Вам потрібне просте рішення для покращення користувацького досвіду на вашому сайті та повного контролю над вашим контентом?
Тримайтеся, адже ми маємо для вас справжній переломний момент! Плагін Block Visibility є вашим квитком до легкої налаштування.
Минули часи, коли вам потрібно було використовувати кілька плагінів для налаштування цих дратівливих параметрів видимості.
Block Visibility спрощує ваше життя та надає вам повний контроль над вашим сайтом WordPress.
У цій статті ми зануримося у цей потужний маленький плагін. Від його зручного інтерфейсу до неперевершених функцій керування, ви дізнаєтесь, як він може трансформувати ваш досвід створення контенту.
До кінця ви будете готові оживити свої публікації та розпоряджатися часом свого контенту як професіонал! Тож, давайте разом вирушимо в подорож та розкриємо справжній потенціал вашого вебсайту.
Що таке видимість блоку?
Block Visibility є WordPress плагіном, який покращує функціональність редактора блоків (Gutenberg). Цей плагін надає користувачам більше можливостей для відображення та контролю над їхнім контентом. Він охоплює різні елементи, які надає WordPress та додатки від третіх сторін, поширюється на віджети на базі блоків і навіть працює з Повноцінним редактором сайту.
Gutenberg
Gutenberg - це назва проекту Редактора блоків у WordPress. Багато розробників WordPress та ентузіастів використовують терміни Редактор Gutenberg та Редактор блоків як взаємозамінні.
Читати даліОднією з помітних особливостей Block Visibility є його здатність керувати нативними (в межах WordPress) та блоками від сторонніх розробників. Приклади блоків від сторонніх розробників включають вбудовані віджети, рекламні блоки або інструменти аналітики, які пропонуються сторонніми постачальниками або платформами.
За допомогою Block Visibility ви можете керувати відображенням контенту через умови контролю. Ці умови охоплюють фактори, такі як ролі користувачів, статус входу в систему, типи пристроїв, URL-адреси реферерів, географічні зони та більше.
Умови контролю ролей дозволяють налаштовувати персоналізовані повідомлення та показ умовних блоків для певних аудиторій. Власники веб-сайтів також можуть запланувати час появи або зникнення блоків.
Основні особливості видимості блоку
Давайте дослідимо деякі ключові особливості, які роблять видимість блоків настільки потужним інструментом для адміністраторів та розробників WordPress.
Контроль видимості

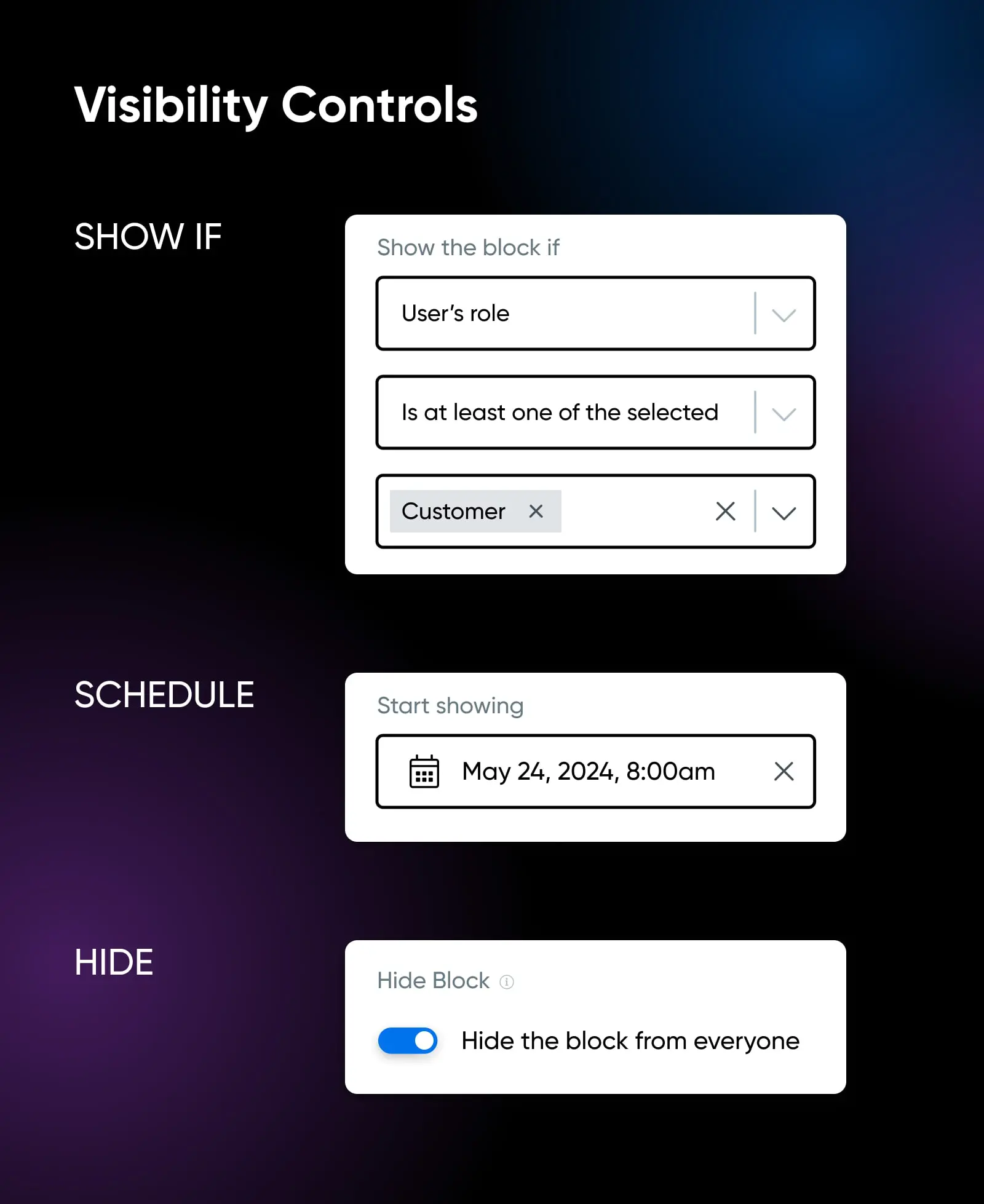
Контроль видимості — це потужні функції, які дозволяють регулювати видимість блоків контенту на їхніх сайтах. Ось більш детальний погляд на те, що включає контроль видимості:
Відображення блоків залежно від ролей користувачів
Ця функція дозволяє налаштовувати видимість вмісту на веб-сторінці залежно від призначених ролей користувачів, таких як адміністратор, підписник, клієнт або член.
Наприклад, адміністратори матимуть доступ до backend керування та налаштувань, тоді як підписники бачитимуть ексклюзивний контент, пов’язаний з їхніми підписками. З іншого боку, клієнти можуть переглядати інформацію, пов’язану з продуктами, а члени матимуть доступ до контенту, адаптованого до їх членства.
Використовуйте метадані публікацій та користувачів для визначення умов видимості
Ця функція дозволяє встановлювати умови на основі метаданих публікацій та користувачів. Метадані це додаткова інформація, пов’язана з публікаціями (такими як статті або сторінки) та користувачами на вашому вебсайті. Вона може включати користувацькі поля, які надають більш детальну інформацію про вміст або користувачів.
Метадані
Метадані означають ‘дані про інші дані.’ Це інформація в файлах, яка пояснює, з яким типом файлу ви маєте справу. Звичайні приклади метаданих включають розмір файлу, дати модифікації, хто створив файл та більше.
Читати більшеНаприклад, ви можете вибрати відображення рекламного блоку лише на дописах, позначених як “технології” або “мода.” Це забезпечить досягнення найбільш релевантної аудиторії.
Відображення блоків залежно від джерела переходу відвідувача
Коли хтось відвідує ваш вебсайт, вони можуть прийти за посиланням з іншого сайту. Таким чином, ви можете управляти тим, що вони бачать на вашому вебсайті, залежно від домену або URL, по якому клікнув відвідувач, щоб потрапити туди.
Наприклад, якщо відвідувач потрапляє на ваш онлайн-книгарню через посилання, яке було поділено на сайті з рецензіями на книги, ви можете показати персоналізований блок рекомендацій, демонструючи книги, схожі на ті, що рецензувалися на сайті-джерелі.
Планування часу відображення контенту
Ви можете встановити дати/час початку та закінчення для видимості сезонного контенту. Це дозволить вам контролювати, коли певні блоки з’являтимуться на вашому сайті. Наприклад, ви можете запланувати блок з рекламою зимових лижних пакетів, який з’являтиметься з листопада по березень і переключатися на просування літніх активностей в інші місяці.
Показувати або приховувати динамічні блоки залежно від рядків запиту URL
Тут ви можете вибрати, чи відображати чи приховувати блоки на основі параметрів запиту URL. Параметри URL використовуються для відстеження ефективності маркетингових кампаній.
Наприклад, якщо відвідувач клацає по посиланню кампанії, що рекламує літній розпродаж, ви можете налаштувати динамічні блоки для відображення відповідних продуктів на основі параметрів у URL. Цей підхід відрізняється від відображення блоків на основі джерел рефералів, оскільки дозволяє здійснювати більш точну настройку, пов’язану з конкретними деталями кампанії у URL.
Сховати блоки від усіх користувачів
Ви можете повністю приховати певні блоки від відображення для будь-якого відвідувача сайту. Це означає, що ніхто не зможе бачити вміст, який ви приховали.
Наприклад, якщо ви переробляєте головну сторінку вашого сайту, ви можете приховувати секції, які оновлюються, доки зміни не будуть завершені, запобігаючи тим самим перегляду відвідувачами незавершеного вмісту. Крім того, ви можете використовувати цю функцію для того, щоб приховати внутрішні документи або конфіденційну інформацію, яка не призначена для публічного перегляду.
Видимість блоку за допомогою HTML Cookies
HTML cookies містять інформацію про історію перегляду, переваги та інші важливі дані користувача. Ви можете керувати блоками на вашому сайті на основі наявності чи відсутності деяких cookies у браузері користувача.
Наприклад, якщо користувач раніше відвідав певну частину вашого сайту, ви можете використовувати cookie, щоб запам’ятати їхні налаштування та показати відповідний вміст, коли вони повернуться.
Контроль за типовою видимістю
Стандартні налаштування видимості забезпечують послідовне відображення повідомлень на вашому вебсайті. Ця функція є зручним способом встановлення базової конфігурації видимості для ваших блоків контенту.
Наприклад, ви можете встановити стандартне правило видимості, щоб завжди показувати рекламний банер для всього сайту, гарантуючи, що відвідувачі побачать пропозицію незалежно від сторінки, на яку вони переходять.
Інтеграція з сторонніми плагінами

Block Visibility інтегрується з поширеними сторонніми Plugins/plugin. Ці прості Plugins/plugin забезпечують відмінну сумісність:
WooCommerce
Інтеграція WooCommerce з видимістю блоків дозволяє контролювати відображення вмісту на основі ключових параметрів електронної комерції, таких як статус замовлення та історія покупок.
WooCommerce
WooCommerce — це плагін WordPress, призначений для потреб електронної комерції. Цей інструмент дозволяє власникам веб-сайтів почати продаж товарів у гнучкому, налаштовуваному інтернет-магазині.
Читати даліНаприклад, ви можете блокувати вміст певних продуктів або категорій. Також, ви можете налаштовувати видимість вмісту на основі умов керування, тобто кошика користувача. Це дозволить адаптувати досвід користувача, просувати відповідні продукти та оптимізувати конверсії на вашому сайті WooCommerce.
Розширені налаштувальні поля (ACF)
Advanced Custom Fields — популярний плагін WordPress, який дозволяє користувачам додавати налаштовувані поля до своїх веб-сайтів WordPress. Додавання ACF з видимістю блоків підвищує ваші можливості як творця контенту або розробника.
Також ви можете створювати спеціальні поля та призначати їх до інших категорій контенту, як-от записи, сторінки та спеціальні типи постів.
Легкі цифрові завантаження
Easy Digital Downloads (EDD) – це поширений плагін електронної комерції для WordPress, який дозволяє продаж цифрових продуктів. Інтеграція EDD покращує ваш інтернет-магазин, дозволяючи відображати умовний вміст на основі специфічних для EDD правил.
Це спрощує цілеспрямоване звернення до правильної аудиторії на основі багатьох факторів, таких як продажі цифрових продуктів, кошик покупця, історія покупок та поточні замовлення.
WP Fusion
WP Fusion – це плагін, який з’єднує вебсайти WordPress з платформами управління відносинами з клієнтами (CRM), такими як Salesforce, HubSpot, чи Keap. Він забезпечує безшовну синхронізацію інформації про користувачів, електронної комерції, метрик взаємодії з контентом та сегментаційних тегів між WordPress і CRM платформами.
WP Fusion дозволяє налаштувати видимість блоків контенту на основі даних користувачів, збережених у CRM.
Інші особливості
Контекстний індикатор кольору
Інтеграція візуальних підказок у користувацький інтерфейс, символи або маркери ефективно передають налаштування видимості для конкретних блоків.
Припустимо, ви використовуєте зелений індикатор для блоків, що видимі публічно, та червоний індикатор для тих, що обмежені певними ролями користувачів. Крім того, ви можете налаштувати колір контекстного індикатора, щоб покращити сумісність з темою.
Налаштування видимості
Пресети видимості дозволяють застосовувати однакові налаштування одразу до кількох блоків. Наприклад, якщо у вас є вебсайт з головною сторінкою, заголовком, бічною панеллю та футером, ви можете відобразити повідомлення для зареєстрованих учасників.
Замість того, щоб переходити до кожного розділу по черзі та встановлювати правила, ви можете створити шаблон. Назвіть його “Тільки для членів” та застосуйте до всіх відповідних блоків одночасно. Це дозволяє заощадити багато часу, особливо якщо у вас багато розділів для управління.
Налаштовувані точки перерв
Налаштовувані точки переривань дозволяють оптимізувати управління розмірами екранів. Це забезпечує адаптацію правил видимості контенту на всіх пристроях (телефонах, планшетах та комп’ютерах) та розмірах екранів.
Отже, якщо у вас на сайті є велике зображення, яке добре виглядає на комп’ютері, але занадто велике на телефоні, ви можете встановити точку переривання, щоб приховати це зображення на менших екранах. Таким чином, люди зможуть чітко бачити вміст незалежно від свого пристрою.
Як використовувати видимість блоків
Перш ніж ми почнемо вивчати, як використовувати видимість блоків, є кілька опцій, які варто враховувати. На щастя, вони досить прості.
Спочатку вам потрібен сайт WordPress з Редактором сайтів WordPress.
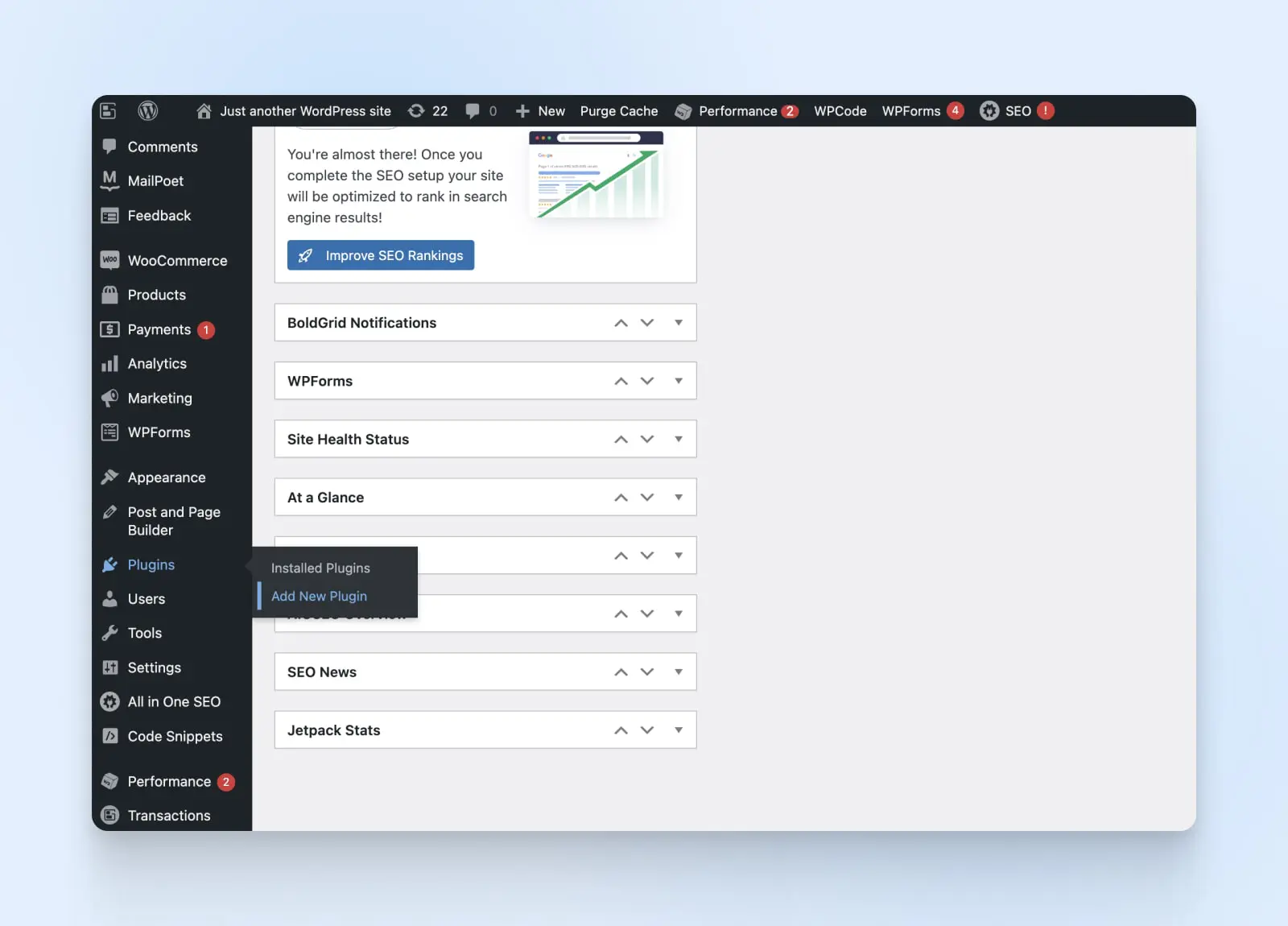
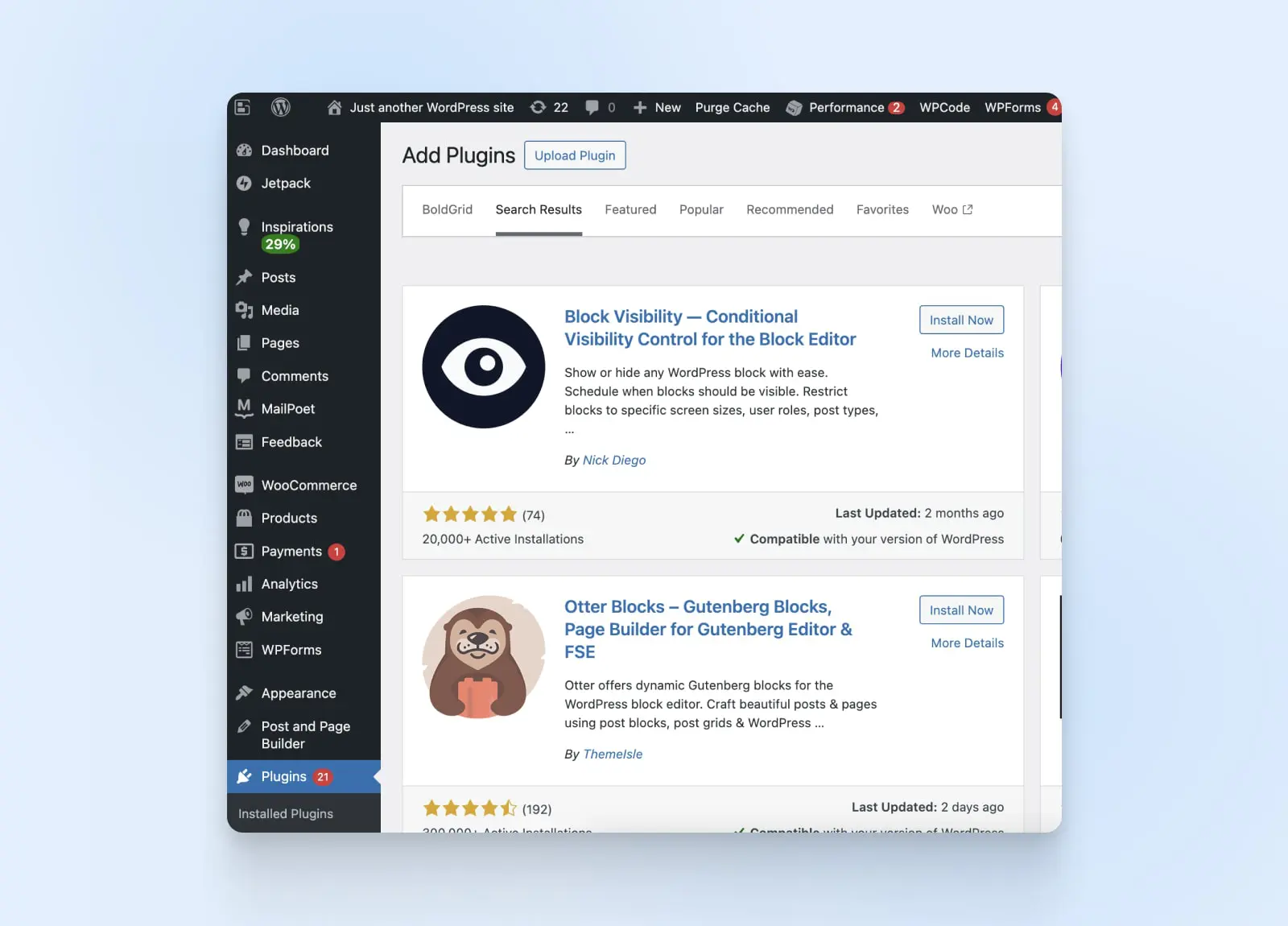
Крок 1: Перейдіть до панельного меню та виберіть Plugins.

Крок 2: Клікніть “Додати новий плагін.”
Крок 3: Шукайте “Block Visibility” у полі для ключових слів у верхньому правому куті.
Крок 4: Потім оберіть Block Visibility — Conditional Visibility Control for the Block Editor від Nick Diego

Крок 5: Клікніть кнопку “Встановити зараз”.
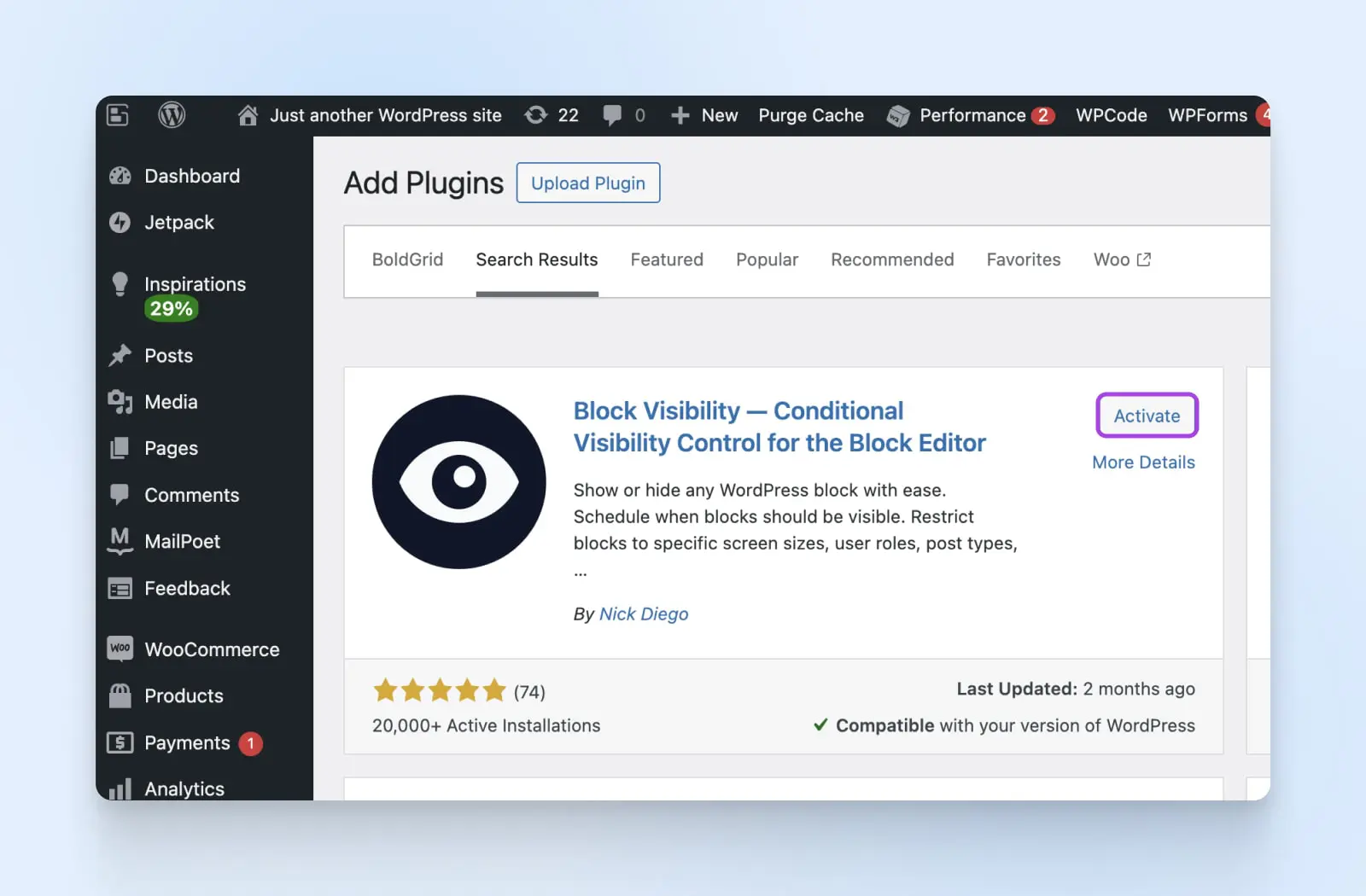
Крок 6: Після завершення інсталяції натисніть кнопку Активувати, щоб увімкнути плагін на вашому сайті WordPress.
Ось і все!

Як використовувати видимість блоків у пості
Без зайвих зволікань, слідуйте простим крокам нижче, щоб використовувати видимість блоку у публікації.
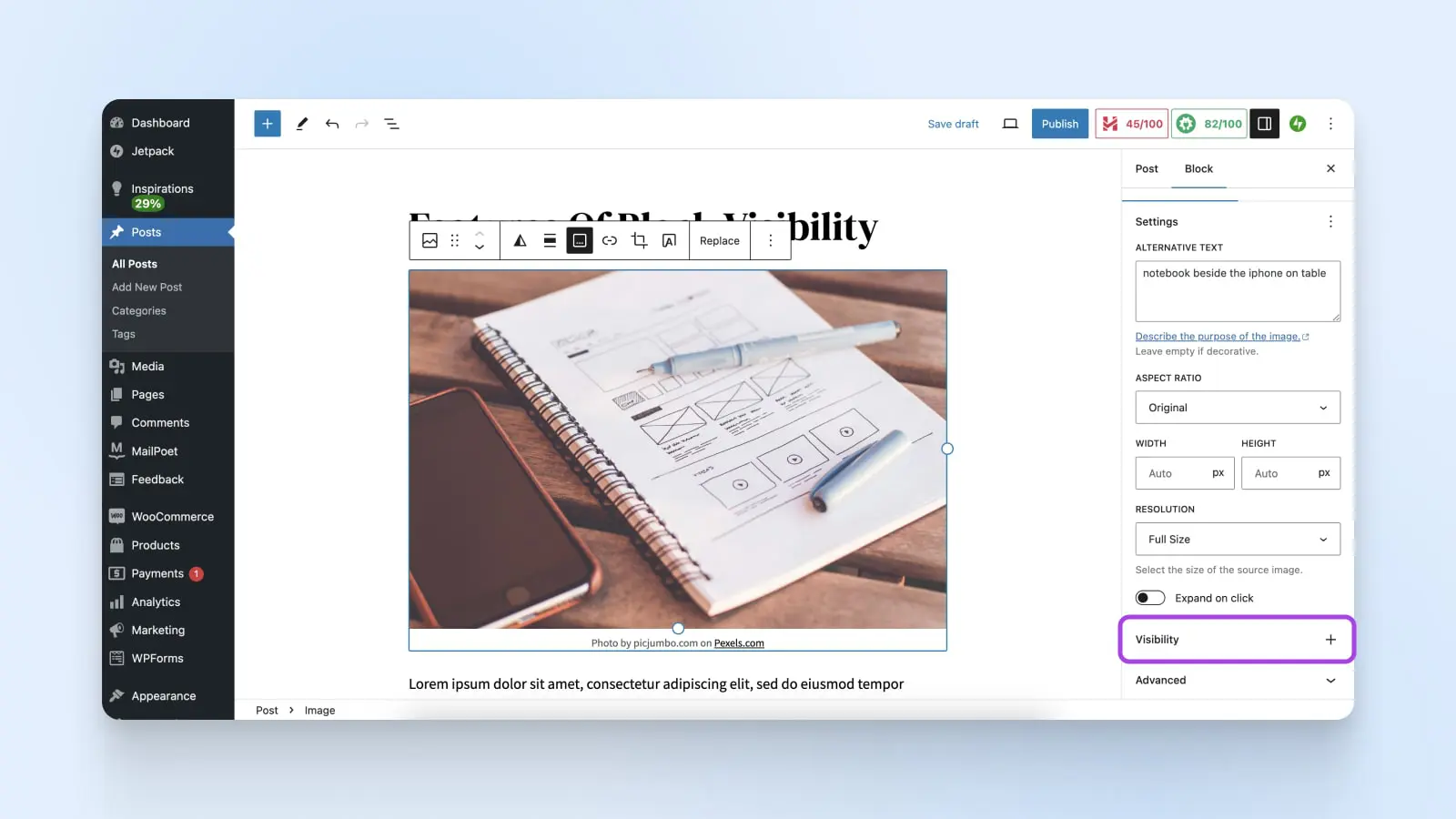
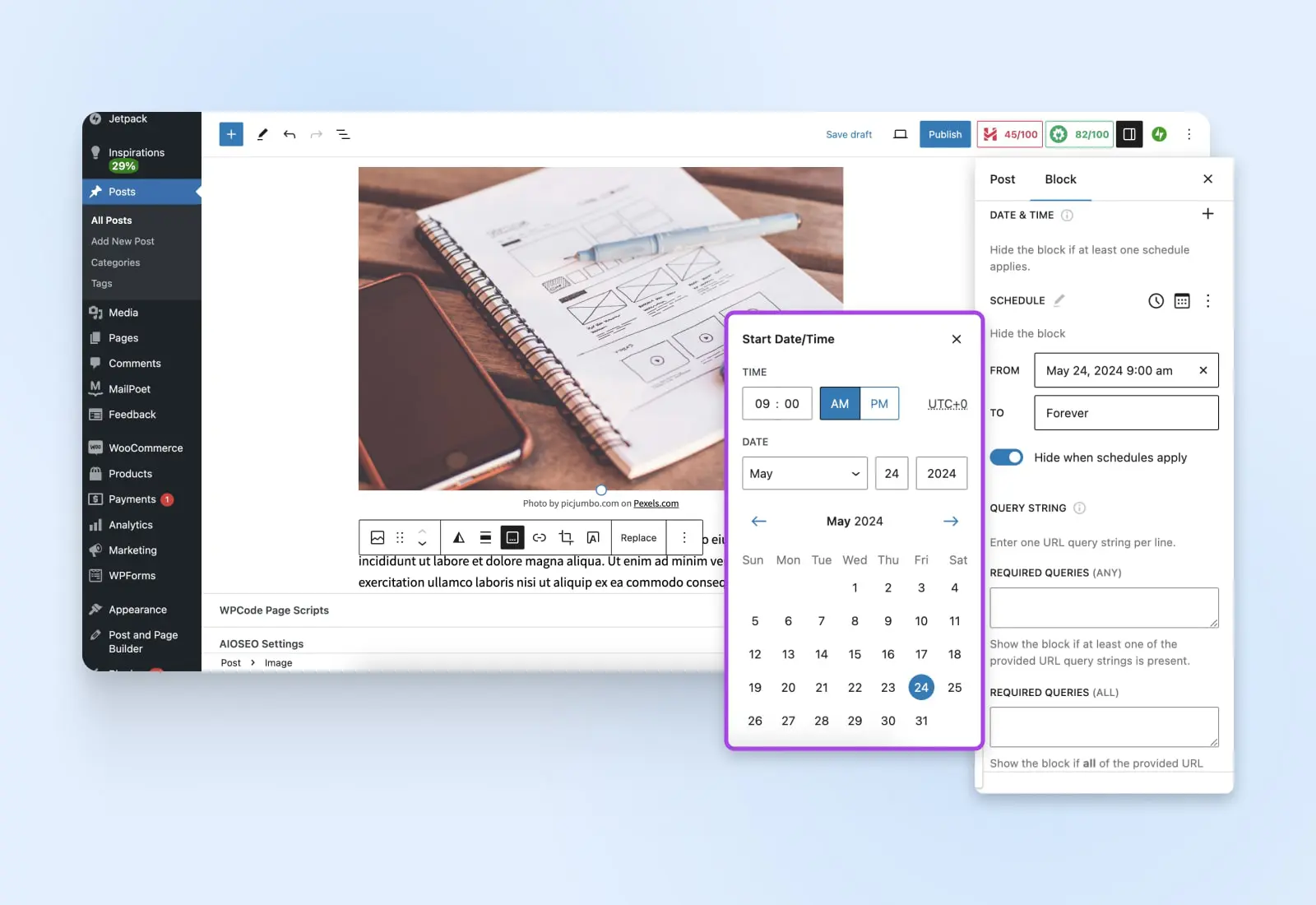
Крок 1: Створіть публікацію та клацніть на блоці.
Крок 2: Прокрутіть вниз до налаштувань блоку справа, а потім виберіть Видимість.

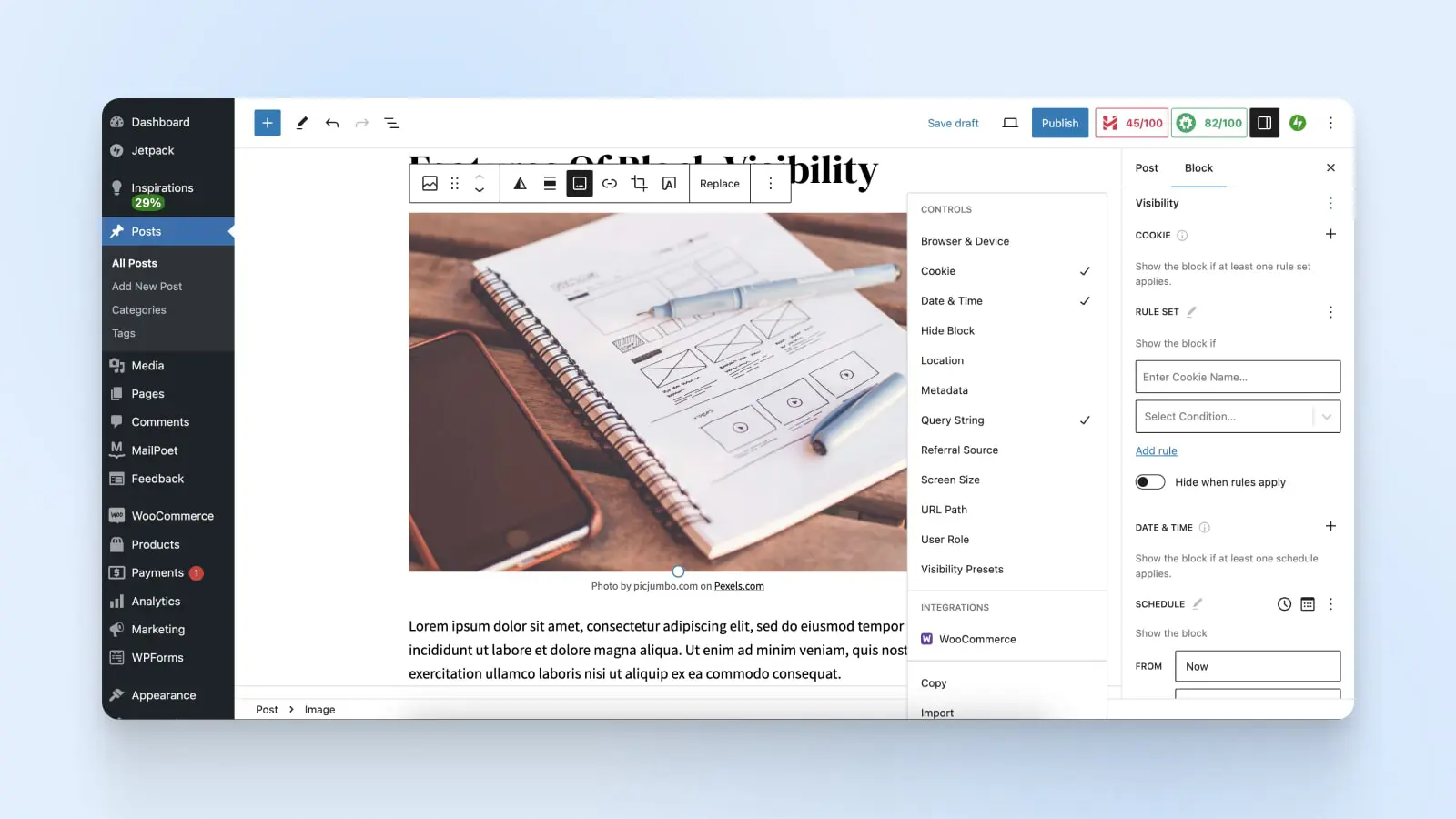
Крок 3: Ви побачите “Visibility Controls” у налаштуваннях блоку (для деяких блоків).

Крок 4: Клікніть на певну умову та встановіть правило.
Крок 5: Виберіть опцію для керування видимістю вашого блоку в поточному пості. Наприклад, заплануйте блок на певну дату.

Крок 6: Після завершення не забудьте натиснути на Зберегти чернетку, Оновити, або Опублікувати. Зробіть це, щоб не втратити ваш чернетку.
Браво! Тепер ви розумієте, як користуватися плагіном Block Visibility для WordPress.
Переваги видимості блоків
Видимість блоків пропонує кілька ключових переваг, щоб надати вам можливість швидко адаптуватися та реагувати на зміни ринкових динамік. Давайте розглянемо їх.
- Цільовий контент: Коли ви встановлюєте умови видимості, ви зможете вирішувати, що бачить відвідувач і коли з’являється контент. Це означає, що ви можете надавати людям персоналізований контент, який найбільш релевантний для них.
- Зручність у використанні: Block Visibility пропонує інтуїтивно зрозумілий інтерфейс, який не вимагає знань у програмуванні. Ви легко можете контролювати, коли та де блоки з’являються на вашому сайті без розуміння складного коду або технічних деталей.
- Адаптація до поведінки користувача: Видимість блоку може бути налаштована так, щоб адаптуватися до поведінки або переваг користувача. Таким чином, ви можете пропонувати контент на основі попередньої або поточної взаємодії користувача або демографії.
- Покращений досвід користувача: Використання контролю розкладу для надання релевантного контенту в потрібний час може покращити досвід користувача. Це може привести до збільшення залучення, більш тривалого часу, проведеного на сайті, та задоволення клієнтів.
- Оптимізована структура сторінки: Це дозволяє управляти макетом веб-сторінки, контролюючи розміщення та час різних елементів контенту за допомогою часових контролів. Це допоможе уникнути безладу та забезпечити, що користувачі не будуть перевантажені надлишком інформації.
Часті питання
Хто повинен використовувати видимість блоків?
Block Visibility підходить для кожного, хто бажає мати більший контроль над видимістю блоків контенту на своєму сайті WordPress. Це ідеально для власників сайтів, маркетологів, блогерів та розробників.
Чи працюють умовні контроли видимості з будь-яким блоком?
Так, умовні контролі управління видимістю працюють з будь-яким блоком на вашому сайті WordPress, чи це рідний блок WordPress, чи блок-віджет. Ви можете застосувати умовні контролі видимості, щоб керувати, коли і де блоки з’являються на вашому сайті.
Однак деякі спеціалізовані блоки, такі як дочірні блоки, за замовчуванням не включені. Прикладом цього є окремий блок стовпця у більшому блоку стовпців.
Що таке режим повного контролю?
Режим повного контролю надає вам широкі можливості керування видимістю блоків контенту на сайті WordPress. Ви можете отримати доступ до розширеного контролю видимості контенту для повного редагування сайту в цьому режимі. Ви зможете керувати сторонніми блоками та віджетами на базі блоків.
Готові налаштувати ваш сайт WordPress?
Коли реалізовано правильно, приховування певних блоків на вашому сайті WordPress може покращити досвід користувачів ваших відвідувачів. Плагін Block Visibility дозволяє створювати пропозиції з обмеженим часом та переконувати вашу аудиторію підписатися на унікальний контент.
Інтеграція вашого сайту WordPress з DreamHost забезпечує постійну налаштування, надійність та оперативність. Ознайомтесь з нашими планами хостингу WordPress сьогодні та підніміть свій сайт на новий рівень.

WordPress + DreamHost
Наші автоматичні оновлення та надійні захисні механізми знімають з вас турботу про управління сервером, щоб ви могли зосередитися на створенні чудового вебсайту.
Переглянути плани