Чи було б це дивним місцем для згадки про те, як моя дружина тримає в ідеальному стані, нерозкритий, обмежений виданням конструктор Lego Star Wars BB-8?
Ці речі продаються приблизно за $500!
Добре. Це було б дивно. Зрозумів, голосно і чітко… Але це все стане трохи зрозумілішим за мить.
У цьому пості ми розглянемо все, що вам потрібно знати про блоки WordPress. Якщо ви, як і я, користувач старої школи WP, то, ймовірно, все ще сприймаєте блоки як “нові” WordPress, адже ви починали з класичного редактора.
Минуло понад п’ять років з моменту, коли WordPress впровадив блоки, але вони досі залишаються однією з найбільш нерозумілих і недостатньо використовуваних особливостей CMS.
Блоки WordPress схожі на конструктор Lego — бачите, я говорив вам, що це стане в нагоді — вони дозволяють створювати та налаштовувати ваш сайт таким чином, який ще кілька років тому вимагав би найму професійного веб-дизайнера та розробника.
І це одна з причин, через яку люди так їх люблять. Як тільки вони їх зрозуміють, звісно.
Після того, як я поясню, як вони працюють, не сумніваюсь, що вам вони теж сподобаються.
Що таке блоки WordPress?

Блоки WordPress, як це вже випливає з назви, схожі на складаючі будівельні блоки, які ви можете додавати на сторінки та публікації вашого сайту WordPress.
Вони були додані до WordPress 5.0 разом з включенням редактора Gutenberg, з яким більшість з нас тепер знайомі. Блоки тепер є стандартним способом налаштування вашого сайту WordPress — і ви можете використовувати блоки на всьому вашому сайті, а не тільки у постах.
Gutenberg
Gutenberg — це назва проєкту Редактора блоків у WordPress. Багато розробників WordPress та ентузіастів використовують терміни Редактор Gutenberg та Редактор блоків як взаємозамінні.
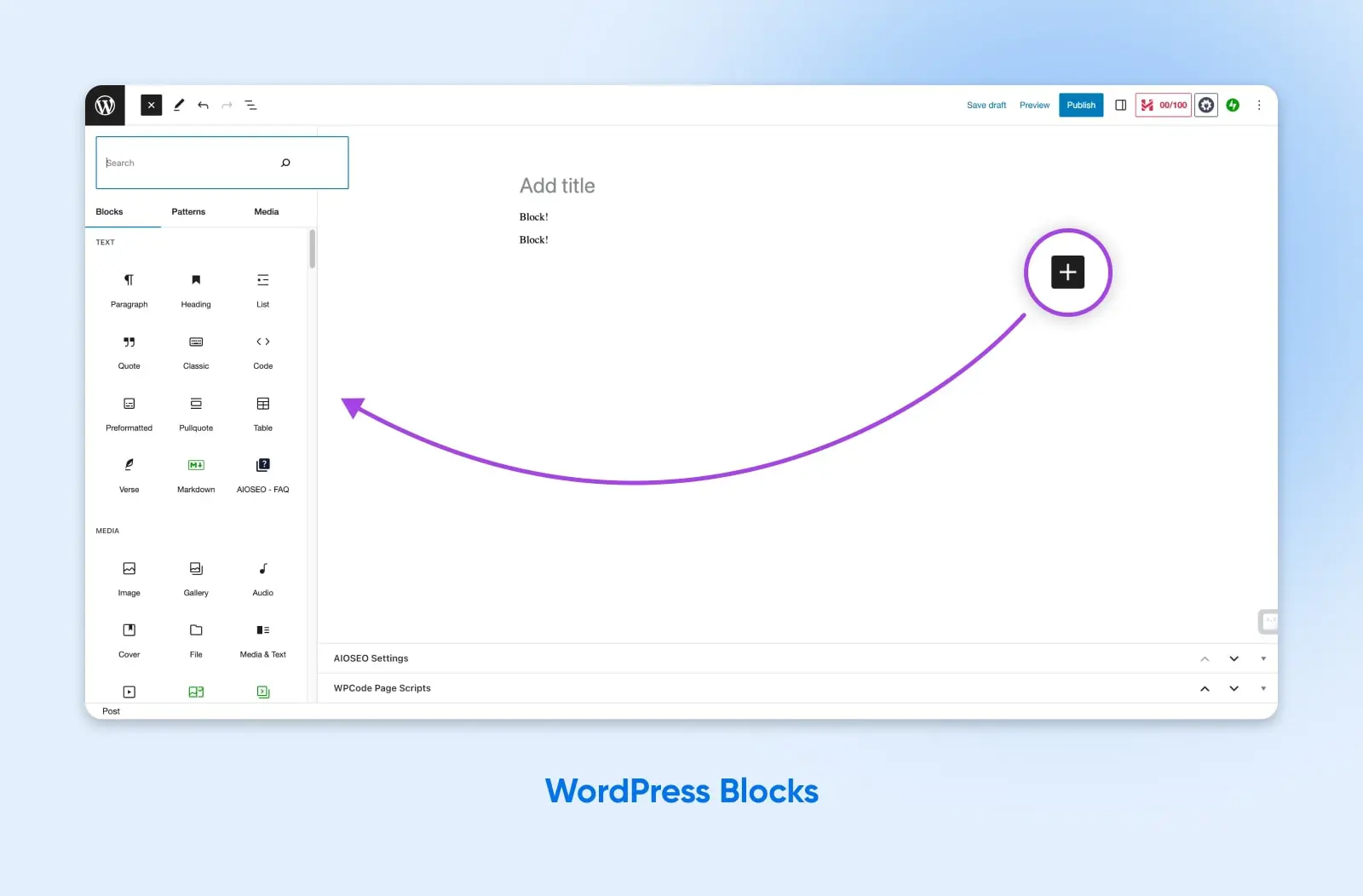
Читати даліПодумайте про це як про конструктор сайтів чи сторінок. Ви можете натиснути кнопку “+”, щоб додати блок на сторінку чи допис, а потім вибрати з різних варіантів блоків. Поточна версія WordPress містить більше 90 варіантів з коробки.
