Ein WordPress-Website zu pflegen ist ein nie endender Prozess. Selbst nachdem Sie Ihre Website erstellt haben, werden Sie wahrscheinlich weiterhin Updates durchführen und Anpassungen vornehmen. Das bedeutet, dass Sie einen Weg finden müssen, diese Änderungen zu testen, ohne Ihre Website oder deren Besucher negativ zu beeinflussen.
Oft ist der beste Weg dazu, eine Staging-Site zu erstellen. Auch bekannt als Test- oder Entwicklungsseite, ist dies eine eigenständige Kopie Ihrer Website. Sie können diese Kopie verwenden, um neue Themes und Plugins auszuprobieren, Fehlerbehebungen zu testen und Änderungen gut zu planen, bevor Sie sie auf Ihrer Live-Site implementieren.
In diesem Artikel erklären wir Ihnen alles, was Sie über Staging-Sites wissen müssen, einschließlich warum sie so nützlich sind und wie man eine erstellt. Wir geben Ihnen auch einige Tipps, wie Sie Ihre neue Staging-Website effektiv nutzen können.
Eine Einführung in Website-Staging
Wenn Sie eine reguläre Website erstellen, ist eines der ersten Dinge, die Sie normalerweise tun, ein Domain auswählen und sich für einen Hosting-Plan entscheiden. Diese Schritte sind notwendig, um Ihre Website online zu bringen, damit Menschen sie über ihre Browser besuchen können. Das Ergebnis wird oft als eine ‘live’ oder ‘öffentliche’ Website bezeichnet.
Eine Staging-Website ähnelt in vielerlei Hinsicht einer Live-Website, aber ihr Zweck ist sehr unterschiedlich. Staging-Websites sind privat — nicht dafür gedacht, dass sie einfach jeder besucht. Sie werden als Werkzeug zum Experimentieren und Testen verwendet. Aus diesem Grund werden sie auch häufig als „Test“- oder „Entwicklungs“-Websites bezeichnet.
Es gibt zwei primäre Formen, die eine Staging-Site annehmen kann. Es kann eine völlig neue, leere Website oder eine exakte Kopie einer bestehenden sein. Beide Typen haben viele Verwendungsmöglichkeiten, die wir in Kürze besprechen werden. Es ist auch wichtig zu bedenken, dass eine Staging-Site vollständig offline sein und auf einem lokalen Computer gespeichert oder online gehostet, aber als privat markiert sein kann. Staging-Sites sind sehr vorteilhaft, aber wahrscheinlich möchten Sie nicht, dass andere sie finden können.
Die vielen Vorteile der Erstellung einer Staging-Website
Bisher haben wir Staging-Sites nur abstrakt besprochen. An diesem Punkt könnten Sie fragen: „Aber was mache ich eigentlich damit?!“ Tatsächlich gibt es eine Vielzahl möglicher Anwendungen.
Dies sind einige der häufigsten:
- Sie können eine neue Website erstellen und dann designen und anpassen, bis sie perfekt ist — alles, während sie privat bleibt. Dann können Sie sie (oder eine Kopie davon) live schalten, wenn der richtige Zeitpunkt gekommen ist.
- Staging-Websites sind der perfekte Spielplatz, um sich mit der WordPress-Plattform vertraut zu machen. Sie können sie nutzen, um neue Plugins und Themes auszuprobieren, mit benutzerdefiniertem Code zu experimentieren und so weiter.
- Wenn Ihre Staging-Website eine Kopie Ihrer Live-Website ist, ist sie der perfekte Ort für Fehlerbehebungen und das Testen von Lösungen für Probleme, die Ihnen Schwierigkeiten bereiten.
Natürlich können all diese Dinge auf einer Live-Website durchgeführt werden. Das ist jedoch ein riskantes Unterfangen. Wenn Sie ein neues Plugin ausprobieren oder einen Fehler auf Ihrer öffentlichen Seite testen, riskieren Sie, etwas im Prozess zu beschädigen. Sie könnten auch Ihre Website vorübergehend verlangsamen, Ausfallzeiten verursachen oder anderweitig das Erlebnis Ihrer Besucher stören.
Deshalb ist eine Staging-Website so wertvoll. Sie hilft Ihnen sicherzustellen, dass alles richtig funktioniert, bevor Änderungen an Ihrer Live-Website vorgenommen werden. Außerdem können Sie sicherstellen, dass eine neue Website vollständig fertig ist, bevor sie jemand finden kann. Aus diesen und weiteren Gründen ist es für fast jeden WordPress-Website-Besitzer unerlässlich, mindestens eine Staging-Website zur Hand zu haben. Es sei denn, Sie planen, niemals Änderungen an Ihrer Website vorzunehmen (was wir nicht empfehlen), ist es sehr nützlich zu wissen, wie man dieses wertvolle Werkzeug benutzt.
Wie man eine Staging-Seite in WordPress erstellt (mit 2 Methoden)
Das Zusammenstellen Ihrer Staging-Website kann je nach verwendeter Methode und ob Sie eine neue Website erstellen oder eine bestehende kopieren, einfach oder kompliziert sein. Unten präsentieren wir zwei der besten Methoden, um die Arbeit zu erledigen. Wir empfehlen, jede davon durchzulesen und dann die Technik auszuwählen, die am besten zu Ihren Bedürfnissen passt.
Bevor Sie jedoch weitermachen, ist jetzt der Zeitpunkt, ein Backup Ihrer Website zu erstellen, falls Sie noch keines bereit haben. Das Erstellen einer Staging-Site sollte Ihre Live-Site in keiner Weise beeinträchtigen, aber es schadet nicht, vorsichtig zu sein.
1. Richten Sie Ihre Staging-Seite über Ihren Webhost ein
Vielleicht die bequemste Art, eine Staging-Website zu erstellen, ist dies über Ihren bestehenden Webhost zu tun. Tatsächlich haben mehrere Hosts einfaches Ein-Klick-Staging direkt in ihre WordPress-Lösungen integriert, sodass die Notwendigkeit entfällt, zusätzliche Plugins zu installieren oder alternative Lösungen für die Verwendung von Staging zu finden.
Obwohl die resultierende Website online sein wird, können Sie immer noch sicherstellen, dass sie privat bleibt, und Besucher sowie Suchmaschinen werden nicht mit Ihrer Live-Website verwechselt. Außerdem ist es normalerweise einfach, Ihre Staging-Website als Kopie der Live-Version zu erstellen. Wenn Ihr Hosting-Unternehmen diese Option anbietet, gibt es wirklich keinen Nachteil, sie zu nutzen.
Der Prozess der Erstellung einer Staging-Seite auf diese Weise hängt davon ab, welche Werkzeuge Ihr spezifischer Host anbietet. Ihre beste Wahl ist, sie zu kontaktieren oder ihre Dokumentation zu überprüfen.
Natürlich, wenn Sie einen verwalteten WordPress-Hosting-Plan bei DreamHost haben, können wir Ihnen genau zeigen, wie Sie eine Staging-Website in wenigen Minuten erstellen können! Lassen Sie uns durchgehen, wie der Prozess für DreamPress-Benutzer aussehen wird.

