Skróty WordPress mogą łatwo wzbogacić Twoją stronę o atrakcyjne, interaktywne elementy, które mogą być powtarzane na postach i stronach. Przykłady obejmują galerie zdjęć, formularze kontaktowe i playlisty, aby uczynić Twoją treść bardziej użyteczną i atrakcyjną.
W tym poście omówimy skróty WordPress i dlaczego są przydatne. Następnie przedstawimy cztery metody rozpoczęcia korzystania ze skrótów na Twojej stronie. Zacznijmy!
Podstawy skrótów WordPress
Shortcody WordPress to fragmenty, które szybko osadzają różne pliki, obiekty lub fragmenty treści na Twojej stronie internetowej. Są to pojedyncze linie kodu HTML, które mogą zawierać interaktywne elementy posta.
Skrót wygląda tak, otoczony dwoma nawiasami kwadratowymi:
[exampleshortcode]
Shortcodes zostały wprowadzone w 2008 roku, aby ułatwić tworzenie bardziej skomplikowanych postów i stron. Zapewniają prosty sposób na wstawienie i załadowanie dynamicznych elementów treści na Twojej stronie.
Na przykład, możesz chcieć dostosować swoją stronę główną WordPress poprzez umieszczenie mapy Google, aby pokazać lokalizację Twojego sklepu. Możesz nawet dodać wideo wprowadzające przy użyciu shortcode:
Właściciele stron internetowych zazwyczaj używają skrótów w treści postów, stron i niestandardowych typów postów. Na szczęście, w miarę rozwoju edytora bloków Gutenberg, korzystanie ze skrótów stało się jeszcze bardziej przyjazne dla użytkownika. Omówimy to później w artykule.
/wp:shortcode –>Dlaczego warto rozważyć używanie skrótów WordPress
Istnieje wiele powodów, dla których możesz chcieć używać skrótów WordPress. Na początek, są one często łatwiejsze do dodania do strony niż nauka i pisanie długiego fragmentu kodu HTML.
Ponadto, skróty mogą utrzymać twoją treść w czystości i porządku. Nie zajmują tyle miejsca w całkowitym HTML twojego posta. To może pomóc ci łatwo zidentyfikować błędy podczas używania edytora kodu.
Shortcodes są również wielokrotnego użytku. Nie musisz ręcznie dodawać tych samych funkcji, takich jak wezwanie do działania (CTA) lub przyciski mediów społecznościowych, do każdego posta. Zamiast tego możesz po prostu wkleić swój shortcode.
Podstawy skrótów WordPress (4 sposoby użycia tych fragmentów)
Istnieją dwa podstawowe typy skrótów, z którymi powinieneś się zapoznać: samozamykające i otaczające. Samozamykające stoją samodzielnie i nie wymagają tagów zamykających:
[myshortcode]
Zamykające shortcode’y otaczają konkretny fragment treści, aby go zmodyfikować. Dlatego zamykające shortcode’y muszą być zamknięte ręcznie. Zwykle wyglądają tak:
[myshortcode] content [/myshortcode]
Możesz również zmienić właściwości skrótów za pomocą różnych atrybutów. To wpłynie na sposób wyświetlania elementu na stronie frontend.
Na przykład, można zmienić rozmiar skrótu galerii, dodając atrybut rozmiaru:
[gallery id="123" size="medium"]
Jeśli przejrzysz Katalog Wtyczek WordPress, znajdziesz wiele opcji użycia skrótów na Twojej stronie WordPress. Oto cztery różne opcje!
1. Domyślne Skróty WordPressa
WordPress zawiera podstawowe wbudowane shortcodes. Te fragmenty kodu pozwalają na osadzanie dodatkowych mediów bezpośrednio w twoich postach.
Te skróty obejmują:
- [caption]: Otacza podpisy wokół treści.
- [gallery]: Wyświetla galerie zdjęć.
- [audio]: Osadza i odtwarza pliki audio.
- [video]: Osadza i odtwarza pliki wideo.
- [playlist]: Wyświetla kolekcję plików audio lub wideo.
- [embed]: Otacza osadzone elementy.
Możesz także włączyć różnorodne dodatkowe skróty przez wtyczkę Jetpack.
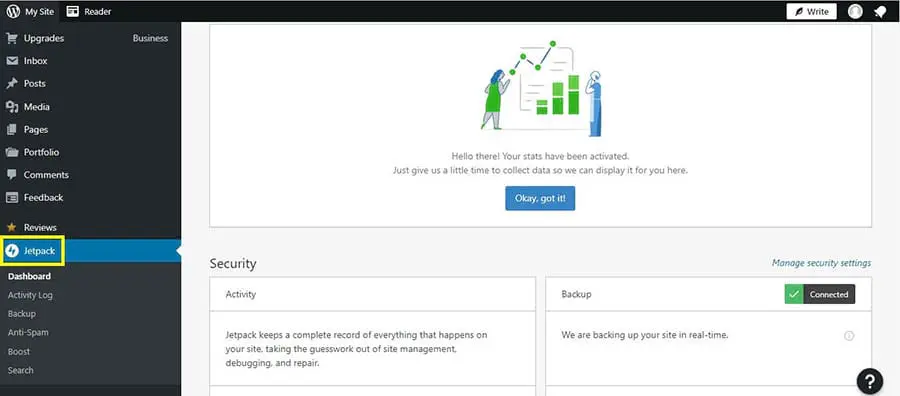
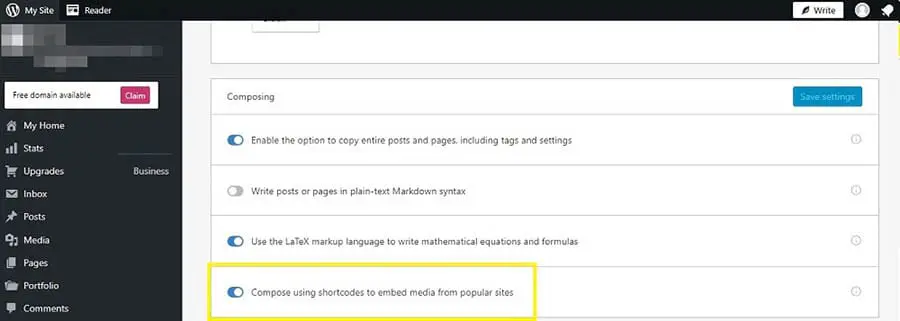
Najpierw upewnij się, że moduł Jetpack jest włączony, klikając na Jetpack w swoim Panelu WordPress:

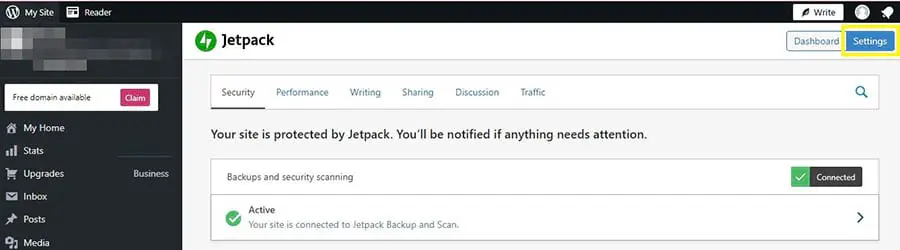
Następnie wybierz Ustawienia:

Przejdź do zakładki Pisanie, przewiń w dół do sekcji Komponowanie i aktywuj Komponuj używając kodów do osadzania mediów z popularnych stron:

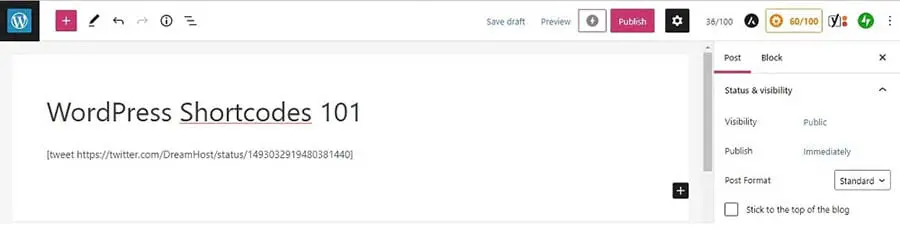
Po włączeniu tej opcji, możesz użyć skrótu [tweet], aby umieścić konkretny tweet w swoim poście. Po prostu skopiuj URL tweeta i wklej go w nawiasach swojego skrótu:

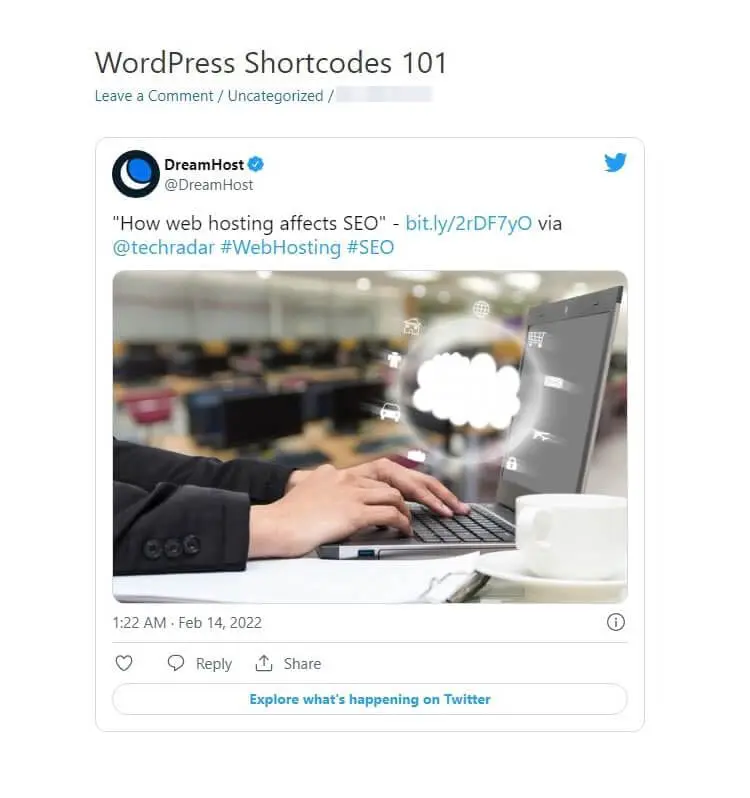
To osadzi powiązany tweet w twoim poście. Wynik będzie wyglądał tak:

Możesz użyć tych dodatkowych shortcode’ów, aby osadzić w swojej treści wiele innych mediów, w tym playlisty Spotify, dokumenty Google lub przepisy.
2. Skróty Gutenberg
Bloki Gutenberg ułatwiają dodawanie dynamicznej zawartości do twoich postów. Edytor bloków pozwala na łatwą zmianę poszczególnych sekcji oraz stosowanie specyficznych dla bloku ustawień i reguł formatowania bez użycia dodatków.
Edytor Gutenberg ewoluował, aby jeszcze bardziej ułatwić tworzenie postów i stron na WordPressie. Oferuje przyjazny sposób na wstawianie skrótów. Większość bloków Gutenberg zastępuje standardowe skróty, ale edytor bloków okazał się być nieco ruchomym celem, dlatego nauka korzystania ze skrótów do funkcji jest dobrym pomysłem.
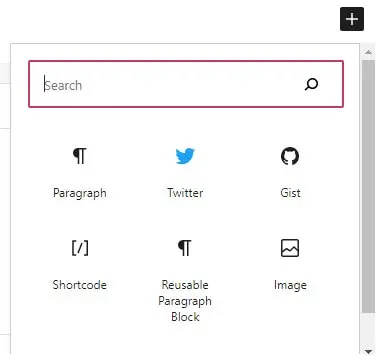
Na przykład, możesz użyć bloku Gutenberg, aby osadzić tweeta z naszego poprzedniego przykładu zamiast skrótu. Wystarczy kliknąć na ikonę + i wybrać blok Twitter :

