Google Tag Manager (GTM) to potężne, darmowe narzędzie dostarczane przez Google, które umożliwia właścicielom stron internetowych i marketerom zarządzanie i wdrażanie tagów marketingowych (fragmentów kodu lub pikseli śledzących) na ich stronie internetowej (lub aplikacji mobilnej) bez potrzeby posiadania umiejętności programistycznych.
Innymi słowy, to system zarządzania tagami, który umożliwia szybkie i łatwe aktualizowanie kodów pomiarowych oraz związanych z nimi fragmentów kodu, zbiorczo znanych jako tagi, na Twojej stronie internetowej lub aplikacji mobilnej.
Dlaczego ktoś miałby chcieć używać Google Tag Manager?
GTM ułatwia proces śledzenia interakcji użytkowników, oferując przyjazny interfejs do implementacji kodów śledzących, wszystko to bez ciągłej potrzeby wsparcia programisty. Niezależnie od tego, czy chcesz śledzić podstawowe analityki, monitorować konkretne zdarzenia, takie jak wysyłanie formularzy czy kliknięcia, czy implementować bardziej złożone kampanie remarketingowe, GTM może być nieocenionym atutem. Pozwala na większą zwinność w sferze marketingu cyfrowego; możesz testować i wdrażać tagi bez konieczności polegania na dziale IT do pisania i wypuszczania kodu, co czyni cały proces znacznie bardziej efektywnym.
Ponadto, GTM obsługuje różnorodne tagi dla różnych platform marketingowych, nie tylko z pakietu narzędzi Google. Ta kompatybilność rozszerza jego użyteczność jako scentralizowanego narzędzia do zarządzania różnorodnymi strumieniami danych marketingowych. Dzięki możliwości dodawania, edytowania i wyłączania tagów w każdej chwili, marketerzy zyskują znaczną kontrolę nad procesami zbierania danych i raportowania.
W skrócie, dla każdego, kto chce usprawnić kod swojej strony i zwiększyć swoje działania marketingowe przy minimalnych wymaganiach technicznych, Google Tag Manager jest niezbędnym narzędziem.
Teraz przejdźmy do tego, jak zainstalować Google Tag Manager na Twojej stronie. To tylko cztery kroki i możesz skończyć w około 10 minut.
Krok 1: Utwórz konto Google Tag Manager
Rozpoczynanie pracy z Google Tag Manager jest proste, a pierwszym krokiem jest założenie konta. Jeśli już posiadasz konto Google dla usług takich jak Gmail, Google Drive czy Google Analytics, możesz użyć tego samego konta do logowania się do Google Tag Manager. Jeśli nie, będziesz musiał utworzyć nowe konto Google.
- Przejdź do Google Tag Manager. Otwórz swoją przeglądarkę internetową i przejdź na stronę Google Tag Manager (tagmanager.google.com). Tutaj zostaniesz powitany z opcją zalogowania się lub utworzenia konta.
- Zaloguj się lub zarejestruj. Kliknij przycisk „Zaloguj się”, jeśli masz już konto Google, lub wybierz „Utwórz konto”, jeśli potrzebujesz założyć nowe. Postępuj zgodnie z instrukcjami na ekranie, aby się zalogować lub utworzyć nowe konto Google.
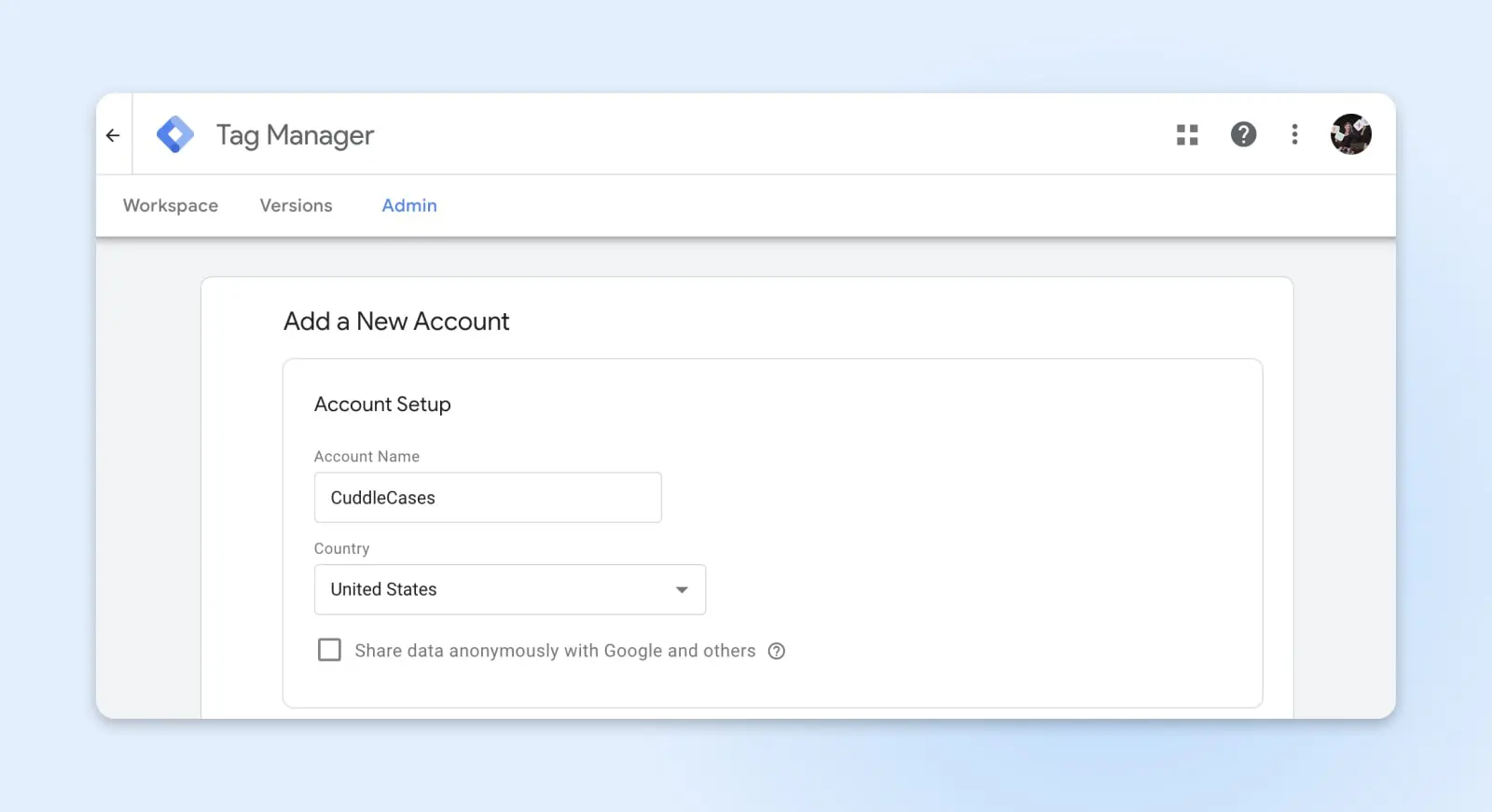
- Utwórz swoje konto GTM. Po zalogowaniu zostaniesz poproszony o utworzenie nowego konta GTM. Kliknij przycisk „Utwórz konto” znajdujący się w prawym górnym rogu.
- Wprowadź dane swojego konta. Będziesz musiał podać nazwę dla swojego konta GTM. Google zaleca posiadanie tylko jednego konta GTM na firmę, nawet jeśli posiadasz wiele stron internetowych, więc zwykle jest to nazwa Twojej firmy lub organizacji. W tej samej sekcji zostaniesz poproszony o wybranie swojego kraju.

Kolejnym krokiem będzie zainstalowanie kontenera i tagów na twojej stronie. Istnieje kilka różnych sposobów, aby to zrobić, i poniżej przeprowadzimy cię przez dwie łatwe metody.
Krok 2: Zainstaluj kod Google Tag Manager na swojej stronie (2 metody)
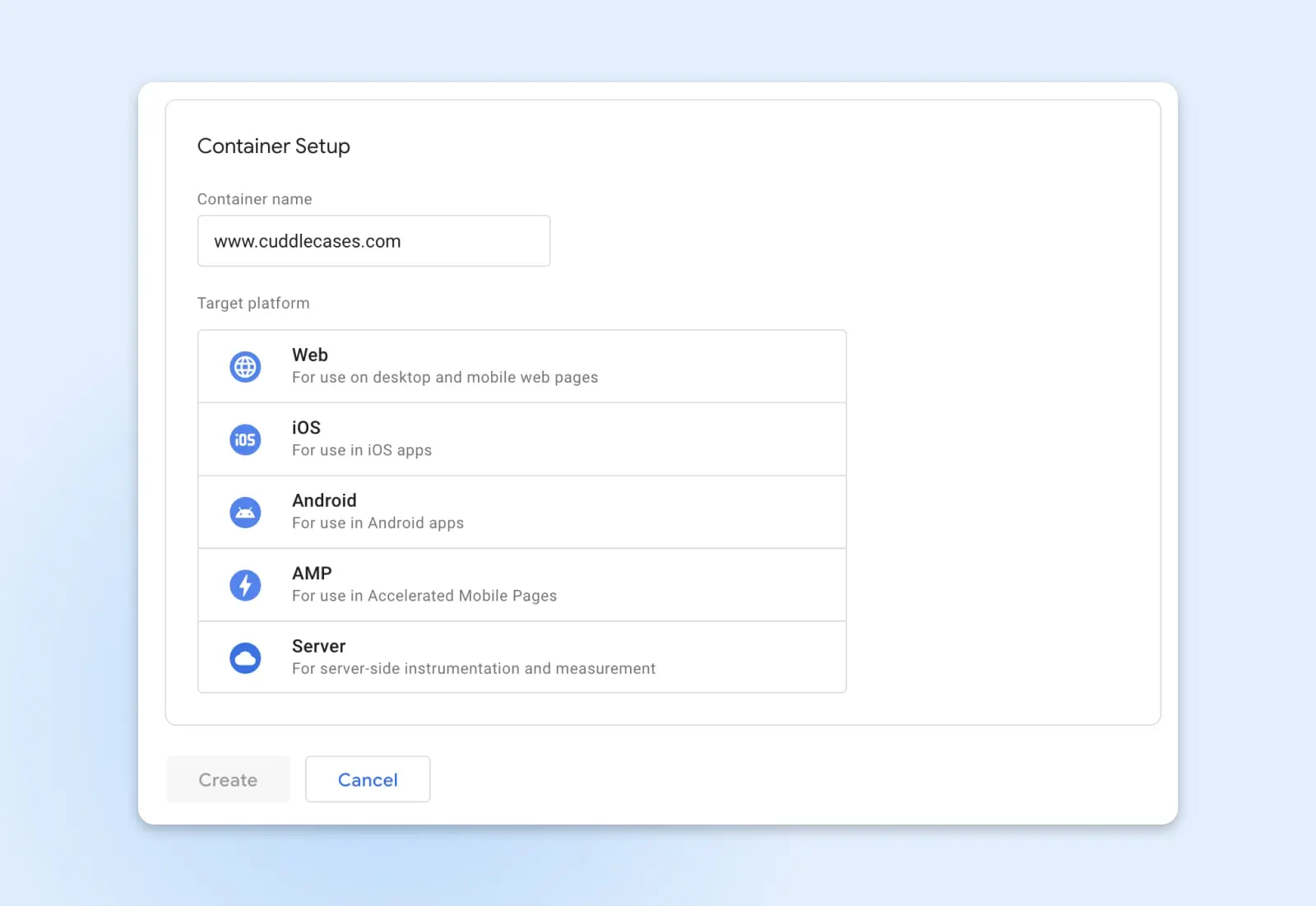
Zanim zainstalujesz GTM na swojej stronie, musisz dokończyć konfigurację konta poprzez utworzenie kontenera. Kontener to fragment kodu, który dodajesz do swojej strony, aby Google Tag Manager działał. Zazwyczaj tworzysz unikalny kontener dla każdej strony, na której instalujesz GTM, więc gdy dojdziesz do następnej sekcji w procesie konfiguracji konta, gdzie wpisujesz „Nazwę Kontenera”, zazwyczaj wybierzesz nazwę swojej strony lub URL.

Następnie wybierzesz swoją „Platformę Docelową”. Dla stron internetowych wybierz „Web”.
Na koniec kliknij „Utwórz”. To sfinalizuje Twoje konto i utworzy Twój pierwszy kontener. Zobaczysz dwa wyskakujące okienka:
- Pierwszym jest regulamin Google. Zaznacz pole na dole strony i kliknij „Tak” w prawym górnym rogu, aby go zaakceptować.
