O Negrito Está de Volta, Baby!
Bem, talvez nunca tenha ido embora.
Mas vamos dizer que hoje estamos interessados em um tipo particular de destaque, um acompanhado por um design elevado, elegante, proposital e coeso.
Os sites são ferramentas de narração de histórias, levando o usuário em uma aventura de marca, e são mais emotivos, táteis, interativos e provocam mais alegria do que nunca antes.
Entender o raciocínio e a justificativa por trás das tendências populares de design de sites pode ajudá-lo a ver por que aplicar esses recursos seria útil para envolver seu público e posicionar sua marca como competente, autoritária e inovadora.
Se você está prestes a embarcar em um redesenho total do site e está se sentindo preso ou inseguro por onde começar, dê uma olhada nesta lista. Temos certeza de que há algo aqui que vai acender sua criatividade e inspirá-lo a tomar essa nova direção empolgante com o design do seu próprio site.
12 Tendências Populares de Design Web WordPress
Temas Inspirados em Nostalgia

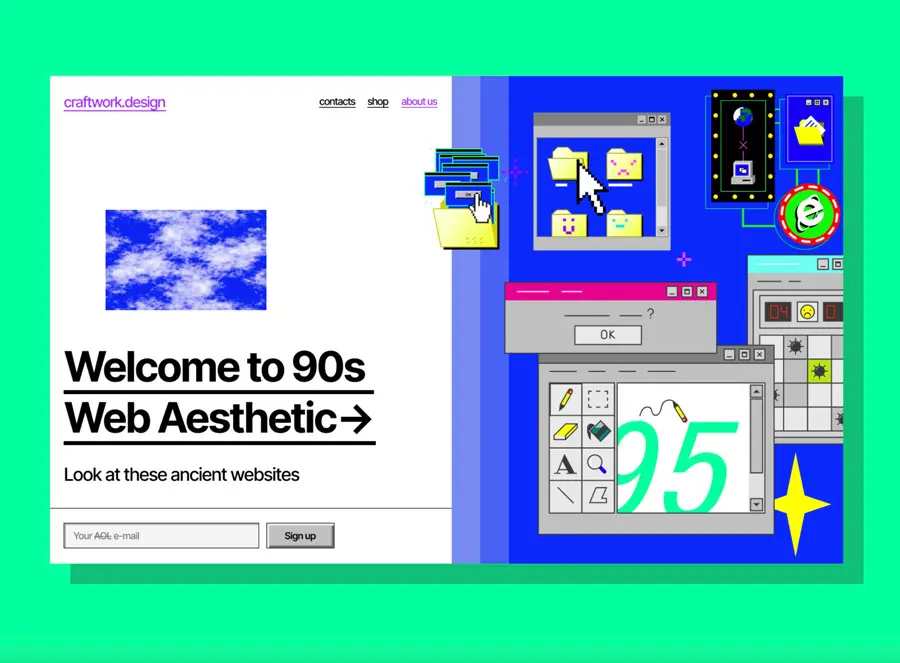
Crédito: https://dribbble.com/craftwork-studio
Bem-vindo de volta, 1990! É fácil esquecer que uma vez tivemos que “conectar” para acessar a internet, esperar interminavelmente para que as fotos carregassem e navegar na web em telas super pixeladas para explorar um mundo digital agitado, colorido e completamente novo.
Hoje, consideramos essa época de faroeste da internet como charmosa e divertida. Com cores vivas, imagens de clip art e truques malucos. Encontramo-nos nostálgicos pela natureza caprichosa de um site cuja única função é deslumbrar com entretenimento. Chamativo, cativante e divertido, o desejo cíclico de renovar o passado levou a uma nova onda de design inspirado na Web 1.0.
Quais são alguns elementos-chave para alcançar essa estética retrô? Experimente com fundos coloridos, layouts de tabelas com bordas visíveis e tipografia robótica como Courier, Times New Roman e ITC American Typewriter.
Esses primeiros dias de design de sites são frequentemente vistos sob uma luz romantizada (ou caótica), destacando um período antes que as melhores práticas realmente se estabelecessem, e a criatividade sem limites dava a cada criador de sites a permissão para expressar suas marcas e ideias de maneiras únicas.
Se você acha que seu site se beneficiaria de um design à moda antiga, faça uma viagem pela estrada da memória e lembre-se de alguns dos seus sites favoritos daquela época, inspire-se em suas cores e layouts, e não tenha medo de arriscar e ser ousado, uma homenagem cuidadosa à web que conhecíamos e amávamos.
