Google Tag Manager (GTM) — это мощный бесплатный инструмент от Google, который позволяет владельцам сайтов и маркетологам управлять и размещать маркетинговые теги (фрагменты кода или пиксели отслеживания) на своём сайте (или мобильном приложении) без необходимости владения навыками программирования.
Другими словами, это система управления тегами, которая позволяет вам быстро и легко обновлять коды измерений и связанные с ними фрагменты кода, коллективно известные как теги, на вашем веб-сайте или мобильном приложении.
Почему кто-то захочет использовать Google Tag Manager?
GTM упрощает процесс отслеживания взаимодействий пользователей, предоставляя удобный интерфейс для реализации кодов отслеживания без постоянной необходимости помощи разработчика. Если вы хотите отслеживать базовую аналитику, контролировать определенные события, такие как отправка форм или клики, или реализовать более сложные кампании повторного маркетинга, GTM может быть бесценным активом. Это позволяет добиться большей гибкости в сфере цифрового маркетинга; вы можете тестировать и развертывать теги, не полагаясь на IT-отдел для написания и выпуска кода, что делает весь процесс гораздо более эффективным.
Кроме того, GTM поддерживает множество тегов для различных маркетинговых платформ, не только из набора инструментов Google. Эта совместимость расширяет его полезность как централизованного инструмента для управления различными потоками маркетинговых данных. Благодаря возможности добавления, редактирования и отключения тегов в любой момент, маркетологи получают значительный контроль над процессами сбора данных и составления отчетов.
Вкратце, для тех, кто хочет оптимизировать код своего сайта и улучшить маркетинговые усилия с минимальными техническими требованиями, Google Tag Manager является незаменимым инструментом.
Теперь давайте рассмотрим, как установить Google Tag Manager на ваш сайт. Это займет всего четыре шага и можно завершить за примерно 10 минут.
Шаг 1: Создайте аккаунт Google Tag Manager
Начало работы с Google Tag Manager простое, и первым шагом является создание учетной записи. Если у вас уже есть учетная запись Google для таких сервисов, как Gmail, Google Drive или Google Analytics, вы можете использовать ту же учетную запись для входа в Google Tag Manager. Если нет, вам нужно будет создать новую учетную запись Google.
- Перейдите в Google Tag Manager. Откройте ваш веб-браузер и перейдите на сайт Google Tag Manager (tagmanager.google.com). Здесь вас встретит возможность войти в систему или создать аккаунт.
- Войдите в систему или зарегистрируйтесь. Нажмите на кнопку «Войти», если у вас уже есть учетная запись Google, или выберите «Создать аккаунт», если вам нужно создать новый. Следуйте подсказкам на экране, чтобы войти или создать новую учетную запись Google.
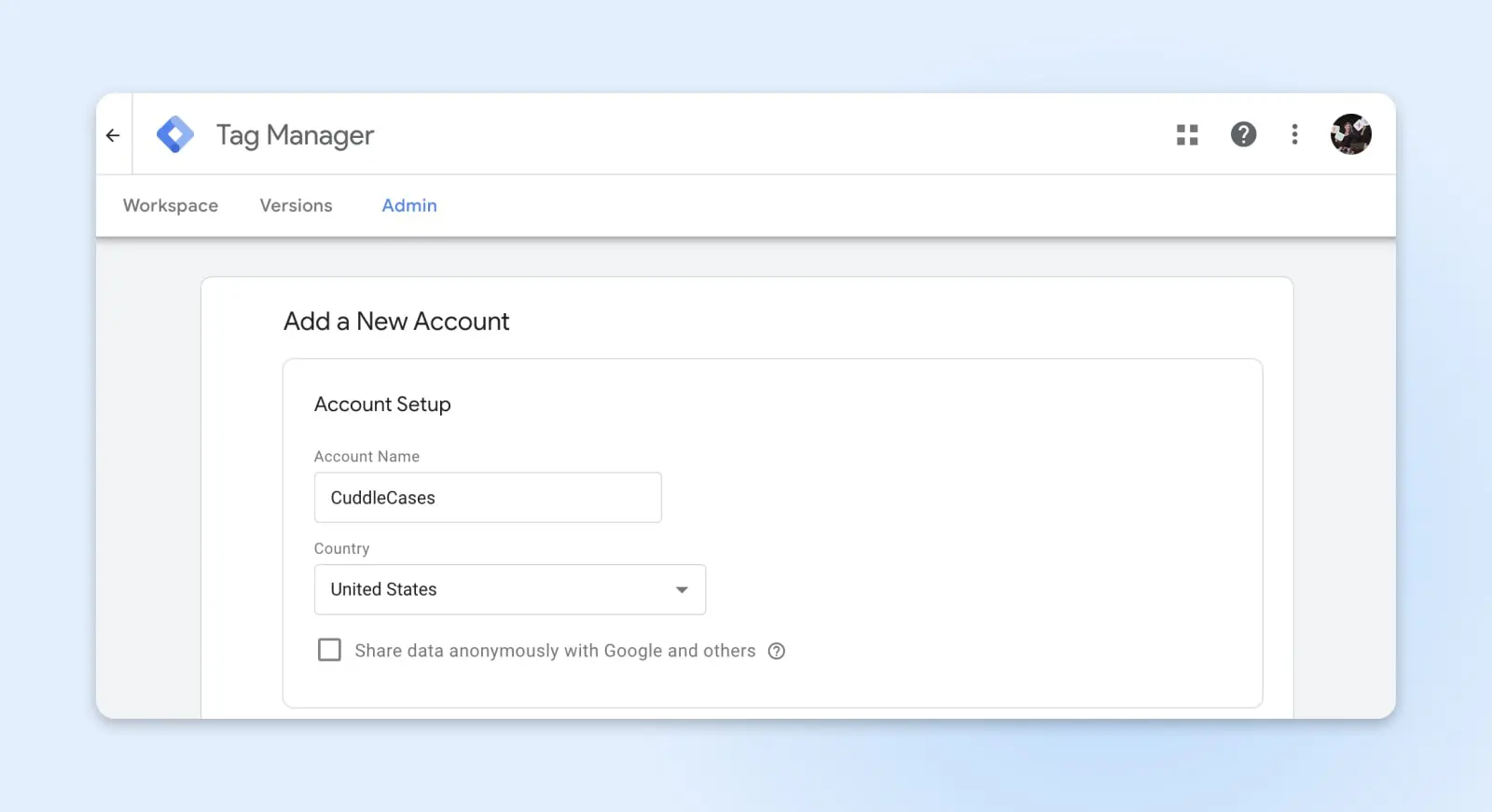
- Создайте свой аккаунт GTM. После входа в систему вам будет предложено создать новый аккаунт GTM. Нажмите на кнопку «Создать аккаунт», расположенную в правом верхнем углу.
- Введите данные вашего аккаунта. Вам нужно будет предоставить название для вашего аккаунта GTM. Google рекомендует иметь только один аккаунт GTM на компанию, даже если у вас несколько сайтов, поэтому это обычно название вашей компании или организации. В той же секции вам будет предложено выбрать вашу страну.

Следующим шагом будет настройка и установка контейнера и тегов на вашем сайте. Существует несколько различных способов это сделать, и мы расскажем вам о двух простых способах ниже.
Шаг 2: Установка кода Google Tag Manager на ваш сайт (2 метода)
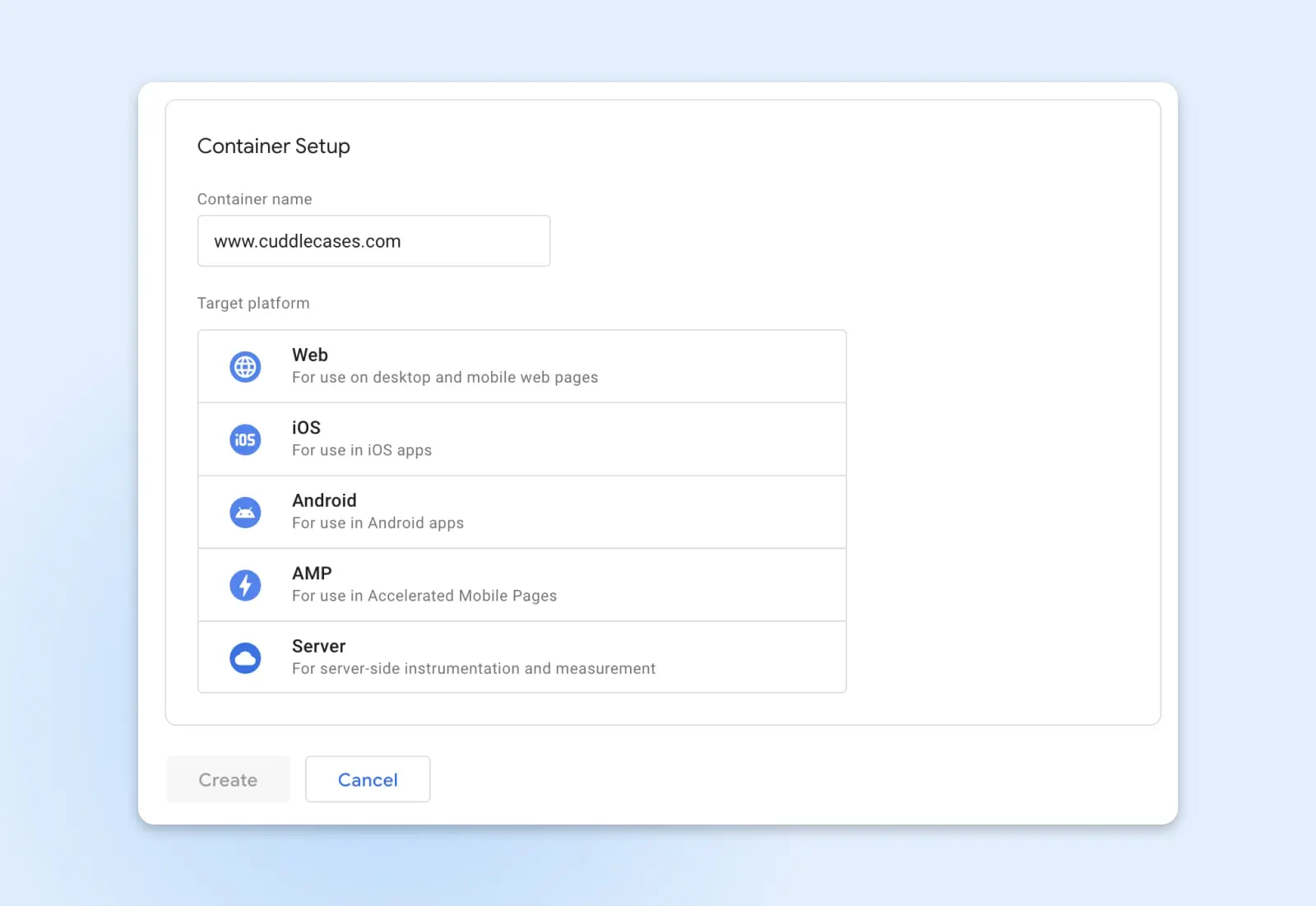
Прежде чем вы сможете установить GTM на ваш сайт, вам необходимо завершить настройку вашего аккаунта, создав контейнер. Контейнер — это часть кода, которую вы добавляете на ваш сайт для работы Google Tag Manager. Обычно создается уникальный контейнер для каждого сайта, на котором устанавливается GTM, поэтому когда вы перейдете к следующему разделу процесса настройки аккаунта, где вам нужно ввести «Имя контейнера», обычно выбирается название вашего сайта или URL.

Далее, вы выберете вашу «Целевую платформу.» Для веб-сайтов выберите «Веб».
Наконец, кликните «Создать». Это завершит регистрацию вашего аккаунта и создаст ваш первый контейнер. Вы увидите два всплывающих окна:
- Первое — это условия использования Google. Отметьте соответствующий пункт внизу страницы и нажмите «Да» в правом верхнем углу, чтобы принять их.
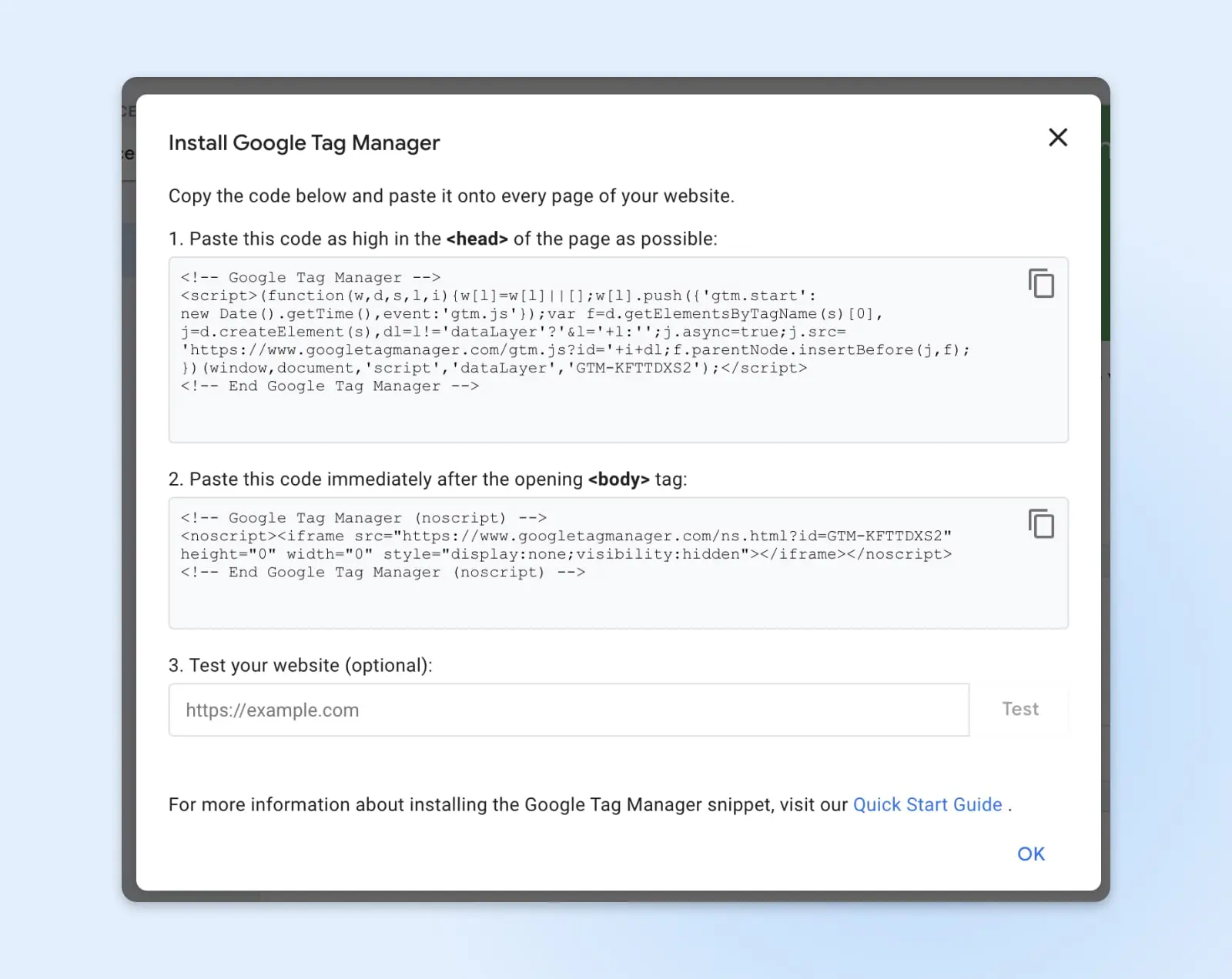
- Второе — это руководство по использованию, которое включает фрагменты кода, необходимые для установки вашего контейнера на вашем сайте WordPress. Также объясняется, куда копировать и вставлять код контейнера, но об этом подробнее ниже.

#1: Вручную добавить код GTM
Чтобы добавить контейнер в ваш сайт на WordPress вручную, вам нужно скопировать эти фрагменты кода из всплывающего окна и вставить их в исходный код вашего сайта.
Вот что нужно делать:
Войдите в свою учетную запись WordPress. Следующие шаги будут зависеть от используемой версии WordPress, вашей хостинг-компании и вашей темы, но вам нужно найти исходный код файлов вашей темы.
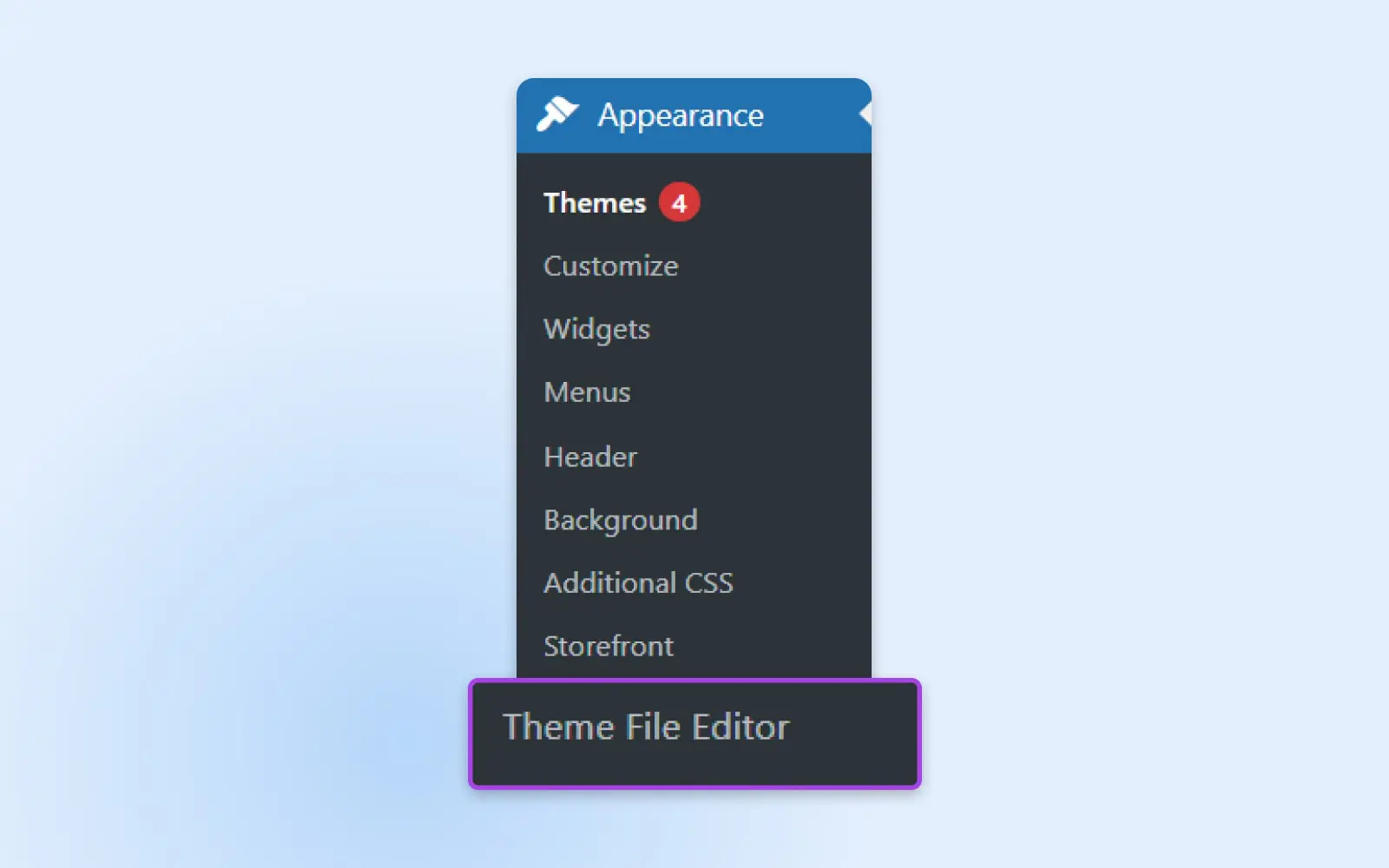
Панель навигации справа — хорошее место для начала. Ищите «Theme File Editor» либо в разделе Внешний вид, либо в Инструментах. Если вы не можете найти исходный код, перейдите к Варианту №2, который намного проще для новичков.
Редактор тем
Редактор тем WordPress — это текстовый редактор, который позволяет вам напрямую редактировать файлы темы из панели управления администратора. Вы можете использовать редактор для загрузки новых файлов и удаления ненужных.
Читать далее
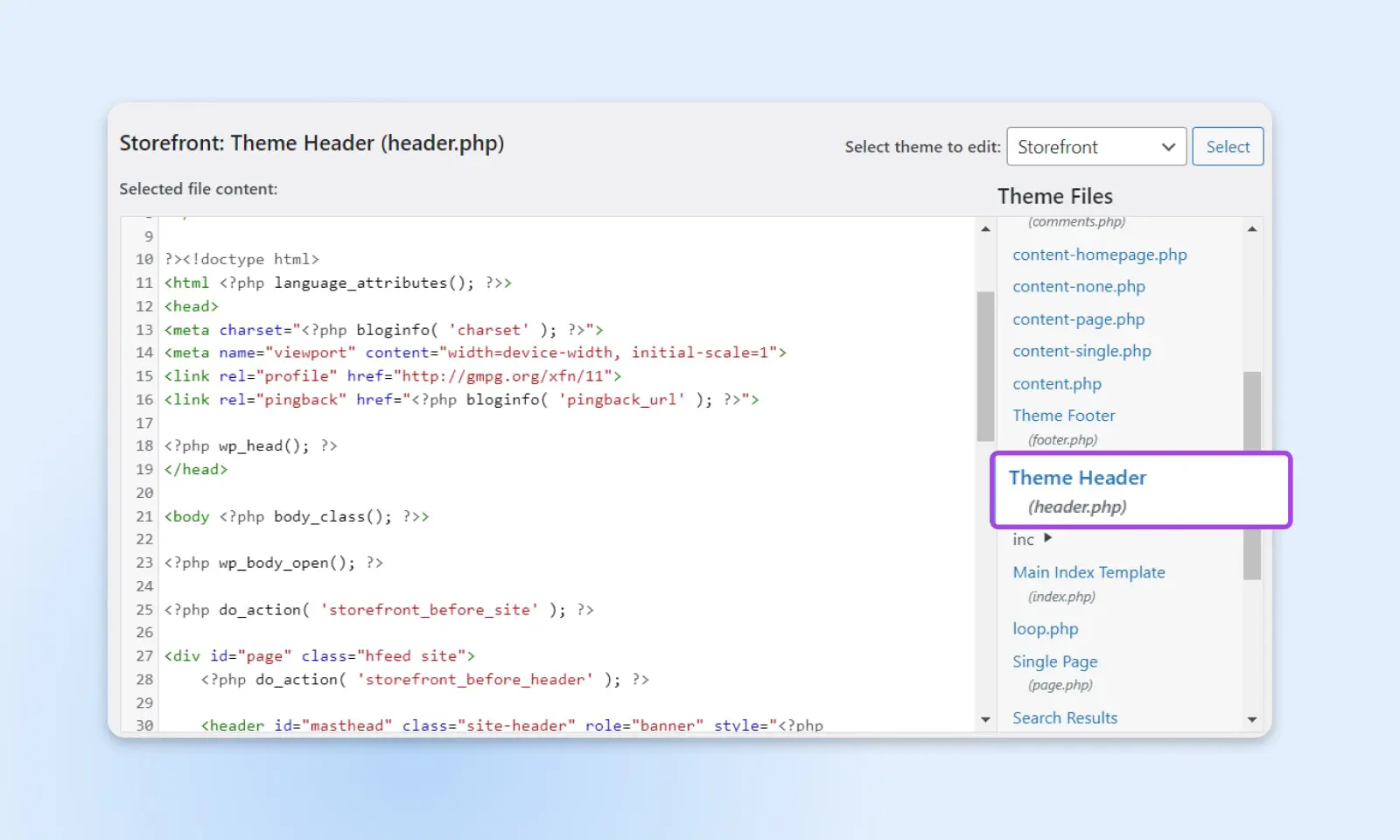
Поскольку темы WordPress различаются по дизайну и функциональности, их код темы также может отличаться. Вы ищете файл для заголовка. Общее название для него — header.php. Если вы не можете его найти, обратитесь за помощью к разработчику вашей темы.

Внутри файла заголовка найдите теги <head> и </head>. Скопируйте первый фрагмент кода для вашего контейнера и вставьте его как можно выше в разделе <head>.
Далее, найдите тег <body>. Скопируйте второй фрагмент кода для вашего контейнера и вставьте его сразу после открывающего тега <body>.
Кликните «Обновить файл», чтобы сохранить ваши изменения.
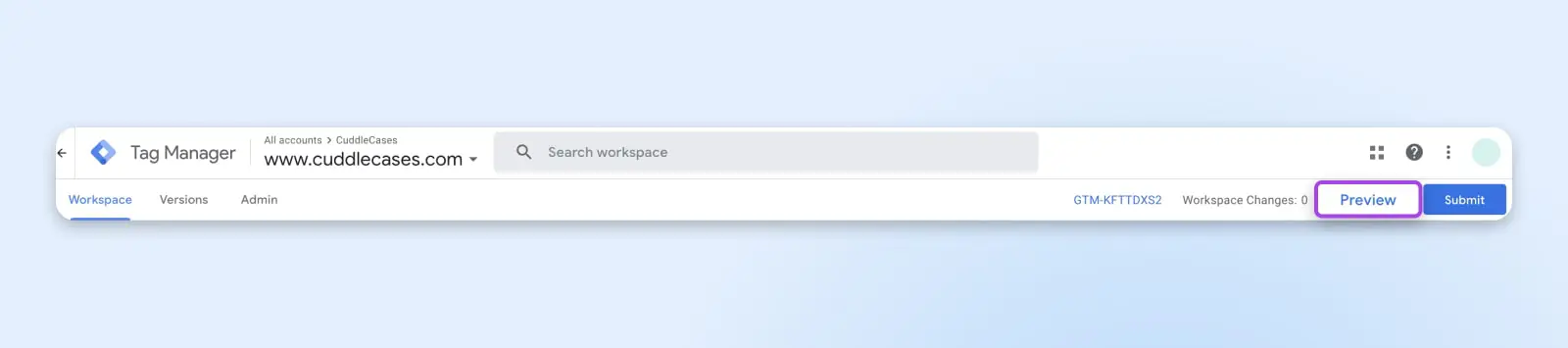
Вернитесь в GTM и кликните «Предпросмотр». Это откроет новое окно для подключения Google Tag Assistant к вашему сайту. Введите URL вашего сайта и кликните «Подключить».
Откроется новое окно вашего сайта, и Google Tag Assistant сообщит вам, если соединение прошло успешно. Как только соединение установлено, нажмите «Завершить», вернитесь в предыдущее окно и нажмите «Продолжить». Вы должны увидеть надпись «Найден контейнер Google» в верхней части экрана, что указывает на завершение установки GTM на вашем сайте WordPress.
Кликните по кнопке «Отправить». Введите название версии и кликните «Опубликовать».
#2: Используйте плагин для установки GTM
Второй способ установки GTM на сайт WordPress — использование плагина. Этот метод не требует редактирования исходного кода вашего сайта, поэтому он может быть более подходящим для начинающих.
Простым и бесплатным плагином для использования является Insert Headers And Footers. После создания вашего аккаунта GTM и настройки контейнера, вот что вам нужно сделать:
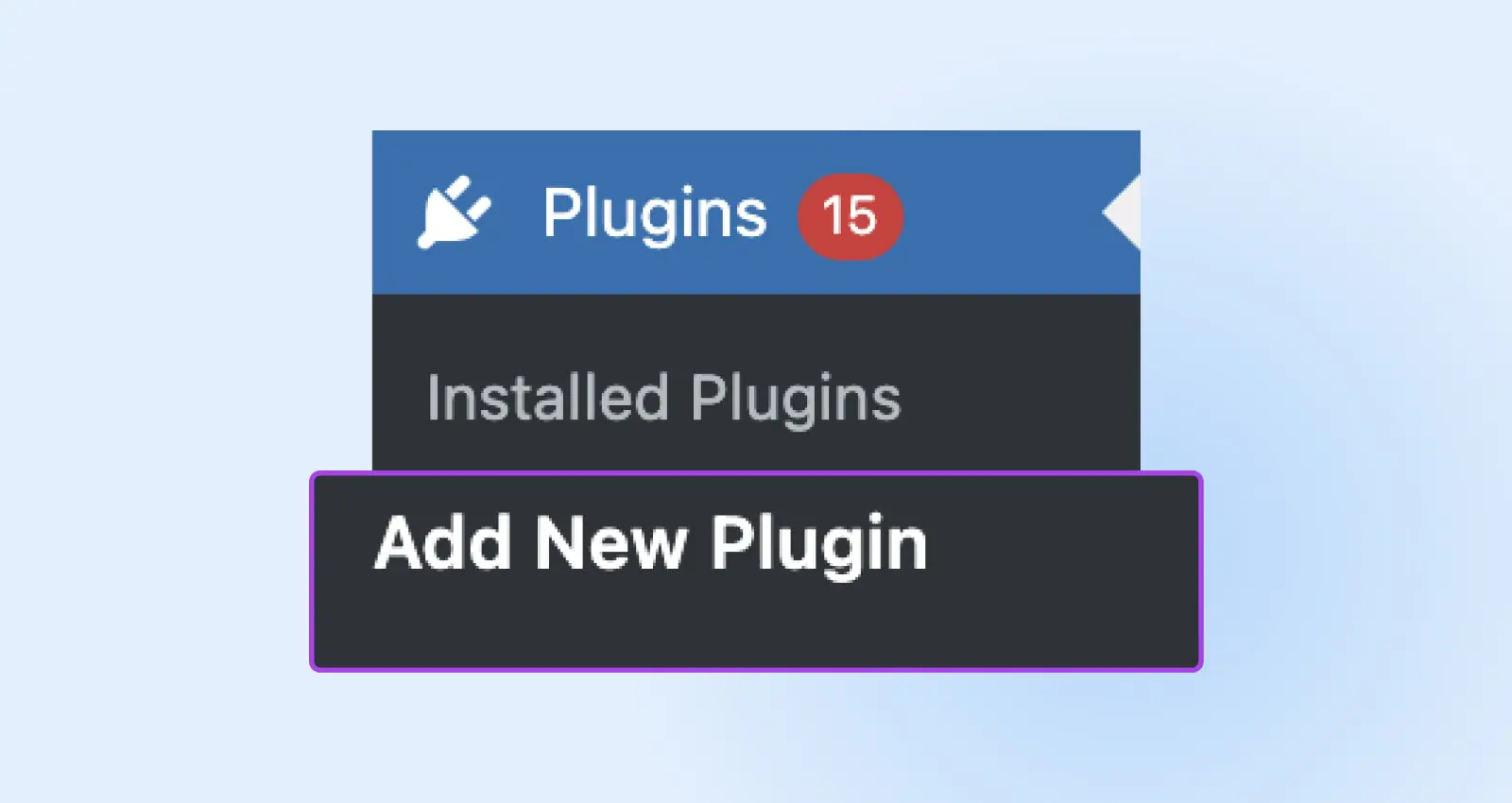
Перейдите на страницу администрирования WordPress. Перейдите в раздел «Plugins», затем «Add new», и выполните поиск «Install Headers and Footers». Как только вы его найдете, нажмите «Install Now».

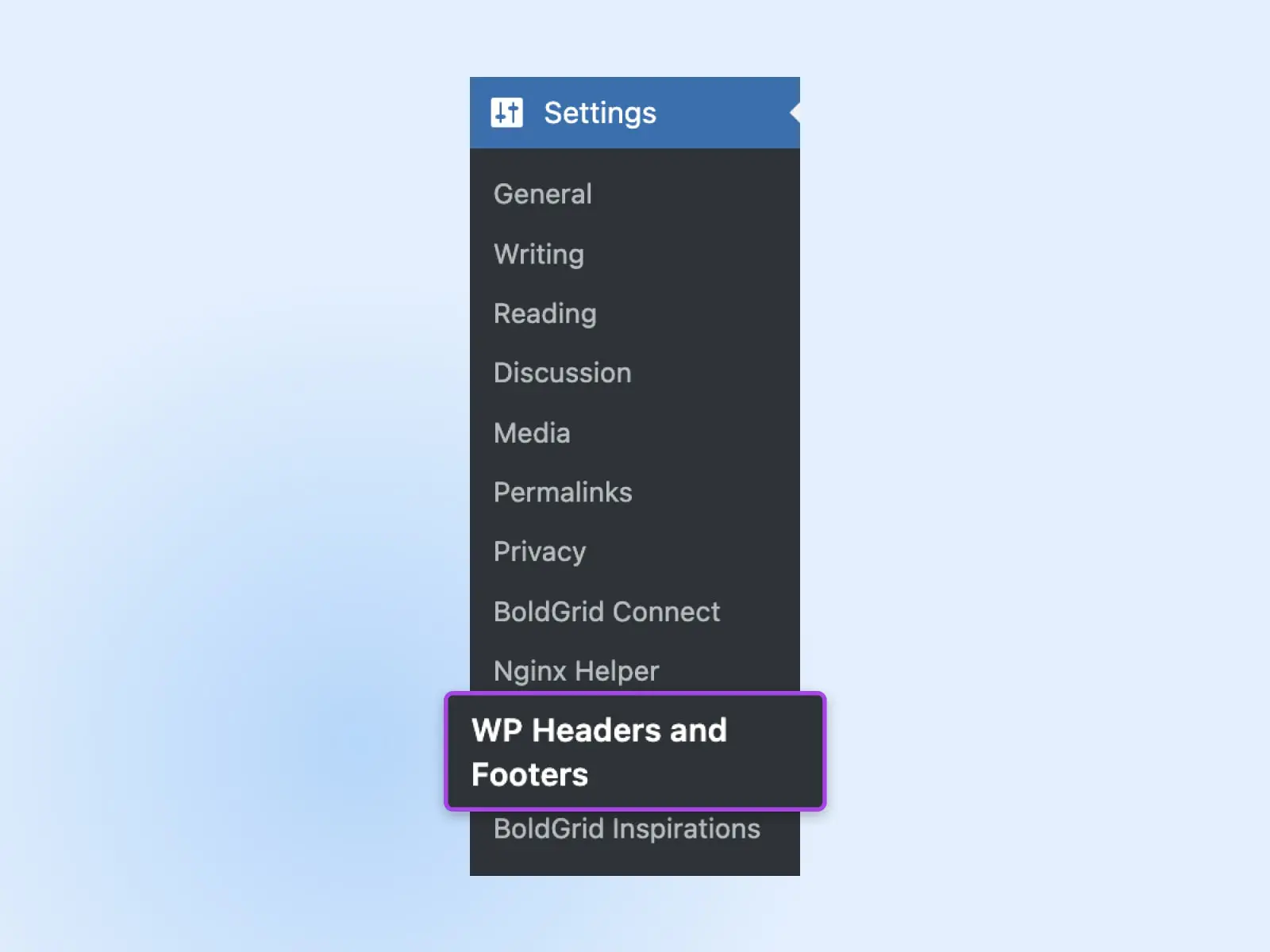
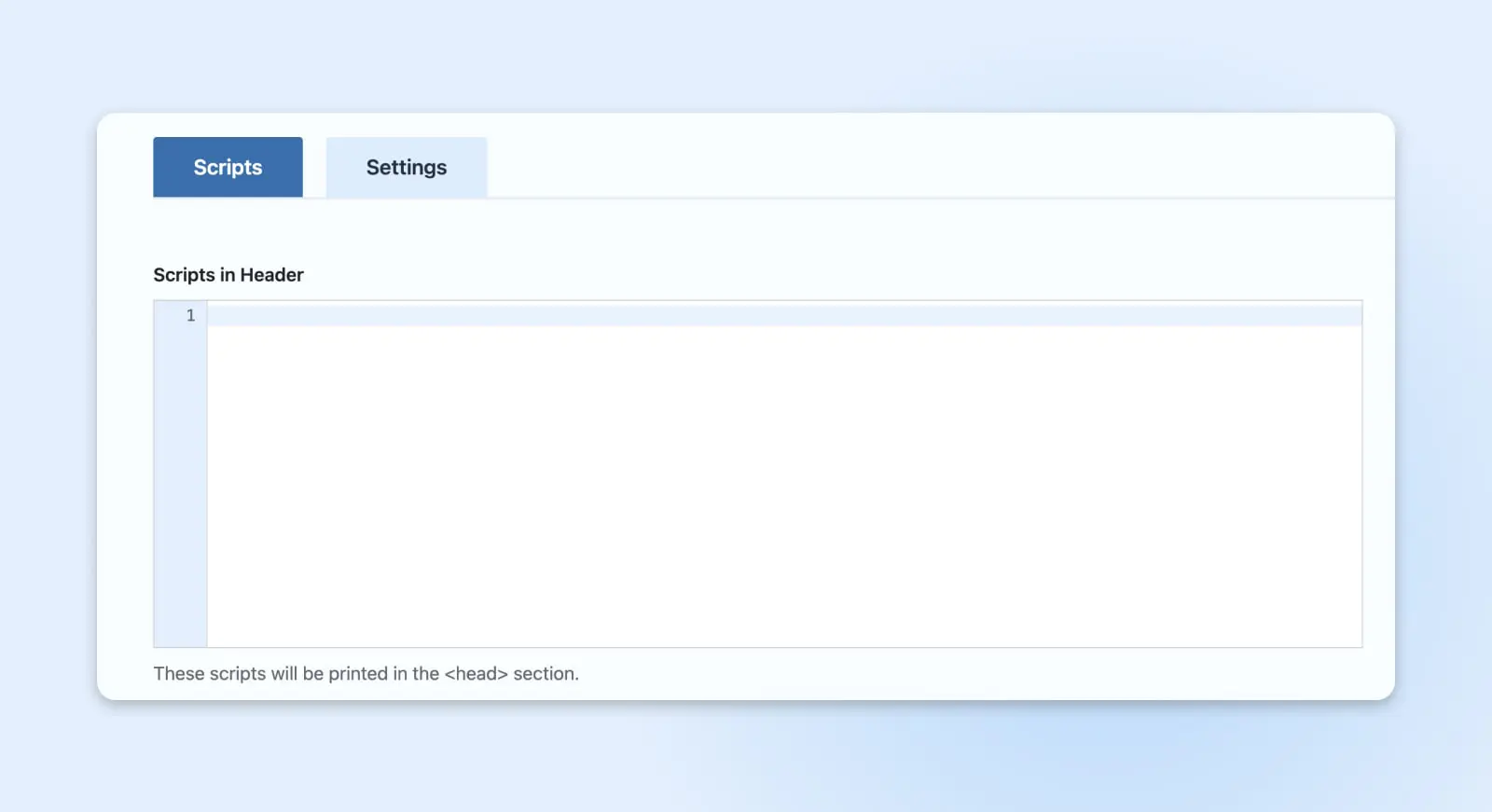
Перейдите в раздел «Настройки», затем «Вставка заголовков и подвалов».

