Projetar um site é um grande projeto. Você precisa considerar sua marca, o que deseja alcançar com o site e o que seus visitantes ou clientes querem ver.
Isso é muita reflexão. Portanto, é compreensível que a maioria das pessoas revise o design do seu site muito raramente. Em alguns casos, nem mesmo isso. Como resultado, os sites muitas vezes se tornam menos eficazes ao longo do tempo.
Então, com que frequência você deve considerar uma reformulação do site?
A resposta depende de vários fatores diferentes. Estes incluem o desempenho atual do seu layout existente, o surgimento de novas tecnologias e mudanças nos estilos de design.
Neste guia, vamos explorar esses tópicos (e mais) e ajudá-lo a identificar o momento certo para redesenhar seu site.
Por que você pode precisar atualizar o design do seu site
O design não é apenas sobre a aparência do seu site— Ele dita toda a experiência do usuário, desde a navegação até a acessibilidade.
Com o tempo, os designers tornaram-se melhores em adaptar seu trabalho às necessidades do usuário final. À medida que essas novas ideias são colocadas em prática, os princípios de um bom design começam a mudar. O que era considerado um design perfeitamente bom há cinco anos pode parecer ultrapassado hoje, deixando os usuários desapontados.
Ao mesmo tempo, a tecnologia está sempre avançando. Os padrões da web mudam rapidamente, assim como as práticas de design. Se o seu site não aproveitar as técnicas de otimização mais recentes, você pode acabar ficando para trás em relação à concorrência.
Aqui está a lista completa de problemas associados a designs de sites desatualizados:
- Experiência de usuário ruim: Designs mais antigos frequentemente incluem elementos de navegação que parecem ultrapassados para os usuários atuais, e o conteúdo pode ser lento para carregar.
- Taxa de rejeição mais alta: Quando os usuários não gostam da experiência de navegação no seu site, eles podem simplesmente sair. O que nos leva ao próximo ponto —
- Taxa de conversão mais baixa: Se os potenciais clientes não gostarem do seu site, eles têm menos probabilidade de concretizar uma compra online ou mesmo de inserir o seu endereço de email.
- Compatibilidade móvel reduzida: Os navegadores móveis evoluíram muito nos últimos anos. Os sites mais antigos não aproveitam os novos upgrades e podem se tornar incompatíveis com as novas versões de navegadores.
- Classificação mais baixa nos motores de busca: O Google e outros motores de busca tendem a promover sites que mostram excelente desempenho. Como os sites desatualizados tendem a ficar para trás nesse aspecto, raramente recebem as melhores posições nos resultados de busca.
- Credibilidade e confiança reduzidas: As pessoas não confiam em sites que não foram atualizados por muito tempo, talvez porque isso sugira negligência. E essa realmente não é uma vibração atraente.
- Vulnerabilidades de segurança: Em alguns casos, essa falta de confiança é justificada. Sites que foram projetados com padrões desatualizados podem ter falhas de segurança.
- Custos de manutenção mais altos: Evitar um redesign completo pode parecer uma maneira de economizar dinheiro. Mas na verdade, consertar designs antigos e hospedar conteúdo mal otimizado é uma receita para despesas desnecessárias.

Com que Frequência Você Deve Redesenhar o Seu Site?
Não há uma resposta fixa para esta pergunta, mas como uma estimativa aproximada, você pode esperar que qualquer design de site dure entre dois e cinco anos. Isso supõe que o design seja feito com cuidado, usando princípios de design atualizados e tecnologia atual.
O mesmo design pode continuar funcionando por muitos mais anos. No entanto, pode não atender às necessidades dos visitantes da mesma forma que um novo design. Com o passar do tempo, os problemas tendem a aumentar.
Naturalmente, estas são apenas tendências gerais. Para determinar se o seu site específico precisa de uma reformulação, você precisa considerar como o seu design atual está se sustentando.
Aqui estão sete sinais reveladores de que é hora de fazer algumas mudanças:
1. O Desempenho do Seu Negócio no Website Não Está Alcançando Suas Metas
A menos que você esteja apenas blogando por diversão, seu site provavelmente tem um propósito — como atrair visualizações ou realizar vendas. E provavelmente você tem certos objetivos empresariais relacionados a esse propósito.
Com o tempo, torna-se claro como um alvo realista se parece. Quantos visitantes ou novos clientes você pode esperar para este mês? Provavelmente os mesmos do mês passado, mais alguns. Isso se torna sua referência.
Talvez você não alcance a meta todos os meses, mas geralmente está seguindo na direção certa. Seu site continua a crescer. Essa trajetória pode continuar por anos.
Então, um dia, os gráficos começam a se estabilizar. Alguns meses depois, eles começam a declinar. Menos pessoas visitam, fazem compras ou se inscrevem. Os usuários param de retornar, e o Google não envia a mesma quantidade de tráfego de busca orgânica. Você se sente como um piloto assistindo os mostradores enquanto seu avião cai do céu.
