Google Tag Manager (GTM) é uma ferramenta poderosa e gratuita fornecida pelo Google que permite aos proprietários de sites e profissionais de marketing gerenciar e implantar tags de marketing (trechos de código ou pixels de rastreamento) em seu site (ou aplicativo móvel) sem a necessidade de habilidades de codificação.
Em outras palavras, é um sistema de gerenciamento de tags que permite atualizar rapidamente e com facilidade os códigos de medição e fragmentos de código relacionados, coletivamente conhecidos como tags, em seu site ou aplicativo móvel.
Por que alguém iria querer usar o Google Tag Manager?
GTM simplifica o processo de acompanhamento das interações dos usuários, fornecendo uma interface amigável para implementar códigos de rastreamento, tudo isso sem a constante necessidade de assistência de um desenvolvedor. Se você está procurando acompanhar análises básicas, monitorar eventos específicos como envios de formulário ou cliques, ou implementar campanhas de remarketing mais complexas, GTM pode ser um recurso inestimável. Ele permite maior agilidade no campo do marketing digital; você pode testar e implantar tags sem ter que depender do departamento de TI para escrever e liberar código, tornando todo o processo muito mais eficiente.
Além disso, o GTM suporta uma variedade de tags para diferentes plataformas de marketing, não apenas da suíte de ferramentas do Google. Essa compatibilidade amplia sua utilidade como uma ferramenta centralizada para gerenciar uma variedade de diferentes fluxos de dados de marketing. Com a capacidade de adicionar, editar e desativar tags a qualquer momento, os profissionais de marketing ganham uma quantidade significativa de controle sobre seus processos de coleta e relatório de dados.
Em resumo, para qualquer pessoa que deseje otimizar o código do seu site e aprimorar seus esforços de marketing com requisitos técnicos mínimos, o Google Tag Manager é uma ferramenta indispensável.
Agora, vamos mostrar como instalar o Google Tag Manager no seu site. São apenas quatro passos e você pode terminar em cerca de 10 minutos.
Passo 1: Crie uma Conta no Google Tag Manager
A Introdução ao Google Tag Manager é direta, e o primeiro passo é configurar uma conta. Se você já possui uma conta Google para serviços como Gmail, Google Drive ou Google Analytics, pode usar a mesma conta para entrar no Google Tag Manager. Caso contrário, será necessário criar uma nova conta Google.
- Vá para o Google Tag Manager. Abra seu navegador e acesse o site do Google Tag Manager (tagmanager.google.com). Aqui, você será recebido com a opção de entrar ou criar uma conta.
- Entre ou inscreva-se. Clique no botão “Entrar” se você já tem uma conta Google, ou escolha “Criar conta” se precisar fazer uma nova. Siga as instruções na tela para entrar ou para criar sua nova conta Google.
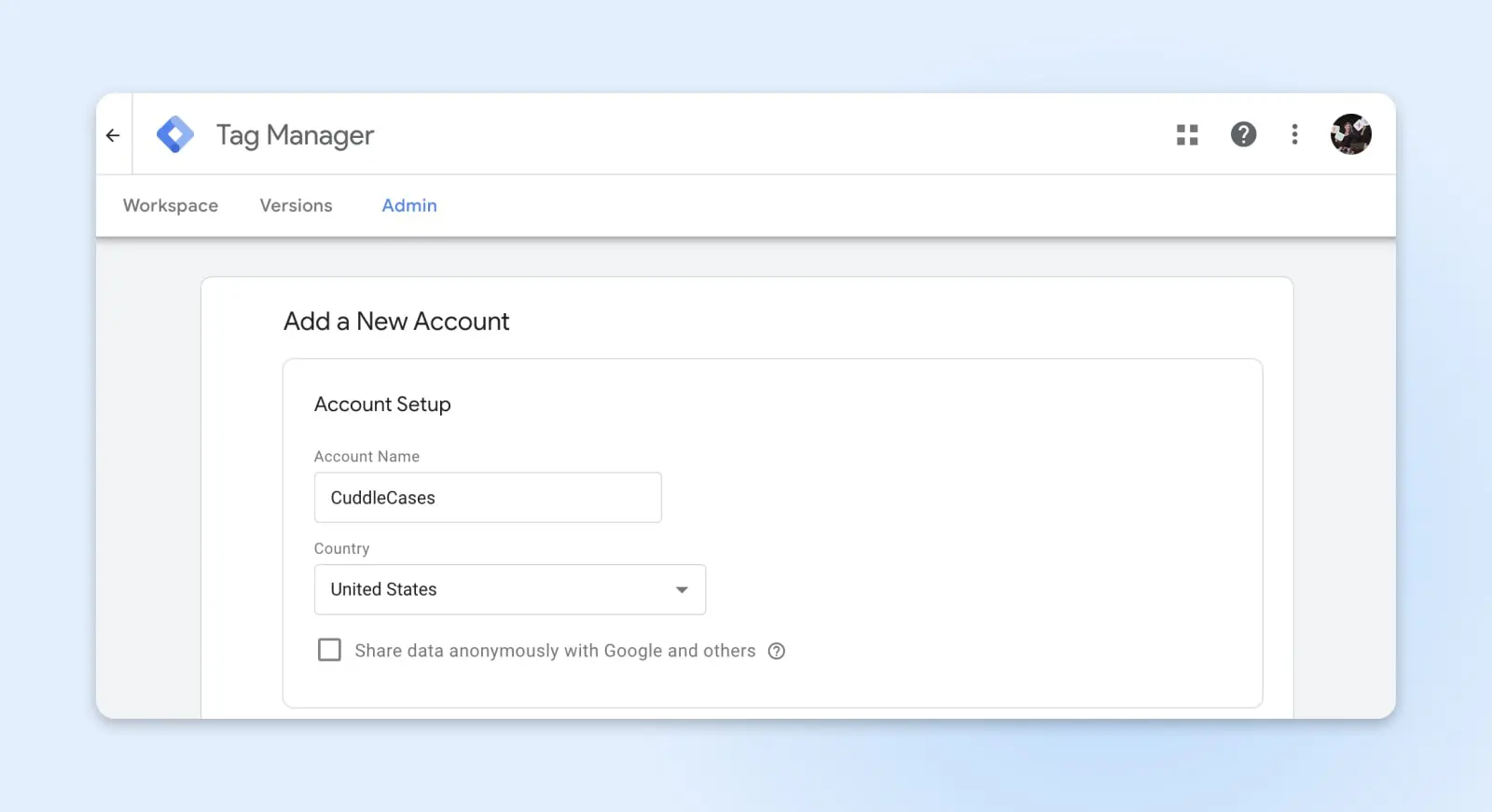
- Crie sua conta GTM. Uma vez que tenha entrado, será solicitado a criar uma nova conta GTM. Clique no botão “Criar Conta” localizado no canto superior direito.
