Para se envolver no desenvolvimento do WordPress, você precisa primeiro entender como os arquivos mais importantes da plataforma funcionam. O WordPress facilita bastante a modificação do seu site. No entanto, pode ser difícil saber por onde começar — ou prever o que suas alterações realmente farão.
Um lugar perfeito para aprender é o functions.php file, que também é conhecido como o arquivo de funções. Este é um local comum para fazer alterações e adicionar código ao WordPress. Ao editar este arquivo, você pode realizar várias coisas úteis, como adicionar o Google Analytics ao seu site, criar menus personalizados ou exibir o tempo estimado de leitura de uma postagem.
O que é o arquivo functions.php?
O arquivo functions.php do WordPress vem com todos os temas WordPress gratuitos e premium. Para quem não está familiarizado, pode não parecer muita coisa, mas o arquivo de funções é uma ferramenta poderosa que permite que você faça uma série de coisas interessantes:

O WordPress Codex descreve o arquivo de funções assim:
“Você pode usar isso para chamar funções, tanto PHP quanto integradas ao WordPress, e para definir suas próprias funções. Você pode obter os mesmos resultados adicionando código a um Plugin do WordPress ou por meio do arquivo de funções do Tema do WordPress.”
Em termos simples, o arquivo de funções permite que você adicione código personalizado ao seu site. Ele permite criar novas funções ou referenciar as existentes de maneiras personalizadas. Como o Codex indica, isso torna o arquivo de funções muito semelhante a um plugin, mas existem algumas diferenças entre os dois.
A diferença mais importante é que o arquivo de funções pertence a um tema específico. Se você mudar de tema ou atualizar para uma versão mais recente, as alterações feitas desaparecerão.
Por essa razão, você deve considerar criar um tema filho e adicionar o novo código ao arquivo de funções do filho. Desta forma, você pode atualizar o tema principal sem perder suas alterações.
Se você optar por usar o arquivo de funções ou criar um plugin fica a seu critério. Por agora, vamos olhar as diferentes maneiras de editar seu arquivo de funções!
Como Editar o Arquivo de Funções (2 Métodos)
Editar o seu arquivo de funções é fácil quando se usa um editor de texto padrão, como o TextEdit ou o Bloco de Notas. No entanto, antes de começar, é extremamente importante que você crie um backup do seu site e salve o arquivo original functions.php sem edições. Isso permitirá que você restaure seu site se algo der errado durante o processo de edição.
1. Use o Editor do WordPress
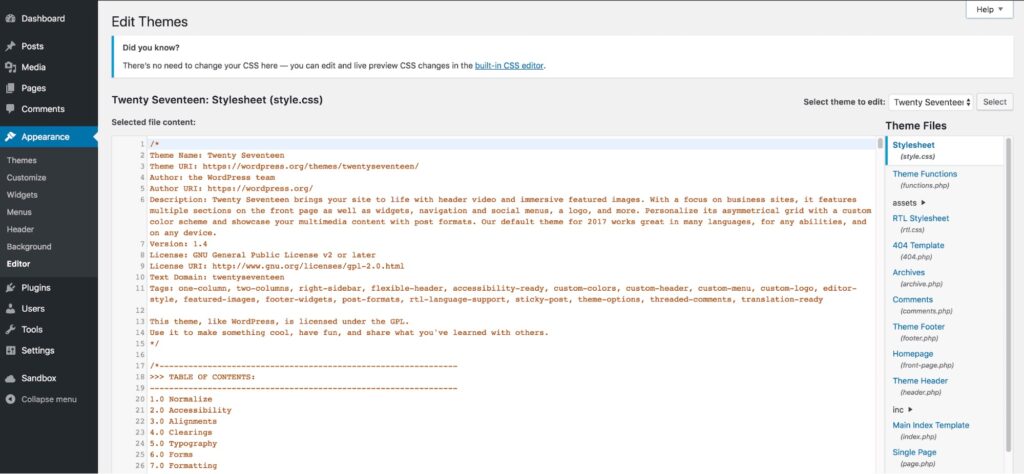
Se você tem acesso à interface de administração do WordPress, você pode editar o arquivo de funções diretamente do Editor de Temas. Vá até Aparência > Editor:

Na parte direita da tela, você verá uma lista de todos os seus arquivos de tema. Estes variam dependendo do tema que você usa, mas uma das opções deve ser Funções do Tema (functions.php).
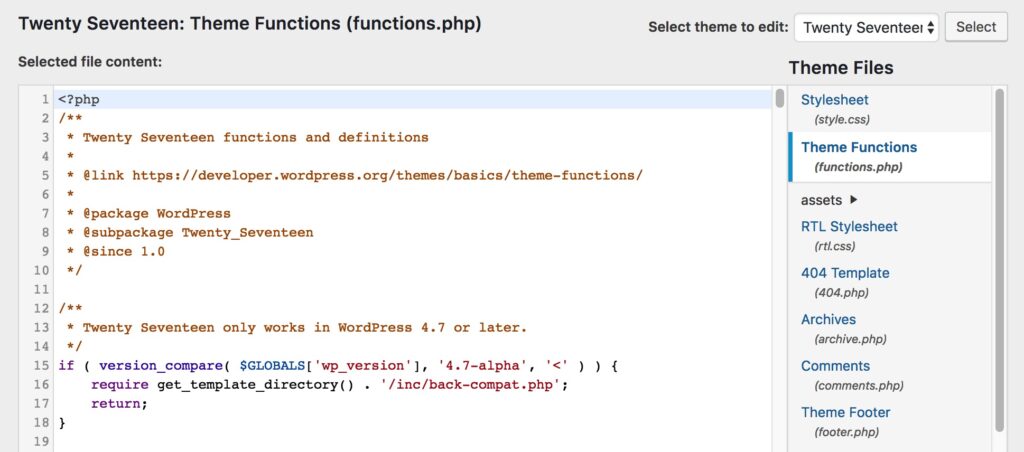
Basta clicar no arquivo para abri-lo no editor:

Agora, você pode editar o arquivo diretamente. Não se esqueça de clicar em Update File na parte inferior para salvar suas alterações quando terminar.
2. Acesse o Arquivo Através do FTP
Se você não consegue usar o Painel admin ou prefere configurar os arquivos diretamente, você também pode acessar o arquivo de funções usando um cliente de Protocolo de Transferência de Arquivos Seguro (SFTP) como o FileZilla.
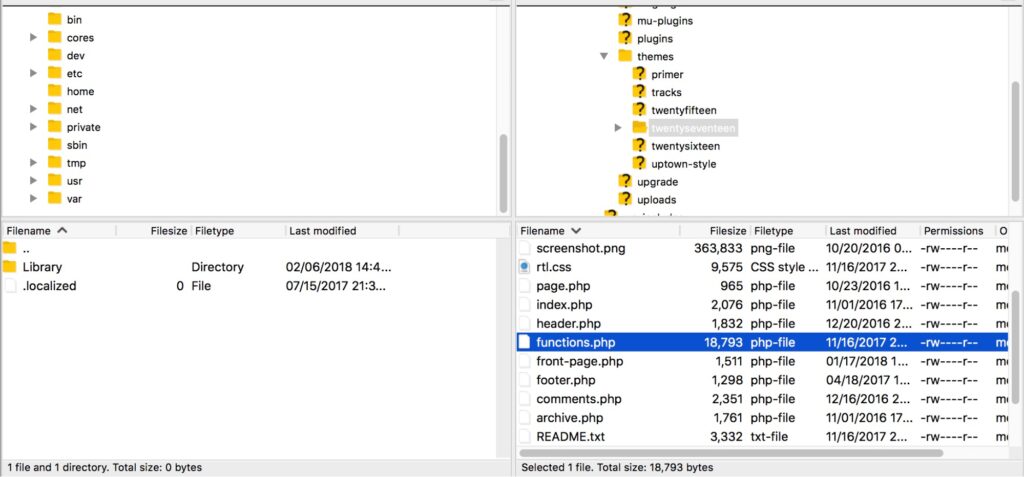
Abra sua ferramenta FTP e insira suas credenciais de hospedagem para conectar ao seu site. Para encontrar o arquivo correto, navegue até wp-content/themes/[o nome do seu tema]. Quando você abrir esta pasta, verá o arquivo functions.php:

Tudo o que você precisa fazer agora é editar usando seu software de edição de texto preferido. Quando terminar, salve o arquivo e o substitua com o mesmo nome e extensão.
8 Truques que Você Pode Realizar com o Arquivo de Funções do WordPress
Você agora deve estar pronto para começar a editar seu arquivo de funções. Para ajudá-lo a começar, vamos olhar para algumas alterações que você pode fazer. Tudo o que você precisa fazer é copiar os trechos de código fornecidos e colá-los em uma nova linha na parte inferior do seu arquivo de funções (não se esqueça de salvar!).
1. Adicione Google Analytics ao Seu Site
Existem várias maneiras de integrar o Google Analytics ao seu site WordPress. Uma delas é adicionando suas credenciais diretamente ao arquivo de funções. Este método inserirá o código de rastreamento no cabeçalho do seu site, garantindo que cada visita seja devidamente registrada.
Comece colando o seguinte código na parte inferior do seu arquivo de funções:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Substitua esta linha pelo seu ID de Rastreamento do Google Analytics
<?php } ?> Tudo o que você precisa fazer agora é encontrar seu ID de Rastreamento e colá-lo na linha que contém o texto de espaço reservado. Quando você salvar o arquivo de funções, seu site será conectado à sua conta do Google Analytics.
2. Alterar a Mensagem de Erro de Login Padrão
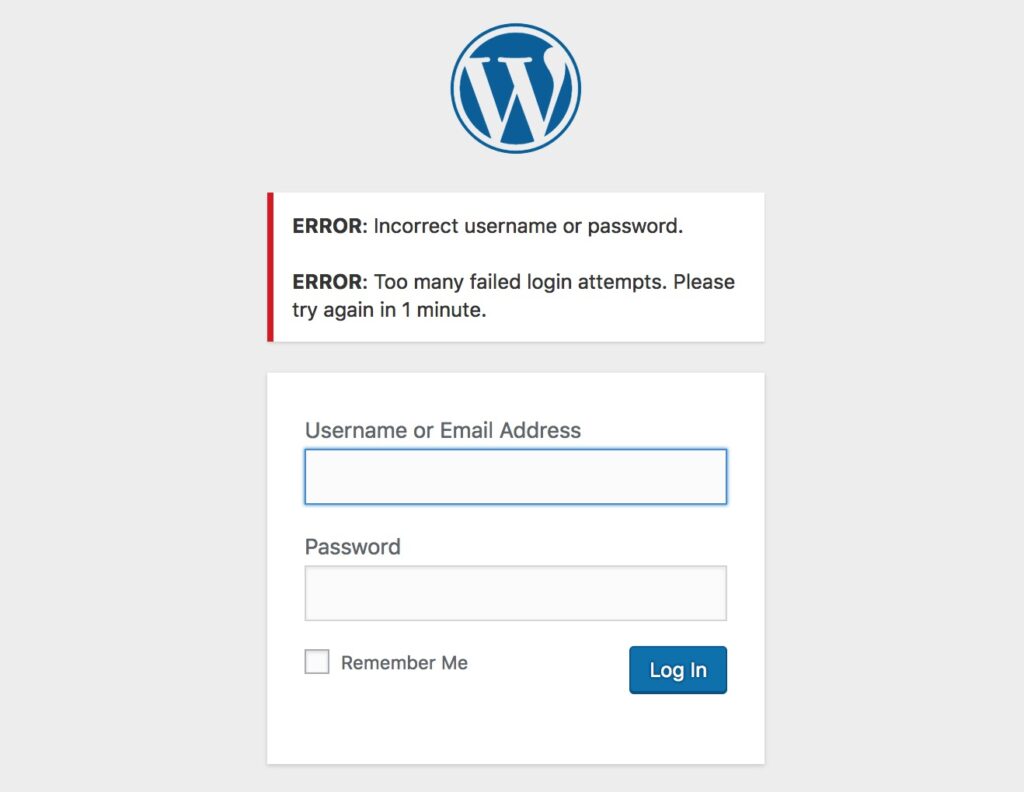
Por padrão, quando alguém faz uma tentativa de login mal-sucedida em um site WordPress, verá uma mensagem de erro assim:

Infelizmente, esta mensagem está fornecendo informações aos potenciais invasores sobre por que a tentativa não funcionou. Uma solução mais segura seria alterar para uma mensagem genérica.
Você pode fazer isso facilmente adicionando o código seguinte ao seu arquivo de funções:
function no_wordpress_errors(){
return 'Algo deu errado!';
}
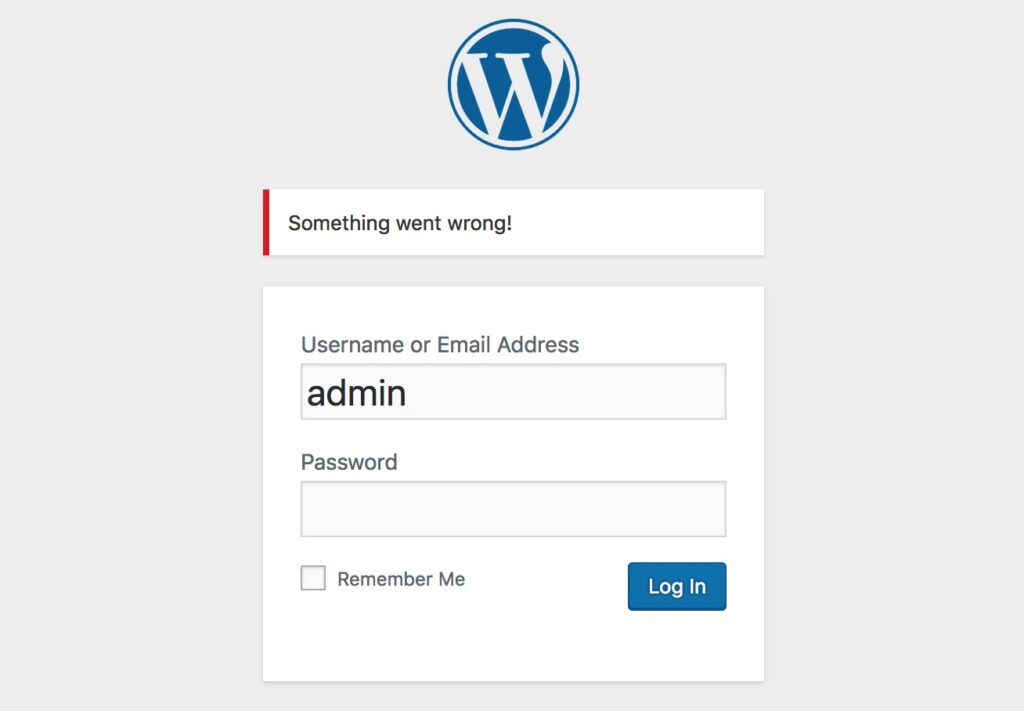
add_filter( 'login_errors', 'no_wordpress_errors' ); Veja a mensagem Algo deu errado! na segunda linha? Essa mensagem agora aparecerá na próxima vez que ocorrer uma tentativa de login incorreta:

Você pode alterar o texto para o que desejar, desde que mantenha os caracteres de aspas simples. Experimente com diferentes mensagens para ver como funciona.
3. Adicionar o Tempo Estimado de Leitura para uma Postagem
Este truque interessante permite que você calcule e exiba o tempo estimado necessário para ler uma postagem. Seus visitantes podem então ter uma ideia geral do tamanho do conteúdo imediatamente.
Para implementar este código, você precisará fazer duas edições separadas. A primeira ocorre dentro do arquivo functions.php, onde você vai querer colar o seguinte trecho:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " minuto";
} else {
$timer = " minutos";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
} Entretanto, este trecho realiza apenas o cálculo. Agora você precisará adicionar o seguinte código onde deseja que os resultados sejam exibidos:
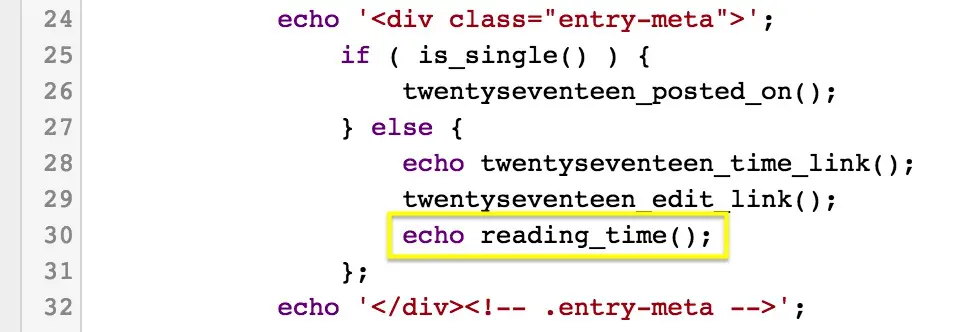
echo reading_time();
Por exemplo, você poderia adicioná-lo aos metadados que aparecem ao lado de cada postagem. Cada tema é construído de forma diferente, mas tipicamente você encontrará em template-parts > post > content.php:

O tempo estimado de leitura agora aparecerá no cabeçalho de cada postagem junto à data.
4. Remover o Número da Versão do WordPress
Versões antigas do WordPress podem conter falhas de segurança que hackers maliciosos e bots podem explorar. Uma maneira de evitar esse risco é ocultar qual versão do WordPress seu site utiliza. Isso é chamado de segurança por obscuridade.
Antes de prosseguirmos, é importante notar que a obscuridade nunca deve ser sua única medida de segurança. É mais como adicionar um baluarte extra à sua já fortaleza WordPress segura.
Ocultar o seu número de versão requer apenas a adição do seguinte trecho de código ao arquivo de funções:
remove_action('wp_head', 'wp_generator'); O número da versão será agora removido de todas as áreas do seu site, incluindo seu código e seu feed RSS.
5. Atualize Automaticamente o Seu Aviso de Direitos Autorais
Atualizar o ano no seu aviso de direitos autorais é uma daquelas pequenas tarefas que é fácil de esquecer. Felizmente, você pode editar seu arquivo de funções para gerar automaticamente a data de direitos autorais baseada no ano em que seu primeiro post foi escrito.
Cole o código a seguir no seu arquivo de funções:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
} Em seguida, adicione o seguinte código onde desejar que as informações de direitos autorais sejam exibidas:
<?php echo wpb_copyright(); ?>
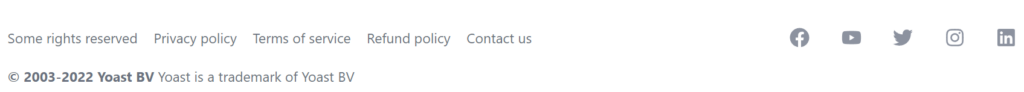
Agora você verá a data de direitos autorais atualizando dinamicamente em seu site.

No nosso caso, adicionamos a data ao arquivo footer.php, para que ela fosse exibida na parte inferior da página.
6. Adicionar Menus Personalizados
A maioria dos temas possui menus de navegação pré-definidos. No entanto, e se você quiser criar seu próprio menu e colocá-lo onde quiser no seu site?
Tudo o que você precisa fazer é colar este código no seu arquivo de funções:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Meu Menu Personalizado' ));
}
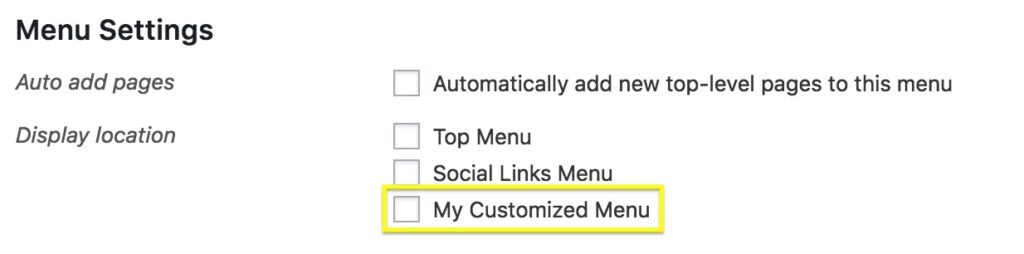
add_action( 'init', 'wpb_custom_new_menu' ); Você pode substituir ‘My Customized Menu’ pelo nome que deseja dar ao menu. Se você for até Aparência > Menus na sua área administrativa, deverá ver a nova opção listada na página:

Você pode agora adicionar o novo menu em qualquer lugar do seu site.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Provavelmente, você vai querer colocar esse código no arquivo header.php. Isso colocará o menu no topo do seu site.
7. Personalize Seus Excertos
Os excertos são descrições breves de suas postagens que você pode exibir na sua página inicial ou no feed do blog. Por padrão, todos os excertos têm o mesmo comprimento e texto de link, mas você pode alterar isso.
Primeiro, vamos alterar o texto do link que te leva do resumo para a postagem completa. Isso geralmente é “Read more” ou “Continue reading”, mas você pode fazer como quiser colando o seguinte trecho no seu arquivo de funções:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Leia o artigo completo...</a>';
}
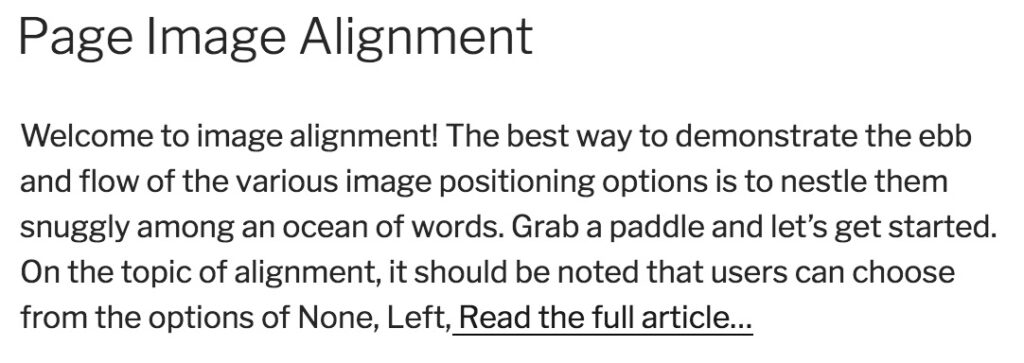
add_filter('excerpt_more', 'new_excerpt_more'); Aqui, o texto do link foi definido para Leia o artigo completo…

Então, vamos alterar o comprimento do resumo. Cole este código no seu arquivo de funções:
function new_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'new_excerpt_length'); Por padrão, o comprimento padrão é de 55 palavras. No entanto, neste exemplo, foi definido para 20. Você pode alterar o número para o que desejar.
8. Gere um Fundo Aleatório para o Seu Site
Finalmente, vamos terminar com um truque de design divertido. Este ajuste permite que você gere aleatoriamente uma nova cor de fundo para o seu site cada vez que alguém o visita. Comece adicionando o código a seguir ao arquivo de funções:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
} Este código gera a tag HTML para as cores, então tudo o que você precisa fazer agora é garantir que ela seja aplicada à página. Para fazer isso, você precisará encontrar a tag <body>, que deve se parecer com isto:
<body <?php body_class(); ?>>
Isso geralmente está no arquivo header.php, mas pode estar em outros lugares, dependendo do seu tema. Quando você encontrar a linha correta, simplesmente substitua-a pelo seguinte código:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
Salve seu arquivo e abra seu site. Você deverá ver que ele tem uma nova cor de fundo:

Recarregue a página, e você verá uma nova cor a cada vez:

Esta obviamente não é a escolha de design correta para todos os sites, mas é um truque interessante para alguns!
Edite Seu Arquivo functions.php
O arquivo functions.php do WordPress é o local perfeito para mexer com a funcionalidade padrão do seu site. É um arquivo poderoso que lhe dá muito controle sobre seu site, uma vez que você entenda como ele funciona.
Dependendo do seu tema WordPress, você pode conseguir usar o Editor de Arquivos de Tema integrado para acessar e editar seu arquivo functions.php. Caso contrário, você pode acessá-lo via FTP. Então, você pode usar código personalizado para fazer tudo desde exibir o tempo de leitura estimado de uma postagem até personalizar seus resumos.

Faça Mais com DreamPress
Os usuários de DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos
