Если вы планируете использовать WordPress для создания интернет-магазина, вам определенно стоит рассмотреть возможность установки WooCommerce. Этот plugin стал фактическим решением для e-commerce на WordPress благодаря своей гибкости и широким возможностям настройки. Однако, учитывая его богатый функционал, начать работу может быть сложно.
К счастью, WooCommerce очень легко настроить. Любой новичок в электронной коммерции может скачать, установить и настроить плагин, чтобы создать функциональный интернет-магазин в кратчайшие сроки. Даже меньшие задачи, такие как управление вашими товарами и настройка стоимости, легко выполняются.
Начало работы с WooCommerce

Согласно данным BuiltWith, WooCommerce используется на 26% всех сайтов электронной торговли. Это делает его самым популярным решением для электронной коммерции в мире, и нетрудно понять почему. Все, что вам нужно, это сайт на WordPress и плагин WooCommerce для создания полностью функционального, безопасного и визуально привлекательного магазина.
Более того, WooCommerce предлагает множество возможностей настройки и масштабируемости. Базовый, бесплатный плагин будет достаточен для большинства интернет-магазинов.
WooCommerce также предлагает множество возможностей для роста, масштабирования и расширения вашего бизнеса по мере его успеха. Существуют расширения WooCommerce, которые добавляют новую функциональность в ваш магазин, а также специализированные темы, такие как Storefront, которые помогают совершенствовать его внешний вид.
Учитывая всё это, легко понять, почему стоит рассмотреть WooCommerce при создании вашего интернет-магазина в WordPress. Это отличный выбор как для новичков, так и для опытных профессионалов. Теперь давайте более подробно рассмотрим, как работает плагин на практике.
Как установить и настроить WooCommerce (за 5 шагов)
Создание и настройка вашего магазина WooCommerce является довольно простым процессом. Однако, прежде чем начать, важно ознакомиться с рекомендуемыми требованиями к серверу для WooCommerce:
- Версия PHP 7.4 или выше
- Версия MySQL 5.6 или выше/MariaDB версия 10.1 или выше
- Лимит памяти WordPress 256 МБ или больше
- Поддержка HTTPS
Если ваш сервер не соответствует этим рекомендуемым минимумам, ваш магазин будет работать с трудностями, и может даже вовсе не работать. Одним из решений может быть использование нашего плана хостинга WooCommerce:

Этот тариф включает предустановленный WooCommerce, а также несколько дополнительных плагинов и тем, чтобы сделать ваш магазин еще лучше. К тому же, такие важные аспекты, как безопасность, производительность и обновления, будут контролироваться за вас.
Как только ваш сайт и план хостинга будут готовы, пришло время создать ваш магазин WooCommerce!
Шаг 1: Установите и активируйте плагин WooCommerce

Этот первый шаг является самым основным. Просто установите и активируйте WooCommerce так же, как и любой другой plugin. Как только вы его активируете, перед вами появится мастер настройки WooCommerce. Он поможет вам настроить ваш магазин, и мы рассмотрим его более подробно через момент.
Сначала давайте посмотрим, как активация WooCommerce повлияла на ваш сайт. После установки WooCommerce вы обнаружите ряд новых функций, включая:
- Две новые роли пользователя: Покупатель и Менеджер магазина.
- Виджеты, которые помогут вам отображать продукты различными способами.
- Пользовательские типы записей, таксономии и пункты меню.
- Несколько шорткодов для вставки содержимого в записи и страницы.
Стоит отметить, что WooCommerce работает немного по-другому при установке на Мультисайт WordPress. Каждый сайт будет использовать общую базу данных, но хранить информацию в отдельных таблицах данных. Такая конфигурация делает каждый магазин отдельной сущностью. Вы не сможете обмениваться информацией между магазинами, такой как учетные записи пользователей, продукты или информация о покупке. Однако вы можете использовать расширения и темы на нескольких сайтах WooCommerce.
Если вы используете один сайт WordPress, вам не о чем беспокоиться.
Теперь пришло время начать настройку вашего магазина с помощью ранее упомянутого мастера.
