Якщо вас лякає фраза «формат зображення» — зачекайте. Залишайтеся з нами одну секунду.
JPEG. Ви знаєте це, правда?
PNG. Гей, ви також про це чули!
Це обидва формати зображень. А WebP та AVIF — це просто дві різні, трохи новіші версії.
Чому чорт їх створив?
Ну, як і коли було розроблено Model T для заміни коней, ці сучасні формати прагнуть змінити та покращити стандарти щодо швидкості та якості.
Отже, чому вам варто продовжувати читати?
Якщо ви хочете переконатися, що веб-сайт вашого малого бізнесу якомога краще підготовлений до відповідності сучасним технологіям та зростаючим вимогам споживачів, вам варто взяти приклад з книги Генрі Форда та стати винахідливими.
На щастя, сьогодні ця робота трохи менш брудна, але, ймовірно, більш технічна. Цей посібник може надати вам аргументацію, поради та інструменти для розуміння, вибору — і навіть впровадження формату зображення, який зробить ваш сайт надзвичайно успішним.

Чому важливі формати зображень для мого сайту?
Формат файлів на вашому вебсайті, особливо зображень, може здатися останнім, про що вам дійсно потрібно думати.
Ми закликаємо вас переосмислити це.
Ось чому формат, який ви використовуєте для графіки, є ключовим для досвіду користувача та продуктивності веб-сайту.
Зображення скрізь…
Без різниці, який у вас бізнес, зображення, ймовірно, становлять значну частину вашого сайту.
Згідно з Web Almanac, настільні зображення становлять понад 1,000 КБ з загальних 2,315 КБ вебсайту. Це майже 50%! Для мобільних пристроїв зображення складають майже 900 КБ з загальних 2,020 КБ. Наступний за використанням тип контенту (JavaScript) навіть не досягає половини ваги зображень!

Не дивно, що майже 100% веб-сторінок містять зображення. Крім того, зображення є найбільш впливовим компонентом на 80% веб-сайтів, переглянутих через настільні комп’ютери (для мобільних це 70%). Це підтверджується метрикою Core Web Vitals Largest Contentful Paint (LCP), яка визначає найбільший елемент, що знаходиться “над складкою” на веб-сайті.
Іншими словами, майже неможливо переоцінити присутність та важливість зображень у мережі.
…Отже, Їхній Результат Має Значення!
Коли ви розглядаєте, як зображення становлять більшість ваги сторінки вебсайту, як вони форматуються — що впливає на їхню продуктивність — стає критично важливим про це думати.
Різні формати, такі як AVIF та WebP, про які ми розповімо далі, впливають на розмір та вагу зображень.
Крім того, різні формати змінюють розмір і стискаються по-різному. Якщо ви не можете відредагувати зображення до ідеального розміру чи ваги для вашого сайту, ви залишаєтеся з важкими та/або спотвореними графіками, які псують швидкість завантаження, а також користувацький досвід.
І цей поганий досвід не просто розчарування для відвідувачів. З часом, коли пошукові системи помічають повільне завантаження та відмови через неприємні зображення, ваш рейтинг може падати і завдавати шкоди вашій видимості, конверсіям і, врешті-решт, доходам.
Здається, настав час дізнатися про оптимізацію зображень для вебу?
У цій статті ми розглянемо два популярні та сучасні формати зображень, які повинен знати кожен власник та керівник веб-сайту.
