Imagine isso: Você está em uma festa de desenvolvedores (okay, vamos chamar de conferência), e de repente, a sala se divide em duas facções. De um lado estão os veteranos do React, e do outro os usuários de Svelte.
De que lado você está?
Bem, React tem sido o principal framework por anos. No entanto, Svelte está definitivamente mudando as coisas. Ele oferece uma nova maneira de construir interfaces de usuário.
A pesquisa sobre o Estado do JavaScript mostra que o React continua sendo o framework de frontend mais utilizado. 80% dos desenvolvedores pesquisados o utilizaram e planejam continuar. O Svelte está crescendo em popularidade, embora — 58% dos desenvolvedores desejam aprendê-lo.
Vamos comparar Svelte e React. Vamos analisar suas funcionalidades, pontos fortes e fracos. Isso ajudará você a escolher o melhor framework para o seu próximo projeto.
O que é React?
React é uma biblioteca JavaScript bem estabelecida criada pelo Facebook em 2013. Devido à sua flexibilidade, desempenho e extenso ecossistema, tornou-se a escolha preferida de muitos desenvolvedores.

Aqui estão alguns números para colocar a popularidade do React em perspectiva:
- 225 mil estrelas no repositório oficial do React no GitHub.
- BuiltWith relata que 3.685.454 sites ativos nos EUA utilizam o React para suas estruturas de frontend.
- Esse número chega a 2.055.778 no Reino Unido e 632.026 no Canadá.
Claramente, React desempenha um papel significativo no desenvolvimento de sites.
Principais Funcionalidades do React
- JSX: React utiliza JSX, uma extensão de sintaxe para JavaScript. Permite escrever código semelhante a HTML dentro do seu JavaScript, simplificando a criação e gestão das estruturas de seus componentes.
- DOM Virtual: React utiliza um DOM virtual, uma versão simplificada do DOM real. Quando mudanças são necessárias, o React atualiza primeiro o DOM virtual. Em seguida, calcula a melhor maneira de atualizar o DOM real e aplica essas mudanças. Esse processo reduz redesenhos desnecessários e melhora o desempenho.
- Arquitetura baseada em componentes: React promove uma abordagem baseada em componentes. Você pode dividir sua aplicação em componentes reutilizáveis, cada um com seu próprio estado e lógica de renderização. Esta estrutura torna seu código mais fácil de manter e entender.
- Fluxo de dados unidirecional: React segue um fluxo de dados unidirecional. Os dados fluem dos componentes pais para os filhos através de props. Este fluxo de dados previsível facilita a depuração e o entendimento do estado de sua aplicação.
O que é Svelte?
Rich Harris criou o Svelte, um framework JavaScript moderno que constrói interfaces de usuário de uma maneira única. Diferente de frameworks como o React, o Svelte realiza a maior parte do seu trabalho durante uma etapa de compilação, assim seus aplicativos rodam mais rápido e usam menos arquivos.

- O repositório oficial do Svelte no GitHub possui impressionantes mais de 77 mil estrelas.
- Svelte atualmente é utilizado em 0,1% dos sites que usam uma biblioteca JavaScript conhecida.
- Sua popularidade disparou, especialmente desde que adicionou suporte ao TypeScript. Agora, 20% dos desenvolvedores JavaScript usam Svelte.
Funcionalidades Principais do Svelte
- Sem Virtual DOM: Svelte não utiliza um DOM virtual. Ele compila seu código em JavaScript otimizado, que atualiza o DOM diretamente quando o estado da sua aplicação muda. Como resultado, suas aplicações são mais rápidas e utilizam menos memória.
- Reativo por padrão: Você não precisa informar ao Svelte quais variáveis são reativas. Ele automaticamente trata qualquer variável à qual você atribui um valor como reativa. Isso torna o gerenciamento do estado da sua aplicação simples e seu código mais limpo.
- CSS Escopado: Svelte permite que você escreva estilos CSS apenas para componentes específicos. Esses estilos são automaticamente escopados ao componente, evitando conflitos de estilo e tornando seu CSS mais fácil de entender. Você também pode incorporar facilmente frameworks CSS no código Svelte.
- Tamanhos de pacotes menores: O passo de compilação do Svelte gera código JavaScript altamente otimizado. Isso resulta em tamanhos de arquivo muito menores do que outros frameworks, como React. Suas aplicações carregam mais rápido e têm melhor desempenho, especialmente em dispositivos móveis.
React vs. Svelte: Quais são as diferenças?
Agora que exploramos as principais funcionalidades do React e do Svelte, vamos mergulhar em uma comparação direta para ajudá-lo a tomar uma decisão informada.
| Funcionalidade | React | Svelte |
| DOM Virtual | Sim | Não (compila para JavaScript puro) |
| Tamanho do Pacote | Tamanhos de pacotes maiores (cerca de 44,5 KB compactado com ReactDOM) | Tamanhos de pacotes menores (tão pequeno quanto 1,7 KB compactado) |
| Desempenho | Rápido, mas com alguma sobrecarga devido ao DOM virtual | Desempenho em tempo de execução mais rápido, sem sobrecarga de DOM virtual |
| Curva de Aprendizado | Mais acentuada. Requer conhecimento de JSX | Simples. Utiliza uma sintaxe semelhante ao HTML |
| Ecossistema | Ampla gama de ferramentas e bibliotecas | Muito menor em comparação com o React |
| Escalabilidade | Altamente escalável, adequado para aplicações grandes e complexas | Ideal para aplicações de pequeno e médio porte |
| Experiência do Desenvolvedor | Ferramentas maduras e amplo suporte da comunidade | Desenvolvimento simplificado com menos código redundante |
1. Tamanho do Pacote
O tamanho do seu pacote JavaScript afeta diretamente a rapidez com que sua aplicação web é carregada. Um pacote menor significa carregamento mais rápido, especialmente em dispositivos móveis ou conexões de internet mais lentas.
Svelte cria pacotes pequenos por padrão. Isso é feito trabalhando intensamente durante o processo de compilação, transformando seu código Svelte em JavaScript vanilla altamente otimizado. Um aplicativo Svelte típico possui um pacote comprimido de apenas 2.6 KB.
React usa uma biblioteca de runtime que você precisa incluir em seu pacote. Isso significa que uma aplicação React, incluindo a biblioteca ReactDOM, tem um tamanho de pacote compactado de aproximadamente 44.5 KB, muito maior que o pacote do Svelte.
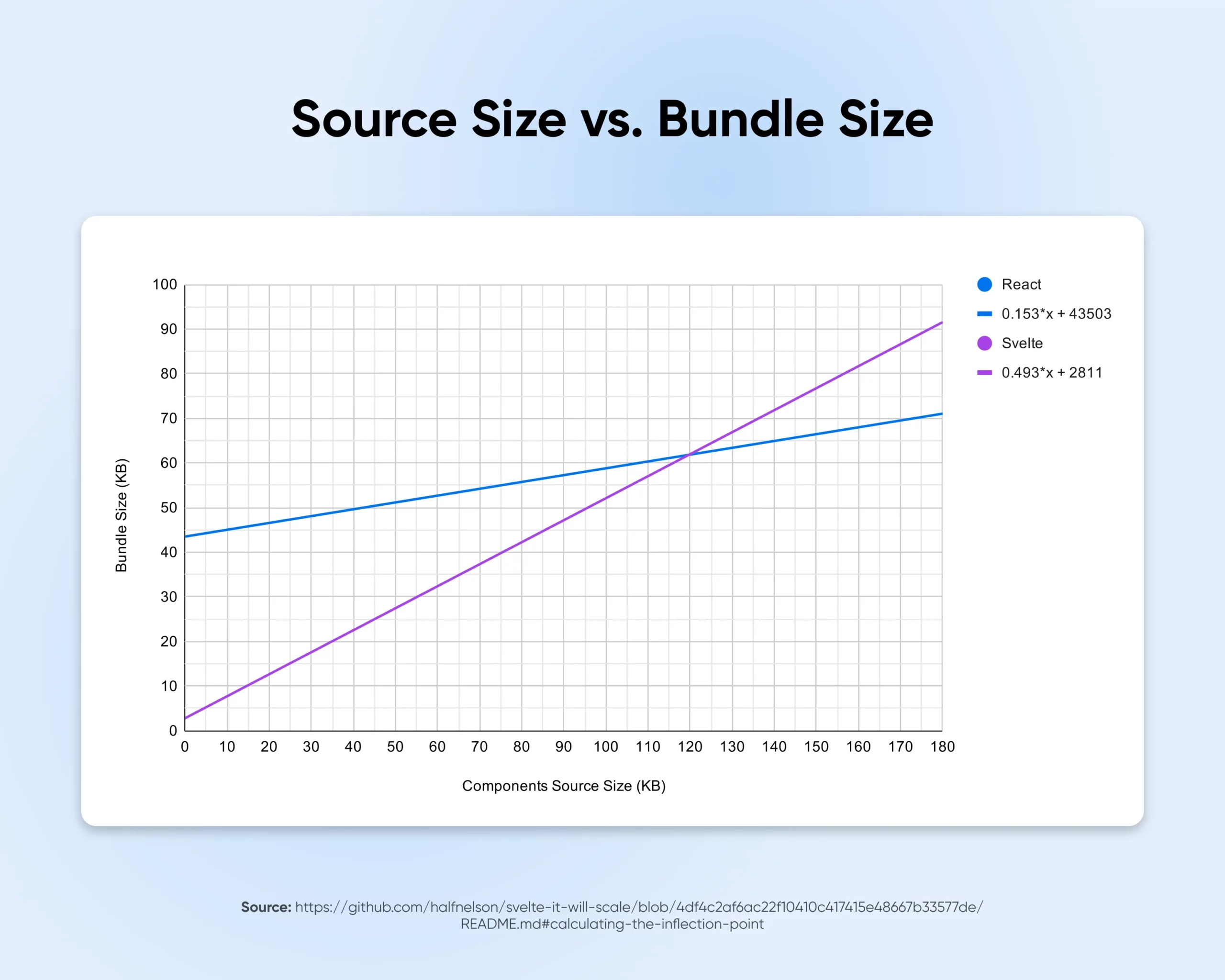
Essas fórmulas, baseadas na análise de projetos reais, mostram como os tamanhos dos pacotes mudam conforme sua aplicação em Svelte ou React cresce:
- Svelte: Bytes do Pacote = 0.493 * Tamanho do Código Fonte + 2811
- React: Bytes do Pacote = 0.153 * Tamanho do Código Fonte + 43503
Cada byte adicional de código-fonte aumenta o tamanho do pacote assim:
- O tamanho do pacote do Svelte aumenta em 0.493 bytes.
- O tamanho do pacote do React aumenta em 0.153 bytes.
Entretanto, Svelte começa com um tamanho de base muito menor de 2.811 bytes. React começa com um tamanho de base de 43.503 bytes.

O ponto de inflexão ocorre quando o tamanho do pacote do React se torna menor que o do Svelte à medida que a aplicação cresce. Baseando-se nas fórmulas acima, você alcança esse ponto quando o código fonte dos componentes da sua aplicação está em torno de 120 KB.
Em outras palavras, Svelte geralmente produzirá pacotes menores que React para aplicações com menos de 120 KB de código fonte de componentes (o que é o caso da maioria das aplicações). Isso pode levar a tempos de carregamento mais rápidos e desempenho melhorado.
2. Desempenho
O dimensionamento do pacote nos leva a uma das diferenças mais importantes entre React e Svelte: desempenho.
React sempre foi conhecido por sua renderização rápida e atualizações eficientes.
Svelte leva isso um passo adiante.
Elimina o DOM virtual compilando o código em JavaScript altamente otimizado. Esse código atualiza o DOM diretamente, resultando em tempos de inicialização mais rápidos. Ele também melhora o desempenho em tempo de execução, fazendo com que seu aplicativo seja ágil para os usuários.
React depende de um DOM virtual e não tem um desempenho tão bom quanto o Svelte por causa dessa camada adicional.
3. Curva de Aprendizado e Sintaxe
Svelte é fácil de aprender, pois utiliza uma sintaxe semelhante ao HTML. Desenvolvedores familiarizados com HTML, CSS e JavaScript acharão fácil assimilar esse framework e começar a implementá-lo.
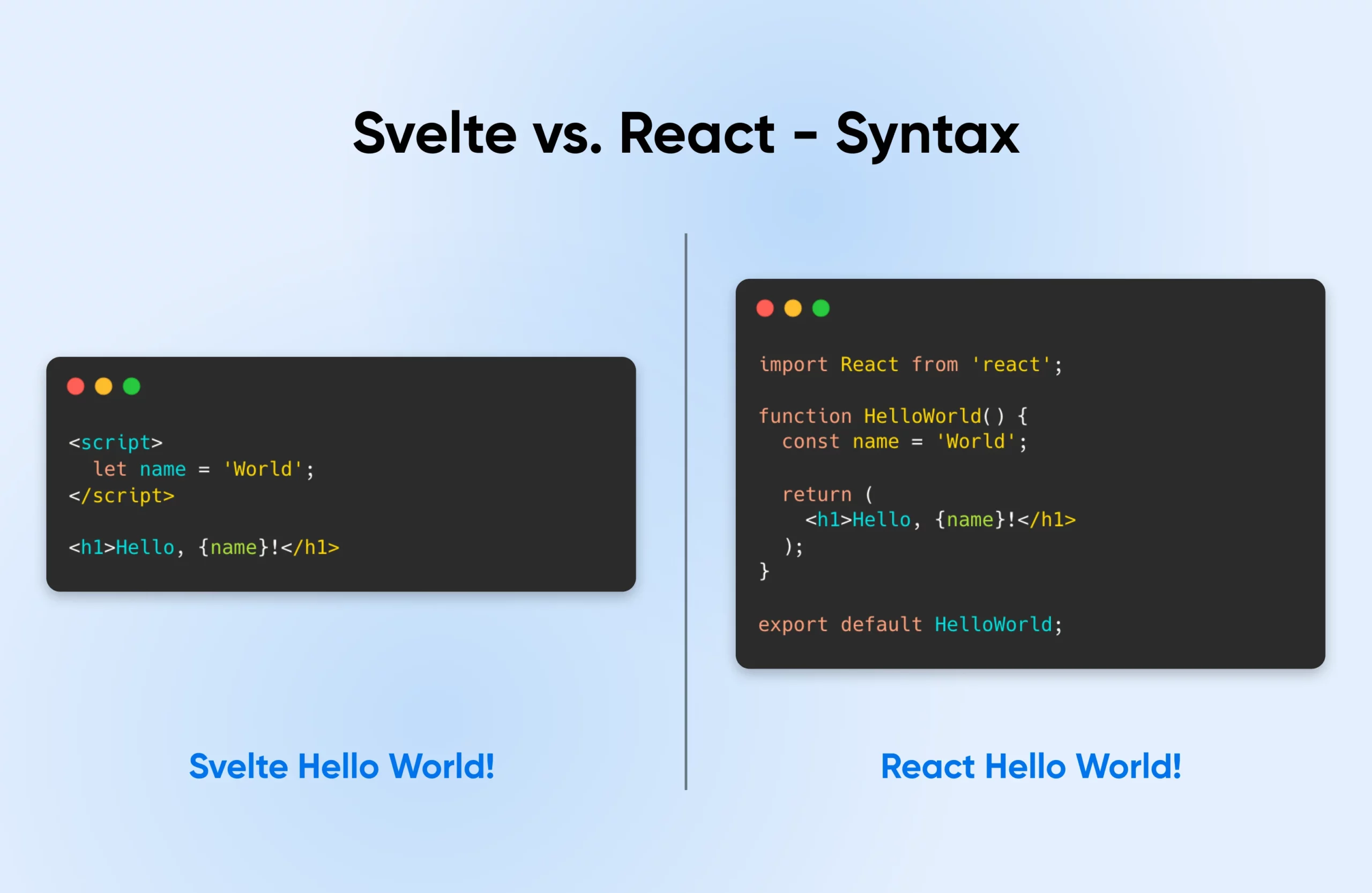
Aqui está como um simples aplicativo Hello World se parece em Svelte vs. React.

A simplicidade do Svelte e sua sintaxe familiar tornam-no acessível, permitindo que iniciantes e desenvolvedores de outras áreas aprendam rapidamente. O framework foca na redução de código desnecessário e facilidade de uso.
React utiliza JSX, uma extensão de sintaxe para JavaScript. Ele permite que você escreva código semelhante a HTML dentro de suas funções JavaScript, dando-lhe controle sobre as variáveis exibidas dinamicamente na sua página.
Embora o JSX seja poderoso e expressivo, pode ser difícil para novos desenvolvedores aprenderem.
4. Ecossistema e Comunidade
React é atualmente a biblioteca JavaScript mais popular usada por desenvolvedores profissionais. Esta popularidade se traduz diretamente em uma grande e ativa comunidade de desenvolvedores experientes prontos para ajudar.
Por exemplo, o subreddit React tem 410 mil membros.

Você encontrará muitos tutoriais, artigos e fóruns para ajudá-lo a aprender React e até resolver problemas que você não consegue descobrir.
O suporte da comunidade também ajuda você a se manter atualizado sobre as melhores práticas e novas tendências. A Pesquisa Stack Overflow de 2023 identificou o React como o framework web mais querido. 42,87% dos desenvolvedores profissionais escolheram-no.
Svelte é um framework mais recente, portanto seu ecossistema e comunidade são bem menores em comparação. No entanto, os desenvolvedores apreciam sua simplicidade e desempenho, e a comunidade Svelte está crescendo bastante rápido.
O subreddit do SvelteJS atualmente tem apenas 37 mil membros. Embora não seja um número pequeno, é menos de 1/10 do tamanho do subreddit do ReactJS.

Svelte pode também não ter tantas ferramentas e bibliotecas quanto React. No entanto, as ferramentas disponíveis atualmente são suficientes para ajudá-lo a construir aplicações completas.
5. Popularidade

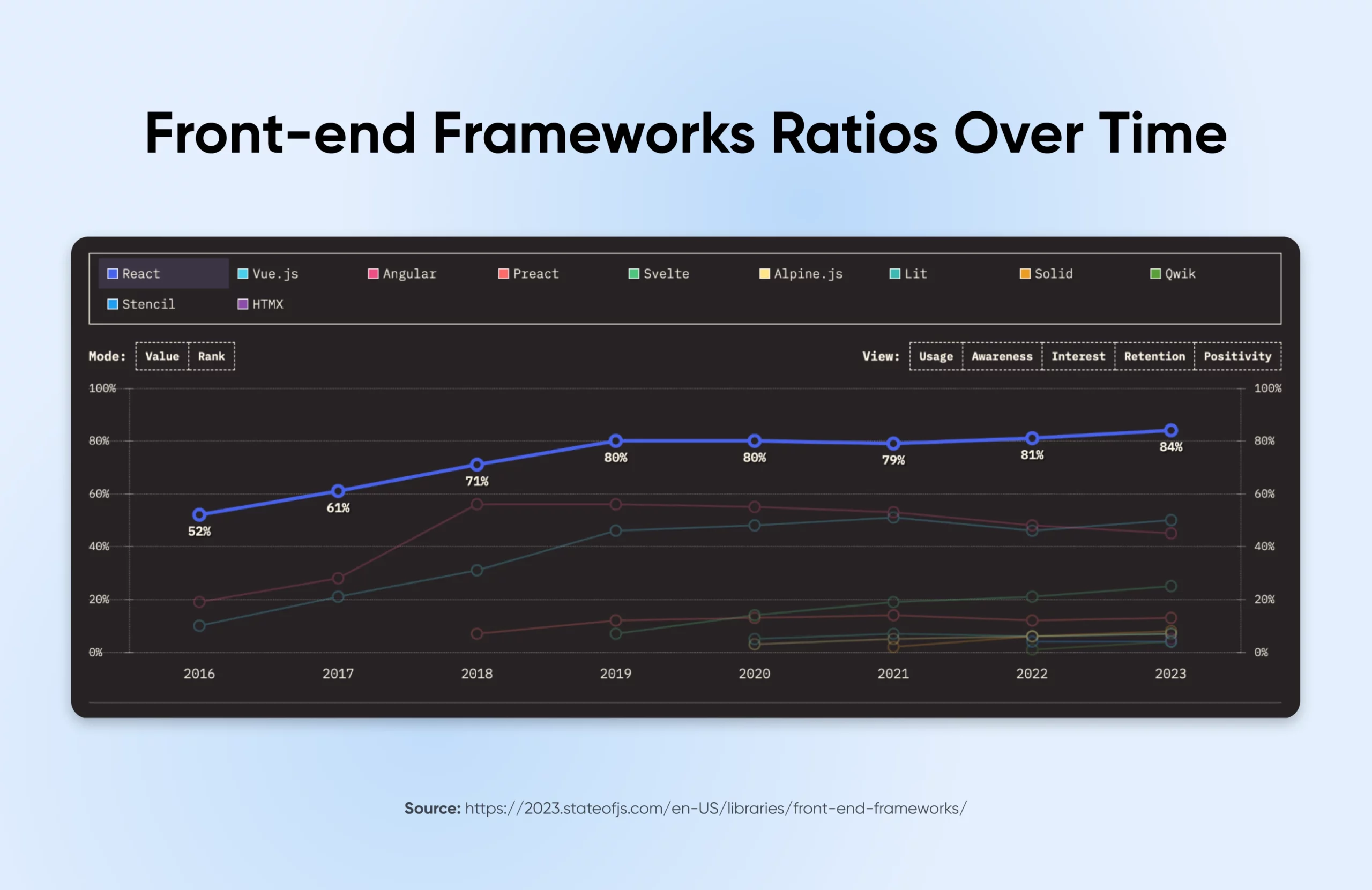
React domina o campo, liderando outros frameworks em uso e adoção. Na verdade, a pesquisa Estado do JS 2023 constatou que 84% dos desenvolvedores usam React, demonstrando sua popularidade e eficácia.
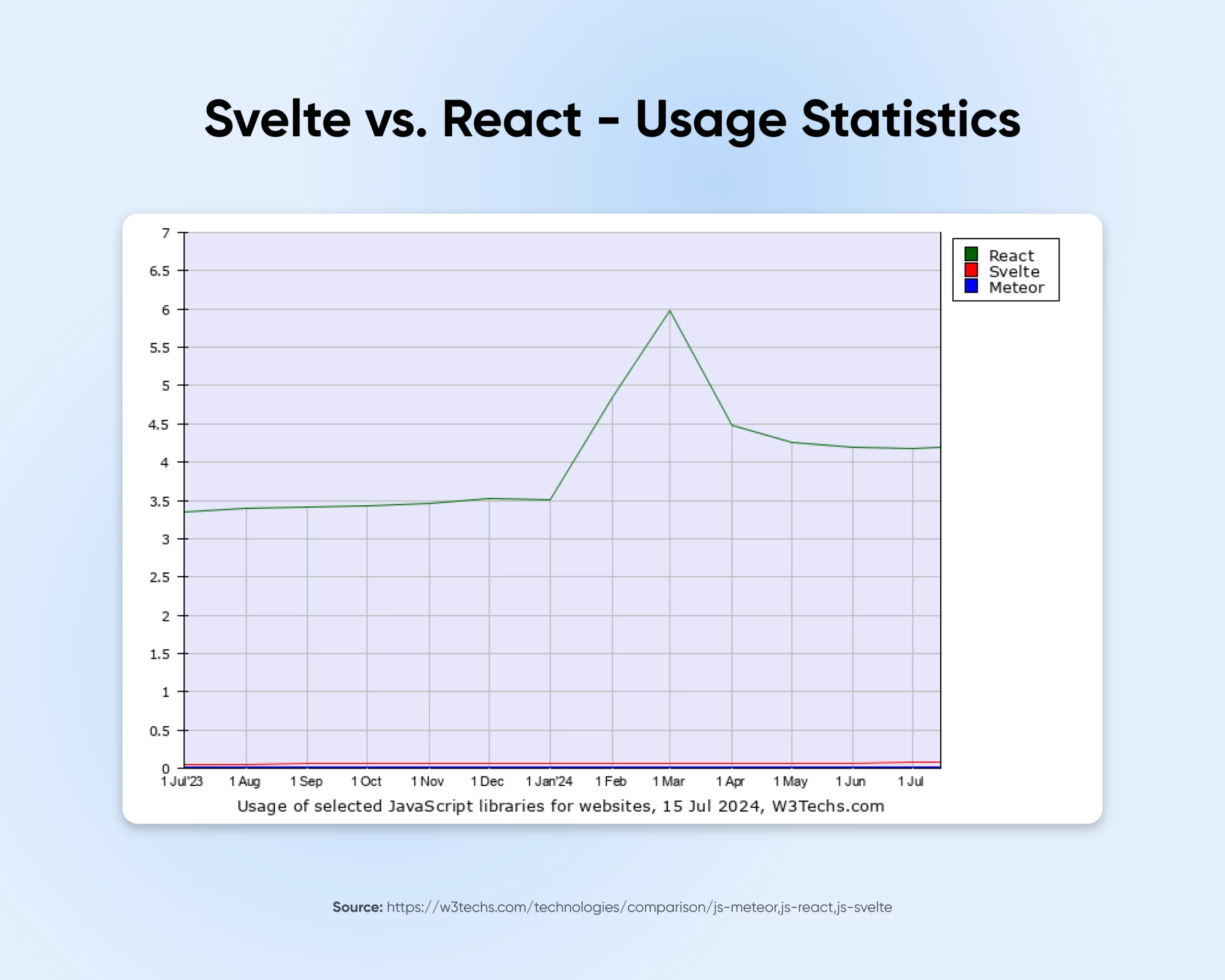
Estatísticas de uso por w3techs também mostram que muitos desenvolvedores web utilizam React. Esta adoção ampla leva a uma rede de suporte extensa e a muitas oportunidades de emprego.

Svelte não possui tantos usuários — apenas 0,1% dos sites o utilizam. No entanto, está crescendo rapidamente.
A pesquisa Estado do JS 2023 constatou que 20% dos desenvolvedores de JavaScript agora utilizam o Svelte, e 68% dos usuários desejam aprendê-lo, sugerindo um interesse crescente. O Svelte poderia se tornar um framework principal nos próximos anos, a menos que uma opção ainda melhor seja lançada. Por agora, os desenvolvedores apreciam sua simplicidade, velocidade e tamanhos pequenos de pacotes.
6. Escalabilidade
React é excelente em escalabilidade.
Muitos desenvolvedores o utilizam para construir aplicações grandes e complicadas. Seus componentes funcionam bem juntos, e os dados fluem em uma única direção. O DOM virtual ajuda a gerenciar as informações e permite que funcione suavemente à medida que as aplicações crescem.
Svelte é melhor para aplicações pequenas e médias.
É muito rápido e eficiente porque compila o código antecipadamente e não utiliza um DOM virtual, o que o torna ótimo para projetos menores. No entanto, Svelte pode ter dificuldades para lidar com as exigências de aplicações extensas e complexas.
Escolhendo o Framework Certo
A escolha entre React e Svelte depende do seu projeto e da sua equipe. Aqui estão alguns fatores para ajudá-lo a escolher o melhor framework.
Quando escolher React
Escolha React para projetos grandes e complexos.
React oferece uma estrutura madura e rica em funcionalidades para essas aplicações. Se a sua equipe já conhece React, eles podem desenvolver esses projetos rapidamente. Ele oferece uma base sólida para aplicações ambiciosas.
Uma comunidade grande e ativa constantemente cria bibliotecas e ferramentas para React. Esses recursos podem ajudá-lo a resolver quase qualquer problema que você encontrar. React é excelente na renderização do lado do servidor e na geração de sites estáticos.
Essas técnicas melhoram o SEO e o desempenho da sua aplicação.
Quando Escolher Svelte
Escolha Svelte para aplicações de pequeno a médio porte onde o desempenho é crítico.
Minimiza os tamanhos dos pacotes e melhora os tempos de carregamento, especialmente para dispositivos móveis.
A simplicidade do Svelte e sua curva de aprendizado mais suave tornam-no perfeito para equipes que valorizam a produtividade do desenvolvedor.
Você pode desfrutar de velocidades de desenvolvimento rápidas com Svelte. Sua abordagem baseada em compilador oferece potencial para otimizações futuras. Isso torna o Svelte uma escolha à prova de futuro.
React vs. Svelte: O Caminho a Seguir para o Desenvolvimento Web
React e Svelte oferecem vantagens poderosas para desenvolvedores web, mas nenhum dos frameworks é inerentemente “melhor”. Depende das necessidades do seu projeto e do nível de conforto da sua equipe.
A maturidade do React e o amplo suporte o tornam uma escolha forte para aplicações de grande porte. A abordagem inovadora do Svelte e o foco no desempenho o tornam ideal para projetos que priorizam velocidade e simplicidade.
Depois de escolher sua estrutura, você pode hospedá-la em uma plataforma flexível como Dreamhost VPS. Esta plataforma oferece a escalabilidade e o desempenho necessários para ajudar seus projetos em React e Svelte a crescerem.
O desenvolvimento web provavelmente continuará mudando. Podemos ver o React adotar algumas das técnicas impulsionadas por compilador do Svelte. O Svelte também pode expandir sua rede de suporte para rivalizar com a do React. Essa troca de ideias entre frameworks frequentemente leva a melhorias em geral. Essas melhorias acabam beneficiando os desenvolvedores, independentemente de sua preferência de framework.
A discussão “Svelte vs. React” destaca a natureza dinâmica do desenvolvimento web, ajudando-nos a avaliar nossas ferramentas e métodos e a expandir os limites do que podemos alcançar no desenvolvimento web.
Escolha React, Svelte, ou outro framework completamente. O importante é que você continue tentando novas opções para melhorar e otimizar seus fluxos de trabalho de desenvolvimento.

Sabemos que você tem muitas opções de VPS
Veja como a oferta de VPS da DreamHost se destaca: suporte ao cliente 24/7, um painel intuitivo, RAM escalável, largura de banda ilimitada, domínios de hospedagem ilimitados e armazenamento SSD.
Mude seu Plano de VPS