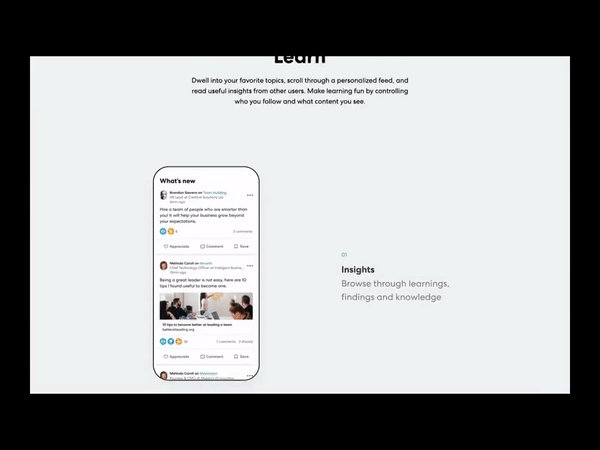
Micro-interações

Crédito: https://dribbble.com/ai
As experiências satisfatórias que você encontra quando sites reagem a você — ao passar o mouse, rolar e clicar — são graças a adoráveis micro-interações.
Estamos vendo isso cada vez mais em sites e aplicativos, a maneira como textos ou imagens respondem ao passar o mouse ou ao clicar. Estamos acostumados a ver isso quando se refere a links de texto que mudam de cor para representar que há um link associado a esse item específico. Nessa iteração em evolução, a micro-interação é uma pequena animação que fornece feedback de maneiras agradáveis. Um ícone em sua página inicial poderia se mover, mudar de tamanho, realizar uma ação curta ou qualquer número de possibilidades que darão um pouco mais e criarão uma experiência interativa para o usuário.
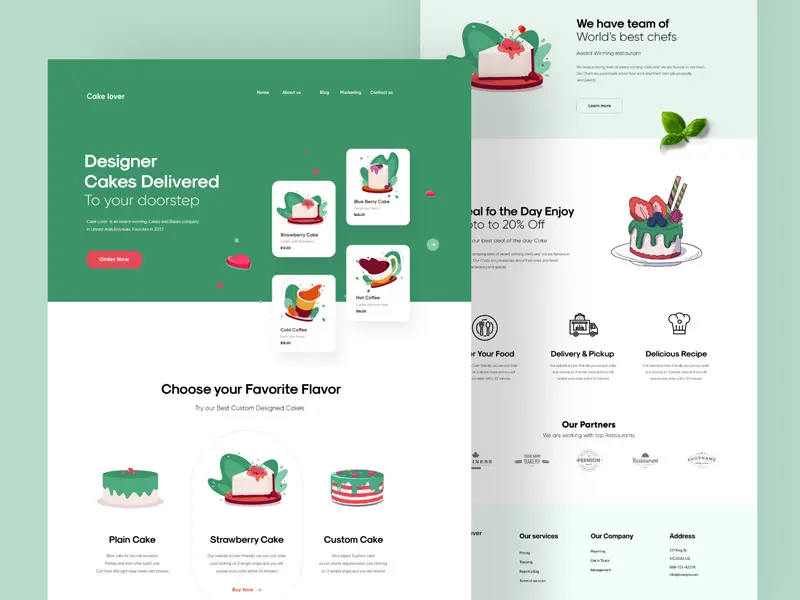
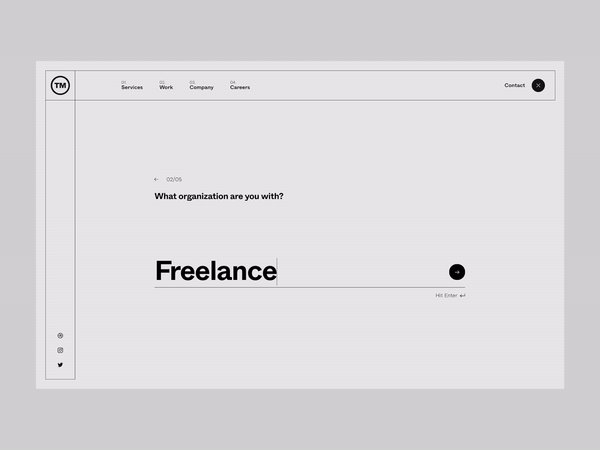
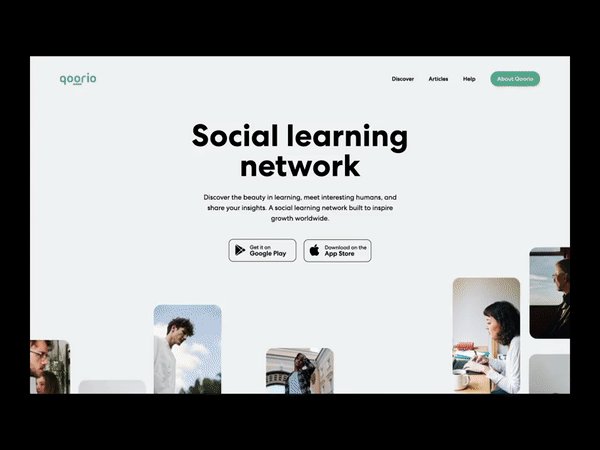
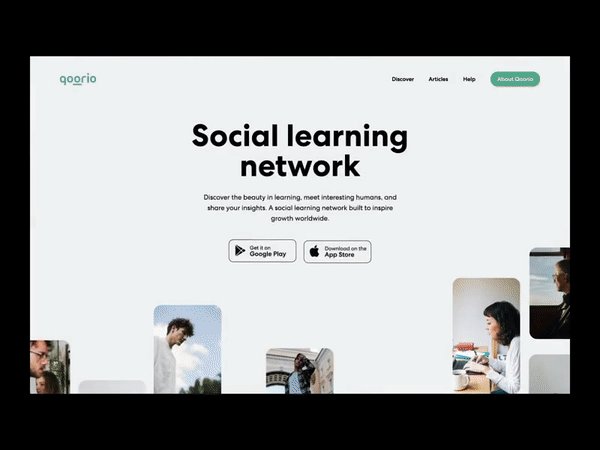
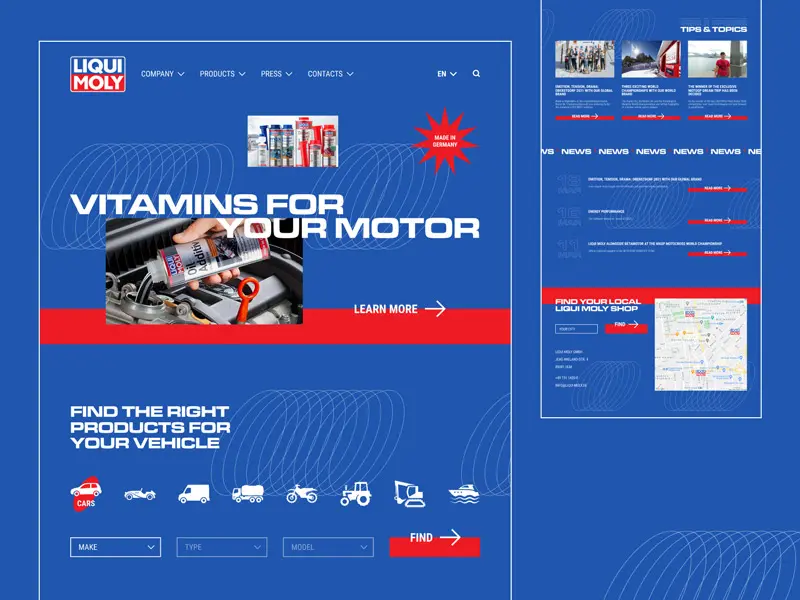