- Insira os detalhes da sua conta. Você precisará fornecer um nome para sua conta GTM. O Google recomenda ter apenas uma conta GTM por empresa, mesmo que você tenha vários sites, portanto, esse é normalmente o nome da sua empresa ou organização. Na mesma seção, será solicitado que selecione seu país.

O próximo passo será configurar e instalar um container e tags em seu site. Existem algumas maneiras diferentes de fazer isso, e vamos guiá-lo por duas maneiras fáceis abaixo.
Passo 2: Instalar o Código do Google Tag Manager no Seu Site (2 Métodos)
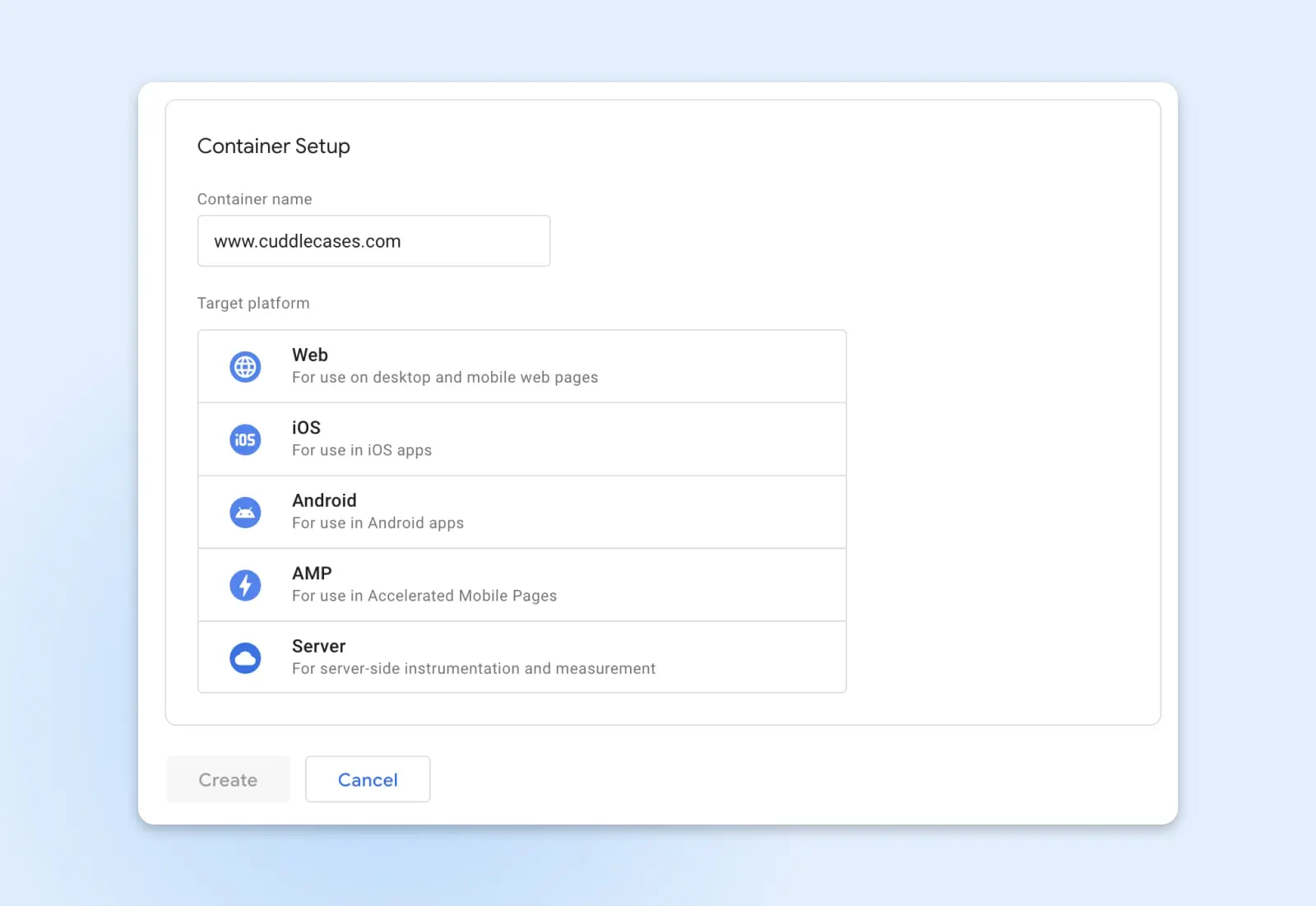
Antes de instalar o GTM no seu site, você precisa finalizar a configuração da sua conta criando um container. O container é o pedaço de código que você adiciona ao seu site para fazer o Google Tag Manager funcionar. Normalmente, você cria um container único para cada site em que instala o GTM, então, quando chegar à próxima seção no fluxo de configuração da conta, onde você insere o “Nome do Container”, você geralmente escolhe o nome do seu site ou URL.

Em seguida, você selecionará sua “Plataforma de Destino”. Para sites, escolha “Web”.
Finalmente, clique em “Create.” Isso finalizará sua conta e criará seu primeiro container. Você verá dois pop-ups:
- O primeiro é os termos de serviço do Google. Marque a caixa na parte inferior da página e clique em “Sim” no canto superior direito para aceitá-los.
