Os shortcodes do WordPress podem facilmente aprimorar seu site com elementos interativos e envolventes que podem ser repetidos em posts e páginas. Exemplos incluem galerias de imagens, formulários de contato e playlists para tornar seu conteúdo mais útil e envolvente.
Neste post, vamos discutir os shortcodes do WordPress e por que eles são úteis. Em seguida, vamos apresentar quatro métodos para começar a usar shortcodes no seu site. Vamos começar!
Introdução aos Shortcodes do WordPress
Os shortcodes do WordPress são trechos que permitem incorporar rapidamente diferentes arquivos, objetos ou peças de conteúdo em seu site. São linhas únicas de código HTML que podem incluir elementos interativos de postagem.
Um shortcode se parece com isso, envolvido entre dois colchetes:
[exampleshortcode]
Os shortcodes foram introduzidos em 2008 para facilitar a criação de posts e páginas mais complexos. Eles oferecem uma maneira simples de inserir e carregar elementos de conteúdo dinâmico no seu site.
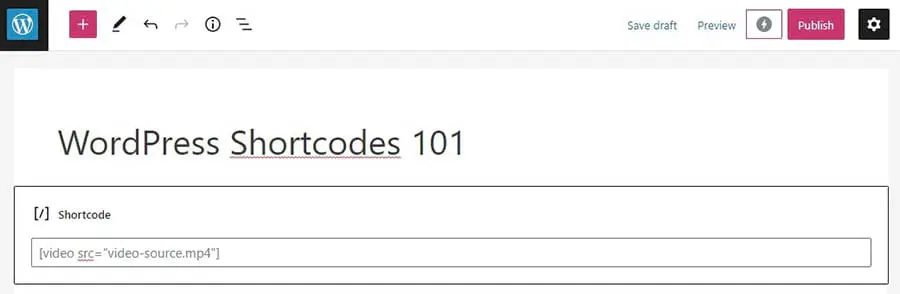
Por exemplo, você pode querer personalizar a página inicial do seu WordPress incorporando um mapa do Google para mostrar a localização da sua loja. Você pode até adicionar um vídeo introdutório usando um shortcode:
Os proprietários de sites geralmente usam códigos curtos no corpo de postagens, páginas e tipos de postagens personalizados. Felizmente, conforme o editor de blocos Gutenberg evoluiu, o uso de códigos curtos tornou-se ainda mais amigável. Vamos abordar isso mais tarde no artigo.
/wp:shortcode –>Por que você pode considerar usar Shortcodes do WordPress
Existem várias razões pelas quais você pode desejar usar shortcodes do WordPress. Para começar, eles são frequentemente mais fáceis de adicionar à sua página do que aprender e escrever um longo pedaço de código HTML.
Além disso, os shortcodes podem manter seu conteúdo limpo e organizado. Eles não ocupam tanto espaço no HTML geral do seu post. Isso pode ajudar você a identificar erros facilmente quando estiver usando o editor de código.
Os códigos curtos também são reutilizáveis. Você não precisará adicionar manualmente os mesmos recursos, como um Call to Action (CTA) ou botões de mídia social, em cada postagem. Em vez disso, você pode simplesmente colar o seu código curto.
WordPress Shortcodes 101 (4 Maneiras de Usar Esses Trechos)
Existem dois tipos básicos de shortcodes que você deve conhecer: auto-fechados e envolventes. Os auto-fechados são independentes e não precisam de tags de fechamento:
[myshortcode]
Os shortcodes delimitadores envolvem um pedaço específico de conteúdo para modificá-lo. Portanto, os shortcodes delimitadores devem ser fechados manualmente. Eles geralmente se parecem com isso:
[myshortcode] conteúdo [/myshortcode]
Você também pode alterar as propriedades de shortcodes com diferentes atributos. Isso afetará como o elemento é exibido no frontend.
Por exemplo, você poderia alterar o tamanho de um shortcode de galeria adicionando um atributo de tamanho:
[gallery id="123" size="medium"]
Se você procurar no Diretório de Plugins do WordPress, você encontrará muitas opções para usar shortcodes no seu site WordPress. Aqui estão quatro opções diferentes!
1. Shortcodes Padrão do WordPress
WordPress vem com shortcodes básicos incorporados. Esses trechos permitem que você incorpore mídia adicional diretamente em suas postagens.
Estes códigos curtos incluem:
- [caption]: Adiciona legendas ao redor do conteúdo.
- [gallery]: Mostra galerias de imagens.
- [audio]: Incorpora e reproduz arquivos de áudio.
- [video]: Incorpora e reproduz arquivos de vídeo.
- [playlist]: Exibe coleção de arquivos de áudio ou vídeo.
- [embed]: Incorpora itens embutidos.
Você também pode habilitar uma variedade de shortcodes adicionais através do plugin Jetpack.
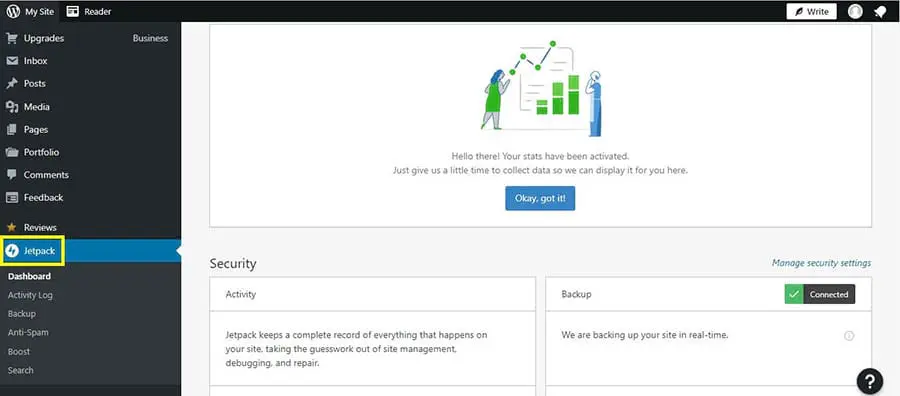
Primeiro, certifique-se de que o módulo Jetpack está ativado clicando em Jetpack no seu Painel do WordPress:

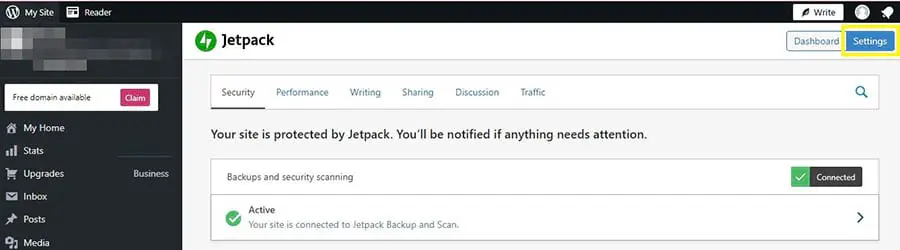
Então, selecione Configurações:

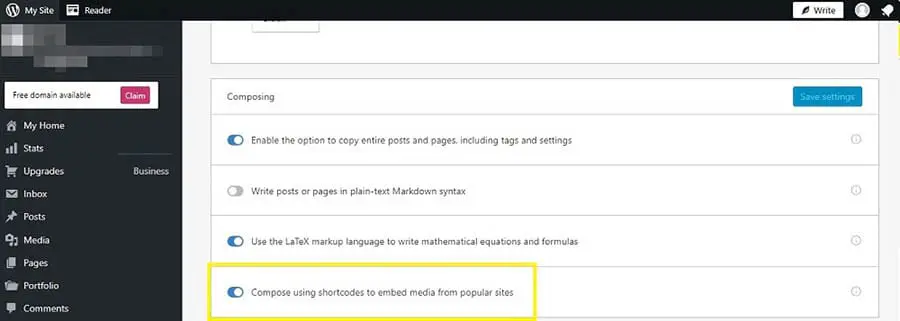
Vá até a aba Escrita, desça até a seção Compondo e ative Compor usando shortcodes para incorporar mídia de sites populares:

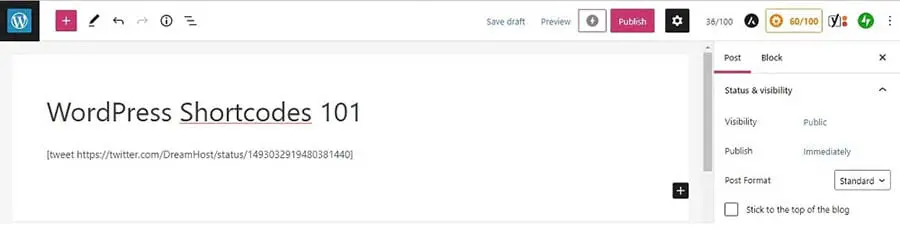
Uma vez que você tenha ativado esta opção, você pode usar o shortcode [tweet] para incorporar um tweet específico em seu post. Basta copiar o URL do tweet e colar dentro dos colchetes do shortcode:

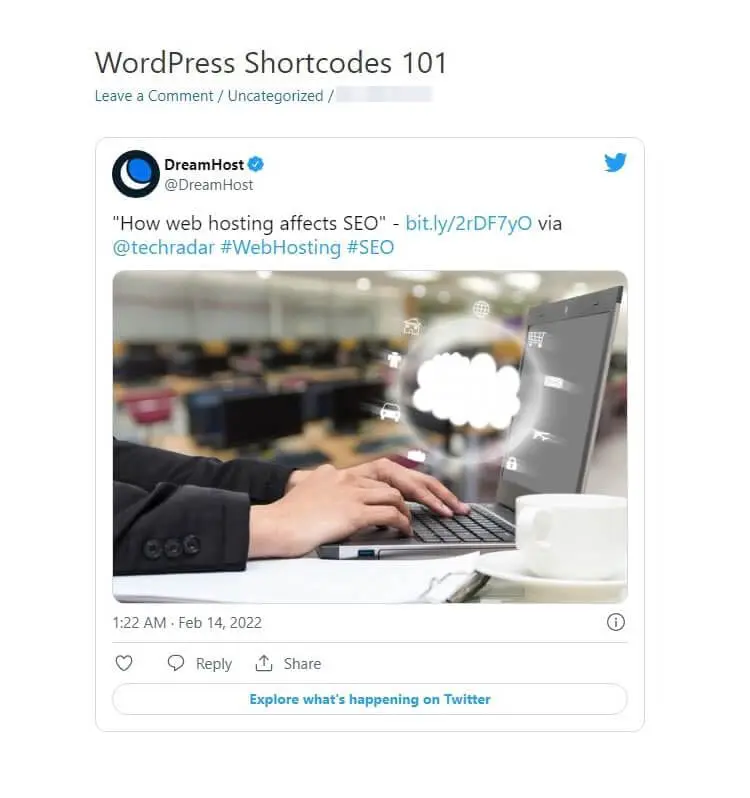
Isso incorporará o tweet vinculado à sua postagem. O resultado será assim:

Você pode usar esses códigos curtos adicionais para incorporar uma série de outros conteúdos no seu material, incluindo playlists do Spotify, Google Docs ou receitas.
2. Códigos Curto do Gutenberg
Blocos Gutenberg facilitam a adição de conteúdo dinâmico em suas postagens. O Editor de Blocos permite que você altere seções individuais facilmente e aplique configurações e regras de formatação específicas do bloco sem usar plugins.
O editor Gutenberg evoluiu para facilitar ainda mais a montagem de posts e páginas no WordPress. Ele oferece uma maneira amigável de inserir shortcodes. A maioria dos blocos Gutenberg substitui os shortcodes padrão, mas o editor de blocos tem se mostrado um alvo móvel, então aprender sobre o uso de shortcodes para funcionalidade é uma boa ideia.
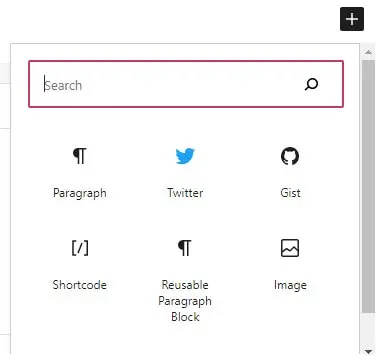
Por exemplo, você poderia usar um bloco Gutenberg para incorporar o tweet do nosso exemplo anterior em vez de um shortcode. Você só precisa clicar no ícone + e selecionar o bloco Twitter :

Este método permite colar a URL do tweet diretamente no bloco, sem escrever o shortcode entre colchetes.
Além disso, o Editor de Blocos Gutenberg possui um bloco Shortcode. Ele permite que você gerencie seus snippets no editor visual sem escrever o código diretamente em HTML:
Gutenberg também permite que você crie blocos reutilizáveis, que podem ser úteis para usar os mesmos trechos de conteúdo em suas publicações. Podemos demonstrar esse conceito com um CTA de mídia social que você pode usar no final das publicações que você escreve em seu site.
Você pode começar selecionando o bloco Shortcode no pop-up:

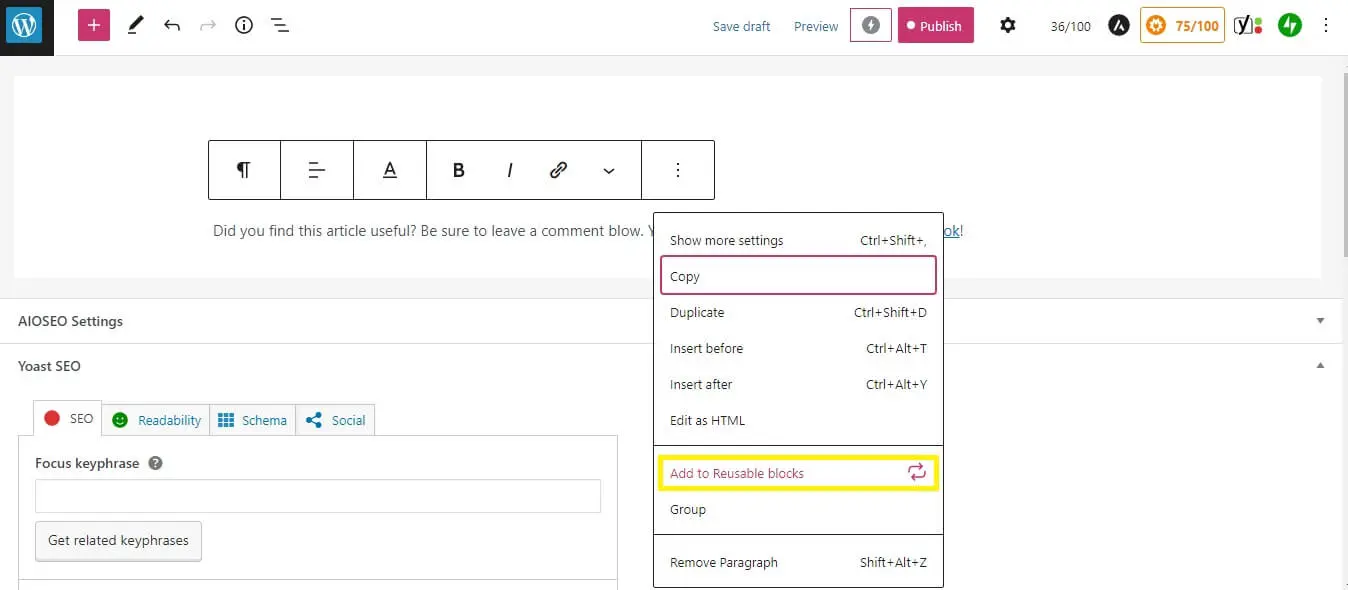
Então, depois de adicionar seu trecho de CTA, clique nos três pontos para um menu de opções e selecione Adicionar aos blocos reutilizáveis:

Você pode então nomear o bloco reutilizável:

Seu snippet será então salvo na aba reutilizável, permitindo que você o use em qualquer lugar do seu site, incluindo postagens, páginas e áreas de widgets.
3. Códigos Curtos do Plugin
Diferentes Plugins do WordPress também vêm com seus próprios códigos curtos. Algumas dessas ferramentas podem até ajudá-lo a adicionar parâmetros personalizáveis aos códigos curtos padrão existentes.
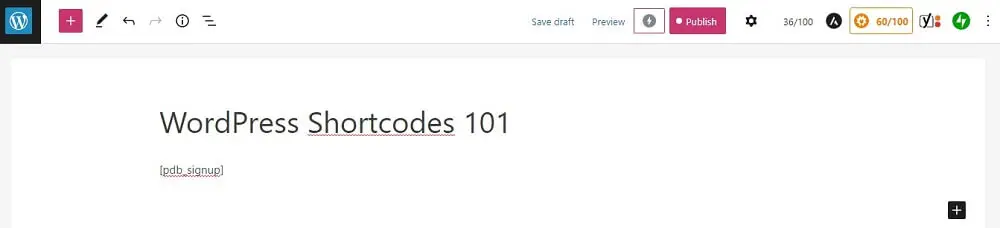
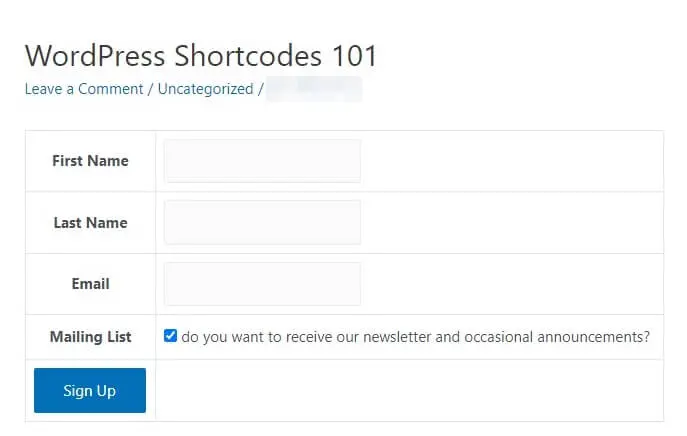
Por exemplo, você pode obter shortcodes prontos para formulários de contato do plugin Participants Database. Você poderia simplesmente digitar [pdb_signup] para inserir um formulário de inscrição em uma postagem:

O formulário será então exibido no frontend:

Se isso lhe interessa, você pode ler mais sobre outros Plugins do WordPress que podem melhorar seu site. Estes incluem o Plugin Enhanced Media Library, que pode ajudá-lo a ajustar os parâmetros para os shortcodes de Playlist e Galeria incorporados.
Entretanto, lembre-se de manter seus plugins de shortcode do WordPress atualizados. Fazer isso pode garantir que seu site funcione o mais rápido possível e não esteja vulnerável a ameaças de segurança.
4. Códigos Curtos Personalizados
Se você precisa de ainda mais funcionalidade dos códigos curtos, é possível criar personalizados. Eles podem ser ferramentas valiosas para desenvolvedores que procuram reduzir o tempo gasto em codificação repetitiva.
Você deve observar que criar códigos curtos personalizados requer algum conhecimento técnico. Se você não se sentir confiante com programação, pode querer aderir a uma das outras estratégias que mencionamos.
Se você deseja experimentar este método, considere usar um gerador como o GenerateWP para ajudar na formatação do seu código desde o início. Você pode preencher diferentes campos de atributos para modificar a aparência do elemento de acordo com sua preferência.
Você pode então implementar esses códigos curtos usando a função add_shortcode. Na prática, vai parecer assim:
add_shortcode( string $tag, callable $callback )
No entanto, se você não se sente confortável criando um shortcode personalizado desde o início, existe outra maneira! Você pode entrar em contato com nossa equipe de serviços de desenvolvimento web personalizado, e nós podemos ajudá-lo:

Utilizando os Serviços Pro da DreamHost, você só precisa preencher um pedido de desenvolvimento web. Faremos algumas perguntas simples sobre seu site e requisitos. Depois, podemos começar a trabalhar na implementação das suas alterações em uma versão provisória do seu site. Uma vez que você tenha aprovado os ajustes finais, podemos aplicar o novo código ao seu site ao vivo!
Use WordPress Shortcodes para Enriquecer Seu Conteúdo
Os shortcodes do WordPress podem enriquecer o conteúdo do seu site com recursos envolventes para os visitantes. Eles podem garantir que os leitores interajam com seu site e continuem voltando para mais.
Neste post, nós descrevemos quatro métodos para usar shortcodes do WordPress em seu site:
- Shortcodes padrão do WordPress
- Shortcodes do Gutenberg
- Shortcodes de Plugins
- Shortcodes personalizados
Se você sente que não possui a expertise técnica ou o tempo para escrever shortcodes ou Blocos, não se preocupe! Você pode conferir nossos Serviços Profissionais de Desenvolvimento de Sites para saber como podemos personalizar seu site com código de alta qualidade.


Você Sonha, Nós Codificamos
Aproveite mais de 20 anos de experiência em programação ao optar pelo nosso serviço de Desenvolvimento Web. Apenas nos diga o que você deseja para o seu site — nós cuidamos do resto.
Saiba Mais