Texto em Negrito no Herói

Crédito: https://dribbble.com/dwinawan
O visitante do seu site verá primeiro a imagem de destaque na sua página inicial. Esse espaço deve fazer uma declaração, e agora vemos tendências que levam essa ideia ao pé da letra.
Ao usar texto como imagem principal do seu site, você direciona a atenção exatamente para o que deseja dizer. As maneiras como navegamos rapidamente pelos sites em busca de respostas, informações ou inspiração, não deixam muito espaço para interpretação. Substituir uma imagem principal tradicional por uma linha ousada de texto que expressa exatamente o que o visitante obterá de você é uma maneira inteligente e imponente de transmitir seu ponto de vista de forma eficaz.
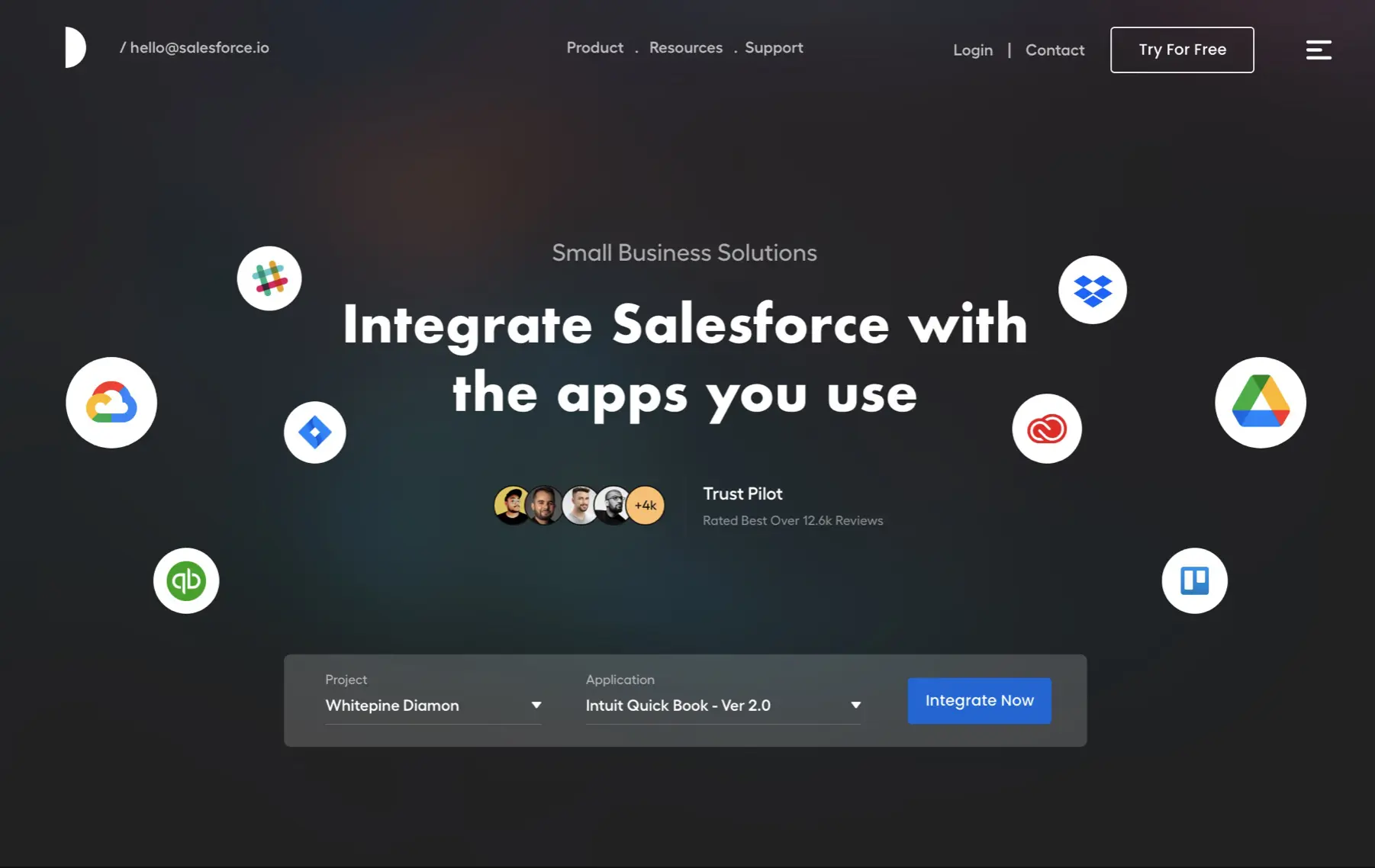
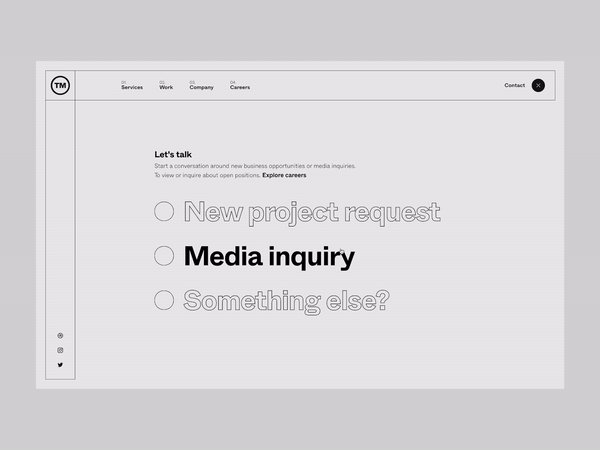
Modo Escuro

Crédito: https://dribbble.com/D-studio
O Modo Escuro é uma abordagem atraente e moderna para o design de sites que oferece aos espectadores um descanso dos sites excessivamente brilhantes e coloridos que são mais comuns ao navegar.
