Kto nie lubi dobrego programu o remoncie domu? Niezależnie od tego, czy prowadzący zaczynają od zrujnowanej chaty, czy od doskonale eleganckiej posiadłości, zawsze wiedzą, co zrobić, aby stworzyć wizualnie zachwycający dom, który dobrze wykorzystuje przestrzeń i sprzyja stałemu, efektywnemu przepływowi ruchu pieszych.
Te same podstawowe zasady remontów domowych stosują się również przy przeprojektowywaniu Twojej strony internetowej, aby wykorzystać nowoczesne trendy w projektowaniu, poprawić doświadczenie użytkownika i zwiększyć możliwości biznesowe. Większość przeprojektowań stron wymaga więcej niż tylko kosmetycznych zmian, aby były naprawdę skuteczne, co oznacza, że proces może być zniechęcający. Dlatego stworzyliśmy ten zasób: lista kontrolna przeprojektowania strony internetowej.
Osoby niezależne mogą nauczyć się projektować stronę internetową od podstaw, korzystając wyłącznie z HTML/CSS, jednak zarówno doświadczeni programiści, jak i początkujący w tworzeniu stron często wolą zacząć od szablonu, aby przyspieszyć pracę nad projektem.
Niezależnie od wybranej ścieżki, ta lista kontrolna pomoże Ci osiągnąć skuteczny remont bez przytłoczenia wyborem kolorów lub zbytniego zapału do pracy młotem kowalskim.
Kluczowe Wskaźniki Efektywności Strony
Zanim zagłębisz się w projekt przeprojektowania strony internetowej, musisz ustalić jasne, mierzalne cele. Podobnie jak w przypadku projektu remontu domu, gdzie mierzysz pomieszczenia przed zakupem mebli, określenie wskaźników kluczowych dla wydajności (KPI) Twojej strony stanowi podstawę do udanego przeprojektowania. Te metryki są Twoim kompasem, kierując każdą decyzją, aby zapewnić jej zgodność z ogólnymi celami.
Rozpocznij od zidentyfikowania najbardziej istotnych KPI dla celów Twojej strony i celów biznesowych. Na przykład, strona e-commerce może mieć takie KPI, jak współczynnik konwersji, średnia wartość zamówienia czy wskaźnik porzucenia koszyka. Jeśli Twoja strona koncentruje się na treści, możesz obserwować metryki takie jak liczba wyświetleń strony, współczynnik odrzuceń oraz czas spędzony na stronie.
Z odpowiednimi dla Twojego biznesu KPI na miejscu, nadszedł czas na analizę wydajności Twojej obecnej strony internetowej. Narzędzia takie jak Google Analytics oferują głębokie wglądy w zachowanie użytkowników i wydajność strony. Przyjrzyj się swoim obecnym metrykom i zapisz je. Daje to jasny punkt wyjścia i pomaga ustalić realistyczne i konkretne cele dla Twojego przeprojektowania. Na przykład, celowanie w 20% wzrost zaangażowania użytkowników jest bardziej mierzalne niż niejasny cel, jak „poprawa doświadczenia użytkownika”.
KPI
u2018KPIu2019 oznacza Wskaźnik Kluczowej Wydajności. W SEO, KPI to metryki używane do mierzenia sukcesu kampanii. KPI są zazwyczaj mierzalnymi punktami danych, takimi jak całkowity ruch organiczny, współczynnik konwersji, czy pozycje w Google.
Czytaj więcejUstal Cele
Po zbenchmarkowaniu wskaźników KPI Twojej strony, kolejnym krokiem w podróży po redesignie strony jest ustalanie celów. Ten etap polega na przekształceniu zebranych analiz danych w działania, które będą celami Twojego redesignu. Pomyśl o tym jak o stworzeniu planu dla Twojego projektu remontowego, zapewniając, że każda zmiana ma swój cel i przyczynia się do osiągnięcia końcowego celu.
Oto kilka wskazówek:
- Ustalaj jasne i konkretne cele. Zamiast ogólników takich jak „zwiększenie ruchu”, postaw na konkretne cele, takie jak „zwiększenie liczby odwiedzających miesięcznie o 30% w ciągu sześciu miesięcy po uruchomieniu”. Precyzyjne cele nie tylko dają jasny kierunek, ale także ułatwiają mierzenie sukcesu.
- Dopasuj swoje cele do szerszych celów biznesowych. Jeśli Twoja firma zamierza wejść na nowe rynki, Twój nowy projekt strony powinien zawierać funkcje i treści, które będą wspierać tę ekspansję. Podobnie, jeśli priorytetem jest świadomość marki, projekt powinien skupić się na elementach, które zwiększają widoczność i rozpoznawalność marki.
- Doświadczenie użytkownika (UX) powinno być na czele Twojego projektu. Może to obejmować poprawę nawigacji na stronie, przyspieszenie czasów ładowania lub tworzenie bardziej angażujących treści. Ustalanie celów UX polega na poprawie podróży użytkownika przez Twoją stronę, czyniąc ją bardziej przyjemną, intuicyjną i efektywną.
- Nie pomijaj technicznych i estetycznych składników. Cele w tej dziedzinie mogą obejmować przyjęcie responsywnego projektowania dla lepszych doświadczeń mobilnych, przejście na platformę bardziej przyjazną dla SEO, lub odświeżenie projektu wizualnego aby odzwierciedlić nowoczesne trendy.
- W szybko rozwijającym się krajobrazie cyfrowym skalowalność i adaptacyjność są kluczowe. Ustal cele, które nie tylko odpowiadają na Twoje obecne potrzeby, ale również pozostawiają miejsce na przyszły rozwój i zmiany. Może to oznaczać wybór elastycznych szablonów projektowych, planowanie aktualizacji treści lub zapewnienie, że struktura Twojej strony może pomieścić nowe funkcje lub technologie.
- Zrównoważ aspiracyjne cele z praktycznością. Weź pod uwagę swoje zasoby, harmonogram i ograniczenia. Choć dobrze jest mieć wysokie aspiracje, Twoje cele powinny być osiągalne w ramach dostępnych zasobów.
Struktura Strony
Struktura Twojej strony internetowej to fundament, na którym budowane są wszystkie inne aspekty. Dobrze zaplanowana struktura strony oznacza łatwiejszą nawigację, lepsze doświadczenia użytkownika oraz poprawę wydajności SEO. Na tym etapie zaplanujesz, jak strony i treści na Twojej stronie będą połączone i zorganizowane, przygotowując grunt pod spójny i przyjazny dla użytkownika redesign.
Mapa Strony
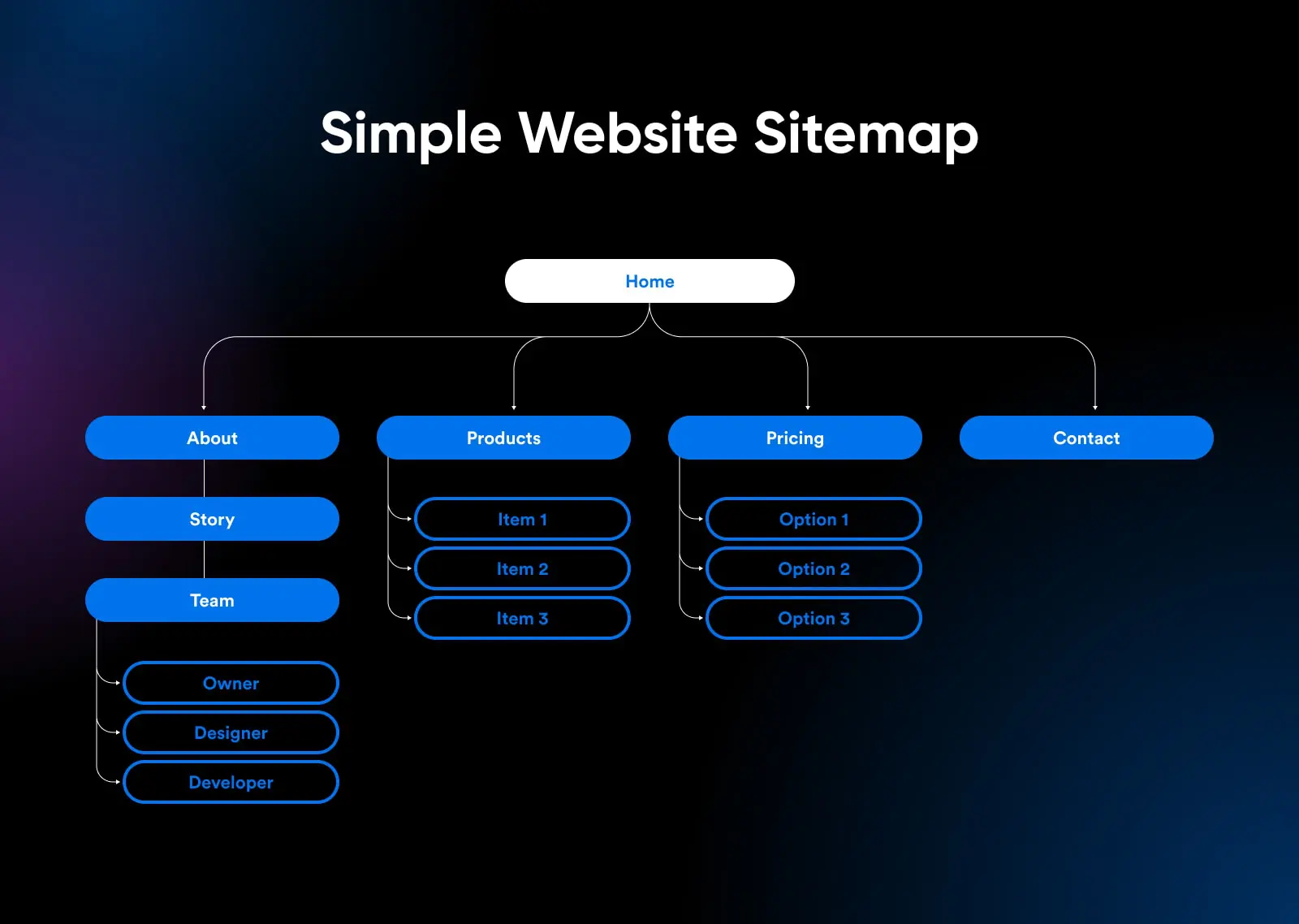
Mapa witryny to w zasadzie plan Twojej strony internetowej. Wylicza wszystkie główne strony i, w idealnym przypadku, pokazuje, jak są ze sobą połączone. Innym sposobem myślenia o tym jest traktowanie jej jako schematu blokowego, który przedstawia hierarchię Twojej strony i pomaga wizualizować organizację treści.

Mapa witryny pełni kilka ważnych funkcji:
- Nawigacja użytkownika: Tak jak dobrze zaplanowany dom, gdzie każde pomieszczenie jest łatwo dostępne, mapa strony pomaga odwiedzającym stronę łatwo znaleźć to, czego szukają. Logiczny przepływ między stronami poprawia doświadczenie użytkownika i zmniejsza wskaźnik odrzuceń.
- Korzyści SEO: Wyszukiwarki używają map stron do przeszukiwania i zrozumienia układu Twojej strony. Jasna mapa strony może poprawić SEO Twojej strony, ponieważ ułatwia wyszukiwarkom indeksowanie treści.
- Planowanie i organizacja: Podczas przeprojektowania, mapa strony działa jak przewodnik. Pomaga zidentyfikować, które strony wymagają aktualizacji, połączenia lub usunięcia. Ten proces pomaga śledzić Twoje wysiłki, eliminować przestarzałe treści i zapewniać, że wszystkie informacje na nowej stronie są istotne i przydatne.
Podczas tworzenia mapy witryny dla Twojej nowej wersji:
- Rozpocznij od przeglądu istniejącej strony i treści. Zidentyfikuj, co powinno zostać zachowane, zaktualizowane lub usunięte.
- Ustal klarowną hierarchię stron. Najważniejsze lub najczęściej odwiedzane treści powinny być łatwo dostępne, najlepiej ze strony głównej.
- Rozważ, jak użytkownicy będą nawigować z jednej strony na drugą. Logiczne i intuicyjne ścieżki nawigacji są kluczowe dla dobrej obsługi użytkownika.
- Wykorzystaj badania słów kluczowych do informowania o tytułach i opisach stron. To podejście przynosi korzyści użytkownikom, jak również wspiera optymalizację dla wyszukiwarek.
- Jeśli twoja przebudowa strony obejmuje dodanie nowej treści lub funkcji, włącz je do mapy witryny. Zaplanuj, jak te nowe elementy zintegrują się z istniejącą strukturą.
- Pamiętaj, że dostępne są liczne narzędzia, które mogą pomóc ci stworzyć wizualne przedstawienie mapy witryny. Może to być pomocne dla zespołu redesignu oraz innych zainteresowanych stron, które potrzebują zrozumieć strukturę.
Menu Nawigacyjne
Menu nawigacyjne to zbiór linków prowadzących do głównych stron witryny. Zazwyczaj menu nawigacyjne znajduje się na górze ekranu lub w pasku bocznym. Jednak lokalizacja ta może się różnić.
Czytaj więcejProjektowanie & UX
Przy projektowaniu strony internetowej, design i UX łączą kreatywność i funkcjonalność. Oznacza to stworzenie strony, która jest atrakcyjna wizualnie, łatwa w nawigacji i zgodna z potrzebami oraz oczekiwaniami użytkowników.
Badania UX
Badania UX zaczynają się od głębokiego zrozumienia Twojej publiczności. Kim są Twoi użytkownicy? Jakie mają potrzeby, preferencje i problemy? Narzędzia takie jak ankiety użytkowników, wywiady i dane analityczne mogą dostarczyć wglądu w zachowanie Twojej publiczności i sposób, w jaki wchodzą w interakcję z Twoją stroną internetową.
Zbierz i przeanalizuj opinie ze swojej obecnej strony. Zidentyfikuj typowe problemy, z którymi borykają się użytkownicy, takie jak trudności z nawigacją, braki w treściach lub problemy z wydajnością. Te opinie pomogą Ci skupić się na zmianach potrzebnych w ramach przeprojektowania.
Może być również pomocne przyjrzenie się stroną internetowym konkurencji. Co robią dobrze? Gdzie mają braki? Ta analiza może ujawnić możliwości do różnicowania się i ulepszenia podczas przeprojektowania.
Szkic
Szkielet to szkieletowa struktura Twojej strony internetowej. Określa podstawowy układ i elementy każdej strony. Można to porównać do planu piętra w domu, który pokazuje, gdzie znajduje się każdy mebel – ale nie jak wygląda.
Na tym etapie skupiamy się na rozmieszczeniu elementów takich jak nagłówki, stopki, menu nawigacyjne i obszary treści. Celem jest stworzenie logicznego, intuicyjnego przepływu, który prowadzi użytkowników przez Twoją stronę.
Tworzenie szkieletów to proces iteracyjny. Często zaczyna się od podstawowych szkiców i ewoluuje w bardziej szczegółowe cyfrowe makiety. Zbieranie regularnych opinii w tej fazie może pomóc dopracować układ i zbudować pewność, że spełnia on potrzeby użytkowników.
Wireframe
Wireframe to dwuwymiarowa ilustracja strony internetowej, która określa, gdzie będą umieszczone elementy. Jest to wczesny etap procesu projektowania, który koncentruje się na rozmieszczeniu treści, funkcjonalnościach i zamierzonych zachowaniach.
Czytaj więcejInspiracja Projektowa
Teraz skup się na estetycznym aspekcie Twojej przebudowy. Szukaj inspiracji do projektowania w różnych miejscach – na innych stronach internetowych, w sztuce, przyrodzie, architekturze itp. Inspiracja może przyjść z każdej strony!
Projekt Twojej strony internetowej powinien odzwierciedlać tożsamość i wartości Twojej marki. Wybierz schematy kolorów, czcionki i obrazy, które są zgodne z Twoją marką i rezonują z Twoją grupą docelową.
Chociaż kreatywność jest ważna, użyteczność nigdy nie powinna być zagrożona. Projektowanie powinno zwiększać komfort użytkowania, a nie go utrudniać. Decyzje projektowe, takie jak kontrasty kolorów i wielkości czcionek, powinny przyczyniać się do dostępności strony i łatwości jej użytkowania.
Bądź na bieżąco z najnowszymi trendami w projektowaniu stron internetowych, ale bądź wybiórczy w ich wdrażaniu. Trendy mogą być świetnym źródłem inspiracji, ale Twój projekt powinien być również ponadczasowy i nie zależeć wyłącznie od aktualnych mod.