Скопируйте фрагменты кода из окон в вашем аккаунте GTM и вставьте их в соответствующие окна в «Insert Headers and Footers».

Кликните «Сохранить».
Шаг 3: Добавить тег
С установленным на вашем сайте кодом Google Tag Manager, теперь вы готовы начать добавлять теги. Теги могут использоваться для различных целей, от отслеживания аналитики веб-сайта до ремаркетинга и отслеживания конверсий. Вот как добавить ваш первый тег:
Перейдите на панель управления Google Tag Manager (https://tagmanager.google.com/) и выберите имя контейнера, которое вы только что создали.
Кликните на кнопку «Добавить новый тег».

Если вы только начинаете, вы можете создать тег отслеживания Google Analytics. Это один из самых распространенных способов использования GTM, и GA4 предоставляет множество способов использования тегов для отслеживания данных сайта и метрик в реальном времени. Для тега GA4 назовите его чем-то описательным, например, «GA4» или «Конфигурация GA4».
В окне настройки тегов выберите «Google Tag». В поле Tag ID введите идентификатор вашего Google тега. Нажмите «Сохранить».

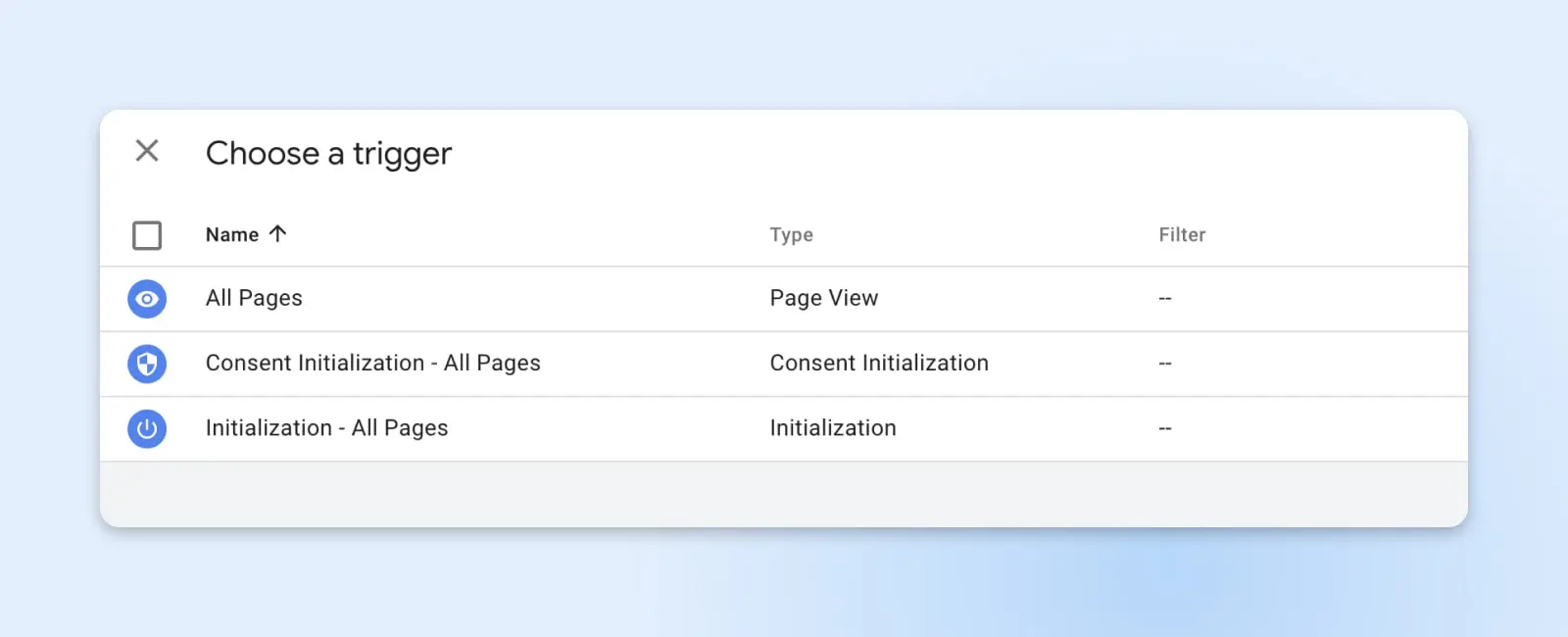
После настройки вашего тега, вам нужно определить, когда он будет срабатывать. Кликните на раздел «Triggering» и выберите триггер. Например, для отслеживания просмотров всех страниц, выберите триггер «All Pages». Триггеры могут быть как широкими, так и конкретными – GTM предоставляет вам много возможностей для контроля.
Шаг 4: Проверьте, установлен ли GTM и отправляет ли он данные
Прежде чем сохранять и публиковать свои теги, крайне важно убедиться, что все работает корректно. Вот как вы можете проверить, правильно ли установлен GTM и теги отправляют данные:
GTM предлагает встроенный режим предварительного просмотра, который позволяет видеть, какие теги срабатывают на вашем сайте. Кликните «Предварительный просмотр» на панели управления GTM для вашего сайта, введите URL вашего сайта, а затем перейдите на ваш сайт. Вы увидите окно отладки внизу вашего сайта, которое показывает, какие теги срабатывают, а какие нет.