Шаг 2: Добавьте базовую информацию о вашем магазине
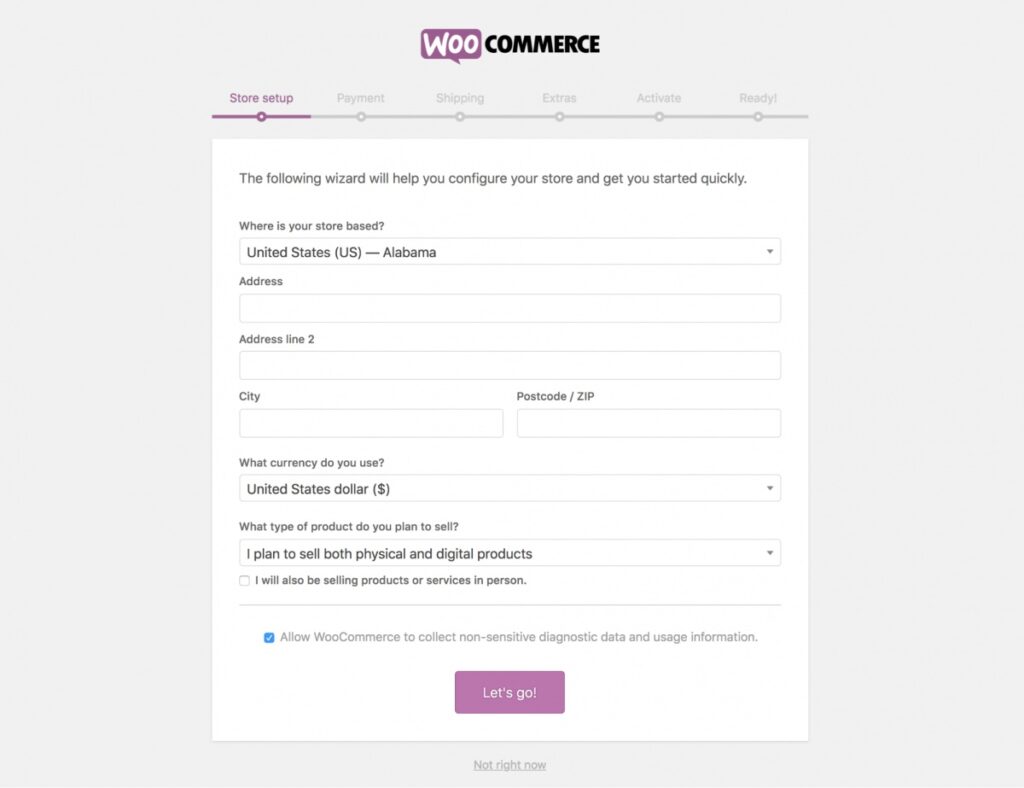
Первое, что вы увидите после активации плагина WooCommerce, это мастер настройки. Он поможет вам настроить ваш сайт за несколько простых шагов. Стоит отметить, что все настройки, сделанные здесь, можно будет легко изменить позже.
Первая страница мастера содержит общую информацию о вашем магазине. Например, вам будет необходимо указать местоположение вашего магазина. Если у вашего бизнеса нет физического местоположения и он полностью ведется онлайн, вам все равно нужно будет выбрать вашу страну:

Затем вам нужно будет выбрать валюту, которую вы хотите использовать. Ваш магазин может использовать только одну валюту за раз, но если вы хотите отображать цены в разных валютах, вы можете использовать такой плагин, как Currency Converter Widget.
Последний параметр спрашивает о типе продуктов, которые вы планируете продавать: физические, цифровые или оба вида. Существуют более конкретные типы продуктов (которые мы рассмотрим позже), но пока вы можете выбрать опцию, которая наилучшим образом соответствует вашим потребностям. Последняя опция — это флажок, который следует отметить, только если вы также планируете продавать товары лично.
Когда вы введете всю необходимую информацию, нажмите на Начать!, чтобы перейти к следующему шагу.
