Aby zaangażować się w rozwój WordPress, musisz najpierw zrozumieć, jak działają najważniejsze pliki platformy. WordPress ułatwia modyfikację Twojej strony. Jednakże może być trudno wiedzieć, od czego zacząć — lub przewidzieć, co faktycznie zrobią Twoje zmiany.
Idealnym miejscem do nauki jest functions.php plik, który jest również znany jako plik funkcji. Jest to powszechne miejsce dokonywania zmian i dodawania kodu do WordPressa. Edytując ten plik, możesz osiągnąć kilka przydatnych rzeczy, takich jak dodawanie Google Analytics do Twojej strony, tworzenie niestandardowych menu, czy wyświetlanie szacowanego czasu czytania posta.
Co to jest plik functions.php?
Plik functions.php WordPressa jest dołączany do wszystkich darmowych i premium motywów WordPress. Dla niewprawnego oka może się nie wydawać ważny, ale plik funkcji to potężne narzędzie, które pozwala zrobić wiele interesujących rzeczy:

WordPress Codex opisuje plik funkcji w ten sposób:
„Możesz go użyć do wywoływania funkcji, zarówno PHP, jak i wbudowanych w WordPress, oraz do definiowania własnych funkcji. Możesz uzyskać te same wyniki, dodając kod do wtyczki WordPress lub przez plik funkcji motywu WordPress.”
W prostych słowach, plik funkcji umożliwia dodanie własnego kodu do twojej strony. Pozwala na tworzenie nowych funkcji lub odwoływanie się do istniejących w niestandardowy sposób. Jak zauważa Codex, sprawia to, że plik funkcji jest bardzo podobny do pluginu, ale istnieją pewne różnice między nimi.
Najważniejsza różnica polega na tym, że plik funkcji należy do określonego motywu. Jeśli zmienisz motyw lub zaktualizujesz go do nowszej wersji, dokonane zmiany znikną.
Z tego powodu powinieneś rozważyć stworzenie motywu potomnego i dodanie nowego kodu do pliku funkcji potomka. W ten sposób możesz aktualizować motyw nadrzędny bez utraty wprowadzonych zmian.
Wybór pomiędzy użyciem pliku funkcji lub stworzeniem pluginu zależy całkowicie od Ciebie. Na razie przyjrzyjmy się różnym sposobom edycji Twojego pliku funkcji!
Jak edytować plik funkcji (2 metody)
Edycja pliku funkcji jest łatwa, gdy używasz standardowego edytora tekstu, takiego jak TextEdit lub Notepad. Jednakże, zanim zaczniesz, niezwykle ważne jest, abyś utworzył kopię zapasową swojej strony i zachował oryginalny, nieedytowany plik functions.php. Umożliwi to przywrócenie Twojej strony internetowej, jeśli coś pójdzie nie tak podczas procesu edycji.
1. Użyj Edytora WordPress
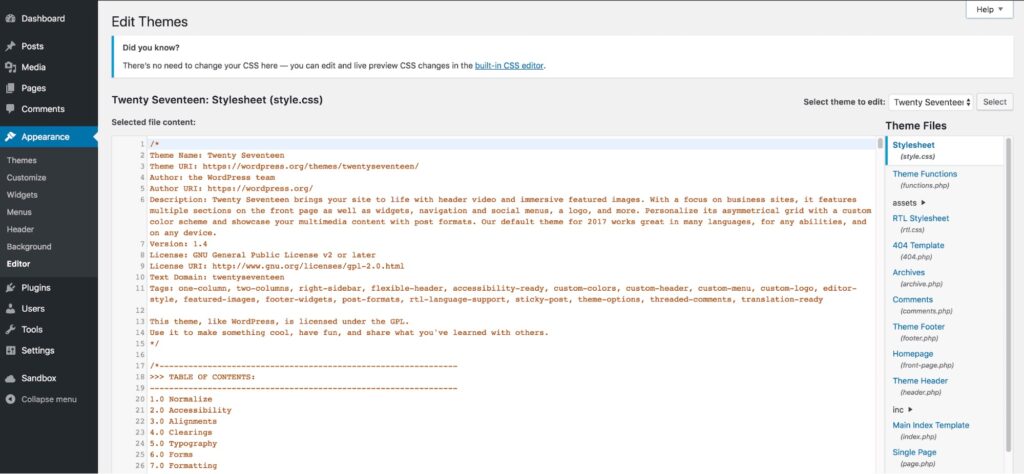
Jeśli masz dostęp do interfejsu administracyjnego WordPress, możesz edytować plik funkcji bezpośrednio z poziomu Edytora Motywów. Przejdź do Wygląd > Edytor:

Po prawej stronie ekranu zobaczysz listę wszystkich plików twojego motywu. Różnią się one w zależności od używanego motywu, ale jedną z opcji powinny być Funkcje Motywu (functions.php).
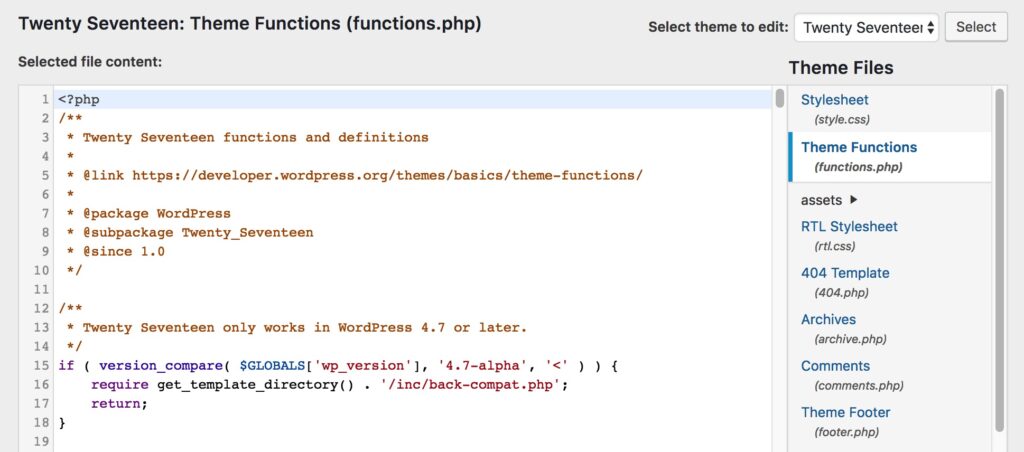
Po prostu kliknij na plik, aby otworzyć go w edytorze:

Teraz możesz edytować plik bezpośrednio. Nie zapomnij kliknąć na Zaktualizuj Plik na dole, aby zapisać swoje zmiany, gdy skończysz.
2. Dostęp do pliku przez FTP
Jeśli nie możesz korzystać z panelu administracyjnego lub wolisz konfigurować pliki bezpośrednio, możesz również uzyskać dostęp do pliku funkcji za pomocą klienta Secure File Transfer Protocol (SFTP) takiego jak FileZilla.
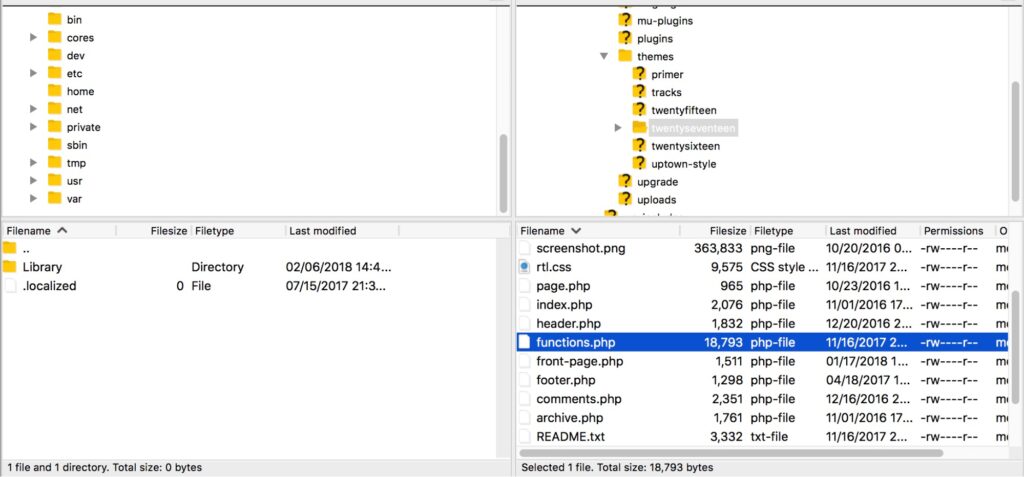
Otwórz swoje narzędzie FTP i wprowadź dane uwierzytelniające do hostingu, aby połączyć się ze swoją stroną. Aby znaleźć odpowiedni plik, przejdź do wp-content/themes/[nazwa twojego motywu]. Gdy otworzysz ten folder, zobaczysz plik functions.php:

Wszystko, co musisz teraz zrobić, to edytować go za pomocą preferowanego oprogramowania do edycji tekstu. Gdy skończysz, zapisz plik i zastąp go dokładnie tą samą nazwą i rozszerzeniem.
8 sztuczek, które możesz wykonać za pomocą pliku funkcji WordPress
Powinieneś być teraz gotowy do rozpoczęcia edycji pliku funkcji. Aby Ci pomóc, przyjrzymy się kilku zmianom, które możesz wprowadzić. Wszystko, co musisz zrobić, to skopiować dostarczone fragmenty kodu i wkleić je na nowej linii na samym dole pliku funkcji (nie zapomnij go zapisać!).
1. Dodaj Google Analytics do swojej strony
Istnieje kilka sposobów integracji Google Analytics z Twoją stroną WordPress. Jednym z nich jest dodanie swoich danych uwierzytelniających bezpośrednio do pliku funkcji. Ta metoda wstawi kod śledzenia do nagłówka Twojej strony, zapewniając, że każda wizyta będzie właściwie zarejestrowana.
Rozpocznij od wklejenia następującego kodu na dole pliku funkcji:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Zastąp tę linię swoim identyfikatorem śledzenia Google Analytics
<?php } ?> Wszystko, co musisz teraz zrobić, to znaleźć swój identyfikator śledzenia i wkleić go do linii zawierającej tekst zastępczy. Gdy zapiszesz plik funkcji, Twoja strona zostanie połączona z Twoim kontem Google Analytics.
2. Zmień domyślny komunikat o błędzie logowania
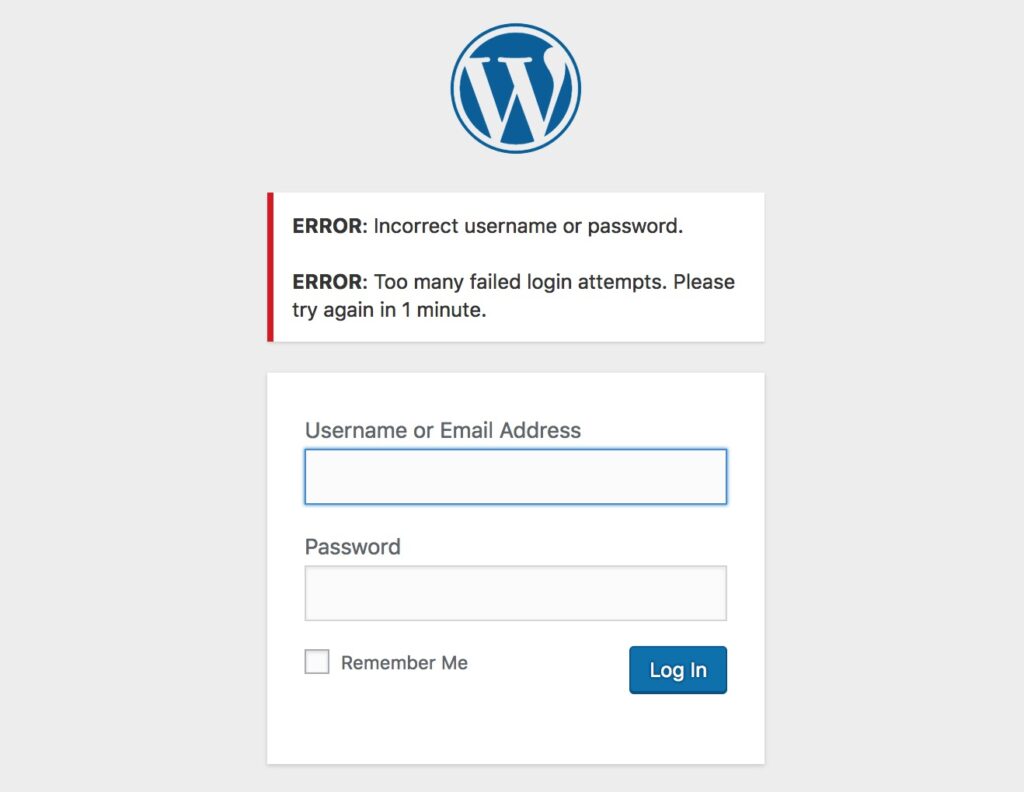
Domyślnie, gdy ktoś próbuje nieudanego logowania do strony WordPress, zobaczy komunikat błędu taki jak ten:

Niestety, ta wiadomość dostarcza potencjalnym intruzom informacji o tym, dlaczego próba się nie powiodła. Bezpieczniejszym rozwiązaniem jest zmiana jej na ogólną wiadomość.
Możesz to łatwo zrobić, dodając następujący kod do pliku funkcji:
function no_wordpress_errors(){
return 'Coś poszło nie tak!';
}
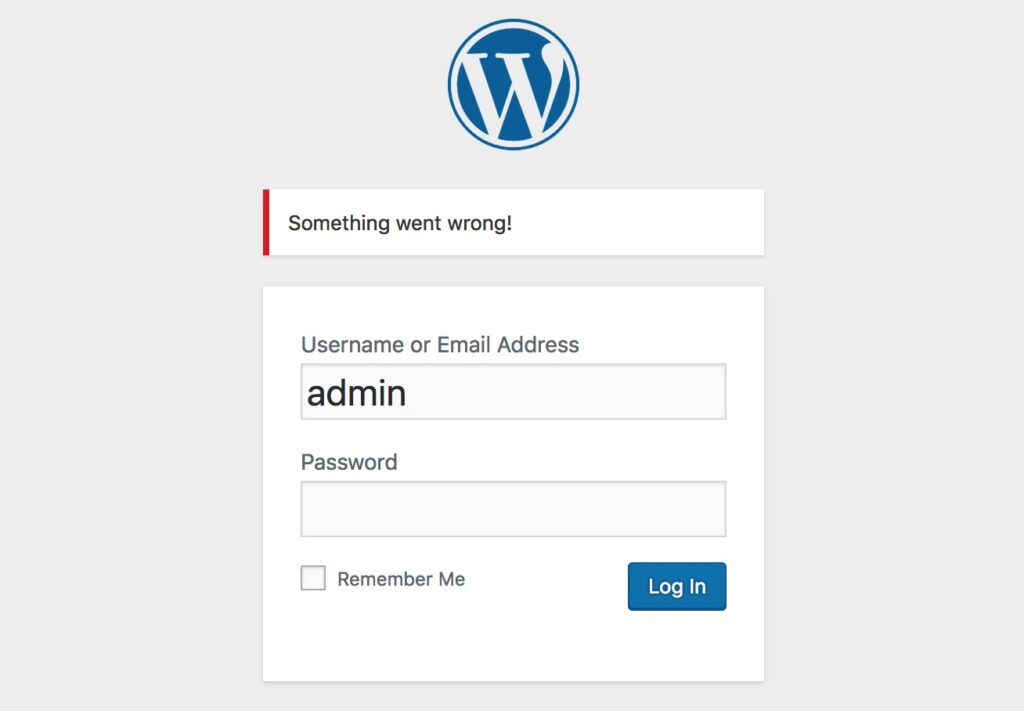
add_filter( 'login_errors', 'no_wordpress_errors' ); Zobacz także Coś poszło nie tak! wiadomość na drugiej linii? Ta wiadomość pojawi się następnym razem, gdy nastąpi nieprawidłowa próba logowania:

Możesz zmienić tekst na dowolny, pod warunkiem, że zachowasz pojedyncze znaki cudzysłowu. Wypróbuj to z różnymi komunikatami, aby zobaczyć, jak to działa.
3. Dodaj szacowany czas czytania dla posta
Ten sprytny trik pozwala obliczyć i wyświetlić szacowany czas potrzebny na przeczytanie posta. Twoi odwiedzający mogą wtedy od razu uzyskać ogólne pojęcie o długości treści.
Aby zaimplementować ten kod, musisz dokonać dwóch osobnych edycji. Pierwsza z nich ma miejsce w pliku functions.php, gdzie będziesz chciał wkleić następujący fragment:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " minuta";
} else {
$timer = " minuty";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
} Jednak ten fragment kodu wykonuje tylko obliczenia. Teraz musisz dodać poniższy kod w miejscu, gdzie chcesz, aby wyniki były wyświetlane:
echo reading_time();
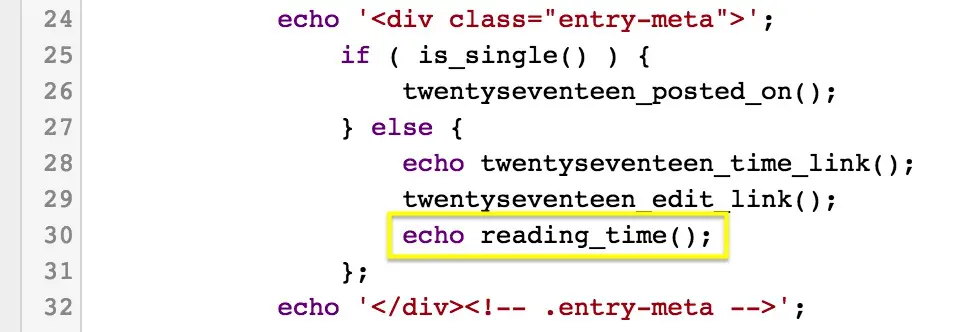
Na przykład, możesz dodać to do metadanych, które pojawiają się obok każdego postu. Każdy motyw jest zbudowany inaczej, ale zazwyczaj znajdziesz to w template-parts > post > content.php:

Szacowany czas czytania będzie teraz wyświetlany w nagłówku każdego posta obok daty.
4. Usuń numer wersji WordPressa
Stare wersje WordPress mogą zawierać luki bezpieczeństwa, które mogą wykorzystać złośliwi hakerzy i boty. Jednym ze sposobów uniknięcia tego ryzyka jest ukrycie, której wersji WordPressa używa Twoja strona. Nazywa się to bezpieczeństwem poprzez niejasność.
Zanim przejdziemy dalej, ważne jest, aby zauważyć, że niejasność nigdy nie powinna być twoim jedynym środkiem bezpieczeństwa. To raczej dodanie dodatkowego bastionu do twojej już bezpiecznej fortecy WordPress.
Ukrycie numeru wersji wymaga jedynie dodania poniższego fragmentu kodu do pliku funkcji:
remove_action('wp_head', 'wp_generator'); Numer wersji zostanie teraz usunięty ze wszystkich obszarów Twojej strony, w tym z kodu oraz z kanału RSS.
5. Automatycznie aktualizuj swoje powiadomienie o prawach autorskich
Aktualizacja roku w Twoim powiadomieniu o prawach autorskich to jedno z tych małych zadań, które łatwo jest zapomnieć. Na szczęście możesz edytować swój plik funkcji, aby automatycznie generować datę praw autorskich na podstawie roku, w którym został napisany Twój pierwszy post.
Wklej następujący kod do pliku funkcji:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
} Następnie dodaj poniższy kod w miejscu, gdzie chcesz wyświetlić informacje o prawach autorskich:
<?php echo wpb_copyright(); ?>
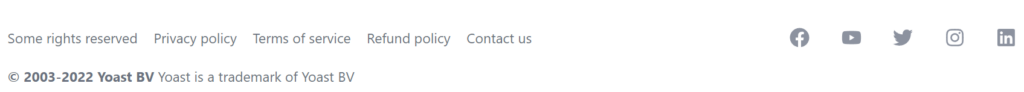
Teraz zobaczysz dynamicznie aktualizującą się datę praw autorskich na swojej stronie.

W naszym przypadku dodaliśmy datę do pliku footer.php, aby była wyświetlana na dole strony.
6. Dodaj Niestandardowe Menu
Większość motywów ma predefiniowane menu nawigacyjne. Jednak co jeśli chcesz stworzyć własne menu i umieścić je gdziekolwiek chcesz na swojej stronie?
Wszystko, co musisz zrobić, to wkleić ten kod do pliku funkcji:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Moje Dostosowane Menu' ));
}
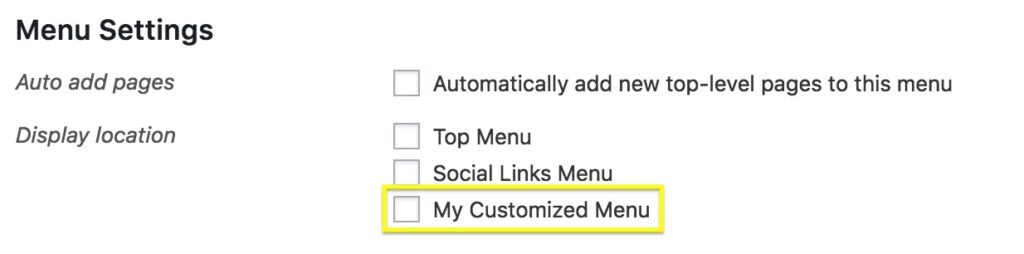
add_action( 'init', 'wpb_custom_new_menu' ); Możesz zastąpić ‘My Customized Menu’ nazwą, którą chcesz nadać menu. Jeśli przejdziesz do Wygląd > Menu w swoim obszarze administracyjnym, powinieneś zobaczyć nową opcję wymienioną na stronie:

Możesz teraz dodać nowe menu w dowolnym miejscu na swojej stronie.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Najprawdopodobniej zechcesz umieścić ten kod w pliku header.php. Spowoduje to umieszczenie menu na samym szczycie Twojej strony.
7. Dostosuj swoje fragmenty
Fragmenty to krótkie opisy próbek Twoich postów, które możesz wyświetlać na stronie głównej lub w kanałach bloga. Domyślnie wszystkie fragmenty mają tę samą długość i tekst linku, ale możesz to zmienić.
Najpierw zmieńmy tekst linku, który przenosi Cię ze streszczenia do pełnego postu. Zazwyczaj jest to „Read more” lub „Continue reading,” ale możesz go zmienić na dowolny, wklejając następujący fragment do pliku funkcji:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Przeczytaj pełny artykuł...</a>';
}
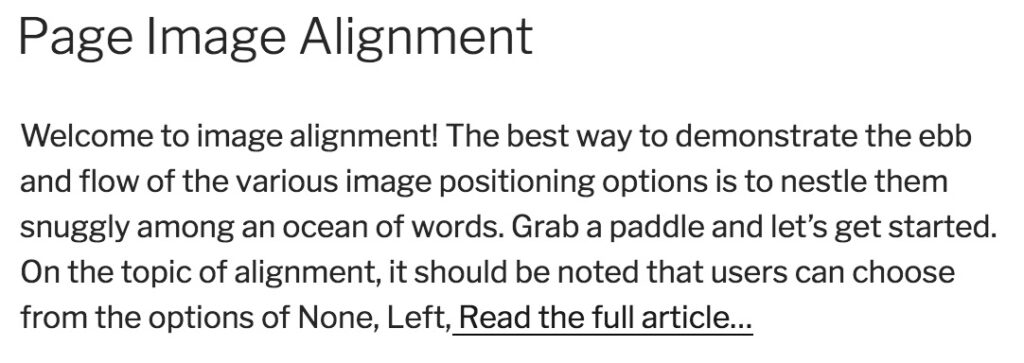
add_filter('excerpt_more', 'new_excerpt_more'); Tutaj tekst linku został ustawiony na Przeczytaj pełny artykuł…

Następnie, zmieńmy długość fragmentu. Wklej ten kod do pliku funkcji:
function new_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'new_excerpt_length'); Domyślnie standardowa długość wynosi 55 słów. Jednak w tym przykładzie ustawiono ją na 20. Możesz zmienić tę liczbę na dowolną, którą chcesz.
8. Generuj losowe tło dla Twojej strony
Na koniec zakończmy zabawnym trikiem projektowym. Ta modyfikacja pozwala losowo generować nowy kolor tła dla Twojej strony za każdym razem, gdy ktoś ją odwiedza. Zacznij od dodania następującego kodu do pliku funkcji:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
} Ten kod generuje znacznik HTML dla kolorów, więc teraz wystarczy, że upewnisz się, że zostanie on zastosowany na stronie. Aby to zrobić, musisz znaleźć znacznik <body>, który powinien wyglądać tak:
<body <?php body_class(); ?>>
To zazwyczaj znajduje się w pliku header.php, ale może być gdzie indziej, w zależności od motywu. Gdy znajdziesz odpowiednią linię, po prostu zastąp ją następującym kodem:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
Zapisz swój plik i otwórz swoją stronę. Powinieneś zauważyć, że ma nowy kolor tła:

Odśwież stronę, a zobaczysz nowy kolor za każdym razem:

To oczywiście nie jest odpowiedni wybór projektowy dla każdej strony, ale to sprytny trik dla niektórych!
Edytuj swój plik functions.php
Plik functions.php WordPressa to idealne miejsce, aby eksperymentować z domyślną funkcjonalnością Twojej strony. To potężny plik, który daje dużo kontroli nad Twoją stroną, gdy tylko zrozumiesz, jak działa.
W zależności od motywu WordPress, którego używasz, możesz mieć możliwość korzystania z wbudowanego Edytora Plików Motywu do dostępu i edycji pliku functions.php. W przeciwnym razie, możesz uzyskać do niego dostęp za pomocą FTP. Następnie możesz użyć niestandardowego kodu do wykonania różnych czynności, od wyświetlania szacowanego czasu czytania posta po dostosowywanie fragmentów.

Więcej możliwości z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (oraz ponad 200 premium themes) bez dodatkowych kosztów!
Sprawdź Plany