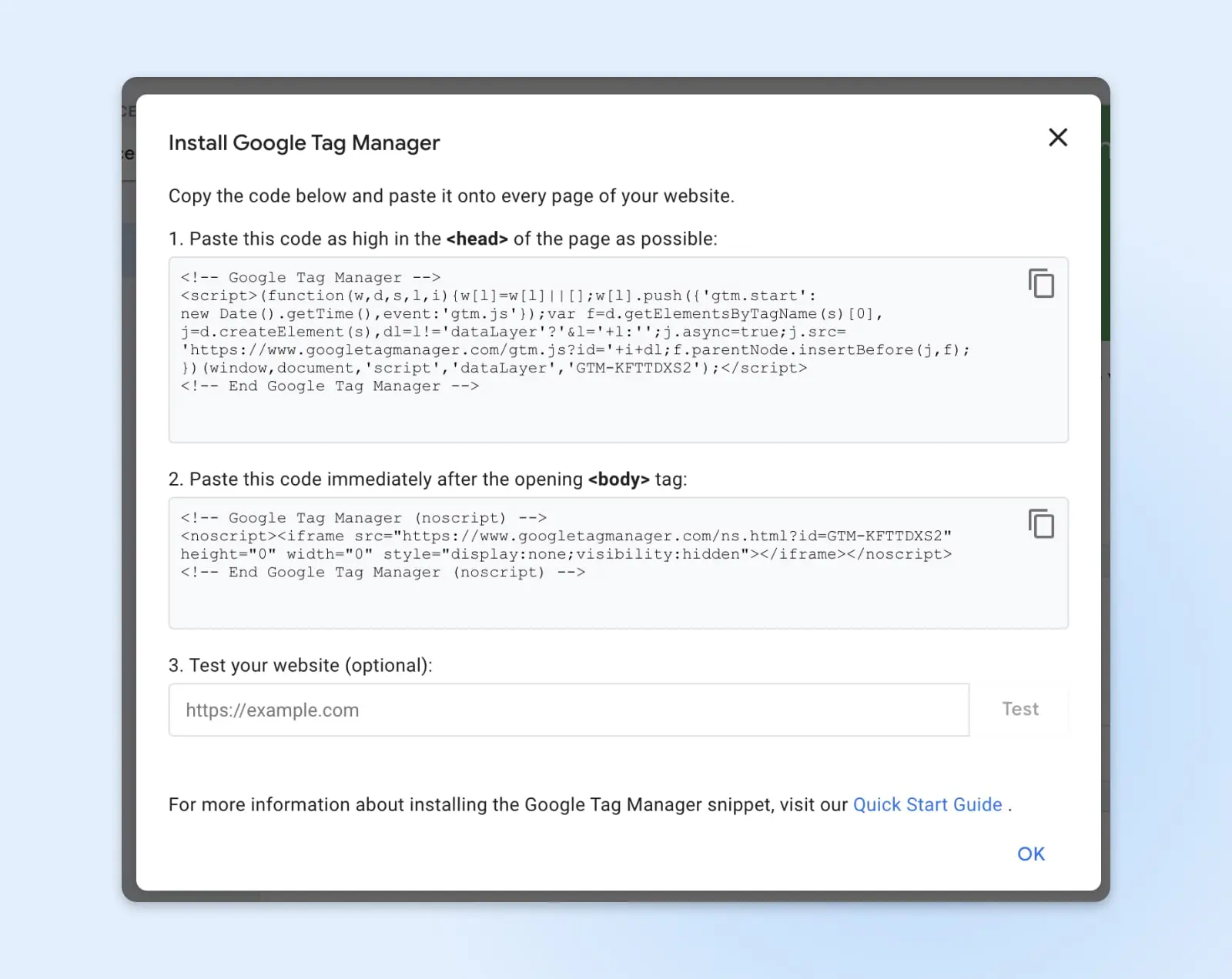
- Drugi to przewodnik „jak to zrobić”, który zawiera fragmenty kodu, które będziesz potrzebować do zainstalowania kontenera na swojej stronie WordPress. Wyjaśnia również, gdzie skopiować i wkleić kod kontenera, ale więcej na ten temat poniżej.

#1: Ręczne dodawanie kodu GTM
Aby dodać kontener do swojej strony WordPress ręcznie, musisz skopiować te fragmenty kodu z wyskakującego okienka i wkleić je do kodu źródłowego swojej strony.
Oto co należy zrobić:
Zaloguj się na swoje konto WordPress. Kolejne kroki będą różnić się w zależności od używanej wersji WordPress, Twojego dostawcy hostingu oraz używanego motywu, ale musisz znaleźć kod źródłowy dla plików Twojego motywu.
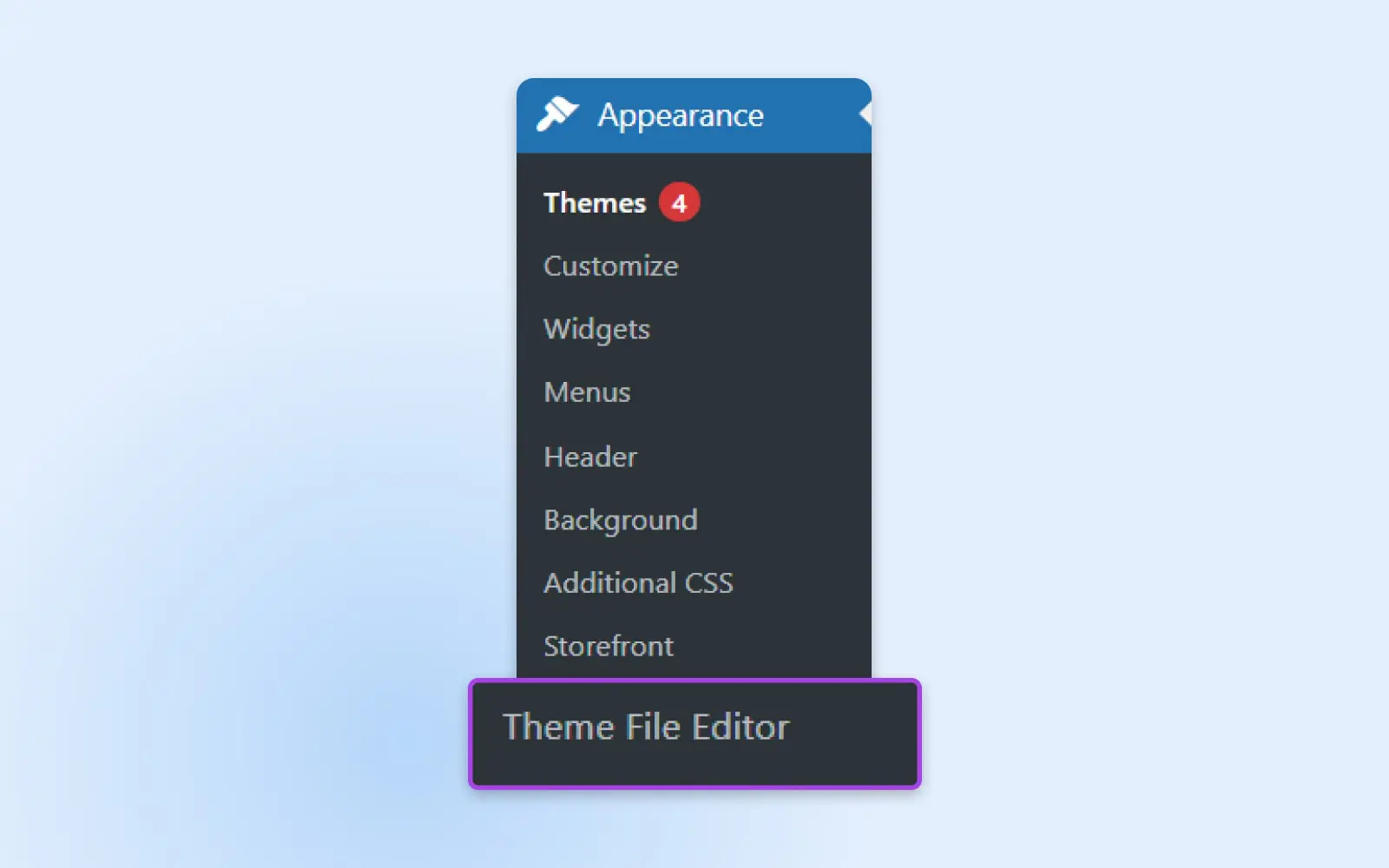
Pasek nawigacyjny po prawej stronie to dobre miejsce na początek. Szukaj „Theme File Editor” pod zakładką Wygląd lub Narzędzia. Jeśli nie możesz znaleźć kodu źródłowego, przejdź do Opcji #2, która jest znacznie łatwiejsza dla początkujących.
Edytor Motywów
Edytor motywów WordPress to edytor tekstu, który umożliwia bezpośrednią edycję plików motywu z poziomu panelu administracyjnego. Możesz używać edytora do wgrywania nowych plików i usuwania niechcianych.
Czytaj więcej
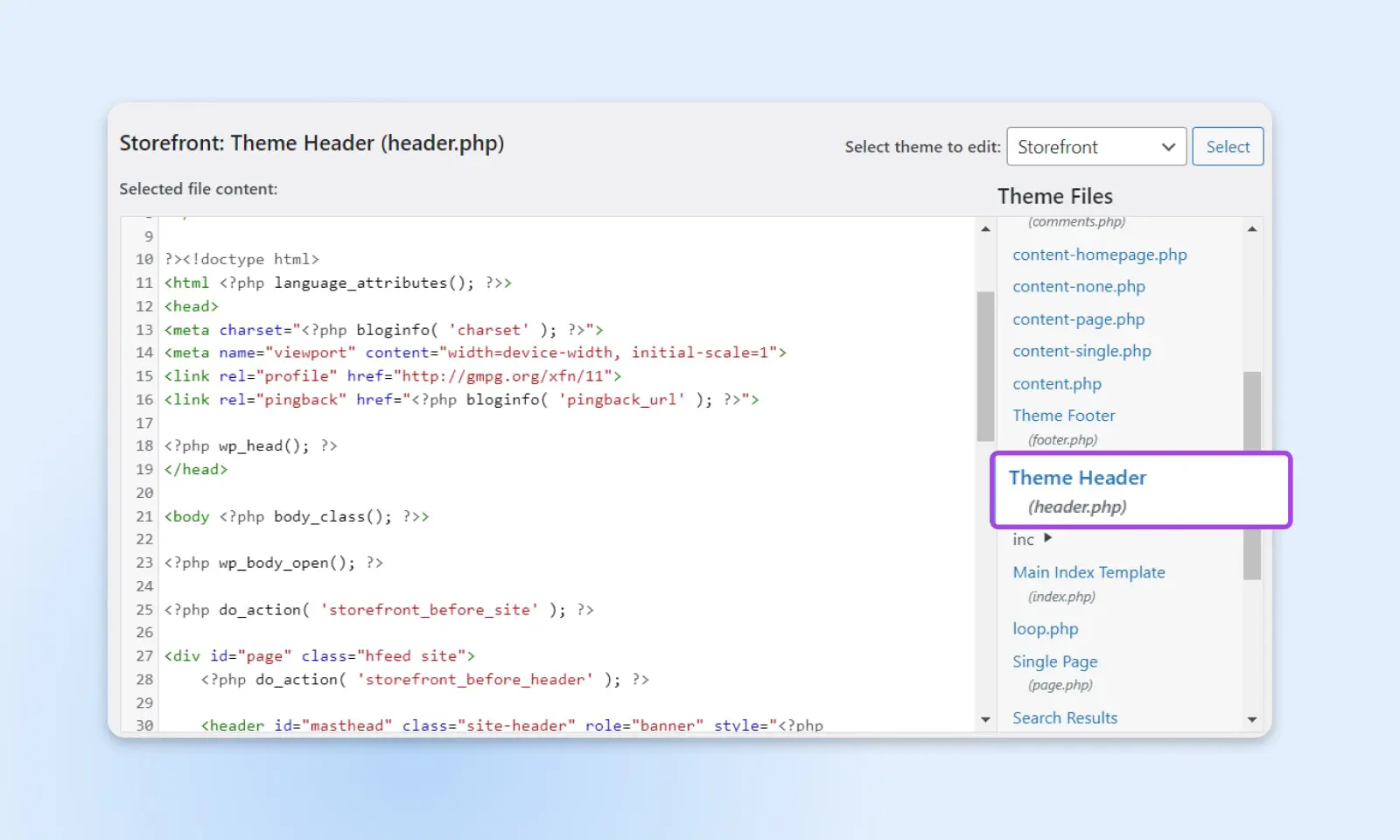
Ponieważ motywy WordPress różnią się pod względem projektu i funkcjonalności, ich kod tematyczny może również się różnić. Szukasz pliku nagłówka. Typową nazwą jest header.php. Jeśli nie możesz go znaleźć, skontaktuj się z twórcą motywu w celu uzyskania pomocy.

W pliku nagłówkowym znajdź tagi <head> i </head>. Skopiuj pierwszy fragment kodu dla swojego kontenera i wklej go jak najwyżej w sekcji <head>.
Następnie znajdź znacznik <body>. Skopiuj drugi fragment kodu dla Twojego kontenera i wklej go zaraz po otwarciu znacznika <body>.
Kliknij „Aktualizuj Plik” aby zapisać zmiany.