Шаг 3: Настройте ваши платежные опции
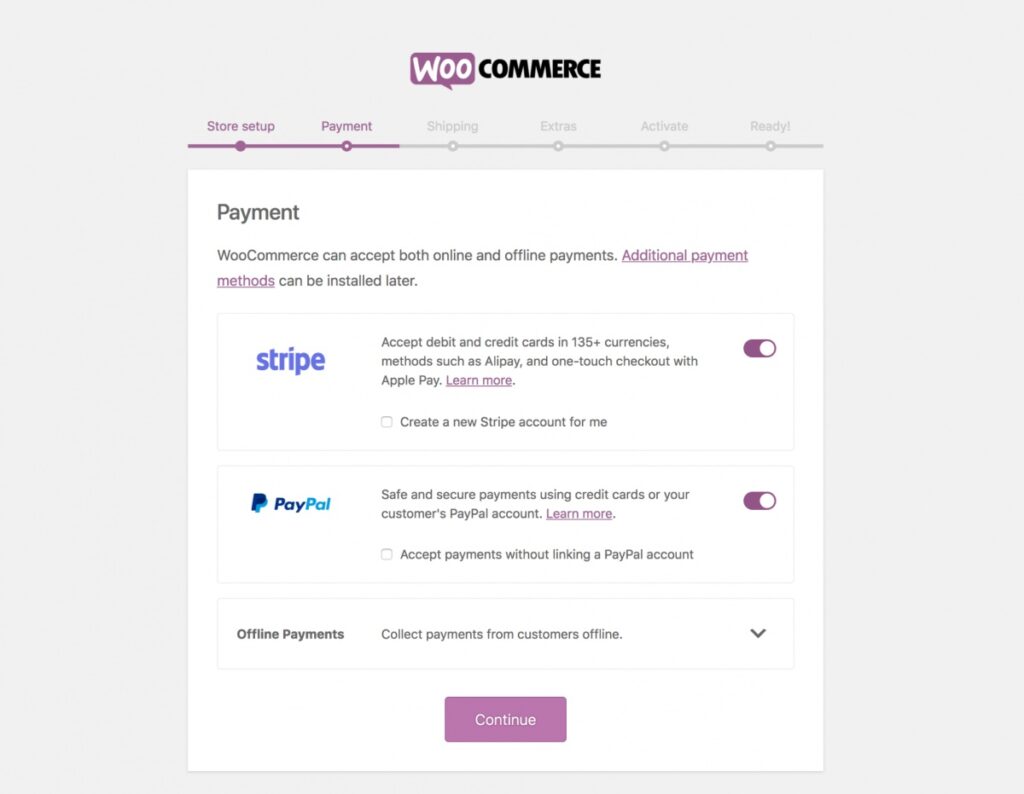
Следующий этап мастера позволяет вам ввести варианты оплаты для вашего магазина. Здесь вы можете выбрать, какие методы оплаты вы хотите принимать:

Варианты, которые вы увидите, немного отличаются в зависимости от вашего указанного местоположения и выбранных вами опций на предыдущей странице:
- PayPal и Stripe всегда доступны.
- Square доступен, если вы выбрали опцию продажи товаров лично и если ваш магазин находится в США, Великобритании, Канаде, Австралии или Японии.
- Klarna также доступна, если ваш магазин находится в Великобритании, Норвегии, Финляндии, Швеции, Дании, Австрии, Германии или Нидерландах.
Выберите нужные вам опции, и WooCommerce установит необходимые расширения. Вы всегда сможете удалить и добавить методы оплаты позже.
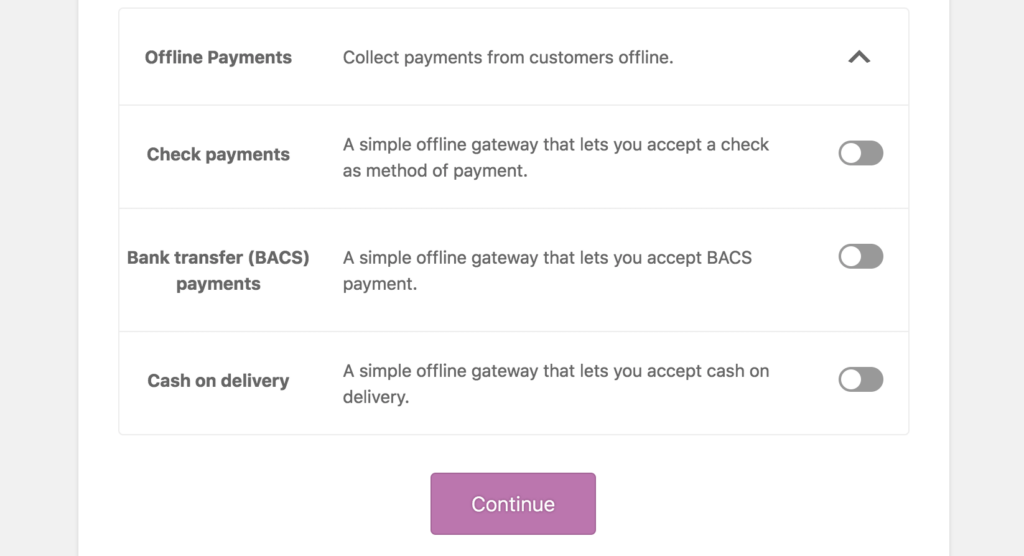
Последняя опция в этом разделе спрашивает, хотите ли вы принимать офлайн-платежи. Если вы выберете этот пункт, появится панель с более подробными настройками, позволяющая выбрать все типы платежей, которые вы готовы использовать:

Когда вы выберете все необходимые варианты оплаты, кликните на Продолжить, чтобы перейти к следующей странице мастера.
Шаг 4: Настройка параметров доставки
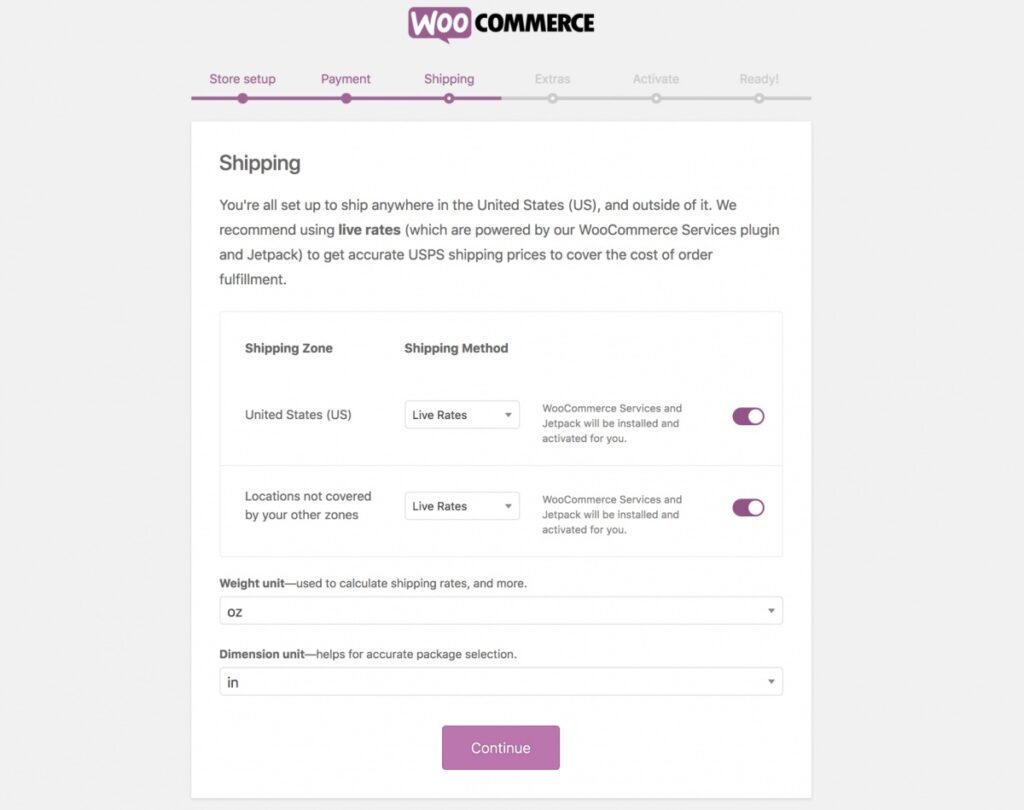
Теперь пришло время настроить параметры доставки. Как и на предыдущем этапе, опции будут различаться в зависимости от вашего местоположения. Магазины в США и Канаде увидят настройки, связанные с USPS и Canada Post соответственно:

Если вы хотите использовать эти услуги, мы рекомендуем взглянуть на их специфические настройки, чтобы помочь вам определиться с подходящими тарифами.
Магазины, расположенные в других местах, увидят только опции для указания единиц измерения веса и размеров, которые вы хотите использовать в своем магазине. Просто выберите нужные единицы, затем выберите Продолжить, чтобы продолжить.
