Гей, чемпіоне. Ми бачимо, як ти розриваєш гру малого бізнесу. У тебе чудовий бізнес-план, віддана команда та бренд з великим потенціалом. Але коли справи починаються, ти знаєш, що потрібно щось ще: веб-присутність. Але є проблема.
Ви не знаєте точно, як створити вебсайт, щоб це сталося. Гей, ми це розуміємо. Це може бути складно.
Хочете знати секрет? Це не обов’язково!
Використання якісного хостингу та безкоштовного конструктора сайтів є безстресовим способом створення професійного сайту — не потрібні спеціальні знання!
Існує безліч конструкторів сайтів, тож з чого почати?
- Що таке конструктор сайтів?
- Які переваги та недоліки конструкторів сайтів?
- На що слід звернути увагу, вибираючи хороший конструктор сайтів?
- І як саме вони працюють?
Ми відповідаємо на ці питання — та багато інших — у нашому вичерпному посібнику зі всього, що стосується конструктора сайтів. Вам захочеться залишитися на це.

Ми маємо ідеальний інструмент для дизайну сайтів
Коли ви співпрацюєте з DreamHost, ви отримуєте доступ до Конструктора сайтів WP та понад 200 спеціалізованих стартових сайтів безкоштовно!
Запустіть свій сайтЩо таке Конструктор сайтів?
Почнімо з основ.
Конструктор сайтів — це платформа або програма, яка дозволяє швидко та легко створити вебсайт. Ці конструктори допомагають вам отримати вашу частинку інтернет-нерухомості, налаштовану так, щоб ви могли почати встановлювати свою онлайн-присутність, унікальний .com (чи .щось інше) з елементами вашого бренду, контентом та пропозиціями, адаптованими до вашіх конкретних бізнес-цілей.
Конструктори сайтів зазвичай містять програмне забезпечення drag-and-drop, яке дозволяє налаштовувати елементи на сторінці за допомогою макетів, обраних з кількох (а іноді й сотень) доступних шаблонів веб-сторінок.
Конструктори сайтів існують у форматах онлайн та офлайн, основна відмінність полягає у наявності інтернет-з’єднання. Онлайн конструктор сайтів не вимагає завантаження жодного програмного забезпечення; він просто працюватиме через ваш інтернет-браузер.
Плюс?
Ви можете працювати над цим будь-де і будь-коли (за наявності інтернету), тому ви можете будувати в дорозі. Більшість онлайн-конструкторів поставляються з супутніми хостинг-послугами, тому вам не потрібно турбуватися про цей додатковий технічний виклик. Це простий у використанні варіант для новачків.
З іншого боку, офлайн-конструктори функціонують як програми для завантаження, де ваш комп’ютер зберігає ваші файли, поки ви не будете готові завантажити їх на ваш хостинг. З цим варіантом ви можете працювати над своїм сайтом офлайн, але це вимагатиме трохи більше технічних знань. Крім того, вам буде потрібен план від веб-хоста, який вам потрібно буде купити окремо.
Конструктор сайтів працює приблизно так:
- З бібліотеки вашого конструктора сайтів виберіть шаблон, який найкраще відповідає вашим потребам.
- Редагуйте вбудовані елементи шаблону одним кліком і додайте власний контент (наприклад, зображення, відео, соціальні кнопки та текст), щоб персоналізувати свій сайт.
- Опублікуйте!
Легко і просто.
Які переваги та недоліки конструкторів сайтів?
Отже, для кого ж створені конструктори сайтів? Ці платформи є відмінним інструментом для власників малого бізнесу та підприємців, які прагнуть швидко та просто заявити про себе в Інтернеті.
Чи підходить конструктор сайтів для вашого малого бізнесу? Давайте приймемо рішення за допомогою хорошого старого списку “за” і “проти”.
ПЕРЕВАГА: Конструктори сайтів не вимагають глибоких знань кодування або технічних навичок.
