Не думайте, що привабливо оформлений та добре закодований вебсайт — це все, що вам потрібно і навіть більше?
Насправді, це важливо:
- Бути знайденим у пошукових системах, коли потенційні клієнти шукають продукти або послуги, які ви пропонуєте.
- Перетворення трафіку з пошукових систем у задоволених клієнтів, які здійснюють покупки, повертаються знову і знову, і — якщо вам пощастить — навіть рекомендують вас іншим!
- І, можливо, найважливіше, добре налагоджений веб-сайт є критично важливим для того, щоб ви залишалися спокійним і продуктивним, коли у вас приблизно 4,873 завдання, пов’язані з бізнесом.
Отже, чи створюєте ви новий сайт, оновлюєте поточний, або шукаєте допомогу з обслуговуванням чи важкодоступною помилкою, наймання розробника, який знає, що робить, може заощадити вам багато часу і нервових клітин та забезпечити безперебійну роботу вашого сайту.
Саме тому ми створили цю статтю, яка допоможе вам найняти веб-розробників для проекту будь-якого розміру та типу веб-сайту.
Читайте далі, якщо ви хочете глибше зануритись у те, як окреслити ваш проєкт, визначити тип розробника, який вам потрібен, визначити ваш бюджет, знайти та найняти розробників та багато іншого.
Крок 1: Визначте Обсяг Вашого Проєкту
У технічному світі слово «scope» відноситься до меж, які ви встановлюєте для проекту, щоб він задовольняв ваші потреби, не розширюючись безкінечно за межі вашого бюджету чи запланованого часу.
Розуміння вашого обсягу робіт допоможе вам обрати правильного веб-розробника та адекватно спланувати бюджет. Це також допоможе вам чітко висловити свої потреби, що сприяє побудові більш позитивних робочих відносин з розробником.
Існує багато аспектів, які потрібно враховувати, визначаючи та формуючи обсяг веб-проекту.
Що передбачає проект?
Перш ніж ви почнете звертатися до професіоналів, одним із найважливіших аспектів для розгляду є те, чи стосується проект дизайну вебсайту, кодування та функціональності, або ж усього разом.
Ось як це розібрати:
- Проекти дизайну: Зазвичай вони пов’язані з брендингом та досвідом користувача. Можливо, вам потрібна консультація щодо макету головної сторінки, нового логотипу, оновлених кольорів для покращення доступності сайту, або оновлених шрифтів, безпечних для вебу.
- Проекти кодування та функціональності: Зазвичай вони стосуються особливостей вашого сайту та способів їхньої роботи. Можливо, ви хочете інтегрувати чат, створити більш зручний потік для мобільних телефонів, або створити менш часозатратний спосіб додавання нових продуктів до вашого онлайн-магазину на бекенді.
Іноді проекти вимагають як робіт з дизайну, так і кодування. Наприклад, новий макет вашої домашньої сторінки може потребувати нового коду для вбудовування відео або згортання та розгортання тексту.
Все залежить від того, як потрібно побудувати, щоб досягти ваших цілей, або як воно вже було побудовано в разі переробки.
Дати та результати
Як тільки ви визначите параметри проєкту і краще зрозумієте, які саме таланти вам потрібні (більше про конкретні типи розробників на наступному етапі), настав час встановити другу за важливістю частину обсягу робіт: результати та їх терміни доставки.
Це починається з роздумів про цілі, які ви хочете досягти з вашим веб-проектом. Припустимо, це переробка, щоб зробити ваш сайт більш сучасним, зручним для мобільних пристроїв і швидким. Які великі блоки роботи повинні бути виконані, щоб це відчувалося завершеним?
Принаймні початкова схема (як креслення), яка показує нову карту вашого сайту, макет дизайну, який допомагає уявити, як він буде виглядати в кінцевому результаті, тест швидкості, який порівнює новий сайт із старим, та остаточний огляд вашого нового сайту на настільних та мобільних пристроях.
Кожному з цих результатів має бути прикріплена дата виконання, щоб ви та ваш партнер з розробки могли дотримуватися графіку та бути на одній хвилі. Ми рекомендуємо тісно співпрацювати з обраним партнером, щоб ваші результати були достатньо деталізовані і кожна дата виконання була реалістичною.