Шаг 5: Завершение процесса установки
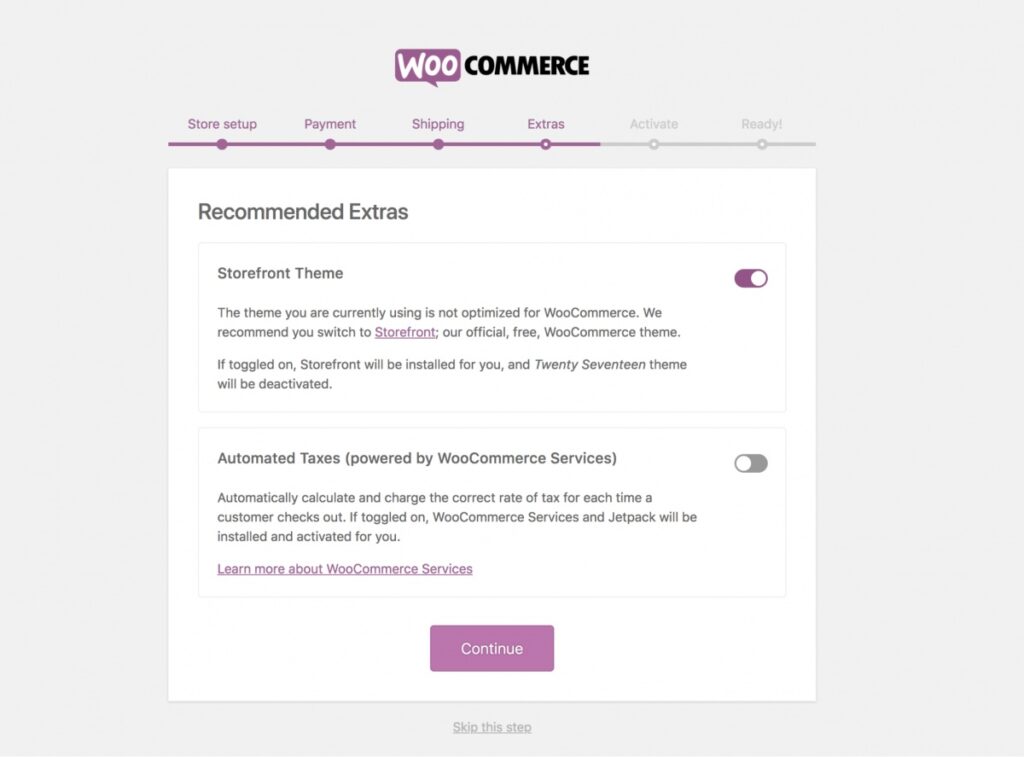
Заключительные этапы мастера предлагают некоторые дополнительные опции, чтобы помочь вам начать работу с вашим магазином. Раздел Дополнения содержит два варианта:

Первый вопрос, хотите ли вы установить тему Storefront. Это официальная тема WooCommerce, которую настоятельно рекомендуется использовать, так как она создана специально для поддержки сайтов, работающих на WooCommerce.
Вы также можете выбрать, хотите ли вы, чтобы WooCommerce автоматически рассчитывал налоговые ставки для вас. Это может быть лучшим вариантом, чем вручную вводить налоговые ставки, в зависимости от вашего местоположения и бизнеса. Мы рекомендуем вам проконсультироваться с профессионалом о том, как ваш бизнес должен обращаться с налогами.
