WordPress fez isso novamente.
Eles tornaram a plataforma ainda mais fácil para os não designers, não programadores, simples proprietários e gerentes de negócios do mundo criarem sites maravilhosos.
Desta vez, é graças a algo chamado padrões de blocos do WordPress e o novo diretório e biblioteca de padrões onde eles estão organizados.
Intrigado?
Permita-nos apresentar-lhe o Diretório de Padrões do WordPress, que proprietários de sites de todos os níveis técnicos podem usar para criar um layout bonito. Além disso, ofereceremos várias dicas para escolher os padrões certos para construir sua experiência de marca ideal.
O que é um Padrão do WordPress?
No WordPress, um padrão é uma coleção de blocos individuais projetados para integrar-se perfeitamente com temas do WordPress.
Caso você não esteja familiarizado com blocos, vamos começar por aí.

Blocos do WordPress são elementos individuais empilháveis que você usa para adicionar funcionalidades a páginas e posts no seu site do WordPress.
Em 2018, Gutenberg, um editor de blocos, substituiu o editor clássico do WordPress. Desde então, os blocos se tornaram o padrão ouro para personalizar sites WordPress graças à sua poderosa funcionalidade e fácil configuração de arrastar e soltar.
Gutenberg
Gutenberg é o nome do projeto do Editor de Blocos no WordPress. Muitos desenvolvedores e entusiastas do WordPress usam os termos Editor Gutenberg e Editor de Blocos de forma intercambiável.
Leia MaisCada bloco é como um widget, capaz de adicionar texto, mídia, design, elementos funcionais, formulários e muito mais onde você o colocar em uma página ou post do WordPress. Você pode organizar os blocos da maneira que preferir, e muitos deles podem ser personalizados para obter a aparência e as funcionalidades que deseja.
Relacionado: 27 Temas de Blocos do WordPress Perfeitos para Edição Completa do Site
Agora que entendemos os blocos, vamos mergulhar novamente nos padrões.
Como começamos a dizer, os padrões de blocos são combinações pré-definidas de blocos que compõem elementos funcionais para páginas e posts do WordPress, tais como cabeçalhos e rodapés, caixas de inscrição em newsletters e exibições de e-commerce.
Talvez a característica mais interessante dos padrões seja que as fontes, cores e outros elementos de estilo de cada bloco em um padrão se adaptam automaticamente para combinar com o seu tema. Você ainda pode personalizar os padrões todas as vezes que os usar, caso queira mover ou remover um elemento de um padrão em uma página ou postagem, mas não em outra.
Um ótimo exemplo seria usar um padrão singular como um modelo pré-fabricado para todos os seus posts no blog. Você quer que eles sejam decentemente semelhantes, mas pode querer que chamadas para ação (CTAs), seções de Perguntas Frequentes, formulários e outros elementos estejam em locais diferentes dependendo do conteúdo e do público.
Desenvolvedores de temas populares possuem seus próprios padrões personalizados, facilitando a construção de um layout bonito e até complexo, que você sabe que funcionará plenamente. Se você está procurando por estilos de temas modernos e os melhores padrões para potencializá-los, este guia tem uma lista útil de temas e os padrões pré-fabricados que funcionam com eles (gratuitos e pagos).
Em resumo, os padrões do WordPress são elementos pré-projetados que permitem aos proprietários de sites, gerentes e desenvolvedores criar rapidamente sites poderosos e consistentes.
Com isso, vamos falar sobre como acessar os padrões do WordPress.
/wp:shortcode –>Entendendo o Diretório de Padrões do WordPress
Agora, podemos mergulhar nas coisas boas que você veio aprender hoje: o Diretório de Padrões do WordPress.
Mas primeiro (pega essa!) temos mais uma ressalva: há um Diretório de Padrões do WordPress e uma Biblioteca de Padrões do WordPress.
Isso ocorre porque existe um para o WordPress.org e para o WordPress.com, que são diferentes.
WordPress.org é uma plataforma de código aberto para a criação de sites personalizados. Você pode baixá-lo e usá-lo gratuitamente. No entanto, para tornar seu site ativo e acessível na Internet, você precisará adquirir Hospedagem.
É aqui que entra o WordPress.com, um construtor de sites online e provedor de hospedagem. Os recursos básicos são gratuitos no WordPress.com, e você pode acessar funcionalidades aprimoradas mediante uma taxa.
