Створення вебсайту — це досить великий проект. Вам потрібно врахувати ваш бренд, чого ви хочете досягти за допомогою вашого сайту, і що хочуть бачити ваші відвідувачі або клієнти.
Це багато роздумів. Тому цілком зрозуміло, що більшість людей дуже рідко переглядають дизайн свого сайту. У деяких випадках взагалі не переглядають. В результаті сайти з часом стають менш ефективними.
Отже, як часто вам слід розглядати переробку вебсайту?
Відповідь залежить від кількох різних факторів. Це включає поточну продуктивність вашого існуючого макета, появу нових технологій та зміни стилів у дизайні.
У цьому посібнику ми дослідимо ці теми (та багато іншого) і допоможемо вам визначити правильний час для редизайну вашого вебсайту.
Чому вам може знадобитись оновлення дизайну вашого сайту
Дизайн — це не лише зовнішній вигляд вашого сайту — він визначає повний користувацький досвід, від навігації до доступності.
З часом дизайнери стали краще адаптуватися до потреб кінцевих користувачів. З появою нових ідей, принципи гарного дизайну починають змінюватися. Те, що вважалося цілком гарним дизайном п’ять років тому, сьогодні може здатися застарілим, залишаючи користувачів незадоволеними.
У той же час, технології постійно розвиваються. Веб-стандарти швидко змінюються, як і практики дизайну. Якщо ваш сайт не використовує останні техніки оптимізації, ви можете виявитися позаду конкуренції.
Ось повний перелік проблем, пов’язаних із застарілими дизайнами вебсайтів:
- Поганий досвід користувача: Старі дизайни часто включають навігаційні елементи, які здаються застарілими для сучасних користувачів, і контент може завантажуватися повільно.
- Вищий показник відмов: Коли користувачам не подобається досвід навігації по вашому сайту, вони можуть просто покинути його. Це призводить до наступного пункту —
- Нижчий коефіцієнт конверсії: Якщо потенційним клієнтам не подобається ваш сайт, вони менш схильні здійснити онлайн-покупку або навіть ввести свою електронну адресу.
- Знижена мобільна сумісність: Мобільні браузери значно вдосконалились за останні кілька років. Старі вебсайти не використовують нові оновлення і можуть стати несумісними з новими версіями браузерів.
- Нижчий рейтинг у пошукових системах: Google та інші пошукові системи схильні підвищувати сайти, які демонструють відмінну продуктивність. Як правило, застарілі сайти рідко посідають високі позиції у результатах пошуку.
- Знижена довіра та кредибільність: Люди не довіряють вебсайтам, які не оновлювалися довгий час, можливо, тому що це вказує на занедбаність. І це дійсно не найпривабливіша атмосфера.
- Уразливості безпеки: В деяких випадках це недовіра виправдана. Вебсайти, що були розроблені за застарілими стандартами, можуть мати уразливості безпеки.
- Вищі витрати на обслуговування: Уникнення повного перепроєктування може здатися способом заощадити гроші. Але насправді, ремонт старих дизайнів та розміщення погано оптимізованого контенту – це рецепт непотрібних витрат.

Як часто вам слід переробляти свій сайт?
Не існує однозначної відповіді на це питання, але як орієнтир, ви можете очікувати, що будь-який дизайн сайту прослужить від двох до п’яти років. Це припускає, що дизайн створено з увагою, з використанням сучасних принципів дизайну та актуальних технологій.
Такий самий дизайн може продовжувати функціонувати ще багато років. Однак він може не задовольняти потреби відвідувачів так само, як новий дизайн. З часом проблеми, ймовірно, тільки зростатимуть.
Звичайно, це лише загальні тенденції. Щоб визначити, чи потрібен вашому конкретному веб-сайту оновлений дизайн, вам потрібно оцінити, наскільки добре працює ваш поточний дизайн.
Ось сім виразних ознак, що прийшов час внести деякі зміни:
1. Показники бізнес-продуктивності вашого сайту не досягають ваших нормативів
Якщо ви не ведете блог просто для розваги, ваш сайт, ймовірно, має певну мету — наприклад, привертання уваги або здійснення продажів. І, ймовірно, у вас є певні бізнес-цілі, пов’язані з цією метою.
З часом стає зрозуміло, як виглядає реалістична ціль. Скільки відвідувачів або нових клієнтів ви можете сподіватися в цьому місяці? Ймовірно, стільки ж, скільки в минулому місяці, плюс ще кілька. Це стає вашим орієнтиром.
Можливо, ви не досягаєте показників кожного місяця, але загалом рухаєтесь у правильному напрямку. Ваш сайт продовжує рости. Ця тенденція може тривати роками.
Тоді, одного дня, графіки зупиняються. Через кілька місяців вони починають знижуватись. Менше людей відвідує, робить покупки або реєструється. Користувачі перестають повертатись, і Google не надсилає вам таку ж кількість органічного трафіку з пошуку. Ви відчуваєте себе пілотом, який спостерігає за приладами, коли ваш літак падає з неба.