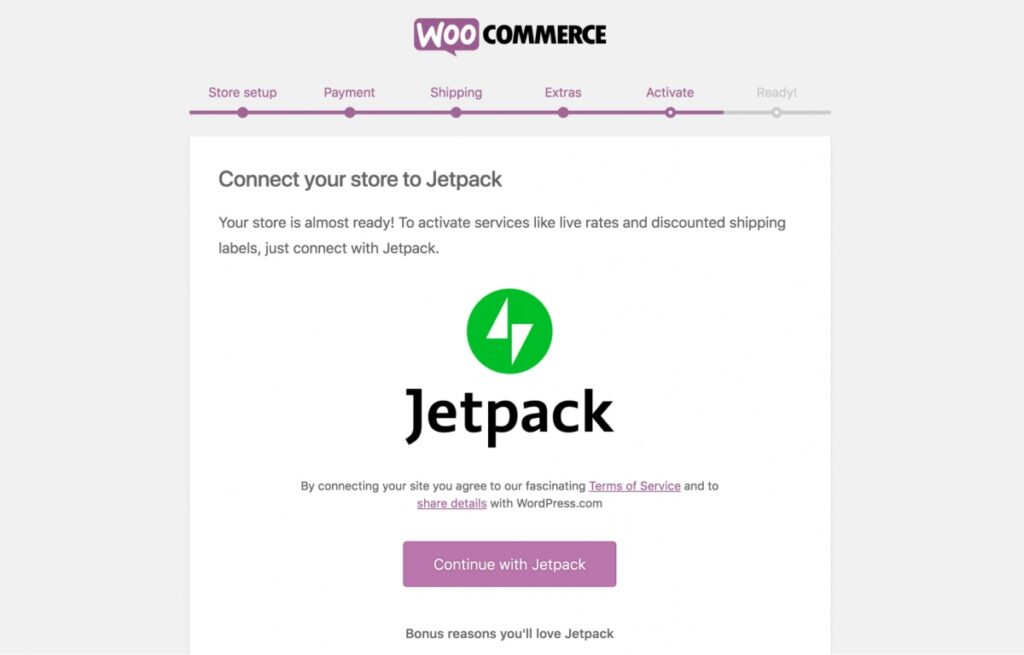
Когда вы выберете Продолжить, вы перейдете к последнему шагу. Здесь вы можете подключить ваш магазин к Jetpack, полезному плагину, который активирует несколько дополнительных услуг (таких как живые тарифы и автоматические налоги):

Кликните на Connect with Jetpack или Skip this step, чтобы завершить установку. Ваш магазин теперь готов к работе! Если вы хотите настроить его еще лучше, мы рекомендуем ознакомиться с официальной документацией, чтобы узнать о всех доступных опциях.
Добавление вашего первого продукта в WooCommerce
Теперь, когда ваш магазин запущен, пришло время создать что-то на продажу. Вы можете использовать множество типов товаров, но для данного примера мы создадим «простой» товар. Это самый базовый и распространенный тип товара, предназначенный для физических продуктов, которые будут отправлены и не требуют дополнительных опций.
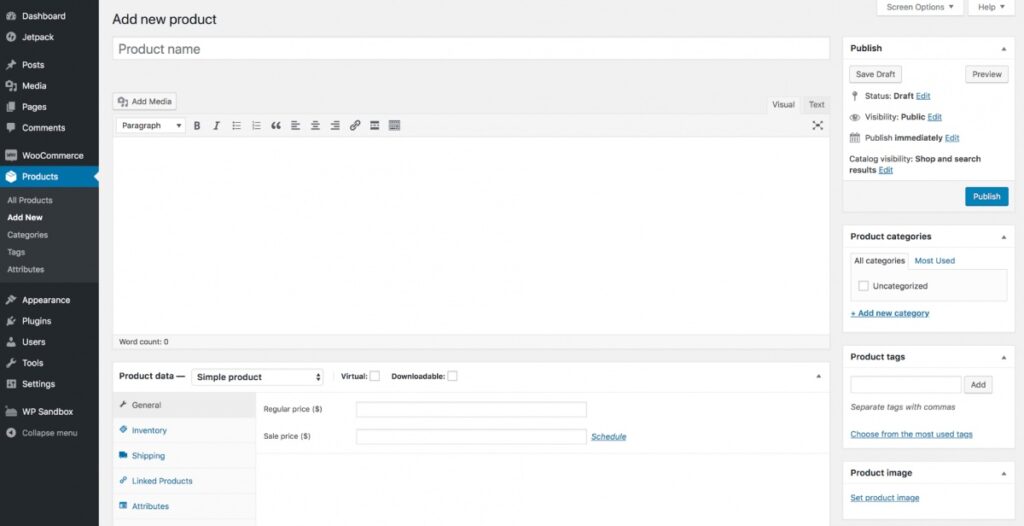
Чтобы создать продукт, перейдите в WooCommerce > Products > Add New. Это откроет интерфейс Добавить новый продукт, который будет знаком, если вы привыкли создавать блог-посты в WordPress:

Начните с того, что дайте вашему продукту название и описание. Также вы можете отнести его к одной или нескольким категориям товаров, чтобы все было организовано.