Індивідуальне створення чи початок з готового?
Ми хотіли швидко зазначити, що так, ви абсолютно можете створити та підтримувати вебсайт самостійно за допомогою конструктора сайтів або теми WordPress та плагінів.
Конструктор сайтів
Конструктор сайтів — це платформа або програма, яка допомагає людям створювати вебсайти в спрощеній формі. Конструктори сайтів часто використовують редактори перетягування елементів і не вимагають попередніх знань у веб-розробці або програмуванні.
Читати більшеІ це має свої переваги — ви можете робити це власним графіком, вивчати всі деталі вашого сайту, і це зазвичай підхід, який коштуватиме вам найменше грошей (але не часу). Єдиними обмежуючими факторами можуть бути ваша наявність та рівень навичок.
З іншого боку, співпраця з розробником також має багато переваг, особливо для власників бізнесу.
Ймовірно, ви зможете реалізувати більш складні функції вебсайту, можете бути впевнені, що все працюватиме так, як має, і зменшите свій власний робочий навантаження. Найбільші недоліки зазвичай пов’язані з необхідністю знайти відповідну особу та витратами.
Якщо ви коливаєтеся між самостійною роботою та наймом для вашого веб-проекту, зараз саме час розглянути обидва варіанти перед тим, як рухатися далі.
Пов’язано: Вивчайте програмування з цими (здебільшого безкоштовними) ресурсами
Актуально: Чи можу я використовувати ШІ замість веб-розробника?
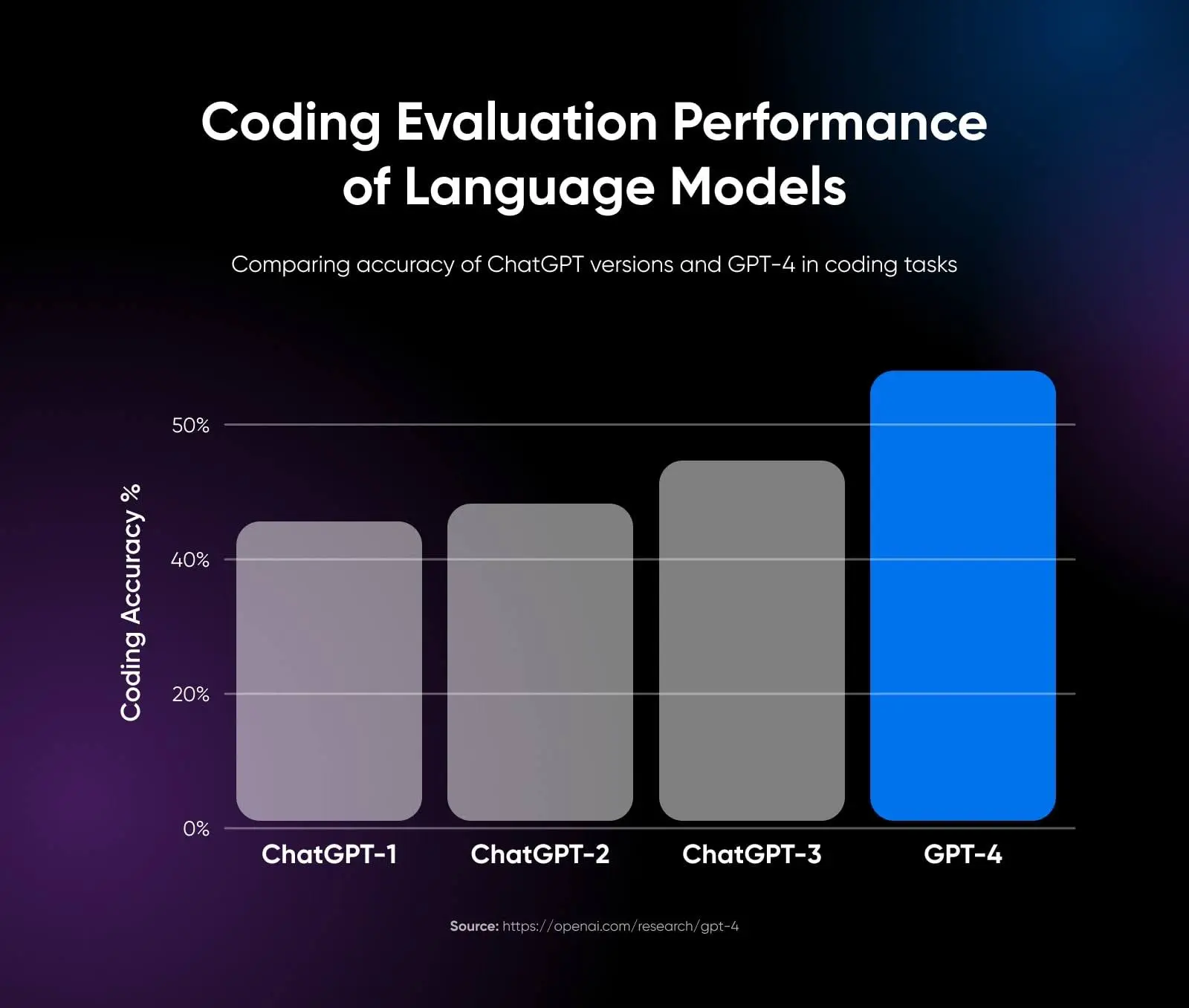
Ще один важливий момент, який не варто пропускати на цьому етапі — штучний інтелект (AI)!
ШІ так швидко розвивається у світі розробки, що ви можете замислитися: чи може ШІ замінити розробників, і що важливіше, чи можу я використати його для повного створення або переробки мого веб-сайту?
На момент написання цього тексту, ні. ШІ ще не дійшла до того рівня, коли можна покладатися на неї для створення робочого веб-сайту з нуля. Сьогодні штучний інтелект найбільш корисний для автоматизації простих завдань розробки, виявлення помилок та оптимізації коду.
Це хороший помічник, але не достатньо точний для створення обдуманих, креативних рішень у кодуванні. Хоча він постійно вдосконалюється, багато інструментів штучного інтелекту можуть ледь створювати повністю коректний та працездатний код!
На цьому етапі ви повинні використовувати ШІ лише разом з досвідченим розробником і враховувати, що, якщо у вас немає досить гострих розробницьких навичок, ви не зможете використовувати її самостійно для створення функціонального веб-сайту.
Дізнатися більше: Чи замінить ШІ розробників? Аналіз майбутнього програмування

Крок 2: Виберіть, який тип розробника найкращий
Маючи обсяг вашого проєкту, ви можете почати пошук кваліфікованого веб-розробника, який відповідатиме вашим вимогам. Давайте порівняємо та подивимося, що має для вас кожен тип розробника.
Графічний дизайнер проти веб-дизайнера проти розробника
Незалежно від того, чи ви визначили, що ваш проект є виключно візуальною роботою, чи він повністю функціональний, ви вже знаєте, кого наймати.
Як ми згадували раніше, деякі проекти включають трохи роботи з дизайну та розробки.
Ви можете впоратися з цими проектами кількома способами:
- Найміть дизайнера та розробника (прямолінійно).
- Співпрацюйте з агенцією, яка пропонує обидві послуги (детальніше про це у четвертому кроці).
- Знайдіть одну особу, яка зможе зайняти обидві позиції.
Ця особа може бути веб-дизайнером. Графічні дизайнери зазвичай добре справляються з брендингом та в сфері маркетингу та друку. Однак, веб-дизайнери також вміють створювати візуали, але вони зазвичай навчені додатковим речам, таким як CSS, HTML, користувацький досвід, та оптимізацію швидкості.
CSS
Каскадні таблиці стилів (CSS) є необхідною мовою програмування, яка використовується для стилізації веб-сторінок. CSS допомагає створювати красиві сторінки, змінюючи вигляд різних елементів, включаючи стиль шрифту, колір, компонування та більше.
Читати більшеЦе означає, що вони враховують доступність для екранних читачів, структури сайту, дружні до SEO, і як ваш сайт буде виглядати на різних екранах і системах.
Якщо технічні деталі вашого проекту не особливо складні, графічний дизайнер може бути хорошим варіантом для вашого проекту, порівняно з веб-розробником.
Оскільки це дещо сіра зона у світі веб-розробки, ми рекомендуємо бути дуже чіткими щодо обсягу вашого проекту, коли ви звертаєтеся до веб-дизайнерів, щоб вони могли точно оцінити, чи мають вони найкращий набір навичок для вашого проекту.
Front-End проти Back-End розробників
Frontend вашого сайту — це видима частина, з якою взаємодіє читач. Backend — це частина, яку ви використовуєте для завантаження нового контенту, проведення оновлень безпеки та багато іншого. Іноді їх також називають клієнтська сторона (frontend) та серверна сторона (backend).
Ці дві частини вашого сайту створені на різних мовах програмування, тому багато розробників спеціалізуються на одній чи іншій.
Перед тим, як звертатися до розробників, вам слід визначити, чи це проект frontend або backend — або обидва. Якщо ви ще не впевнені, будьте впевнені, що деталі розробки вашого проекту уточняться з кожним кандидатом у розробники, з яким ви спілкуєтесь.
Розробник повного стеку
Припустимо, проєкт включає фронтенд і бекенд вашого сайту. У вас є два варіанти: працювати з двома розробниками або найняти розробника повного стеку.
Розробник повного стеку може працювати на обох кінцях вебсайту, оскільки він досвідчений у всіх основних мовах програмування та фреймворках. Ми покажемо вам, чого очікувати в плані ціноутворення та як переконатися, що навички розробника повного стеку відповідають вимогам, у наступних кроках.
Це чудова ідея працювати з розробником повного стека, коли ви плануєте створення абсолютно нового сайту, оскільки вони можуть порадити вам щодо загальної картини.
Фрілансер проти штатного працівника
Залежно від складності та тривалості вашого проекту, вам може бути краще співпрацювати з фрілансером або найняти веб-розробника на повний робочий день. Обидва варіанти мають свої плюси та мінуси, але вирішити, що краще для вас або вашої компанії, не повинно бути занадто складно.
Для разових проєктів без необхідності утримання, найкраще підійде веб-розробник-фрілансер. Аналогічно, якщо потрібне лише мінімальне обслуговування, ви зазвичай можете залучити агентство або фрілансера, щоб допомогти вам підтримувати роботу вашого вебсайту безперебійно і з низькими витратами.
Однак, якщо ви думаєте, що вам буде потрібне регулярне та тривале обслуговування вебсайту або оновлення, краще найняти штатного співробітника. На момент написання цього тексту середня зарплата веб-розробника повного стеку перевищує $123,000 на рік.
Так, це значна інвестиція. Але це означає, що у вас буде людина, яка вже обізнана з вашими потребами і готова діяти, якщо щось піде не так. Якщо ви ведете великий бізнес або маєте складний сайт, критичний для вашого грошового потоку, утримання співробітника в штаті може насправді заощадити гроші та стрес.
Цікавим підходом може бути залучення незалежного підрядника на повний робочий день лише на час тривалості проекту. Це добре працює, коли проект незвичайно великий або терміновий, але ви не передбачаєте значного довгострокового обслуговування.
Ви отримуєте перевагу від наявності присвяченого веб-розробника в команді саме тоді, коли вам це найбільше потрібно, а вони отримують гарантовану оплату на час тривалості проекту. У багатьох випадках це вигідна угода для обох сторін!
Крок 3: Визначте витрати на розробку веб-сайту та встановіть свій бюджет
Ви визначили свої цілі і з ким співпрацювати для їх досягнення. Тепер давайте поговоримо про що вам слід працювати — тобто, гроші.

Фрілансери-вебдизайнери зазвичай стягують плату за проєкт або за годину, хоча деякі використовують денні ставки. Незалежно від одиниці виміру, ми рекомендуємо провести дослідження ставок, щоб отримати хоча б приблизну оцінку часу або вартості проєкту заздалегідь, перш ніж починати.
Годинна ставка професійного веб-розробника може значно варіюватися залежно від його навичок та досвіду. Згідно з Upwork, ставки для розробників повного стеку, які зазвичай є найбільш досвідченими, зараз становлять приблизно $55/годину. Типові фронтенд-розробники можуть отримувати близько $25/годину, а бекенд-розробники близько $30/годину.
Хоча ми довіряємо цим оцінкам, заснованим на даних, на основі нашого власного досвіду, ми вважаємо їх трохи заниженими.
Чекайте, що витратите більше, особливо якщо найматимете у США. Адже багато фрілансерів-веброзробників на платформі Upwork стягують понад $100 за годину (і ми їх не засуджуємо; це важка робота!)
І будьте обережні: Ці цифри можуть змінюватися і значно зростати в залежності від місцезнаходження, досвіду і того, наскільки швидко ви хочете завершити свій проект. Часто можна отримати знижку, якщо ви підпишетеся на абонемент у фрілансера, що означає, що ви погоджуєтесь платити за встановлену кількість годин на тиждень або місяць.
Якщо повний робочий день – це більше ваш стиль, пам’ятайте, що повноцінний розробник отримує більше $123,000/рік, розробник frontend може коштувати близько $113,000/рік, а розробник backend приблизно $160,000/рік.
Втім, якщо ви вважаєте за краще думати про витрати в термінах проєктів, дані свідчать, що вартість розробки легкого вебсайту може коливатися від $3,000 до $8,000, більш розгалуженого вебсайту від $10,000 до $16,000, а функціонального електронного комерційного вебсайту від $20,000 до $40,000.
Чи ви опинитеся на вищому чи нижчому кінці спектра залежить від кількості сторінок, глибини особливостей, рівня налаштування, часових рамок, і, звичайно, кого ви наймаєте (наприклад, фрілансера, агенцію тощо).
Ми не маємо наміру перевантажувати вас цими цифрами. Ми просто хочемо допомогти вам зрозуміти витрати, пов’язані з розробкою веб-сайтів, щоб ви могли перейти до наступного кроку — нарешті, настав час шукати розробників! — маючи реалістичний бюджет на увазі.
Крок 4: Розгляньте різні джерела для найму веб-розробників
Існує багато місць, де ви можете найняти професійних розробників в Інтернеті. Найкращий варіант для вас залежить від ваших пріоритетів та часу, який ви можете приділити пошуку відповідного варіанту.
Ось деякі з найкращих місць для початку вашого пошуку.
Отримайте повний, високоякісний веб-розробку з DreamHost
Не хочу хвалитися — добре, трохи — але в DreamHost ви можете отримати доступ до десятиліть досвіду розробки всього за кілька хвилин.
Коли ви співпрацюєте з нашою професійною командою веб-розробників на умовах погодинної оплати або за ретейнером, ви отримуєте:
- Особистий керівник проекту, який забезпечує точне розуміння і виконання ваших розробницьких потреб.
- Доступ до спеціалістів, включаючи веб-дизайнерів, розробників WordPress, оптимізаторів швидкості сторінок, професіоналів баз даних, авторитетів у сфері безпеки та інших.
- Дійсно зрозумілий процес подання запитів на зміни, більшість з яких ми можемо виконати всього за 72 години.
- Високоякісний код і виняткове втілення.
Співпраця з DreamHost надає переваги декількох світів. Отримайте доступ до широкого спектру послуг, які зазвичай можуть надати тільки агентства, швидкий результат, який зазвичай можна отримати тільки від штатних працівників, та ціни, подібні до найму фрілансера.
Відвідайте нашу сторінку послуг веб-розробки вже сьогодні та розкажіть нам про мрію, яку наша команда розробників може допомогти вам втілити в життя.
Найміть агентство
Якщо ви віддаєте перевагу мінімальній участі та потребуєте значної підтримки у дизайні та розробці, агенція буде хорошим місцем для доступу до повної команди цифрових експертів (включаючи досвідчених розробників), які можуть повністю взяти на себе ваш проект вебсайту.
На відміну від окремих розробників вебсайтів, агенції, як правило, не знаходяться на платформах фрілансу, які ми розглянемо далі, тому їх зазвичай доводиться шукати шляхом онлайн-пошуку або через рекомендації.
Зверніться до фріланс-майданчиків та форумів
Хочете знайти ідеального фрілансера для вашої роботи? Є багато онлайн платформ, які допоможуть вам у цьому:
- Платформи для фрілансерів: Такі як Freelancer, PeoplePerHour, Guru та lemon.io (який вносить унікальний підхід до процесу найму).
- Форуми у соціальних медіа: Наприклад, сервери Discord, де збираються фрілансери-веброзробники, такі як Devs For Hire & Jobs, сабреддіти, такі як r/hireaprogrammer чи r/freelance_forhire, та дошки оголошень, такі як Hacker News — де іноді з’являються теми, що запрошують фрілансерів представитися та людей, які публікують фріланс вакансії.
Визначення найкращої мови для опису вимог до роботи та стеження за сповіщеннями у цих ресурсах може вимагати деяких зусиль. Однак ці канали є найкращим способом зв’язку з розробниками — як новими, так і винятковими талантами.
Просіть рекомендації
Якщо ви переглянули всі вищезазначені джерела і все ще не впевнені, з ким працювати, спробуйте запитати рекомендації у вашої професійної мережі, друзів і навіть контактів у LinkedIn.
Ви отримаєте список розробників, які вразили людей, яких ви знаєте, і ви також зможете задавати питання про їхній стиль роботи та переглядати їхні попередні роботи.
Крок 5: Оцініть кандидатів на розробку вашого сайту
Ви вже виконали багато роботи до цього моменту, тому варто приділити час останньому кроку, щоб вирішити, чи підходять вибрані вами люди на цю роботу.
Ви хочете працювати з кимось, хто вміщується у ваш бюджет, розуміє ваше бачення сайту та володіє необхідними м’якими навичками та технічними можливостями для надання якісного сервісу.
Ось декілька факторів, які варто врахувати, роблячи остаточний вибір.
Технічні вимоги
Якщо ви не знайомі з мовами розробки, переконатися, що будь-який фрілансер, з яким ви спілкуєтеся, має достатні навички для завершення вашого проєкту, може бути складно.
Проте, якщо ви ознайомитеся лише з основами, ви зможете відсіяти людей, які не мають необхідного досвіду, і переконатися, що ви спілкуєтеся лише з професіоналами — які, як правило, вкажуть вам правильний напрямок, якщо вони не зовсім підходять.
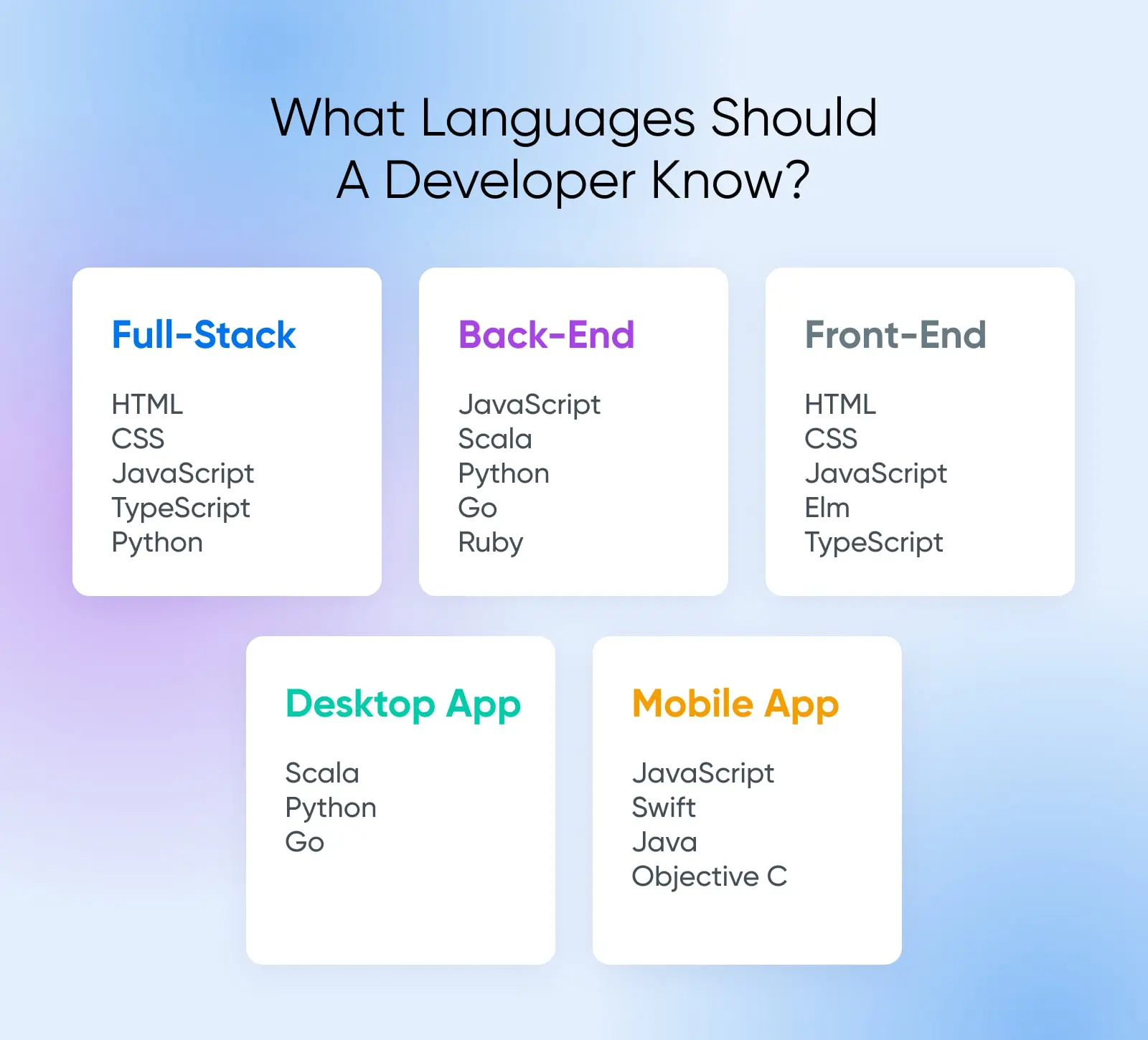
Наразі основне правило для розробників frontend полягає в тому, що вони повинні розуміти CSS та HTML та вміти працювати в популярних мовах frontend, до яких входять JavaScript, Elm і TypeScript. Розробники frontend також зазвичай знайомі з найкращими практиками забезпечення доступності вебсайтів та SEO.
JavaScript
JavaScript — це гнучка мова програмування, яка робить веб-сайти більш захоплюючими та інтерактивними. Вона працює разом з HTML та CSS, щоб покращити взаємодію користувачів з веб-сайтами та додатками.
Читати більшеРозробники бекенду повинні бути знайомі хоча б з JavaScript, Python та Ruby. Зверніть увагу, що деякі розробники бекенду описують себе за мовами програмування, у яких вони спеціалізуються (наприклад, PHP розробники або розробники Ruby). Якщо ви шукаєте розробника бекенду в інтернеті та знаєте, яка мова вам потрібна, спробуйте шукати на основі цієї мови.
Розробники повного стеку також повинні знати CSS і HTML, оскільки це основа розробки, а також JavaScript, TypeScript і Python.
Якщо ви краще знайомі з системою управління контентом (CMS), на якій ви хочете розмістити свій вебсайт, наприклад, WordPress чи Shopify, вам також може бути корисно шукати розробників, які підкреслюють свої навички в цих конкретних платформах.
І пам’ятайте: мови, які є модними для кожного типу розробника, змінюються з часом. Тому може бути розумно оновити свої знання про те, які мови програмування є популярними, коли ви починаєте аудит технічної кваліфікації кандидата.
Пов’язано: Як найняти розробника для створення індивідуальної теми WordPress

Час відповіді
Не тільки технічні навички розробника вебсайтів мають значення. Важливим є також час реакції, особливо якщо ви залучаєте їх на етапі креативного планування або для усунення помилок.
Зверніть увагу на те, як швидко розробник відповідає, коли ви вперше зв’язуєтеся з ним, а потім уточнюєте деталі. Хоча фрілансери зазвичай не відповідають так швидко, як штатні співробітники, ви хочете переконатися, що вони можуть відгукнутися у терміни, які мають сенс для графіка вашого проекту.
Навички комунікації
Гарне спілкування — це не лише швидка відповідь. Після співбесіди з кожним кандидатом запитайте себе:
- Чи здається вам, що вони розуміли, чого ви хочете, і уточнювали та підтверджували за необхідності?
- Чи були вони безпосередніми та професійними під час переговорів?
- Чи пояснили вони, чого ви можете очікувати, і чи були вони прозорими щодо своєї здатності дотримуватися термінів, своєї цінової політики та готовності спілкуватися про можливі ускладнення?
- Чи повідомили вони вам, що їм буде потрібно від вас для завершення роботи?
- Чи були вони гнучкими і готовими адаптуватися?
- Коли ви висловлювали свої переваги або невизначеність, чи слухали вони вас?
Ви наймаєте веб-розробника, а не маркетингового менеджера, але навички комунікації все ще критично важливі. Вони допоможуть проекту просуватися гладко і забезпечать відсутність неприємних сюрпризів через непорозуміння.
Досвід
Так, досвідченіший веб-розробник зазвичай має вищі ставки. Однак, він може коштувати менше, ніж ви думаєте, оскільки зазвичай працює ефективніше та створює чистіший, кращий код, ніж недосвідчені розробники.
Досвід полягає не лише в кількості років чи проєктів. Зверніть увагу на тип роботи, яку розробник виконував раніше, та компанії, з якими він працював. Ідеально, якщо він має досвід у вашій ніші та з клієнтами, подібними до вас, що робить виконання вашого веб-проекту набагато ефективнішим та приємнішим.
Попередні проекти
Ознайомлення з попередньою роботою веб-розробника дозволить вам оцінити його навички, стиль та уподобання.
Більшість професійних розробників веб-сайтів матимуть онлайн-портфоліо, але ви також можете попросити показати зразки, схожі на ваш проект.
Зазвичай розробники ретельно підбирають свої портфоліо, щоб показати лише найбільш вражаючі роботи. Тому, якщо ви повідомите їм, що ви шукаєте, вас може здивувати кількість додаткових зразків, які вони можуть вам показати.
Не бійтеся запитувати, якщо у вас є питання щодо їхніх попередніх проектів, але пам’ятайте, що деякі деталі можуть бути конфіденційними.
Оцінки та відгуки клієнтів
Немає кращого способу дізнатися, як працювати з розробником, ніж прочитавши відгуки та рекомендації клієнтів. Більшість розробників мають їх на своїх вебсайтах, і багато платформ для фрілансерів мають відгуки клієнтів.
Коли ви читаєте відгуки, особливо публічні, намагайтеся читати між рядками. Ідеальний розробник для когось іншого може не підійти вам. Однак, звертаючи увагу на те, що хвалять рецензенти, ви отримаєте уявлення про якість їхньої роботи та стиль спілкування.
На що ви чекаєте? Почнімо роботу над вашим вебсайтом!
Співпраця з розробником може забезпечити професійний вигляд вашого сайту та його стабільну роботу.
Чи починаєте ви з нуля з вебсайтом для бізнесу, підвищуєте заходи безпеки або модернізуєте доступність та мобільні функції, розробник може допомогти вам швидко та легко досягти ваших цілей. Це означає, що ви можете зосередитися на бізнесі, який вам подобається, замість коду, який усе це забезпечує.
Існує багато варіантів для залучення розробника до проекту. Ви можете найняти ціле агентство, або знайти окремого фахівця на ринку фрілансерів або в соціальних мережах.
Так чи інакше, частиною цього процесу має бути ретельне вивчення їхньої структури оплати, технічної експертизи, досвіду, стилю спілкування та доступності, щоб переконатися, що вони відповідають вашим потребам.
Не маєте часу на все це? Розгляньте послуги веб-розробки від DreamHost.
Отримайте доступ до нашої всебічної команди професійних розробників і дизайнерів, просто надіславши свій запит тут. Ми надамо оцінку, і за вашою згодою, швидко приступимо до безпечного впровадження змін — працюючи з вами на всіх етапах, щоб ви були задоволені кожним рішенням, яке ми приймаємо.

Ви мрієте, ми програмуємо
Скористайтеся 20+ роками досвіду в програмуванні, обравши нашу службу веб-розробки. Просто повідомте нам, що ви хочете для вашого сайту — ми займемося всім іншим.
Дізнатися більше