Como um sopro de ar fresco, o modo escuro é contemplativo e direciona o foco para certos aspectos do seu site, permitindo que você destaque características, produtos ou ideias específicas, escurecendo o fundo ao redor delas. Os visitantes não conseguirão deixar de pausar no seu site, pois a estética moderna e escura os atrai, enfatizando seu conteúdo visual e aprimorando sua marca emocional.
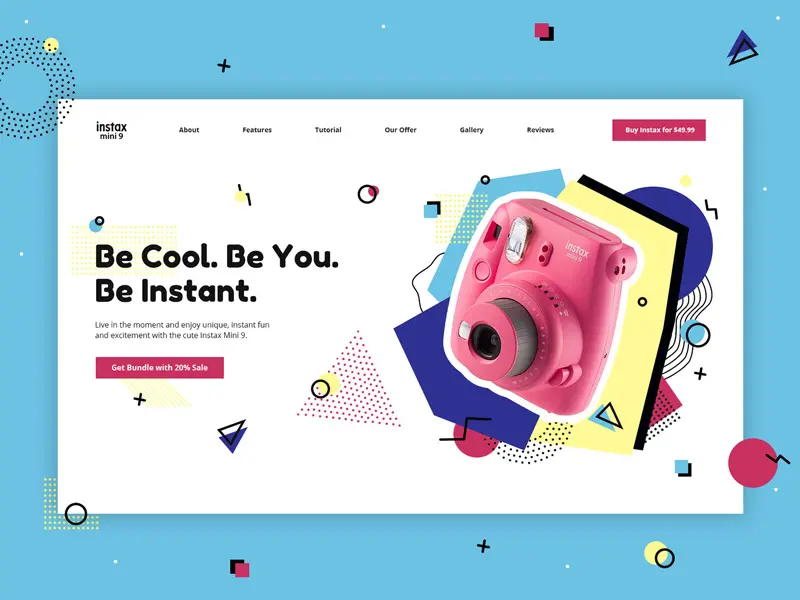
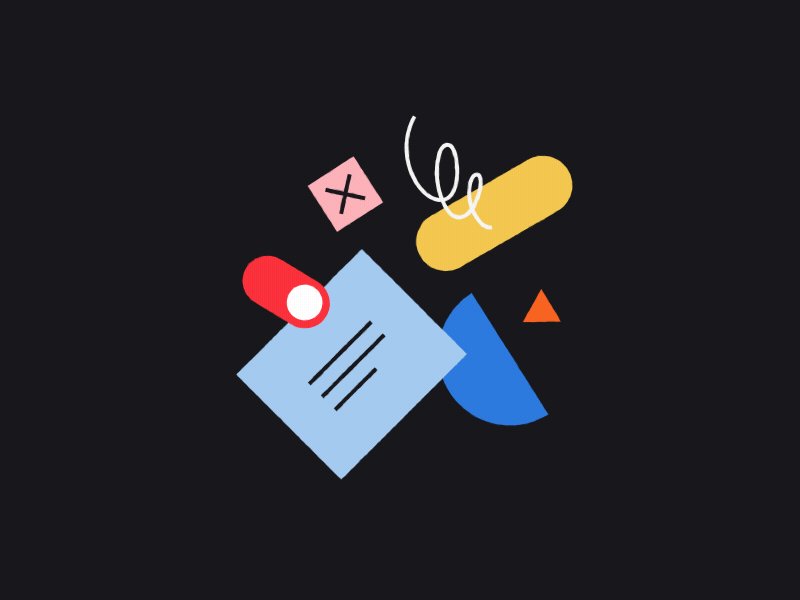
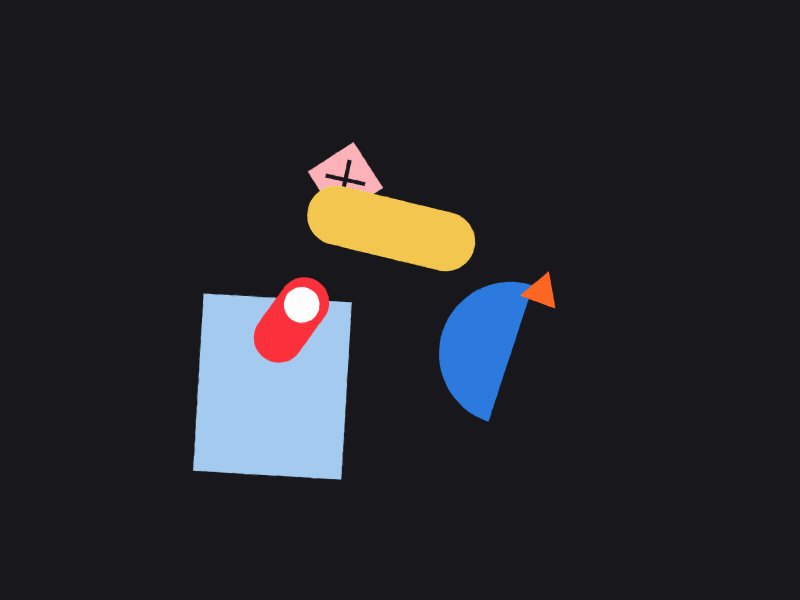
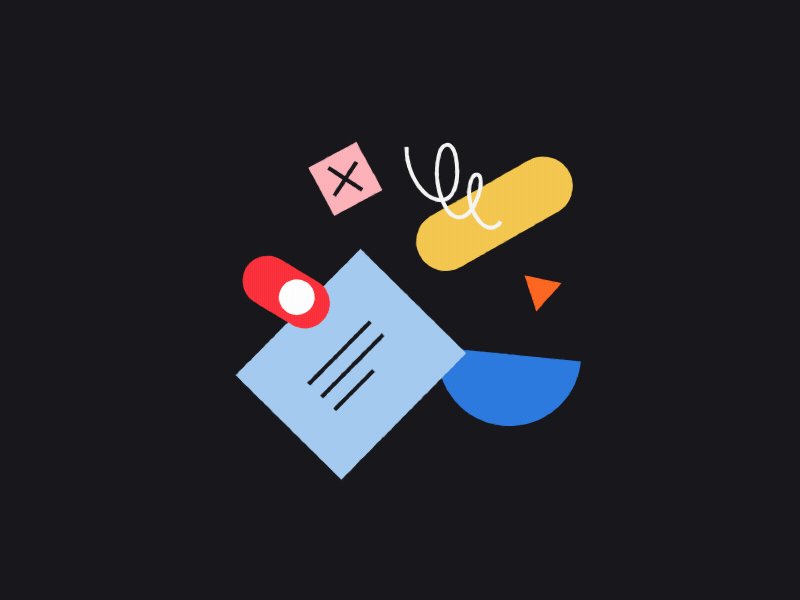
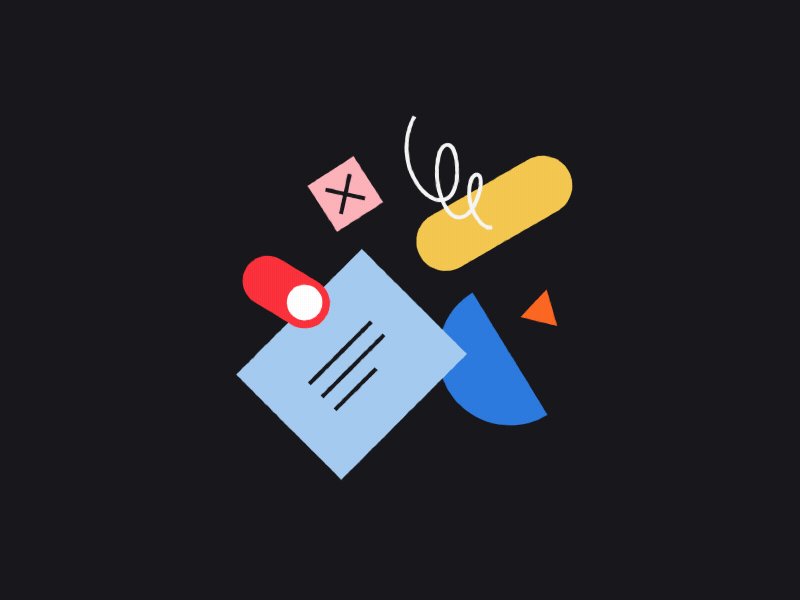
Design de Memphis

Crédito: https://dribbble.com/eugenia_proud
Uma estética de design dos anos 1980 caracterizada por formas e linhas coloridas e dispersas, Memphis design tem sido uma das tendências de design mais surpreendentes das últimas décadas. Quando mal executado, esse estilo ousado e colorido pode parecer brega e de mau gosto, mas quando implementado de forma adequada e pensada, o Memphis design é divertido, brincalhão e incrivelmente memorável — pense em uma festa instantânea em uma página.
O design de Memphis foi originalmente uma rejeição ao minimalismo. Portanto, o uso de pontos, rabiscos, formas geométricas e cores vivas no design de sites hoje também pode ser visto como um contraste à uniformidade dos designs de sites minimalistas prevalentes nos estilos contemporâneos. Portanto, não é surpreendente que essa tendência esteja fazendo um retorno como uma forma de cativar os visitantes dos sites e refrescar a criatividade da nostalgia e da diversão.
Ilustrações Feitas à Mão

Crédito: https://dribbble.com/cuberto
A crescente facilidade do artesanato digital em design de sites, layout e estética, cria inadvertidamente a paisagem ideal para a renovação da ilustração feita à mão. A imperfeição dos textos e imagens desenhados à mão é incrivelmente agradável aos olhos; é conceitualmente encantador e atrai os visitantes com um tipo de apelo “da fazenda para a mesa”. A implicação é que essas ilustrações são especiais e feitas especialmente para você, e não apenas cópias carbono retiradas de um estoque digital.
Quando relacionadas ao design, essas características desenhadas à mão podem ser representadas por rabiscos, riscos, recortes desordenados, texto manuscrito e texturas como giz de cera, lápis e tinta. Adicionar esses elementos ao seu design web traz um toque mais pessoal que evoca sentimentos de conexão e alicerça seus visitantes na familiaridade e conforto com sua marca.
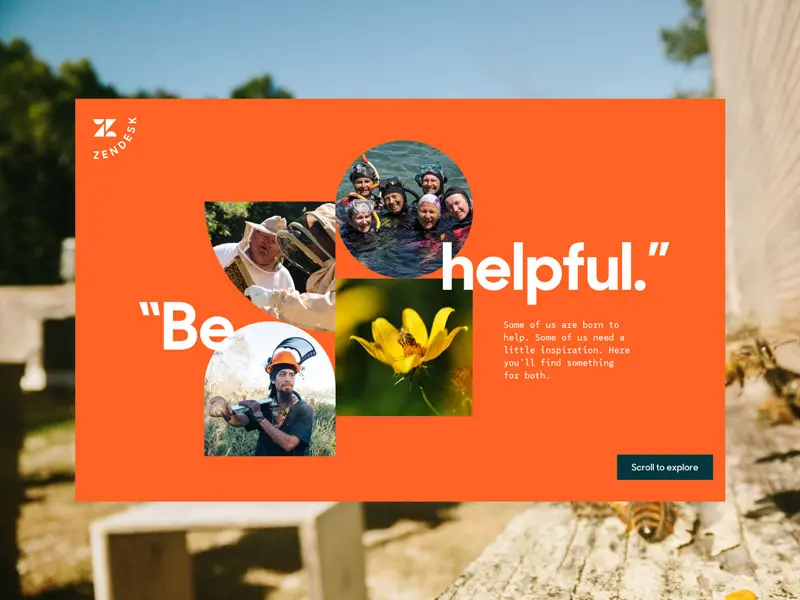
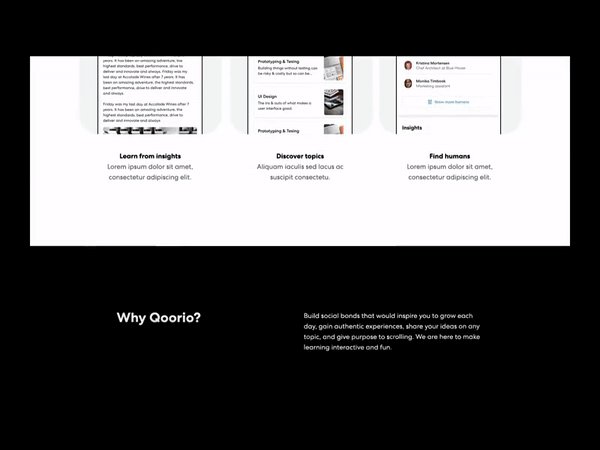
Narrativa do Site

Crédito: https://dribbble.com/Zendesk
Aplicar uma abordagem de narração é uma maneira cada vez mais popular para os designers web utilizarem uma interface digital para transmitir uma mensagem ou contar uma história complexa. Isso também é extremamente útil para comunicar dados complexos a um público amplo de uma maneira envolvente. Somos criaturas visuais, e combinar os elementos de informação de dados com efeitos visuais permite uma compreensão mais abrangente das informações importantes e um design inclusivo.
Quando usado para transmitir mensagens da marca, o storytelling proporciona uma cadência, ritmo e evocação ao seu website. Você pode ajudar a guiar as pessoas através do que elas devem sentir ao navegar pelo seu site e dar a elas o espaço para demorar e explorar de maneiras que as ajudem a se conectar com você. Usar textos grandes, imagens, animações e microinterações ajudará a acentuar sua proposta de valor e guiar seus visitantes por uma experiência na web onde cada elemento os leva a uma nova funcionalidade e os move ainda mais ao longo da história.
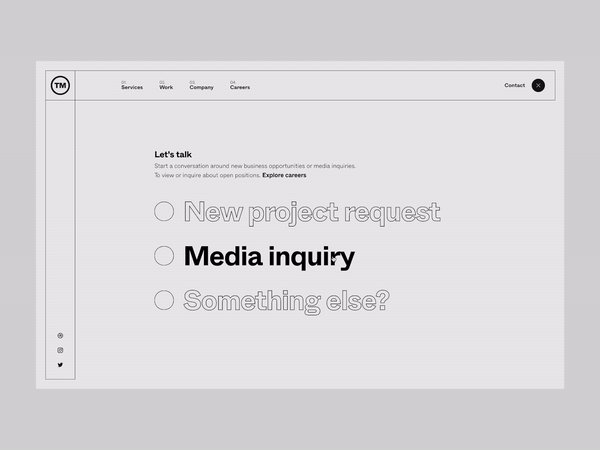
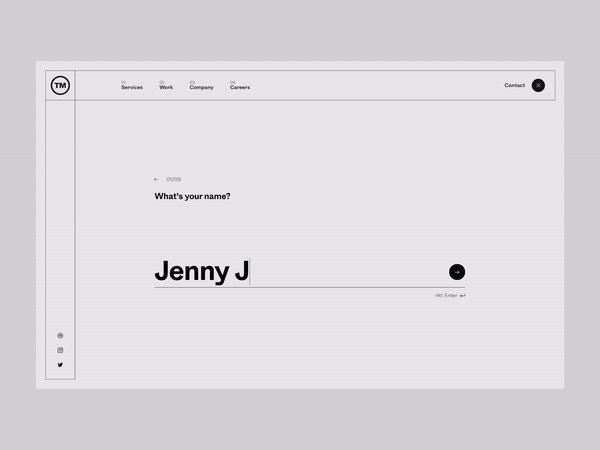
Interatividade

Crédito: https://dribbble.com/chopse
O engajamento é uma ferramenta valiosa e uma insight. E, felizmente, em nosso mundo social e digital, nós adoramos nos engajar. Portanto, adicionar elementos interativos ao seu design web é uma ótima maneira de envolver diretamente seu público e aprender mais sobre ele.
Aqui está um exemplo: suponha que você seja uma marca de cuidados com a pele e deseja saber mais sobre quais tipos de produtos seus potenciais clientes estão interessados. Configurar um questionário para que os visitantes respondam, identificando seus tipos de pele específicos e sugerindo produtos que possam ajudar, é uma maneira divertida de eles interagirem com sua loja online e fornece a você a capacidade de coletar dados e refinar seus produtos para atender às necessidades.
Outros exemplos de marketing interativo:
- Questionários ou quizzes
- Enquetes e pesquisas
- Calculadoras
- Concursos
Microanimações

Crédito: https://dribbble.com/gur_m
Assim como micro-interações, micro-animações são pequenas animações intencionais que você pode integrar ao seu site para adicionar movimento e profundidade ao seu design. Elas não precisam necessariamente ser interativas, mas podem ser extremamente úteis para a experiência do usuário.
Uma excelente maneira de como as microanimações estão sendo usadas hoje é através de sites de e-commerce. Aplicar uma pequena animação aos modelos que vestem os produtos eleva a experiência de compra para outro nível. Os clientes podem ver como as roupas se ajustam e se movem ou como os acessórios podem ser usados, permitindo que imaginem como poderiam parecer no mundo real.
Animações e interações estão ajudando a transformar sites de um plano estático para um mundo virtual mais dinâmico que incorpora movimento, perspectiva 3-D e uma experiência digital mais imersiva.