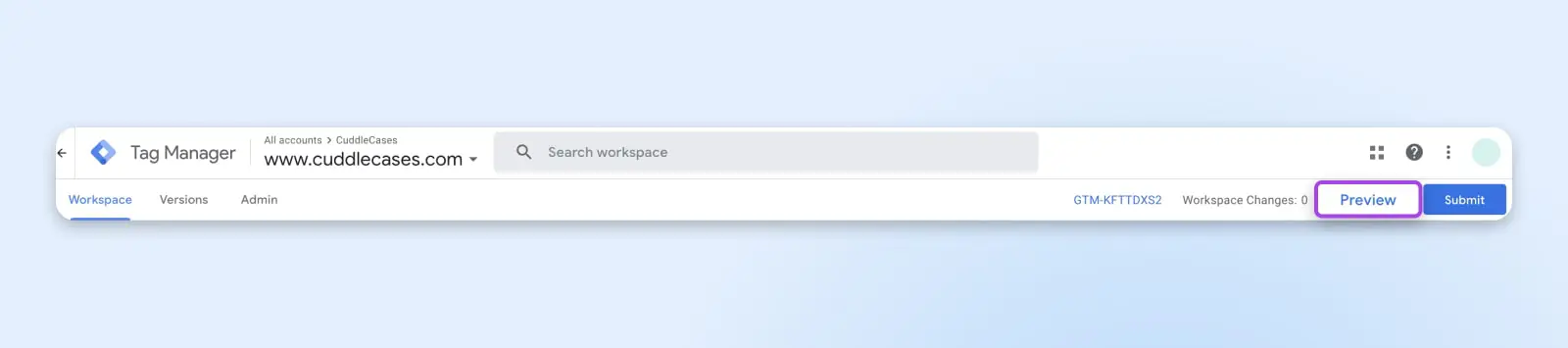
Wróć do GTM i kliknij „Podgląd”. Otworzy się nowe okno, które połączy Google Tag Assistant z Twoją stroną. Wprowadź adres URL swojej strony i kliknij „Połącz”.
Nowe okno do Twojej strony zostanie otwarte, a Google Tag Assistant powiadomi Cię, jeśli połączenie będzie udane. Po połączeniu kliknij „Zakończ”, wróć do poprzedniego okna i kliknij „Kontynuuj”. Powinieneś zobaczyć na górze ekranu „Znaleziono Kontener Google”, co wskazuje, że instalacja GTM na Twojej stronie WordPress jest zakończona.
Kliknij przycisk „Wyślij”. Wpisz nazwę wersji i kliknij „Opublikuj”.
#2: Użyj wtyczki do instalacji GTM
Druga metoda instalacji GTM na stronie WordPress polega na użyciu wtyczki. Ta metoda nie wymaga edycji kodu źródłowego strony, więc może być bardziej odpowiednia dla początkujących.
Prostym, darmowym pluginem do tego jest Insert Headers And Footers. Po utworzeniu konta GTM i skonfigurowaniu kontenera, oto co należy zrobić:
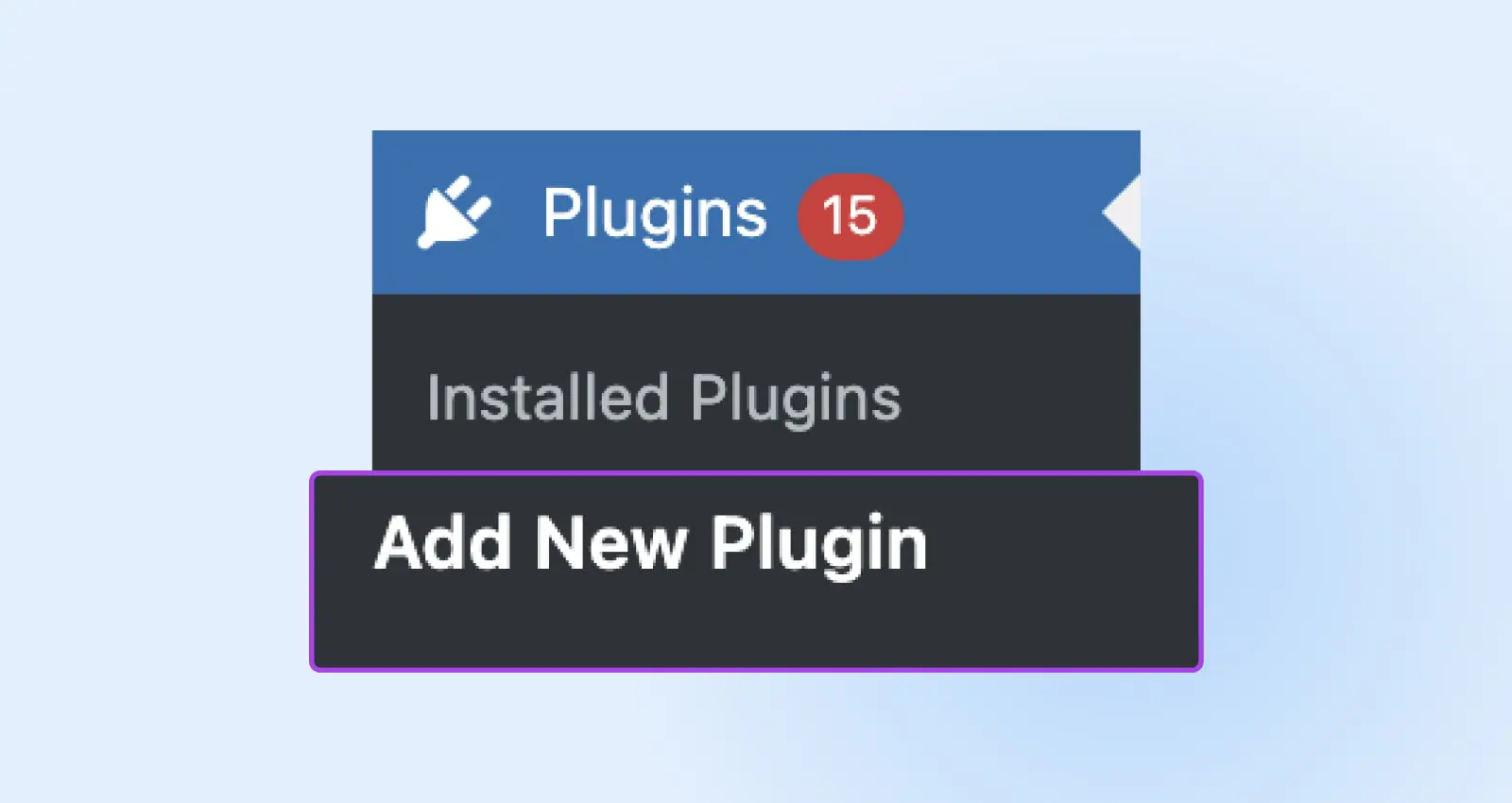
Przejdź do swojej strony administratora WordPress. Przejdź do „Plugins”, następnie „Add new”, i wyszukaj „Install Headers and Footers.” Gdy go znajdziesz, kliknij „Install Now.”