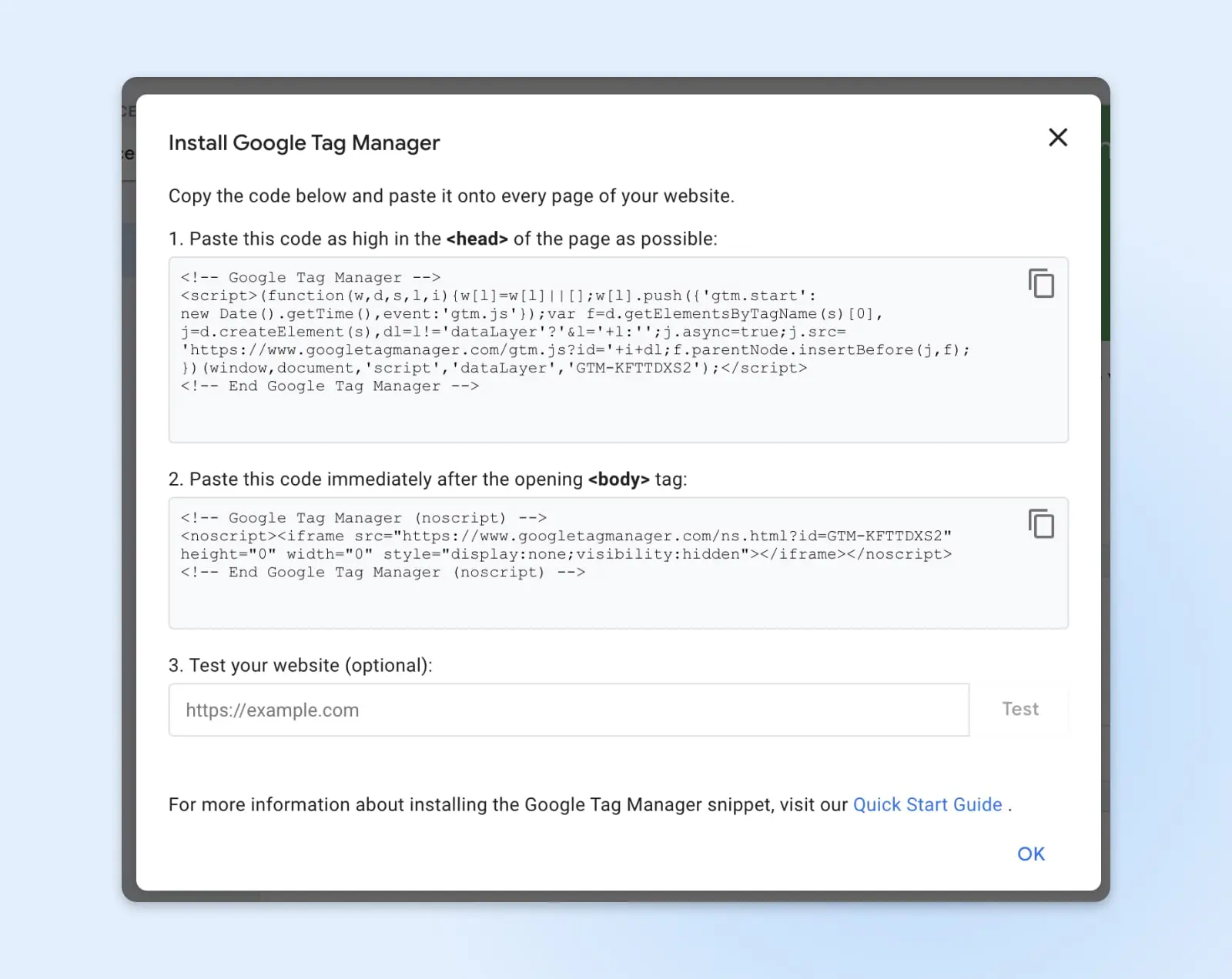
- O segundo é um guia passo a passo, que inclui os trechos de código que você precisará para instalar seu container no seu site WordPress. Ele também explica onde copiar e colar o código do container, mas falaremos mais sobre isso abaixo.

#1: Adicionar Manualmente o Código GTM
Para adicionar o container ao seu site WordPress manualmente, você precisará copiar esses pedaços de código do pop-up e colá-los no código-fonte do seu site.
Aqui está o que fazer:
Faça login na sua conta do WordPress. O que você fará a seguir varia dependendo da versão do WordPress que você usa, da sua empresa de Hosting, e do seu tema, mas você precisa encontrar o código-fonte para os arquivos do seu tema.
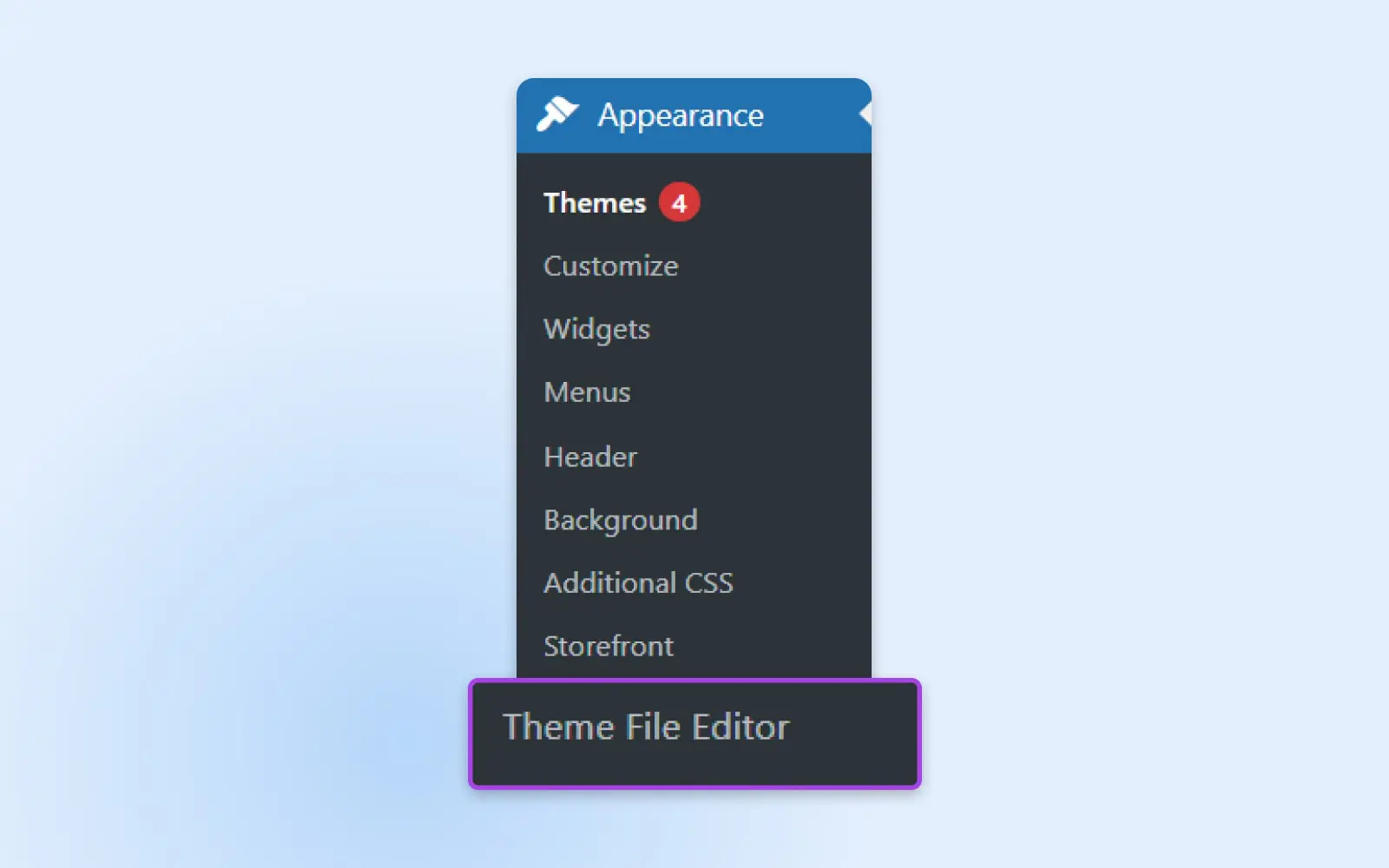
A barra de navegação à direita é um bom ponto de partida. Procure por “Editor de Arquivos de Tema” em Aparências ou Ferramentas. Se você não conseguir encontrar o código-fonte, pule para Opção #2, que é muito mais fácil para iniciantes.
Editor de Temas
O editor de temas do WordPress é um editor de texto que permite editar os arquivos de um tema diretamente do painel de administração. Você pode usar o editor para enviar novos arquivos e remover quaisquer arquivos indesejados.
Leia Mais
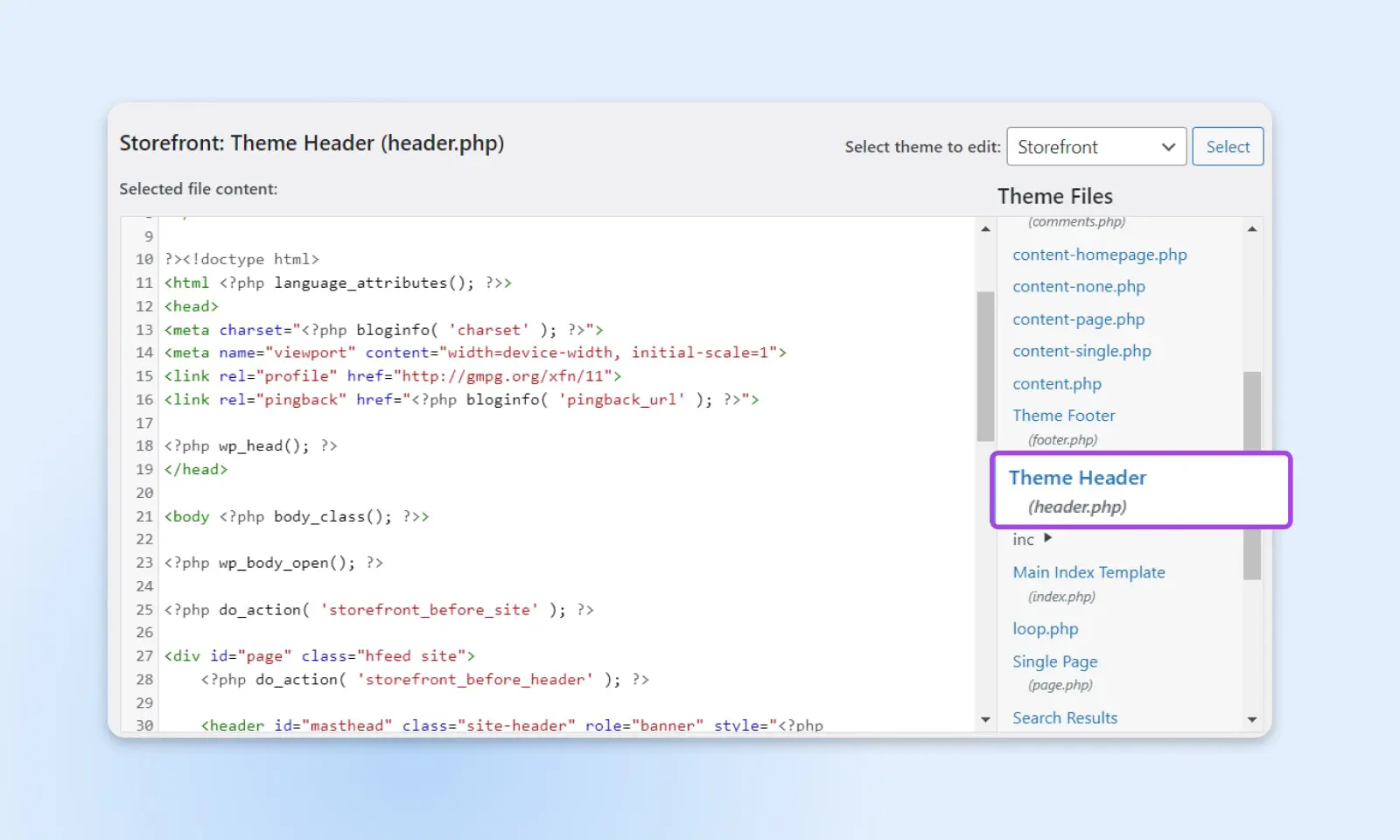
Como os temas do WordPress variam em design e funcionalidade, o código do tema também pode variar. Você está procurando o arquivo para o cabeçalho. Um nome comum para ele é header.php. Se não conseguir encontrá-lo, contate o desenvolvedor do tema para obter ajuda.

No arquivo de cabeçalho, localize as tags <head> e </head>. Copie o primeiro trecho de código para o seu container e cole-o o mais alto possível na seção <head>.
Em seguida, encontre a tag <body>. Copie o segundo trecho de código para o seu container e cole-o logo após a abertura da tag <body>.
Clique “Update File” para salvar suas alterações.