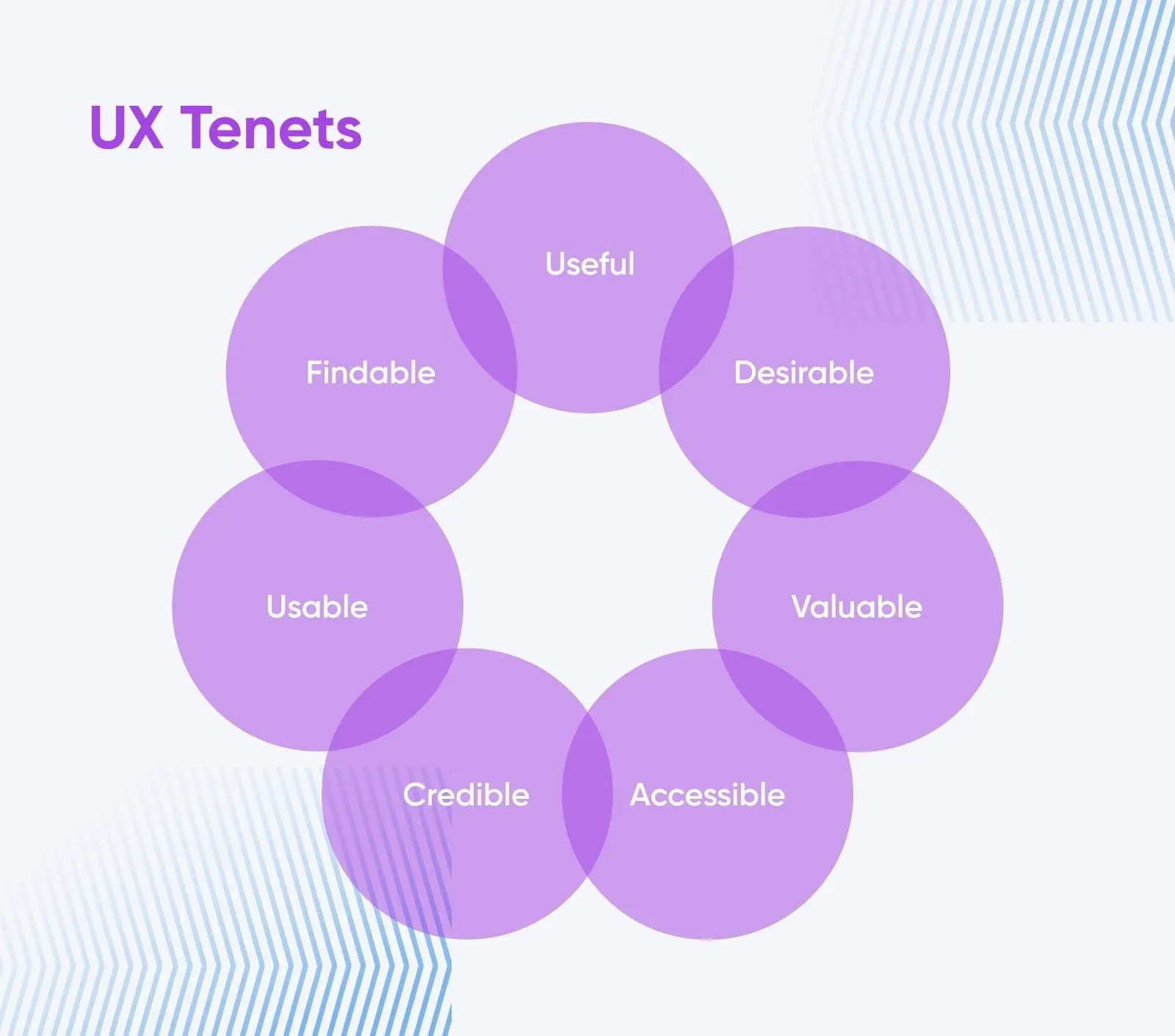
Zgodnie z opinią weterana UX, Petera Morville’a, istnieje siedem kluczowych aspektów doświadczenia użytkownika, które każdy powinien rozważyć podczas projektowania swojej strony internetowej.

SEO
Optymalizacja dla wyszukiwarek (SEO) jest kluczowym elementem każdego projektu redesignu strony. Dobra optymalizacja SEO oznacza, że twoja strona jest łatwo znajdowana i wysoko oceniana przez wyszukiwarki. Ten etap redesignu skupia się na zachowaniu i zwiększeniu wartości SEO twojej strony poprzez staranne planowanie i strategiczne wykonanie.
Mierz Pozycje Słów Kluczowych
Zacznij od oceny, gdzie obecnie znajduje się Twoja strona pod względem pozycji słów kluczowych. Użyj narzędzi SEO do śledzenia pozycji najważniejszych słów kluczowych. Te dane dostarczają punktu odniesienia, do którego możesz porównać wpływ Twojej przebudowy na wydajność Twojej strony w wyszukiwarkach.
Identyfikuj, które słowa kluczowe przyciągają najwięcej ruchu na Twoją stronę. Te dobrze radzące sobie słowa kluczowe są kluczowe do utrzymania lub poprawy w trakcie przeprojektowania. Upewnij się, że nowa struktura strony i strategia treści nadal skutecznie wspierają te słowa kluczowe.
Pobierz wszystkie strony
Przygotuj listę wszystkich stron na Twojej obecnej stronie internetowej. Można to zrobić za pomocą narzędzi takich jak wyszukiwarki stron internetowych, które dostarczają kompletny obraz struktury i stron Twojej witryny. Ta lista pomoże upewnić się, że podczas przejścia na nowy projekt nie utracisz żadnych ważnych treści.
Oceń wydajność każdej strony. Zrozum, które strony są najcenniejsze pod względem ruchu, zaangażowania i konwersji. Ta analiza pomaga ustalić priorytety dotyczące tego, które strony należy zachować lub ulepszyć podczas przeprojektowania.
Katalogowanie Linków Zwrotnych
Linki zwrotne, czyli linki z innych stron do twojej, są kluczowym elementem SEO. Użyj narzędzi SEO, aby skatalogować wszystkie istniejące linki zwrotne do twojej strony. Ten inwentarz pozwala zrozumieć, które zewnętrzne strony przyczyniają się do autorytetu twojej strony.
Zidentyfikuj wysokiej jakości linki zwrotne, które są korzystne dla Twojego SEO. Podczas przeprojektowania, zachowaj lub przekieruj te linki, aby zachować ich wartość.
Planuj Przekierowania 301
301 Redirect
Przekierowanie 301 to kod statusu HTTP, który trwale przekierowuje ruch internetowy z jednego adresu URL na inny. Przenosi również rankingi na nowy adres URL.
Czytaj więcejJeśli adresy URL Twoich stron zmieniają się podczas przeprojektowania, zaplanuj 301 przekierowania. Jest to sposób na poinformowanie wyszukiwarek, że strona została na stałe przeniesiona na nową lokalizację. Przekierowania zapewniają, że wartość SEO oryginalnej strony jest przekazywana na nowy adres URL bez złamanych linków. Zapewniają również, że użytkownicy i wyszukiwarki próbujące uzyskać dostęp do starych adresów URL są płynnie kierowani na nowe strony, co utrzymuje dobrą jakość doświadczenia użytkownika.
Zachowaj szczegółowy zapis wszystkich przekierowań, które wprowadzasz. Ta dokumentacja pomoże w rozwiązywaniu problemów po uruchomieniu oraz przy przyszłych aktualizacjach strony.
Treść
Treść to istota Twojej strony – używasz jej, aby angażować użytkowników, przekazywać komunikat Twojej marki oraz poprawiać SEO. Ta sekcja skupia się na ocenie, planowaniu strategii oraz aktualizacji Twojej treści, aby była zgodna z celami Twojej przeprojektowanej strony.
Audyt treści
Zacznij od dokładnego audytu istniejących treści. Skataloguj wszystkie swoje strony internetowe, posty na blogu i inne elementy treści. Oceń każdy element pod kątem jego aktualności, skuteczności i zgodności z obecnymi celami biznesowymi oraz głosem marki. Posortuj każdy element treści do jednej z trzech kategorii: nadal wartościowy, przestarzały lub już nieaktualny.
Podczas analizy treści, szukaj luk, które wymagają uzupełnienia lub tematów, które można by rozwinąć. Pomoże to w budowaniu zapasu pomysłów na treści do realizacji, gdy Twoja przeprojektowana strona będzie już działająca.
Analiza konkurencji
Przejrzyj strony internetowe konkurentów i zidentyfikuj, jakie rodzaje treści odnoszą sukcesy. Ta analiza może dostarczyć wglądów w tematy, które rezonują z Twoją publicznością oraz obszary, w których Twoja strona może zaoferować coś unikalnego lub lepszego.
Jest również dobrym pomysłem porównanie Twojej treści z benchmarkami branżowymi. Tego rodzaju porównanie pomaga ocenić, jak Twoja treść wypada pod względem jakości, głębi i zaangażowania.
Strategia Treści
Twój audyt i analiza konkurencji będą punktem wyjścia dla Twojej strategii treści. Strategia powinna określać rodzaje treści, które zamierzasz tworzyć, tematy, które zamierzasz poruszać, oraz ton i styl, które najlepiej reprezentują Twoją markę.
Audyt treści i analiza konkurencji, które przeprowadziłeś, pomogą upewnić się, że Twoja strategia treści jest zgodna z potrzebami użytkowników i najlepszymi praktykami SEO. Treści powinny być wartościowe dla Twojej publiczności i ustrukturyzowane w sposób, który zwiększa widoczność Twojej strony w wyszukiwarkach.
Widoczność w wyszukiwarkach
Widoczność w wyszukiwarkach to miara ruchu organicznego, który witryna otrzymuje z niepłatnych wyników wyszukiwania. Im lepsza widoczność strony, tym większe prawdopodobieństwo, że zostanie zauważona i odwiedzona przez użytkowników.
Czytaj więcejAktualizuj Treść
Aktualizuj i odświeżaj istniejące treści, które nadal są aktualne, ale mogą potrzebować odświeżenia, aby pasowały do nowego projektu strony i zaktualizowanego przekazu marki. Proces ten obejmuje poprawę przestarzałych informacji, zwiększenie czytelności oraz poprawę SEO.
Tworzenie (i usuwanie) treści
Twórz nowe treści, które wypełniają zidentyfikowane luki i są zgodne z Twoją strategią treści. Te treści powinny być świeże, angażujące i dostosowane do zainteresowań oraz potrzeb Twojej publiczności.
Usuń treści, które nie są już istotne lub nie są zgodne z nową strategią Twojej witryny. Pozwoli to utrzymać Twoją stronę skoncentrowaną i uporządkowaną.
Aktualizuj linki wewnętrzne
Gdy aktualizujesz i restrukturyzujesz swoją stronę internetową, sprawdź, czy wszystkie linki wewnętrzne są dokładne i funkcjonalne. Proces ten może obejmować aktualizację linków w treści tak, aby wskazywały na nowe adresy URL, jeśli zostały one zmienione.
Szybkość i Wydajność Strony
W erze cyfrowej, gdzie czas uwagi jest krótki, a konkurencja zacięta, prędkość i wydajność Twojej strony są kluczowe. Tak jak nie chciałbyś pięknego domu nękane przez złe instalacje hydrauliczne czy problemy elektryczne, tak wizualnie zachwycająca strona traci swój urok, jeśli jest wolna lub nie reaguje. Ten etap przeprojektowania dotyczy upewnienia się, że Twoja przeprojektowana strona działa efektywnie, zapewniając szybkie i płynne doświadczenie dla każdego odwiedzającego.

Testuj prędkość ładowania
Szybkość ładowania strony to kluczowy czynnik w doświadczeniu użytkownika i SEO. Szybko ładująca się strona utrzymuje zaangażowanie użytkowników, zmniejsza wskaźnik odrzuceń i lepiej pozycjonuje się w wyszukiwarkach.
Korzystaj z narzędzi takich jak Google PageSpeed Insights, GTmetrix, czy Pingdom, aby testować czasy ładowania Twojej strony. Te narzędzia mierzą prędkość i dostarczają wgląd w to, co może spowalniać Twoją stronę, takie jak duże obrazy, nieefektywny kod, lub wolne czasy odpowiedzi serwera.
Na podstawie informacji uzyskanych z tych narzędzi możesz dokonać niezbędnych korekt. Może to obejmować optymalizację obrazów, minimalizowanie plików CSS i JavaScript, wykorzystanie pamięci podręcznej przeglądarki lub ulepszenie planu hostingowego.
Testuj na różnych urządzeniach
Wraz ze zwiększającą się liczbą użytkowników odwiedzających strony internetowe na urządzeniach mobilnych, musisz upewnić się, że Twoja strona działa równie dobrze na wszystkich platformach, co na komputerach stacjonarnych. Testuj swoją stronę na różnych urządzeniach, w tym smartfonach, tabletach i komputerach stacjonarnych, aby zapewnić spójne – i optymalne – doświadczenie użytkownika.
Różne przeglądarki mogą ładować strony internetowe w nieco odmienny sposób. Przetestuj swoją stronę na wielu przeglądarkach (takich jak Chrome, Firefox, Safari i Edge), aby upewnić się, że wygląda i funkcjonuje zgodnie z założeniami na wszystkich z nich.
Bądź czujny na wszelkie problemy specyficzne dla urządzenia, takie jak zbyt bliskie elementy dotykowe, tekst zbyt mały do czytania na urządzeniach mobilnych lub obrazy, które nie ładują się prawidłowo w niektórych przeglądarkach.
Rozważ przyjęcie podejścia projektowania mobile-first, gdzie najpierw projektujesz dla najmniejszego ekranu, a następnie skalujesz w górę. To podejście zapewnia, że Twoja strona jest z natury przyjazna dla urządzeń mobilnych i może znacznie poprawić wydajność witryny na urządzeniach mobilnych.
Przed i Po Opublikowaniu: Kompleksowa Lista Kontrolna Przebudowy Strony
Przeprojektowanie strony internetowej to znaczące przedsięwzięcie – podobnie jak remont domu od podstaw. Dla płynnego przejścia, które zachowa integralność i wydajność Twojej strony internetowej, potrzebujesz kompleksowej listy kontrolnej przeprojektowania strony.
Ta lista kontrolna przeprowadzi Cię przez różne etapy przeprojektowania, w tym kluczowe kroki do wykonania przed i po uruchomieniu.
Przed Uruchomieniem Strony
- Zrób kopię zapasową swojej obecnej strony internetowej. Upewnij się, że masz kompletną kopię zapasową swojej istniejącej strony, w tym wszystkie pliki i bazy danych.
- Testuj szybkość ładowania. Użyj narzędzi takich jak Google PageSpeed Insights, aby upewnić się, że twój nowy projekt ładuje się szybko i efektywnie.
- Optymalizuj pod kątem SEO. Wszystkie strony powinny być zoptymalizowane pod kątem wyszukiwarek, w tym właściwe użycie słów kluczowych, metadanych i tekstu alternatywnego dla obrazów.
- Sprawdź błędy 404. Przeszukaj swoją stronę, aby znaleźć i naprawić wszelkie błędy 404.
- Ustaw przekierowania 301. Wprowadź przekierowania 301 dla wszystkich zmienionych adresów URL, aby utrzymać wartość SEO i doświadczenie użytkownika.
- Weryfikuj linki wewnętrzne. Sprawdź wszystkie linki wewnętrzne, aby upewnić się, że kierują na właściwe strony i nie prowadzą do ślepych zaułków.
- Przejrzyj responsywność mobilną. Przetestuj swoją stronę na różnych urządzeniach mobilnych, aby upewnić się, że jest w pełni responsywna.
- Przeprowadź testy na różnych przeglądarkach. Upewnij się, że twoja strona wygląda i działa zgodnie z zamierzeniami na różnych przeglądarkach internetowych.
- Waliduj swój kod. Użyj narzędzi takich jak Usługa Walidacji Znaczników W3C, aby sprawdzić, czy w HTML/CSS nie ma błędów.
- Upewnij się, że strona jest dostępna. Sprawdź, czy twoja strona internetowa jest zgodna z wytycznymi WCAG dotyczącymi dostępności.
- Testuj formularze i CTA. Upewnij się, że wszystkie formularze, przyciski wezwań do działania i elementy interaktywne działają poprawnie.
- Przejrzyj treść. Dokonaj ostatniego przeglądu treści pod kątem literówek, nieścisłości lub przestarzałych informacji.
- Sprawdź zdolność obsługi obciążenia. Przeprowadź testy obciążeniowe, aby upewnić się, że twoja strona może obsłużyć ruch.
- Zabezpiecz swoją stronę. Sprawdź, czy wszystkie środki bezpieczeństwa, takie jak certyfikaty SSL, są na miejscu.
Po uruchomieniu
- Monitoruj szybkość strony. Ciągle sprawdzaj szybkość strony i dokonuj poprawek w razie potrzeby.
- Śledź rankingi i ruch. Używaj narzędzi takich jak Google Analytics, aby monitorować zmiany w ruchu i rankingach słów kluczowych.
- Zbieraj opinie użytkowników. Zbieraj opinie od użytkowników na temat nowego wyglądu i funkcjonalności.
- Napraw problemy po uruchomieniu. Rozwiązuj wszelkie nieoczekiwane problemy lub błędy, które pojawią się po uruchomieniu.
- Aktualizuj swoją mapę witryny. Prześlij swoją nową mapę witryny do wyszukiwarek.
- Monitoruj przekierowania 301 i zerwane linki. Obserwuj wydajność przekierowań i naprawiaj zerwane linki.
- Kontynuuj optymalizację pod kątem SEO. Regularnie aktualizuj swoją treść i strategię SEO na podstawie danych o wydajności.
- Oceniaj zachowanie użytkowników. Analizuj zachowanie użytkowników na nowej stronie i dostosowuj elementy UX/UI w razie potrzeby.
- Regularnie aktualizuj treść. Utrzymuj świeżość swojej strony dzięki regularnym aktualizacjom treści.
- Utrzymuj aktualizacje bezpieczeństwa. Regularnie aktualizuj funkcje bezpieczeństwa, aby chronić swoją stronę przed zagrożeniami.
- Oceniaj i dostosowuj w zależności od celów. Ciągle oceniaj wydajność strony w stosunku do ustalonych celów i dokonuj niezbędnych korekt.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć piękną stronę od PODSTAW, idealnie dopasowaną do Twojej marki i wizji — wszystko zakodowane w WordPress, abyś mógł zarządzać swoją treścią w przyszłości.
Dowiedz się więcej