Кожен блок є по суті віджетом. Вони можуть виконувати різноманітні дії, наприклад, вбудовувати контент з іншого сайту або сервісу, додавати нові функції, як-от календарі або форми для зворотного зв’язку на сторінку, або навіть додавати специфічний контент з попередньо визначеним форматуванням.
Крім того, більшість блоків мають опції налаштування, які дозволяють вам регулювати їх відображення або функціонування на вашому сайті.
Редактор блоків WordPress є значним вдосконаленням класичного редактора. В дні, що передували Gutenberg, користувачі WordPress могли додавати до посту лише текст та зображення, перш ніж занурюватися в налаштування власного коду.
Нотатка для гіків: Якщо з якоїсь причини у вас немає доступу до блоків з редактора WordPress, причин може бути дві: Перша – ваша інсталяція WordPress може бути жахливо застарілою (як на роки і роки). По-друге, можливо, редактор блоків був вимкнено за допомогою плагіна Classic Editor. Коли цей плагін активний на сайті WordPress, він повертає вас до класичного досвіду редактора. Перевірте сторінку плагінів у wp-admin, щоб з’ясувати, чи це так для вас.
Які блоки вже є у WordPress?
За замовчуванням, редактор блоків пропонує величезну кількість доступних блоків. Ви можете використовувати ці блоки для налаштування вашої теми WordPress, дозволити письменникам та блогерам додавати багатий вміст до своїх публікацій, імпортувати контент соціальних медіа та багато іншого.
Давайте розглянемо деякі з найпопулярніших і корисних стандартних блоків Gutenberg.
Найпоширеніші блоки
Додавання будь-якого тексту або зображення відбувається за допомогою блоку. Це означає, що найпоширеніші блоки – це зазвичай різні стилі та типи текстових або зображувальних елементів, які ви можете додати на сторінку.
Речі типу:
- Текстовий блок — Кожен параграф, який ви пишете в редакторі блоків, розташований у власному текстовому блоку, але текстові блоки не обмежуються лише параграфами. Пишіть трохи або пишіть багато.
- Блок зображення — Коли ви хочете показати та розповісти, додайте зображення для додаткового ефекту.
- Блок списку — Потрібно написати структуру? А що на рахунок нумерованого списку? Ви можете зробити все це за допомогою блоку списку!
- Блок галереї зображень — Демонстрація фотографій з відпустки або продуктових знімків ніколи не виглядала так добре. 😍
- Блок таблиці — Створіть таблицю цін або поділіться даними з таблиці електронної обробки з легкістю.
- Блок цитати — Хочете привернути увагу до певного спостереження? Надихнулися цитатою, яка стосується поста, який ви пишете? Виділіть її за допомогою блоку цитати!
Кожен з цих елементів ви можете додати на свій вебсайт за допомогою редактора блоків. Потім ви можете розташувати та стилізувати їх у розділі вмісту сторінки.
Вбудовані блоки контенту
Блоки дозволяють надзвичайно легко вбудовувати зовнішній контент і віджети у ваш вебсайт WordPress без необхідності додавання нового плагіна або додаткового додатку від третьої сторони.
Деякі з найпопулярніших типів блоків вставок для імпорту зовнішнього вмісту:
- Блок Calendly
- Блок користувацького HTML
- Блок Twitter
- Блок YouTube
- Відгуки
- WooCommerce
- Форми зворотнього зв’язку
- Часті питання
Використовуючи ці типи блоків, ви можете вийти за рамки базового текстового редактора та створити інтерактивний контент, який включає всілякі функції та особливості.
Спеціалізовані блоки
Ось де речі стають справді гострими.
Окрім основ та вбудованого вмісту, існує також велика кількість розширених блоків, які ви можете використовувати для особливих випадків. Можливо, ви хочете покращити навігацію та UX вашого сайту або використовувати WordPress як повноцінний конструктор сайтів.
Навігація
У вебі термін u2018навігаціяu2019 означає перехід від одного веб-сайту або сторінки до іншого. Навігація також є поширеним терміном у веб-розробці та дизайні. Наголошується на тому, щоб користувачам було легко знаходити сторінки, які їм потрібні.
Читати більшеОсь кілька для перегляду:
- Блок кнопок
- Блок колонок
- Груповий блок
- Блок каруселі постів
- Блок вмісту поста
- Блок петлі запитів
- Блок для повторного використання
- Блок шорткодів
- Блок змісту таблиці
За допомогою цих блоків ви можете додавати користувацький контент безпосередньо з бази даних WordPress або повністю налаштувати макет, відступи та потік кожної сторінки або публікації на вашому сайті.
Це все чудово і прекрасно.
А що, якщо вам потрібен блок, який за замовчуванням не входить до складу WordPress?
На щастя, блоки також можна налаштовувати. Як і віджети, ви можете додавати нові блоки та навіть створювати власні, щоб вони відповідали потребам дизайну вашого сайту та шаблону.
Віджет
Віджети WordPress можуть додавати функції до бічних панелей вашого сайту, нижніх колонтитулів або інших областей. Деякі стандартні віджети WordPress включають Категорії, Хмару тегів, Пошук, Меню навігації, Календар та Нещодавні публікації.
Читати даліЯк створити користувацькі блоки за допомогою плагіна WordPress
Без сумніву, найлегший спосіб створити спеціальний блок — використовувати плагін.
Genesis Custom Blocks plugin робить створення та запуск ваших власних користувацьких блоків досить простим. Вам потрібно мати базове розуміння HTML та CSS, щоб створити та стилізувати блок відповідно до ваших потреб.
З цими базовими навичками, плагін піклується про всю важку налаштування та конфігурацію для впровадження нового блоку.
Крок 1: Встановіть плагін Genesis Block
По-перше: Зайдіть у каталог плагінів WordPress та встановіть плагін Genesis Custom Block.
(Не забудьте перейти на вкладку Plugins та активувати її.)
Крок 2: Додайте новий блок
Після встановлення та активації, ви повинні побачити новий варіант у панелі адміністратора WP у лівій навігаційній панелі.
Клік Custom Blocks > Додати новий.
