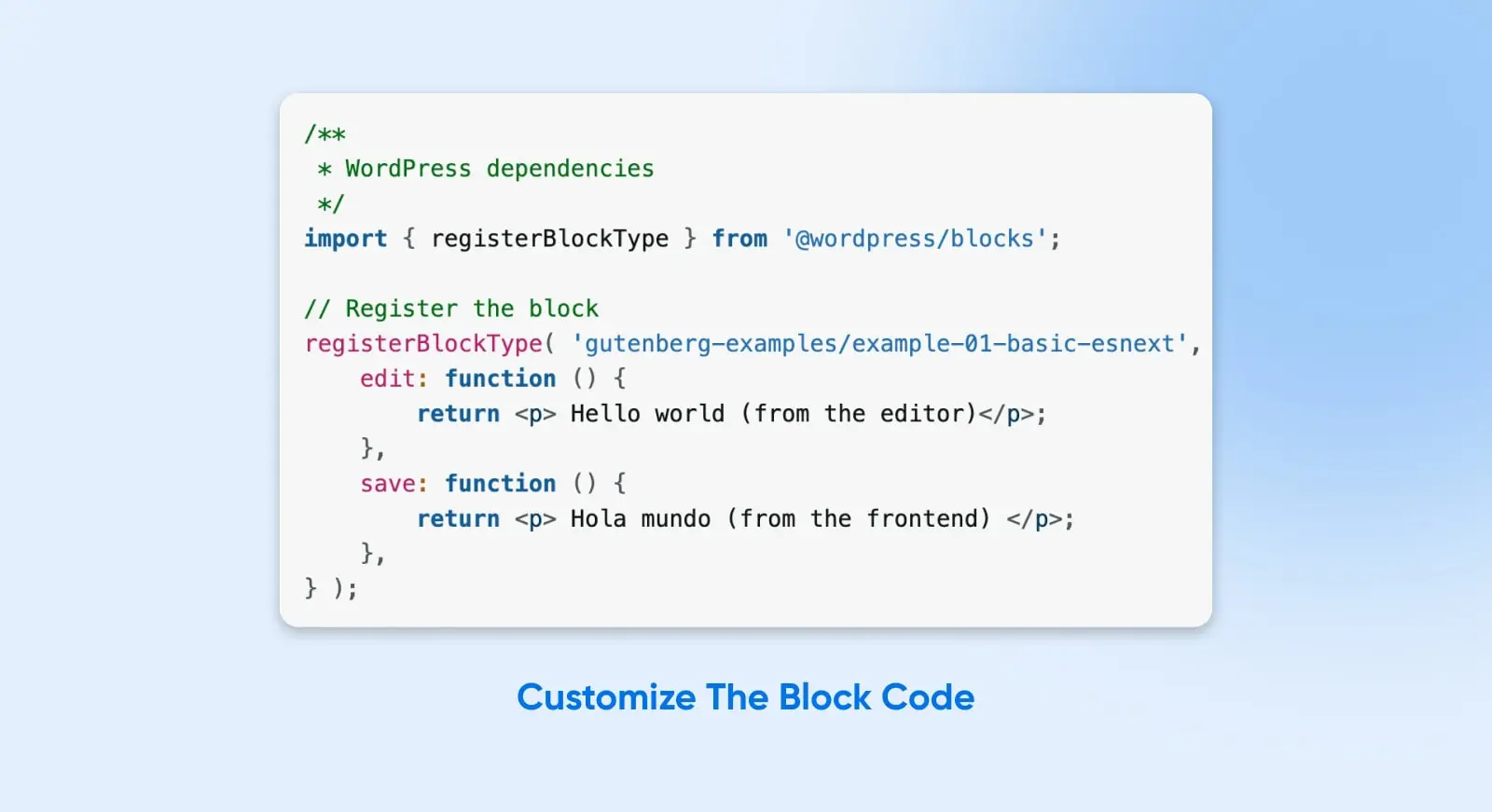
Index.js to miejsce, w którym zarejestrujesz blok i zakodujesz główną treść:

Zauważ, że funkcja registerBlockType jest ustawiona do obsługi zarówno wejść edytora bloków („edit”) jak i wyświetlania na froncie („save”).
To jest dopiero początek tworzenia funkcjonalnego bloku.
Prawdopodobnie będziesz chciał zapoznać się z kompletną dokumentacją dotyczącą pisania funkcjonalnych bloków za pomocą WordPress Block API.
Gdy opanujesz podstawy, możesz dołączyć dodatkowe zależności, korzystać z zewnętrznych źródeł danych i właściwie robić wszystko, czego zapragnie twoje serce.
Krok #5: Dodaj Blok z Edytora Gutenberg
Z aktywowaną wtyczką możesz dodać swój blok do dowolnej strony lub posta z edytora Gutenberg.
Dostęp do niego uzyskasz za pomocą przycisku „+” lub komendy „/”, tak jak w przypadku każdego innego bloku.
Nie ma ograniczeń
Dobrze, przeszliśmy od podstaw do zaawansowanych, ale dobra wiadomość jest taka, że teraz jesteś nie do zatrzymania.
Pomiędzy domyślnymi opcjami bloków, wtyczką Genesis i możliwością budowania własnych bloków od podstaw — nie ma niczego, czego nie można zrobić!
A ponieważ bloki są niezwykle potężne i elastyczne, praktycznie nie ma niczego, czego nie można by zbudować. Twoja strona WordPress teraz posiada niemal nieskończoną funkcjonalność, i możesz stworzyć stronę, aplikację lub projekt swoich marzeń.

WordPress + DreamHost
Nasze automatyczne aktualizacje i silne zabezpieczenia obronne zdejmują z Twoich barków zarządzanie serwerem, abyś mógł skupić się na tworzeniu świetnej strony internetowej.
Sprawdź Plany