Давайте визнаємо — ми не всі комп’ютерні генії. І це нормально. Щоб запустити сайт за допомогою конструктора сайтів, вам не потрібно ними бути. Якщо ви вмієте робити клік, ви можете створити стильний сайт з текстом, зображеннями, відео та прекрасним макетом без проблем складного веб-розроблення.
Це правда: Вам не потрібно писати жодного рядка коду.
ПЕРЕВАГА: Вони не вимагають багато уваги.
Думайте про конструктори сайтів як про легкого в спілкуванні сусіда по кімнаті (не того, хто проводить у душі 45 хвилин). Вони не вимагають складного або постійного догляду і не змусять вас висмикувати волосся. Завдяки їх простій настройці, вам не доведеться турбуватися про ваш сайт, що є великою перевагою. Вашому сайту все одно знадобиться оновлення свіжим контентом регулярно — всі хороші сайти це роблять — але конструктори сайтів роблять це легко.
PRO: Конструктори сайтів налаштовують ваш сайт миттєво.
Як власник малого бізнесу, у вас багато справ і мало часу. Заощадьте свої дорогоцінні години, використовуючи конструктор сайтів для спрощення процесу створення вебсайту. За кілька хвилин ви можете створити свій унікальний вебсайт з колекції готових і привабливих шаблонів, оформлених змістом, зображеннями та відео вашого бренду.
PRO: Варіанти, варіанти, варіанти.
Турбуєтесь, що у вас буде сайт-шаблон, який виглядатиме як кожен інший .com у мережі? Не хвилюйтеся.
Гарний конструктор сайтів допомагає вам виділитися з натовпу. З повною бібліотекою варіантів, оптимізованими макетами, привабливими та зручними елементами дизайну та можливостями налаштування, ви можете зробити свій сайт унікальним.
PRO: Вам не потрібно бути генієм графічного дизайну.
Отже, можливо, вам не подобалось мистецтво у школі — немає проблем. Вам не потрібно розуміти колірну теорію, володіти навичками роботи в Photoshop, або бути обізнаним у типографіці для створення привабливого сайту.
Конструктори сайтів виконують основну роботу, пропонуючи готові дизайни, які виглядають стильно. Вони також надають вам свободу налаштування, тому ви можете надати своєму сайту особистий штрих у межах професійно розробленого шаблону.
МІНУС: Веб-конструктори можуть обмежувати досвідчених розробників.
Якщо ви маєте деякі технічні знання, ви можете бажати більше свободи під час налаштування вашого сайту та прагнути оснастити його більш передовими функціями та опціями, які не пропонуються в конструкторах сайтів.
Якщо ви шукаєте найкращий варіант, найміть веб-дизайнера або створіть сайт DIY з нуля. Крім того, використовуючи конструктор сайтів, ви не завжди маєте контроль над кодом, що управляє вашими сторінками.
ПРО: Вони економічно вигідні.
Створення функціонального (та чудового) сайту не означає необхідності витрачати великі кошти. Вірте цьому! З періодами пробної версії конструктора сайтів та багатьма недорогими (навіть безкоштовними) опціями, ви можете зекономити чимало коштів на інші витрати малого бізнесу.
МІНУС: Конструктори можуть мати обмежену кількість сторінок або функцій.
Використовуйте бюджетний конструктор сайтів і ризикуйте обмежити структуру свого сайту. Оскільки ви дотримуєтесь правил вашої програми, вони можуть встановити обмеження на кількість сторінок, які може мати сайт, пропонувати небагато варіантів для електронної комерції або не мати можливостей адаптивності.
Якщо у вас великі плани на розширення структури сторінок у майбутньому, вам слід ретельно вивчити провайдерів, щоб знайти найкращий варіант для ваших довгострокових цілей.
На що слід звернути увагу при виборі конструктора сайтів?

Очевидно: не всі конструктори сайтів створені однаково. То що відрізняє так собі конструктор від відмінного? Що вам слід шукати при виборі конструктора? Розгляньте цей список необхідних речей.
1. Зручність використання
Ви обрали конструктор сайтів через його простоту використання, тому не застрягайте на тому, що вимагає наявності наукового ступеня (або навіть поглиблених навичок програмування) для його роботи. Шукайте простий, зручний інтерфейс, який дозволить вам легко створити вебсайт — незалежно від вашого досвіду створення сайтів. Пропустіть етап навчання і почніть будувати красивий сайт негайно.
2. Якісні шаблони
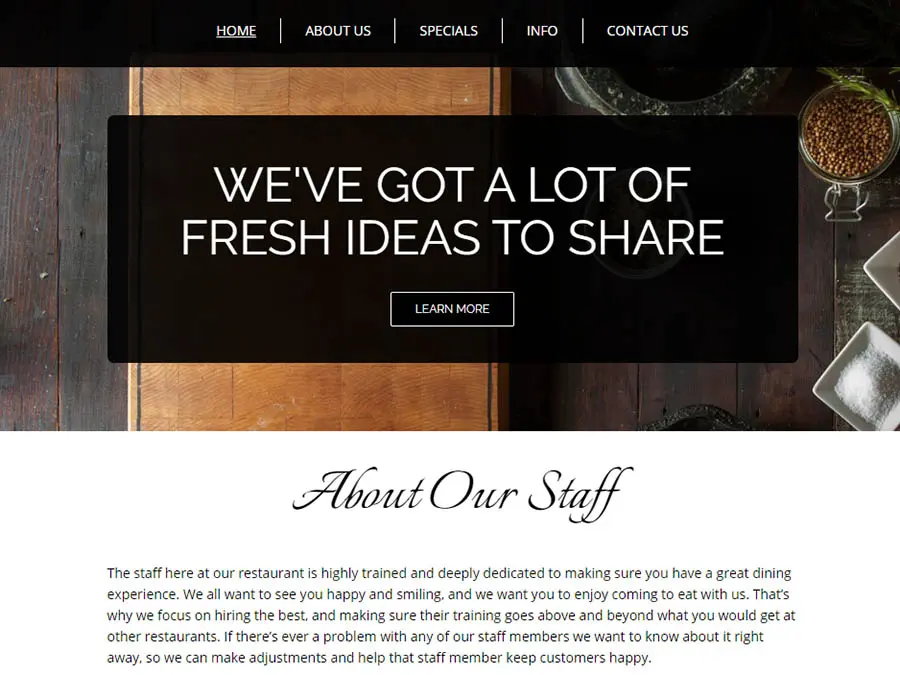
Ваша аудиторія може відразу відрізнити дешевий вигляд сайту. Оберіть конструктор сайтів, який має високоякісні, професійно виглядаючі шаблони, які є чистими та привабливими. Це ваш шанс справити сильне перше враження, тому уникайте конструкторів сайтів з відсутністю першокласних варіантів.
3. Швидкі оновлення
Чули? Контент — це король. Вашому вебсайту потрібен високоякісний контент, який регулярно публікується, оновлюється та поширюється, щоб приваблювати (та утримувати) трафік до вашого бренду. Переконайтеся, що ваш конструктор сайтів полегшує додавання та зміну контенту на вашому сайті.
4. Соціальна сумісність
Найкращим варіантом є те, що аудиторія взаємодіє з вами у кількох напрямках. Ваш конструктор сайтів повинен дозволяти вам зв’язуватися та відображати іконки соціальних медіа, щоб допомогти відвідувачам — чи то користувачам Instagram, чи твітерівцям — більше взаємодіяти з вами. Переконайтеся, що конструктор, який ви обираєте, може безперешкодно інтегрувати ваші соціальні платформи.
5. Доменні та Електронні Поштові Опції
У співпраці з вашим веб-хостом ви захочете мати власну частку інтернет-власності — тобто домен і брендовану адресу електронної пошти. Ці елементи є критично важливими, коли ви намагаєтеся створити довірений бренд у вашій галузі. Виберіть конструктор сайтів, який надає опції для реєстрації доменів та електронної пошти.
6. Конструктори форм
Ваші відвідувачі захочуть мати зручні (і зрозумілі) способи зв’язку та звернення до вас — чи то для подання скарги, запитань або компліментів (сподіваємося, що переважно останніх). Переконайтеся, що ваш конструктор сайтів має інструменти для створення форм, які аудиторія зможе легко використовувати.
7. Опції налаштування
Навіть за наявності готового шаблону, ви хочете мати змогу надати своєму сайту особливий стиль вашого бренду. Якісний конструктор сайтів має забезпечувати свободу додавання ваших особистих штрихів та налаштувань, таких як різноманітні шрифти, стилі тексту або колірні схеми. Будьте собою.
Що вам потрібно, щоб розпочати роботу з конструктором сайтів?
Добре, тепер давайте перейдемо до суті використання конструктора сайтів. Перше, що вам потрібно? Ось корисний список для початку.
1. Виберіть конструктор вашого сайту.
Барабанний дріб, будь ласка! Настала та мить, на яку ми всі чекали: вибір вашої платформи для створення сайтів та початок створення унікального сайту.
Вже обрали конструктор сайтів? Ми пропонуємо Конструктор сайтів WP, преміум-набір інструментів, створений, щоб допомогти вам побудувати красивий і функціональний сайт на WordPress — без необхідності технічних знань.
2. Отримайте домен.
Це базове, але дуже важливе завдання. Як ми обговорювали, ваш домен є місцем, де ви встановлюєте присутність вашого бізнесу в мережі. Щоб налаштувати власний домен, вам потрібно скористатися послугами реєстратора — це дозволяє купити та зареєструвати ваше доменне ім’я, забезпечуючи вашу унікальну веб-адресу. До речі, ви можете тримати ваш домен та веб-хостинг під одним дахом.

Ваша чудова ідея починається з імені домену
Не дозволяйте комусь іншому зареєструвати ваш URL. Пошукайте серед 400+ TLD від DreamHost, щоб знайти ідеальне рішення для вашого сайту.
Оволодійте своїм доменом3. Забезпечте хостинг.
Не тільки вам потрібна унікальна веб-адреса, але й послуга для розміщення вашого сайту — тобто веб-хостинг. Конструктор сайтів WP включений у наші тарифи хостингу WordPress, що означає, що ви можете займатися хостингом і дизайном сайту одночасно.
Однак, якщо ви виберете іншу платформу, вам потрібно буде придбати план хостингу у провайдера хостингу. Простими словами, веб-хостинг розміщує ваш сайт в інтернеті; ви платите за зберігання вашого веб-сайту на їхніх серверах.
4. Ви отримали (е)лектронну пошту.
Це розумно — навіть важливо — створити адресу електронної пошти, пов’язану з вашим бізнесом. Якщо ви обрали шлях самостійного розміщення вебсайту, ви часто отримуєте додаткову перевагу у вигляді брендової електронної пошти, як you@yoursite.com. Круто, правда?
Крім того, такі адреси електронної пошти виглядають більш офіційно та солідно, ніж стандартні поштові провайдери, збільшуючи кредибільність та довіру серед ваших відвідувачів.
5. Створити та налаштувати.
Це весела частина. Дослідіть бібліотеку шаблонів вашого конструктора сайтів та окремі елементи кожного макету, плануючи, які з них найкраще відповідають меті вашого бізнесу — та вашої аудиторії. Потім налаштуйте їх, щоб демонструвати ваш унікальний брендовий голос. Експериментуйте з кольорами, шрифтами, фонами, розміщенням тексту, візуальними елементами та більше. Зробіть це своїм.
6. Додавання зображень, логотипів тощо.
Надайте своєму сайту більше енергії за допомогою якісних зображень та візуальних елементів специфічних для бренду, які представлять ваш бізнес та приваблюють відвідувачів (підказка: їм подобаються візуали). Ось і все. Тепер ваш сайт починає виглядати дійсно стильно.