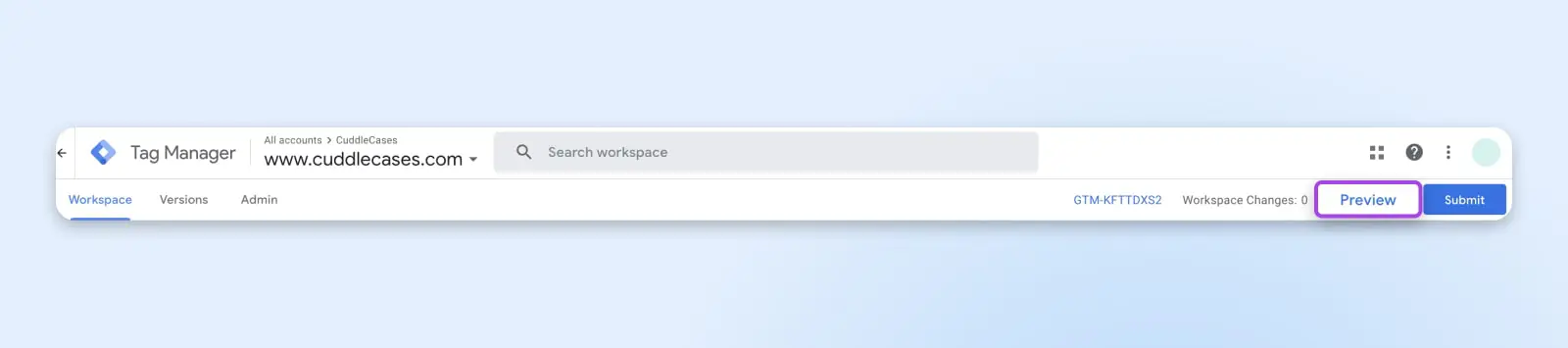
Volte ao GTM e clique em “Preview”. Isso abrirá uma nova janela para conectar o Google Tag Assistant ao seu site. Insira o URL do seu site e clique em “Connect”.
Uma nova janela para o seu site será aberta, e o Google Tag Assistant notificará se a conexão for bem-sucedida. Uma vez conectado, clique em “Finish”, volte à janela anterior e clique em “Continue”. Você deverá ver “Google Container Found” no topo da tela, o que indica que a instalação do GTM em seu site WordPress está completa.
Clique no botão “Enviar”. Insira o nome da versão e clique em “Publicar”.
#2: Use um Plugin para Instalar GTM
O segundo método para instalar o GTM em um site WordPress é usando um Plugin. Este método não requer que você edite o código-fonte do seu site, portanto, pode ser mais adequado para iniciantes.
Um plugin simples e gratuito para usar é o Insert Headers And Footers. Após criar sua conta GTM e configurar seu container, veja o que fazer:
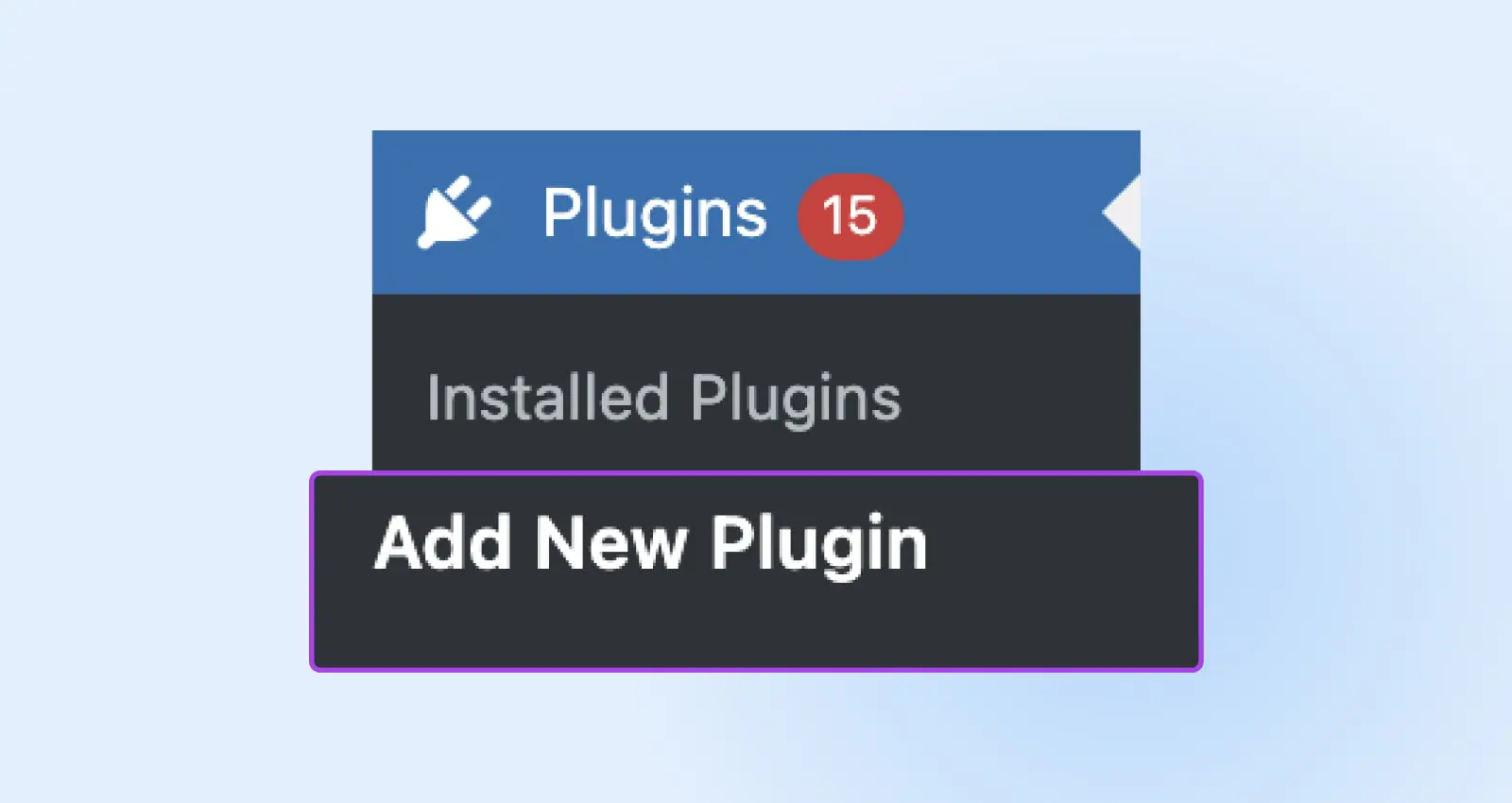
Acesse sua página de administração do WordPress. Navegue até “Plugins”, depois “Add new”, e procure por “Install Headers and Footers.” Quando encontrar, clique em “Install Now.”

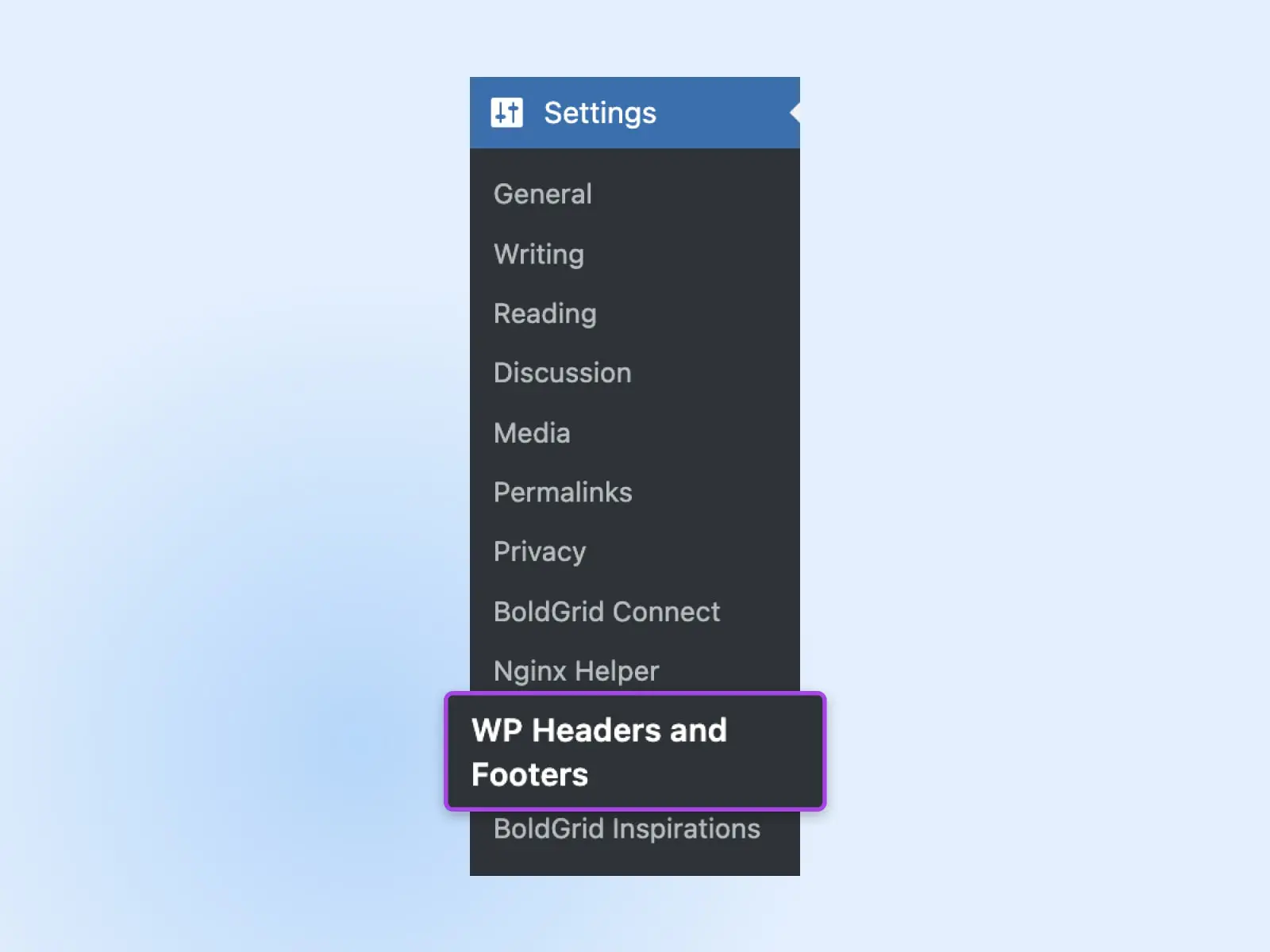
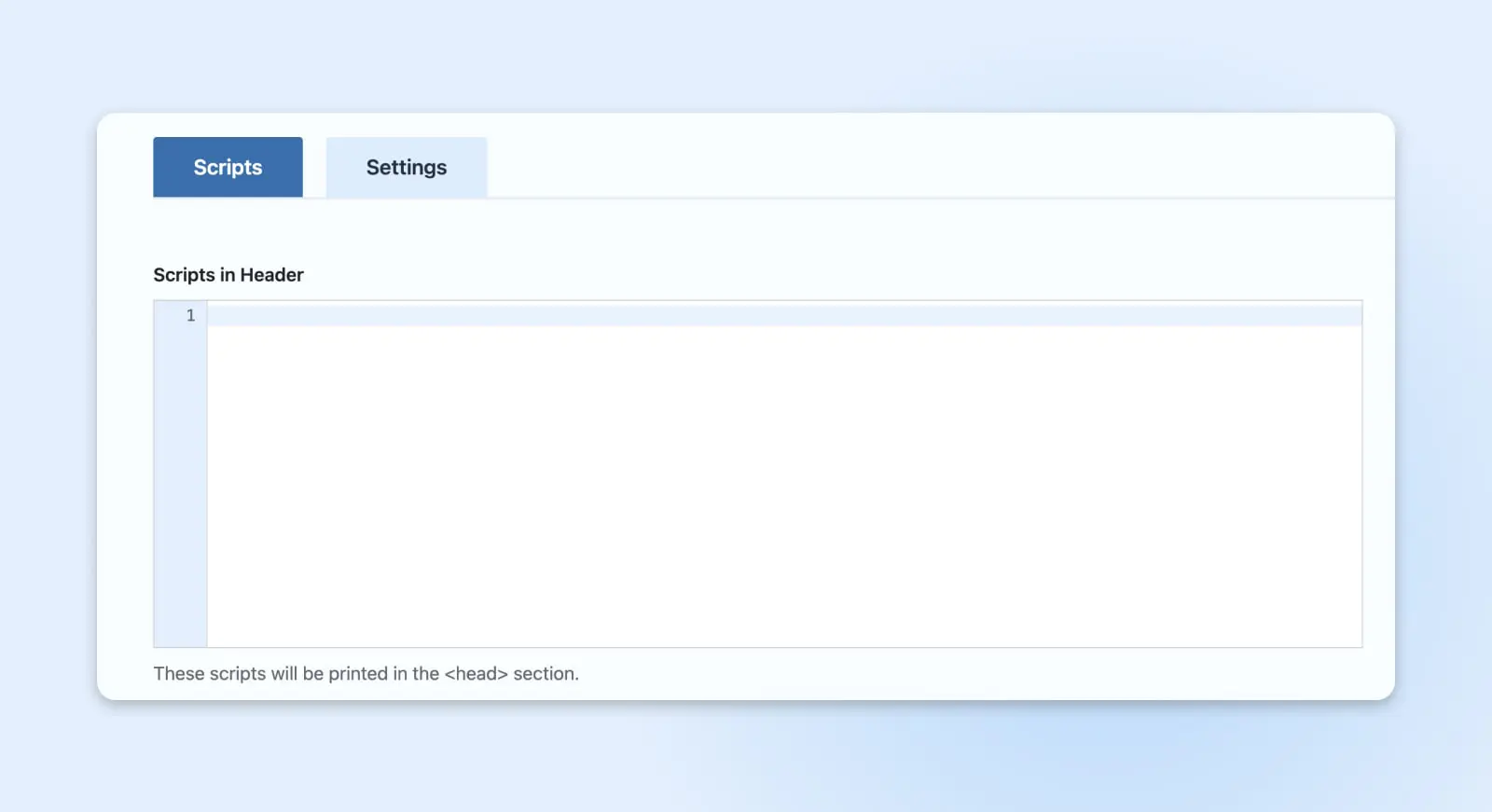
Vá até “Configurações”, depois “Inserir Cabeçalhos e Rodapés”.