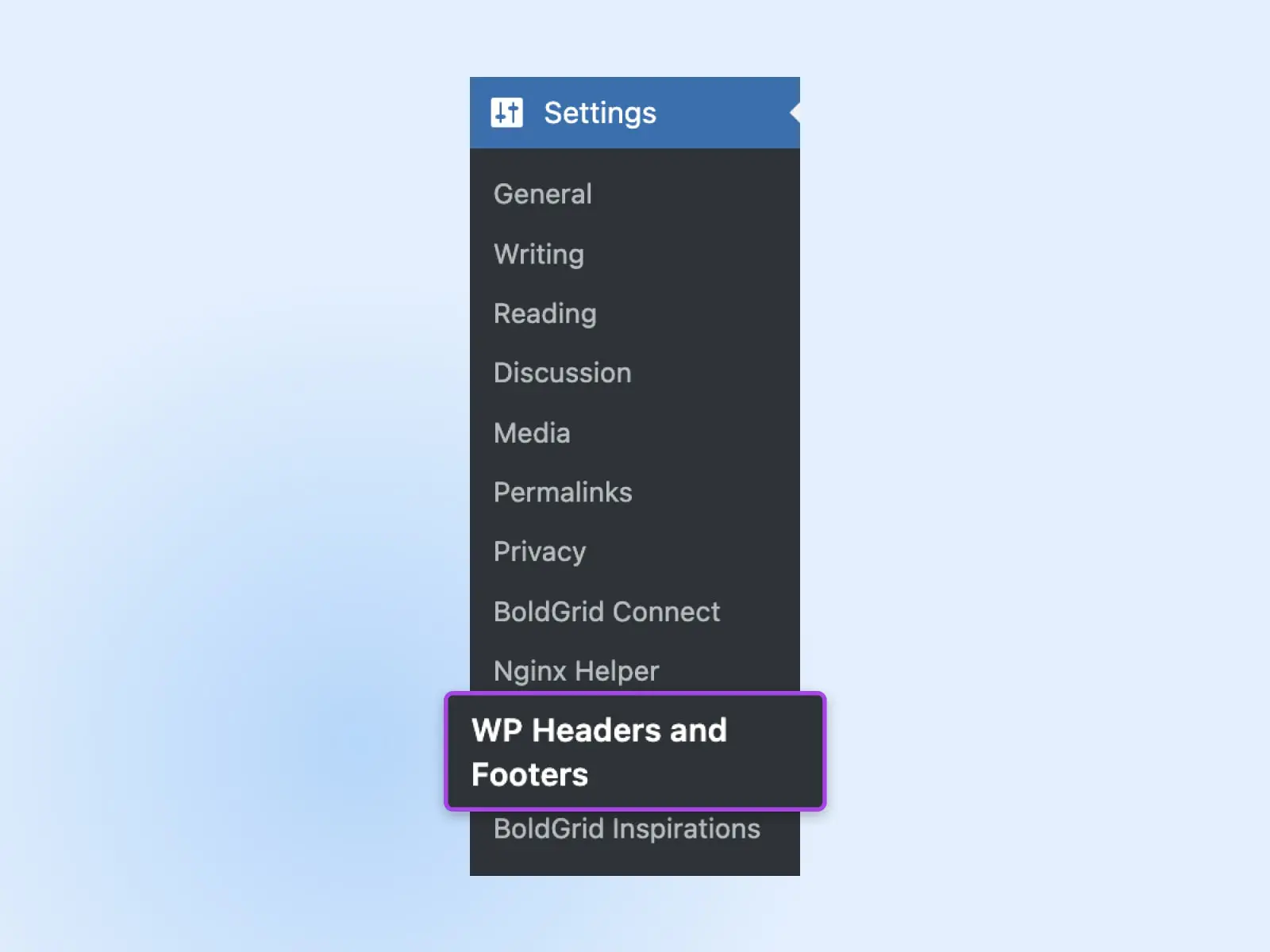
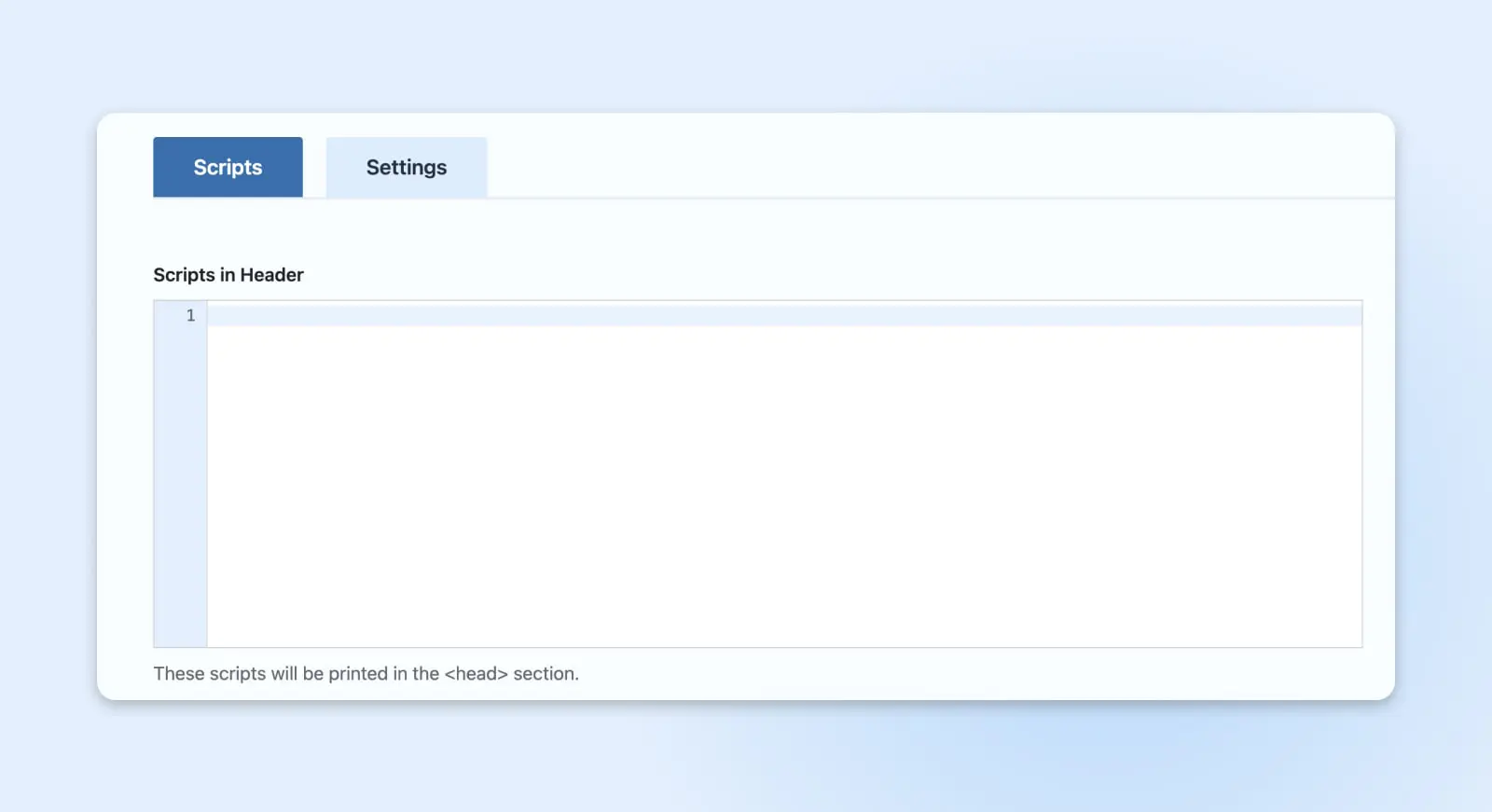
Przejdź do „Ustawień”, a następnie „Wstaw Nagłówki i Stopki”.

Skopiuj fragmenty kodu z pól w swoim koncie GTM i wklej je do odpowiednich pól w „Insert Headers and Footers”.

Kliknij „Zapisz”.
Krok 3: Dodaj Tag
Z zainstalowanym na Twojej stronie kodem Google Tag Manager, jesteś teraz gotowy do dodawania tagów. Tagi mogą być używane do różnych celów, od śledzenia analizy strony internetowej po remarketing i śledzenie konwersji. Oto jak dodać swój pierwszy tag:
Przejdź do Panelu Google Tag Manager (https://tagmanager.google.com/ i wybierz Nazwę Kontenera, którą właśnie utworzyłeś.
Kliknij przycisk „Dodaj nowy tag”.

Jeśli dopiero zaczynasz, możesz chcieć utworzyć Google Analytics znacznik śledzący. Jest to jedna z najczęstszych metod używania GTM, a GA4 oferuje mnóstwo sposobów na wykorzystanie znaczników do śledzenia danych i metryk witryny w czasie rzeczywistym. Dla znacznika GA4, nadaj mu opisową nazwę, taką jak „GA4” lub „Konfiguracja GA4”.
W oknie konfiguracji tagu wybierz „Google Tag”. W polu Tag ID wpisz identyfikator tagu Google. Kliknij „Zapisz”.

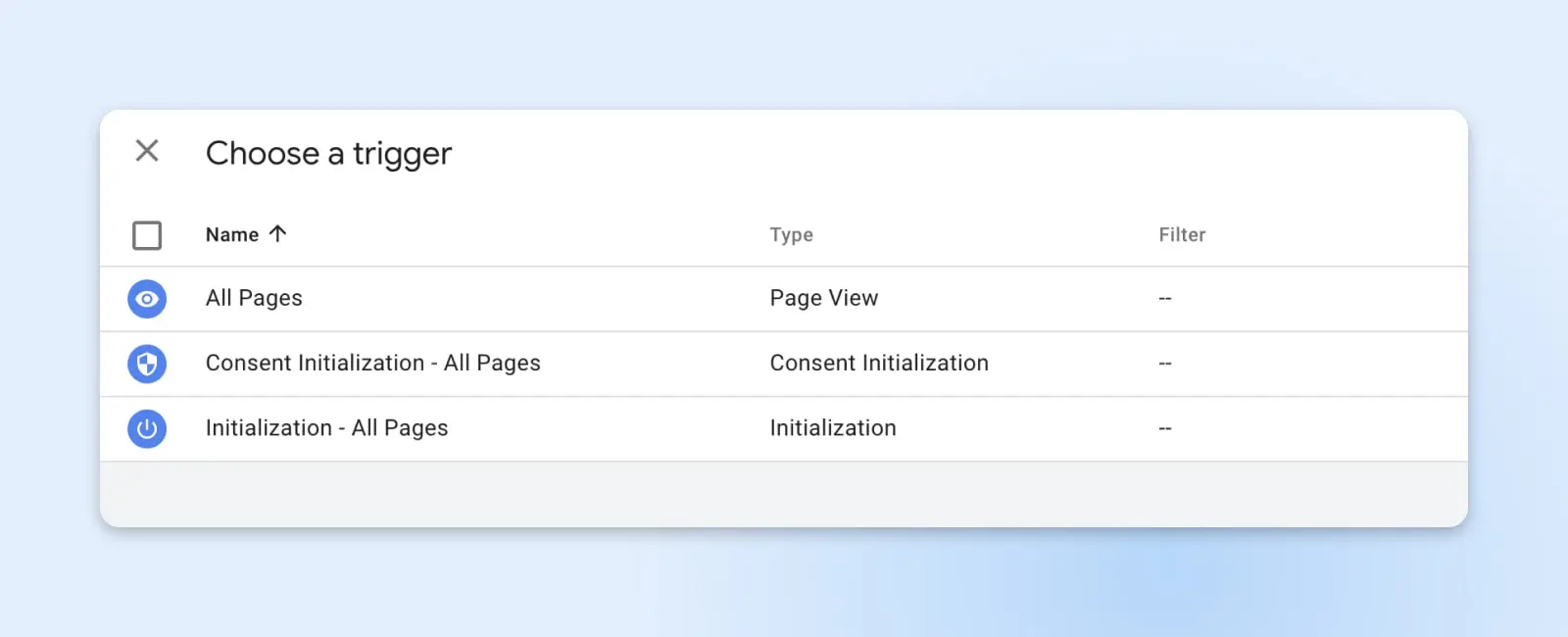
Po skonfigurowaniu tagu, musisz zdefiniować, kiedy zostanie on uruchomiony. Kliknij w sekcję „Triggering” i wybierz trigger. Na przykład, aby śledzić wszystkie wyświetlenia stron, wybierzesz trigger „All Pages”. Triggery mogą być tak ogólne lub specyficzne, jak chcesz – GTM daje ci dużo kontroli.
Krok 4: Sprawdź, czy GTM jest zainstalowany i wysyła dane
Zanim zapiszesz i opublikujesz swoje tagi, ważne jest, aby upewnić się, że wszystko działa poprawnie. Oto jak możesz zweryfikować, czy GTM jest właściwie zainstalowany i czy tagi wysyłają dane:
GTM oferuje wbudowany tryb podglądu, który pozwala zobaczyć, które tagi są aktywowane na Twojej stronie. Kliknij „Podgląd” na panelu GTM dla Twojej strony, wprowadź adres URL swojej strony, a następnie przejdź do swojej witryny. Zobaczysz okno debugowania na dole swojej strony, które pokazuje, które tagi są aktywowane, a które nie.