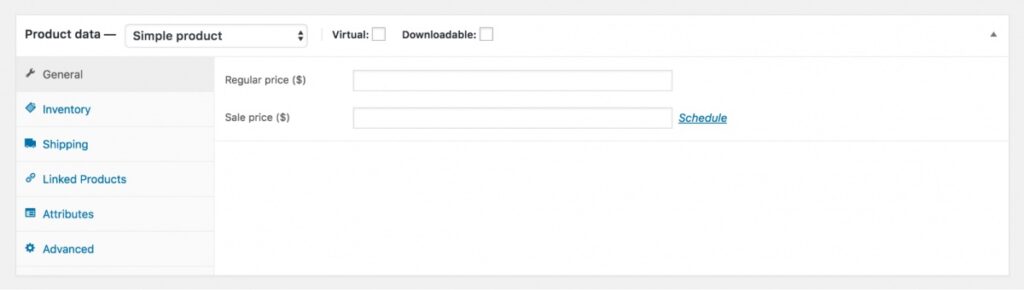
Чтобы настроить параметры вашего продукта, вы можете использовать метабокс Product Data. Вы проведете здесь большую часть времени при управлении продуктами, так как он охватывает наиболее важную информацию:

Первый параметр — это тип продукта, поэтому оставьте его как Простой продукт. Затем укажите, является ли продукт Виртуальным или Скачиваемым. Остальная часть этого раздела состоит из нескольких панелей с дополнительными опциями:
- Общие здесь вы можете установить для продукта единицу хранения запасов (SKU) и цену.
- Инвентарь можно использовать для управления уровнями запасов продукта.
- Доставка позволяет указать вес и размеры продукта.
- Связанные продукты можно использовать для кросс-промоции похожих продуктов или для создания групп продуктов.
- Атрибуты позволяют назначить продукту атрибуты, что является способом связать элементы с похожими характеристиками.
- Расширенные содержат продвинутые опции, такие как возможность настроить заказы для продукта и создать покупательскую заметку.
Это основы для создания продукта, но есть еще много что можно сделать. Например, вы можете добавить изображения продуктов, создать переменные продукты и узнать больше о различных типах продуктов.
Не стесняйтесь экспериментировать с редактором и обращайтесь к официальной документации, когда вам нужна помощь. Не пройдет много времени, пока ваш интернет-магазин не заработает, и ваш кошелек не ощутит выгоды от вашего упорного труда!
Удаление WooCommerce или возврат к предыдущей версии
Если вы хотите закрыть свой магазин по какой-либо причине, вы не можете просто деактивировать и удалить WooCommerce. Это связано с тем, что фактические данные магазина, такие как ваши настройки, заказы, данные клиентов и продукты, все еще будут сохранены в вашей базе данных.
Чтобы удалить все данные WooCommerce, вам нужно будет внести изменения в файл wp-config.php вашего сайта. Это файл, который управляет базами данных вашего сайта. Всё, что вам нужно сделать, это добавить одну функцию в этот файл.
Скопируйте и вставьте следующий код в файл wp-config.php:
define( 'WC_REMOVE_ALL_DATA', true);
Убедитесь, что этот фрагмент расположен на отдельной строке, прямо над последним комментарием в файле. Это очистит все данные WooCommerce из вашей базы данных.
В заключение, вы всегда должны использовать самую последнюю версию ваших плагинов. Однако, если вам нужно установить более раннюю версию WooCommerce, возможно для тестирования, вы можете сделать это из расширенных настроек на странице каталога плагина.
Сначала вам нужно восстановить предыдущую резервную копию базы данных вашего магазина и удалить плагин. Затем вы можете использовать раздел Предыдущие версии на странице плагина, чтобы выбрать нужную вам версию:
Когда вы выбрали предпочтительную версию, нажмите на Download, чтобы получить .zip файл плагина. Теперь вы можете загрузить и установить плагин как обычно.
Создайте свой интернет-магазин с WooCommerce
WooCommerce — отличный выбор для пользователей WordPress, желающих создать интернет-магазин. Его дружелюбный дизайн позволяет как новичкам, так и опытным пользователям превратить свои сайты WordPress в электронные коммерческие предприятия.
Чтобы начать, просто установите и активируйте плагин на вашем сайте WordPress и введите некоторые данные о вашем магазине и продуктах. Затем вы можете начать добавлять товары в ваш магазин.
Вы хотите создать быстрый и безопасный магазин WooCommerce? Наши решения для хостинга WooCommerce помогут ускорить ваш сайт и расширить ваш онлайн-бизнес!

Ваш магазин заслуживает хостинг WooCommerce
Продавайте что угодно, где угодно и когда угодно на крупнейшей в мире платформе электронной коммерции.
Смотреть тарифы