Дослідження WebP
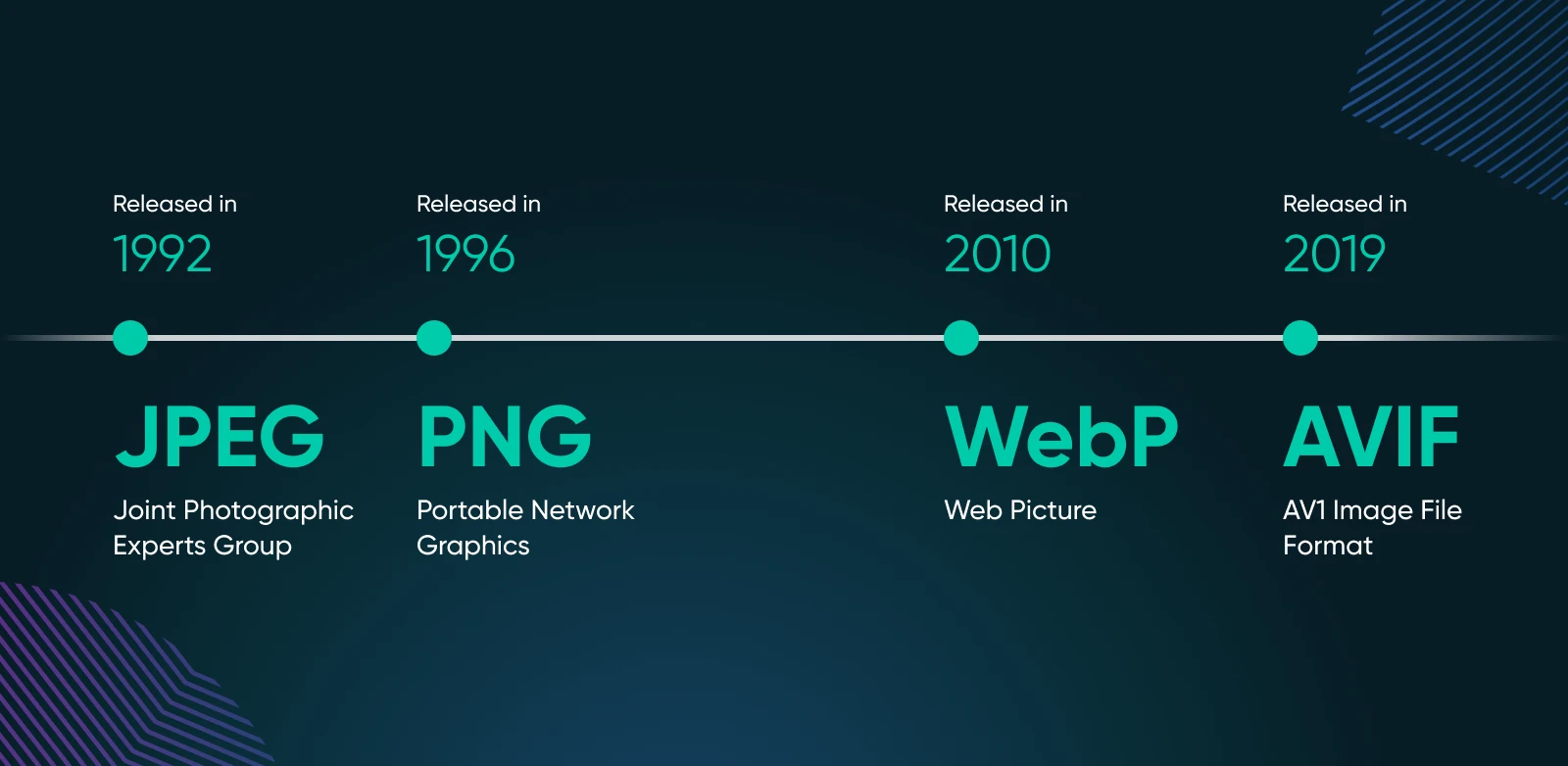
WebP — це формат зображення, який був спочатку створений Google у 2010 році, щоб покращити якість зображень та їх стискальність порівняно з JPEG, не збільшуючи при цьому розмір файлів зображень.
І саме це сталося!
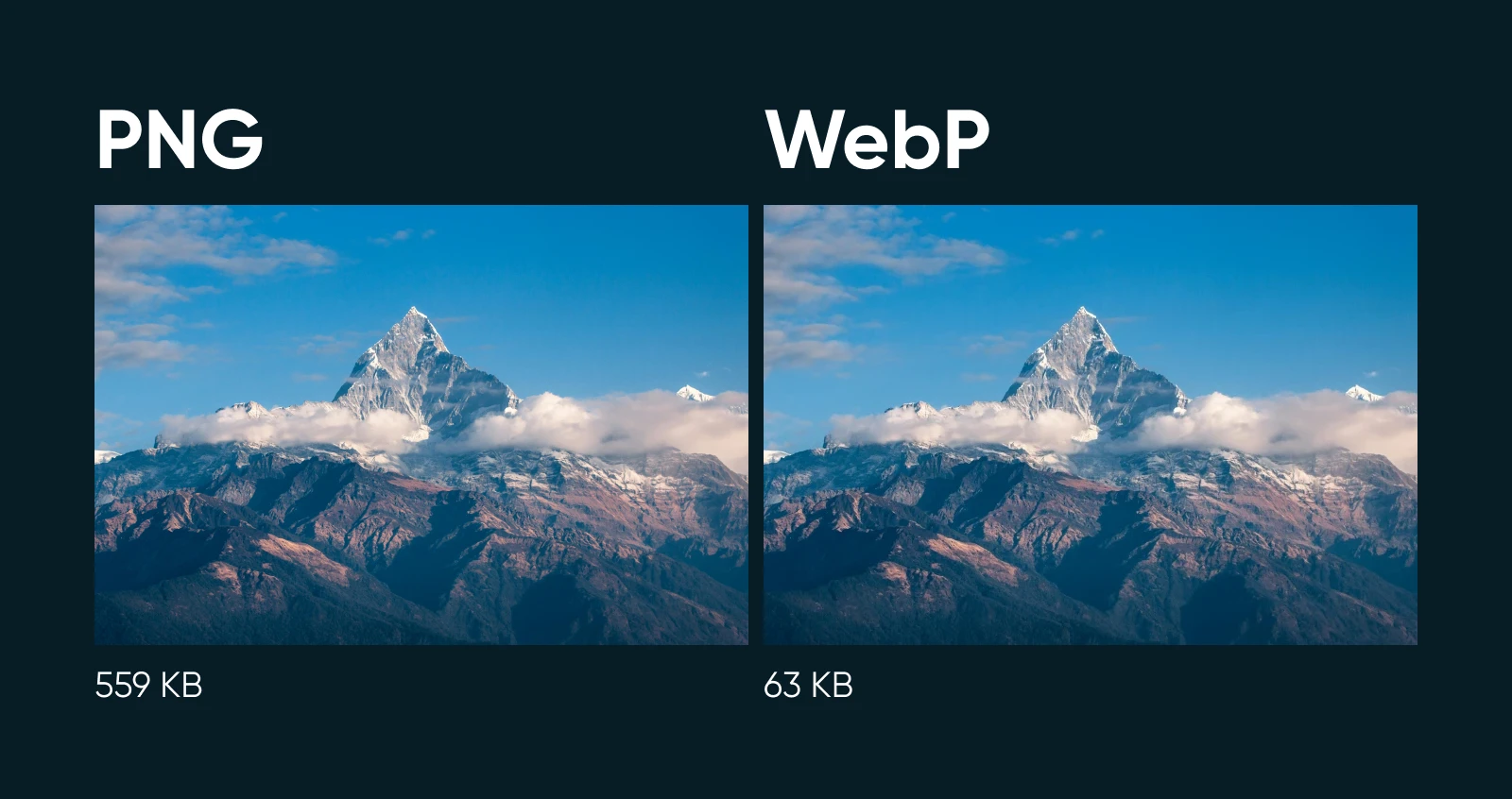
WebP унікальний тим, що використовує як втратне (значне зменшення розміру файлу, деякі дані зображення втрачаються) так і безвтратне (менше зменшення розміру файлу, але дані зображення не втрачаються) методи стиснення. Це означає, що файли зображень можуть дійсно бути стиснуті, коли це необхідно, при цьому візуальна якість залишається практично недоторканою. WebP також підтримує функції, як прозорість зображень (що відомо про PNG) та анімації (GIF були першим типом файлу, що це підтримував).

WebP став надзвичайно популярним форматом для веб-розробників, дизайнерів та практично всіх, хто працює з зображеннями в інтернеті.
Це через багато особливостей, про які ми згадували: графіка WebP ефективно стискається, виглядає чудово, може використовуватися в різноманітних умовах, і підтримується всіма сучасними веб-браузерами завдяки тому, як довго вона присутня на сцені та її підтримці від Google. Робота з WebP зазвичай обіцяє чудовий досвід як для відвідувачів сайту, так і для менеджерів.
Знайомимося з AVIF
AVIF, що означає формат файлу зображення AV1, є набагато новішим форматом зображення, ніж WebP.