Примітка про зображення: Щоб візуальні матеріали працювали на вас, вам потрібно якісна фотографія та вражаючий дизайн. Шукайте на сайтах безкоштовних фотографій, таких як Pixabay, Pexels або Unsplash привабливі зображення (просто кажіть ні фальшивим, банальним стоковим фото), наймайте фотографа або використовуйте ці поради для створення власних фото для вашого бізнесу.
7. Налаштувати аналітику.
Як власнику малого бізнесу, вам потрібен Google — з багатьох причин. Одна з них – це (сподівано) зайняти престижне місце в пошукових системах. Інша причина – це відстеження метрик. Познайомтесь з Google Analytics. Цей сервіс допоможе вам стежити за показниками та аналізувати цінні інсайти, щоб ви могли продовжувати вдосконалювати свій сайт. Дякуємо, G.
Молодець, це ти! У тебе з’явився абсолютно новий сайт. Якщо ти досі не знайшов підходящого конструктора сайтів для себе, читай далі.
Конструктор сайтів WP: Вступ та Історія

Ну, ми весь час натякали… чи ви помітили? Якщо ні, то ось наше об’явлення, ніби через мегафон. З DreamHost ви можете отримати пакетну пропозицію: ідеально вигідний план хостингу WordPress з доступом до нашого неперевершеного конструктора сайтів, Конструктор сайтів WP.
Так, ви правильно прочитали. Включено наші надзвичайні послуги конструктора сайтів, разом із доменом, електронною поштою та надійними опціями хостингу.
Зачекайте — давайте повернемося на хвилину назад. Як наш конструктор сайтів з’явився?
Конструктор сайтів WP виник з виявленої потреби. Колись ми помітили, що користувачі хочуть мати частину інтернет-нерухомості, але або не знали, як розпочати, або не мали часу створити вебсайт з нуля.
Отже, наш інструмент для створення сайтів — це платформа для творців та візіонерів (як ви!), які хочуть швидко все запустити та розпочати роботу! Завдяки нашим друзям з BoldGrid, Конструктор сайтів WP є універсальним інструментом, ідеально підходить для створення прекрасного сайту без зайвих зусиль та зобов’язань.
Основні особливості конструктора сайтів WP
Отже, давайте поговоримо про це: Чому варто використовувати наш конструктор сайтів? Що він вам пропонує?
Конструктор сайтів WP – це витончений та зручний конструктор сайтів, який надає вам контроль та можливості налаштування прямо під рукою. Адже це ваш сайт.
За допомогою набору легких у використанні плагінів WordPress та інструментів для дизайну, створених командою BoldGrid, Конструктор сайтів WP дозволяє легко та просто запустити функціональний та привабливий сайт.
Крім того, Конструктор сайтів WP ефективно займається створенням сайтів, роблячи процес створення простим від чистої сторінки до публікації. Крім того, початковий контент включений у кожен прекрасний, адаптивний та налаштовуваний дизайн, що полегшує створення привабливого сайту, без потреби у глибоких знаннях кодування.
Оскільки Конструктор сайтів WP створений для WordPress — найпопулярнішої у світі системи управління контентом — ви знаєте, що легко зможете масштабувати свій сайт та додавати функціонал, коли це буде потрібно (можливо, електронна комерція?).
Покроковий посібник конструктора сайтів WP
Ми раді, що ви обрали нашу чудову послугу. Дозвольте провести вас через процес створення вашого сайту за допомогою нашого конструктора сайтів. Для початку вам потрібно вибрати Конструктор сайтів WP як опцію під час покупки у DreamHost. Подивіться вище відео для детальнішої інформації про наш процес оформлення покупки.
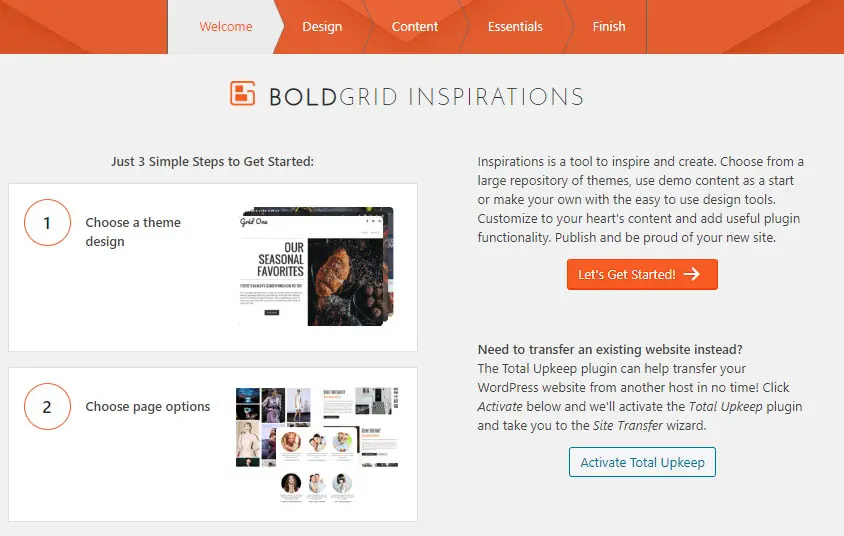
1. Відкрийте майстер налаштування конструктора сайтів WP.
Коли ви створюєте новий сайт з нами, ви отримаєте електронний лист, який включає ваші облікові дані для входу в WordPress та деяку інформацію про те, як розпочати роботу. Один із варіантів — використання майстра налаштування Конструктора сайтів WP. Цей майстер допоможе вам вибрати дизайн для вашого сайту, налаштувати основні сторінки, додати важливу інформацію та отримати доступ до панелі керування WordPress.

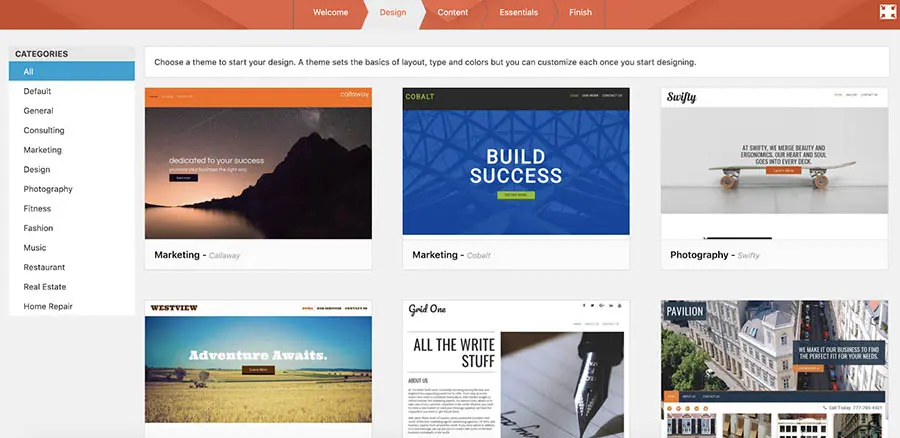
2. Виберіть вашу тему.

Далі, давайте виберемо шаблон дизайну (також відомий як тема WordPress) для вашого нового сайту!
На лівій стороні екрану виберіть категорію для типу сайту, який ви хочете створити, щоб побачити всі доступні теми. Наведіть курсор на обрану тему, а потім натисніть кнопку Вибрати.
І пам’ятайте, що тема, яку ви виберете, не обов’язково повинна бути абсолютно ідеальною на цьому етапі. Пізніше ви зможете редагувати будь-яку обрану тему, щоб вона на 100% відповідала вашому бренду.