Copie os trechos de código das caixas em sua conta GTM e cole-os nas caixas correspondentes em “Insert Headers and Footers”.

Clique em “Salvar”.
Etapa 3: Adicionar uma Tag
Com o código do Google Tag Manager instalado em seu site, você está agora pronto para começar a adicionar tags. As tags podem ser usadas para uma variedade de propósitos, desde rastrear análises de sites até remarketing e rastreamento de conversões. Veja como adicionar sua primeira tag:
Vá ao painel do Google Tag Manager (https://tagmanager.google.com/ e selecione o Nome do Container que você acabou de criar.
Clique no botão “Add a new tag”.

Se você está apenas começando, talvez queira criar uma etiqueta de rastreamento do Google Analytics. Esta é uma das formas mais comuns de usar o GTM, e o GA4 oferece inúmeras maneiras de usar etiquetas para rastrear dados e métricas do site em tempo real. Para uma etiqueta GA4, nomeie-a de forma descritiva, como “GA4” ou “Configuração GA4”.
Na caixa de Configuração de Tag, selecione “Google Tag”. No campo ID da Tag, insira seu ID de tag do Google. Clique em “Salvar”.

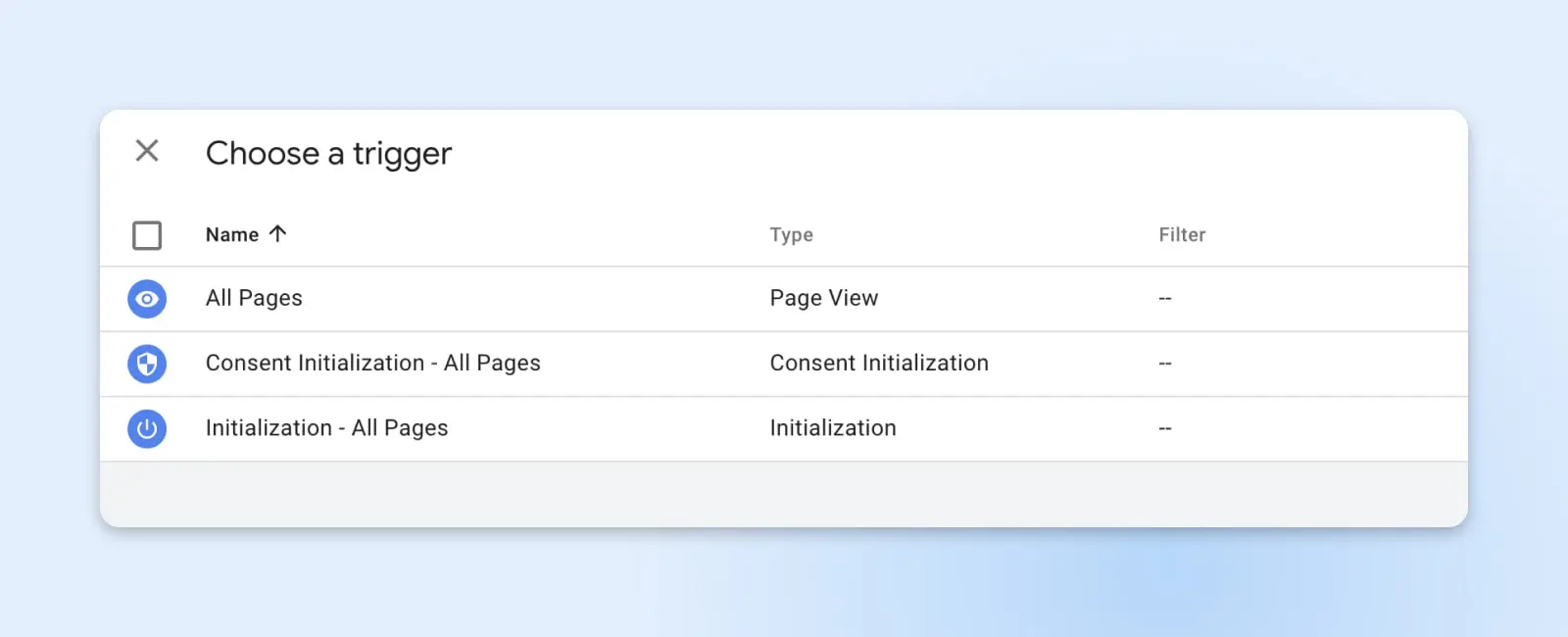
Após configurar sua tag, você precisa definir quando ela será ativada. Clique na seção “Triggering” e escolha um gatilho. Por exemplo, para rastrear todas as visualizações de páginas, selecione o gatilho “All Pages”. Os gatilhos podem ser tão amplos ou específicos quanto você desejar – o GTM oferece muito controle.
Etapa 4: Verifique se o GTM está instalado e enviando dados
Antes de salvar e publicar suas tags, é crucial garantir que tudo está funcionando corretamente. Aqui está como você pode verificar se o GTM está instalado corretamente e as tags estão enviando dados:
A GTM oferece um modo de visualização integrado que permite ver quais tags estão sendo ativadas no seu site. Clique em “Preview” no painel do GTM para o seu site, insira o URL do seu site e, em seguida, navegue até ele. Você verá uma janela de depuração na parte inferior do seu site que mostra quais tags estão sendo ativadas e quais não estão.

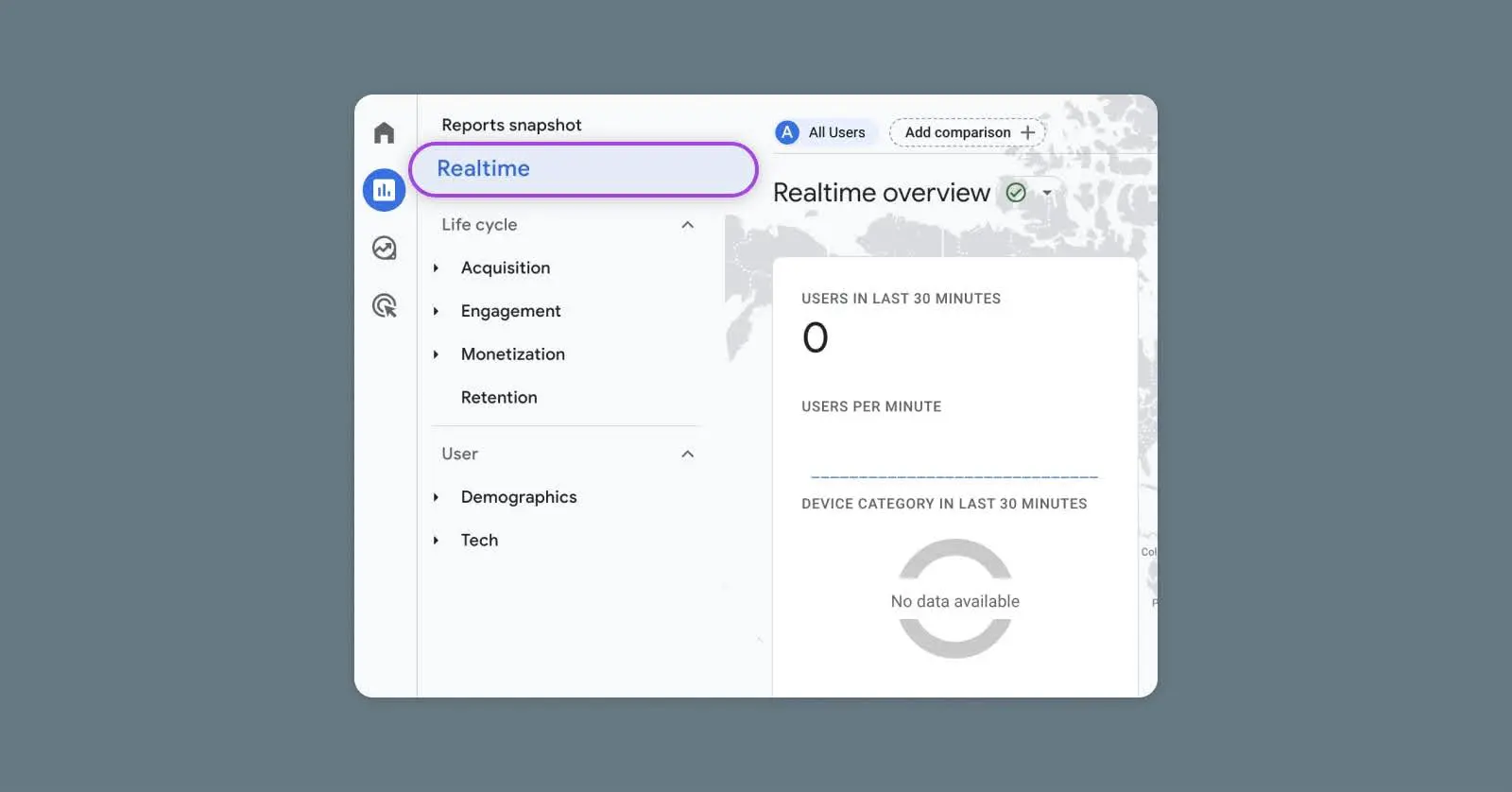
Em seguida, você pode procurar por dados em tempo real no Google Analytics. Se você configurou uma tag do Google Analytics no GTM, vá para sua conta do Google Analytics e navegue até o relatório em tempo real. Se você ver usuários ativos em seu site (pode ser necessário navegar pelo seu site para gerar dados), isso indica que o GTM está enviando dados corretamente para o Google Analytics.

Para uma verificação mais técnica, você pode usar as ferramentas de desenvolvedor do seu navegador para inspecionar as solicitações de rede que são feitas quando uma página do seu site é carregada. Procure por chamadas de rede para ‘google-analytics.com’ ou outros domínios relevantes, o que pode confirmar que as tags estão sendo ativadas.
Ao seguir estes passos, você poderá confirmar com confiança que o Google Tag Manager está instalado corretamente e que suas tags estão coletando e enviando dados conforme esperado. Se houver algum problema, as informações fornecidas por esses métodos de verificação também podem ajudá-lo a solucionar quaisquer problemas.
Perguntas Frequentes
Posso instalar o Google Tag Manager em diferentes tipos de sites?
Sim, o Google Tag Manager pode ser instalado em todos os tipos de sites, incluindo aqueles construídos com HTML, PHP, WordPress, Shopify e outros sistemas de gestão de conteúdo ou plataformas de e-commerce.
Posso usar um plugin para meu CMS para instalar o Google Tag Manager?
Com certeza. Muitos sistemas de gestão de conteúdo, como o WordPress, têm Plugins disponíveis que facilitam a integração com o Google Tag Manager. Basta procurar por plugins do GTM no repositório de Plugins do seu CMS.
Onde o código do Google Tag Manager deve ser inserido no meu site?
O trecho de código do Google Tag Manager consiste em duas partes. A primeira parte deve ser colocada o mais próximo possível da tag de abertura <head> em cada página, e a segunda parte deve ser colocada imediatamente após a tag de abertura <body>.
Qual é a diferença entre o Google Analytics e o Google Tag Manager?
Google Analytics é uma ferramenta que coleta e relata dados sobre o tráfego de sites e interações de usuários. Por outro lado, Google Tag Manager é um sistema de gerenciamento de tags que permite atualizar e gerenciar facilmente tags de marketing (incluindo o código de rastreamento do Google Analytics) sem alterar o código no seu site. Essencialmente, o Google Analytics mede o desempenho do seu site, enquanto o Google Tag Manager ajuda a simplificar o processo de implementação e gerenciamento das tags que coletam os dados.

Consiga Mais Visitantes, Expanda Seu Negócio
Nossos especialistas em marketing irão ajudá-lo a ganhar mais tráfego e converter mais visitantes do site para que você possa se concentrar em administrar seu negócio.
Saiba Mais