Construtor de Sites
Um construtor de sites é uma plataforma ou programa que ajuda as pessoas a criarem sites de maneira simplificada. Os construtores de sites geralmente dependem de editores de arrastar e soltar e não requerem nenhum conhecimento prévio de desenvolvimento web ou codificação.
Leia MaisO Diretório de Padrões do WordPress, ou Diretório de Padrões de Bloco, existe no WordPress.org. A Biblioteca de Padrões do WordPress está no WordPress.com.
Ambos os recursos foram lançados recentemente para fornecer um lugar único para designers de padrões e desenvolvedores compartilharem as criações que facilitam suas vidas. Proprietários de sites criativos e/ou construtores como você podem acessar esses recursos para construir rapidamente experimentos bonitos e funcionais sem reinventar a roda todas as vezes.
A melhor característica de todas? As centenas de padrões listados na biblioteca e no diretório são gratuitos para usar.
Como Navegar pelo Diretório de Padrões do WordPress
A biblioteca e o diretório de padrões de blocos do WordPress tornam extremamente fácil encontrar o padrão certo para o seu site.
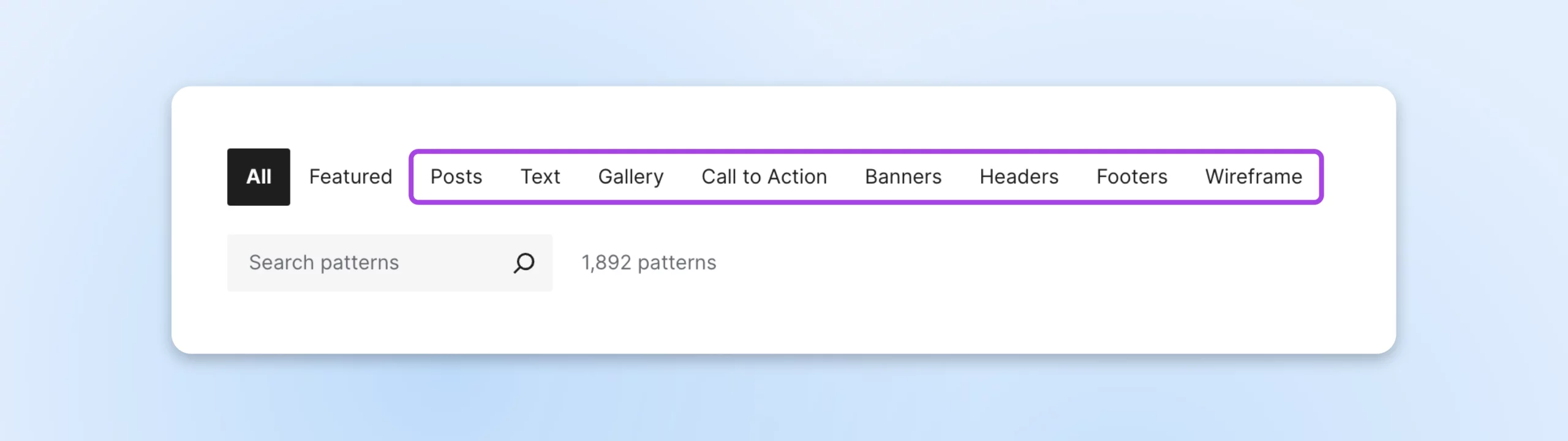
No topo de cada página inicial do site, você verá um conjunto de filtros que pode usar para restringir os tipos de padrões que está visualizando.
Atualmente, as categorias de padrões de blocos no diretório incluem:
- Posts: Exiba o conteúdo do seu blog
- Text: Apresente texto em qualquer lugar do seu site
- Gallery: Exponha fotos
- Call to Action: Incentive os visitantes do site a agir
- Banners: Exiba designs no topo das páginas para engajar visitantes
- Headers: Auxiliam na navegação do site
- Footers: Aparecem no final dos sites para oferecer navegação adicional
- Wireframe: Forneça espaços reservados para planejar e experimentar diferentes elementos de design
Você também encontrará uma barra de pesquisa para localizar padrões específicos. Esta é uma maneira rápida de encontrar soluções adaptadas às suas necessidades.