Що відбувається? Якщо ви не змінювали дизайн свого вебсайту протягом кількох років, це може бути коренем проблеми.
Більшість компаній, які спостерігають постійне зростання, схильні регулярно оновлювати свій сайт. Вони проводять проєкт редизайну кожні кілька років, враховуючи всі хороші сторони свого існуючого дизайну та вдосконалюючи ті частини, які потребують роботи.
Показник продуктивності не є бездоганним у будь-якому разі. Можуть бути інші причини, чому ви не бачите бажаних результатів. Але коли ваш вебсайт давно не оновлювався, це може бути корисним сигналом тривоги.
2. Ваш сайт відстає від конкурентів та вашої галузі
Постійне зростання не завжди означає успіх. Коли ви ведете бізнес, важливим є також зростання порівняно з вашими конкурентами.
Якщо у вас є підозра, що ваш сайт починає виглядати трохи застарілим, розгляньте можливість проведення аналізу конкурентів. Подивіться на результати схожих компаній, які переробили свій сайт за останні кілька років. Ви можете зробити це, використовуючи безкоштовний інструмент, як-от Website Grader.
Чи вони досягають кращих результатів, ніж ви? Якщо так, вам може знадобитися вжити заходів, якщо ви хочете залишитися в гонці.
Також варто поглянути вище по харчовому ланцюгу. Вивчіть вебсайт провідного бренду у вашій ніші. Що вам подобається в дизайні, відчуттях і продуктивності їхнього сайту?
Зробіть запис усього, що привертає вашу увагу, потім порівняйте це з вашим власним сайтом. Якщо ваш сайт виглядає втомленим, можливо, настав час почати процес редизайну. (Записи, які ви робите тут, можуть бути дуже корисними під час розробки стратегії редизайну.)
Галузеві бенчмарки
Звичайно, не кожен веб-сайт має конкурента, який би відповідав йому у всьому. І не кожен власник сайту має навички, час або ресурси для проведення всебічного аналізу.
У таких випадках галузеві бенчмарки можуть стати корисним спрощенням. Деякі ключові показники, на які варто звернути увагу, включають:
- Середній коефіцієнт конверсії: Яка частка користувачів реєструється або робить покупку?
- Органічний трафік: Скільки відвідувачів приходить на сайт через пошук та соціальні мережі?
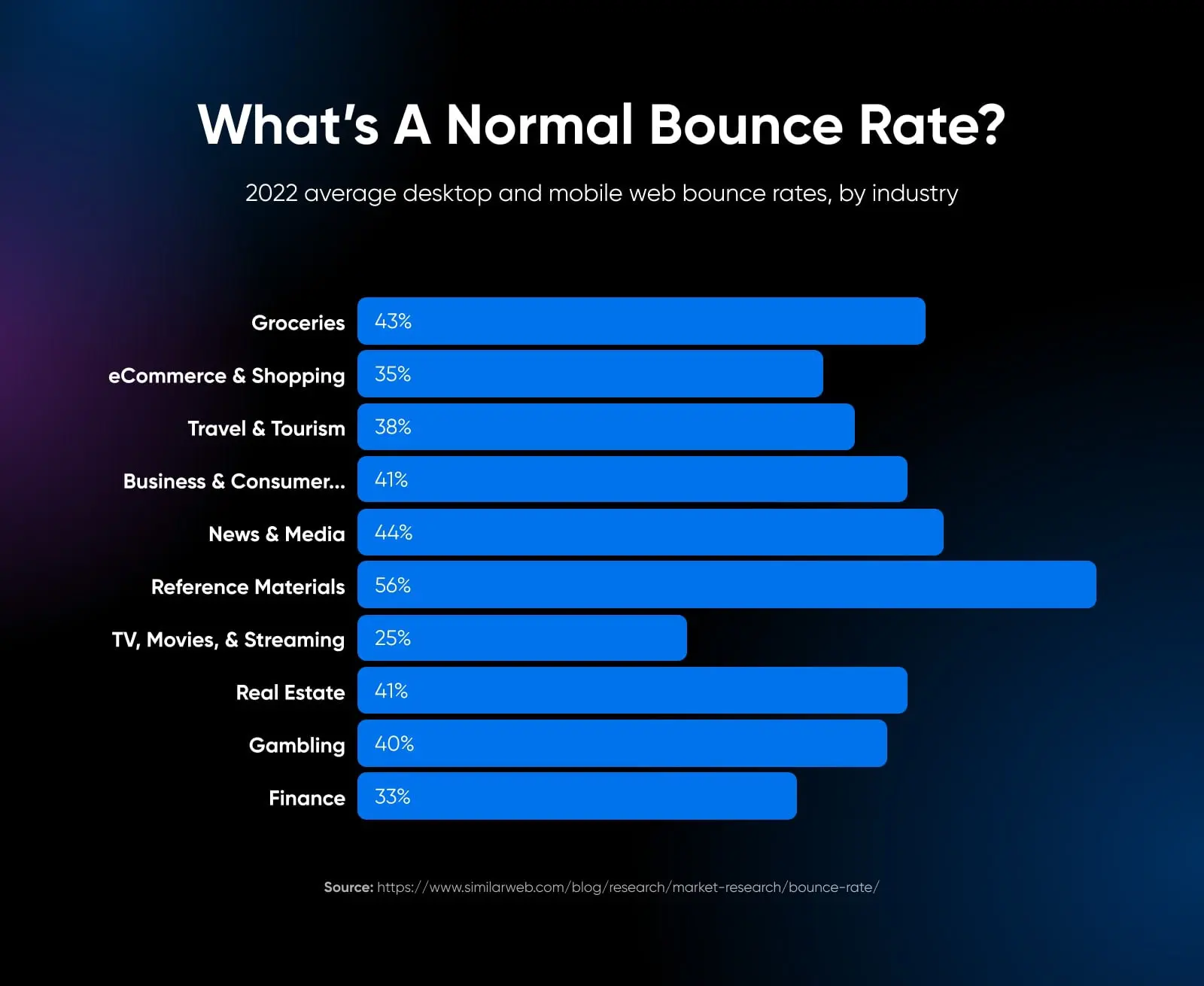
- Показник відмов: Яка частка відвідувачів одразу залишає сайт?