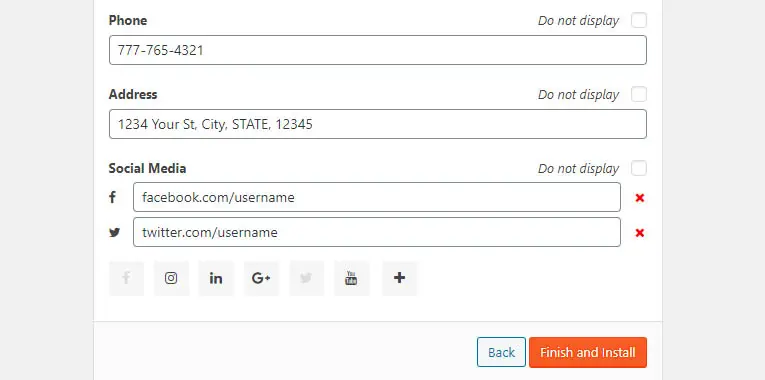
3. Додайте контактну інформацію.
Тепер прийшов час додати просту інформацію для контактів та соціальних мереж. Конструктор сайтів WP використовує цю інформацію для налаштування обміну в соціальних мережах для вас, але ви також можете пропустити цей крок, якщо він вам не цікавий.

4. Завершення та інсталяція.
Коли ви будете готові, натисніть на Завершити та встановити кнопку. Поки ви чекаєте, поки майстер швидкого старту налаштує все, не вагайтеся зробити заслужену перерву. Як тільки ваш сайт буде готовий, ви отримаєте доступ до панелі керування WordPress. Перш ніж робити щось інше, перегляньте свою домашню сторінку.
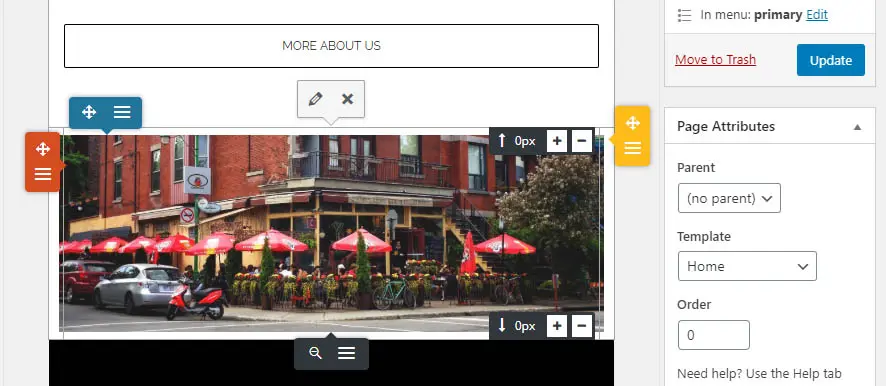
4. Редагуйте вашу тему.
На цьому етапі ви, ймовірно, захочете внести деякі зміни до своєї теми. Для цього поверніться на панель керування та відкрийте редактор для сторінки, яку ви хочете змінити.
Як тільки ви зайдете, ви помітите, що ми створили для вас новий Конструктор Постів та Сторінок, який замінює стандартний Блок-редактор WordPress. З цією функцією ви можете переміщати елементи (або блоки) контенту за допомогою миші та отримувати доступ до швидких налаштувань стилізації одним кліком.

Тепер ваша черга спробувати Конструктор сайтів WP. Поєднуючи вибір теми з конструктором сайтів drag-and-drop, ми зробили процес створення красивого сайту простим. Обіцяємо!
Останні Кліки
Якщо ви ще не прийняли це, подумайте ще раз: вам потрібен чудовий вебсайт. Світ онлайн, і ваш бізнес також має бути в мережі.
Коли веб-аудиторія заходить на ваш сайт, вона повинна знайти професійний і функціональний веб-простір. Конструктор сайтів допомагає це зробити швидко і легко, а утримання хостингу та створення сайту під одним дахом робить процес ще простішим.
Конструктор сайтів WP може допомогти зробити ваш сайт найкращим, яким він може бути — всього лише кількома простими кліками.