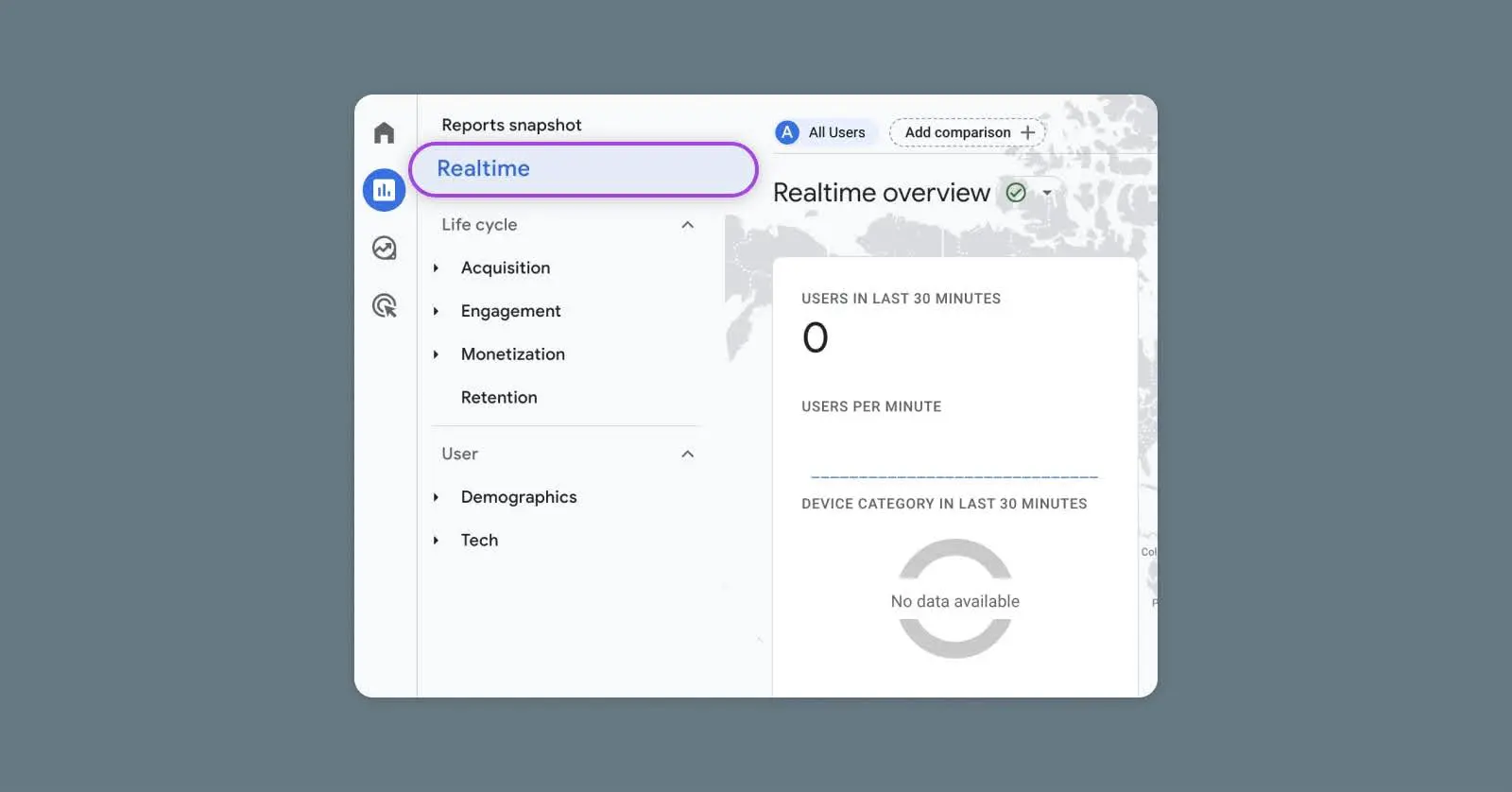
Далее, вы можете поискать данные в режиме реального времени в Google Analytics. Если вы настроили метку Google Analytics в GTM, перейдите в свою учетную запись Google Analytics и перейдите к отчету Realtime. Если вы видите активных пользователей на вашем сайте (вам может потребоваться перемещаться по сайту для генерации данных), это указывает на то, что GTM корректно отправляет данные в Google Analytics.

Для более технической проверки вы можете использовать инструменты разработчика вашего браузера для анализа сетевых запросов, выполняемых при загрузке страницы на вашем сайте. Ищите сетевые вызовы на ‘google-analytics.com’ или другие соответствующие домены, что может подтвердить активацию тегов.
Пройдя эти шаги, вы сможете с уверенностью подтвердить, что Google Tag Manager установлен правильно и что ваши теги собирают и отправляют данные как ожидается. Если возникнут какие-либо проблемы, информация, предоставленная этими методами проверки, также поможет вам устранить неполадки.
Часто задаваемые вопросы
Могу ли я установить Google Tag Manager на различные типы сайтов?
Да, Google Tag Manager можно установить на все типы веб-сайтов, включая те, которые созданы с использованием HTML, PHP, WordPress, Shopify и других систем управления содержимым или электронных торговых платформ.
Могу ли я использовать плагин для моей CMS для установки Google Tag Manager?
Абсолютно. Многие системы управления содержимым, такие как WordPress, имеют доступные плагины, которые упрощают интеграцию Google Tag Manager. Просто ищите плагины GTM в репозитории плагинов вашей CMS.
Где должен находиться код Google Tag Manager на моем сайте?
Кодовый фрагмент Google Tag Manager состоит из двух частей. Первая часть должна быть размещена как можно ближе к открывающему тегу <head> на каждой странице, а вторая часть должна быть размещена сразу после открывающего тега <body>.
В чем разница между Google Analytics и Google Tag Manager?
Google Analytics — это инструмент, который собирает и предоставляет отчеты о трафике веб-сайта и взаимодействиях пользователей. Google Tag Manager, с другой стороны, является системой управления тегами, которая позволяет вам легко обновлять и управлять маркетинговыми тегами (включая код отслеживания Google Analytics) без изменения кода на вашем веб-сайте. По сути, Google Analytics измеряет производительность вашего сайта, в то время как Google Tag Manager помогает оптимизировать процесс развертывания и управления тегами, собирающими данные.

Привлеките больше посетителей, развивайте ваш бизнес
Наши маркетологи помогут вам увеличить трафик и конвертировать больше посетителей сайта, чтобы вы могли сосредоточиться на ведении вашего бизнеса.
Узнать больше