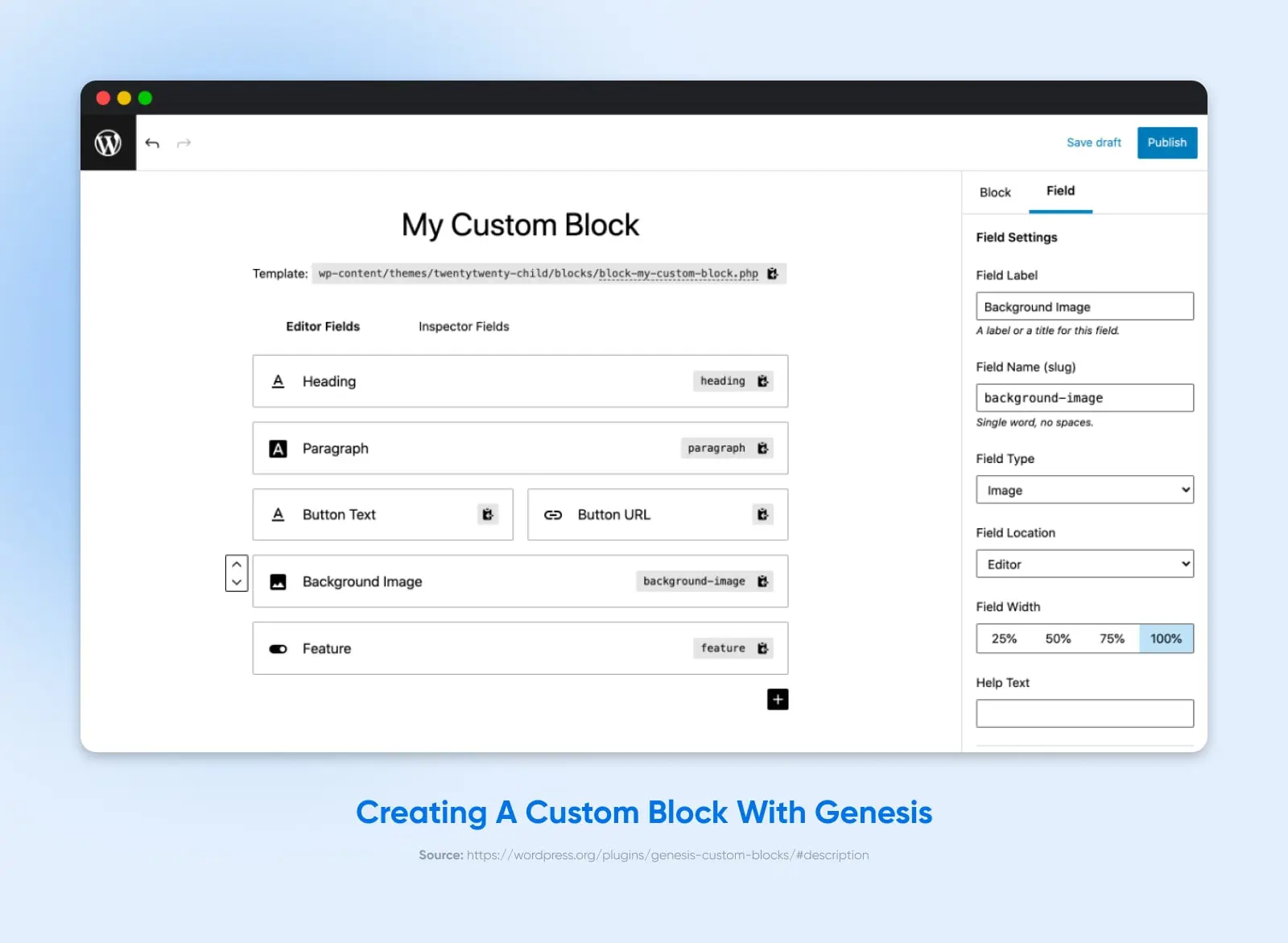
Крок 3: Налаштування полів редактора
Тепер ми готові розпочати створення кастомного блоку.
Перший крок полягатиме в налаштуванні полів та опцій налаштування, які з’являться, коли ви будете використовувати блок на своєму сайті.

Ви можете уявити це як міні-версію самого редактора блоків. Ви додасте користувацькі поля та дані, які будуть або попередньо заповнені самим блоком, або зібрані редактором або користувачем, який додає блок на сторінку або пост.
Наприклад, якщо ви створюєте спеціальний блок заклику до дії (CTA), ви можете додати такі поля:
- Текст заголовка
- Текст підзаголовка
- Текст кнопки
- URL кнопки CTA
Кожне поле матиме мітку, назву та тип. Ви навіть можете налаштувати ширину або додати текст допомоги, щоб полегшити роботу додаткових редакторів або письменників.
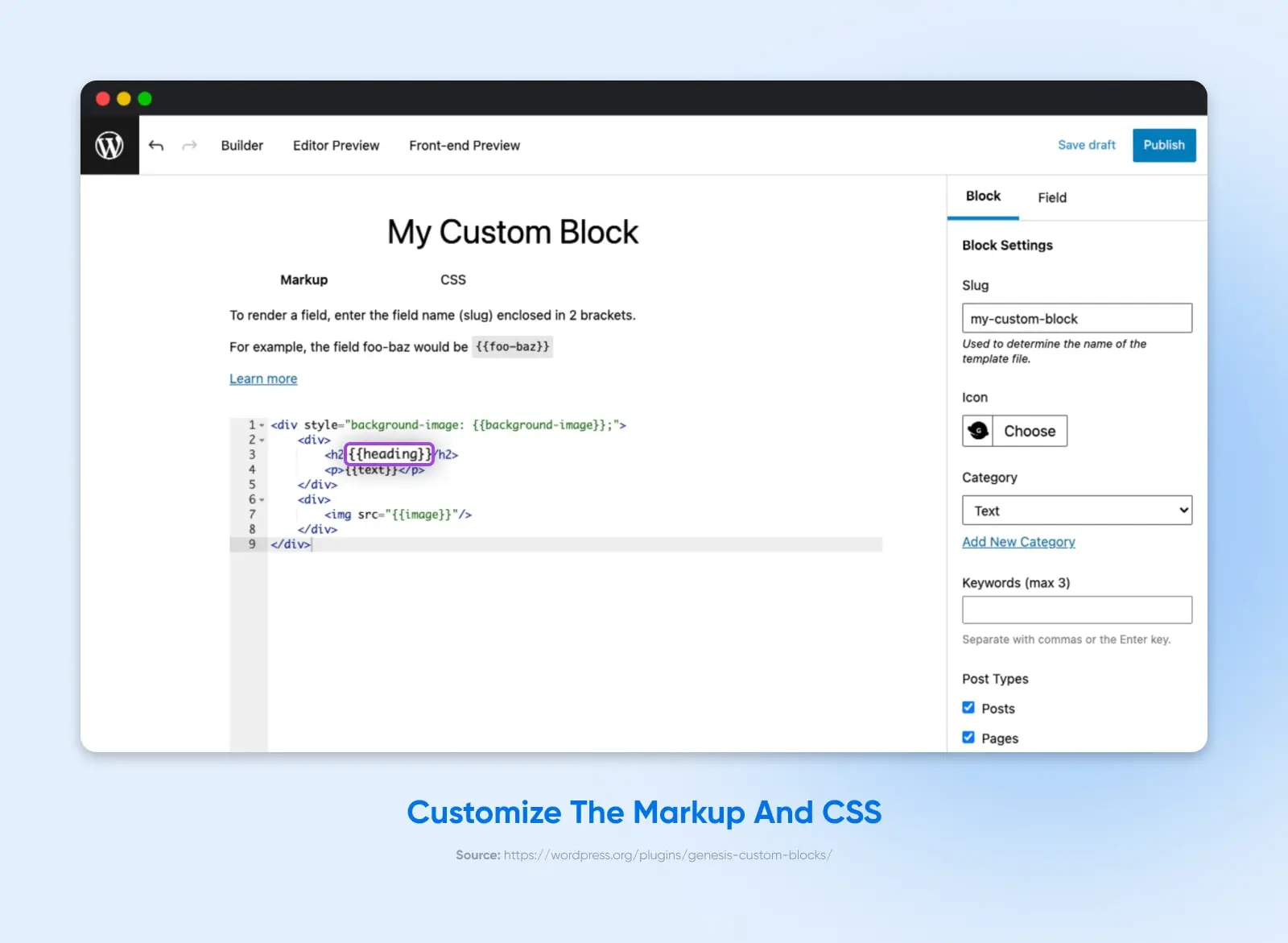
Крок 4: Налаштування розмітки та CSS
Тепер, коли ми налаштували backend блоку, нам потрібно повідомити WordPress, як саме відображати доданий контент.
Ось де знадобиться будь-яке попереднє знання HTML або CSS, якими ви можете володіти.

На цьому наступному кроці ви фактично будете писати блок коду, який буде динамічно генеруватися з налаштованих вхідних даних для редактора блоків.
Ви можете написати це відразу у HTML та CSS.
Ви також можете використовувати змінні з редактора блоків, використовуючи подвійні дужки та назву поля (slug) з редактора. (Наприклад, ”{{button-text}}”)
Крок 5: Додати блок
Як тільки ви налаштуєте блок за допомогою плагіна Genesis, він має з’явитися в списку доступних блоків у редакторі WordPress Gutenberg.
Просто клацніть на “+” і знайдіть новий блок за його назвою.
Після додавання ви повинні побачити екран редактора блоків Gutenberg з полями та опціями, які ви налаштували.
Ось і все!
Тепер ви можете використовувати свій власний блок, додаючи його на сторінки, у дописи, бічні панелі або там, де вам це потрібно.
Як створити спеціалізовані блоки WordPress без використання плагіна
Якщо ви хочете глибше зануритися та навчитися створювати нові блоки з нуля, вам знадобляться трохи більш передові знання.
У цьому навчальному посібнику ми розглянемо основні кроки використання інструменту create-block, який дозволить вам створювати повністю налаштовані блоки без необхідності використання плагіна.
Справедливе попередження: Це складний процес. Вам доведеться працювати в командному рядку.
Вам потрібно буде розуміти PHP, JavaScript, HTML і CSS.
Не кажіть, що ми вас не попереджали!
Крок #1: Налаштування Node.js, NPM та локальної інсталяції WordPress
Перш ніж ми зможемо використовувати create-block, нам потрібно мати правильну налаштування та доступ.
Ось необхідні передумови:
- Локальна інсталяція WordPress
- Налаштування терміналу або командного рядка
- Node.js та npm
Вам також може знадобитися використовувати nvm (менеджер версій Node) для встановлення або оновлення сумісної версії Node.js
З цим налаштуванням ми використовуватимемо команду NPM “npx” для безпосереднього виконання пакету create-block із його розміщеного каталогу в хмарі.
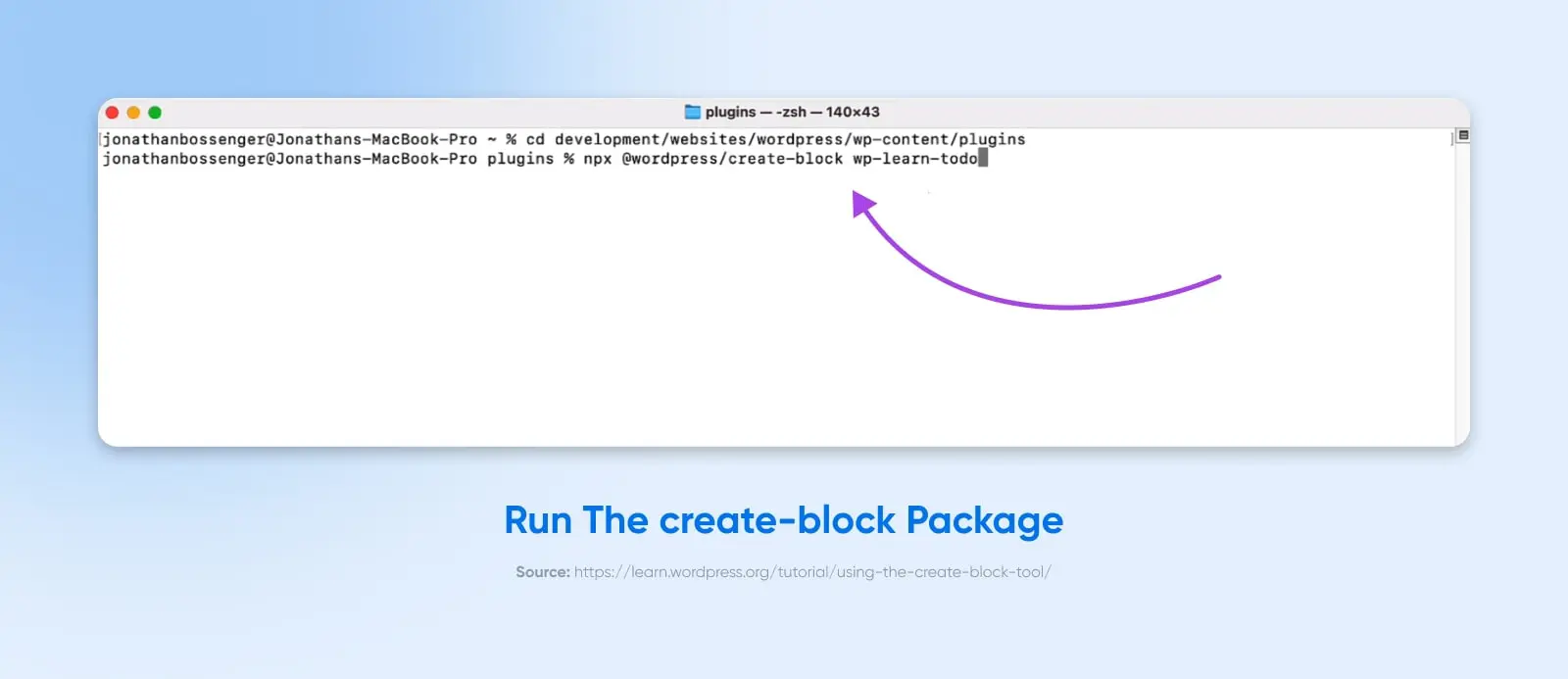
Крок #2: Запустити пакет create-block
Тепер, легкий крок.
З терміналу перейдіть до каталогу /wp-content/plugins вашого вебсайту на вашій локальній машині.
Тоді запустіть пакет create-block за допомогою NPX:

npx @wordpress/create-block {{block-name}}
Цей пакет пройде через процес налаштування того, що відомо як “блокове скелетування”. Він зареєструє всі відповідні елементи, створить правильну структуру файлів і каталогів та згенерує код за замовчуванням для всього блоку, щоб він був як редагованим, так і придатним для використання.
Крок #3: Активуйте Плагін
Новий блок буде створений у вигляді плагіна.
Після завершення пакету create-block, вам потрібно перейти до адміністратора WP.
Перейдіть на сторінку Плагіни та активуйте новий плагін, який було створено, і який повинен мати назву блоку, яку ви використали у вашій команді npx.
Крок #4: Налаштування коду блоку
Ви зможете налаштувати вміст та функціональність блоку в папці /src/ всередині каталогу плагіну.