Ta metoda pozwala wkleić bezpośrednio URL tweeta do bloku bez pisania skrótu w nawiasach kwadratowych.
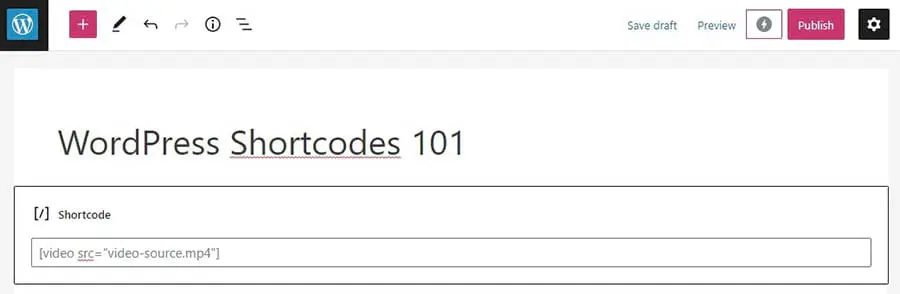
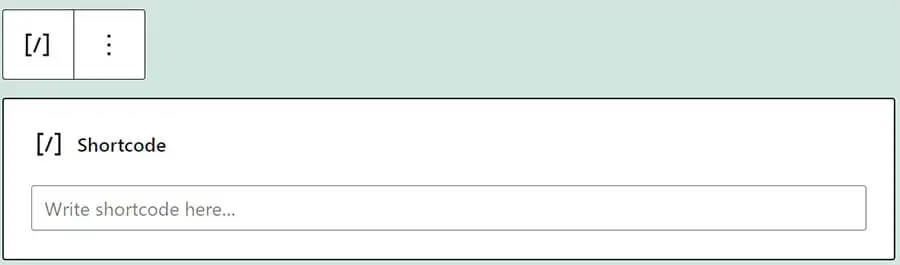
Ponadto, Edytor Bloków Gutenberg oferuje blok Shortcode. Umożliwia zarządzanie twoimi fragmentami w edytorze wizualnym bez bezpośredniego pisania kodu w HTML:
Gutenberg pozwala również tworzyć bloki wielokrotnego użytku, które mogą się przydać do używania tych samych fragmentów treści w twoich postach. Możemy zademonstrować ten koncept za pomocą wezwania do działania w mediach społecznościowych, które możesz użyć na końcu postów, które piszesz na swojej stronie.
Możesz zacząć, wybierając blok Shortcode z wyskakującego okna:

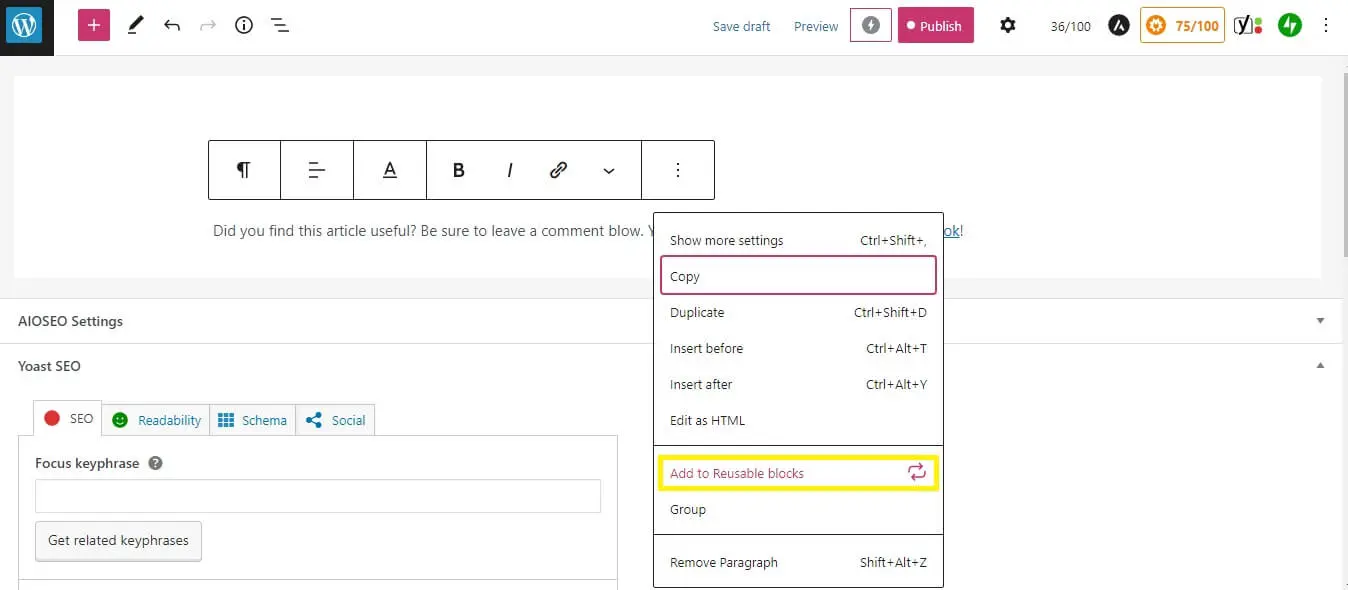
Następnie, po dodaniu fragmentu CTA, kliknij na trzy kropki, aby wyświetlić menu opcji i wybierz Dodaj do Bloków Wielokrotnego Użytku:

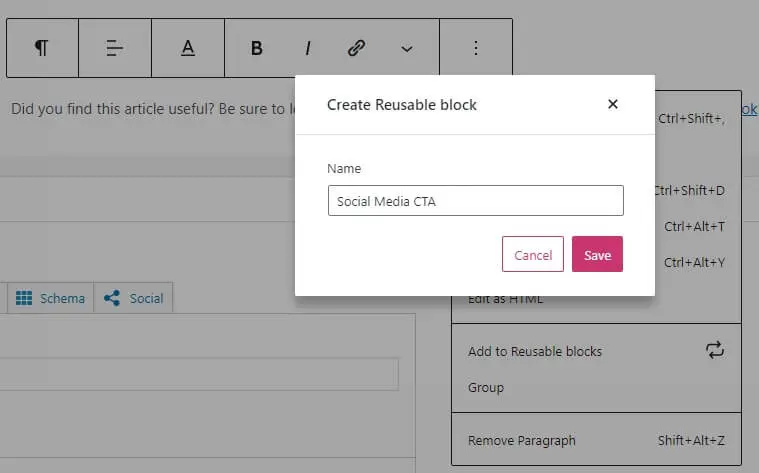
Następnie możesz nadać nazwę blokowi wielokrotnego użytku:

Twój fragment zostanie następnie zapisany w zakładce do ponownego użytku, co umożliwi Ci jego wykorzystanie w dowolnym miejscu na Twojej stronie, w tym w postach, stronach i obszarach widżetów.
3. Skróty pluginów
Różne wtyczki WordPress również posiadają swoje własne skróty. Niektóre z tych narzędzi mogą nawet pomóc Ci dodać dostosowywalne parametry do istniejących domyślnych skrótów.
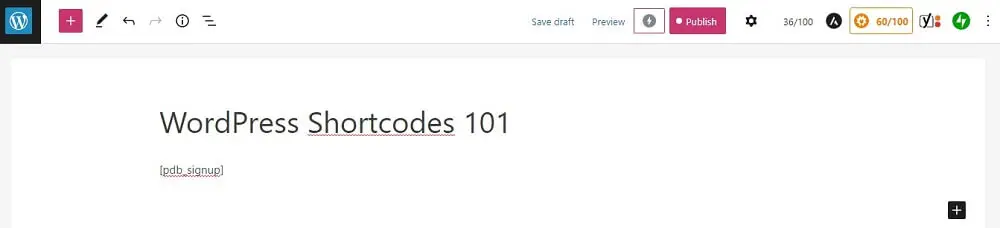
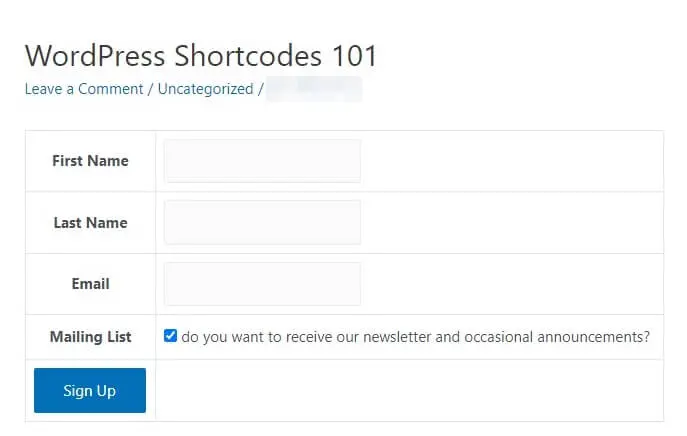
Na przykład, możesz uzyskać gotowe skróty dla formularzy kontaktowych z wtyczki Participants Database. Wystarczy, że wpiszesz [pdb_signup], aby wstawić formularz rejestracji do posta:

Formularz zostanie następnie wyświetlony na frontendzie:

Jeśli to Cię interesuje, możesz przeczytać więcej o innych pluginach WordPress, które mogą ulepszyć Twoją stronę. W tym pluginie Enhanced Media Library, który może pomóc dostosować parametry dla wbudowanych skrótów Playlist i Gallery.
Jednakże, pamiętaj o aktualizowaniu wtyczek shortcode WordPress. Dzięki temu możesz zapewnić, że Twoja strona działa jak najszybciej i nie jest narażona na zagrożenia bezpieczeństwa.
4. Własne Skróty
Jeśli potrzebujesz jeszcze większej funkcjonalności od shortcode’ów, możliwe jest stworzenie własnych. Mogą one być cennymi narzędziami dla deweloperów, którzy chcą zmniejszyć czas spędzony na powtarzalnym kodowaniu.
Powinieneś zauważyć, że tworzenie niestandardowych skrótów wymaga pewnej wiedzy technicznej. Jeśli nie czujesz się pewnie w programowaniu, możesz chcieć trzymać się jednej z innych strategii, które wspomnieliśmy.
Jeśli chcesz wypróbować tę metodę, rozważ użycie generatora takiego jak GenerateWP do pomocy w formatowaniu twojego kodu od zera. Możesz uzupełnić różne pola atrybutów, aby zmodyfikować wygląd elementu według twojego upodobania.
Następnie możesz zaimplementować te skróty za pomocą funkcji add_shortcode. W działaniu będzie to wyglądało tak:
add_shortcode( string $tag, callable $callback )
Jednakże, jeśli nie czujesz się komfortowo tworząc niestandardowy shortcode od podstaw, jest inna droga! Możesz skontaktować się z naszym zespołem usług rozwoju stron internetowych na zamówienie, a my możemy Ci pomóc:

Korzystając z DreamHost Pro Services, wystarczy wypełnić zgłoszenie dotyczące rozwoju strony internetowej. Zadamy Ci kilka prostych pytań dotyczących Twojej strony i wymagań. Następnie możemy przystąpić do wprowadzania zmian na tymczasowej wersji Twojej strony. Po zatwierdzeniu ostatecznych poprawek, możemy zastosować nowy kod na Twojej działającej stronie!
Użyj skrótów WordPress, aby wzbogacić swoją treść
Shortkody WordPressa mogą wzbogacić zawartość Twojej strony o angażujące funkcje dla odwiedzających. Mogą zapewnić, że czytelnicy będą wchodzić w interakcje z Twoją stroną i wracać po więcej.
W tym poście przedstawiliśmy cztery metody używania skrótów WordPress na Twojej stronie:
- Domyślne skróty WordPressa
- Skróty Gutenberg
- Skróty wtyczek
- Niestandardowe skróty
Jeśli uważasz, że nie masz technicznej wiedzy lub czasu na pisanie shortcode’ów lub bloków, nie martw się! Możesz sprawdzić nasze Profesjonalne Usługi Rozwoju Stron, aby dowiedzieć się, jak możemy dostosować Twoją stronę za pomocą wysokiej jakości kodu.


Ty marzysz, my kodujemy
Skorzystaj z ponad 20-letniego doświadczenia w programowaniu, wybierając naszą usługę rozwoju stron internetowych. Wystarczy, że powiesz nam, czego chcesz dla swojej strony — resztą zajmiemy się my.
Dowiedz się więcej