Не думайте, що привабливо оформлений, добре написаний сайт — це все, що вам потрібно?
Насправді, це критично для:
- Бути знайденим у пошукових системах, коли потенційні клієнти шукають продукти чи послуги, які ви пропонуєте.
- Перетворювати трафік з пошукових систем у задоволених клієнтів, які роблять покупки, повертаються знову і знову, і — якщо вам пощастить — навіть рекомендують вас іншим!
- І, мабуть, найважливіше, добре створений вебсайт відіграє ключову роль у тому, щоб вам було легко і продуктивно працювати, коли у вас приблизно 4,873 ділових завдань.
Отже, незалежно від того, чи створюєте ви новий вебсайт, оновлюєте поточний або шукаєте допомоги з обслуговуванням чи вирішенням проблемних помилок, наймання розробника, який знає, що він робить, може заощадити вам багато часу та нервових клітин і забезпечити безперебійну роботу вашого сайту.
Саме тому ми створили цю статтю, яка допоможе вам найняти веб-розробників для проектів будь-якого розміру та типу веб-сайтів.
Читайте далі, якщо ви хочете глибше зануритися в те, як намітити ваш проект, визначити тип розробника, який вам потрібен, встановити ваш бюджет, знайти та найняти розробників та багато іншого.
Крок 1: Визначте обсяг вашого проекту
У технічному світі слово “scope” відноситься до меж, які ви встановлюєте для проекту, щоб він відповідав вашим потребам, не розширюючись нескінченно за межі вашого бюджету або запланованого часового графіка.
Знання вашого обсягу допоможе вам обрати правильного веб-розробника та адекватно спланувати бюджет. Це також допоможе вам чітко висловити свої потреби, що сприяє побудові більш позитивних відносин з розробником.
Існує багато аспектів, які потрібно враховувати при визначенні та формуванні обсягу веб-проекту.
Що передбачає проект?
Перш ніж починати звертатися до фахівців, одним з найважливіших аспектів, які слід врахувати, є те, чи стосується проект дизайну вебсайту, його кодування та функціональності, або ж усього вищезазначеного разом.
Ось як це розбити:
- Проекти дизайну: Зазвичай вони пов’язані з брендингом та досвідом користувача. Можливо, вам потрібна допомога в оформленні головної сторінки, новому логотипі, оновленні кольорів для покращення доступності вебсайту, чи оновленні безпечних для вебу шрифтів.
- Проекти кодування та функціональності: Зазвичай вони пов’язані з особливостями вашого сайту та способом їх функціонування. Можливо, ви хочете інтегрувати чат, створити більш зручний для телефону потік, або створити менш часозатратний спосіб додавання нових продуктів до вашого інтернет-магазину на backend.
Іноді проекти вимагають як роботи з дизайном, так і програмування. Ваш новий макет головної сторінки, наприклад, може потребувати нового коду для вбудовування відео або згортання та розгортання тексту.
Усе залежить від того, як потрібно побудувати, щоб досягти ваших цілей або як це було вже побудовано у випадку переробки.
Дати та результати
Як тільки ви визначите параметри проєкту та краще зрозумієте, який тип таланту вам потрібен (більше про конкретні типи розробників на наступному етапі), настав час розставити другий за величиною елемент обсягу: результати та їхні терміни доставки.
Це починається з роздумів над цілями, яких ви хочете досягти з вашим веб-проектом. Припустимо, це перепроектування, щоб зробити ваш сайт більш сучасним, зручним для мобільних пристроїв та швидким. Які великі частини роботи мають бути виконані, щоб відчувалося, що проект завершений?
Принаймні початковий каркас (як креслення), який показує нову карту вашого вебсайту, макет дизайну, який допомагає уявити, як він в кінцевому підсумку виглядатиме, тест швидкості, що порівнює новий сайт зі старим, та остаточний огляд вашого нового вебсайту на настільних та мобільних пристроях.
Кожен з цих результатів повинен мати прикріплену дату виконання, щоб ви та ваш партнер з розробки могли залишатися в курсі та на одній хвилі. Ми рекомендуємо тісно співпрацювати з обраним партнером, щоб забезпечити достатню деталізацію ваших результатів і реалістичність кожної дати виконання.
Створити на замовлення або почати з готового?
Ми хотіли швидко зазначити, що так, ви абсолютно можете самостійно створювати та підтримувати вебсайт за допомогою конструктора сайтів або теми WordPress та Plugins.
Конструктор сайтів
Конструктор сайтів — це платформа або програма, яка допомагає людям створювати веб-сайти в спрощеній формі. Конструктори сайтів часто використовують редактори drag-and-drop і не вимагають попередніх знань у веб-розробці чи програмуванні.
Читати більшеІ це має свої переваги — ви можете робити це за власним графіком, вивчати всі нюанси вашого вебсайту, і зазвичай це підхід, який коштуватиме вам найменше грошей (але не часу). Єдиними обмежуючими факторами можуть бути ваша доступність та рівень навичок.
З іншого боку, співпраця з розробником також має багато переваг, особливо для власників бізнесу.
Ви, ймовірно, зможете реалізувати більш складні функції вебсайту, можете бути впевнені, що все працюватиме як слід, і зменшите свої трудові витрати. Найбільшими недоліками зазвичай є час, необхідний для знаходження відповідної особи, та витрати.
Якщо ви коливаєтесь між самостійною роботою та найманням фахівців для вашого проекту сайту, зараз саме час зважити обидва варіанти перед тим, як рухатись далі.
Дивіться також: Вивчайте програмування з цими (переважно безкоштовними) ресурсами
Ексклюзивно: Чи можу я використовувати ШІ замість веб-розробника?
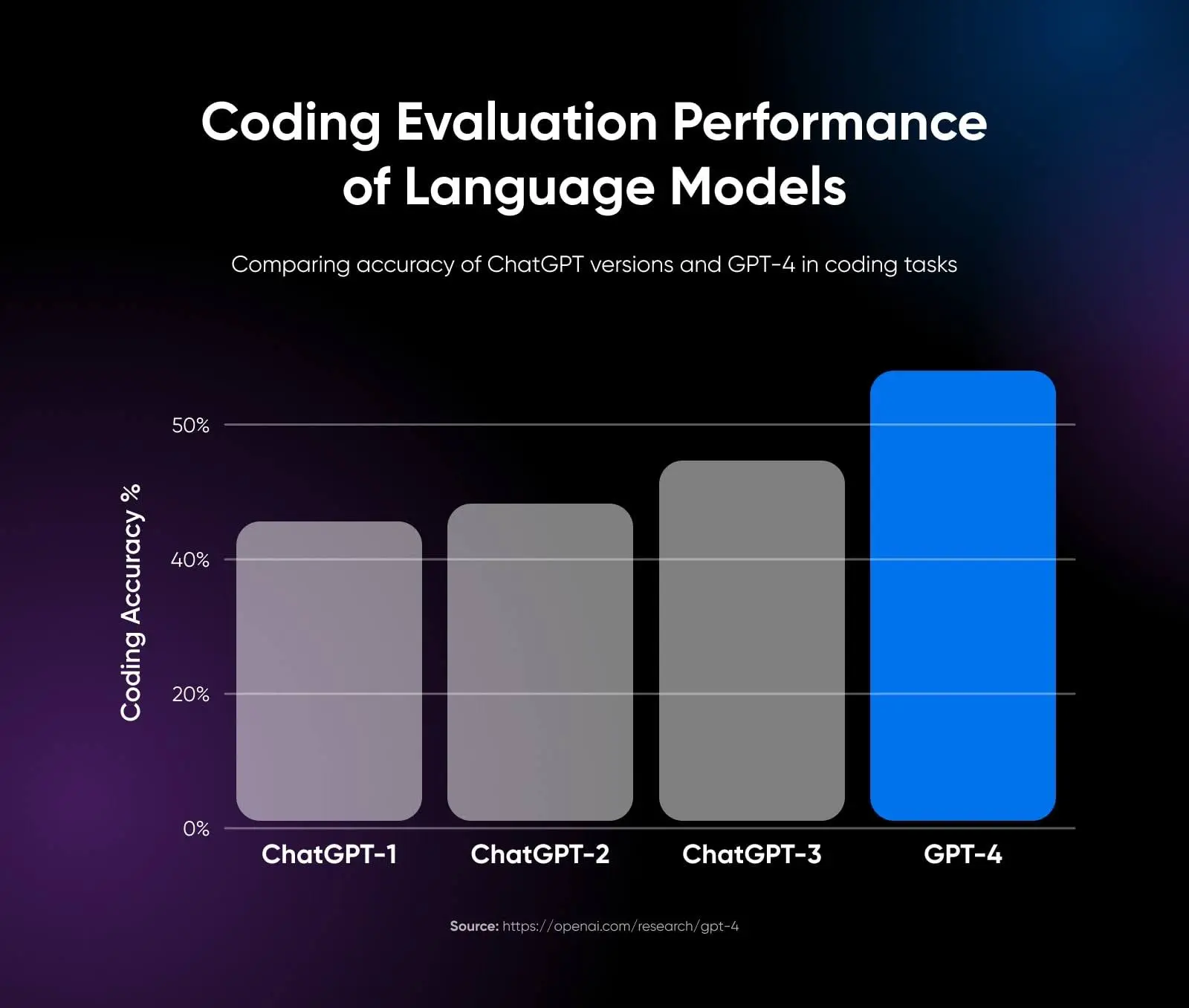
Ще одна важлива річ, яку не можна ігнорувати на першому етапі — штучний інтелект (AI)!
ШІ так широко поширене в світі розробки, що ви можете замислитися: чи може ШІ замінити розробників, і що більш важливо, чи можу я використовувати його для повного створення або переробки мого вебсайту?
На момент написання цього тексту, ні. ШІ ще не на тій стадії, коли ви можете покладатися на неї для створення робочого сайту з нуля. Сьогодні ШІ переважно корисна для автоматизації простих завдань розробки, виявлення помилок та оптимізації коду.
Це хороший помічник, але недостатньо точний для створення обдуманих, креативних рішень у кодуванні. Хоча з часом він стає краще, багато інструментів штучного інтелекту ледь можуть створити повністю правильний і працездатний код!
На цьому етапі ви повинні використовувати ШІ тільки разом із кваліфікованим розробником та врахувати, що, якщо у вас немає досить гострих розробницьких навичок, ви не зможете використовувати його самостійно для створення функціонального веб-сайту.
Дізнайтеся більше: Чи замінить ШІ розробників? Аналіз майбутнього програмування

Крок 2: Виберіть, який тип розробника найкраще підходить
Маючи зміст вашого проекту, ви можете почати пошук досвідченого веб-розробника, який відповідатиме вашим потребам. Давайте порівняємо та подивимося, що має для вас кожен тип розробника.
Графічний дизайнер проти Веб-дизайнера проти Розробника
Незалежно від того, чи визначили ви, що ваш проект це чисто візуальна робота, чи він повністю зосереджений на функціональності, ви вже знаєте, кого наймати.
Як ми вже згадували раніше, деякі проекти включають трохи роботи як у дизайні, так і у розробці.
Ви можете виконувати ці проекти кількома способами:
- Найняти дизайнера та розробника (простий шлях).
- Співпрацювати з агентством, яке пропонує обидві послуги (детальніше про це в четвертому кроці).
- Знайти одну особу, яка об’єднує обидві ролі.
Ця особа може бути веб-дизайнером. Графічні дизайнери зазвичай відмінно справляються з брендингом та у сфері маркетингу та друку. Однак, веб-дизайнери також вміють створювати візуальні елементи, але вони зазвичай навчені додатковим речам, як-от CSS, HTML, користувацький досвід та оптимізація швидкості.
CSS
Cascading Style Sheets (CSS) — це незамінна мова програмування, що використовується для стилізації веб-сторінок. CSS допомагає створювати красиві сторінки, змінюючи зовнішній вигляд різних елементів, включаючи стиль шрифту, колір, макет та багато іншого.
Читати більшеЦе означає, що вони враховують доступність для екранних читачів, структури сайту, дружні до SEO, та як ваш сайт виглядатиме на різних екранах та системах.
Якщо технічні деталі вашого проекту не особливо складні, графічний дизайнер може бути хорошим вибором для вашого проекту, а не веб-розробник.
Оскільки це досить суперечлива область у світі веб-розробки, ми рекомендуємо бути дуже чіткими щодо обсягу вашого проекту, коли ви звертаєтесь до веб-дизайнерів, щоб вони могли точно оцінити, чи мають вони найкращий набір навичок для вашого проекту.
Front-End проти Back-End розробників
Фронтенд вашого веб-сайту – це видима частина, з якою взаємодіє читач. Бекенд – це частина, яку ви використовуєте для завантаження нового контенту, проведення оновлень безпеки та іншого. Іноді ці частини також називають клієнтська сторона (фронтенд) та серверна сторона (бекенд).
Ці дві частини вашого вебсайту побудовані на різних мовах програмування, тому багато розробників спеціалізуються на одній з них.
Перед тим, як говорити з розробниками, вам потрібно визначити, чи є це проектом frontend або backend — або обома. Якщо ви ще не впевнені, можете бути впевненими, що деталі розробки вашого проекту стануть більш конкретними з кожним кандидатом на розробку, з яким ви розмовляєте.
Розробник повного стеку
Припустимо, проект включає фронтенд та бекенд вашого сайту. У вас є два варіанти: працювати з двома розробниками або найняти full-stack розробника.
Розробник повного стеку може працювати на обох кінцях вебсайту, оскільки він володіє всіма основними мовами та фреймворками. Ми покажемо вам, чого очікувати щодо ціноутворення та як переконатися, що навички розробника повного стеку належного рівня, у наступних кроках.
Це відмінна ідея співпрацювати з розробником повного стеку, коли ви плануєте повністю нову побудову вебсайту, оскільки вони можуть порадити вам щодо загальної картини.
Фрілансер проти штатного співробітника
Залежно від складності та тривалості вашого проекту, вам може бути краще співпрацювати з фрілансером або найняти веб-розробника на повний робочий день. Обидва варіанти мають свої переваги та недоліки, але вирішити, що краще для вас або вашої компанії, не повинно бути занадто складно.
Для одноразових проектів без потреби в обслуговуванні, веб-розробник-фрілансер, швидше за все, найкраще відповідатиме вашим вимогам. Аналогічно, якщо потрібне лише мінімальне обслуговування, ви зазвичай можете залучити агентство або фрілансера для того, щоб допомогти вам підтримувати ваш сайт у робочому стані та знижувати витрати.
Проте, якщо ви вважаєте, що вам потрібне регулярне, трудомістке технічне обслуговування сайту або оновлення, наймання співробітника на повний робочий день може бути кращим варіантом. На момент написання цього тексту середня зарплата розробника повного стеку перевищує $123,000 на рік.
Так, це значні інвестиції. Але це означає, що у вас буде людина, яка вже ознайомлена з вашими потребами і готова діяти, якщо щось піде не так. Якщо ви ведете великий бізнес або у вас складний вебсайт, критичний для вашого грошового потоку, утримання когось у штаті може насправді бути способом економії грошей та зниження стресу.
Цікавим підходом було б залучення незалежного підрядника на повний робочий день лише на час тривалості проекту. Це добре працює, коли проект незвичайно великий або терміновий, але ви не передбачаєте значного довгострокового обслуговування.
Ви отримуєте користь, маючи на команді виділеного веб-розробника, коли вам це найбільше потрібно, а вони отримують гарантію оплати на час реалізації проекту. У багатьох випадках це взаємовигідна угода!
Крок 3: Визначте витрати на розробку сайту та встановіть свій бюджет
Ви визначили свої цілі та з ким працювати, щоб їх досягти. Тепер давайте поговоримо про що вам слід працювати — а саме, гроші.

Фрілансери-веб-дизайнери зазвичай встановлюють оплату за проект або за годину, хоча деякі використовують денні ставки. Незалежно від одиниці виміру, ми рекомендуємо провести дослідження тарифів, щоб отримати хоча б наближену оцінку часу або вартості проекту заздалегідь, перш ніж ви почнете.
Погодинна ставка професійного веб-розробника може значно варіюватися в залежності від його навичок та досвіду. Згідно з Upwork, ставки для розробників повного стеку, які зазвичай є найбільш досвідченими, наразі становлять приблизно $55/година. Типові фронтенд-розробники можуть отримувати близько $25/година, а бекенд-розробники — близько $30/година.
Хоча ми довіряємо цим оцінкам на основі даних, на основі власного досвіду, ми вважаємо їх трохи заниженими.
Очікуйте витратити більше, особливо якщо наймати працівників у США. Адже багато фрілансерів-веброзробників на платформі Upwork стягують понад $100/годину (і ми їх не засуджуємо; це важка праця!)
І будьте обережні: Ці цифри можуть змінюватись і значно зростати в залежності від місця, досвіду та швидкості виконання вашого проекту. Часто ви можете отримати знижку, якщо підпишетесь на абонемент у фрілансера, що означає згоду на оплату певної кількості годин на тиждень або на місяць.
Якщо повний робочий день – це більше ваша тема, пам’ятайте, що заробітна плата повноцінного розробника становить понад $123,000/рік, frontend може коштувати приблизно $113,000/рік, а backend приблизно $160,000/рік.
Зазначимо, що якщо ви віддаєте перевагу розглядати витрати у термінах проектів, дані свідчать, що вартість розробки легковагового сайту може коливатися від $3,000 до $8,000, більш потужного сайту від $10,000 до $16,000, а функціонального електронної комерції сайту від $20,000 до $40,000.
Чи будете ви на вищому чи нижчому рівні спектру, залежить від кількості сторінок, глибини особливостей, рівня налаштування, часових рамок та, звичайно, кого ви наймаєте (наприклад, фрілансер, агентство тощо).
Ми не маємо наміру перевантажувати вас цими цифрами. Ми просто хочемо допомогти вам зрозуміти витрати, пов’язані з розробкою веб-сайтів, щоб ви могли перейти до наступного кроку — нарешті, настав час знайти розробників! — маючи реалістичний бюджет на увазі.
Крок 4: Розгляньте різні джерела для найму веб-розробників
Існує багато місць, де ви можете найняти професійних розробників онлайн. Найкращий варіант для вас залежатиме від ваших пріоритетів та часу, який ви можете приділити пошуку відповідного варіанту.
Ось деякі з найкращих місць для початку вашого пошуку.
Отримайте повний, висококласний веб-розробку з DreamHost
Не хочемо хвалитися — добре, може, трохи — але в DreamHost ви можете отримати доступ до десятиліть досвіду розробки всього за кілька хвилин.
Коли ви співпрацюєте з нашою професійною командою веб-розробників на умовах замовлення або абонентського обслуговування, ви отримуєте:
- Присвячений менеджер проекту, який забезпечує точне перекладення та виконання ваших розробницьких потреб.
- Доступ до спеціалістів, включаючи веб-дизайнерів, розробників WordPress, оптимізаторів швидкості сторінок, професіоналів баз даних, експертів з безпеки та інших.
- Справді зрозумілий процес подання запитів на зміни — більшість з яких ми можемо виконати всього за 72 години.
- Високоякісний код та виняткове впровадження.
Співпраця з DreamHost надає переваги кількох світів одночасно. Отримайте доступ до широкого спектру послуг, що зазвичай надають лише агентства, швидкого обертання, яке зазвичай можливе лише з повноцінними працівниками, та ціноутворення, схоже на найм фрілансера.
Відвідайте нашу сторінку послуг з веб-розробки сьогодні та розкажіть нам про мрію, яку наша команда розробників може допомогти вам втілити в життя.
Найняти агентство
Якщо ви віддаєте перевагу мінімальній участі та потребуєте значної підтримки у дизайні та розробці, агентство є хорошим місцем для доступу до повної команди цифрових експертів (включаючи досвідчених розробників), які можуть повністю взяти на себе ваш проект вебсайту.
На відміну від окремих розробників веб-сайтів, агентства зазвичай не знаходяться на платформах для фрілансерів, про які ми розповімо далі, тому їх зазвичай доводиться шукати через інтернет або з вуст в уста.
Зверніться до фріланс-майданчиків та форумів
Хочете зайнятися пошуком ідеального фрілансера для вашого завдання? Існує багато онлайн-платформ, які нададуть вам таку можливість:
- Фрілансерські майданчики: Такі як Freelancer, PeoplePerHour, Guru, та lemon.io (який вносить унікальний підхід “відповідності” в процес найму).
- Форуми у соціальних медіа: Наприклад, сервери Discord, де збираються фрілансери-веброзробники, такі як Devs For Hire & Jobs, сабреддіти на кшталт r/hireaprogrammer або r/freelance_forhire, і дошки оголошень як Hacker News — де час від часу з’являються теми, що запрошують фрілансерів представитися та людей, які розміщують фріланс-завдання.
Розуміння найкращої мови для опису вимог до роботи та стеження за сповіщеннями в цих ресурсах може вимагати деяких зусиль. Однак ці джерела є найкращим способом зв’язку з розробниками — як новими, так і винятковими талантами.
Запитайте рекомендації
Якщо ви переглянули всі вищезазначені джерела і все ще не впевнені, з ким працювати, спробуйте попросити рекомендації у своїх професійних зв’язків, друзів і навіть контактів у LinkedIn.
Ви отримаєте короткий список розробників, які вразили людей, яких ви знаєте, і також зможете задати питання про їх стиль роботи та переглянути їх попередні роботи.
Крок 5: Оцініть кандидатів на роботу веб-розробниками
Ви вже виконали багато роботи до цього моменту, тому варто витратити час на останній крок, щоб вирішити, чи підходять ці люди на цю посаду.
Ви хочете працювати з кимось, хто вписується у ваш бюджет, розуміє ваше бачення сайту та має необхідні м’які навички та технічні можливості для надання якісного обслуговування.
Ось кілька факторів, які варто врахувати, роблячи остаточний вибір.
Технічні вимоги
Якщо ви не знайомі з мовами розробки, переконатися, що будь-який фрілансер, з яким ви спілкуєтеся, має навички для завершення вашого проекту, може бути складно.
Проте, якщо ви ознайомитеся лише з основами, ви зможете відсіяти людей, які не мають досвіду, який вам потрібен, і переконатися, що ви спілкуєтеся тільки з професіоналами — які зазвичай вкажуть вам правильний напрямок, якщо вони не зовсім підходять.
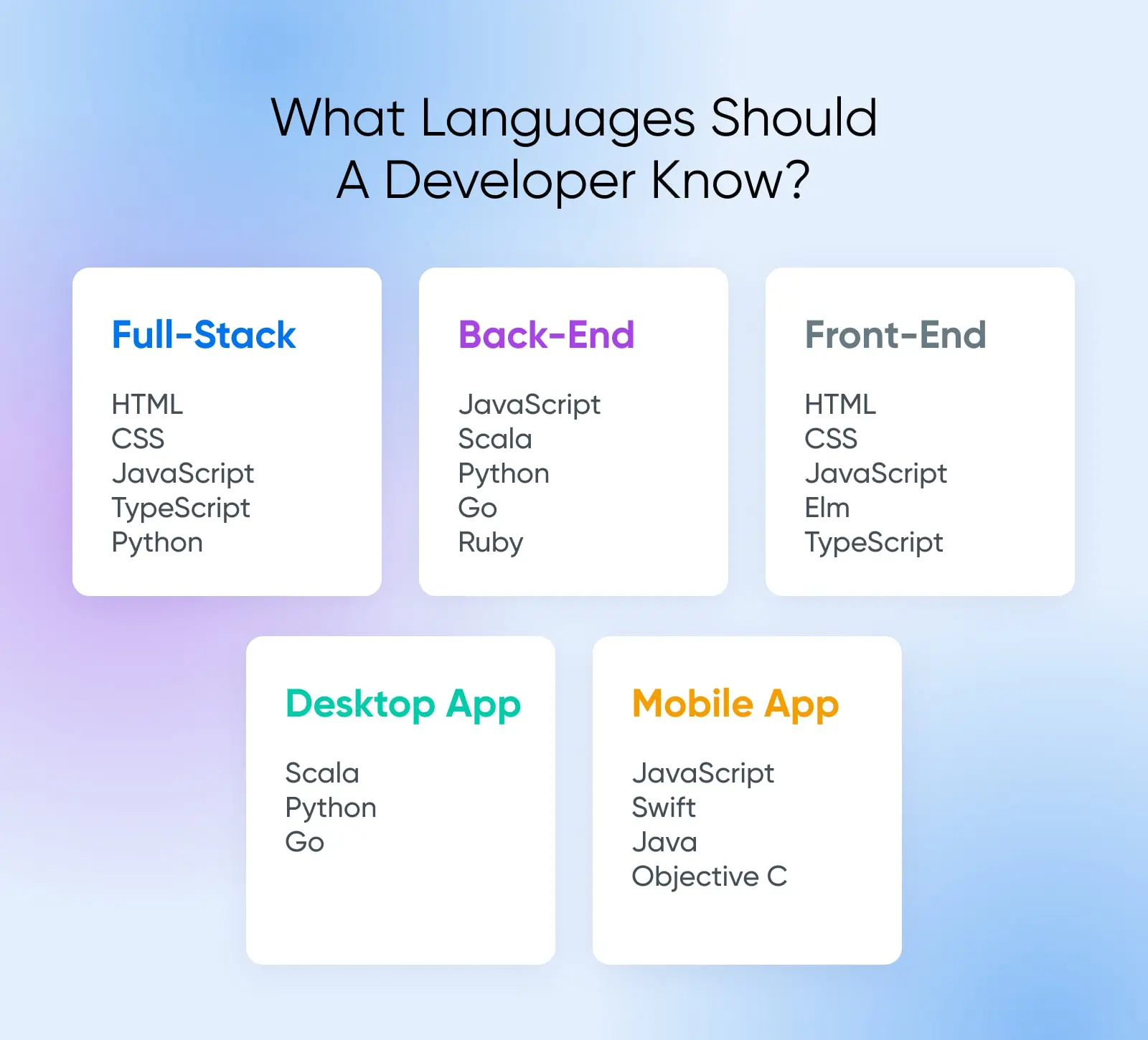
Наразі, базове правило для розробників frontend полягає в тому, що вони повинні розуміти CSS та HTML та вміти працювати з популярними мовами frontend, які включають JavaScript, Elm та TypeScript. Розробники frontend також зазвичай обізнані з кращими практиками доступності вебсайтів та SEO.
JavaScript
JavaScript — гнучка мова програмування, яка робить веб-сайти більш захоплюючими та інтерактивними. Вона співпрацює з HTML та CSS для покращення взаємодії користувачів з веб-сайтами та додатками.
Читати більшеРозробники backend повинні бути знайомі принаймні з JavaScript, Python та Ruby. Майте на увазі, що деякі розробники backend описують себе за допомогою мов програмування, в яких вони спеціалізуються (наприклад, PHP розробники або розробники Ruby). Якщо ви шукаєте розробника backend в інтернеті та знаєте, яка мова вам потрібна, спробуйте шукати на основі цього.
Розробники повного стеку також повинні знати CSS і HTML, оскільки вони є основою для розробки, а також JavaScript, TypeScript і Python.
Якщо ви краще знайомі з системою управління контентом (CMS), на якій ви хочете розмістити свій вебсайт, такою як WordPress або Shopify, вам також може бути корисно шукати розробників, які виділяють свої навички в цих конкретних платформах.
І пам’ятайте: мови, які є модними для кожного типу розробника, змінюються з часом. Тому може бути розумно оновити свої знання про те, які мови програмування є популярними, коли ви починаєте аудит технічної кваліфікації кандидата.
Пов’язано: Як найняти розробника для створення індивідуальної теми WordPress

Час відповіді
Це не лише технічні навички розробника веб-сайтів, які мають значення. Важливим також є час реакції, особливо якщо ви залучаєте їх на етапі креативного планування або для усунення помилок.
Зверніть увагу на те, як швидко розробник відповідає, коли ви вперше зв’язуєтесь з ним, а потім обговорюйте деталі. Хоча фрілансери зазвичай не відповідають так швидко, як співробітники, ви хочете переконатися, що вони можуть відповісти протягом часу, який має сенс для графіка вашого проекту.
Навички комунікації
Гарне спілкування — це не лише швидкі відповіді. Після співбесіди з кожним кандидатом запитайте себе:
- Чи здається, що вони розуміють, чого ви хочете, і уточнюють та підтверджують за потреби?
- Під час переговорів чи були вони прямими та професійними?
- Чи пояснили вони, чого ви можете очікувати, та чи були вони прозорими щодо своєї здатності дотримуватися термінів, свого ціноутворення та готовності комунікувати будь-які потенційні ускладнення?
- Чи сказали вони вам, що їм потрібно від вас для завершення роботи?
- Чи були вони гнучкими і готові адаптуватися?
- Коли ви висловлювали свої переваги або невпевненість, чи слухали вони вас?
Ви наймаєте веб-розробника, а не маркетингового менеджера, але навички комунікації все ще критично важливі. Вони допоможуть проекту працювати плавно і гарантуватимуть відсутність неприємних сюрпризів через непорозуміння.
Досвід
Так, більш досвідчений веб-розробник зазвичай має вищі тарифи. Однак вони можуть коштувати менше, ніж ви думаєте, оскільки зазвичай працюють ефективніше і створюють кращий, чистіший код, ніж недосвідчені розробники.
Досвід зводиться не тільки до кількості років чи проектів. Зверніть увагу на тип роботи, яку розробник раніше виконував, та компанії, з якими він співпрацював. Ідеально, якщо вони мають досвід у вашій ніші та з клієнтами, подібними до вас, що робить виконання вашого проекту веб-сайту набагато більш ефективним та приємним.
Попередні проекти
Перегляд попередніх робіт веб-розробника дозволить вам зрозуміти його навички, стиль та переваги.
Більшість професійних розробників веб-сайтів матимуть онлайн-портфоліо, але ви також можете попросити показати зразки, схожі на ваш проект.
Зазвичай розробники ретельно формують свої портфоліо, щоб показати лише найбільш вражаючі роботи. Тож, якщо ви повідомите їм, чого шукаєте, вас може здивувати кількість додаткових зразків, які вони можуть вам показати.
Не бійтеся запитувати, якщо у вас є питання щодо їхніх попередніх проєктів, але пам’ятайте, що деякі деталі можуть бути конфіденційними.
Відгуки та Рекомендації Клієнтів
Немає кращого способу дізнатися, як працювати з розробником, ніж прочитати відгуки клієнтів та рекомендації. Більшість розробників мають їх на своїх вебсайтах, і багато платформ для фрілансерів публікують відгуки клієнтів.
Читаючи відгуки, особливо публічні, намагайтеся читати між рядками. Ідеальний розробник для когось іншого може виявитися не підходящим для вас. Однак, звертаючи увагу на те, що хвалять рецензенти, ви отримаєте уявлення про якість їхньої роботи та стиль спілкування.
На що ви чекаєте? Розпочнемо створення вашого вебсайту!
Співпраця з розробником допоможе вашому вебсайту виглядати професійно та працювати без збоїв.
Чи починаєте ви з нуля з бізнес-сайтом, підвищуєте заходи безпеки, чи модернізуєте доступність та мобільні функції, розробник може допомогти вам швидко та легко досягти ваших цілей. Це означає, що ви можете зосередитись на бізнесі, який вам подобається, замість коду, який все це забезпечує.
Існує багато варіантів для залучення розробника до проєкту. Ви можете найняти повноцінне агентство, або знайти індивідуального фрілансера через ринок фрілансерів або соціальні мережі.
Так чи інакше, частиною цього процесу має бути ретельна перевірка їхньої структури розрахунків, технічної кваліфікації, досвіду, стилю спілкування та доступності, щоб переконатися, що вони відповідають вашим вимогам.
Не маєте часу на все це? Розгляньте замість цього послуги веб-розробки від DreamHost.
Отримайте доступ до нашої комплексної команди професійних розробників та дизайнерів, просто подавши свій запит тут. Ми надамо оцінку, і за вашою згодою, швидко приступимо до безпечного впровадження змін — працюючи з вами на всіх етапах, щоб ви були задоволені кожним рішенням, яке ми приймаємо.

Ви мрієте, ми програмуємо
Скористайтеся 20-річним досвідом програмування, коли вибираєте нашу послугу веб-розробки. Просто повідомте нам, що ви хочете для вашого сайту — ми заберемося за роботу звідти.
Дізнатись більше