Projektowanie strony internetowej to całkiem spory projekt. Musisz wziąć pod uwagę swoją markę, to, co chcesz osiągnąć za pomocą swojej strony oraz to, co chcą zobaczyć twoi odwiedzający lub klienci.
To dużo myślenia. Dlatego zrozumiałe jest, że większość ludzi rzadko, a w niektórych przypadkach wcale, nie przegląda projektu swojej strony. W rezultacie strony internetowe stają się z czasem mniej efektywne.
Więc, jak często powinieneś rozważać przeprojektowanie strony internetowej?
Odpowiedź zależy od kilku różnych czynników. Obejmują one obecną wydajność Twojego istniejącego układu, pojawienie się nowych technologii i zmieniające się style w projektowaniu.
W tym poradniku zbadamy te tematy (i więcej) oraz pomożemy Ci określić odpowiedni moment na przeprojektowanie Twojej strony internetowej.
Dlaczego warto aktualizować design swojej strony
Design to nie tylko wygląd Twojej strony — Dyktuje całe doświadczenie użytkownika, od nawigacji po dostępność.
Z biegiem czasu projektanci stali się lepsi w dostosowywaniu swojej pracy do potrzeb użytkownika końcowego. Gdy te nowe pomysły są wdrażane, zasady dobrego projektowania zaczynają się zmieniać. To, co było uważane za doskonały projekt pięć lat temu, może wydawać się dziś przestarzałe, pozostawiając użytkowników niezadowolonymi.
Jednocześnie technologia zawsze idzie do przodu. Standardy internetowe zmieniają się szybko, podobnie jak praktyki projektowe. Jeśli Twoja strona nie korzysta z najnowszych technik optymalizacji, możesz zostać w tyle za konkurencją.
Oto pełna lista problemów związanych z przestarzałymi projektami stron internetowych:
- Słaba jakość użytkowania: Starsze projekty często zawierają elementy nawigacyjne, które wydają się przestarzałe dla obecnych użytkowników, a zawartość może być wolno ładowana.
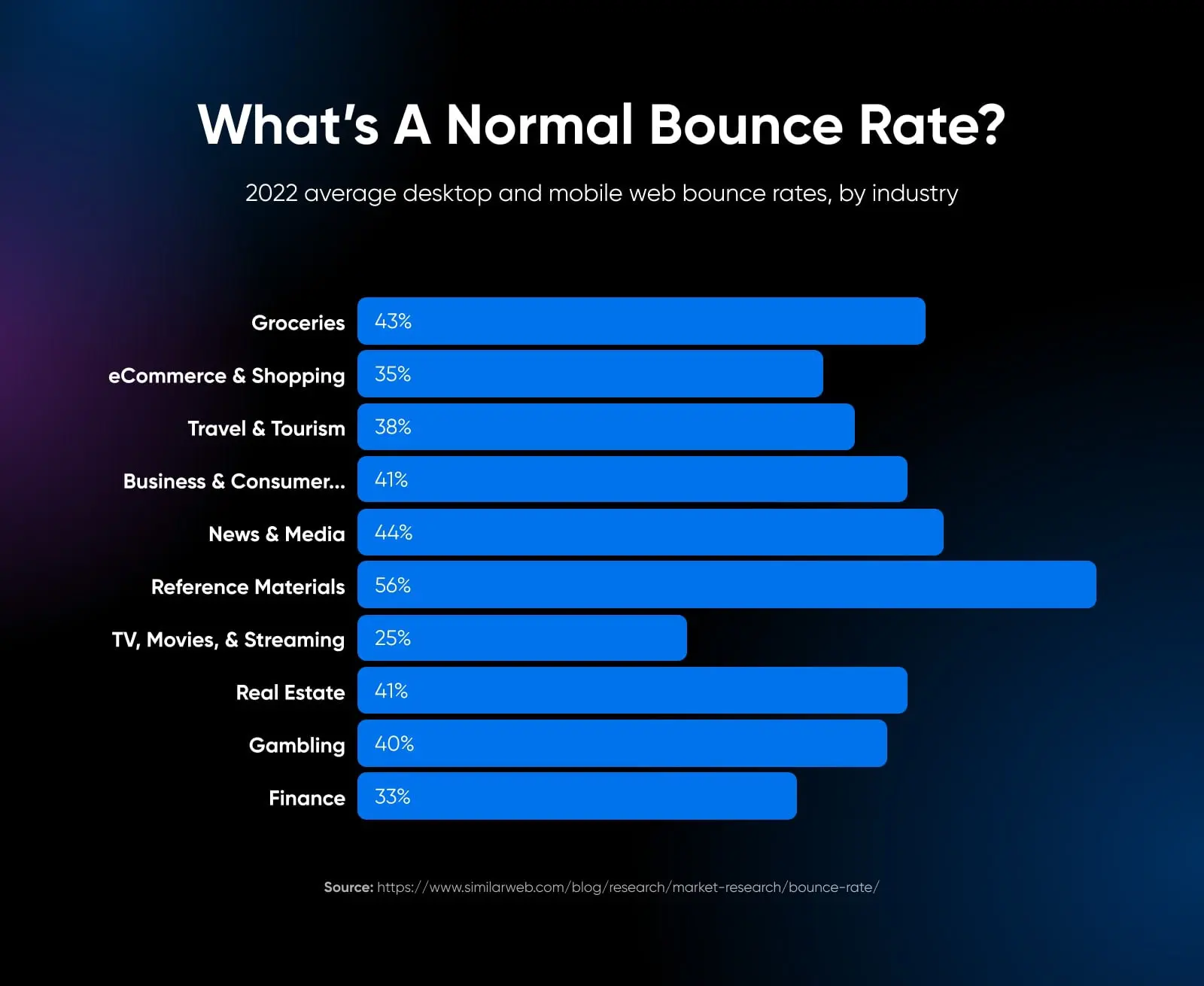
- Wyższy współczynnik odrzuceń: Kiedy użytkownikom nie podoba się korzystanie z Twojej strony, mogą po prostu ją opuścić. Prowadzi to do naszego następnego punktu —
- Niższy współczynnik konwersji: Jeśli potencjalni klienci nie lubią Twojej strony, są mniej skłonni do dokonania zakupu online lub nawet wpisania swojego adresu e-mail.
- Zmniejszona kompatybilność mobilna: Przeglądarki mobilne bardzo się rozwinęły w ciągu ostatnich kilku lat. Starsze strony internetowe nie wykorzystują nowych ulepszeń i mogą stać się niekompatybilne z nowymi wersjami przeglądarek.
- Niższe pozycjonowanie w wyszukiwarkach: Google i inne wyszukiwarki zwykle promują strony, które wykazują doskonałą wydajność. Jak przestarzałe strony zwykle pozostają w tyle, rzadko otrzymują najwyższe miejsca w wynikach wyszukiwania.
- Zmniejszona wiarygodność i zaufanie: Ludzie nie ufają stronom, które nie były aktualizowane od dawna, być może dlatego, że sugeruje to zaniedbanie. I to nie jest naprawdę atrakcyjna atmosfera.
- Podatność na zagrożenia bezpieczeństwa: W niektórych przypadkach brak zaufania jest uzasadniony. Strony zaprojektowane zgodnie ze starymi standardami mogą mieć luki bezpieczeństwa.
- Wyższe koszty utrzymania: Unikanie pełnej przebudowy może wydawać się sposobem na oszczędności. Ale w rzeczywistości naprawianie starych projektów i hosting słabo zoptymalizowanych treści jest przepisem na niepotrzebne wydatki.

Jak często powinieneś przeprojektować swoją stronę internetową?
Nie ma stałej odpowiedzi na to pytanie, ale jako wartość orientacyjną możesz oczekiwać, że każdy projekt strony będzie aktualny przez okres od dwóch do pięciu lat. Zakłada to, że projekt jest wykonany starannie, z wykorzystaniem aktualnych zasad projektowania i nowoczesnych technologii.
Ten sam projekt może funkcjonować jeszcze przez wiele lat. Jednakże, może nie spełniać potrzeb odwiedzających tak jak nowy projekt. W miarę upływu czasu, problemy prawdopodobnie będą tylko narastać.
Oczywiście to tylko ogólne tendencje. Aby określić, czy twoja konkretna strona wymaga remontu, musisz rozważyć, jak obecny projekt się sprawdza.
Oto siedem sygnałów, że nadszedł czas na wprowadzenie zmian:
1. Wydajność biznesowa Twojej strony internetowej nie osiąga Twoich standardów
Jeśli nie prowadzisz bloga tylko dla zabawy, Twoja strona prawdopodobnie ma jakiś cel — taki jak przyciąganie wyświetleń lub realizowanie sprzedaży. I prawdopodobnie masz określone cele biznesowe związane z tym celem.
Z czasem staje się jasne, jak realistyczny cel wygląda. Ile odwiedzających lub nowych klientów możesz mieć na cel w tym miesiącu? Prawdopodobnie tyle samo co w zeszłym miesiącu, plus kilka więcej. To staje się Twoim punktem odniesienia.
Może nie osiągasz normy każdego miesiąca, ale ogólnie tendencja jest właściwa. Twoja strona internetowa nadal rośnie. Ta trajektoria może się utrzymać przez lata.
Następnie pewnego dnia wykresy zaczynają się stabilizować. Kilka miesięcy później zaczynają spadać. Mniej osób odwiedza, dokonuje zakupów lub rejestruje się. Użytkownicy przestają wracać, a Google nie wysyła już takiej samej ilości organicznego ruchu z wyszukiwarek. Czujesz się jak pilot obserwujący wskaźniki, gdy twój samolot spada z nieba.
Co się dzieje? Jeśli nie zmieniłeś projektu swojej strony internetowej od kilku lat, to może być przyczyną problemu.
Większość firm, które notują stały wzrost, regularnie aktualizuje swoją stronę. Przeprowadzają projekt restylizacji co kilka lat, biorąc pod uwagę wszystkie dobre strony ich obecnego designu i udoskonalając elementy, które wymagają pracy.
Wskaźnik wydajności nie jest nieomylny pod żadnym względem. Mogą być inne powody, dla których nie widzisz oczekiwanych rezultatów. Jednak gdy twoja strona internetowa nie była aktualizowana od pewnego czasu, może to być użyteczny sygnał ostrzegawczy.
2. Twoja strona internetowa pozostaje w tyle za konkurencją i branżą
Ciągły wzrost nie zawsze oznacza sukces. Kiedy prowadzisz firmę, wzrost w porównaniu z konkurencją jest również ważny.
Jeśli podejrzewasz, że Twoja strona zaczyna wyglądać na nieco starą, rozważ przeprowadzenie analizy konkurencji. Przyjrzyj się wynikom podobnych firm, które przeprojektowały swoją stronę w ciągu ostatnich kilku lat. Możesz to zrobić za pomocą darmowego narzędzia takiego jak Website Grader.
Czy radzą sobie lepiej niż Ty? Jeśli tak, być może będziesz musiał podjąć działania, jeśli chcesz pozostać w wyścigu.
Warto również spojrzeć wyżej w łańcuchu pokarmowym. Przeanalizuj stronę wiodącej marki w Twojej branży. Co podoba Ci się w wyglądzie, uczuciu i wydajności ich strony?
Zanotuj wszystko, co przyciąga Twoją uwagę, a następnie porównaj to ze swoją własną stroną. Jeśli Twoja strona wydaje się przestarzała, może to być odpowiedni moment, aby rozpocząć proces przeprojektowania. (Notatki, które tutaj sporządzisz, mogą być bardzo pomocne podczas opracowywania strategii przeprojektowania.)
Standardy Branżowe
Oczywiście nie każda strona internetowa ma bezpośredniego konkurenta. Nie każdy właściciel strony posiada umiejętności, czas lub zasoby, aby przeprowadzić kompleksową analizę.
W takich przypadkach, branżowe standardy mogą dostarczyć przydatnych skrótów. Niektóre kluczowe wskaźniki, na które warto zwrócić uwagę, to:
- Średni współczynnik konwersji: Jaka część użytkowników dokonuje rejestracji lub zakupu?
- Ruch organiczny: Ile odwiedzających przychodzi na stronę poprzez wyszukiwarki i media społecznościowe?
- Wskaźnik odrzuceń: Jaka część odwiedzających opuszcza stronę od razu?
- Średni czas na stronie i liczba stron na sesję: Jak długo odwiedzający pozostają na stronie?
Po zebraniu tych danych, porównaj swoje własne wyniki z standardami branżowymi.
Wyniki tej analizy mogą być dość ujawniające. Nieosiąganie standardów branżowych, szczególnie gdy Twoja strona jest dobrze ugruntowana, może wskazywać na potrzebę przeprojektowania.
Wyniki Wydajności
Nie wszystkie wskaźniki są powiązane z wynikami. Techniczna wydajność Twojej strony może być równie ważna.
Według Google, wskaźnik odrzuceń średniej strony wzrasta o 32%, gdy czas ładowania wydłuża się z jednej sekundy na trzy sekundy. Innymi słowy, prawie jedna trzecia odwiedzających opuści Twoją stronę natychmiast, jeśli elementy projektu nie są odpowiednio zoptymalizowane.
Ponadto wyszukiwarki takie jak Google preferują strony, które stosują obecne najlepsze praktyki w projektowaniu stron internetowych. Na przykład strona o responsywnym designie (zdolna dostosować się do różnych rozmiarów ekranów) jest bardziej prawdopodobna do uzyskania wyższej pozycji niż strona o sztywnym układzie.
Mając na uwadze te wpływy, warto obserwować następujące metryki wydajności:
- Szybkość ładowania strony: Nie powinno to trwać dłużej niż dwie sekundy. Przetestuj za pomocą Pagespeed Insights.
- Responsywność mobilna: Test Mobile-Friendly Test od Google ujawnia, czy obecny projekt strony działa dobrze na smartfonach i tabletach.
- Dostępność: Starsze projekty często słabo wypadają pod względem dostępności. To utrudnia korzystanie z witryny niektórym użytkownikom, a wyszukiwarki tego nie akceptują.
- Czytelność: Średni czas potrzebny do przeczytania treści może ujawnić, czy paleta kolorów i typografia sprawiają problemy z czytelnością.
- Efektywność SEO: W niektórych przypadkach działania związane z optymalizacją dla wyszukiwarek (SEO) mogą być utrudnione przez przestarzały frontend.
Poniżej oczekiwań wynik w którejkolwiek z tych kategorii sugeruje, że projekt Twojej strony internetowej mógłby być ulepszony. Jeśli pozostajesz w tyle w więcej niż jednej dziedzinie, prawdopodobnie powinieneś rozważyć rozpoczęcie wszystkiego od nowa.
3. Twoje Brandingowe i Projektowe Stylizacje Zostały Zmienione
Są chwile, kiedy przeprojektowanie Twojej strony internetowej nie jest koniecznością ze względów technicznych lub wydajnościowych. Czasami po prostu chcesz odświeżyć rzeczy.
To ma szczególne zastosowanie, gdy firmy wprowadzają zmiany w swojej ogólnej marce.
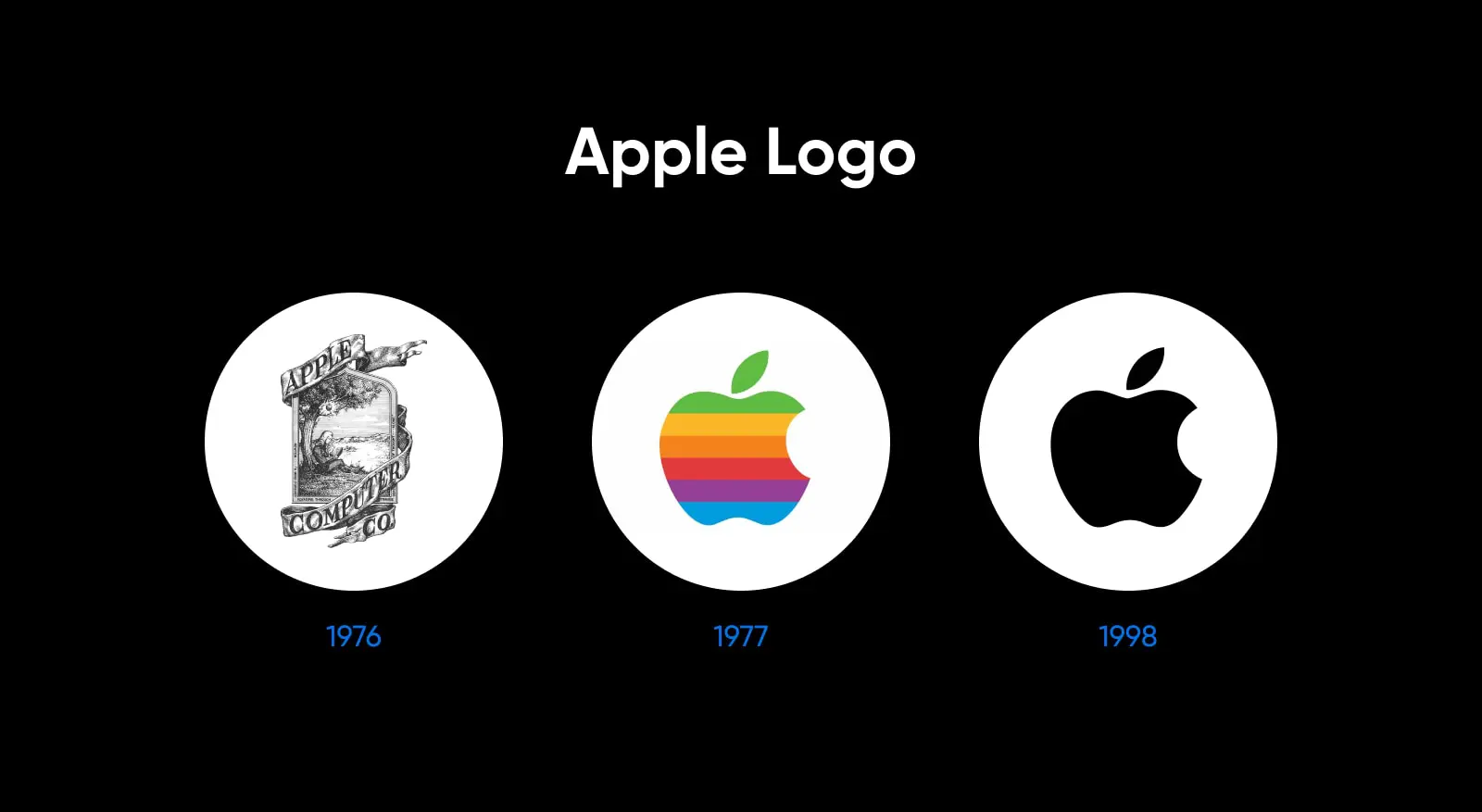
Weźmy na przykład Apple. Pod koniec lat 70-tych ten gigant technologiczny używał wielokolorowego owocu jako logo. Z biegiem czasu i pojawieniem się nowych trendów projektowych, firma zdecydowała się później, że bardziej odpowiedni będzie elegancki, jednolity symbol.

Przy wcześniejszym logo, strona internetowa o podobnie żywym charakterze mogła wydawać się odpowiednia. Ale kiedy logo zostało zastąpione czymś bardziej subtelnym i wyrafinowanym, konieczne stało się zmienienie innych części marki.
Jeśli dzisiaj odwiedzisz stronę Apple, zauważysz, że jest ona przede wszystkim biała, z odcieniami ciemnoszarego. Pasuje do logo i przypomina odwiedzającym o szczotkowanym aluminium i błyszczących czarnych ekranach, które są znakiem firmowym designu tej firmy.
Sprawdź swoją obecność online. Czy w taki sam sposób uzupełnia Twoją markę?
Niezgodność może wydawać się nieistotna, ale międzynarodowe firmy wydają miliony dolarów na branding z jakiegoś powodu.
Znaczenie Brandingu Wizualnego
Badania przeprowadzone przez Edelman wykazały, że konsumenci są ponad dwa razy bardziej skłonni do dokonywania zakupów u marek, którym ufają. Mają też tendencję do pozostawania lojalnymi i stają się orędownikami wśród swoich znajomych.
Aby zbudować zaufanie, musisz zrobić dobre pierwsze wrażenie. Badania pokazują, że przeciętny konsument potrzebuje tylko 0,05 sekundy, aby wyrobić sobie opinię na temat Twojej strony internetowej. A 94% tych pierwszych wrażeń dotyczy projektu wizualnego.
Niektórzy konsumenci (46,1%) oceniają nawet wiarygodność Twojej marki na podstawie wizualnego uroku Twojej strony internetowej — w tym ogólnego układu, Twojego wyboru typografii i schematów kolorów.
To, co nam to mówi, to to, że wygląd naprawdę ma znaczenie. Jeśli odwiedzający nie polubią tego, co widzą, nie wezmą nawet pod uwagę treści Twojej strony internetowej.
4. Potrzebujesz nowych narzędzi, technologii i integracji
Dodawanie przydatnych funkcji do twojej strony internetowej to dobry sposób na poprawę doświadczeń użytkowników i zwiększenie konwersji. Wszystko, co może ułatwić odwiedzającym interakcję z twoją marką, ma potencjał do stymulowania nowego wzrostu — czy to pop-upowy chatbot, czy system kalendarza do umawiania spotkań.
Jeśli używasz CMS (System Zarządzania Treścią) takiego jak WordPress, możesz bardzo łatwo wprowadzić tę funkcjonalność, instalując plugin. Wiele platform oferuje teraz także integracje stron internetowych, umożliwiając podłączenie Twoich ulubionych aplikacji.
Problem polega na tym, że te nowe dodatki mogą zepsuć twój stary projekt.
W teorii, szablony stron internetowych powinny być dość elastyczne. Jednak wiele z nich jest projektowanych z myślą o konkretnych funkcjach. Jeśli dodasz sklep internetowy do projektu stworzonego dla blogowania, możesz zacząć obserwować dość dziwne rzeczy:
- Dziwne ustawienie elementów wizualnych.
- Zepsute linki.
- Obrazy nie pojawiają się w odpowiednim rozmiarze.
- Formatowanie tekstu nie działa.
- Rzeczy działają dobrze na komputerze, ale na urządzeniach mobilnych wszystko się rozpada.
Jeśli te skrzaty zaczną się pojawiać, prawie na pewno będziesz musiał przeprojektować swoją stronę, przynajmniej do pewnego stopnia.
Zmiana Twojego CMS
Niestety, nie ma łatwego sposobu na przeniesienie szablonów stron internetowych między różnymi systemami zarządzania treścią.
Chociaż profesjonalna agencja projektowa mogłaby prawdopodobnie odtworzyć Twój obecny wygląd, zazwyczaj lepszym pomysłem jest zaczęcie od nowa i stworzenie czegoś, co będzie pasować do Twojego nowego systemu. W DreamHost mamy zespół ekspertów, który może Ci w tym pomóc.
Nie masz budżetu na niestandardową konstrukcję? Po prostu poszukaj gotowego szablonu, który działa natywnie z wybranym CMS.
5. UX i funkcjonalność są przestarzałe
Wiele stron o staromodnym wyglądzie cierpi na problemy z użytecznością. Użytkownicy internetu dzisiaj mają zupełnie inne oczekiwania niż użytkownicy sprzed dziesięciu lat. To, co kiedyś wydawało się nowoczesne, teraz może wydawać się staroświeckie, mylące lub całkowicie nieużywalne.
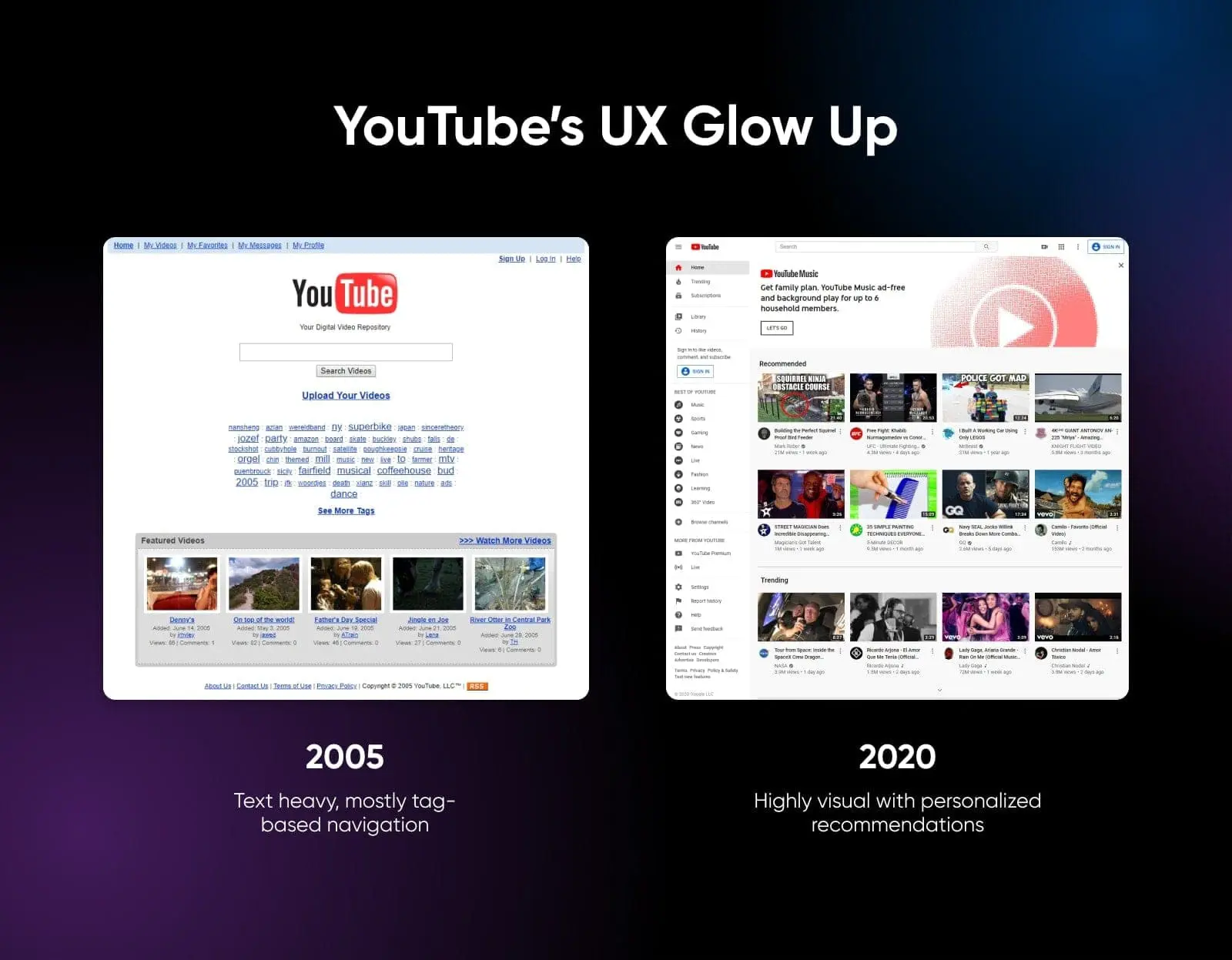
Oto porównanie wyglądu YouTube w 2005 roku, a jak prezentuje się w nowocześniejszych czasach:

Spory postęp, prawda? Na starym YouTube musiałeś szukać tego, czego chciałeś, lub klikać na tag. Dziś użytkownikom prezentowana jest nieskończona lista spersonalizowanych sugestii, z wizualnymi podglądami, które odtwarzają się, gdy najedziesz na miniaturkę. Jest to znacznie łatwiejsze w użyciu.
To może być skrajny przykład, ale wiele stron ze starszymi projektami mogłoby być ulepszonych w podobny sposób.
Projekt Przyjazny Urządzeniom Mobilnym
Zdaniem 73,1% profesjonalnych projektantów stron internetowych, brak responsywności jest głównym powodem, dla którego ludzie opuszczają Twoją stronę.
Dlaczego? Ponieważ 65.49% globalnego ruchu internetowego pochodzi z urządzeń mobilnych, a strony, które nie są przystosowane do urządzeń mobilnych, zwykle oferują słabe doświadczenia użytkownika.
Większość projektantów stron internetowych obecnie rozumie znaczenie responsywnego projektowania. Jednak nie zawsze tak było. Niektóre strony zbudowane ponad pięć lat temu nie są zoptymalizowane pod kątem urządzeń mobilnych. Dotyczy to również szablonów i motywów.
Zmieniające się trendy w projektowaniu
W miarę upływu czasu pojawiają się nowe teorie dotyczące najlepszego sposobu tworzenia stron, które są zarówno wizualnie atrakcyjne, jak i intuicyjne dla użytkownika końcowego.
Weźmy pod uwagę przykład skeuomorfizmu. Popularny na początku lat 2010, ten trend w projektowaniu polegał na tworzeniu elementów wizualnych, które naśladowały przedmioty z rzeczywistego świata — takie jak półka na książki dla cyfrowych czytań. Projektanci sądzili, że znajome wizualne wskazówki ułatwią użytkownikom nawigację.
Przejdź do teraźniejszości, a znajdziesz jedynie ślady skeumorfizmu we współczesnym projektowaniu stron internetowych. Wielu użytkowników uważa to za staromodne i wolą interakcję z prostą ikoną niż doskonałe odwzorowanie rzeczywistego obiektu.
W rzeczywistości mogą nawet nie zdawać sobie sprawy, że realistyczny obiekt to coś, z czym mogą wchodzić w interakcję.
Warto zwrócić uwagę na te szczegóły, oceniając swoją obecną stronę internetową. Czy Twoja strona wydaje się być nowoczesna, czy raczej przypomina relikt przeszłości? Jeśli nie jesteś pewien, porównaj swoją stronę z tymi najlepszych marek w Twojej branży.
6. Twoje cele się zmieniają
Czy wiesz, że Netflix zaczynał jako firma wynajmująca DVD, a X (znane jako Twitter) miało początkowo być katalogiem podcastów?
Jak udowodniły niektóre z największych światowych marek internetowych, przekształcenie Twojego biznesu lub projektu wokół nowego konceptu może pomóc osiągnąć sukces. Ale zazwyczaj wiąże się to z przeprojektowaniem Twojej strony. Aby zrozumieć dlaczego, musieliśmy wgłębić się w umysł Twojego idealnego klienta.
Wyobraź sobie, że pewnego dnia twojego księgowego naszła ochota, by zostać fotografem ślubnym. Skąd wiemy, że jest do tego odpowiednio kwalifikowany? Być może gdyby mógł wskazać ci na elegancki portfolio pełen zachwycających zdjęć, rozważyłbyś zarezerwowanie u niego terminu.
Wyobraź sobie teraz, że ta sama osoba po prostu załadowała swoje portfolio na swoją istniejącą stronę księgową. Wyglądałoby to śmiesznie. Wyglądałoby to nieprofesjonalnie. I dokładnie tak samo będą myśleć Twoi potencjalni klienci, jeśli nie dostosujesz swojej strony.
Ponadto, mogą być potrzebne nowe typy treści lub różne funkcje. Nasz księgowy-zawodowy fotograf potrzebowałby sekcji portfolio oraz systemu do rejestrowania rezerwacji.
Przekształcenie projektu Twojej strony na potrzeby takich zmian jest kluczowe, jeśli chcesz zapewnić dobrą obsługę użytkownika na wszystkich urządzeniach.
7. Twoi użytkownicy są zdezorientowani lub sfrustrowani
W biznesie mówi się, że klient ma zawsze rację. To samo dotyczy odwiedzających twoją stronę internetową.
Użytkownikom nie zależy, czy Twój obecny design został niedawno stworzony za dużą sumę pieniędzy. Ważne jest, aby mogli korzystać z funkcji, które chcą, bez konieczności zmagać się z błędami lub brzydkim interfejsem.
Problem polega na tym, że większość odwiedzających nie powie Ci bezpośrednio, jeśli Twój projekt jest uszkodzony. Większość po prostu opuści stronę. Jednakże kilka pomocnych dusz może poprosić o pomoc i wspomnieć o trudnościach, z jakimi się spotykają podczas korzystania z Twojej strony.
Ten rodzaj informacji zwrotnej jest bezcenny. W krótkim okresie może zasygnalizować drobne problemy, które wymagają naprawy. Powinieneś również zwracać uwagę, gdy wielu użytkowników wielokrotnie wspomina o tych samych problemach.
To pewny znak, że coś jest zasadniczo nie tak z Twoją stroną i może być potrzebne bardziej radykalne zmiany.
Przeprowadź Ankietę Wśród Użytkowników
Zakładając, że Twoja strona ma przyzwoitą liczbę regularnych odwiedzających, warto zachęcić użytkowników do zostawienia opinii za pomocą ankiety w formie wyskakującego okienka. Alternatywnie, możesz wysłać ankietę do osób z Twojej listy e-mail.
Zadaj im pytania takie jak:
- Czy uważasz stronę za łatwą w użyciu?
- Czy strona jest dla Ciebie wizualnie atrakcyjna?
- Czy zazwyczaj znajdujesz na stronie to, czego szukasz?
- Czy są jakieś części strony, których używanie sprawia Ci frustrację?
Ankiety takie jak ta zawsze mają lekki przechył w stronę negatywną, ponieważ użytkownicy z zastrzeżeniami są bardziej zmotywowani do odpowiedzi. Jednak warto dokładnie przeanalizować odpowiedzi.
Tak jak w przypadku wniosków o wsparcie, ankiety mogą ujawnić, czy użytkownicy są ogólnie zadowoleni z wyglądu i użyteczności Twojej strony. Powtarzanie procesu raz na rok może pomóc śledzić, jak zmieniają się postawy w miarę starzenia się Twojego projektu.
Mapy ciepła
Inny sposób na ocenę Twojego obecnego projektu to gromadzenie danych za pomocą oprogramowania do mapowania ciepła. Te narzędzia śledzą wszystkie sposoby interakcji użytkowników z Twoją stroną, w tym kliknięcia, przewijanie, unosić się nad elementami i tak dalej.
Dane z mapy ciepła mogą ujawnić, czy użytkownicy wchodzą w interakcje z częściami Twojej strony, które są kluczowe dla celów Twojego biznesu — lub ignorują je całkowicie. Jeśli nie widzisz wystarczającej aktywności, może to być czas, aby zmienić swój projekt.
To już czas (5+ lat)
Może żadna z powyższych kwestii nie dotyczy Twojej strony, ale zbliża się pięć lat od jej utworzenia. Nadal zalecamy odświeżenie projektu Twojej strony.
Nawet gdy nie ma widocznych oznak zmniejszonej wydajności, starsze projekty często mają problemy, które narastają pod powierzchnią. Bycie proaktywnym zapewnia, że twoja strona nagle nie przestanie działać pewnego dnia po aktualizacji, ani nie spadnie w rankingach wyszukiwania, ponieważ używasz starej technologii.
Jak podejść do projektowania swojej strony internetowej
Decydowanie, czy Twoja strona potrzebuje odświeżenia, to jedno. Ale jak faktycznie przeprojektować ją? Oto krótki przewodnik, jak skutecznie przeprojektować stronę:
1. Zbierz Dane
Jeśli chcesz, aby Twój nowy wygląd przyniósł oczekiwane rezultaty dla Twojej marki, kluczowe jest posiadanie solidnej strategii redesignu. To zaczyna się od zdefiniowania celów redesignu i zidentyfikowania docelowych klientów lub czytelników.
Wykorzystaj wyniki analizy konkurencji do kierowania swoją pracą tutaj oraz użyj map cieplnych, aby określić najważniejsze części istniejącego projektu.
Możesz również stworzyć kilka osobowości klientów, aby głębiej zrozumieć, do kogo powinien być skierowany twój nowy projekt.
2. Szukaj Inspiracji
Kiedy dobrze zrozumiesz swoje cele, zacznij myśleć o tym, jakiego rodzaju stronę chcesz zbudować.
Najlepszym miejscem na rozpoczęcie jest przeglądanie innych stron internetowych w Twojej niszy (i nie tylko). Zrób zrzuty ekranu tych, które Ci się podobają i zapisz je jako inspirację. Niezależnie od tego, czy pracujesz z profesjonalnym zespołem projektowym, czy zajmujesz się procesem projektowania samodzielnie, te obrazy referencyjne mogą być naprawdę pouczające.
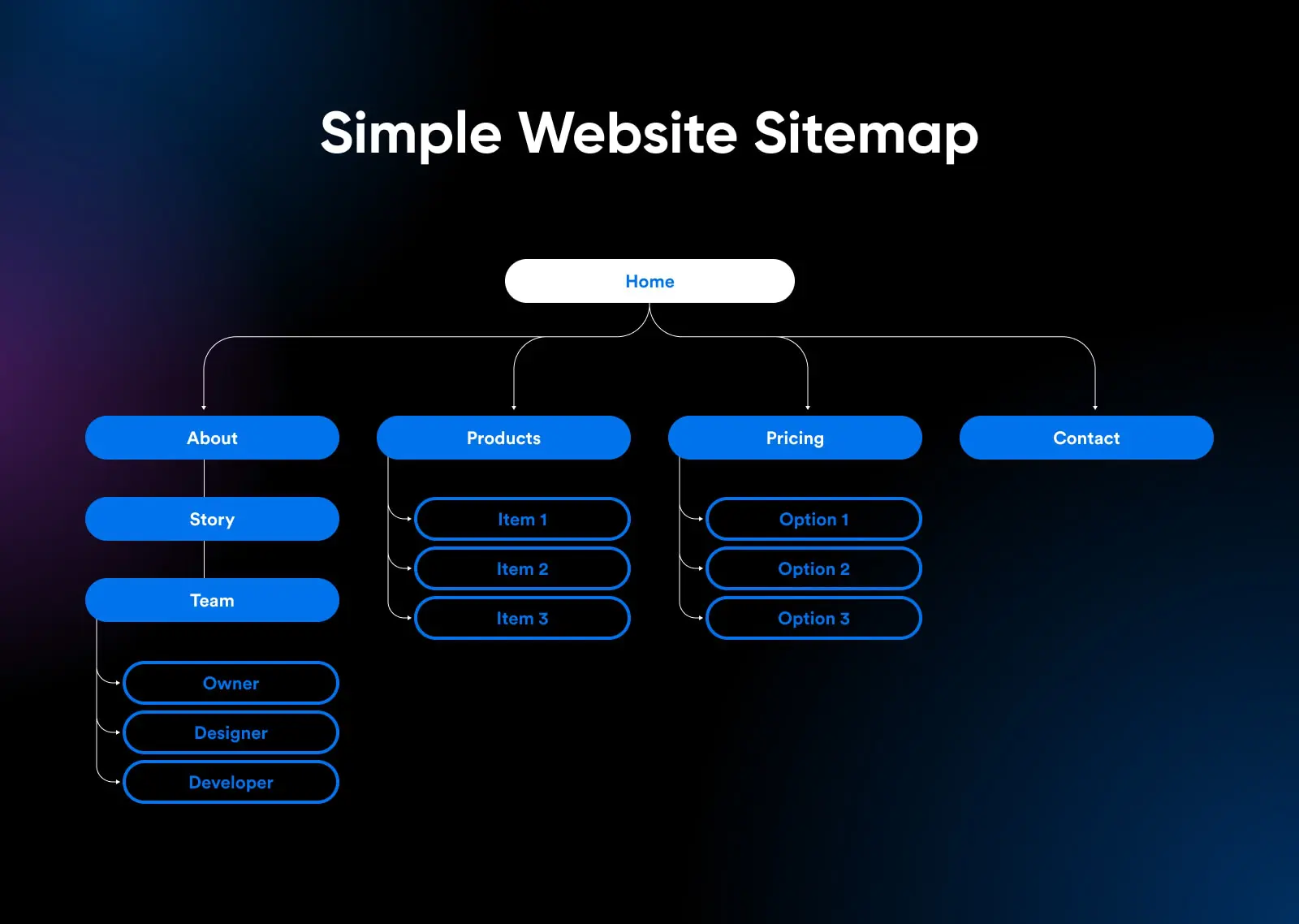
3. Utwórz Roboczą Mapę Strony

Jak użytkownicy poruszają się po Twojej stronie, jest kluczowym elementem całego planu przeprojektowania, dlatego warto przeanalizować podstawową strukturę Twojej witryny. (Dotyczy to szczególnie, gdy planujesz wprowadzenie nowych funkcji.)
Czy istnieje bardziej intuicyjna hierarchia, którą można by przyjąć? Jeśli tak, przygotuj nową mapę witryny. Pomoże to Tobie lub Twojemu zespołowi projektowemu stworzyć interfejs użytkownika, który będzie zgodny z celami biznesowymi. Chcesz upewnić się, że odwiedzający mogą znaleźć treści, a kupujący mogą lokalizować produkty.
4. Rozwijaj swój nowy koncept projektowy
Teraz, gdy masz już szkielet swojej strony, możesz zacząć ubierać te piękne kości.
Twój nowy projekt powinien być rozwinięciem Twoich przewodników stylu i wytycznych marki. Jeśli jeszcze ich nie posiadasz, teraz jest dobry moment, aby je stworzyć.
Celem tutaj jest zapewnienie, że Twoja przeprojektowana strona odpowiada ogólnemu klimatowi Twojej organizacji. Kiedy masz już kilka koncepcji, spróbuj poprosić o opinie członków Twojej grupy docelowej, a następnie dopracuj swój plan.
5. Buduj, Uruchamiaj i Iteruj
W końcu możemy przejść do głównej fazy projektowania. Stwórz pierwszą wersję swojego nowego projektu (w tym wersję mobilną). Przeprowadź przez testy wydajności, o których wcześniej wspomnieliśmy, i upewnij się, że wypróbujesz każdy element.
Kiedy poczujesz się pewnie, możesz uruchomić swoje nowe projektowanie. Upewnij się, że zbierasz opinie od wcześniejszych użytkowników i wykorzystaj te spostrzeżenia do wprowadzenia poprawek. Skuteczny projekt strony internetowej rzadko jest procesem jednorazowym; iteracja jest kluczem do sukcesu.
Ulepsz nie tylko design
Przeprojektowanie strony internetowej to znaczący projekt. Ale jak odkryliśmy, odkładanie krótkotrwałego bólu może prowadzić do znacznie większych problemów. Jeśli twoja strona wydaje się pozostawać w tyle za konkurencją, warto zdecydować się na ten krok i cieszyć się korzyściami.
Jeśli cały proces wydaje się zbyt skomplikowany, zawsze możesz poprosić naszych ekspertów od projektowania o przeprowadzenie redesignu za Ciebie. Z ponad 20-letnim doświadczeniem w branży, nasz zespół wie, jak stworzyć nową stronę, która idealnie pasuje do Twojej marki i celów.
I nie zapomnij, że nawet najpiękniejsza strona internetowa nie osiągnie niczego bez odpowiedniego hostingu. Wszystkie nasze plany oferują Gwarancję Czasu Działania 100%, instalatory jednym kliknięciem oraz wsparcie 24/7.
Zarejestruj się dzisiaj, aby zobaczyć, co wspaniały hosting może zrobić dla Twojej świeżo zaktualizowanej strony!

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć zachwycającą stronę od PODSTAW, idealnie dopasowaną do twojej marki i wizji — wszystko zakodowane w WordPress, dzięki czemu możesz zarządzać swoją treścią w przyszłości.
Dowiedz się więcej