O que está acontecendo? Se você não mudou o design do seu site por vários anos, isso pode ser a raiz do problema.
A maioria das empresas que observa um crescimento constante tende a atualizar seu site com bastante regularidade. Elas realizam um projeto de redesign a cada poucos anos, levando em conta todas as boas partes do design existente e aprimorando as partes que precisam de trabalho.
O indicador de desempenho não é infalível de forma alguma. Pode haver outras razões pelas quais você não está vendo os resultados que deseja. Mas quando seu site não é atualizado há algum tempo, pode ser um sinal de alerta útil.
2. Seu Site Ficou Para Trás dos Concorrentes e do Seu Setor
O crescimento contínuo nem sempre significa sucesso. Quando você está gerenciando um negócio, o crescimento em comparação com o de seus concorrentes também é importante.
Se você suspeita que seu site está começando a parecer um pouco antigo, considere realizar uma análise de concorrentes. Observe o desempenho de empresas similares que redesenharam seu site nos últimos anos. Você pode fazer isso usando uma ferramenta gratuita como Website Grader.
Eles estão se saindo melhor do que você? Se estiverem, você pode ter que tomar uma atitude se quiser continuar na disputa.
Vale também a pena olhar para os líderes do mercado. Estude o site da marca líder no seu nicho. O que você gosta na aparência, sensação e desempenho do site deles?
Anote tudo o que chamar sua atenção e depois compare com o seu próprio site. Se o seu site parece cansado, pode ser hora de iniciar o processo de redesign. (As notas que você tomar aqui podem ser realmente úteis ao elaborar sua estratégia de redesign.)
Benchmarks do Setor
Claro, nem todo site possui um concorrente semelhante. E nem todo proprietário de site tem as habilidades, tempo ou recursos para realizar uma análise abrangente.
Nesses casos, os padrões da indústria podem fornecer um atalho útil. Algumas métricas chave para observar incluem:
- Taxa de conversão média: Qual a proporção de usuários que estão se inscrevendo ou realizando uma compra?
- Tráfego orgânico: Quantos visitantes estão chegando ao site através de pesquisa e redes sociais?
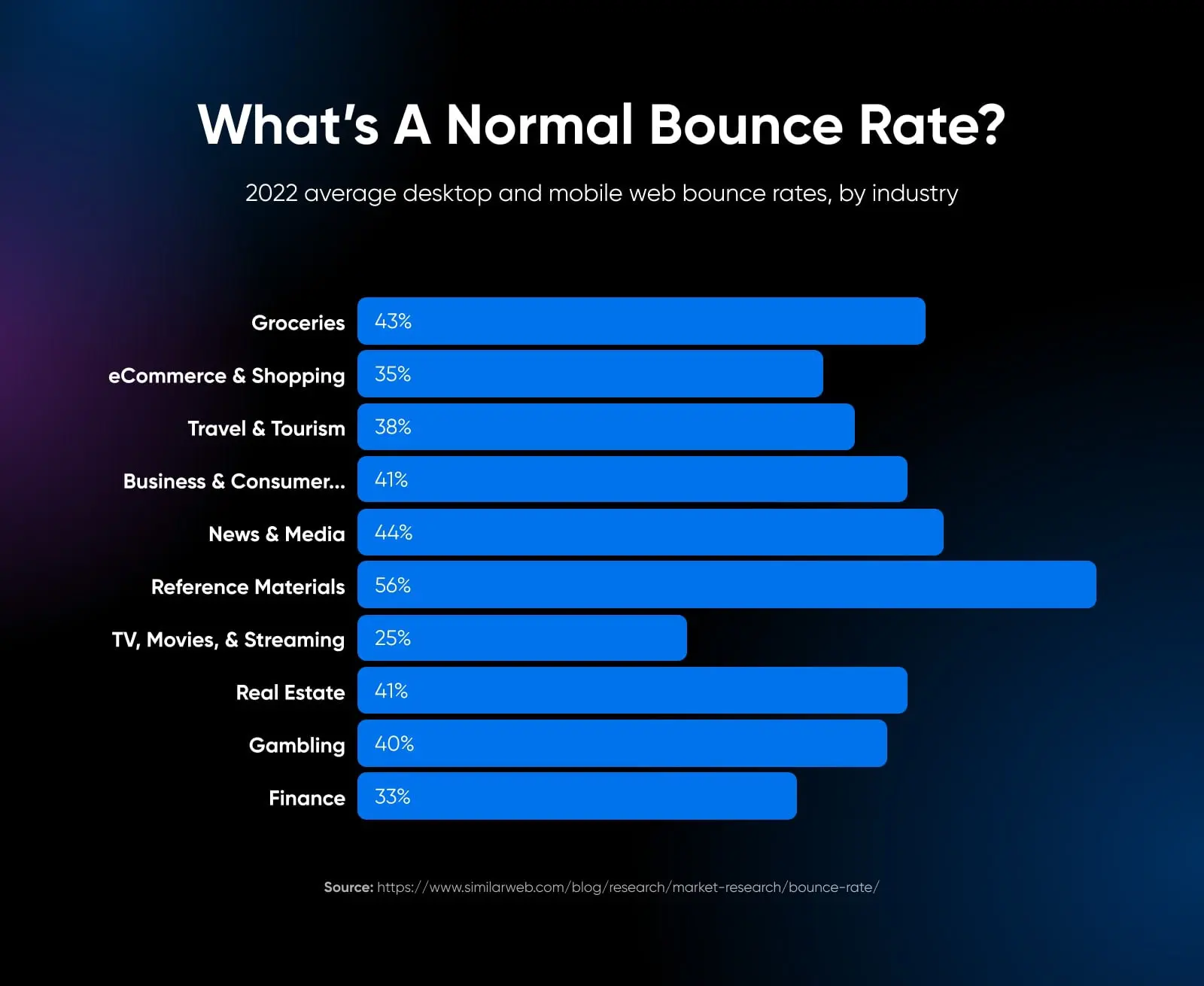
- Taxa de rejeição: Qual a proporção de visitantes que saem imediatamente?