- Середній час на сайті та кількість сторінок за сесію: Як довго відвідувачі затримуються на сайті?
Як тільки ви зібрали ці дані, порівняйте свої показники з стандартами галузі.
Результати цього аналізу можуть бути досить відкривальними. Невдача у досягненні стандартів галузі, особливо якщо ваш сайт добре відомий, може вказувати на необхідність переробки.
Показники продуктивності
Не всі показники прив’язані до результатів. Технічна продуктивність вашого сайту може бути не менш важливою.
За словами Google, показник відмов середньої сторінки зростає на 32%, коли час завантаження збільшується з однієї секунди до трьох секунд. Іншими словами, майже третина відвідувачів негайно залишить ваш сайт, якщо елементи дизайну не оптимізовані належним чином.
Крім того, пошукові системи, такі як Google, схильні просувати сайти, які використовують сучасні найкращі практики веб-дизайну. Наприклад, сайт з адаптивним дизайном (здатний адаптуватися до різних розмірів екранів) має більше шансів на вищий рейтинг, ніж вебсайт з негнучким макетом.
З огляду на ці впливи, варто стежити за такими показниками продуктивності:
- Швидкість завантаження сторінки: Це не повинно займати більше двох секунд. Перевірте за допомогою Pagespeed Insights.
- Адаптивність до мобільних пристроїв: Тест на дружність до мобільних пристроїв від Google показує, чи добре працює ваш поточний дизайн сайту на смартфонах та планшетах.
- Доступність: Старі дизайни часто мають низькі показники доступності. Це ускладнює деяким користувачам використання вашого сайту, і пошукові системи це не схвалюють.
- Читабельність: Середній час, необхідний людині для читання вашого контенту, може вказувати на те, що ваша колірна палітра та типографіка створюють проблеми з читабельністю.
- Показники SEO: Іноді зусилля з оптимізації для пошукових систем можуть бути ускладнені застарілим frontend.
Підсередній результат у одній з цих категорій означає, що дизайн вашого сайту можна покращити. Якщо ви відстаєте у декількох областях, вам, ймовірно, варто розглянути можливість почати все спочатку.
3. Ваш брендинг і стиль дизайну змінились
Є часи, коли переробка вашого сайту не є необхідністю з технічних або виконавчих причин. Іноді, ви просто хочете освіжити речі.
Це особливо стосується випадків, коли компанії вносять зміни у свій загальний бренд.