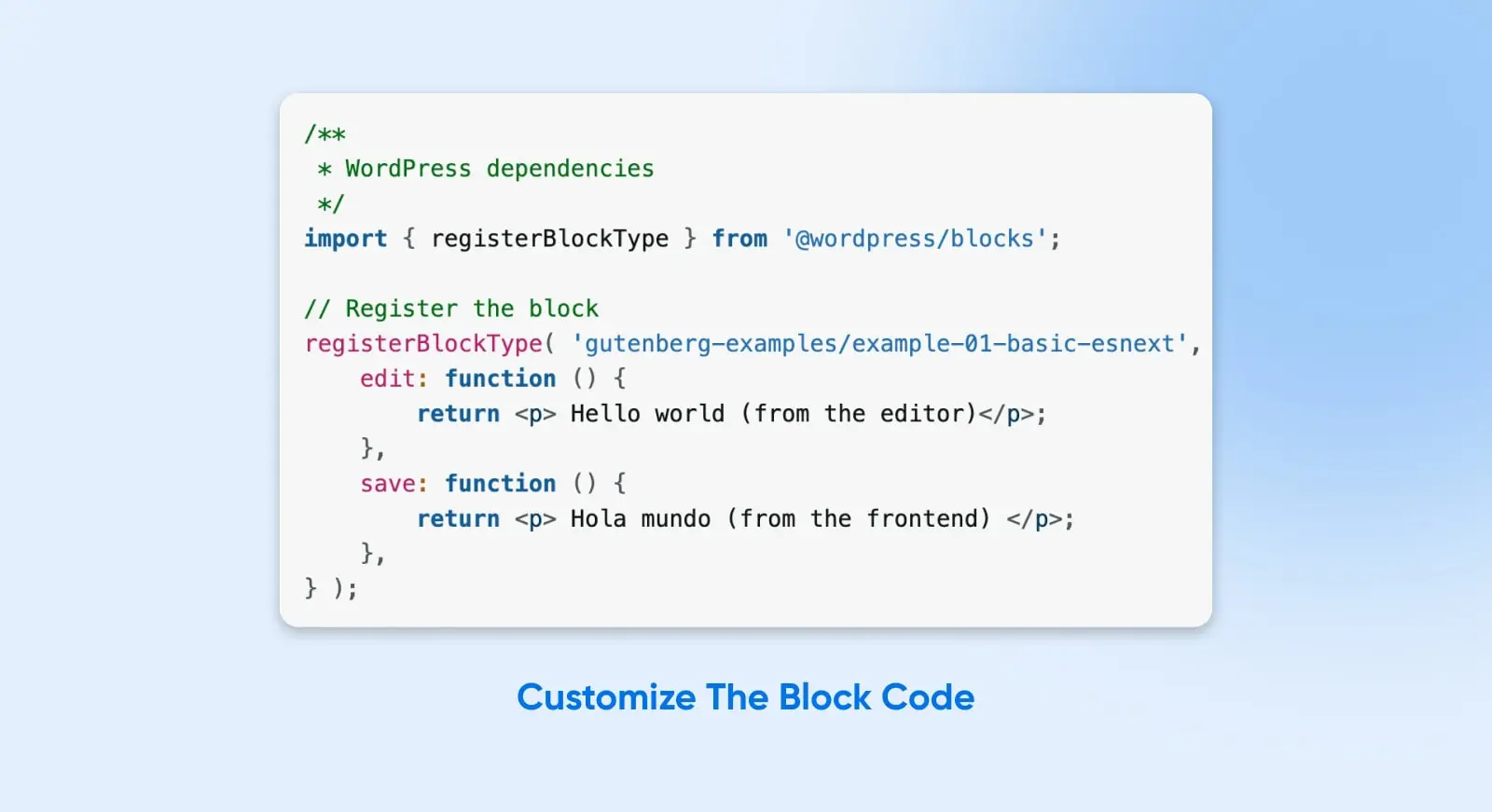
Index.js — тут ви зареєструєте блок і напишете основний вивід:

Зверніть увагу, що функція registerBlockType призначена для обробки як вводу в редакторі блоків («edit»), так і відображення на фронтенді («save»).
Це лише початок створення функціонального блоку.
Ви, ймовірно, захочете детально ознайомитися з повною документацією для написання функціональних блоків за допомогою WordPress Block API.
Як тільки ви освоїте основи, ви зможете додати додаткові залежності, використовувати зовнішні джерела даних та багато іншого, на що забажає ваше серце.
Крок #5: Додайте блок з редактора Gutenberg
З активованим плагіном ви можете додати свій блок на будь-яку сторінку або публікацію з редактора Gutenberg.
Отримайте доступ, використовуючи кнопку “+” або команду “/”, як і будь-який інший блок.
Немає меж
Добре, ми перейшли від основ до складних речей, але хороша новина в тому, що тепер ви непереможні.
Між стандартними блоками, плагіном Genesis та можливістю створювати власні блоки з нуля — немає нічого, чого ви не зможете зробити!
І оскільки блоки надзвичайно потужні та гнучкі, майже немає чогось, що ви не зможете створити. Ваш сайт на WordPress тепер має майже необмежені можливості, і ви можете створити сайт, додаток або проект своєї мрії.

WordPress + DreamHost
Наші автоматичні оновлення та надійний захист забирають на себе управління сервером, тож ви можете зосередитись на створенні чудового веб-сайту.
Перевірте плани