- Tempo médio no site e páginas por sessão: Quanto tempo os visitantes estão permanecendo?
Depois de reunir esses dados, compare suas próprias estatísticas com os padrões do setor.
Os resultados desta análise podem ser bastante reveladores. Não alcançar os padrões da indústria, especialmente se o seu site for bem estabelecido, pode indicar a necessidade de um redesign.
Desempenho dos Benchmarks
Nem todos os benchmarks estão ligados a resultados. O desempenho técnico do seu site pode ser igualmente importante.
Segundo o Google, a taxa de rejeição da página média aumenta em 32% quando o tempo de carregamento se estende de um segundo para três segundos. Em outras palavras, quase um terço dos visitantes deixará seu site imediatamente se os elementos de design não estiverem devidamente otimizados.
Além disso, motores de busca como o Google tendem a promover sites que utilizam as melhores práticas atuais em design de sites. Por exemplo, um site com design responsivo (capaz de se adaptar a diferentes tamanhos de tela) tem mais chances de ser bem classificado do que um site com um layout inflexível.
Com esses impactos em mente, vale a pena ficar de olho nas seguintes métricas de desempenho:
- Velocidade de carregamento da página: Não deve levar mais do que dois segundos. Teste com Pagespeed Insights.
- Responsividade móvel: O Teste de Compatibilidade com Dispositivos Móveis do Google revela se o design atual do seu site funciona bem em smartphones e tablets.
- Acessibilidade: Designs mais antigos geralmente têm pontuações baixas em termos de acessibilidade. Isso dificulta a utilização do seu site por alguns usuários, e os motores de busca não aprovam.
- Legibilidade: O tempo médio que alguém leva para ler seu conteúdo pode revelar se sua paleta de cores e tipografia estão causando problemas de legibilidade.
- Desempenho em SEO: Em alguns casos, os esforços de otimização para motores de busca podem ser prejudicados por um frontend desatualizado.
Um resultado abaixo do esperado em uma dessas categorias implica que o design do seu site poderia ser melhorado. Se você está atrasado em mais de uma área, provavelmente deveria considerar começar novamente do zero.
3. Sua Marca e Estilo de Design Mudaram
Há momentos em que redesenhar seu site não é uma necessidade por motivos técnicos ou de desempenho. Às vezes, você apenas quer renovar as coisas.
Isso se aplica especialmente quando as empresas fazem uma mudança em sua marca geral.