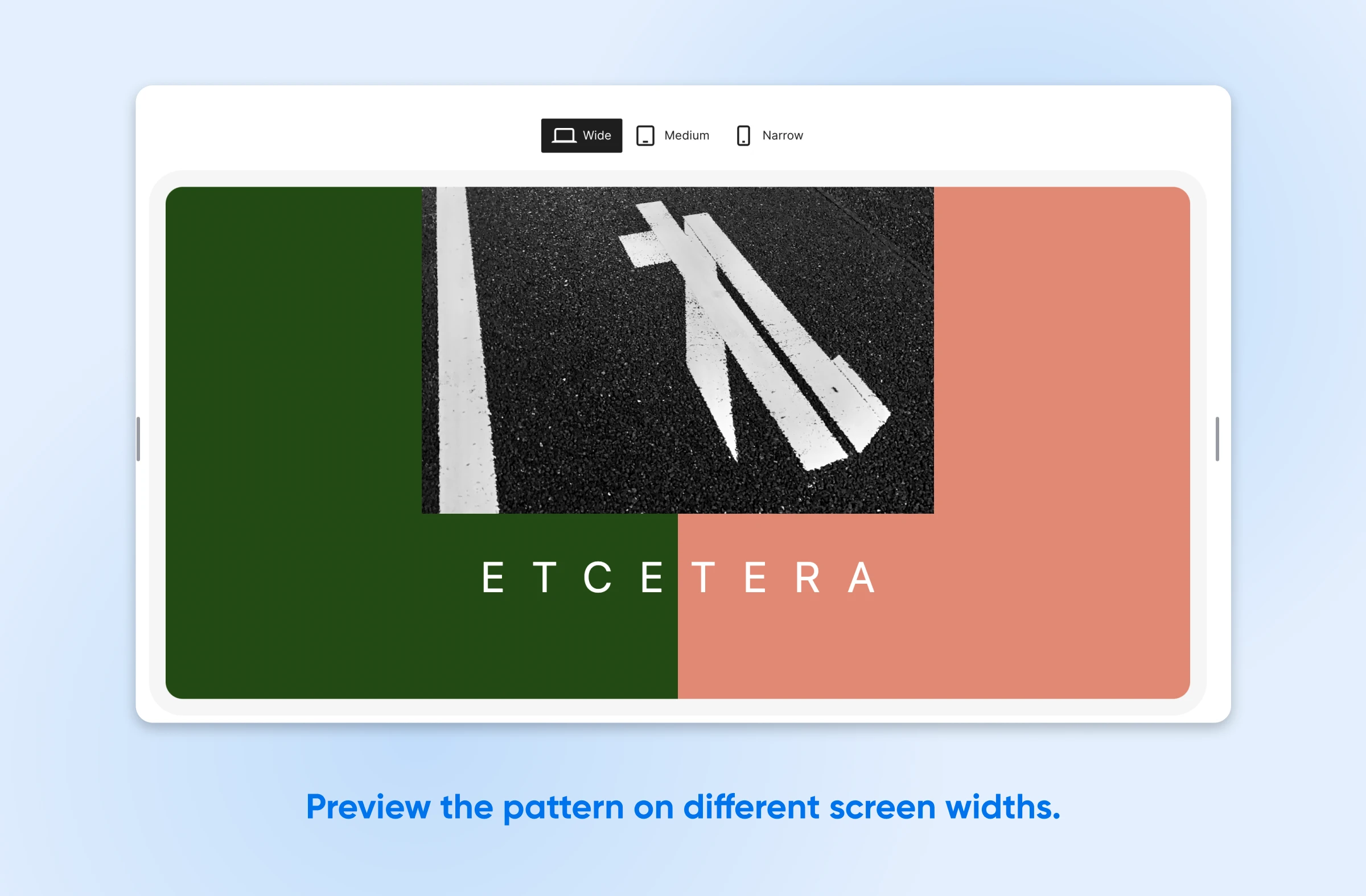
No diretório, você pode clicar em um padrão para visualizar sua aparência em diferentes larguras de tela.

Em ambos os sites, você deverá ver um botão azul que permite copiar o padrão.

Mostraremos exatamente onde isso será útil à medida que mergulhamos no uso de um padrão em seu site WordPress pela primeira vez.
Como Começar com o Diretório de Padrões do WordPress
Vamos mergulhar na implementação do seu primeiro padrão no seu site.
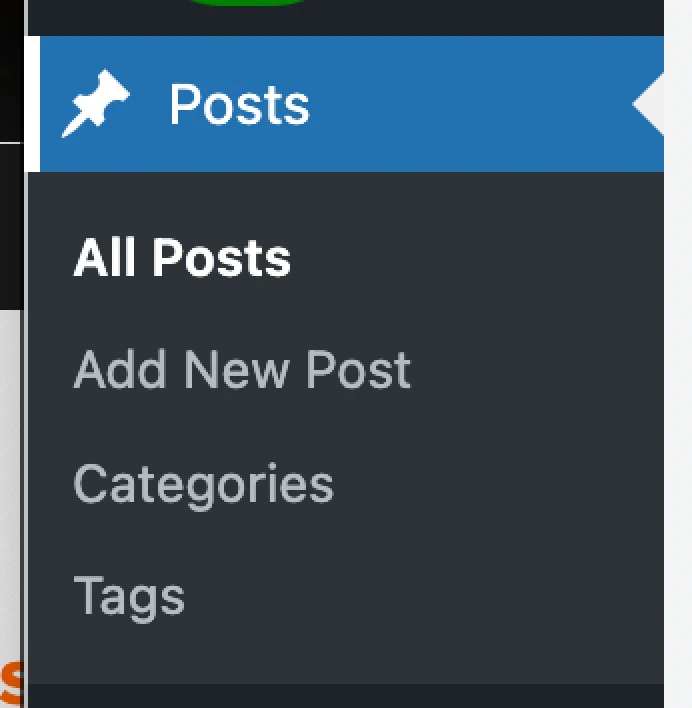
Primeiro, você precisa selecionar a postagem ou página onde deseja adicionar um padrão. Vamos fazer login no WordPress, procurar por Posts na barra lateral, ir para Todas as Postagens e selecionar a que queremos editar.

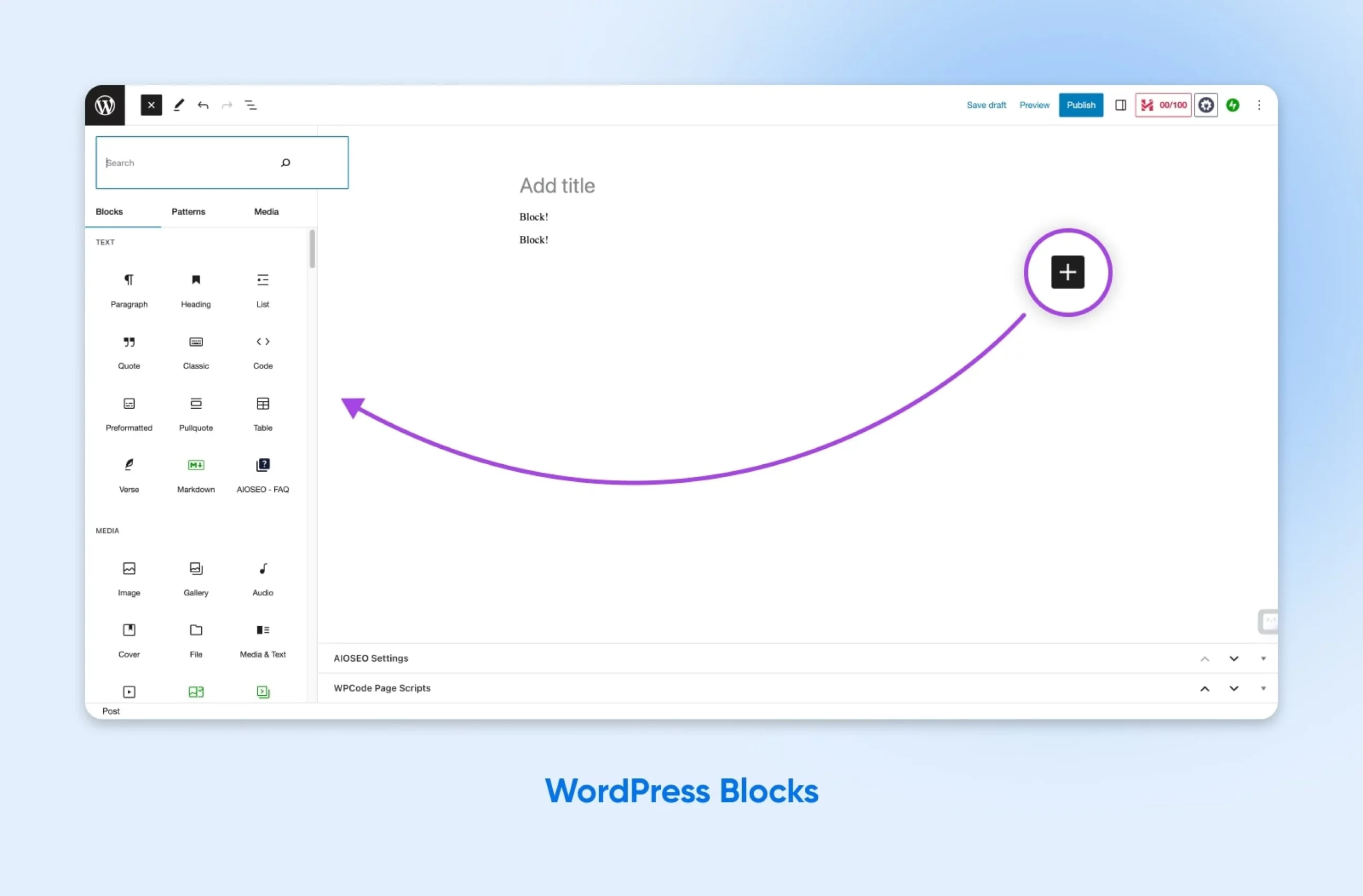
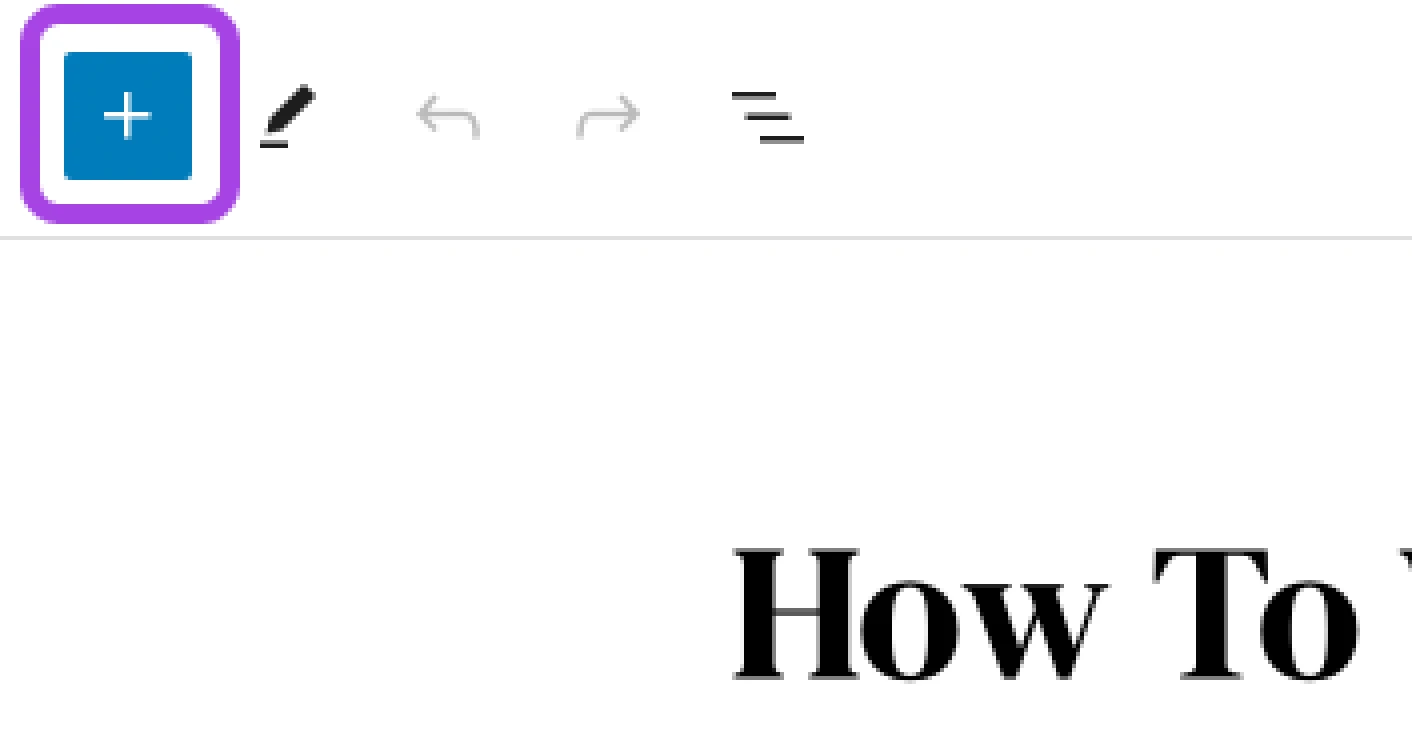
Uma vez que estivermos dentro dessa postagem, no canto superior esquerdo da área de edição deverá haver um botão de mais que abre tanto os menus de blocos quanto de padrões.

Nota: Não está vendo a opção de adicionar blocos ou padrões na página que está editando? Pode ser que você ainda não use um tema que os suporte. Nosso guia Como Mudar de um Tema Clássico para Temas de Blocos do WordPress irá orientá-lo sobre como atualizar para um tema de blocos para que você possa aproveitar todos os seus benefícios modernos.
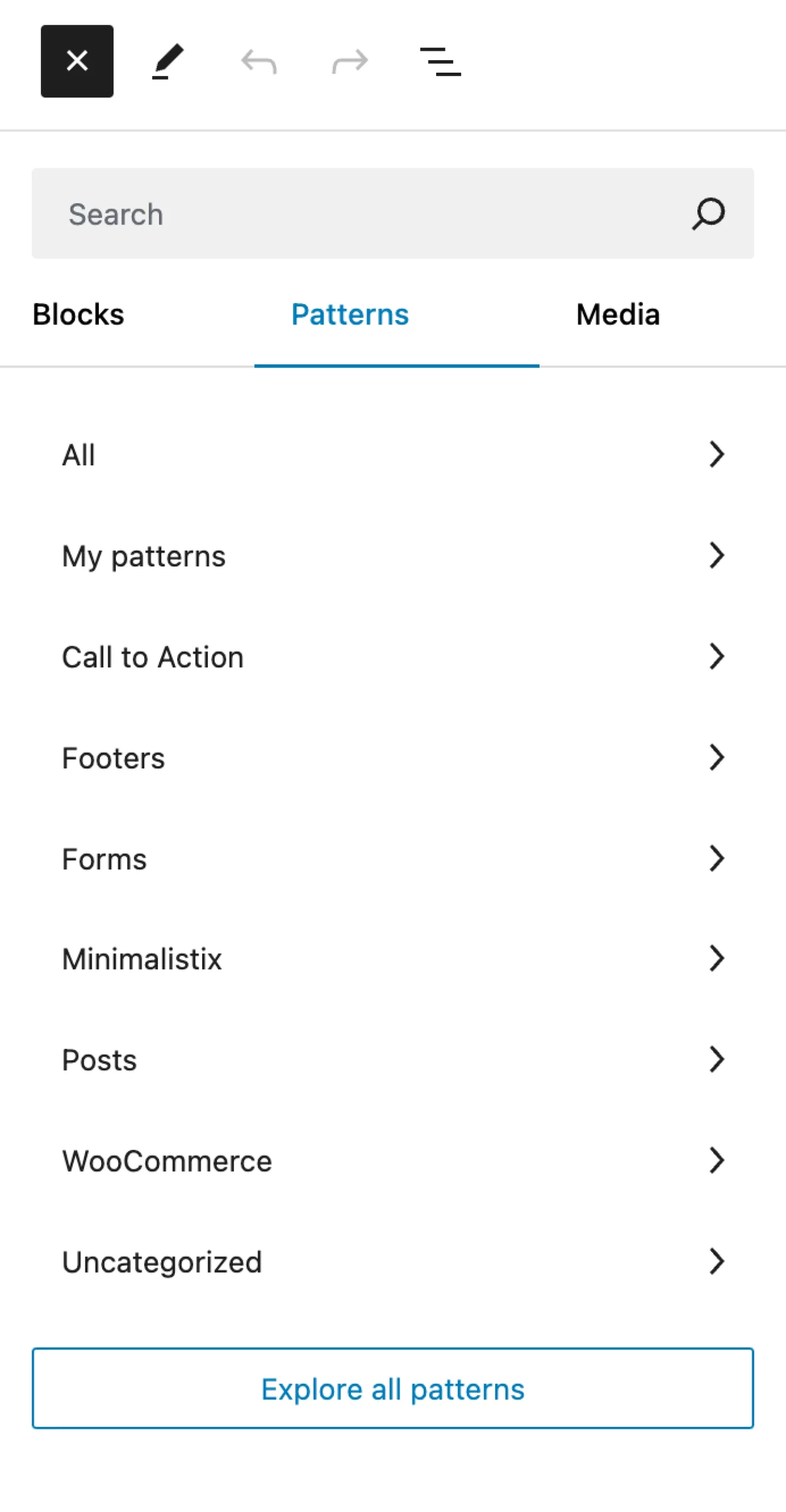
Uma vez que você tenha esse menu aberto, mude para a aba de Padrões. Aqui, você verá todos os padrões de blocos disponíveis para o tema que está usando.

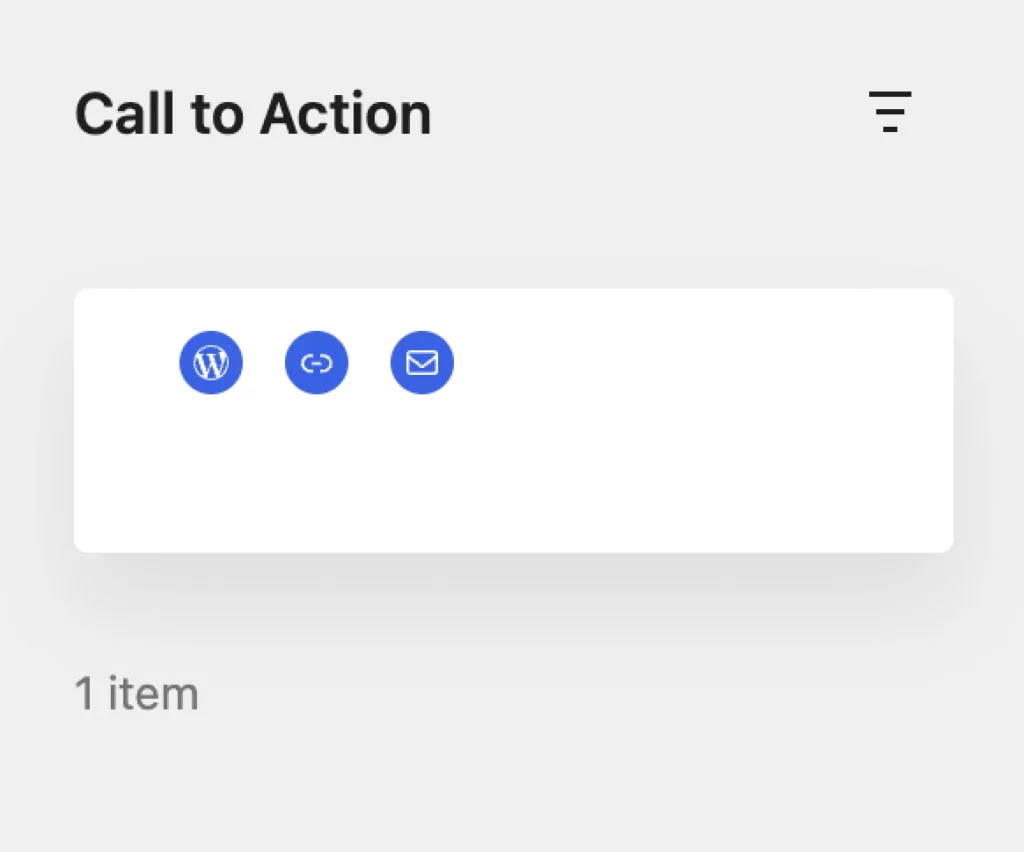
Vamos supor que queremos adicionar uma chamada à ação no post. Clicaremos nessa categoria e selecionaremos o padrão de CTA escolhido. Assim como isso, ele aparecerá onde nosso cursor estiver no post.
Dica: Insira um padrão que você copiou do diretório ou biblioteca de padrões. Basta usar o botão azul de cópia no padrão desejado, voltar para a página ou postagem do WordPress que você deseja editar, clicar na tela onde você quer que o padrão fique, e colar.

Deseja mover, remover ou editar seu padrão? Clique nele na publicação para ver todas as configurações e opções do padrão.

Certifique-se de selecionar Salvar rascunho ou Publicar no canto superior direito da tela do WordPress para salvar seu trabalho.
Esses são os conceitos básicos de usar padrões no seu site. Bem fácil, certo?
Qual o Propósito dos Padrões do WordPress?
Os padrões parecem ter tudo. Eles podem aumentar a velocidade com que você cria e constrói, garantir uniformidade sem esforço para melhorar a impressão da sua marca e entregar a estética que você sempre quis que seu site tivesse.
Velocidade de Criação
Cada padrão no diretório integra-se perfeitamente com a maioria dos temas modernos. E implementar padrões é tão simples quanto arrastar e soltar seus elementos favoritos no lugar.
Isso significa que você não precisa ser um designer do WordPress ou entender de desenvolvimento para criar rapidamente experiências poderosas que destacam sua marca, aumentam o SEO e até mesmo elevam as conversões e a retenção.
Consistência do Site
Gastando horas meticulosamente vasculhando cada página do seu site para mudar aquele esquema de cores azul meia-noite para marinho?
Oof, não novamente.
Os padrões do WordPress herdam as configurações de fonte, cor e espaçamento do próprio tema. Aqui não há predefinições genéricas!
Isso reduz significativamente a probabilidade de inconsistências visuais, seja atualizando ou apenas experimentando com a aparência e sensação do seu site.
Designs Belos
Provavelmente um dos melhores e mais óbvios benefícios de usar padrões para desenvolver o site da sua empresa é que eles geralmente são ridiculamente atraentes.
Alguns padrões de página completa praticamente projetam páginas de sites para você. Tudo o que você precisa fazer é algumas alterações, e você pode ter um site personalizado e de acordo com a sua marca que parece profissionalmente projetado.

Sobrecarregado? 3 Dicas Para Escolher Os Melhores Padrões
É ótimo que existam milhares de padrões do WordPress disponíveis.
Também pode ser um pouco desconcertante filtrar e escolher os melhores para o seu site.
Então, vamos concluir com algumas dicas para ajudá-lo a tomar decisões mais sábias e rápidas quando se trata de padrões.
Comece com Acessibilidade
Tanto quanto 15% da população mundial tem uma deficiência, por isso uma rede de leis e agências ao redor do mundo mantém os padrões de acessibilidade de sites elevados.
Algumas dicas para aumentar a acessibilidade incluem usar tamanhos de fontes legíveis, criar designs de alto contraste, simplificar a navegação, legendar gráficos e tornar a estrutura do seu site lógica. Escolha padrões que melhorem a acessibilidade em todo o seu site — como padrões de texto com fonte grande ou padrões de design de alto contraste — sem ter que descartar tudo.
Para um guia completo, certifique-se de ler Como Projetar um Site Acessível (Um Guia Completo).
Decida Sobre Sua História e Estilo
Quando se trata de projetar um site, o layout e a aparência contam a história da sua marca.
Somente você pode contar essa história com precisão. Uma vez que você a tenha definido, ela deve orientar tudo o mais, como o seu conteúdo e o estilo no qual você o apresenta.
É minimalista e simples a vibração certa? Ou sua marca é barulhenta e vibrante? As imagens ocupam o centro do palco ao vender seu produto, ou o conteúdo é essencial para a oferta do seu serviço?
Uma vez que você conheça as respostas para essas perguntas, você pode ir direto ao ponto e montar uma coleção de padrões que criam um site que conta a sua história.
Saiba mais sobre design de sites com Os 7 Elementos Básicos do Design de Sites.
Explore os Mais Populares
Isso dito, às vezes entender sua marca até o âmago não desperta ideias para o design. Alguns de nós simplesmente não somos pensadores visuais.
Se é você e precisa de inspiração rapidamente, não procure mais além de nosso guia sobre tendências de design web.
Com um pouco de orientação, você pode começar a identificar padrões e construir um site que seja elegante e exclusivamente seu.
Vamos Ajudá-lo a Decifrar o Diretório de Padrões do WordPress
Com isso, você está totalmente preparado para acessar o diretório e a biblioteca do WordPress e começar a criar o design web dos seus sonhos.
Mas e se você não confiar em suas habilidades de design, não tiver tempo para lidar com isso enquanto gerencia pedidos de negócios para todos os lados (parabéns!), ou simplesmente não quiser?
Entendemos.
É por isso que nossos planos de Hospedagem simples e acessíveis e os profissionais de desenvolvimento web, design web e gerenciamento de sites apoiam proprietários e gestores de sites em suas missões para criar experiências online belas, que impulsionam o SEO e geram conversões.

Lance seu Site com DreamPress
Nossas atualizações automáticas e defesas de segurança robustas tiram a gestão do servidor de suas mãos para que você possa se concentrar em criar um site incrível.
Confira os Planos