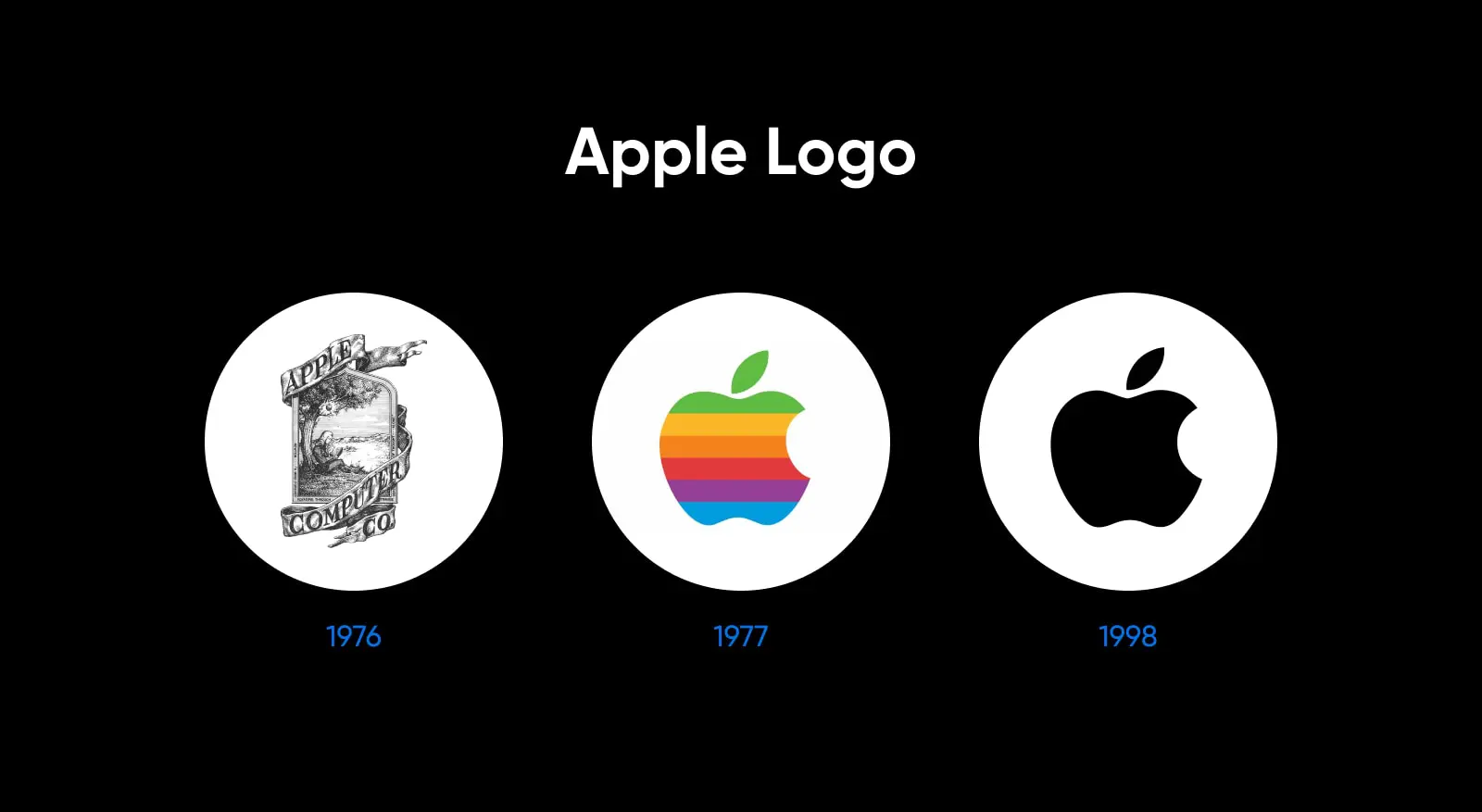
Візьмімо приклад Apple. У кінці 1970-х цей технологічний гігант використовував логотип у вигляді багатокольорового фрукта. З часом, з появою нових тенденцій у дизайні, компанія вирішила, що більш підходящим буде стильний, монохромний значок.

З ранішнім логотипом, яскравий сайт міг здатися відповідним. Але коли логотип було замінено на щось більш тонке та вишукане, стало необхідним змінити й інші частини бренду.
Якщо ви відвідаєте вебсайт Apple сьогодні, ви побачите, що він переважно білий, з відтінками темно-сірого. Він відповідає логотипу та нагадує відвідувачам про матовий алюміній і блискучі чорні екрани, які є торговельною маркою дизайну компанії.
Подивіться на свою онлайн-присутність. Чи доповнює вона ваш бренд так само?
Невідповідність може здатися незначною, але багатонаціональні компанії витрачають мільйони доларів на брендинг з певної причини.
Важливість візуального брендингу
Дослідження Edelman показало, що споживачі удвічі частіше роблять покупки з брендами, яким вони довіряють. Вони також схильні залишатися вірними та стають прихильниками серед своїх друзів.
Для того, щоб заслужити довіру, потрібно справити хороше перше враження. Дослідження показують, що середньому споживачу потрібно лише 0.05 секунди для того, щоб сформувати думку про ваш сайт. І 94% цих перших вражень пов’язані з візуальним дизайном.
Деякі споживачі (46.1%) навіть оцінюють надійність вашого бренду на основі візуальної привабливості вашого сайту — включаючи загальний макет, ваш вибір типографіки та колірних схем.
Це говорить нам про те, що зовнішній вигляд справді має значення. Якщо відвідувачам не сподобається те, що вони бачать, вони навіть не візьмуть до уваги зміст вашого сайту.
4. Вам потрібні нові інструменти, технології та інтеграції
Додавання корисних особливостей на ваш сайт є хорошим способом покращити досвід користувачів та стимулювати конверсії. Все, що може полегшити відвідувачам взаємодію з вашим брендом, має потенціал сприяти новому росту — чи то спливаючий чат-бот, чи система бронювання зустрічей через календар.
Якщо ви використовуєте CMS (Система управління контентом) як WordPress, ви можете легко впровадити цей тип функціональності, встановивши плагін. Багато платформ тепер також пропонують інтеграцію веб-сайтів, дозволяючи вам підключити улюблені додатки.
Проблема в тому, що ці нові доповнення можуть зламати ваш старий дизайн.
Теоретично, шаблони веб-сайтів мають бути досить гнучкими. Однак, багато з них розроблені з урахуванням певних особливостей. Якщо ви додасте інтернет-магазин до дизайну, створеного для блогів, ви можете почати бачити досить дивні речі:
- Дивне вирівнювання візуальних елементів.