Wir haben DreamPress speziell für WordPress entwickelt, sodass Sie erstklassige Serverleistung, Sicherheit und technischen Support für Ihre WordPress-Seite erwarten können. Neben unseren Staging-Diensten erhalten Sie viele großartige Funktionen wie integrierten Cache, On-Demand-Backups und Wiederherstellung, isolierte Cloud-Ressourcen nur für Ihre Seite (keine gemeinsame Nutzung mit anderen Websites), E-Mail-Konten und sogar eine kostenlose Domain bei Jahresplänen.
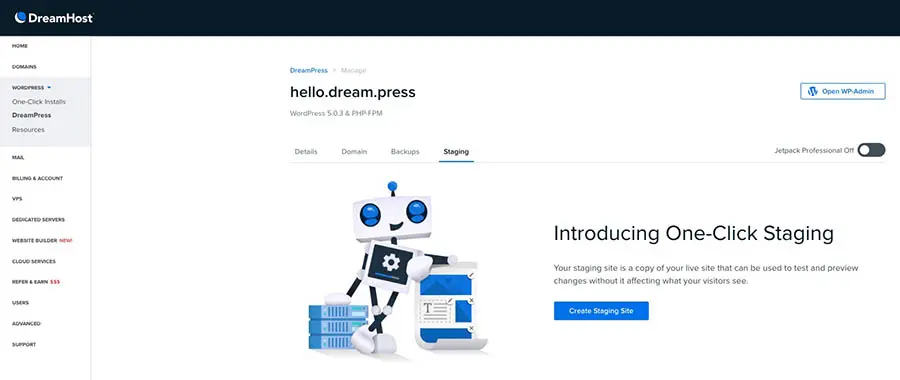
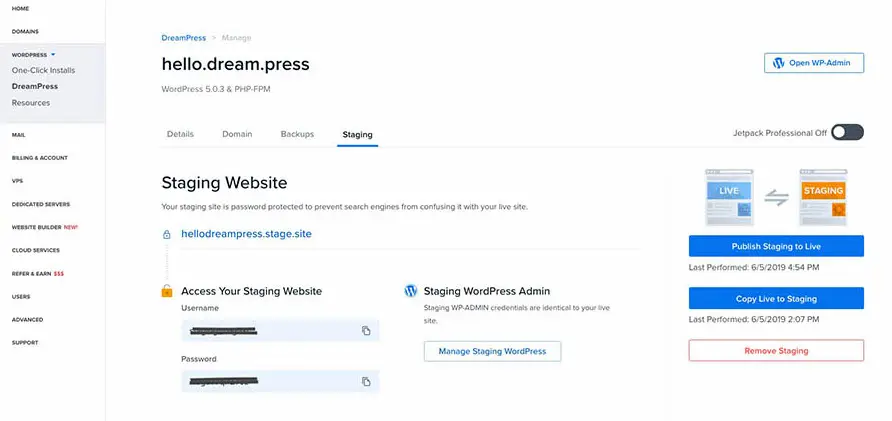
Zuerst besuchen Sie Ihr Control Panel und navigieren zu DreamPress > Verwalten (falls Sie mehr als eine Seite auf DreamPress haben) > Staging.
Wenn Sie noch keine Staging-Website eingerichtet haben, werden Sie auf den untenstehenden Bildschirm stoßen. Klicken Sie auf den Staging-Website erstellen Button.