Запроваджений у 2019 році Альянсом відкритих медіа, AVIF є зосередженим на зображеннях відгалуженням відомого відеоформату AV1. Його мета — додаткове покращення якості файлів та розміру/ваги зображень порівняно зі старішими форматами, включаючи JPEG та WebP.
І так само, як WebP робив це раніше, AVIF також досягає своєї мети.
З AVIF ви отримуєте дійсно високоякісні зображення, які займають дуже мало місця порівняно з іншими форматами. Це все завдяки передовому способу стиснення графіки, а також його здатності забезпечувати багатші кольори в багатьох випадках.
Основний недолік AVIF полягає в тому, що він просто не так відомий чи використовуваний, як WebP. Однак, ми продовжимо спостерігати за його зростанням, оскільки більше платформ, технологій, дизайнерів і розробників адаптуються до роботи з ним у найближчі роки.
AVIF проти WebP: Порівняння за 7 ключовими векторами
Після цього захопливого уроку історії, нарешті настав час розібратися, як AVIF та WebP порівнюються у всіх аспектах, які важливі для вас, включаючи час завантаження, якість компресії, легкість редагування та багато іншого.
1. Найширша підтримка браузерів: Нічия
Звичайно, краще вибрати формат зображення, який сумісний з більшістю веб-браузерів. Зламані зображення можуть бути навіть гіршими для користувацького досвіду, ніж ті, що довго завантажуються.
Як новачок на ринку, протягом довгого часу AVIF не мав широкої підтримки у всіх браузерах. Саме тому так часто можна побачити, що він отримує низькі оцінки за підтримку браузерів.
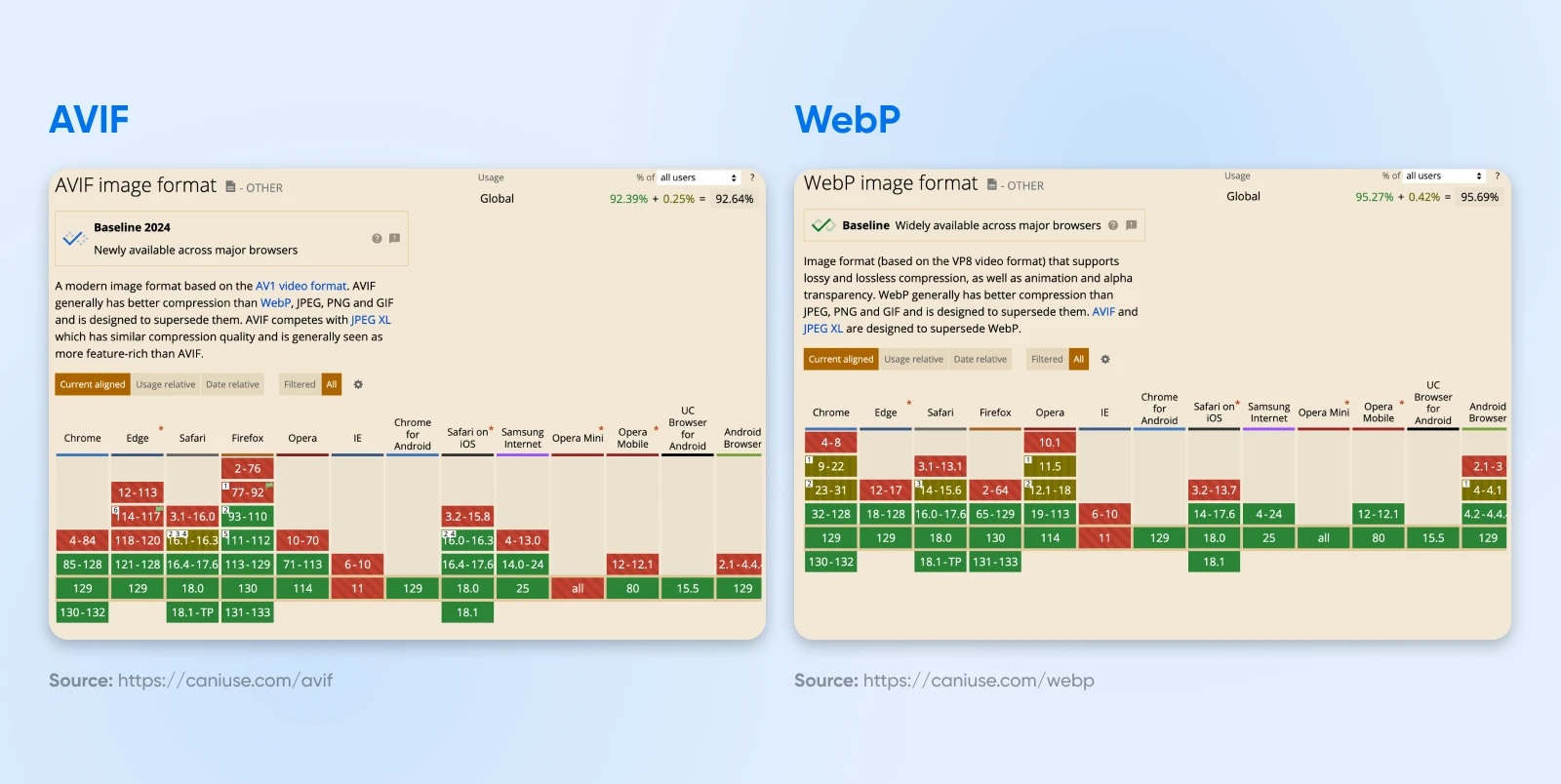
Проте, починаючи з 2024 року, вебсайт Can I Use показує, що обидва формати AVIF та WebP доступні у всіх основних браузерах.

Оскільки AVIF майже зрівнявся, ми вважатимемо це нічиєю. Втім, важливо знати, що WebP все ще є більш широко визнаним та використовуваним форматом. Таким чином, його, ймовірно, і надалі називатимуть найсуміснішим варіантом для браузерів на деякий час, що впливатиме на його позицію за кількома іншими факторами, які ми порівняємо сьогодні.
2. Найшвидший час завантаження: AVIF
Як ми вже згадували, і ви напевно відчули це як власник веб-сайту, так і користувач, швидкість завантаження веб-сайту відіграє велику роль у тому, наскільки добре він працює. Це ще більш важливо для відвідувачів, які користуються портативними пристроями, які, ймовірно, пересуваються та готові до дій.
Зменшення розміру всіх елементів веб-сторінки, особливо зображень, може значно покращити час завантаження.
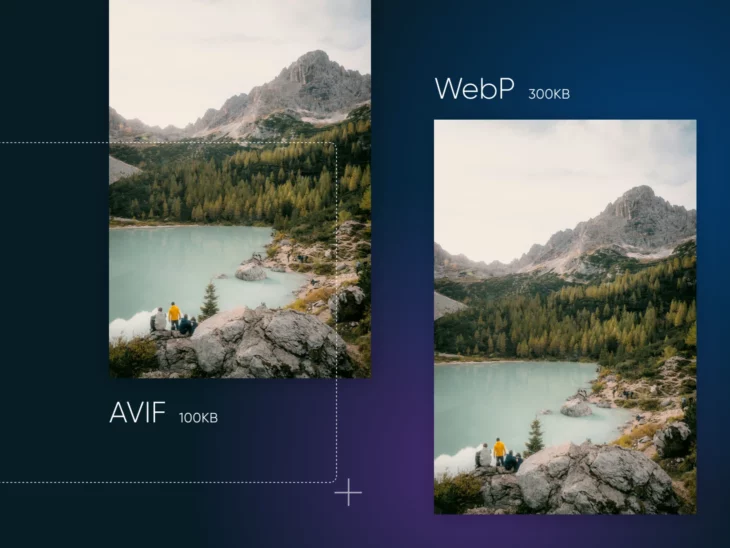
AVIF має чітку перевагу над WebP тут. Загалом, зображення AVIF на 50% менші за JPEG зображення, тоді як зображення WebP на 30% менші за JPEG.
Ця різниця в розмірах може бути пояснена тим, як кожен формат файлів обробляє стиснення. WebP працює з методом стиснення відеокодеку VP8, тоді як стиснення AVIF базується на відеокодеку AV1, більш сучасному варіанті.
Хоч уся ця технічна жаргоніка і корисна для знання, ось головне, що варто запам’ятати: файли AVIF менші, що допоможе вашому сайту завантажуватися швидше.
3. Кращий для безвтратного стиснення: WebP
Добре, тому що стискання – це не все; якість стиснутого зображення все ще має значення!
Ось щось цікаве: AVIF підтримує втратну компресію (тобто зменшення розміру файлу) з мінімальною або відсутньою втратою даних чи якості. Однак, під час цього процесу, деякі експерименти показали, що вона не зменшує розмір файлу настільки, наскільки це робить формат WebP.
Отже, коли ви хочете отримати найбільш стиснуту графіку з найвищою якістю, особливо без тексту, WebP є найкращим вибором.
4. Найкраще, коли допустиме втратне стиснення: AVIF
З іншого боку, у ситуаціях зі втратою (коли потрібна максимальна стисненість і можна пожертвувати деякою якістю), формат AVIF може зберегти трохи вищу якість, ніж WebP, одночасно значно зменшуючи вагу файлу.
Маєте графіку, яку потрібно стиснути, але не можна жертвувати ясністю? Думайте про фотографії, зображення з текстом тощо. Спробуйте формат AVIF для цих цілей.
5. Найкращий вибір для фотографії: AVIF
У зв’язку з тим, що ми щойно обговорили, коли мова йде про розміщення цифрової фотографії на вашому сайті, AVIF виходить переможцем.
Це з кількох причин.
По-перше, більш ефективний алгоритм стиснення забезпечує дуже легкі зображення, не жертвуючи якістю. Також, AVIF підтримує вищу бітову глибину (або кількість унікальних кольорів) ніж WebP. Отже, працюйте з AVIF, коли хочете зберегти свої фотографії найбільш чіткими, деталізованими та відповідними до кольору.
6. Найлегше редагувати: Нічия
Правда в тому, що WebP підтримується більшістю, якщо не всіма, популярними інструментами для редагування фотографій, тоді як AVIF ще ні. Це надає WebP перевагу, коли йдеться про легкість редагування.
Проте, особливості формату зображення AVIF, про які ми вже говорили, допомагають йому зберегти трохи більше якості при редагуванні. Аргумент в цій колонці.
Отже, хоча файли AVIF можуть бути трохи більш підходящими для редагування, це має значення лише у випадку, якщо у вас є програмне забезпечення, яке з ними працює! Тому ми вважаємо, що легкість редагування – це нічия.
7. Ідеально для поширення в соціальних мережах: WebP
Сміливо прокручуйте LinkedIn або Facebook і скажіть нам: чи пости з графікою частіше привертають вашу увагу? Ми знаємо, що так!
Сьогодні, розміщення високоякісних зображень є важливим для залучення в соціальних медіа, коли ви конкуруєте з тисячами (якщо не мільйонами) інших компаній за увагу.
Формат файлу, який ідеально підходить тут, повертається назад до сумісності. Хоча AVIF, як правило, переважає за швидкістю завантаження, якщо платформа не підтримує тип зображення, воно взагалі не завантажиться! Наприклад, материнська компанія Facebook, Meta, підтримує зображення WebP в рекламах, але не AVIF.
WebP все ще має ширшу підтримку браузерів та платформ, що надає йому перевагу при виборі формату файлу для зображень, які ви збираєтесь ділитися в соціальних мережах (принаймні наразі).

Вердикт: Коли обирати AVIF проти WebP
З огляду на те, що фотографії, графіка та загальні зображення є одними з найважливіших елементів веб-дизайну, вибір правильного типу файлу для вашого сайту може здатися складним завданням.
Чесно кажучи, ми вважаємо, що ви не помилитеся ні з AVIF, ні з WebP. Вибір залежатиме від ваших пріоритетів — і ви завжди зможете змінити свою думку в майбутньому!
Але якщо ви вагаєтесь і не можете прийняти рішення, ми розповімо вам про основні моменти, коли варто вибрати AVIF, а коли краще зупинитися на WebP.
Коли зображення має значення: обирайте AVIF
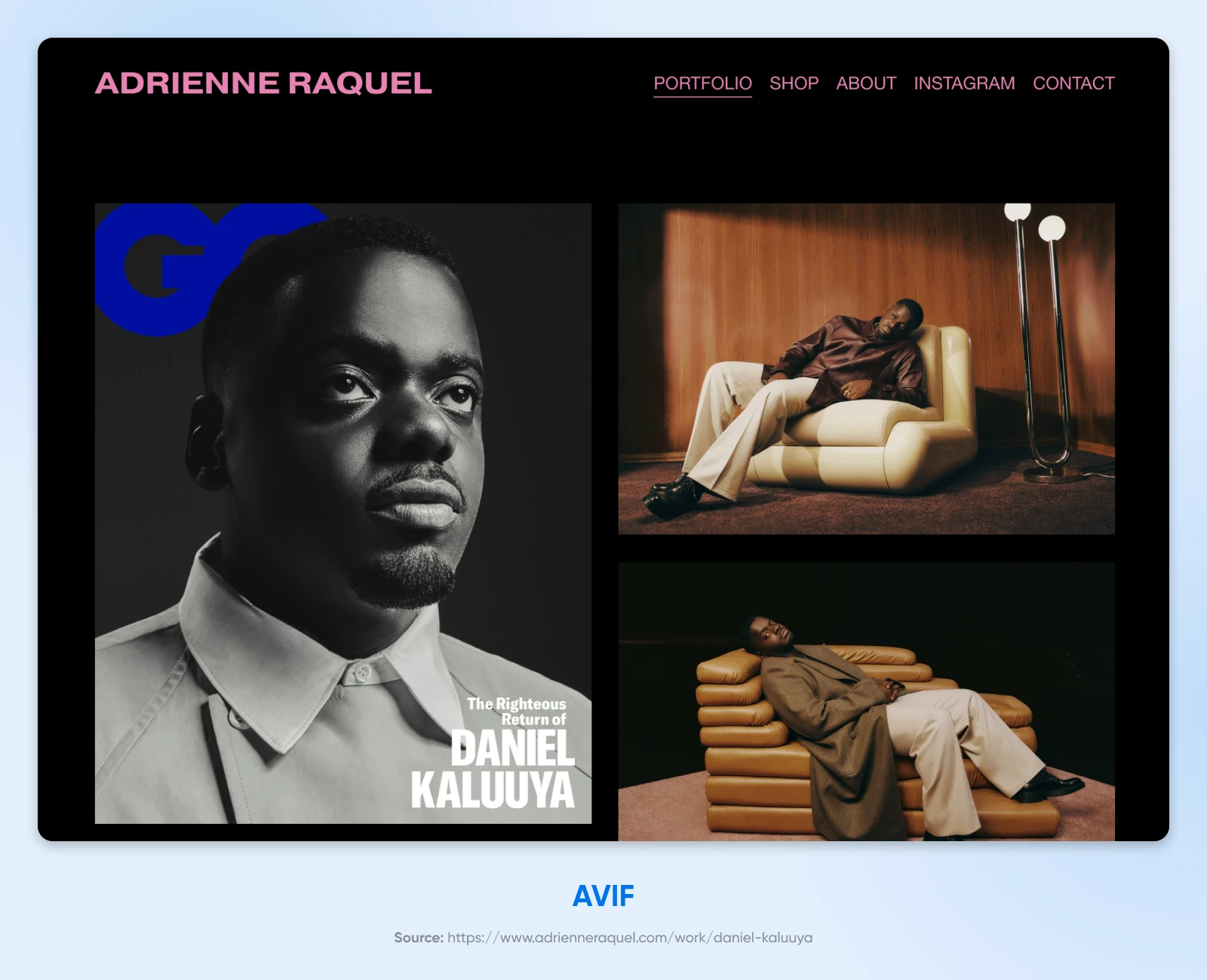
Загалом, формат зображення AVIF ідеально підходить для дійсно високоякісних візуалізацій, таких як фотографії, цифрове мистецтво та графічний дизайн, які мають бути читабельними за будь-яких обставин. Це робить його ідеальним вибором для вебсайту, де вам потрібні великі, але все ще красиві зображення, які швидко завантажуються і залишають незабутнє перше враження.
Наприклад, сайт портфоліо у високовізуальній галузі, маркетинговий сайт для фотографічного бізнесу, або електронний комерційний сайт, який вимагає дуже детальних фотографій вашої пропозиції (Можливо, ви продаєте висококласні настроювані кузови для автомобілів? Круто!).
AVIF – це відмінний вибір для чітких зображень, які швидко завантажуються і не погіршують користувацький досвід.

Коли важлива універсальність: оберіть WebP
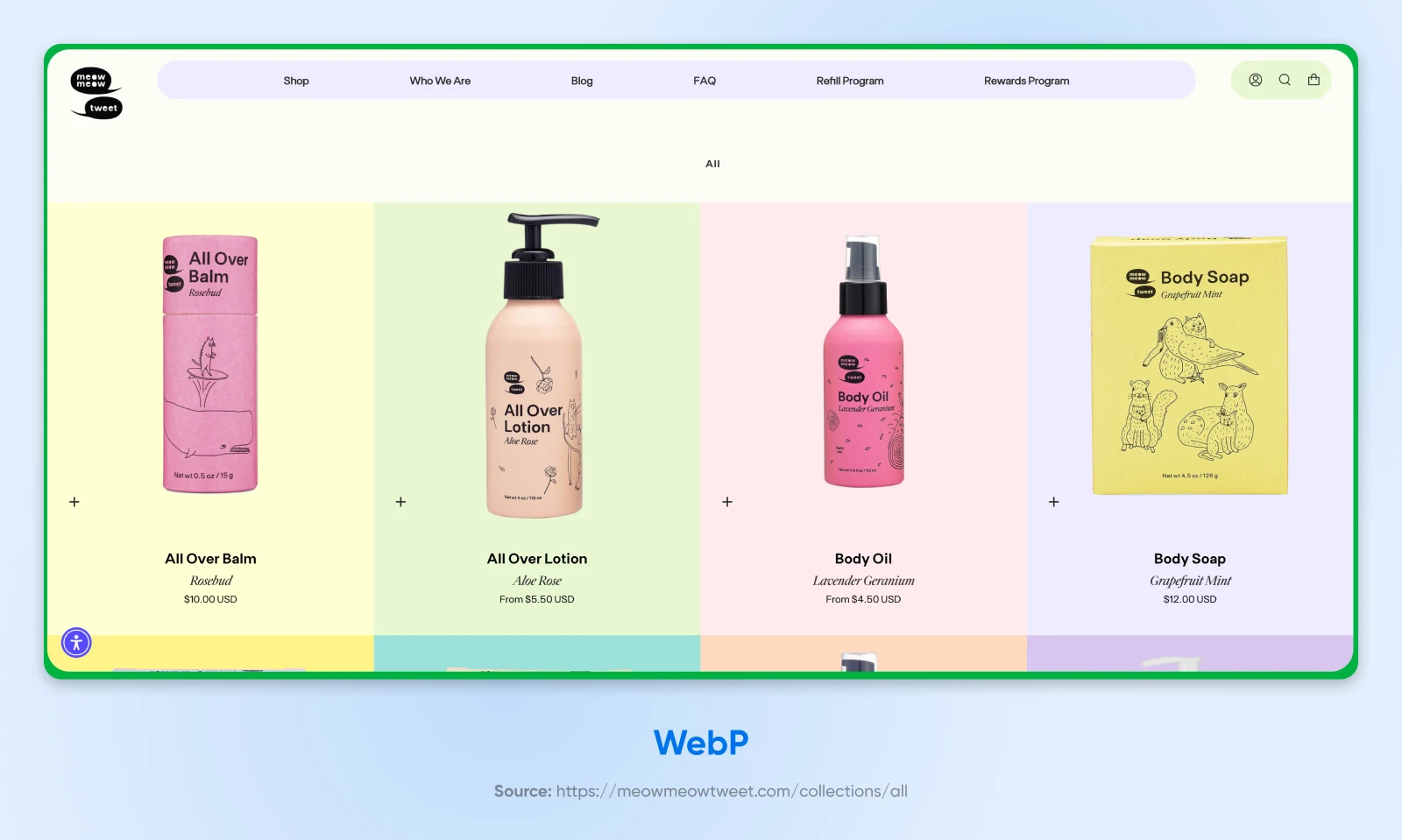
Правдиво, більшість типів вебсайтів: від вашого місцевого бізнесу послуг до ваших онлайн-бутиків, односторінкових фріланс-досьє, простих платформ електронної комерції та далі — можуть безпечно використовувати зображення WebP.
Це тому, що цей формат добре працює з різними типами графіки, включаючи більшість зображень, а також ілюстрації, логотипи, анімації та багато іншого. І робить він це все з ідеальним розміром файлу для швидкого завантаження.
Крім того, не можна забути, що цей формат все ще ширше визнаний з двох, що надає йому невелику, але відчутну перевагу серед браузерів, платформ, інструментів редагування та дизайнерів.

7 інструментів для оптимізації зображень на вашому сайті
Тепер, коли ви знаєте все про вибір та використання правильних форматів файлів в залежності від ваших потреб та бажань як менеджер веб-сайту малого бізнесу, давайте поговоримо про як можна насправді застосувати цю інформацію.
Чи потрібно вам конвертувати, стискати, редагувати або налаштувати ваш сайт так, аби він міг обробляти всі зображення, ось кілька чудових інструментів за різними цінами, щоб розпочати оптимізацію зображень.
WordPress Плагіни
1. Optimole — це платний плагін WordPress, який обробляє практично всі аспекти зображень для сайтів WordPress: від автоматичної оптимізації до зміни розмірів, хмарного сховища, розумної завантаження та більше. Пакети починаються від $19.08 на місяць, рахунок виставляється щорічно.
2. Від matt plugins надходить як безкоштовний плагін Converter for Media, який займається перетвореннями на WebP, так і платний ($50/рік) Converter for Media PRO який розширює функціональність для обробки конверсій у AVIF також.
Інструменти стиснення
3. Kraken.io — популярний, потужний та швидкий варіант для стиснення та оптимізації зображень на вебсайті. Якщо ви регулярно додаєте нові графіки, підписка може бути правильним вибором для вас (починаючи з $50 на рік).
4. Для більш випадкових користувачів, перегляньте безкоштовну платформу стиснення зображень ShortPixel, чи їхній перевіряч сайтів, який допоможе вам визначити області для вдосконалення.
Програми для конвертації
5. Платформа для зображень та відео Cloudinary пропонує як інструмент Перетворення зображень в AVIF, так і інструмент Перетворення зображень в WEBP для швидкої зміни формату файлу — безкоштовно!
6. Безкоштовний інструмент для конвертації зображень від Picflow швидко конвертує між більшістю сучасних типів зображень, включаючи AVIF та WebP.
Програмне забезпечення для зміни розмірів та редагування
7. AVIF Studio — це безкоштовне розширення для Chrome (та вебсайт), яке ви можете використовувати для зміни розміру, редагування та анотування графіки у багатьох форматах, включаючи AVIF, WebP, JPG, PNG та ICO.
Оберіть ваш формат: AVIF чи WebP
Що стосується сучасних форматів зображень, AVIF та WebP мають багато переваг.
AVIF справді вирізняється якістю та швидкістю, роблячи його ідеальним форматом, коли акцент робиться на приголомшливі візуальні ефекти та ідеальне завантаження.
Але це не означає, що можна ігнорувати цінність WebP, яка полягає у його універсальності, ідеально налаштованому балансі стиснення та якості, а також світовому визнанні.
Хоча нам не подобається покладатися на старий адаж «це залежить»… вибір між AVIF та WebP дійсно залежить від потреб вашого сайту та ваших переваг!
Якщо ви все ще не можете вирішити, або шукаєте допомоги з усім, що стосується сайту, це запитання ми можемо легко вирішити.
Команда професійних послуг DreamHost охоплює весь спектр операцій з вебсайтом малого бізнесу, починаючи від запуску з дизайном та розробкою до підтримки його стабільної роботи з постійним хостингом та управлінням.
Що б ви не обрали, ми завжди готові допомогти.