Rolagem Criativa

Crédito: https://dribbble.com/outer
Muitas novas tendências em design focam em quebrar o esperado, adicionando elementos que forçam você a pausar e refletir sobre o site à sua frente. Estamos intuitivamente acostumados a rolar para cima e para baixo pelos sites para acessar mais informações e ver para onde a história do site quer ir. Ao misturar as coisas e usar um recurso de rolagem horizontal, você influencia uma dinâmica esperada com o usuário que o atrai a querer ver mais.
A rolagem criativa também envolve o uso artístico da imaginação, transformando páginas da web em mundos vivos através de imagens psicodélicas, efeito parallax, e até mesmo avanços para a terceira dimensão e realidade virtual. Não se sinta limitado pelas configurações tradicionais de páginas da web. Em vez disso, explore novos layouts criativos e incorpore animação de rolagem nessas ideias.
Neo-Brutalismo

Crédito: https://dribbble.com/yanageenko
Brutalismo foi um movimento arquitetônico que durou dos anos 1950 aos anos 1970 e enfatizou a simplicidade bruta dos materiais expostos como o concreto. Esse estilo encontrou um ressurgimento dentro do design de web no movimento de brutalismo de 2014, conforme documentado em brutalistwebsites.com.
Algumas das maneiras que um design brutalista exibe seus estilos incluem HTML básico, fundos simples, layouts assimétricos, fontes padrão do computador e fotos não tratadas. Ele tende a ser austero e quase impactante em seu efeito. Isso pode ser confrontador e ilumina uma honestidade autoconsciente que é cativante e encantadora.
Os estilos que eram considerados muito intimidadores no brutalismo dão lugar a uma versão mais suave e menos extrema — um novo neo-brutalismo. Isso combina a crueza do brutalismo com os gostos contidos do minimalismo e torna esse estilo mais acessível para sites com clientes menos vanguardistas.
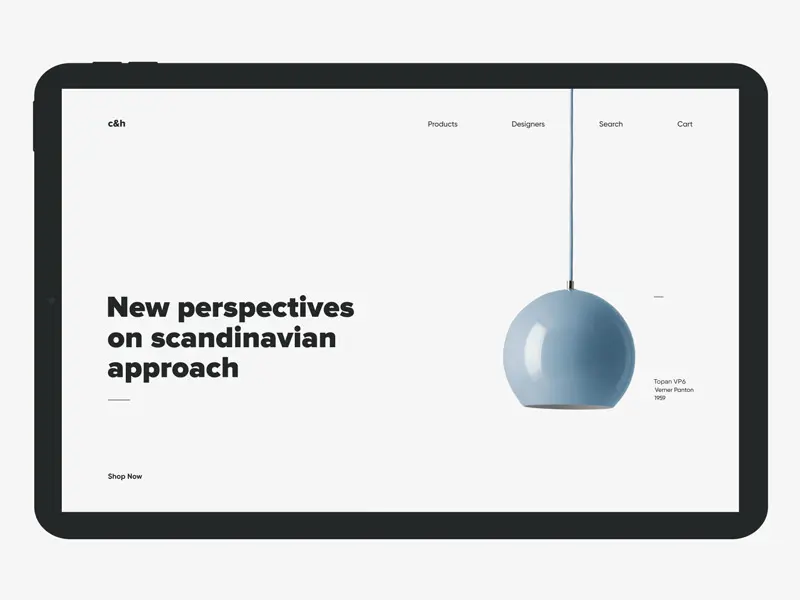
Minimalismo

Crédito: https://dribbble.com/anoshko
Ahh, menos é mais, certo? Também conhecido como “design simples”, o minimalismo é frequentemente associado ao uso de muito espaço em branco (pense na marca da Apple) e é um estilo popular de design de sites modernos. No entanto, existem novas formas de design minimalista que estão se popularizando e elevam as coisas a outro nível.
Experimentar o minimalismo colorido é uma tendência emergente que é ao mesmo tempo chique e divertida. O minimalismo pode incluir elementos como uma cor de fundo ousada com texto limpo e elementos de design mínimos, criando uma página que chama a atenção e é fácil de apreciar. Isso se afasta da noção de que o minimalismo é apenas austero ou monótono e entra em uma nova era de criatividade e pensamento fora da caixa.
Pronto para Transformar Ideias Inspiradoras em Ação?
Esperamos que você se inspire em algumas dessas tendências de design web do WordPress. Como se você não pudesse esperar para mergulhar no processo criativo e começar um novo redesign para o seu site, ou talvez algumas destas tendências pareçam mais aspiracionais, e você adoraria incorporá-las ao seu site, mas não tem tempo ou as habilidades avançadas necessárias para isso.
Saiba apenas que criatividade e inspiração são os blocos de construção perfeitos para transformar suas ideias em ação. A receita? O nome de domínio perfeito combinado com um design de site envolvente. E se você precisar de um pouco de ajuda além da simples inspiração, estamos aqui também.

DreamHost Torna o Design Web Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais
