Шорткоды WordPress могут легко улучшить ваш сайт за счет привлекательных, интерактивных элементов, которые можно повторять на разных страницах и постах. Примеры включают галереи изображений, контактные формы и плейлисты, чтобы сделать ваш контент более полезным и интересным.
В этом посте мы обсудим шорткоды WordPress и почему они полезны. Затем мы представим четыре метода использования шорткодов на вашем сайте. Начнем!
Основы шорткодов WordPress
Шорткоды WordPress — это фрагменты кода, которые позволяют быстро внедрять различные файлы, объекты или части контента на ваш сайт. Это однострочные HTML-коды, которые могут включать интерактивные элементы публикации.
Шорткод выглядит так, заключенный в две квадратные скобки:
[exampleshortcode]
Шорткоды были введены в 2008 году, чтобы упростить создание более сложных постов и страниц. Они предоставляют простой способ вставки и загрузки динамических элементов содержимого на вашем сайте.
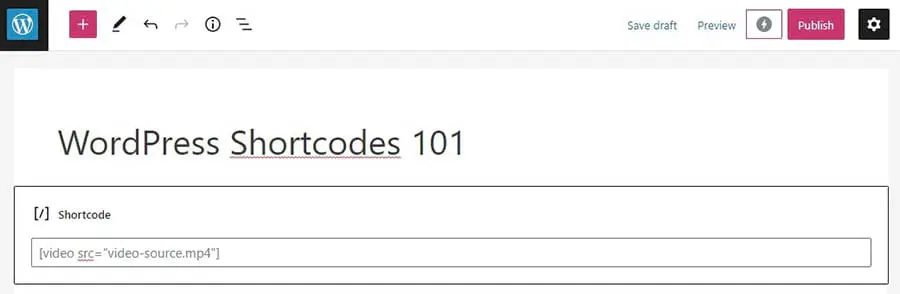
Например, вы можете захотеть настроить главную страницу вашего WordPress, добавив на неё карту Google для отображения местоположения вашего розничного магазина. Вы даже можете добавить вступительное видео с помощью шорткода:
Владельцы сайтов обычно используют шорткоды в теле сообщений, страниц и типов пользовательских записей. К счастью, по мере развития редактора блоков Gutenberg использование шорткодов стало ещё более удобным. Мы рассмотрим это позже в статье.
/wp:shortcode —>Почему стоит рассмотреть использование шорткодов WordPress
Существует множество причин, по которым вы можете захотеть использовать короткие коды WordPress. Во-первых, их часто проще добавить на вашу страницу, чем учиться и писать длинный фрагмент кода HTML.
Кроме того, шорткоды помогают поддерживать ваш контент чистым и организованным. Они не занимают много места в HTML вашего поста. Это может помочь вам легко находить ошибки при использовании редактора кода.
Шорткоды также можно использовать повторно. Вам не нужно будет вручную добавлять одни и те же функции, такие как призыв к действию (CTA) или кнопки социальных сетей, в каждый пост. Вместо этого вы можете просто вставить ваш шорткод.
Основы шорткодов WordPress (4 способа использования этих фрагментов)
Существует два основных типа шорткодов, с которыми вам следует ознакомиться: самозакрывающиеся и окружающие. Самозакрывающиеся стоят отдельно и не требуют закрывающих тегов:
[myshortcode]
Обрамляющие шорткоды окружают определенный фрагмент контента, чтобы изменить его. Поэтому обрамляющие шорткоды должны быть закрыты вручную. Обычно они выглядят так:
[myshortcode] содержимое [/myshortcode]
Вы также можете изменять свойства шорткодов с различными атрибутами. Это повлияет на то, как элемент отображается на frontend.
Например, вы можете изменить размер галереи шорткода, добавив атрибут размера:
[gallery id="123" size="medium"]
Если вы просмотрите Каталог плагинов WordPress, вы обнаружите, что существует множество вариантов использования шорткодов на вашем сайте WordPress. Вот четыре различных варианта!
1. Стандартные шорткоды WordPress
WordPress поставляется с базовыми встроенными шорткодами. Эти фрагменты позволяют вам вставлять дополнительные медиа непосредственно в ваши посты.
Эти шорткоды включают в себя:
- [caption]: Окружает контент заголовками.
- [gallery]: Показывает галереи изображений.
- [audio]: Встраивает и воспроизводит аудиофайлы.
- [video]: Встраивает и воспроизводит видеофайлы.
- [playlist]: Отображает коллекцию аудио или видео файлов.
- [embed]: Окружает встроенные элементы.
Вы также можете включить множество дополнительных шорткодов через плагин Jetpack.
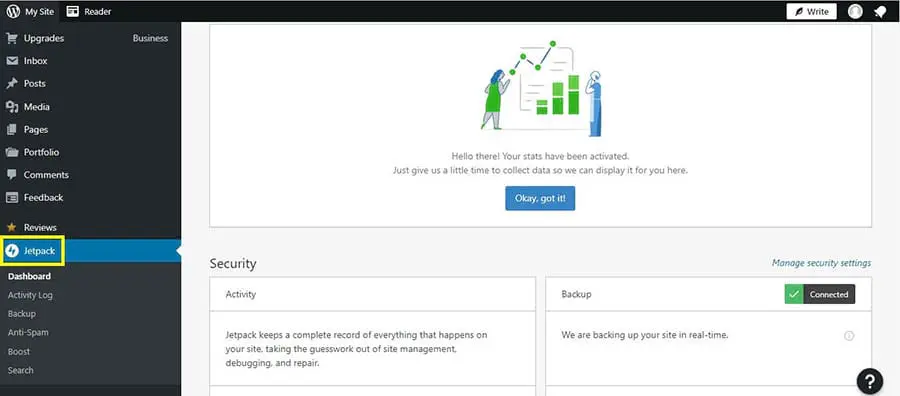
Сначала убедитесь, что модуль Jetpack активирован, нажав на Jetpack в вашей панели управления WordPress:

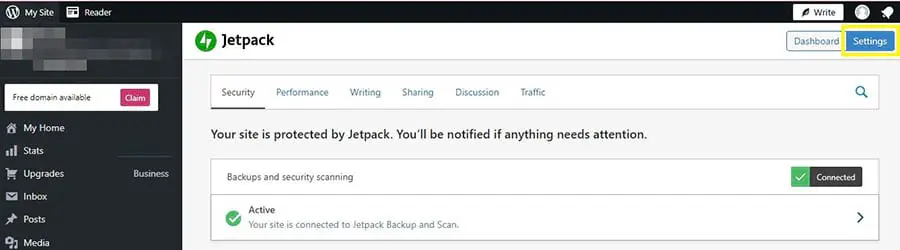
Затем, выберите Настройки:

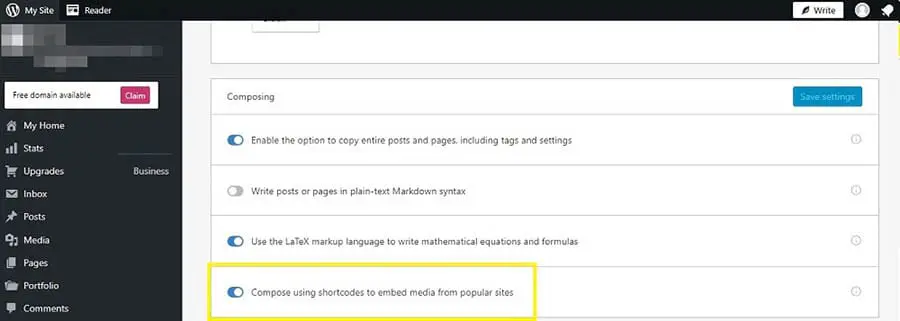
Перейдите на вкладку Написание , прокрутите вниз до раздела Составление и активируйте Создание с использованием шорткодов для встраивания медиа с популярных сайтов:

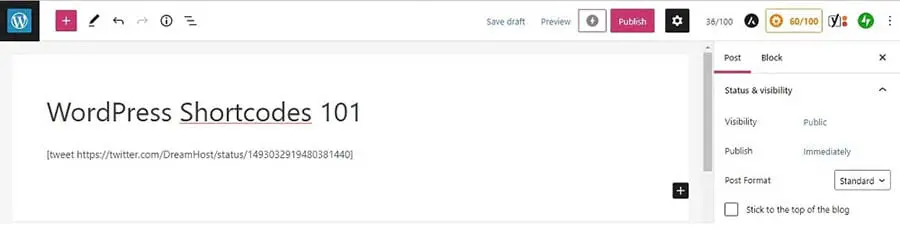
После включения этой опции вы можете использовать шорткод [tweet] для вставки конкретного твита в ваш пост. Просто скопируйте URL твита и вставьте его в скобки вашего шорткода:

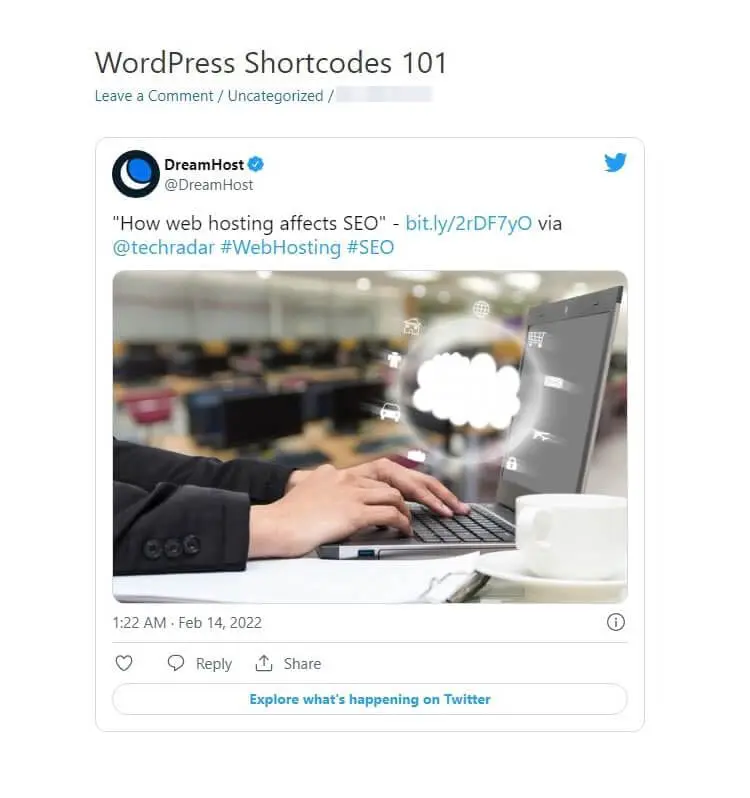
Это встроит связанный твит в ваш пост. Результат будет выглядеть так:

Вы можете использовать эти дополнительные шорткоды для встраивания в ваш контент множества других медиа, включая плейлисты Spotify, документы Google или рецепты.
2. Шорткоды Gutenberg
Блоки Gutenberg делают добавление динамичного контента в ваши посты еще проще. Редактор блоков позволяет вам легко изменять отдельные разделы и применять специфические для блока настройки и правила форматирования без использования плагинов.
Редактор Gutenberg развивается, делая процесс создания постов и страниц в WordPress еще проще. Он предлагает удобный способ вставки шорткодов. Большинство блоков Gutenberg заменяют стандартные шорткоды, но редактор блоков оказался довольно изменчивой целью, поэтому изучение использования шорткодов для функциональности является хорошей идеей.
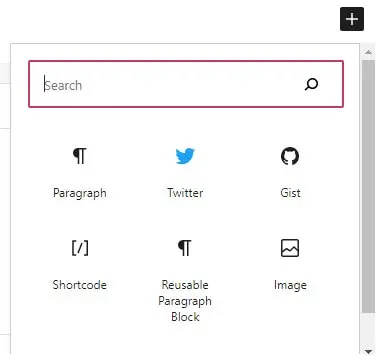
Например, вы можете использовать блок Gutenberg для встраивания твита из нашего предыдущего примера вместо шорткода. Вам нужно лишь кликнуть на значок + и выбрать блок Twitter :

Этот метод позволяет вставлять URL твита непосредственно в блок без необходимости записывать шорткод в квадратных скобках.
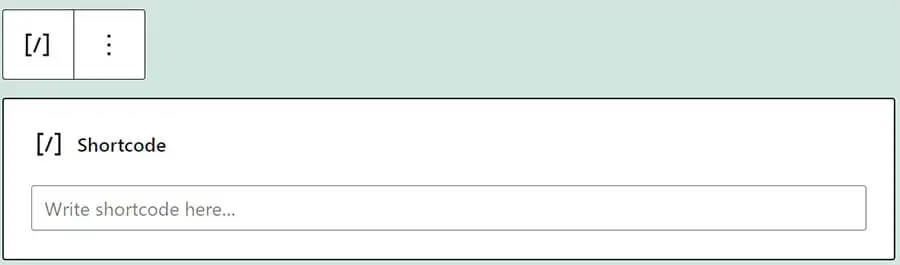
Кроме того, редактор блоков Gutenberg содержит блок Shortcode. Это позволяет вам управлять вашими фрагментами прямо в визуальном редакторе, без необходимости напрямую писать код HTML:
Gutenberg также позволяет создавать переиспользуемые блоки, которые могут быть полезны для использования одних и тех же фрагментов контента в ваших постах. Мы можем продемонстрировать эту концепцию на примере призыва к действию в социальных сетях, который вы можете использовать в конце постов, которые вы пишете на вашем сайте.
Вы можете начать, выбрав блок Shortcode из всплывающего окна:

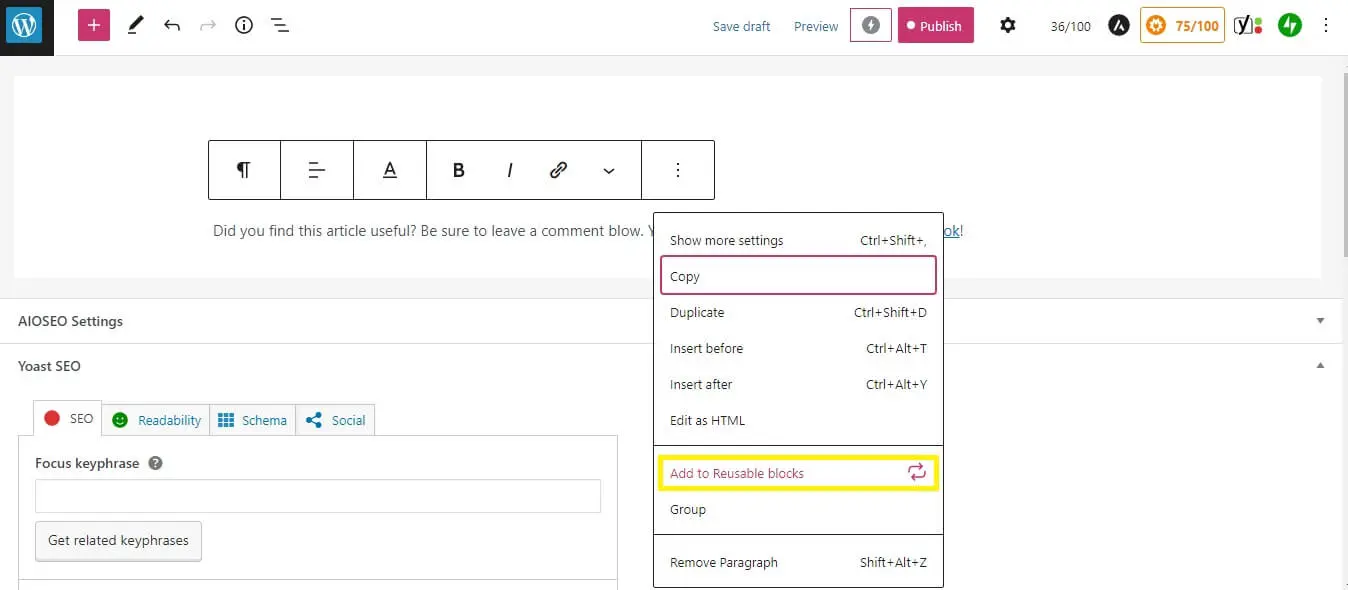
Затем, после того как вы добавите свой фрагмент CTA, нажмите на три точки для открытия меню опций и выберите Добавить в переиспользуемые блоки:

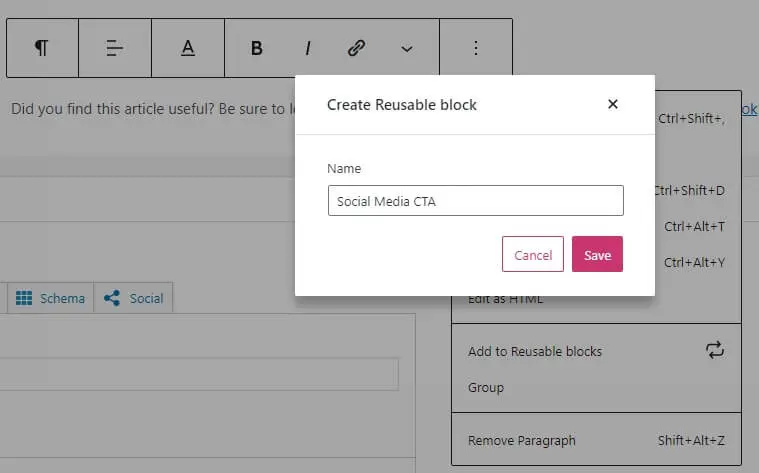
Затем вы можете дать имя повторно используемому блоку:

Ваш фрагмент будет сохранён во вкладке для многократного использования, что позволит вам использовать его в любом месте вашего сайта, включая записи, страницы и области виджетов.
3. Шорткоды плагинов
Различные плагины WordPress также поставляются со своими собственными шорткодами. Некоторые из этих инструментов могут даже помочь вам добавить настраиваемые параметры к существующим шорткодам по умолчанию.
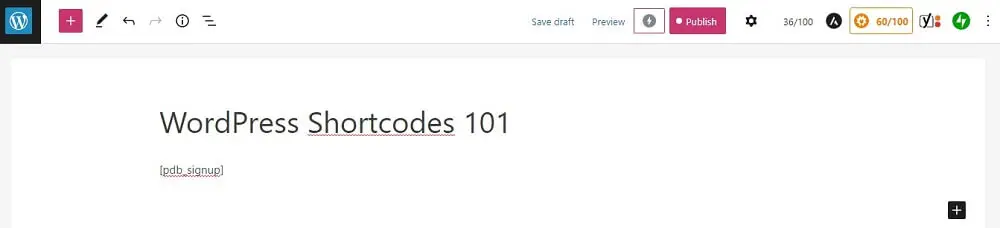
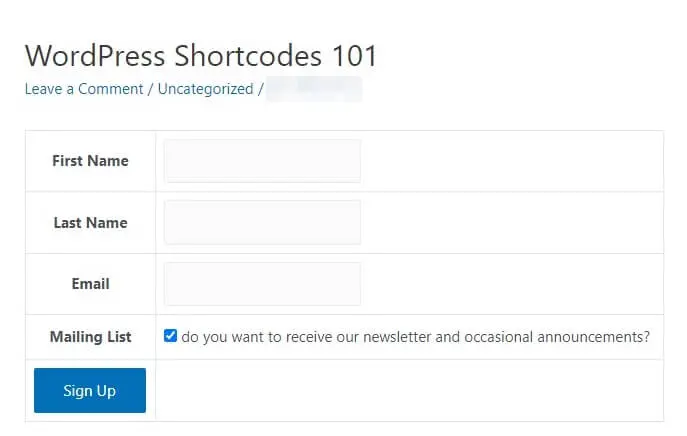
Например, вы можете получить готовые шорткоды для контактных форм от Participants Database plugin. Вам достаточно ввести [pdb_signup], чтобы вставить форму регистрации в пост:

Форма затем отобразится на frontend:

Если это вас заинтересовало, вы можете узнать больше о других плагинах WordPress, которые могут улучшить ваш сайт. Среди них плагин Enhanced Media Library, который может помочь вам настроить параметры для встроенных шорткодов Playlist и Gallery.
Однако не забывайте обновлять плагины шорткодов WordPress. Это может гарантировать, что ваш сайт работает максимально быстро и не подвергается угрозам безопасности.
4. Пользовательские шорткоды
Если вам нужно еще больше функциональности от шорткодов, можно создать пользовательские. Они могут быть ценными инструментами для разработчиков, стремящихся сократить время, затрачиваемое на повторяющееся программирование.
Следует отметить, что создание пользовательских шорткодов требует некоторых технических знаний. Если вы не уверены в своих навыках программирования, возможно, вам стоит придерживаться одной из других стратегий, которые мы упоминали.
Если вы хотите опробовать этот метод, рассмотрите возможность использования генератора, такого как GenerateWP, для помощи в форматировании вашего кода с нуля. Вы можете заполнить различные поля атрибутов, чтобы изменить внешний вид элемента по вашему вкусу.
Затем вы можете реализовать эти шорткоды, используя функцию add_shortcode. В действии это будет выглядеть так:
add_shortcode( string $tag, callable $callback )
Однако, если вы не чувствуете себя уверенно, создавая настраиваемый шорткод с нуля, есть другой способ! Вы можете обратиться в нашу команду услуг веб-разработки, и мы поможем вам:

Используя профессиональные услуги DreamHost, вам всего лишь нужно заполнить заявку на разработку веб-сайта. Мы зададим вам несколько простых вопросов о вашем сайте и требованиях. Затем мы сможем приступить к внесению изменений на временной версии вашего сайта. Как только вы утвердите окончательные корректировки, мы сможем применить новый код к вашему рабочему сайту!
Используйте шорткоды WordPress для улучшения вашего контента
Шорткоды WordPress могут улучшить содержание вашего сайта за счет вовлекающих функций для посетителей. Они могут обеспечить взаимодействие читателей с вашим сайтом и заставить их возвращаться снова и снова.
В этом посте мы описали четыре способа использования коротких кодов WordPress на вашем сайте:
- Стандартные шорткоды WordPress
- Шорткоды Gutenberg
- Шорткоды плагинов
- Пользовательские шорткоды
Если вы чувствуете, что у вас нет технической экспертизы или времени для написания шорткодов или блоков, не беспокойтесь! Вы можете ознакомиться с нашими Профессиональными услугами по разработке сайтов, чтобы узнать, как мы можем настроить ваш сайт с использованием качественного кода.


Вы мечтаете, мы программируем
Воспользуйтесь 20-летним опытом в программировании, выбрав нашу услугу веб-разработки. Просто сообщите нам, что вы хотите для вашего сайта — мы возьмемся за дело.
Узнать больше