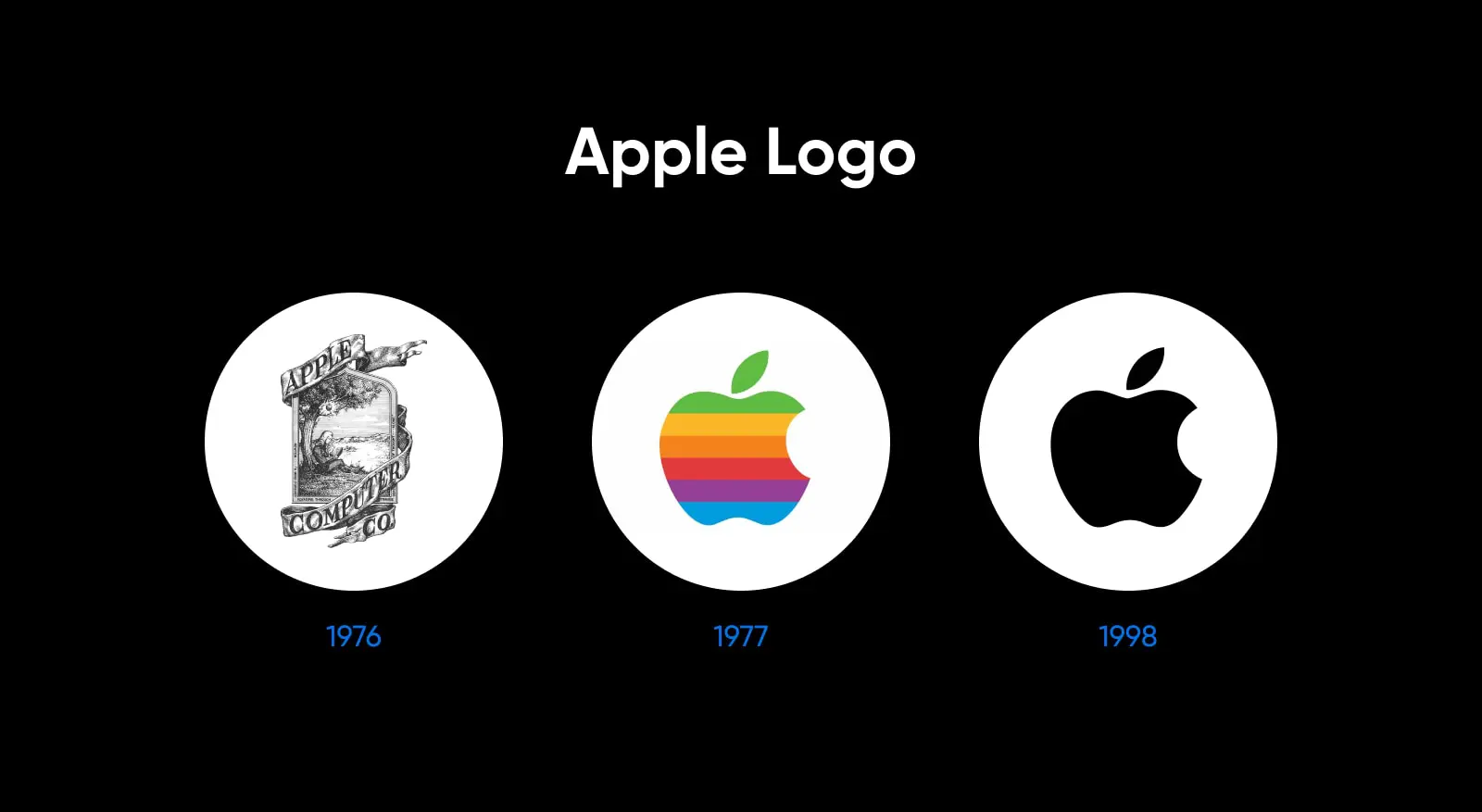
Pegue o exemplo da Apple. No final dos anos 1970, esse gigante da tecnologia usava uma fruta multicolorida como logo. Com o passar do tempo e o surgimento de novas tendências de design, a empresa mais tarde decidiu que um ícone elegante e monocromático seria mais adequado.

Com o logo anterior, um site igualmente vibrante poderia parecer apropriado. Mas quando o logo foi substituído por algo mais sutil e sofisticado, tornou-se necessário que outras partes da marca mudassem.
Se você visitar o site da Apple hoje, poderá ver que ele é essencialmente todo branco, com tons de cinza escuro. Ele combina com o logotipo e lembra aos visitantes o alumínio escovado e as telas pretas brilhantes que são a marca registrada do design da empresa.
Olhe para a sua própria presença online. Ela complementa sua marca da mesma forma?
Uma divergência pode parecer insignificante, mas as empresas multinacionais gastam milhões de dólares em branding por um motivo.
A Importância do Branding Visual
Pesquisa da Edelman descobriu que os consumidores têm mais do que o dobro de probabilidade de realizar compras com marcas de sua confiança. Eles tendem a permanecer leais e tornam-se defensores entre seus amigos também.
Para construir confiança, você precisa causar uma boa primeira impressão. Pesquisas nos dizem que o consumidor médio leva apenas 0,05 segundos para formar opiniões sobre o seu site. E 94% dessas primeiras impressões estão relacionadas ao design visual.
Alguns consumidores (46,1%) até avaliam a credibilidade da sua marca com base no apelo visual do seu site — incluindo o layout geral, sua escolha de tipografia e esquemas de cores.
O que isso nos mostra é que a aparência realmente importa. A menos que os visitantes gostem do que veem, eles nem sequer levarão em consideração o conteúdo do seu site.
4. Você precisa de novas ferramentas, tecnologias e integrações
Adicionar funcionalidades úteis ao seu site é uma boa maneira de melhorar a experiência do usuário e impulsionar conversões. Qualquer coisa que possa facilitar a interação dos visitantes com sua marca tem o potencial de impulsionar um novo crescimento — seja um chatbot em pop-up ou um sistema de calendário para agendar compromissos.
Se você está usando um CMS (Sistema de Gestão de Conteúdo) como o WordPress, você pode introduzir esse tipo de funcionalidade muito facilmente ao instalar um plugin. Muitas plataformas agora também oferecem integrações de sites, permitindo que você conecte seus aplicativos favoritos.