- Нефункціонуючі посилання.
- Зображення не відображаються у потрібному розмірі.
- Форматування тексту не працює.
- На десктопі все працює добре, але на мобільних пристроях все ламається.
Якщо ці гремліни почнуть з’являтися, вам майже напевно доведеться переробити ваш сайт, принаймні до певної міри.
Зміна вашої CMS
На жаль, не існує простого способу передачі шаблонів веб-сайтів між різними системами управління контентом.
Хоча професійне агентство дизайну, ймовірно, могло б відтворити ваш існуючий вигляд, зазвичай краще почати з нуля і створити щось, що підійде до вашої нової системи. У DreamHost у нас є команда експертів, яка може допомогти вам з цим.
Не маєте бюджету на індивідуальну розробку? Просто шукайте готовий шаблон, який працює безпосередньо з обраною вами CMS.
5. UX та функціональність застарілі
Багато сайтів зі старими дизайнами мають проблеми зі зручністю користування. Інтернет-користувачі сьогодні мають зовсім інші очікування, ніж користувачі десять років тому. Те, що колись вважалося передовим, зараз може здатися застарілим, заплутаним або зовсім непридатним для використання.
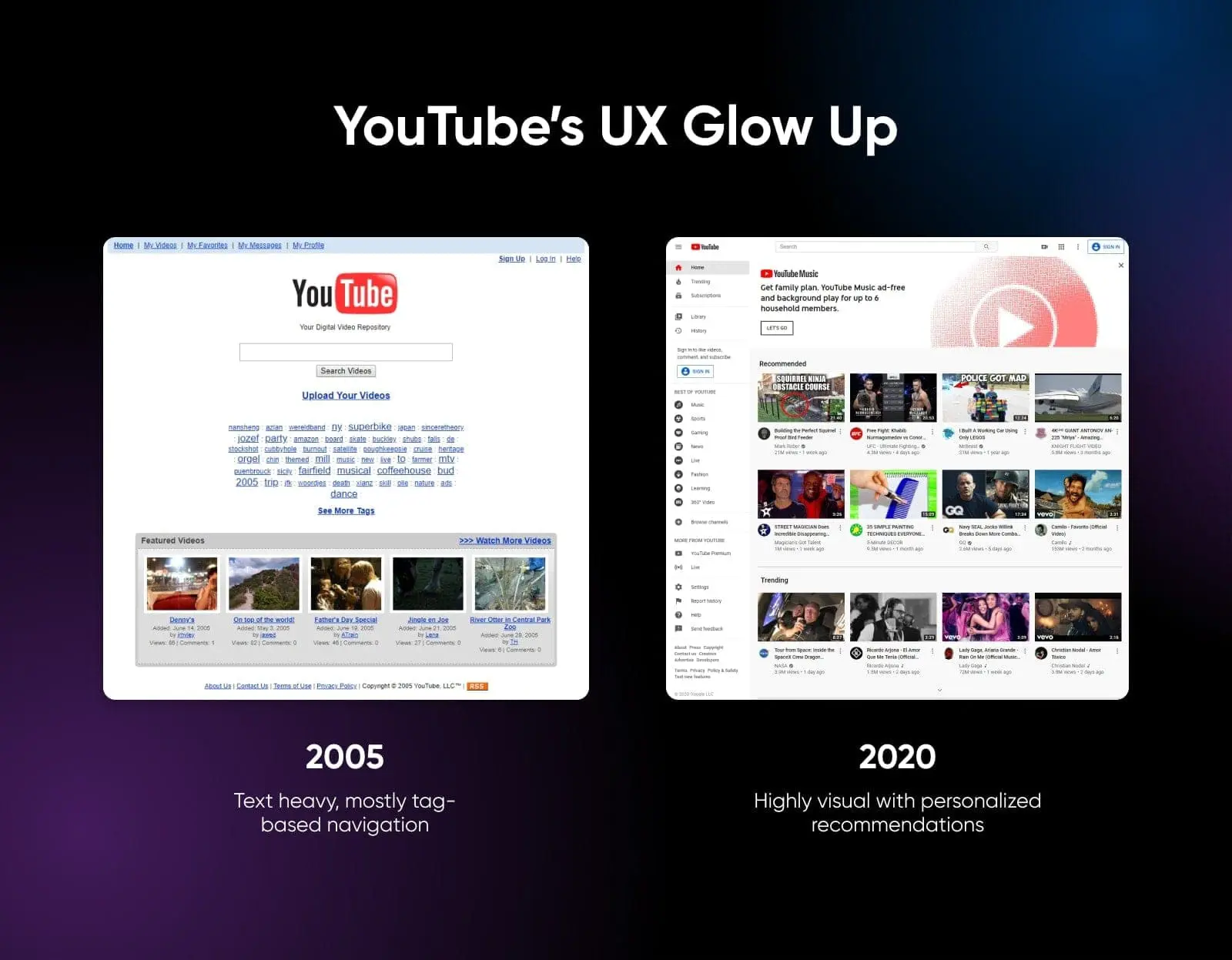
Ось порівняння того, як YouTube виглядав у 2005 році, у порівнянні з тим, як він виглядає в сучасні часи:

Чимале оновлення, чи не так? На старому YouTube вам доводилося шукати те, що вам потрібно, або клікати на тег. Сьогодні користувачам пропонується нескінченний список персоналізованих рекомендацій з візуальними попередніми переглядами, які відтворюються, коли ви наводите курсор на мініатюру. Це набагато зручніше у використанні.
Це може бути крайнім прикладом, але багато сайтів із застарілими дизайнами можуть бути покращені у подібний спосіб.
Дизайн, який підходить для мобільних пристроїв
Згідно з 73.1% професійних веб-дизайнерів, нереагуючий дизайн є основною причиною, чому люди залишають ваш сайт.
Чому? Тому що 65.49% світового трафіку сайтів йде через мобільні пристрої, і сайти, які не пристосовані для мобільних пристроїв, зазвичай забезпечують поганий досвід користувача.
Більшість веб-дизайнерів сьогодні розуміють важливість адаптивного дизайну. Однак це не завжди було так. Деякі сайти, створені більше п’яти років тому, не оптимізовані для мобільних пристроїв. Це стосується також шаблонів та тем.
Зміна дизайнерських тенденцій
З часом з’являються нові теорії щодо кращого способу створення сайтів, які б ї були візуально привабливими та інтуїтивно зрозумілими для кінцевого користувача.
Розглянемо приклад скейоморфізму. Популярний на початку 2010-х, цей тренд дизайну полягав у створенні візуальних елементів, які імітували реальні об’єкти — наприклад, книжкову полицю для цифрових читань. Дизайнери вважали, що знайомі візуальні підказки допоможуть користувачам легше орієнтуватися.
Швидкий перехід до сьогодення, і ви знайдете лише сліди скевоморфізму в сучасному веб-дизайні. Багато користувачів вважають це застарілим і воліють взаємодіяти з простим значком, аніж з досконалим відтворенням реального об’єкта.
Фактично, вони можуть навіть не усвідомлювати, що реалістичний об’єкт є чимось, з чим вони можуть взаємодіяти.
Варто звернути увагу на ці деталі, коли ви оцінюєте свій поточний вебсайт. Ваш сайт виглядає сучасно, чи більше як реліквія? Якщо ви не впевнені, порівняйте свій сайт з сайтами провідних брендів у вашій галузі.
6. Ваші цілі змінюються
Чи знали ви, що Netflix спочатку був компанією з прокату DVD, а X (раніше Twitter) було спочатку задумано як довідник подкастів?
Як довели деякі з найбільших онлайн-брендів світу, переорієнтація вашого бізнесу чи проекту навколо нової концепції може допомогти досягти успіху. Але це зазвичай передбачає перепроектування вашого сайту. Щоб зрозуміти чому, нам потрібно було зануритися в свідомість вашого ідеального клієнта.
Уявіть, що ваш бухгалтер одного дня вирішив стати весільним фотографом. Як ми можемо знати, чи він кваліфікований для цієї роботи? Можливо, якщо він зміг би вказати вам на стильний сайт-портфоліо з чудовими зображеннями, ви б розглянули можливість замовити його послуги.
Тепер уявіть, що та сама особа просто завантажила своє портфоліо на свій існуючий сайт бухгалтерії. Це виглядало б смішно. Це виглядало б непрофесійно. І саме так ваші потенційні клієнти подумають, якщо ви не адаптуєте свій сайт.
Крім того, вам може знадобитися додати нові типи контенту або різні функції. Нашому бухгалтеру, який став фотографом, потрібен буде розділ портфоліо та система для приймання бронювань.
Переосмислення дизайну вашого сайту за таких змін є важливим, якщо ви хочете забезпечити хороший досвід користувача на всіх пристроях.
7. Ваші користувачі збентежені або розчаровані
У бізнесі кажуть, що клієнт завжди правий. Те саме стосується і відвідувачів вашого сайту.
Користувачі не турбуються про те, чи ваш поточний дизайн був нещодавно розроблений за великі кошти. Важливо, щоб вони могли доступити функції, які їм потрібні, без необхідності боротися з помилками або пробиратися крізь неприємний інтерфейс.
Проблема в тому, що більшість відвідувачів не скажуть вам напряму, якщо ваш дизайн не працює. Більшість просто покинуть сайт. Однак, кілька добрих душ можуть попросити допомоги та згадати про труднощі, з якими вони стикаються, використовуючи ваш сайт.
Цей тип відгуків непереоціненний. В короткостроковій перспективі він може вказати на незначні проблеми, які потрібно виправити. Але вам також слід звертати увагу, коли кілька користувачів знову і знову згадують про одні й ті ж проблеми.
Це точний знак того, що щось фундаментально не так із вашим сайтом, і вам може знадобитися зробити більш масштабні зміни.
Опитування користувачів
Припускаючи, що ваш сайт має достатню кількість регулярних відвідувачів, може бути корисно запропонувати вашим користувачам залишити відгуки за допомогою спливаючого опитування. Альтернативно, ви можете надіслати опитування людям з вашого списку електронної пошти.
Задавайте їм такі питання:
- Чи знаходите ви сайт зручним для користування?
- Чи є сайт візуально привабливим для вас?
- Чи зазвичай ви можете знайти те, що шукаєте на сайті?
- Чи є частини сайту, які ви вважаєте незручними для користування?
Опитування, як це, завжди трохи нахиляються до негативу, оскільки користувачі з наріканнями мотивованіші відповідати. Проте, варто уважно вивчати відповіді.
Як і з запитами на підтримку, опитування можуть виявити, чи загалом користувачі задоволені зовнішнім виглядом та зручністю вашого сайту. Повторення цього процесу раз на рік може допомогти вам відстежувати, як змінюються ставлення, коли ваш дизайн старіє.
Теплові карти
Ще один спосіб оцінити ваш поточний дизайн – збирати дані за допомогою програмного забезпечення для теплової картографії. Ці інструменти відстежують всі способи взаємодії користувачів з вашим сайтом, включаючи кліки, прокрутку, наведення курсору та інше.
Дані теплової карти можуть показати, чи взаємодіють користувачі з тими частинами вашого сайту, які є критично важливими для вашої бізнес-стратегії — або ігнорують їх повністю. Якщо ви не бачите достатньої активності, можливо, прийшов час змінити свій дизайн.
Це просто термін (5+ років)
Можливо, жоден з вищевказаних пунктів не стосується вашого сайту, але йому вже майже п’ять років. Ми все ж рекомендуємо оновити дизайн вашого сайту.
Навіть коли немає видимих ознак зниження продуктивності, старі дизайни часто мають проблеми, які накопичуються під поверхнею. Бути проактивним гарантує, що ваш сайт раптово не зламається одного дня після оновлення, або не падатиме в рейтингах пошуку через використання застарілої технології.
Як підійти до переробки вашого сайту
Визначення того, чи потрібно вашому сайту новий вигляд — це одне. Але як власне його переробити? Ось швидкий посібник для успішного перепроектування сайту:
1. Збір даних
Якщо ви хочете, щоб ваш новий вигляд мав бажані результати для вашого бренду, важливо мати міцну стратегію редизайну. Це починається з визначення ваших цілей редизайну та ідентифікації ваших цільових клієнтів або читачів.
Використовуйте результати вашого конкурентного аналізу, щоб керувати своєю роботою тут, і використовуйте теплові карти, щоб зрозуміти найважливіші частини вашого існуючого дизайну.
Ви також можете створити кілька персон покупців, щоб глибше зрозуміти, на кого має бути орієнтований ваш свіжий дизайн.
2. Шукайте натхнення
Як тільки у вас буде чітке розуміння ваших цілей, почніть думати про те, який сайт ви хочете створити.
Найкраще почати з перегляду інших сайтів у вашій ніші (та інших). Зробіть скріншоти тих, що вам подобаються, і збережіть їх як натхнення. Незалежно від того, працюєте ви з професійною командою дизайнерів чи займаєтеся процесом дизайну самостійно, ці зразки зображень можуть бути дуже навчальними.
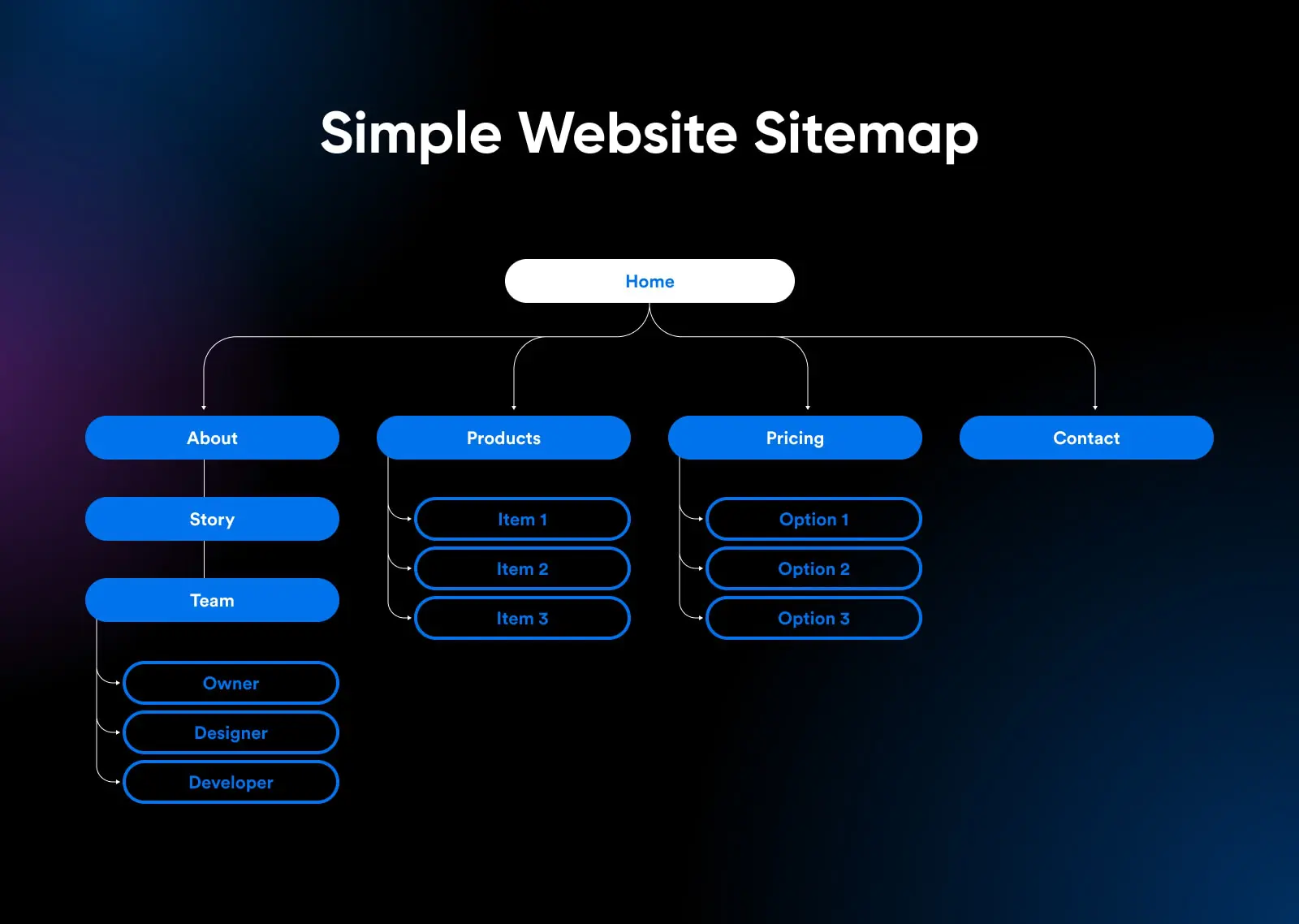
3. Створіть Чернетку Мапи Сайту

Те, як користувачі навігують вашим сайтом, є критично важливою частиною всього плану редизайну, тому це добра ідея переглянути базову структуру вашого сайту. (Це особливо стосується, якщо ви плануєте впроваджувати нові функції.)
Чи є більш інтуїтивно зрозуміла ієрархія, яку ви могли б прийняти? Якщо так, складіть нову карту сайту. Це допоможе вам або вашій команді дизайнерів створити інтерфейс користувача, який відповідатиме вашим бізнес-цілям. Ви хочете переконатися, що відвідувачі можуть знаходити контент, а покупці — локалізувати продукти.
4. Розробіть свій новий концепт дизайну
Тепер у вас є каркас вашого сайту, ви можете почати прикрашати ці чудові кістки.
Ваш новий дизайн має бути розвитком вашого стилістичного посібника та брендбуку. Якщо у вас їх ще немає, зараз добрий час, щоб їх створити.
Мета тут полягає в тому, щоб ваш перероблений сайт відповідав загальній атмосфері вашої організації. Як тільки у вас з’являться деякі концепції, спробуйте попросити відгук у членів вашої цільової аудиторії, а потім удосконаліть свій план.
5. Будувати, запускати та вдосконалювати
Нарешті, ми можемо перейти до основної фази дизайну. Розробіть перший чорновий варіант вашого нового дизайну (включаючи мобільну версію). Пройдіть його через тести продуктивності, про які ми згадували раніше, і обов’язково спробуйте кожен елемент.
Як тільки ви відчуєте впевненість, ви можете запустити свій редизайн. Обов’язково збирайте відгуки від користувачів, які вже використовували це раніше, та використовуйте ці інсайти для внесення корективів. Ефективний веб-дизайн рідко коли є одноразовим процесом; ітерація є ключем до успіху.
Оновіть не тільки дизайн
Переробка вебсайту – це значний проєкт. Але як ми з’ясували, відкладання короткочасних незручностей може призвести до набагато більших проблем. Якщо ваш сайт здається відстаючим від конкурентів, можливо, варто зібратися з духом і зазнати переваг.
Якщо весь процес здається занадто складним, ви завжди можете попросити наших експертних дизайнерів зайнятися переробкою за вас. За понад 20 років у бізнесі наша команда знає, як створити новий сайт, який ідеально відповідатиме вашому бренду та цілям.
І не забувайте, найкрасивіший сайт не досягне нічого, якщо у вас не буде правильного хостингу. Усі наші плани включають гарантію безперервної роботи на 100%, інсталятори в один клік та цілодобову підтримку.
Зареєструйтесь сьогодні, щоб побачити, що якісний хостинг може зробити для вашого нещодавно оновленого сайту!

DreamHost полегшує веб-дизайн
Наші дизайнери можуть створити чудовий вебсайт З НУЛЯ, який ідеально підійде вашому бренду та візії — все написано на WordPress, щоб ви могли керувати своїм контентом у майбутньому.
Дізнатися більше