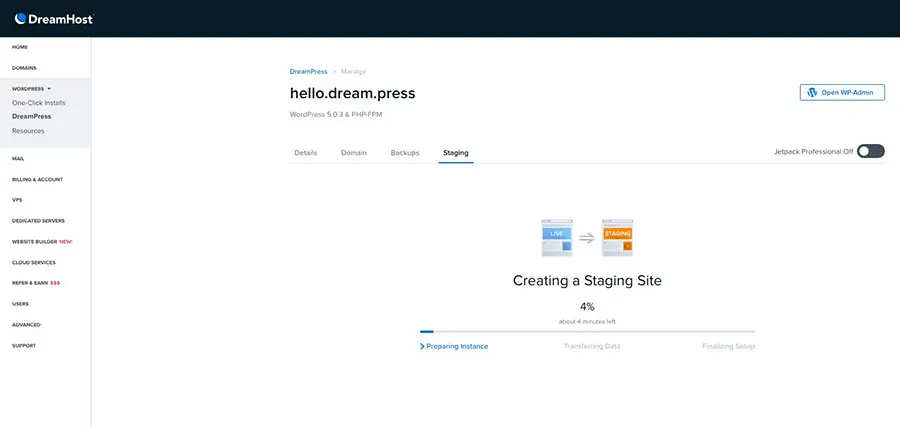
Von dort wird Ihre Staging-Site in nur wenigen Minuten auf einer kostenlosen, automatisch für Sie generierten Subdomain eingerichtet! Das stimmt, Sie müssen keine Subdomain erstellen; wir machen das für Sie. Ihre Staging-Subdomain ermöglicht es Ihnen, Ihre Staging-Site von Ihrer Live-Site getrennt auf einer separaten Installation zu betreiben, sodass beide unabhängig voneinander laufen können. Zum Beispiel könnte Ihre Staging-Subdomain mysitecom.stage.site genannt werden.

Wenn es fertig ist, erhalten Sie auch eine E-Mail an die mit Ihrem DreamHost-Konto verbundene Adresse. Ihre Staging-Seite wird passwortgeschützt sein; Sie können Ihren Benutzernamen und Ihr Passwort im Staging-Tab Ihres DreamPress-Armaturenbretts finden. Ihre Anmeldeinformationen für das WordPress-Armaturenbrett Ihrer Staging-Seite werden die gleichen sein wie für Ihre Live-Seite.

Sobald Sie alles eingerichtet haben, können Sie Ihre Live-Website mit nur einem Klick in das Staging kopieren oder vom Staging ins Live veröffentlichen — es ist so einfach! Das Tüpfelchen auf dem i: Bevor Sie Änderungen vom Staging ins Live übertragen, führen wir automatisch ein Backup Ihrer Live-Website durch, nur für den Fall! DreamPress macht Staging sowohl in der Einrichtung als auch in der Funktionalität einfach, sodass Sie sicher testen und experimentieren können, ohne Risiko oder Mühe.

WordPress Staging einfach gemacht
Testen Sie sicher Änderungen an Ihrer Website, bevor Sie diese für Besucher ausrollen. Jetzt müssen Sie sich nie wieder Sorgen machen, Ihre Website zu beschädigen – in jedem DreamPress-Plan enthalten.
Melden Sie mich an2. Verwenden Sie ein Plugin, um Ihre Staging-Seite schnell einzurichten
Wenn Sie über Ihren Webhost keine Staging-Website erstellen können (oder dies aus irgendeinem Grund nicht möchten), gibt es eine andere Möglichkeit. Sie können ein dediziertes Plugin verwenden, um die Aufgabe zu erledigen. Je nachdem, welches Plugin Sie wählen, wird der Prozess der Erstellung Ihrer Staging-Website in gewissem Maße vereinfacht, obwohl Sie möglicherweise nicht so viele Optionen für die Arbeit damit haben, wie Sie es über Ihren Hosting-Anbieter hätten.
Es gibt viele Plugins, die speziell für diese Aufgabe entwickelt wurden oder sie als eines ihrer Merkmale enthalten. Wir würden empfehlen, einen Blick auf WP Staging zu werfen, was eine der einfachsten und gezieltesten Lösungen ist, die Sie finden können.

Dieses Plugin macht es einfach, eine Kopie Ihrer Live-Site zu erstellen, die in einem Unterordner der Hauptinstallation gespeichert wird. Zudem benötigen Sie keine technischen Kenntnisse, um es zu verwenden. Für eine ähnliche Lösung mit mehr Optionen können Sie das Premium-Plugin WP Stagecoach überprüfen. Unter anderem erleichtert es das Übertragen von Änderungen von Ihrer Staging-Site auf Ihre Live-Site.
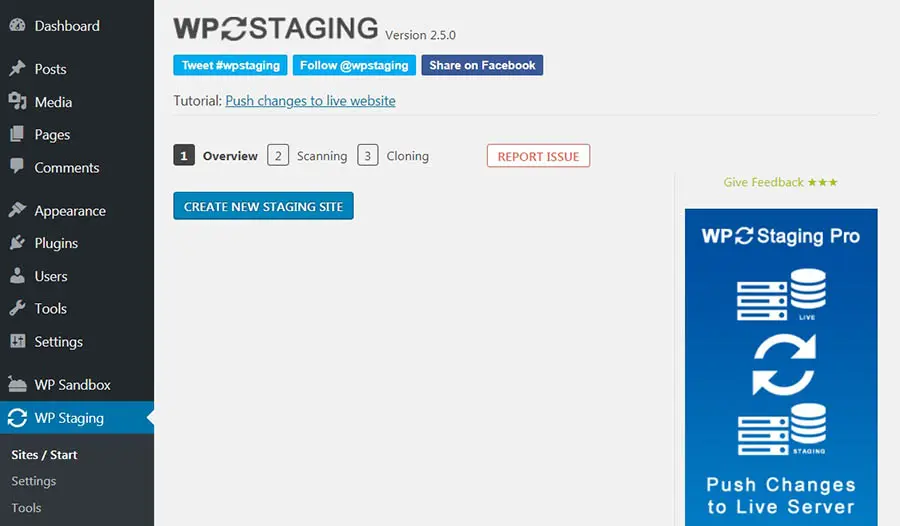
Zunächst schauen wir uns an, wie man eine Staging-Website mit WP Staging erstellt. Zuerst müssen Sie das Plugin installieren und aktivieren innerhalb von WordPress auf der Website, die Sie kopieren möchten. Dann erscheint ein neuer WP Staging-Tab auf Ihrem Armaturenbrett.

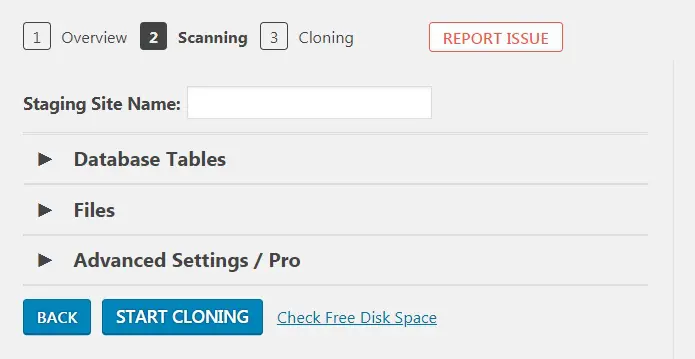
Klicken Sie auf Neue Staging-Website erstellen, und Sie können ihr einen Namen geben. Sie werden auch einige andere Optionen im Dropdown-Menü sehen.

Datenbanktabellen ermöglichen es Ihnen, das Kopieren bestimmter Daten auszuschließen. In den meisten Fällen möchten Sie jedoch alles kopieren — daher können Sie diesen Abschnitt ignorieren. Das Gleiche gilt für Dateien, die erweiterte Anpassungsoptionen bieten, die Sie zu diesem Zeitpunkt wahrscheinlich nicht benötigen werden.
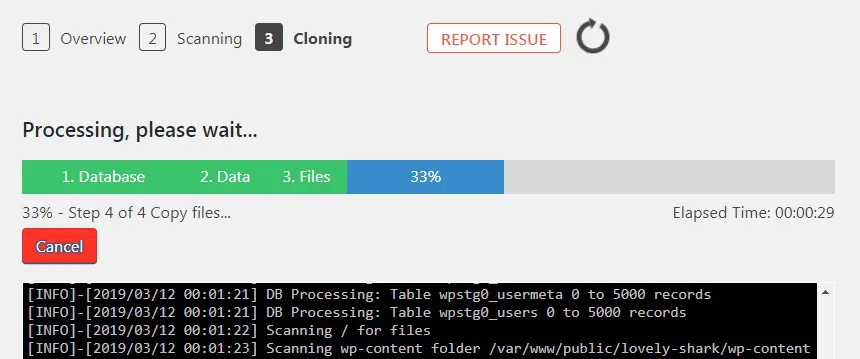
Wählen Sie stattdessen den Start Cloning-Button. Das Plugin wird eine Weile brauchen, um seine Aufgabe zu erledigen. In der Zwischenzeit sehen Sie eine Fortschrittsanzeige, die Ihnen zeigt, dass es noch arbeitet.

Wenn der Vorgang abgeschlossen ist, erhalten Sie eine Erfolgsmeldung und einen Link zu Ihrer neuen Staging-Website. Sie können entweder auf den Link klicken oder den Staging-Site öffnen Button verwenden, um sie zu besuchen, wobei Sie Ihre regulären Anmeldedaten verwenden, um sich einzuloggen.
Wir empfehlen, sich jetzt etwas Zeit zu nehmen, um Ihre Staging-Site zu erkunden und sicherzustellen, dass alles korrekt kopiert wurde. Es sollte ein perfektes Duplikat Ihrer Live-Site sein. Solange alles in Ordnung aussieht, können Sie jetzt beginnen, sie zu verwenden, um Experimente durchzuführen, neue Plugins oder Themes zu testen und Fehlerbehebung zu betreiben.
Aber was ist, wenn Sie Änderungen an Ihrer Staging-Site vornehmen und diese auf Ihrer Live-Site implementieren möchten? Sie könnten die Änderungen manuell auf beiden Seiten vornehmen. Es kann jedoch einfacher sein, Ihre Staging-Site zu optimieren, bis sie genau richtig ist, und dann diese Änderungen auf die echte Version zu kopieren. Dies können Sie auch mit WP Staging tun, obwohl Sie dafür die Premium-Version des Plugins erwerben müssen.

Dies ist nicht unbedingt eine günstige Lösung, da sie Sie etwa 100 Dollar für eine Seite kosten wird, aber es kann eine lohnende Investition sein, wenn Sie vorhaben, Ihre Staging-Seite häufig zu nutzen. Wenn Sie sich für WP Staging Pro entscheiden, können Sie dem praktischen Tutorial der Entwickler folgen, um Änderungen auf Ihrer Live-Seite zu übertragen.
Schließlich ist es erwähnenswert, dass es eine weitere Option gibt, wenn Sie nur eine neue WordPress-Website zum Testen und Experimentieren erstellen möchten und diese nicht eine Kopie einer anderen Website sein oder live geschaltet werden soll. Sie können eine lokale WordPress-Website erstellen, die auf Ihrem lokalen Rechner gespeichert ist. Auf diese Weise können Sie mit Ihrer Staging-Website offline arbeiten, und niemand kann darauf zugreifen, es sei denn, er verwendet Ihren Computer.
Sie können ein Tool wie XAMPP (für Windows-Nutzer) oder MAMP (für Mac-Nutzer) verwenden, um schnell eine oder mehrere lokale Websites zu erstellen.

Wenn Sie möchten, können Sie auch diese Lösungen zum Kopieren und Übertragen von Änderungen auf Ihre Live-Website nutzen, aber der Prozess ist aufwendiger als die Methoden, die wir oben beschrieben haben. Bis Sie etwas mehr technische Erfahrung gesammelt haben, würden wir empfehlen, stattdessen bei einer dieser Methoden zu bleiben.
Was zu tun ist, wenn Ihre Staging-Umgebung bereit ist
Unabhängig davon, welche Methode Sie verwenden, haben Sie am Ende eine glänzende neue Staging-Umgebung zur Verfügung. Bevor Sie jedoch ernsthaft damit beginnen, gibt es einige erste Schritte, die Sie unternehmen möchten.
Jedes Mal, wenn Sie eine Staging-Umgebung erstellen, empfehlen wir Ihnen, diese Schritte zu befolgen:
- Zuerst sollten Sie, wenn Sie Ihre Live-Website kopiert haben, Ihre Staging-Website überprüfen und sicherstellen, dass alles korrekt übertragen wurde. Stellen Sie sicher, dass der Inhalt richtig formatiert ist, Bilder und andere Medien angezeigt werden, wichtige Funktionen funktionieren und so weiter.
- Navigieren Sie in Ihrem WordPress Armaturenbrett zu Einstellungen > Lesen und markieren Sie das Kästchen „Suchmaschinen davon abhalten, diese Website zu indizieren“. Dies hilft sicherzustellen, dass niemand zufällig auf Ihre Website stößt, wenn sie online gehostet wird. Hinweis: DreamPress-Kunden müssen sich darüber keine Sorgen machen, da alle DreamPress-Staging-Websites standardmäßig nicht indizierbar sind.
- Noch in Ihrem Armaturenbrett, gehen Sie zu Einstellungen > Permalinks. Stellen Sie sicher, dass die Permalink-Struktur der Staging-Website korrekt eingerichtet ist (mit anderen Worten, dass sie mit der Ihrer Live-Website übereinstimmt). Andernfalls können Sie 404-Fehlermeldungen erhalten.
Danach sollten Sie eingerichtet sein und startbereit. Bevor wir jedoch abschließen, ist es erwähnenswert, dass es weitere Optionen für fortgeschrittene Benutzer gibt. GitHub und BitBucket sind beispielsweise Dienste, die Entwickler nutzen, um an Projekten gemeinsam zu arbeiten (zum Beispiel beim Erstellen von Websites, Themes und Plugins).
Sie können auch verwendet werden, um die Änderungen an Ihrer Staging-Website zu verfolgen und sogar mit anderen zu teilen, um Hilfe und Feedback zu erhalten. Wenn Sie mehr über diese Werkzeuge erfahren möchten und wie sie Ihnen beim Erstellen von Websites helfen können, gibt es viele Anleitungen, die Sie sich ansehen können, die Ihnen den Einstieg erleichtern.
Das Staging-Geschäft
Eine Staging-Website zu erstellen ist eine kluge Möglichkeit, die laufende Wartung Ihrer Live-Site zu vereinfachen. Egal, ob Sie eine Kopie Ihrer Live-Site online mit einer verwalteten WordPress-Hosting-Lösung wie DreamPress oder auf Ihrem lokalen Computer gehostet haben, Staging ermöglicht es Ihnen, Änderungen in einer sicheren Umgebung zu testen. Außerdem besteht keine Gefahr, dass Sie Ihre Live-Website im Prozess herunterfahren oder irgendwelche Funktionen beschädigen; es ist eine Win-Win-Situation für Sie und die Besucher Ihrer Site.
Wenn Sie sich überfordert fühlen, denken Sie daran, dass DreamPress darauf ausgelegt ist, das Betreiben einer leistungsstarken WordPress-Website einfach zu machen. Während Staging einen komplizierten Entwicklungsprozess erfordern kann, macht DreamPress es einfach — keine Programmiererfahrung notwendig. Schauen Sie sich unsere verwalteten WordPress-Hosting-Pläne an und finden Sie die richtige Lösung für Ihre Website.