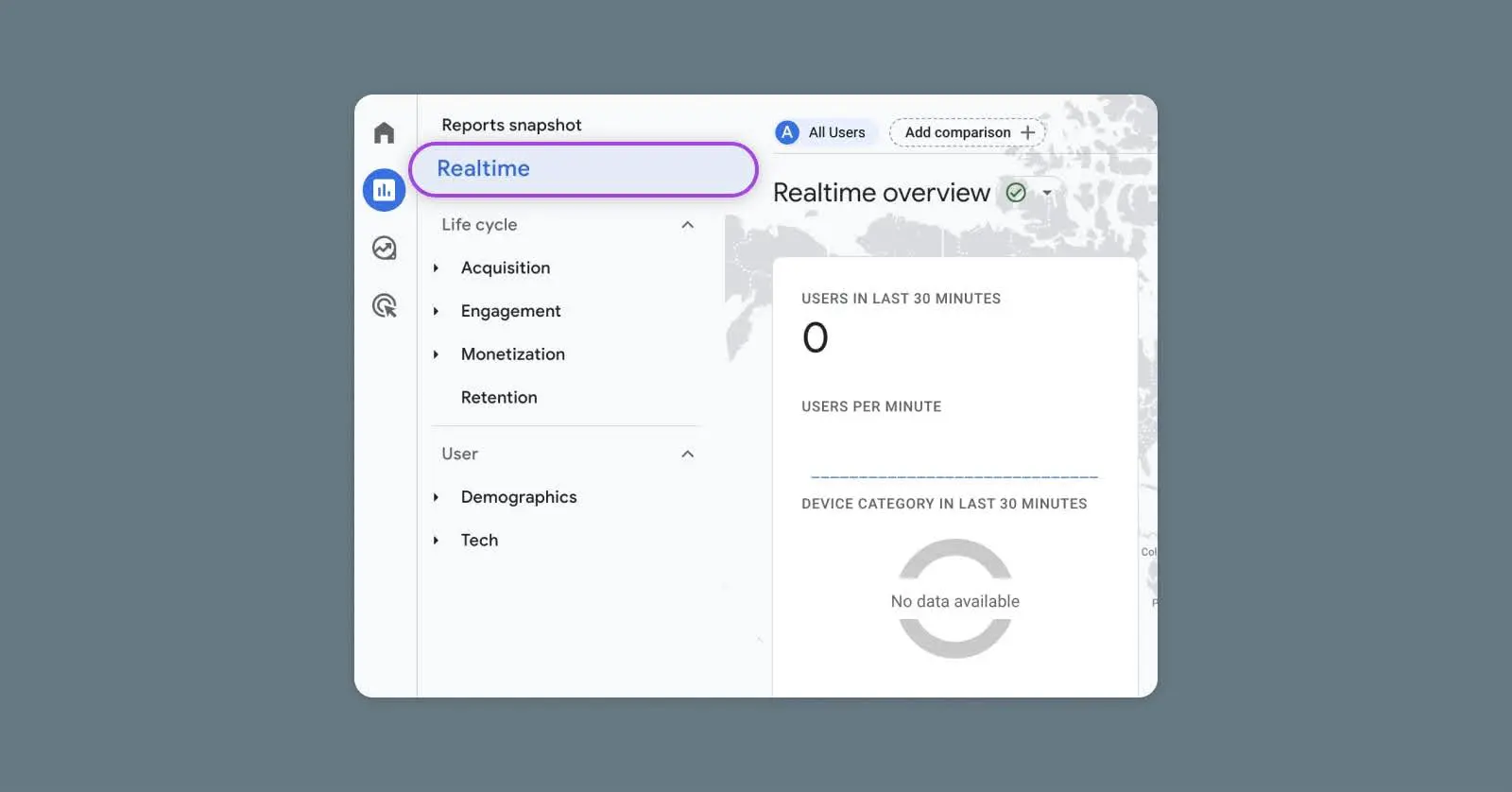
Następnie możesz szukać danych w czasie rzeczywistym w Google Analytics. Jeśli skonfigurowałeś tag Google Analytics w GTM, przejdź do swojego konta Google Analytics i przejdź do raportu Realtime. Jeśli widzisz aktywnych użytkowników na swojej stronie (możesz potrzebować poruszać się po swojej stronie, aby generować dane), oznacza to, że GTM prawidłowo wysyła dane do Google Analytics.

Dla bardziej technicznej kontroli możesz użyć narzędzi deweloperskich swojej przeglądarki, aby sprawdzić żądania sieciowe wysyłane podczas ładowania strony na Twojej witrynie. Szukaj połączeń z sieci do 'google-analytics.com’ lub innych odpowiednich domen, co może potwierdzić, że tagi są aktywowane.
Podążając tymi krokami, będziesz mógł z pewnością potwierdzić, że Google Tag Manager jest zainstalowany poprawnie oraz że twoje tagi zbierają i wysyłają dane zgodnie z oczekiwaniami. Jeśli wystąpią jakiekolwiek problemy, informacje dostarczone przez te metody weryfikacji mogą również pomóc w rozwiązywaniu problemów.
Najczęściej Zadawane Pytania
Czy mogę zainstalować Google Tag Manager na różnych rodzajach stron?
Tak, Google Tag Manager może być zainstalowany na wszystkich rodzajach stron internetowych, w tym tych zbudowanych przy użyciu HTML, PHP, WordPress, Shopify oraz innych systemów zarządzania treścią lub platform e-commerce.
Czy mogę użyć pluginu do mojego CMS, aby zainstalować Google Tag Manager?
Oczywiście. Wiele systemów zarządzania treścią, takich jak WordPress, ma dostępne wtyczki, które ułatwiają integrację z Google Tag Manager. Wystarczy wyszukać wtyczki GTM w repozytorium wtyczek Twojego CMS.
Gdzie umieścić kod Google Tag Manager na mojej stronie internetowej?
Fragment kodu Google Tag Manager składa się z dwóch części. Pierwsza część powinna być umieszczona jak najbliżej otwierającego tagu <head> na każdej stronie, a druga część powinna znajdować się zaraz po otwierającym tagu <body>.
Jaka jest różnica między Google Analytics a Google Tag Manager?
Google Analytics to narzędzie, które zbiera i raportuje dane na temat ruchu na stronie internetowej oraz interakcji użytkowników. Z kolei Google Tag Manager to system zarządzania tagami, który umożliwia łatwe aktualizowanie i zarządzanie tagami marketingowymi (w tym kodem śledzenia Google Analytics) bez zmiany kodu na Twojej stronie internetowej. Zasadniczo, Google Analytics mierzy wydajność Twojej strony, podczas gdy Google Tag Manager pomaga usprawnić proces wdrażania i zarządzania tagami, które zbierają dane.

Zdobądź więcej odwiedzających, Rozwijaj swoją firmę
Nasi eksperci od marketingu pomogą Ci zdobyć więcej ruchu i przekształcić większą liczbę odwiedzających stronę, abyś mógł skupić się na prowadzeniu swojego biznesu.
Dowiedz się więcej