O problema é que essas novas adições podem acabar quebrando seu design antigo.
Em teoria, os modelos de sites devem ser bastante flexíveis. No entanto, muitos são projetados com recursos específicos em mente. Se você adicionar uma loja online a um design feito para blogs, você pode começar a ver algumas coisas bem estranhas:
- Alinhamento estranho dos elementos visuais.
- Links quebrados.
- Imagens não aparecendo no tamanho correto.
- Formatação de texto não funcionando.
- Coisas funcionando bem no desktop, mas quebrando completamente para usuários móveis.
Se esses gremlins começarem a aparecer, você quase certamente precisará redesenhar seu site, pelo menos em certa medida.
Alterando seu CMS
Infelizmente, não há uma maneira fácil de transferir modelos de sites entre diferentes sistemas de gestão de conteúdo.
Enquanto uma agência de design profissional provavelmente poderia recriar sua aparência atual, geralmente é uma ideia melhor começar do zero e construir algo que se ajuste ao seu novo sistema. Na DreamHost, temos uma equipe de especialistas que pode ajudá-lo com isso.
Não tem orçamento para uma construção personalizada? Basta procurar um modelo pré-fabricado que funcione nativamente com seu CMS escolhido.
5. UX e Funcionalidade Estão Desatualizadas
Muitos sites com designs antigos sofrem de problemas de usabilidade. Os usuários da internet hoje têm expectativas muito diferentes daquelas de dez anos atrás. O que parecia de última geração naquela época agora pode parecer antiquado, confuso ou completamente inutilizável.
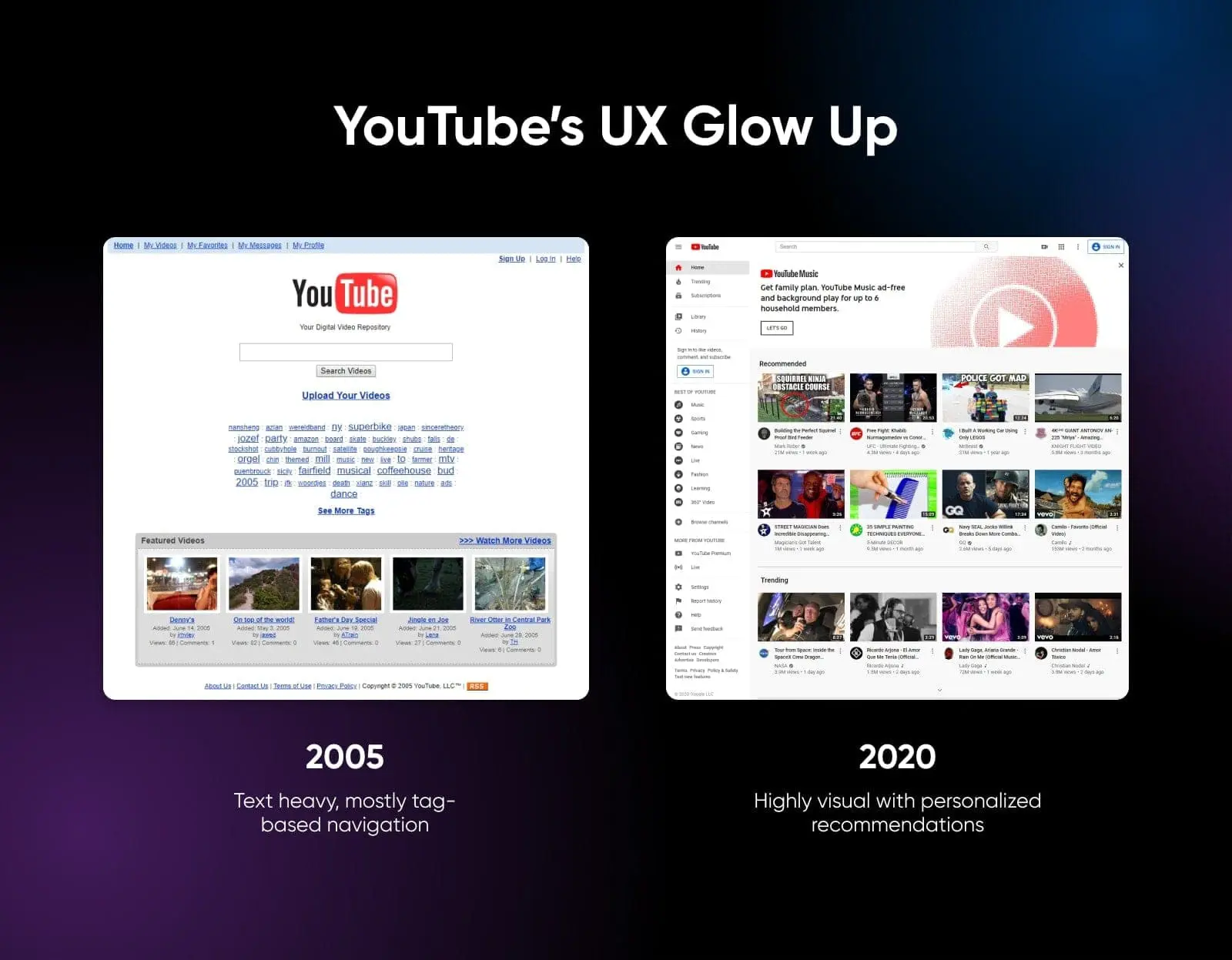
Aqui está uma comparação de como o YouTube parecia em 2005, versus como ele parece nos tempos mais modernos:

Uma grande transformação, não é? No antigo YouTube, você tinha que procurar o que queria ou clicar em uma tag. Hoje, os usuários recebem uma lista interminável de sugestões personalizadas, com pré-visualizações visuais que são reproduzidas quando você passa o mouse sobre a miniatura. É muito mais fácil de usar.
Este pode ser um exemplo extremo, mas muitos sites com designs mais antigos poderiam ser melhorados de maneira semelhante.
Design Adaptável para Dispositivos Móveis
De acordo com 73,1% dos designers de web profissionais, o design não responsivo é a principal razão pela qual as pessoas abandonam seu site.
Por quê? Porque 65,49% do tráfego global de websites vem de dispositivos móveis, e sites que não são adaptados para mobile tendem a proporcionar uma experiência de usuário ruim.
A grande maioria dos web designers hoje compreende a importância do design responsivo. No entanto, nem sempre foi assim. Alguns sites construídos há mais de cinco anos não são otimizados para dispositivos móveis. Isso vale para templates e temas também.
Mudança nas Tendências de Design
Com o passar do tempo, surgem novas teorias sobre a melhor maneira de criar sites que sejam visualmente atraentes e intuitivos para o usuário final.
Considere o exemplo do esqueumorfismo. Popular no início dos anos 2010, essa tendência de design era sobre criar elementos visuais que imitassem objetos do mundo real — como uma estante para leituras digitais. Os designers acreditavam que pistas visuais familiares tornariam mais fácil para os usuários navegarem.
Avance rápido para o presente, e você encontrará apenas vestígios de esqueumorfismo no design web moderno. Muitos usuários o consideram antiquado, e preferem interagir com um ícone simples do que uma recriação perfeita de um objeto do mundo real.
Na verdade, eles podem nem perceber que o objeto realista é algo com o qual eles poderiam interagir.
Vale a pena prestar atenção a estes detalhes ao avaliar o seu site atual. O seu site parece de ponta, ou mais como uma relíquia? Se não tem certeza, compare o seu site com os das principais marcas do seu setor.
6. Seus Objetivos Estão Mudando
Você sabia que a Netflix começou como uma empresa de aluguel de DVDs e X (conhecido como Twitter) era originalmente destinado a ser um diretório de podcasts?
Como algumas das maiores marcas online do mundo já provaram, reformular seu negócio ou projeto em torno de um novo conceito pode ajudá-lo a alcançar o sucesso. Mas isso geralmente envolve redesenhar seu site. Para entender o motivo, precisávamos entrar na mente do seu cliente ideal.
Imagine que seu contador um dia decidiu se tornar um fotógrafo de casamentos. Como sabemos que ele está qualificado para o trabalho? Talvez se ele pudesse indicar um site de portfólio elegante cheio de imagens impressionantes, você poderia considerar contratá-lo.
Agora imagine a mesma pessoa simplesmente carregando seu portfólio no seu site de contabilidade existente. Pareceria ridículo. Pareceria pouco profissional. E é exatamente isso que seus potenciais clientes pensarão se você não adaptar seu site.
Além disso, você pode precisar adicionar novos tipos de conteúdo ou diferentes funcionalidades. Nosso contador que se tornou fotógrafo precisaria de uma seção de portfólio e um sistema para capturar reservas.
Remodelar o design do seu site para essas mudanças é essencial se você deseja proporcionar uma boa experiência do usuário em todos os dispositivos.
7. Seus usuários estão confusos ou frustrados
Em negócios, dizem que o cliente tem sempre razão. O mesmo vale para os visitantes do seu site.
Os usuários não se importam se o seu design atual foi criado recentemente com grandes custos. O que importa é poder acessar as funcionalidades que desejam, sem ter que lutar contra bugs ou navegar por uma interface feia.
O problema é que a maioria dos visitantes não vai te dizer diretamente se o seu design está com problemas. A maioria simplesmente vai deixar o site. No entanto, algumas almas prestativas podem pedir ajuda e mencionar as dificuldades que enfrentam ao usar seu site.
Esse tipo de feedback é inestimável. A curto prazo, pode destacar pequenos problemas que precisam ser corrigidos. Mas você também deve prestar atenção quando vários usuários continuam mencionando os mesmos problemas repetidamente.
Isso é um sinal claro de que algo está fundamentalmente errado com seu site, e você pode precisar fazer mudanças mais abrangentes.
Faça uma Pesquisa com Seus Usuários
Assumindo que seu site tenha um número decente de visitantes regulares, pode valer a pena incentivar seus usuários a deixarem feedback por meio de uma pesquisa em pop-up. Alternativamente, você poderia enviar uma pesquisa para as pessoas em sua lista de email.
Faça perguntas como:
- Você acha o site fácil de usar?
- O site é visualmente agradável para você?
- Você geralmente consegue encontrar o que procura no site?
- Existem partes do site que você acha frustrantes de usar?
Pesquisas como estas sempre tendem um pouco para o negativo, porque os usuários com reclamações são mais motivados a responder. No entanto, vale a pena estudar as respostas com atenção.
Assim como as solicitações de suporte, as pesquisas podem revelar se os usuários estão geralmente satisfeitos com a aparência e a usabilidade do seu site. Repetir o processo uma vez por ano pode ajudá-lo a acompanhar como as atitudes estão mudando à medida que seu design envelhece.
Mapas de Calor
Outra forma de avaliar seu design atual é coletando dados por meio de software de mapeamento de calor. Essas ferramentas rastreiam todas as maneiras como os usuários interagem com seu site, incluindo cliques, rolagens, passagens de mouse e assim por diante.
Os dados do mapa de calor podem revelar se os usuários estão interagindo com as partes do seu site que são críticas para os objetivos do seu negócio — ou se estão ignorando-as completamente. Se você não está vendo ação suficiente, pode ser hora de mudar seu design.
É Apenas Devido (5+ Anos)
Talvez nada do que foi mencionado acima se aplique ao seu site, mas ele já tem quase cinco anos. Ainda assim, recomendaríamos a atualização do design do seu site.
Mesmo quando não há sinais visíveis de redução de desempenho, designs mais antigos frequentemente apresentam problemas que se acumulam sob a superfície. Ser proativo garante que seu site não irá quebrar repentinamente um dia após uma atualização, ou cair nos rankings de busca porque você está usando tecnologia antiga.
Como Abordar o Redesign do Seu Site
Decidir se o seu site precisa de uma nova aparência é uma coisa. Mas como você realmente o redesenha? Aqui está um guia rápido para um redesenho de site bem-sucedido:
1. Coletar Dados
Se você deseja que seu novo visual alcance os resultados desejados para sua marca, é vital ter uma sólida estratégia de redesign. Isso começa com a definição de seus objetivos de redesign e a identificação de seus clientes ou leitores alvo.
Utilize os resultados da sua análise competitiva para orientar seu trabalho aqui e use mapas térmicos para descobrir as partes mais importantes do seu design existente.
Você também pode criar algumas personas de clientes para obter uma compreensão profunda de para quem seu novo design deve ser direcionado.
2. Busque Inspiração
Uma vez que você tenha uma boa compreensão dos seus objetivos, comece a pensar sobre que tipo de site você quer construir.
O melhor lugar para começar é observando outros sites do seu nicho (e de outros lugares). Faça capturas de tela dos que você gostar e salve-os como inspiração. Se você estiver trabalhando com uma equipe de design profissional ou cuidando do processo de design por conta própria, essas imagens de referência podem ser muito instrutivas.
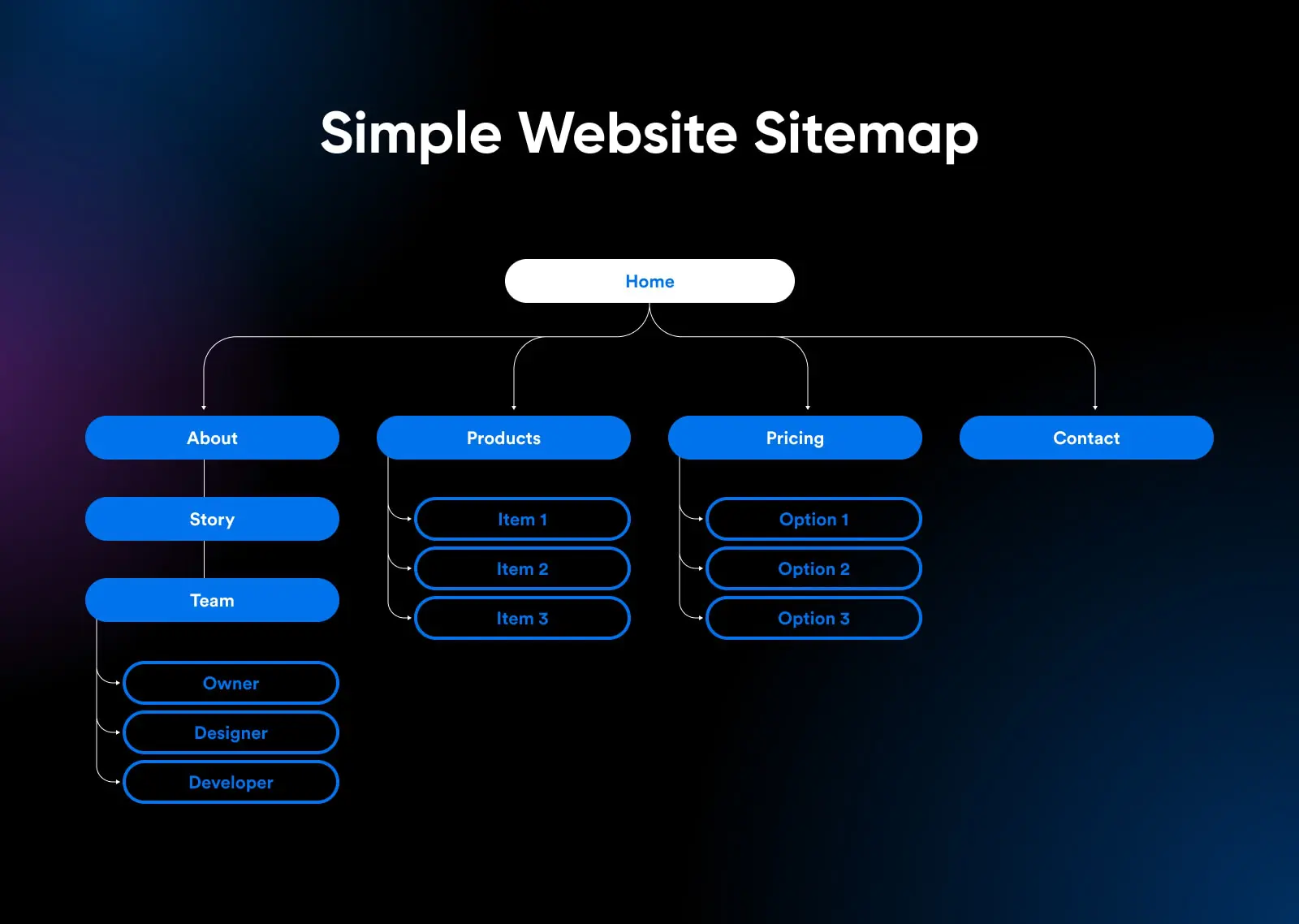
3. Crie um Rascunho de Mapa do Site

Como os usuários navegam pelo seu site é uma parte crítica de todo o plano de redesign, então é uma boa ideia revisar a estrutura subjacente do seu site. (Isso se aplica especialmente se você planeja introduzir novas funcionalidades.)
Existe uma hierarquia mais intuitiva que você poderia adotar? Se sim, elabore um novo sitemap. Isso ajudará você ou sua equipe de design a construir uma interface de usuário que esteja alinhada com os objetivos do seu negócio. Você quer garantir que os visitantes possam encontrar conteúdo e os compradores localizar produtos.
4. Desenvolva Seu Novo Conceito de Design
Agora que você tem o esqueleto do seu site pronto, você pode começar a vestir esses adoráveis ossos.
Seu novo design deve ser uma extensão dos seus guias de estilo e diretrizes de marca. Se você ainda não os tem, agora é um bom momento para criá-los.
O objetivo aqui é garantir que seu site redesenhado corresponda ao ambiente geral da sua organização. Depois de ter alguns conceitos em mãos, tente pedir feedback dos membros do seu público-alvo e então refine seu plano.
5. Construir, Lançar e Iterar
Finalmente, podemos entrar na principal fase de design. Construa o primeiro rascunho do seu novo design (incluindo a versão móvel). Execute-o através dos testes de desempenho que mencionamos anteriormente e certifique-se de experimentar cada elemento.
Uma vez que você se sentir confiante, você pode lançar seu novo design. Certifique-se de coletar feedback dos usuários anteriores e usar essas informações para fazer ajustes. Um design web eficaz raramente é um processo único; a iteração é a chave para o sucesso.
Atualize Mais do que o Design
Redesenhar um site é um projeto significativo. Mas como descobrimos, adiar a dor de curto prazo pode levar a problemas muito maiores. Se o seu site parece estar ficando para trás em relação à concorrência, você pode muito bem enfrentar o problema e colher as recompensas.
Se todo o processo parecer demais, você sempre pode pedir para nossos designers especialistas cuidarem do redesign para você. Com mais de 20 anos de experiência, nossa equipe sabe como criar um novo site que combine perfeitamente com sua marca e objetivos.
E não se esqueça, o site mais bonito não alcançará nada a menos que você tenha a hospedagem certa. Todos os nossos planos vêm com uma Garantia de 100% de Tempo de Atividade, instaladores com um clique e suporte 24/7.
Inscreva-se hoje para ver o que um ótimo hosting pode fazer pelo seu site recém-atualizado!

DreamHost Torna o Design Web Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais