Wyobraź sobie: Jesteś na imprezie dla programistów (dobrze, nazwijmy to konferencją), i nagle, sala dzieli się na dwie frakcje. Z jednej strony są weterani Reacta, a z drugiej użytkownicy Svelte.
Po której stronie jesteś?
Cóż, React był najlepszym frameworkiem przez lata. Jednak Svelte zdecydowanie zmienia sytuację. Oferuje nowy sposób budowania interfejsów użytkownika.
Badanie State of JavaScript pokazuje, że React nadal jest najczęściej używanym frameworkiem frontendowym. 80% ankietowanych programistów używało go i planuje kontynuować. Svelte zyskuje jednak na popularności — 58% programistów chce się go nauczyć.
Porównajmy Svelte i React. Przyjrzymy się ich funkcjom, mocnym stronom oraz słabościom. Pomoże Ci to wybrać najlepszy framework na Twój kolejny projekt.
Czym jest React?
React jest dobrze ugruntowaną biblioteką JavaScript stworzoną przez Facebook w 2013 roku. Ze względu na swoją elastyczność, wydajność i obszerny ekosystem, stała się pierwszym wyborem dla wielu programistów.

Oto kilka liczb, które oddają popularność Reacta:
- 225 tys. gwiazdek na oficjalnym repozytorium React na GitHubie.
- BuiltWith informuje, że 3 685 454 aktywnych stron internetowych w USA używa Reacta jako framework frontendowy.
- Ta liczba osiąga 2 055 778 w Wielkiej Brytanii i 632 026 w Kanadzie.
Oczywiście, React odgrywa znaczącą rolę w rozwoju stron internetowych.
Kluczowe Funkcje React
- JSX: React wykorzystuje JSX, rozszerzenie składni dla JavaScript. Pozwala na pisanie kodu podobnego do HTML w ramach JavaScript, co ułatwia tworzenie i zarządzanie strukturami komponentów.
- Wirtualny DOM: React używa wirtualnego DOM, uproszczonej wersji rzeczywistego DOM. Kiedy zachodzi potrzeba dokonania zmian, React aktualizuje najpierw wirtualny DOM. Następnie oblicza najlepszy sposób aktualizacji rzeczywistego DOM i aplikuje te zmiany. Proces ten redukuje niepotrzebne przerysowania i poprawia wydajność.
- Architektura oparta na komponentach: React promuje podejście oparte na komponentach. Możesz podzielić swoją aplikację na wielokrotnie używalne komponenty, każdy z własnym stanem i logiką renderowania. Ta struktura sprawia, że twój kod jest łatwiejszy do utrzymania i zrozumienia.
- Jednokierunkowy przepływ danych: React stosuje jednokierunkowy przepływ danych. Dane przepływają od komponentów rodzicielskich do komponentów potomnych poprzez propsy. Ten przewidywalny przepływ danych ułatwia debugowanie i zrozumienie stanu twojej aplikacji.
Czym jest Svelte?
Rich Harris stworzył Svelte, nowoczesne środowisko JavaScript, które buduje interfejsy użytkownika w unikalny sposób. W przeciwieństwie do frameworków takich jak React, Svelte wykonuje większość swojej pracy podczas etapu kompilacji, dzięki czemu twoje aplikacje działają szybciej i używają mniej plików.

- Oficjalne repozytorium Svelte na GitHubie może pochwalić się imponującą liczbą ponad 77 tys. gwiazdek.
- Svelte obecnie napędza 0,1% stron internetowych korzystających ze znanej biblioteki JavaScript.
- Jego popularność wzrosła, zwłaszcza po dodaniu wsparcia dla TypeScript. Obecnie, 20% programistów JavaScript używa Svelte.
Kluczowe Funkcje Svelte
- Brak Wirtualnego DOM: Svelte nie używa wirtualnego DOM. Kompiluje Twój kod do zoptymalizowanego JavaScriptu, który bezpośrednio aktualizuje DOM, gdy stan Twojej aplikacji się zmienia. W rezultacie, Twoje aplikacje są szybsze i używają mniej pamięci.
- Reaktywność domyślnie: Nie musisz informować Svelte, które zmienne są reaktywne. Automatycznie traktuje każdą zmienną, której przypiszesz wartość jako reaktywną. To ułatwia zarządzanie stanem Twojej aplikacji i sprawia, że kod jest czystszy.
- Styl CSS ograniczony do komponentu: Svelte pozwala pisać style CSS tylko dla konkretnych komponentów. Te style są automatycznie ograniczone do komponentu, co zapobiega konfliktom stylów i sprawia, że CSS jest łatwiejszy do zrozumienia. Możesz również łatwo włączyć frameworki CSS w kodzie Svelte.
- Mniejsze rozmiary pakietów: Krok kompilacji Svelte generuje wysoce zoptymalizowany kod JavaScript. Skutkuje to znacznie mniejszymi rozmiarami plików niż w innych frameworkach, takich jak React. Twoje aplikacje ładują się szybciej i działają lepiej, szczególnie na urządzeniach mobilnych.
React vs. Svelte: Jakie są różnice?
Teraz, gdy zbadaliśmy kluczowe funkcje zarówno React, jak i Svelte, przejdźmy do bezpośredniego porównania, aby pomóc Ci podjąć świadomą decyzję.
| Funkcje | React | Svelte |
| Wirtualny DOM | Tak | Nie (kompiluje do czystego JS) |
| Rozmiar paczki | Większe rozmiary paczek (około 44,5 KB skompresowane z ReactDOM) | Mniejsze rozmiary paczek (tak małe jak 1,7 KB skompresowane) |
| Wydajność | Szybka, ale z pewnym obciążeniem z powodu wirtualnego DOM | Szybsza wydajność w czasie rzeczywistym, bez obciążenia wirtualnym DOM |
| Krzywa uczenia się | Większa. Wymaga znajomości JSX | Prosta. Używa składni podobnej do HTML |
| Ekosystem | Szeroki zakres narzędzi i bibliotek | Znacznie mniejszy w porównaniu z React |
| Skalowalność | Wysoka skalowalność, odpowiednia dla dużych i złożonych aplikacji | Idealna dla aplikacji o małym do średniego rozmiaru |
| Doświadczenie programisty | Dojrzałe narzędzia i szerokie wsparcie społeczności | Uproszczony rozwój z mniejszą ilością kodu szablonowego |
1. Rozmiar Pakietu
Rozmiar Twojego pakietu JavaScript bezpośrednio wpływa na szybkość ładowania Twojej aplikacji internetowej. Mniejszy pakiet oznacza szybsze ładowanie, szczególnie na urządzeniach mobilnych lub przy wolniejszych połączeniach internetowych.
Svelte domyślnie tworzy małe pakiety. Osiąga to poprzez intensywną pracę podczas procesu kompilacji, przekształcając Twój kod Svelte w wysoce zoptymalizowany zwykły JavaScript. Typowy pakiet gzipped aplikacji Svelte ma tylko 2.6 KB.
React używa biblioteki środowiska wykonawczego, którą musisz dołączyć do swojego pakietu. Oznacza to, że aplikacja React, w tym biblioteka ReactDOM, ma rozmiar pakietu po kompresji gzip wynoszący około 44,5 KB, co jest znacznie większe niż pakiet Svelte.
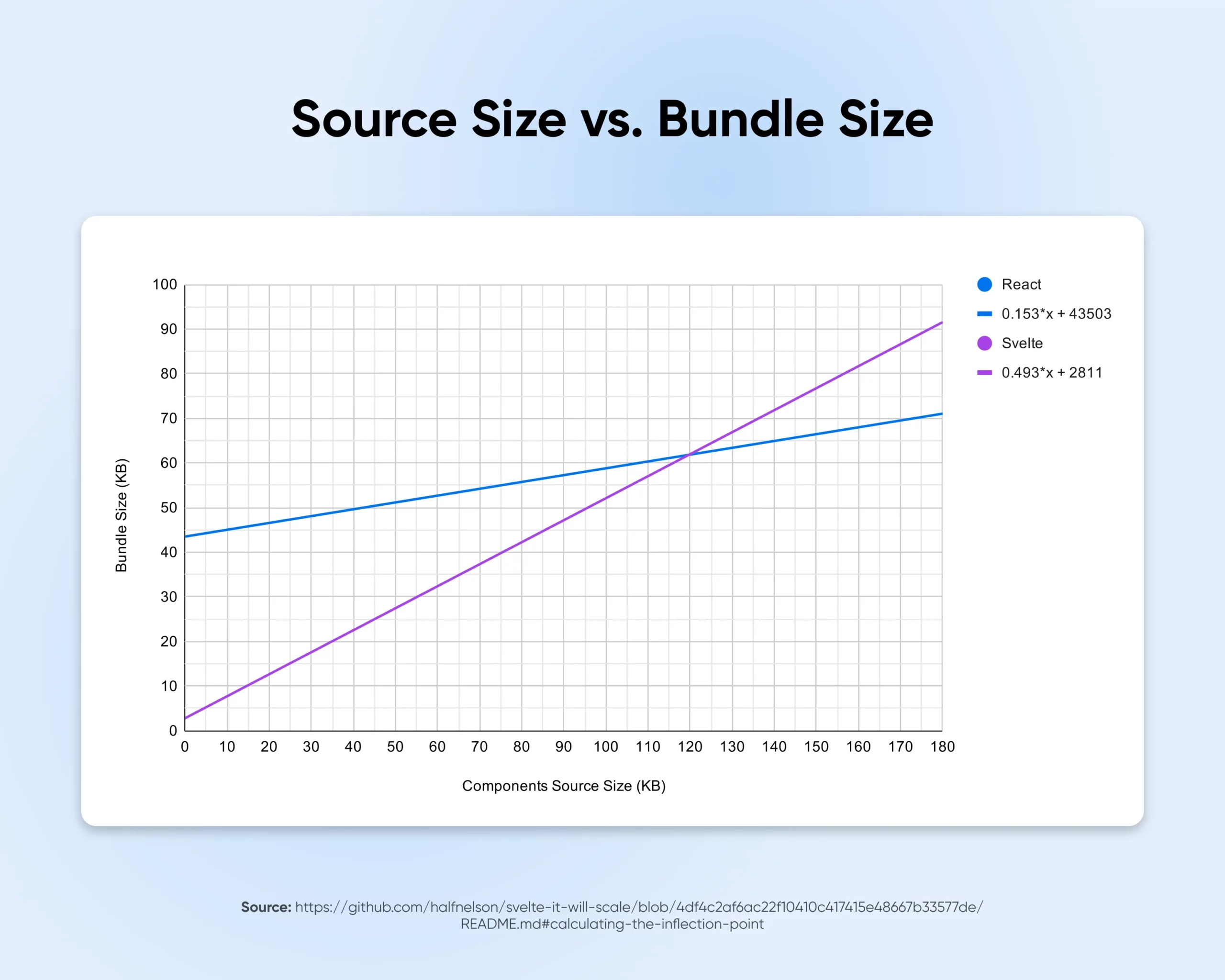
Te formuły, oparte na analizie rzeczywistych projektów, pokazują, jak zmieniają się rozmiary pakietów w miarę rozwoju twojej aplikacji Svelte lub React:
- Svelte: Bundle Bytes = 0.493 * Rozmiar Kodu Źródłowego + 2811
- React: Bundle Bytes = 0.153 * Rozmiar Kodu Źródłowego + 43503
Każdy dodatkowy bajt kodu źródłowego zwiększa rozmiar pakietu w ten sposób:
- Rozmiar pakietu Svelte rośnie o 0.493 bajtów.
- Rozmiar pakietu React rośnie o 0.153 bajtów.
Jednak Svelte zaczyna od znacznie mniejszego rozmiaru podstawowego wynoszącego 2,811 bajtów. React zaczyna od rozmiaru podstawowego wynoszącego 43,503 bajtów.

Punkt infleksyjny występuje, gdy rozmiar pakietu React staje się mniejszy niż pakietu Svelte w miarę rozwoju aplikacji. Na podstawie powyższych wzorów, osiągasz ten punkt, gdy kod źródłowy komponentów twojej aplikacji osiąga około 120 KB.
Innymi słowy, Svelte zazwyczaj wygeneruje mniejsze pakiety niż React dla aplikacji z mniej niż 120 KB kodu źródłowego komponentów (co ma miejsce w większości aplikacji). Może to prowadzić do szybszych czasów ładowania i lepszej wydajności.
2. Wydajność
Rozmiar paczki prowadzi nas do jednej z najważniejszych różnic między React a Svelte: wydajność.
React zawsze był znany ze szybkiego renderowania i efektywnych aktualizacji.
Svelte posuwa to o krok dalej.
Eliminuje wirtualny DOM, kompilując kod do wysoce zoptymalizowanego JavaScriptu. Ten kod aktualizuje DOM bezpośrednio, co skutkuje szybszym czasem uruchamiania. Poprawia również wydajność w czasie rzeczywistym, sprawiając, że aplikacja działa płynniej dla użytkowników.
React opiera się na wirtualnym DOM i nie działa tak dobrze jak Svelte z powodu tej dodatkowej warstwy.
3. Krzywa Uczenia się i Składnia
Svelte jest łatwy do nauki, ponieważ używa składni podobnej do HTML. Deweloperzy zaznajomieni z HTML, CSS i JavaScript znajdą to narzędzie łatwe do opanowania i rozpoczęcia implementacji.
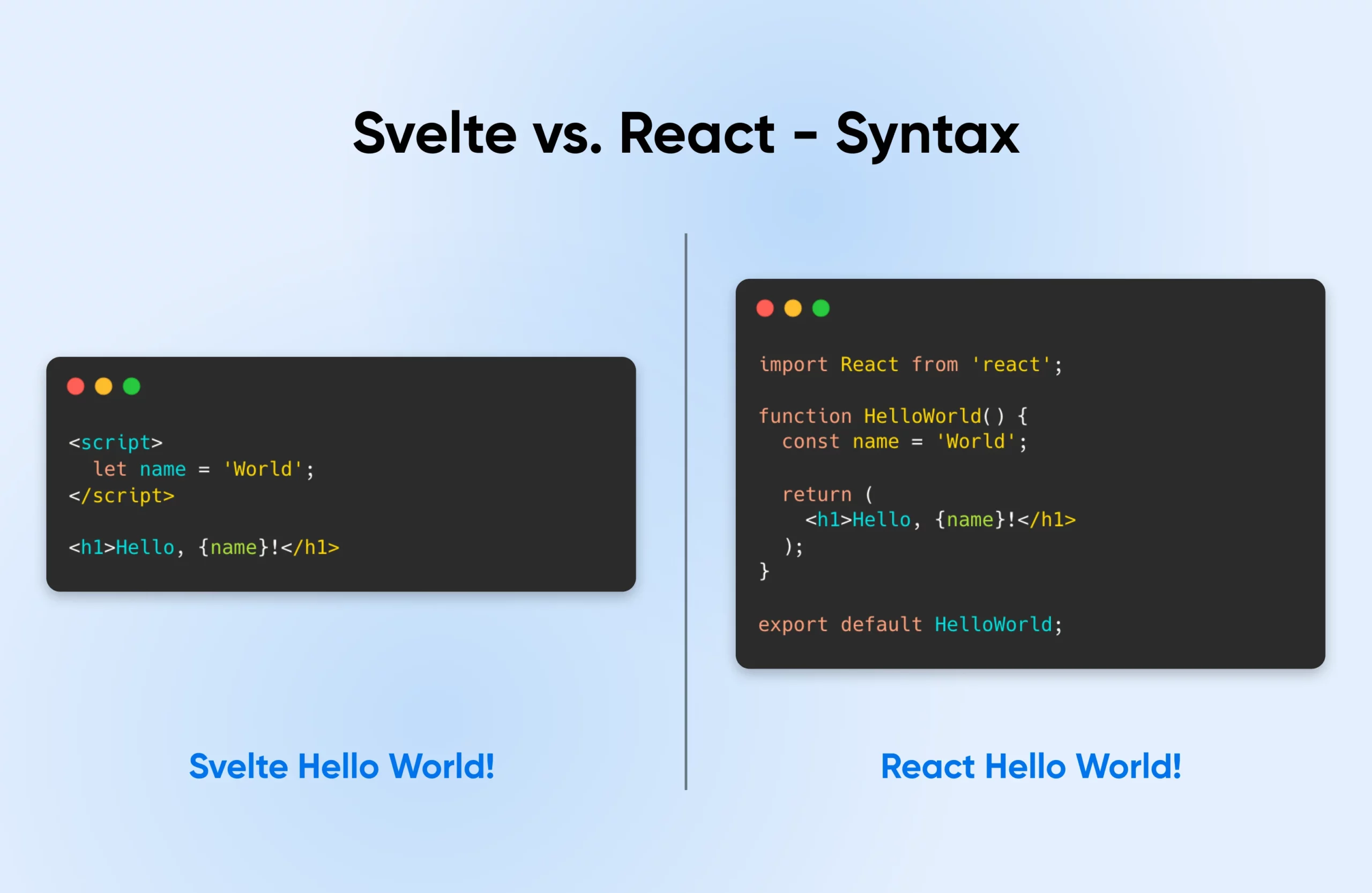
Oto jak wygląda prosta aplikacja Hello World w Svelte w porównaniu do React.

Prostota Svelte oraz znajoma składnia sprawiają, że jest on łatwo dostępny, umożliwiając początkującym i programistom z innych dziedzin szybką naukę. Framework koncentruje się na redukcji kodu szablonowego i łatwości użytkowania.
React używa JSX, rozszerzenia składni dla JavaScript. Pozwala to na pisanie kodu podobnego do HTML wewnątrz funkcji JavaScript, dając kontrolę nad zmiennymi wyświetlanymi dynamicznie na stronie.
Chociaż JSX jest potężny i ekspresyjny, dla nowych programistów może być trudny do nauki.
4. Ekosystem i Społeczność
React jest obecnie najpopularniejszą biblioteką JavaScript używaną przez profesjonalnych programistów. Ta popularność bezpośrednio przekłada się na dużą, aktywną społeczność doświadczonych programistów gotowych do pomocy.
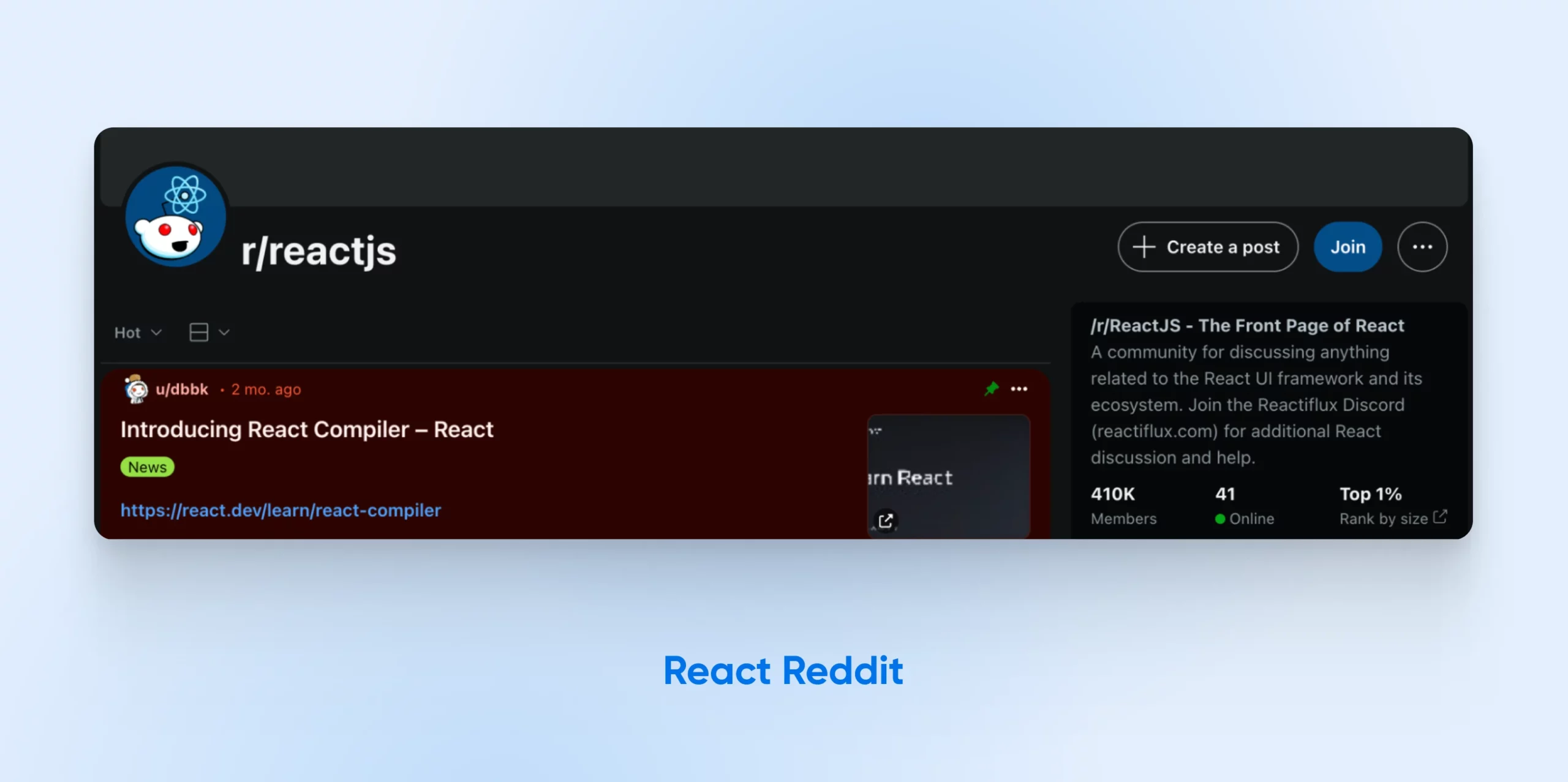
Na przykład, subreddit React ma 410k członków.

Znajdziesz wiele samouczków, artykułów i forów, które pomogą Ci nauczyć się Reacta oraz rozwiązać problemy, z którymi nie możesz sobie poradzić.
Wsparcie społeczności pomaga również być na bieżąco z najlepszymi praktykami i nowymi trendami. Badanie Stack Overflow z 2023 roku uznało React za najbardziej lubiany framework internetowy. 42,87% profesjonalnych programistów wybrało go.
Svelte to stosunkowo nowa struktura, więc jej ekosystem i społeczność są znacznie mniejsze w porównaniu. Jednak deweloperom podoba się jej prostota i wydajność, a społeczność Svelte rośnie dość szybko.
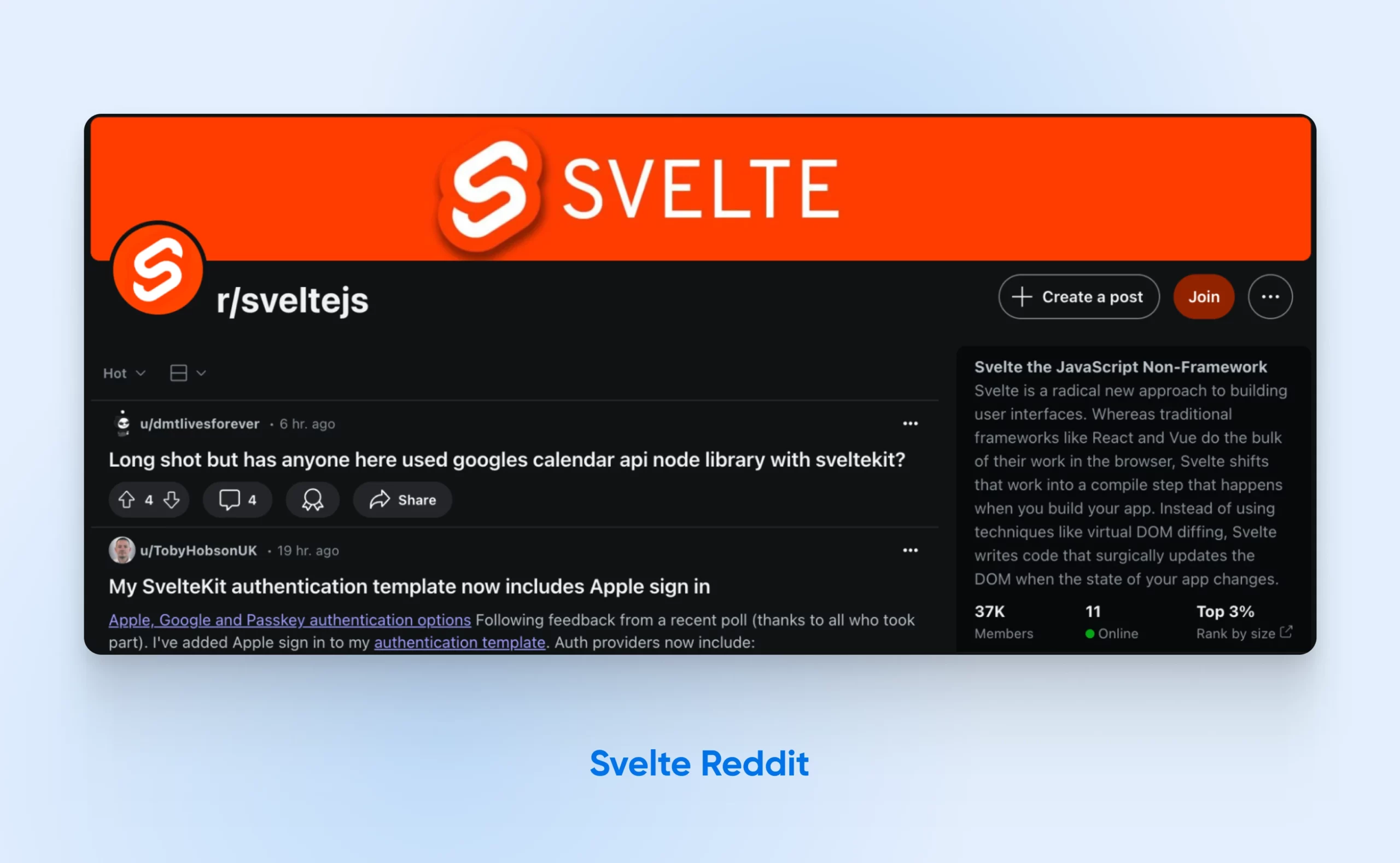
Subreddit SvelteJS obecnie ma tylko 37k członków. Chociaż to nie jest mała liczba, to jest mniejsza niż 1/10 wielkości subreddita ReactJS.

Svelte może nie mieć tyle narzędzi i bibliotek co React. Jednak dostępne obecnie narzędzia są wystarczające, aby pomóc Ci stworzyć kompletne aplikacje.
5. Popularność

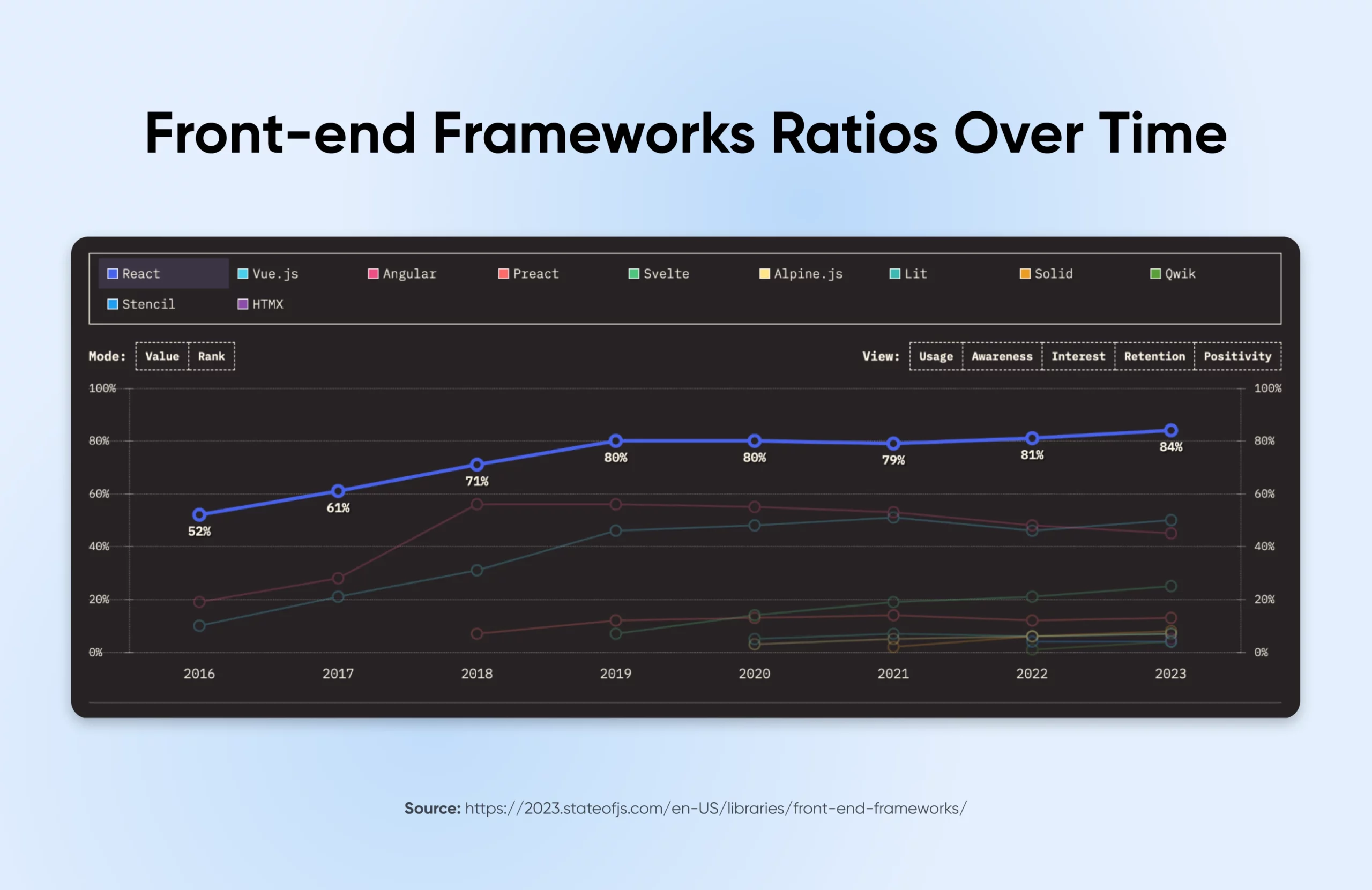
React dominuje w branży, wyprzedzając inne frameworki pod względem użytkowania i adopcji. W rzeczywistości badanie State of JS 2023 wykazało, że 84% deweloperów korzysta z Reacta, co świadczy o jego popularności i skuteczności.
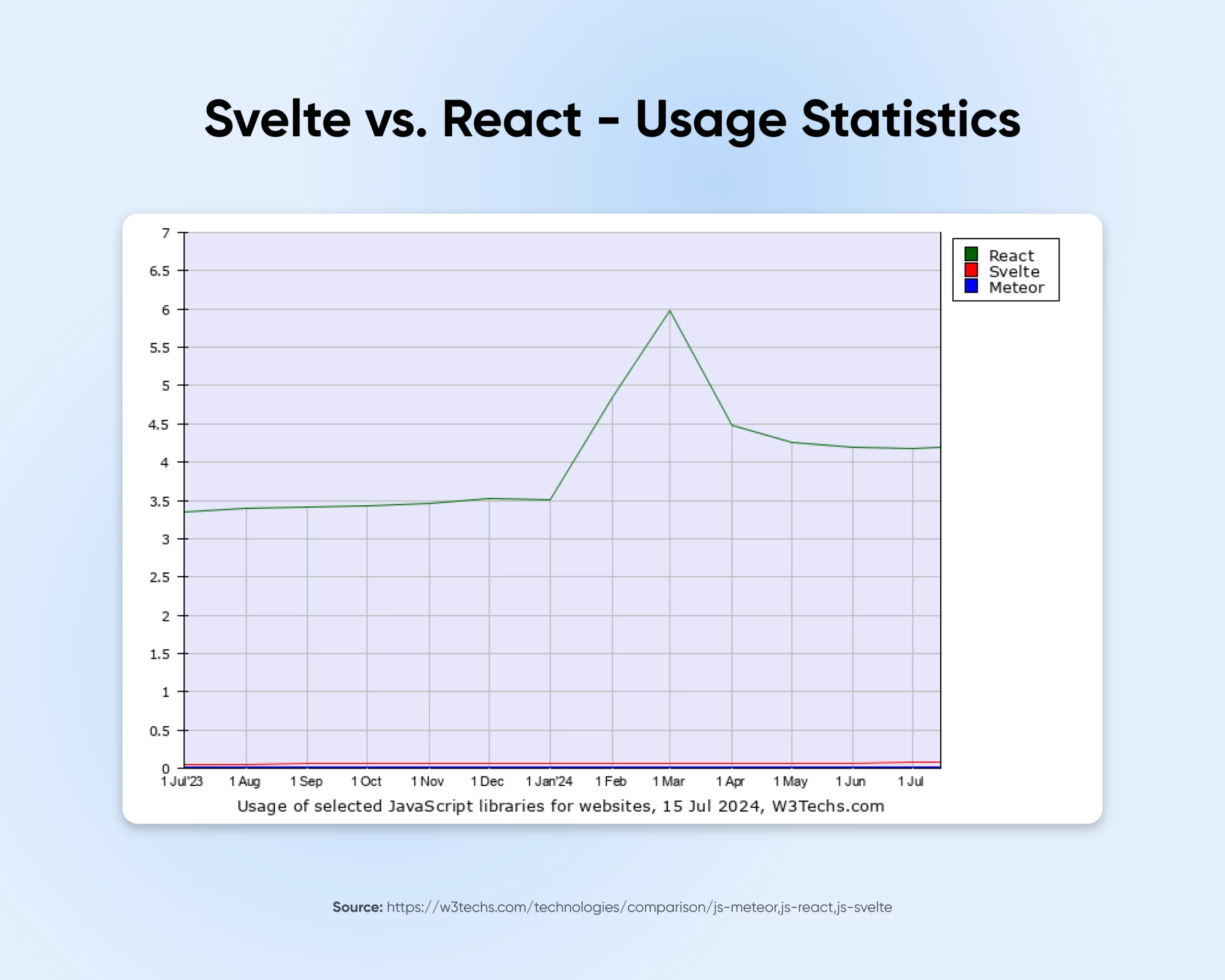
Statystyki użytkowania wg w3techs również pokazują, że wielu deweloperów stron internetowych używa React. Ta szeroka adopcja prowadzi do rozległej sieci wsparcia i wielu możliwości zatrudnienia.

Svelte nie ma wielu użytkowników — tylko 0,1% stron internetowych go używa. Jednak szybko się rozwija.
Ankieta Stan JS 2023 wykazała, że 20% programistów JavaScript obecnie używa Svelte, a 68% użytkowników chce się go nauczyć, co sugeruje rosnące zainteresowanie. Svelte może stać się głównym frameworkiem w nadchodzących latach, chyba że zostanie wydana jeszcze lepsza opcja. Na razie programiści cenią jego prostotę, szybkość i małe rozmiary pakietów.
6. Skalowalność
React doskonale radzi sobie ze skalowaniem.
Wielu deweloperów używa go do budowy dużych, skomplikowanych aplikacji. Jego komponenty dobrze ze sobą współpracują, a dane przepływają w jednym kierunku. Wirtualny DOM pomaga zarządzać informacjami i działa płynnie, gdy aplikacje rosną.
Svelte jest najlepszy dla małych i średnich aplikacji.
Jest bardzo szybki i wydajny, ponieważ kompiluje kod wcześniej i nie używa wirtualnego DOM, co sprawia, że jest świetny dla mniejszych projektów. Jednakże Svelte może mieć trudności z obsługą wymagań rozległych i skomplikowanych aplikacji.
Wybór odpowiedniego frameworka
Wybór pomiędzy React a Svelte zależy od Twojego projektu i zespołu. Oto kilka czynników, które pomogą Ci wybrać najlepszy framework.
Kiedy wybrać React
Wybierz React dla dużych, skomplikowanych projektów.
React dostarcza dojrzałą i bogatą w funkcje platformę dla tych aplikacji. Jeśli Twój zespół już zna React, może szybko rozwijać te projekty. Oferuje solidne podstawy dla ambitnych aplikacji.
Duża i aktywna społeczność nieustannie tworzy biblioteki i narzędzia dla React. Te zasoby mogą pomóc Ci rozwiązać prawie każdy problem, z którym się zetkniesz. React doskonale sprawdza się w renderowaniu po stronie serwera oraz generowaniu statycznych stron internetowych.
Te techniki poprawiają SEO i wydajność Twojej aplikacji.
Kiedy wybrać Svelte
Wybierz Svelte dla aplikacji o małym do średniego rozmiaru, gdzie wydajność jest kluczowa.
Zmniejsza rozmiar pakietów i poprawia czasy ładowania, szczególnie dla urządzeń mobilnych.
Prostota Svelte i łagodniejsza krzywa uczenia się czynią go idealnym dla zespołów ceniących produktywność programistów.
Możesz cieszyć się szybkim rozwojem dzięki Svelte. Jego podejście oparte na kompilatorze oferuje potencjał do przyszłej optymalizacji. To sprawia, że Svelte jest wyborem zabezpieczającym przyszłość.
React vs. Svelte: Przyszłość rozwoju stron internetowych
React i Svelte każdy oferuje potężne zalety dla programistów stron internetowych, ale żadne z tych środowisk nie jest samo w sobie „lepsze”. To zależy od potrzeb Twojego projektu i poziomu komfortu Twojego zespołu.
Dojrzałość Reacta i obszerna pomoc czynią go mocnym wyborem dla dużych aplikacji. Świeże podejście Svelte i skupienie na wydajności czynią go idealnym dla projektów, które priorytetyzują szybkość i prostotę.
Po wyborze swojego frameworka, możesz go umieścić na elastycznej platformie, takiej jak Dreamhost VPS. Ta platforma zapewnia skalowalność i wydajność potrzebne do rozwoju twoich projektów w React i Svelte.
Rozwój stron internetowych prawdopodobnie będzie się nadal zmieniać. Możemy zobaczyć, jak React przejmie niektóre techniki kompilatora Svelte. Svelte może również rozszerzyć swoją sieć wsparcia, aby konkurować z Reactem. Ta wymiana pomysłów między frameworkami często prowadzi do ulepszeń na całej linii. Te ulepszenia ostatecznie przynoszą korzyści deweloperom, niezależnie od ich preferencji frameworku.
Dyskusja „Svelte vs. React” podkreśla dynamiczną naturę rozwoju stron internetowych, pomagając nam oceniać nasze narzędzia i metody oraz przesuwać granice tego, co możemy osiągnąć w tworzeniu stron internetowych.
Wybierz React, Svelte lub całkowicie inny framework. Ważne jest, abyś ciągle próbował nowych opcji, aby poprawiać i optymalizować swoje procesy tworzenia oprogramowania.

Wiemy, że masz wiele opcji VPS
Oto, co wyróżnia ofertę VPS DreamHost: wsparcie klienta 24/7, intuicyjny panel, skalowalna RAM, nieograniczona przepustowość, nieograniczona liczba domen hostingowych i przechowywanie SSD.
Zmień swój plan VPS