Чтобы начать участвовать в разработке WordPress, вам сначала нужно будет понять, как работают наиболее важные файлы платформы. WordPress делает процесс модификации сайта достаточно простым. Однако может быть сложно понять, с чего начать — или предсказать, какие именно изменения произойдут.
Идеальное место для обучения — это файл functions.php, который также известен как файл функций. Это общее место для внесения изменений и добавления кода в WordPress. Редактируя этот файл, вы можете выполнить несколько полезных вещей, таких как добавление Google Analytics на ваш сайт, создание пользовательских меню или отображение предполагаемого времени чтения поста.
Что такое файл functions.php?
Файл functions.php WordPress поставляется со всеми бесплатными и премиум-темами WordPress. На первый взгляд, он может показаться не особенно значимым, но файл функций — это мощный инструмент, который позволяет вам делать много интересных вещей:

WordPress Codex описывает файл функций следующим образом:
«Вы можете использовать его для вызова функций, как PHP, так и встроенных в WordPress, а также для определения своих собственных функций. Вы можете добиться тех же результатов, добавив код в плагин WordPress или через файл функций темы WordPress.»
В простых терминах, файл функций позволяет вам добавлять пользовательский код на ваш сайт. Он позволяет создавать новые функции или использовать существующие в индивидуальных вариациях. Как указывает Кодекс, это делает файл функций очень похожим на плагин, но между ними есть некоторые различия.
Самое важное отличие заключается в том, что файл функций принадлежит к определенной теме. Если вы измените тему или обновите до более новой версии, внесенные вами изменения исчезнут.
По этой причине вам следует подумать о создании дочерней темы и добавлении нового кода в файл функций дочерней темы. Таким образом, вы сможете обновлять родительскую тему, не теряя свои изменения.
Выбор использовать файл функций или создать плагин полностью зависит от вас. Давайте пока рассмотрим разные способы редактирования вашего файла функций!
Как редактировать файл функций (2 метода)
Редактирование вашего файла functions проще всего с помощью стандартного текстового редактора, такого как TextEdit или Notepad. Однако, прежде чем начать, крайне важно создать резервную копию вашего сайта и сохранить оригинальный, неизмененный файл functions.php. Это позволит вам восстановить ваш сайт, если что-то пойдет не так в процессе редактирования.
1. Используйте редактор WordPress
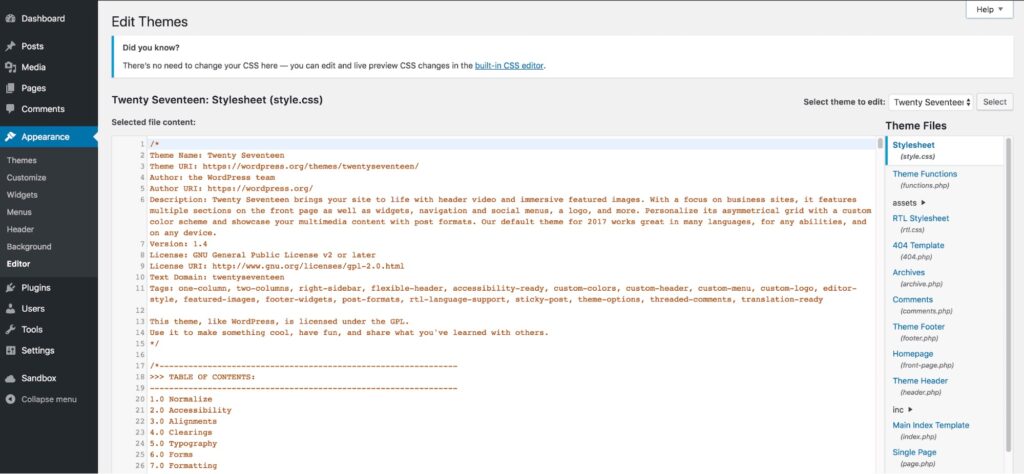
Если у вас есть доступ к интерфейсу администратора WordPress, вы можете напрямую редактировать файл функций из редактора тем. Перейдите в Внешний вид > Редактор:

На правой стороне экрана вы увидите список всех файлов вашей темы. Они отличаются в зависимости от используемой темы, но одним из вариантов должны быть Функции темы (functions.php).
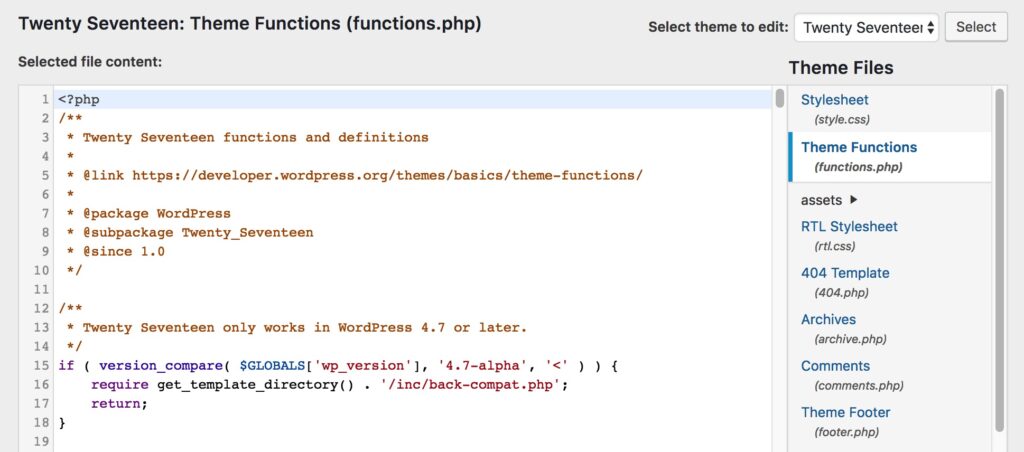
Просто кликните на файл, чтобы открыть его в редакторе:

Теперь вы можете редактировать файл напрямую. Не забудьте нажать на Обновить файл внизу, чтобы сохранить ваши изменения, когда закончите.
2. Доступ к файлу через FTP
Если вы не можете использовать панель управления администратора или предпочитаете напрямую настраивать файлы, вы также можете получить доступ к файлу функций с помощью клиента Secure File Transfer Protocol (SFTP), такого как FileZilla.
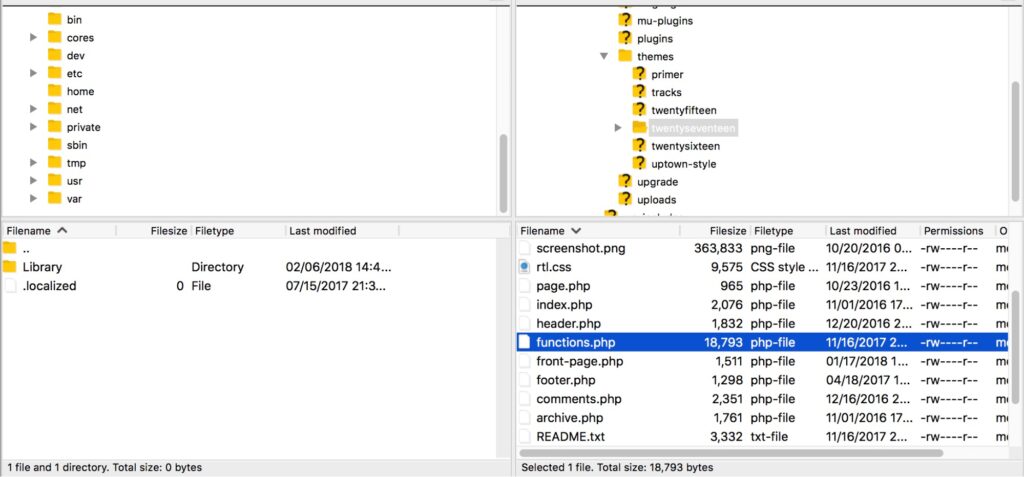
Откройте ваш FTP-инструмент и введите данные для доступа к вашему хостингу, чтобы подключиться к сайту. Чтобы найти нужный файл, перейдите в wp-content/themes/[название вашей темы]. Когда вы откроете эту папку, вы увидите файл functions.php:

Теперь все, что вам нужно сделать, это отредактировать файл с помощью выбранного вами текстового редактора. Когда закончите, сохраните файл и перезапишите его, используя точно такое же имя и расширение.
8 трюков, которые вы можете выполнить с помощью файла функций WordPress
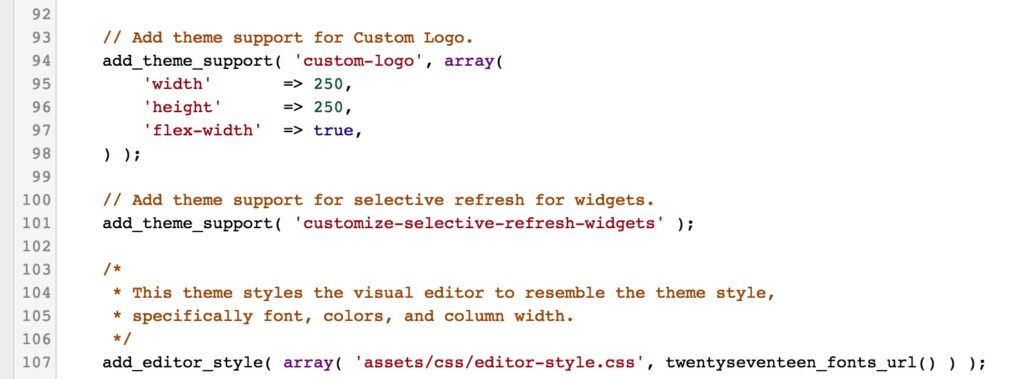
Теперь вы должны быть готовы начать редактирование файла функций. Чтобы помочь вам начать, мы рассмотрим некоторые изменения, которые вы можете внести. Все, что вам нужно сделать, это скопировать предоставленные фрагменты кода и вставить их на новую строку в самом низу вашего файла функций (не забудьте сохранить его!).
1. Добавьте Google Analytics на ваш сайт
Существует несколько способов интеграции Google Analytics с вашим сайтом на WordPress. Один из них — добавление ваших учетных данных непосредственно в файл функций. Этот метод вставит код отслеживания в заголовок вашего сайта, гарантируя, что каждый визит будет правильно зарегистрирован.
Начните с вставки следующего кода в конец файла функций:
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
function wpb_add_googleanalytics() { ?>
// Замените эту строку на ваш идентификатор отслеживания Google Analytics
<?php } ?> Теперь вам нужно просто найти ваш Tracking ID и вставить его в строку, которая содержит текст-заполнитель. Когда вы сохраните файл функций, ваш сайт будет подключен к вашему аккаунту Google Analytics.
2. Изменение стандартного сообщения об ошибке при входе
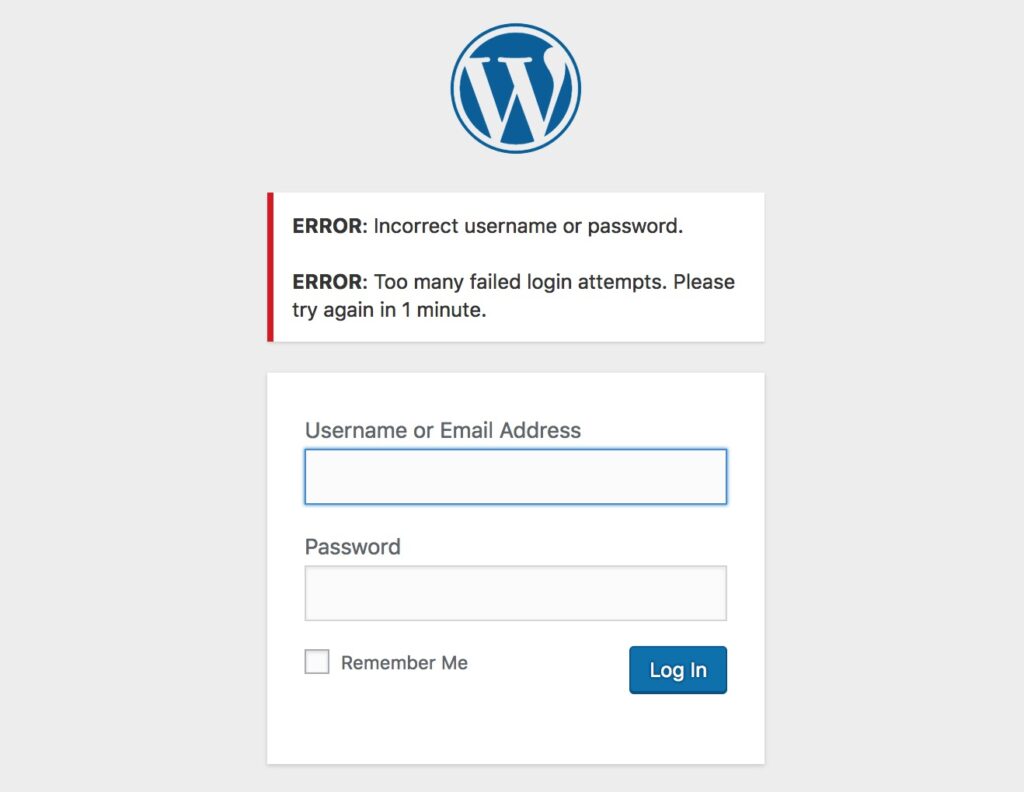
По умолчанию, когда кто-то делает неудачную попытку входа на сайт WordPress, он увидит такое сообщение об ошибке:

К сожалению, это сообщение предоставляет потенциальным злоумышленникам информацию о причинах неудачи попытки. Более безопасным решением будет изменение этого на общее сообщение.
Вы можете сделать это легко, добавив следующий код в файл функций:
function no_wordpress_errors(){
return 'Что-то пошло не так!';
}
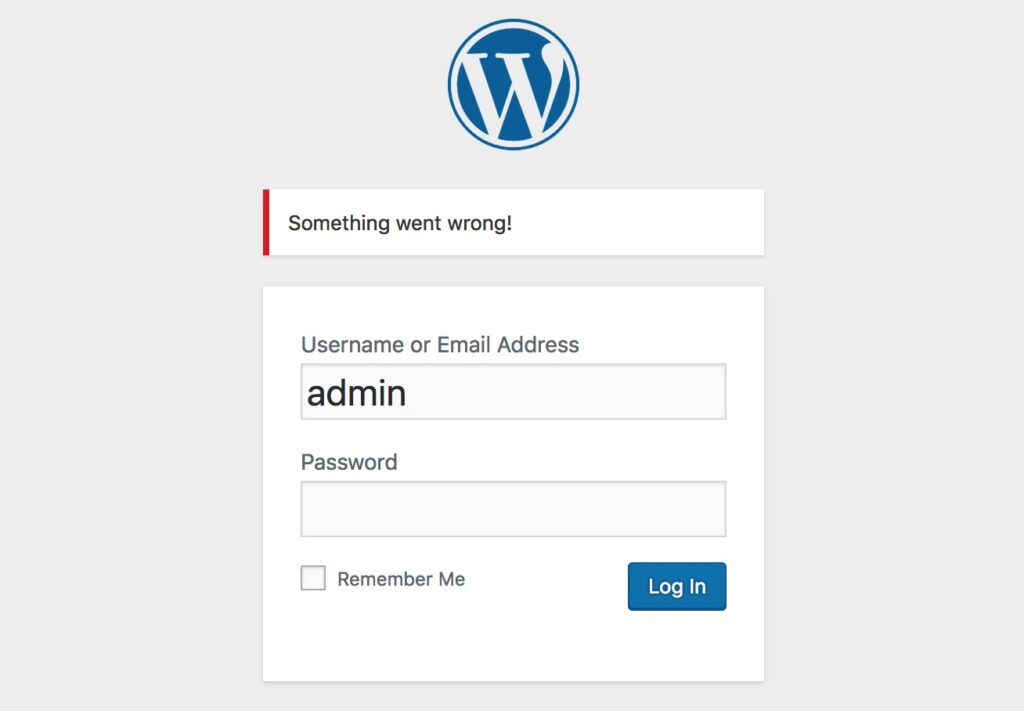
add_filter( 'login_errors', 'no_wordpress_errors' ); Видите сообщение Что-то пошло не так! на второй строке? Теперь это сообщение будет появляться при следующей попытке неверного входа:

Вы можете изменить текст на любой, который захотите, при условии, что вы сохраните одинарные кавычки. Попробуйте с разными сообщениями, чтобы увидеть, как это работает.
3. Добавьте ориентировочное время чтения для статьи
Этот аккуратный трюк позволяет вам вычислить и показать ориентировочное количество времени, необходимое для прочтения поста. Ваши посетители сразу смогут получить общее представление о длине контента.
Для реализации этого кода вам потребуется сделать два отдельных изменения. Первое должно быть выполнено в файле functions.php, куда вам нужно вставить следующий фрагмент:
function reading_time() {
$content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
if ($readingtime == 1) {
$timer = " минута";
} else {
$timer = " минуты";
}
$totalreadingtime = $readingtime . $timer;
return $totalreadingtime;
} Однако этот фрагмент выполняет только вычисление. Теперь вам нужно добавить следующий код в том месте, где вы хотите отобразить результаты:
echo reading_time();
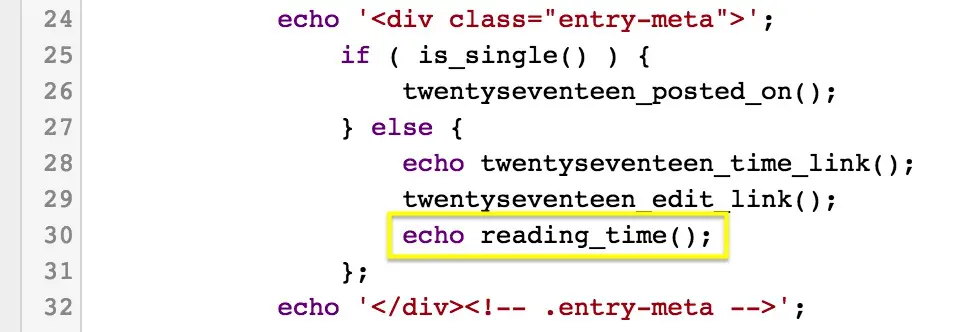
Например, вы можете добавить это в метаданные, которые отображаются рядом с каждым постом. Каждая тема построена по-разному, но обычно вы найдете это в template-parts > post > content.php:

Ориентировочное время чтения теперь будет отображаться в заголовке каждой публикации наряду с датой.
4. Удалить номер версии WordPress
Старые версии WordPress могут содержать уязвимости безопасности, которые могут использовать вредоносные хакеры и боты. Один из способов избежать этого риска – скрыть, какую версию WordPress использует ваш сайт. Это называется безопасность через неясность.
Прежде чем мы продолжим, важно отметить, что неясность никогда не должна быть вашей единственной мерой безопасности. Это скорее как добавление дополнительного бастиона к вашей уже защищенной крепости WordPress.
Скрытие номера вашей версии требует только добавления следующего фрагмента кода в файл функций:
remove_action('wp_head', 'wp_generator'); Номер версии теперь будет удален из всех областей вашего сайта, включая его код и вашу RSS-ленту.
5. Автоматическое обновление вашего уведомления об авторском праве
Обновление года в уведомлении о авторских правах – это одна из тех мелочей, о которой легко забыть. К счастью, вы можете отредактировать файл функций, чтобы автоматически генерировать дату авторских прав, основываясь на годе, когда была написана ваша первая публикация.
Вставьте следующий код в файл функций:
function wpb_copyright() {
global $wpdb;
$copyright_dates = $wpdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$wpdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
} Затем добавьте следующий код туда, где вы хотите отобразить информацию об авторских правах:
<?php echo wpb_copyright(); ?>
Теперь вы увидите динамично обновляемую дату авторского права на вашем сайте.

В нашем случае мы добавили дату в файл footer.php, чтобы она отображалась внизу страницы.
6. Добавление пользовательских меню
Большинство тем имеют предопределенные меню навигации. Однако, что если вы хотите создать свое собственное меню и разместить его где угодно на вашем сайте?
Все, что вам нужно сделать, это вставить этот код в файл функций:
function wpb_custom_new_menu() {
register_nav_menu('my-custom-menu',__( 'Мое настраиваемое меню' ));
}
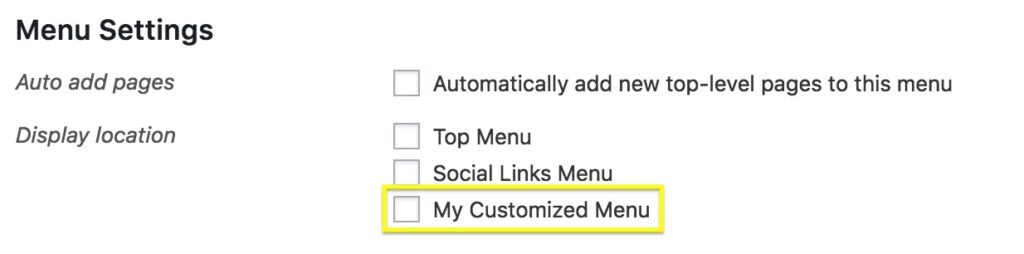
add_action( 'init', 'wpb_custom_new_menu' ); Вы можете заменить ‘My Customized Menu’ на имя, которое хотите дать меню. Если вы перейдете в Внешний вид > Меню в вашей административной области, вы должны увидеть новый вариант, указанный на странице:

Теперь вы можете добавить новое меню в любое место на вашем сайте.
<?php wp_nav_menu( array( 'theme_location' => 'my-custom-menu', 'container_class' => 'custom-menu-class' ) ); ?>
Скорее всего, вы захотите разместить этот код в файле header.php. Это позволит разместить меню в самом верху вашего сайта.
7. Настройте ваши отрывки
Отрывки — это короткие описательные фрагменты ваших публикаций, которые вы можете отображать на главной странице или в ленте блога. По умолчанию все отрывки имеют одинаковую длину и текст ссылки, но вы можете изменить это.
Сначала давайте изменим текст ссылки, которая переносит вас из анонса в полный пост. Обычно это «Читать дальше» или «Продолжить чтение», но вы можете сделать его таким, каким хотите, вставив следующий фрагмент в файл функций:
function new_excerpt_more($more) {
global $post;
return '<a class="moretag" href="'. get_permalink($post->ID) . '"> Прочитать полную статью...</a>';
}
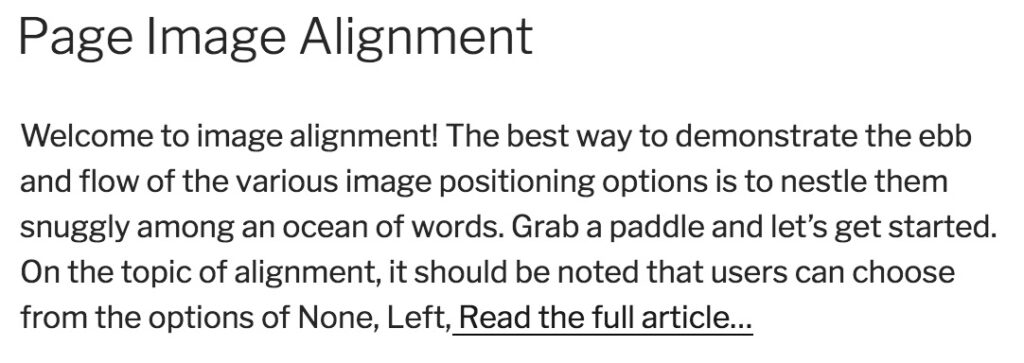
add_filter('excerpt_more', 'new_excerpt_more'); Здесь текст ссылки установлен как Прочитайте полную статью…

Затем давайте изменим длину отрывка. Вставьте этот код в файл функций:
function new_excerpt_length($length) {
return 20;
}
add_filter('excerpt_length', 'new_excerpt_length'); По умолчанию стандартная длина составляет 55 слов. Однако в этом примере она установлена на 20. Вы можете изменить число на любое, которое пожелаете.
8. Создайте случайный фон для вашего сайта
Наконец, закончим веселым дизайнерским трюком. Этот трюк позволяет случайным образом генерировать новый цвет фона для вашего сайта каждый раз, когда его посещают. Начните с добавления следующего кода в файл функций:
function wpb_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
} Этот код генерирует HTML-тег для цветов, так что теперь вам нужно лишь убедиться, что он применяется к странице. Для этого вам нужно найти тег <body>, который должен выглядеть так:
<body <?php body_class(); ?>>
Обычно это находится в файле header.php, но в зависимости от вашей темы может быть и в другом месте. Когда вы найдете нужную строку, просто замените её следующим кодом:
<body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">>
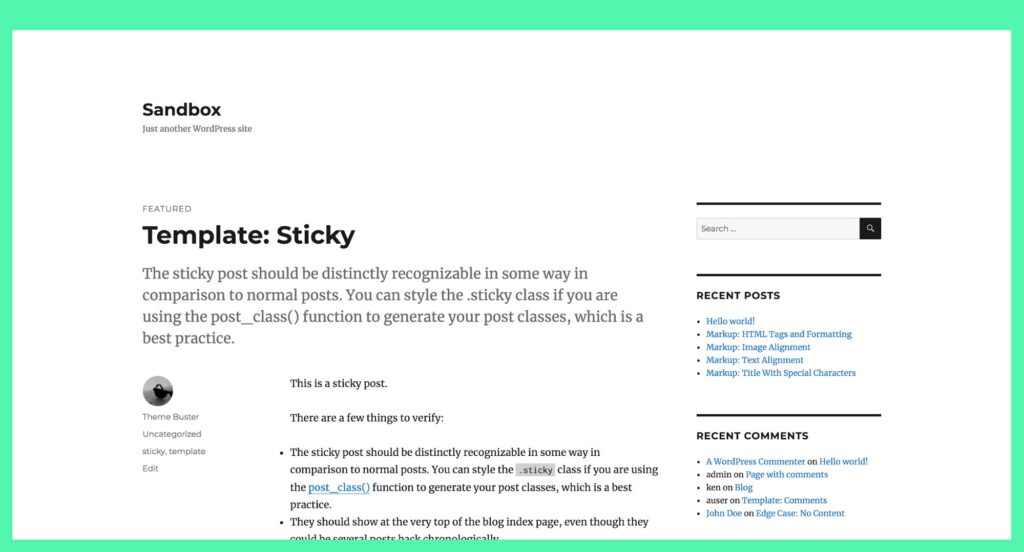
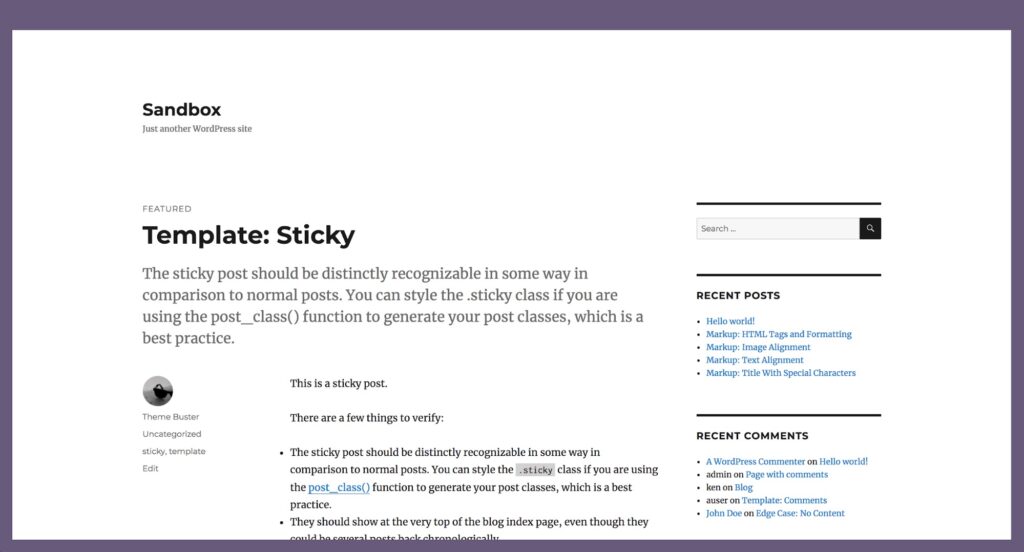
Сохраните ваш файл и откройте ваш сайт. Вы должны увидеть, что у него появился новый цвет фона:

Перезагрузите страницу, и каждый раз вы увидите новый цвет:

Это, очевидно, не лучший выбор дизайна для каждого сайта, но для некоторых это отличный трюк!
Редактирование вашего файла functions.php
Файл functions.php WordPress — это идеальное место для экспериментов с функциональностью вашего сайта по умолчанию. Это мощный файл, который дает вам большой контроль над вашим сайтом, как только вы поймете, как он работает.
В зависимости от вашей темы WordPress, вы можете использовать встроенный редактор файлов темы для доступа и редактирования файла functions.php. В противном случае, вы можете получить к нему доступ через FTP. Затем вы можете использовать пользовательский код для всего, от отображения предполагаемого времени чтения поста до настройки ваших выдержек.

Делайте больше с DreamPress
Пользователи DreamPress Plus и Pro получают доступ к Jetpack Professional (и более чем 200 премиум-темам) без дополнительных расходов!
Посмотреть планы
