Einige Leute sagen, Elvis Presley war der größte Performer aller Zeiten.
Wir sagen, das SVG-Dateiformat ist ein enger Konkurrent.
Sie sehen, Elvis hat immer geliefert. Sein persönliches Mantra war: „Sich um Geschäfte kümmern“, abgekürzt als TCB auf seinem Schmuck.

Und das Gleiche könnte man auch über SVG-Dateien sagen.
SVG
Eine SVG-Datei, oder Skalierbare Vektorgrafik-Datei, ist ein Dateiformat, das zweidimensionale Bilder rendert. Sie beschreibt, wie das Bild mithilfe eines XML-Textformats erscheinen soll.
Mehr lesenUnabhängig davon, an welchem Projekt Sie arbeiten, wird dieses Bildformat die Arbeit erledigen. Diese Dateien sind leicht, skalierbar und großartig für Barrierefreiheit. Sie können sie sogar mit Code bearbeiten.
Brauchen Sie noch Überzeugung? In diesem äußerst lesbaren Leitfaden werfen wir einen genaueren Blick auf das SVG-Format und erklären, wie Sie diese Dateien in Ihren eigenen Projekten verwenden können.
Bereit anzufangen? Weniger reden, mehr handeln!
Die ABCs von SVGs: Verständnis von Bilddateien
Angenommen, Sie erstellen eine Website. Sie werden wahrscheinlich einige Bilder wollen.
Welchen Dateityp sollten Sie verwenden?
Ihr Instinkt könnte JPEG oder PNG sein. Vielleicht werden Sie wild und verwenden einige GIFs.

Aber… was ist der Unterschied? Nun, hier ist ein Vergleich der üblichen Verdächtigen:
JPEG (Joint Photographic Experts Group)
- Vorteile: Kleinere Dateigrößen, großartig für komplexe Bilder.
- Nachteile: Verliert Qualität bei Komprimierung, keine Transparenz.
PNG (Portable Network Graphics)
- Vorteile: Verlustfreie Kompression, unterstützt Transparenz.
- Nachteile: Größere Dateien als JPEGs.
GIF (Graphics Interchange Format)
- Vorteile: Unterstützt einfache Animationen, kleine Dateigröße.
- Nachteile: Begrenzte Farben, kann pixelig aussehen.

Diese Formate scheinen unterschiedlich zu sein. Sie sind jedoch alle Beispiele für Rasterbilder.
Raster- (oder Bitmap-)Bilder sind mit präzise platzierten Pixeln gemalt. Sie haben feste Abmessungen, Farben und Formen.
Diese Dateitypen eignen sich hervorragend zum Teilen von Bildern mit vielen Details, wie zum Beispiel hochwertigen Fotos.
Der Nachteil ist, dass Sie das Originalbild niemals ändern oder strecken können. Sie können nur darüber malen oder mehr Pixel hinzufügen.
Warum SVGs so nützlich sind
Das SVG-Format (Scalable Vector Graphics) ist anders.
Vektor-Dateien enthalten eine Reihe von Textanweisungen zum Erstellen eines Bildes. Diese Dateien sind in XML (Extensible Markup Language) geschrieben.
XML
XML ist die Abkürzung für Extensible Markup Language. Diese Sprache verwendet Tags, um Informationen zu Dateien hinzuzufügen, die sowohl von Maschinen als auch von Menschen gelesen werden können.
Mehr lesenWenn Sie versuchen, eine SVG-Datei zu laden, betrachtet Ihr Gerät die Anweisungen und erstellt das Bild nach Bedarf.
Es gibt mehrere Vorteile dieses Systems:
- SVGs können in jeder Größe skaliert werden und sehen immer perfekt aus.
- Sie können auch wie Code-Dateien bearbeitet werden.
- Sie können sogar mit CSS gestaltet werden.
- Weil SVGs aus Text bestehen, haben sie wirklich kleine Dateigrößen.
- Dies bedeutet, dass sie weniger Speicherplatz auf Ihrem Webserver beanspruchen.
- Und sie können schneller laden als Rastergrafiken.
Ein weiterer Vorteil der Verwendung von SVGs ist die verbesserte Zugänglichkeit. Sie können diese Dateien lokal auf Geräten anpassen, entsprechend den Bedürfnissen des Benutzers, und Bildschirmleser können sie interpretieren.
Der Nachteil von SVGs ist, dass sie sehr groß werden können, wenn Sie viele Details einfügen. Außerdem können sie nicht auf die gleiche Weise wie Rasterbilder optimiert werden. Wenn Sie Fotografie teilen möchten, sind Sie wahrscheinlich mit einem JPEG besser beraten.
Aber für die meisten anderen visuellen Inhalte ist das SVG-Format eine starke Option.
| Merkmale | SVG | JPEG | PNG | GIF |
| Skalierbarkeit | Stark ✅ | Nein ❌ | Nein ❌ | Nein ❌ |
| Dateigröße | Normalerweise klein ✅ | Kann klein sein ✅ | Oft groß ❌ | Klein für einfache Bilder ✅ |
| Transparenz | Ja ✅ | Nein ❌ | Ja ✅ | Ja, aber begrenzt ⚠️ |
| Animation | Auf jeden Fall! ? | Nein ❌ | Nein ❌ | Nur einfach ⚠️ |
| Am besten für | Grafiken, Icons, Logos | Fotos | Bilder, die Transparenz benötigen | Einfache Animationen |
| Editierbarkeit | Mit Code! ? | Nein ❌ | Nein ❌ | Nein ❌ |
| Browserunterstützung | Die meisten modernen Browser ✅ | Alle Browser ✅ | Alle Browser ✅ | Alle Browser ✅ |
Häufige Verwendungszwecke für SVG-Bilder
Obwohl SVGs ziemlich vielseitig sind, erscheinen sie meistens im Webdesign als:
- Icons: Von Social-Media-Links bis zu Einkaufswagen-Buttons sehen SVG-Icons auf jedem Gerät scharf aus.
- Logos: Wenn Sie Ihr Markenlogo als SVG speichern, wird es überall perfekt aussehen – von kleinen Mobilbildschirmen bis zu riesigen Werbetafeln.
- Illustrationen: Viele Websites verwenden jetzt SVG-Illustrationen anstelle von Stockbildern. Selbst wenn die Grafiken sehr detailliert sind, skalieren sie perfekt.
- Animationen: Ja, SVGs können sich bewegen! Sie können sie animieren, um Ihrer Website das gewisse Extra zu verleihen, wie ein sich drehendes Logo oder eine tanzende Figur.
- Infografiken: Da SVGs skalierbar sind, können Sie sie auch verwenden, um interaktive Datenvisualisierungen zu erstellen. Sehr cool!
Mit SVGs arbeiten: Erstellen oder Kopieren?
Okay, das reicht an schwärmerischem Lob. Es ist Zeit, an die Arbeit zu gehen.
Wenn Sie SVGs in Ihre digitalen Projekte integrieren möchten, müssen Sie einige fertige Designs verwenden oder Ihre eigenen Grafiken von Grund auf erstellen.
Kostenlose SVGs finden
Die Verwendung von Designs anderer Personen ist die einfachere Option. Und glücklicherweise sind Tausende von SVGs zum Herunterladen online verfügbar.
Viele sind kostenlos für persönliche Projekte, aber für kommerzielle Nutzung müssen Sie möglicherweise bezahlen.
Hier sind einige unserer Lieblingsressourcen:
- Font Awesome: Ein beliebtes Paket von SVG-Symbolen.
- Freepik: Riesige Datenbank mit Vektorgrafiken, Illustrationen und Symbolen.
- Lineicons: Paket von über 8.400 klaren, einfachen Symbolen.
- Free SVG: Bibliothek mit vollständig kostenlosen SVG-Illustrationen.
- Open Doodles: Kostenlose, farbenfrohe, charakterähnliche Illustrationen von Personen.
- IconScout: Durchsuchbare Bibliothek mit über 9,5 Millionen Ressourcen, einschließlich kostenloser und kostenpflichtiger Symbole, Illustrationen, Logos und mehr.
- DrawKit: Mehrere Pakete von 2D/3D-Illustrationen, kostenlos und Premium.
- unDraw: Viele großartige, kostenlose SVG-Illustrationen.
Denken Sie daran, dass Sie jede heruntergeladene SVG bearbeiten können. So können Sie kostenlose Dateien als Ausgangspunkt für Ihre eigenen Kreationen verwenden.
Wie man SVG-Dateien erstellt und bearbeitet
Können Sie nicht finden, was Sie online benötigen? Keine Sorge. Das Bearbeiten von SVGs ist ein Kinderspiel.
Hier ist eine kurze Anleitung:
1. Wählen Sie Ihre Software
Der einfachste Weg, SVGs zu bearbeiten, ist mit einem Vektorgrafik-Editor. Hier sind einige beliebte Optionen:
- Adobe Illustrator ($$$): Der Schwergewichtschampion. Teuer, aber leistungsstark.
- Inkscape (kostenlos): Die kostenlose Alternative, die es in sich hat.
- Figma ($): Großartig für kollaboratives Design.
- Sketch ($): Eine leichtere Alternative zu Illustrator, beliebt bei Interface-Designern.
Wir werden den Rest dieses Tutorials auf Inkscape basieren, aber der Prozess sieht in den meisten Vektorbearbeitungs-Apps sehr ähnlich aus.
2. Richten Sie Ihre Leinwand ein
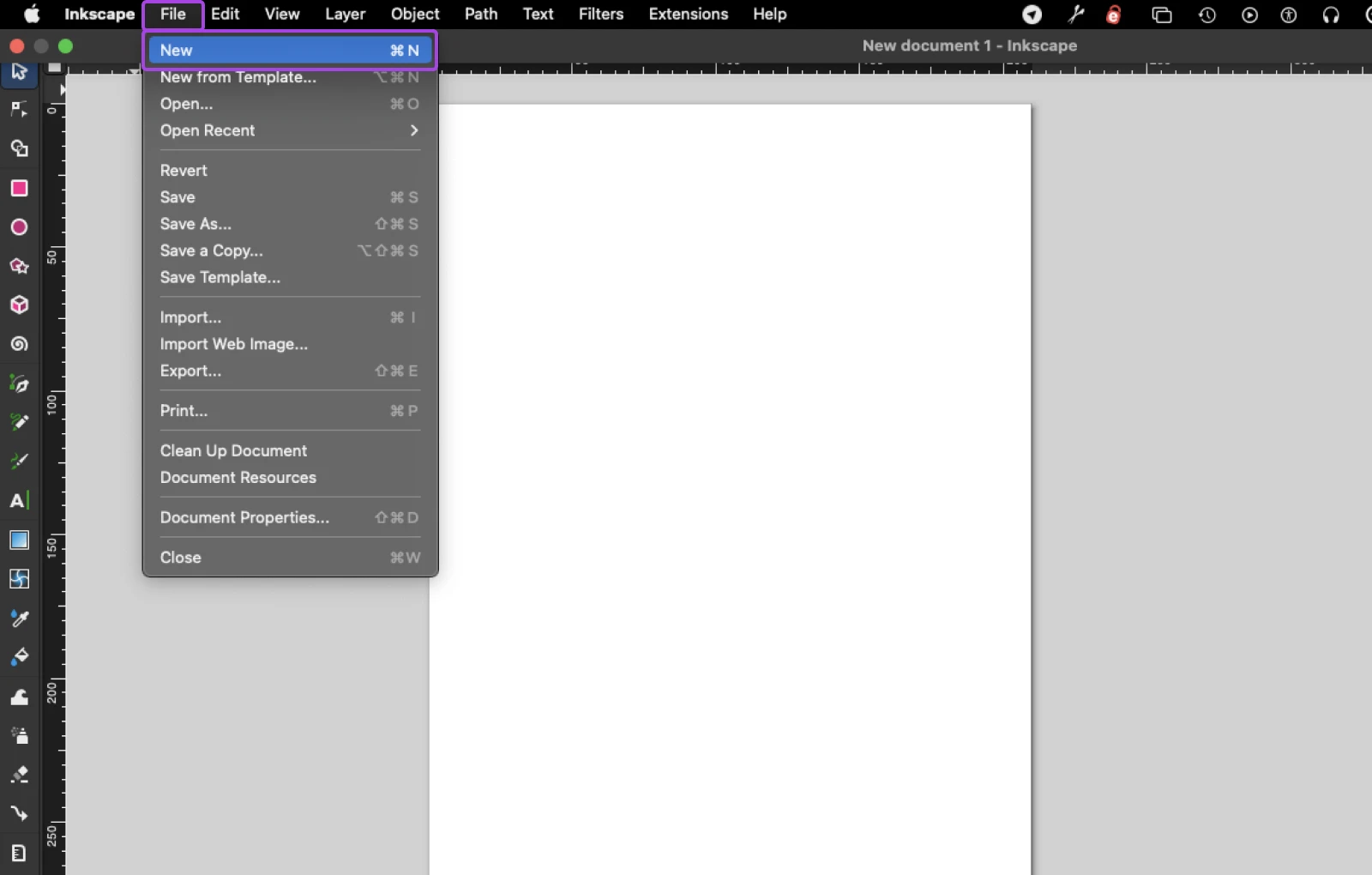
Wenn Sie ganz von vorne beginnen, müssen Sie eine Leinwand für Ihre Arbeit erstellen. In Inkscape, besuchen Sie Datei > Neu und wählen Sie die Abmessungen für Ihr neues Bild.

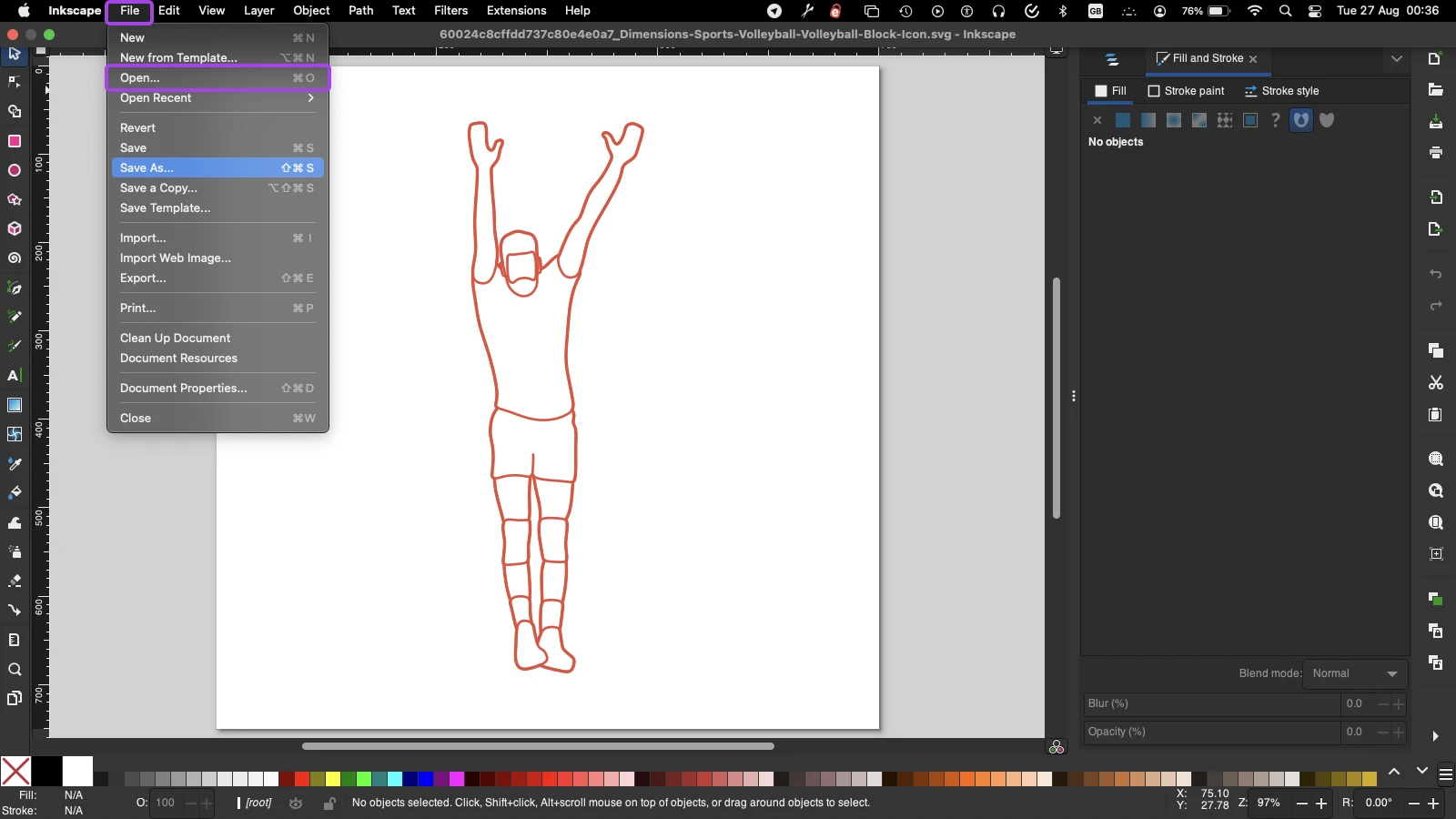
Wenn Sie ein vorhandenes SVG-Dokument bearbeiten möchten, gehen Sie zu Datei > Öffnen, um den Editor zu starten.
3. Entwerfen Sie Ihr Design
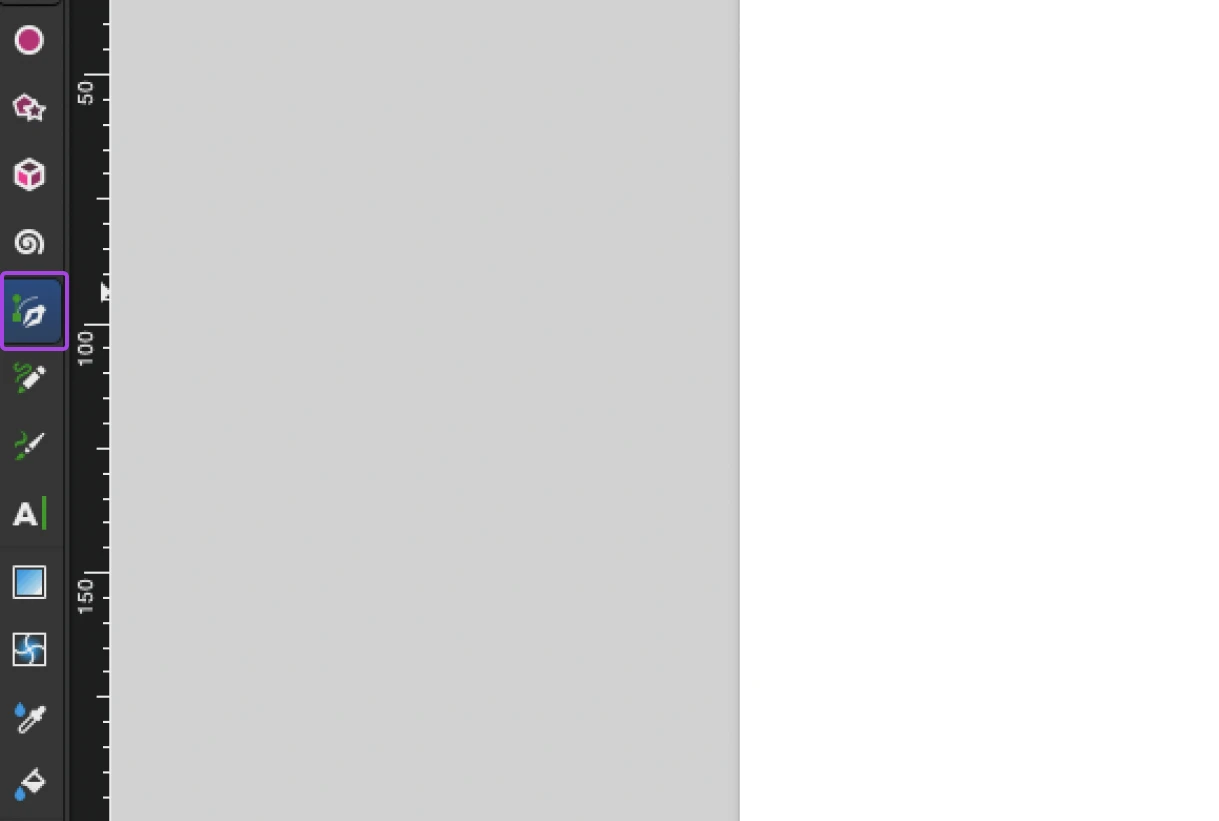
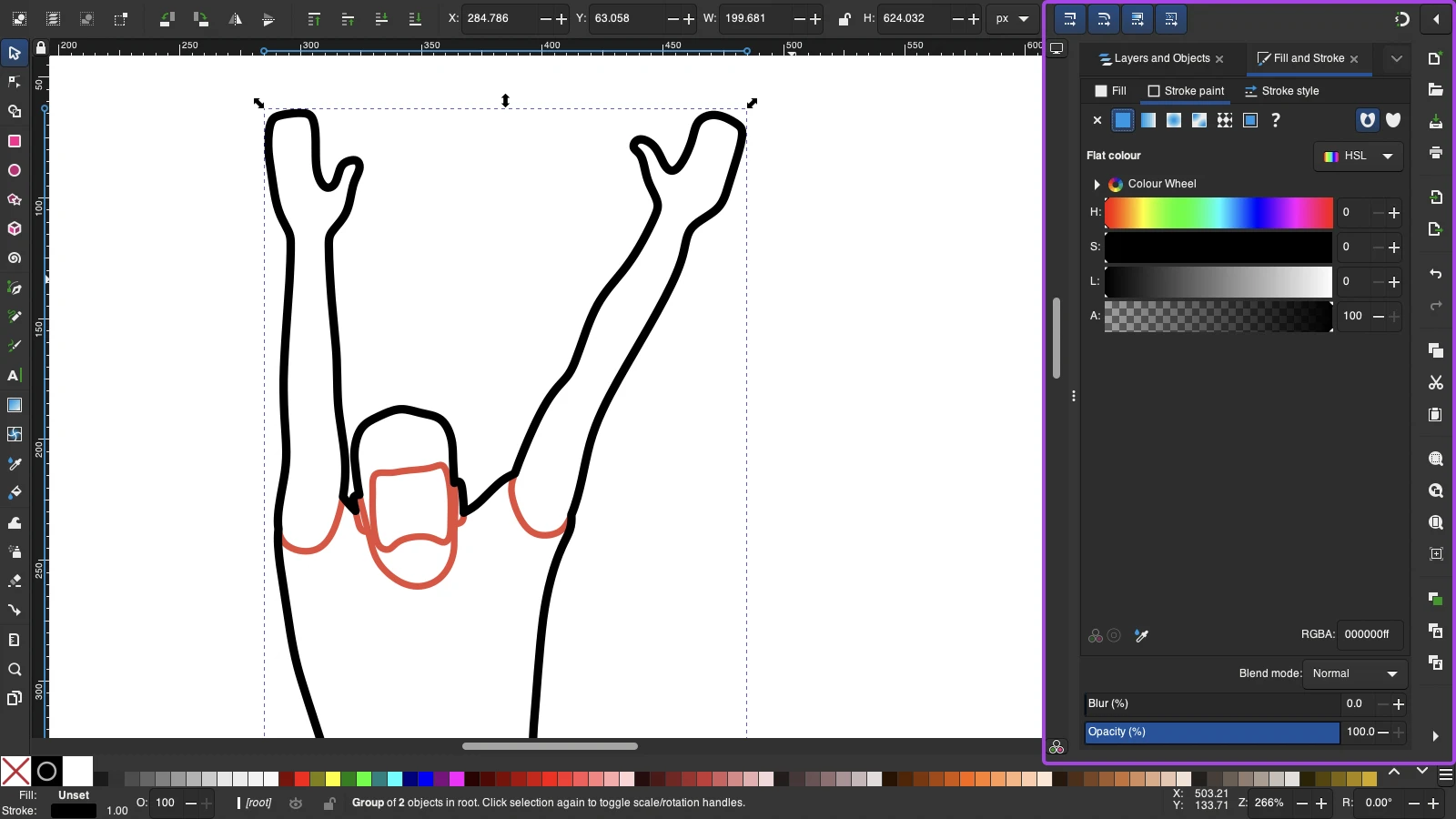
Das wichtigste Werkzeug in der Vektorbearbeitung ist das Bezier-Werkzeug. Sie können es aus der Werkzeugleiste links in Ihrem Arbeitsbereich auswählen. Das Symbol sieht aus wie ein Füllfederhalter, der eine gekrümmte Linie zeichnet.

Dieses Werkzeug ermöglicht es Ihnen, mit wenigen Klicks gerade Linien und perfekte Kurven zu erstellen.
Jede Form, die Sie erstellen, enthält einzelne Pfade und Punkte, die im zugrundeliegenden XML-Code erfasst sind.
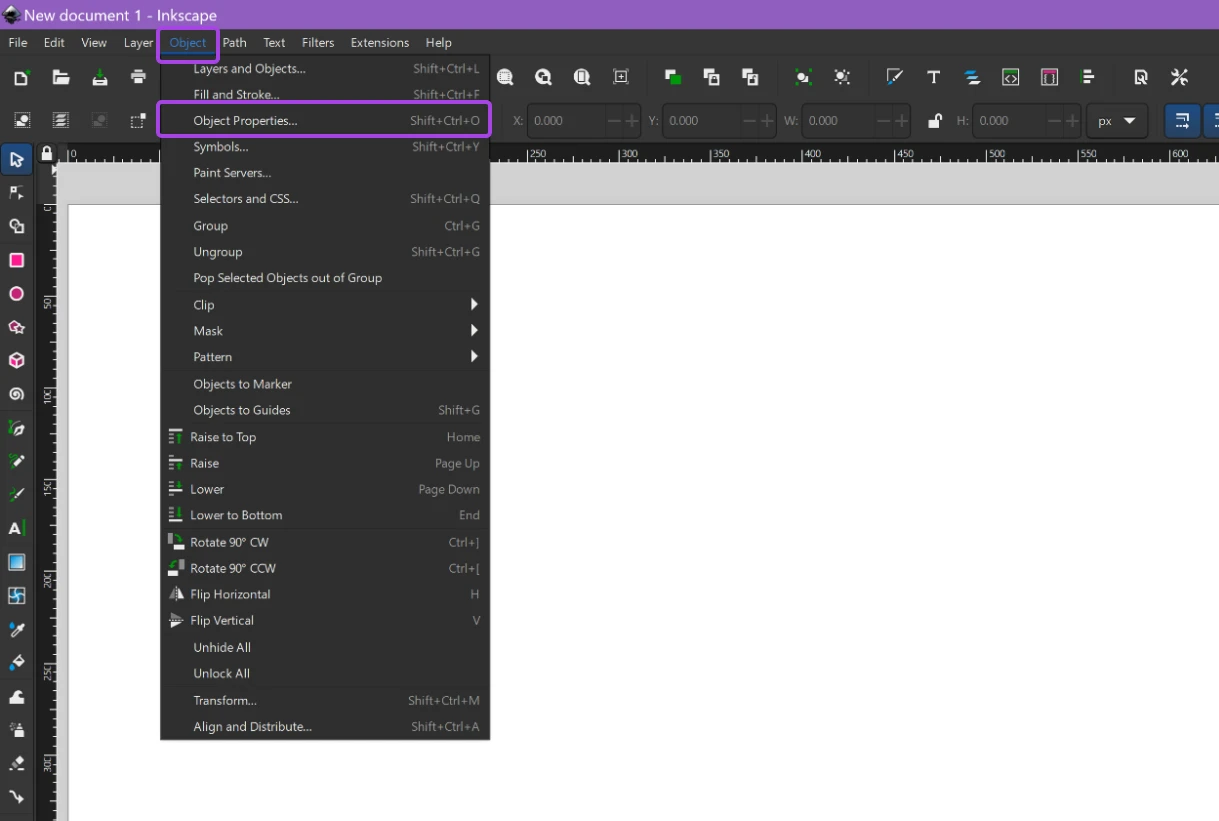
Mit dem Bezier-Werkzeug können Sie diese Punkte und Pfade nach der Erstellung leicht zurückgehen und anpassen. Wenn Sie mit der Struktur zufrieden sind, fügen Sie Ihre eigenen Farben über das Objekteigenschaften Panel hinzu.

Objekteigenschaftenoptionen werden im rechten Menü angezeigt.

Profi-Tipp: Möchten Sie tiefer in die Vektorbearbeitung eintauchen? Inkscape hat eine großartige Bibliothek mit kostenlosen Tutorials genau hier.
4. Als SVG speichern
Sobald Sie mit Ihrer Grafik zufrieden sind, gehen Sie zu Datei >Speichern unter, und wählen Sie SVG als Ihr Format.

Geben Sie ihm einen coolen Namen und speichern Sie!
Wie man SVGs zur Ihrer Webseite hinzufügt
Sie haben Ihr Vektor-Meisterwerk erstellt. Jetzt verdient die Welt es zu sehen.
Sie können SVGs in das HTML Ihrer Website einbetten. Alles, was Sie benötigen, ist ein <img> Tag, der auf Ihre Datei verweist. Es sollte ungefähr so aussehen:
<img src="my-awesome-svg.svg" alt="Mein tolles SVG">
Alternativ können Sie den XML-Code Ihrer SVG-Datei direkt in Ihre Webseite einfügen, indem Sie den <svg> Tag verwenden.
Hier ist ein Beispiel:
<svg width="200" height="200">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="2" fill="green" />
</svg>Dieser Code erzeugt einen schönen runden Knopf mit einem roten Umriss und einem grünen Inneren.
SVG in WordPress aktivieren
Das Hinzufügen einzelner Bilder über HTML ist ein sehr langsamer Prozess. Sie ziehen es möglicherweise vor, SVGs über Ihr CMS (Content-Management-System) hochzuladen.
Aber es gibt ein Problem für WordPress-Nutzer.
Standardmäßig unterstützt WordPress keine SVG-Uploads. Dies liegt daran, dass böswillige Akteure SVGs nutzen können, um Malware zu verbreiten.
Der einfachste Weg, SVGs zu aktivieren, ist die Installation eines Plugins wie Safe SVG oder SVG Support. Diese Tools überprüfen jeden Upload, um sicherzustellen, dass nichts Schädliches darin verborgen ist.

Sie können dann SVGs über die WordPress-Medienbibliothek hochladen und einfügen. Navigieren Sie einfach zu Medien > Neu hinzufügen und wählen Sie die Grafiken aus, die Sie einbinden möchten.
SVGs mit CSS stylen
Wenn Sie SVG-Dateien mit dem <svg> Tag einbetten, können Sie mithilfe von CSS ändern, wie Ihre Bilder erscheinen.
Angenommen, Sie haben eine grüne Grafik erstellt, möchten aber, dass sie auf Ihrer Website rot erscheint. Anstatt eine neue Kopie zu erstellen, können Sie einfach den folgenden Stil schreiben:
svg {
stroke: red;
fill: blue;
}Das stroke-Attribut definiert, welche Farbe die Kontur Ihrer Grafik haben sollte. In der Zwischenzeit steuert das fill-Attribut die Farbe zwischen den Linien.
Profi-Tipp: Es gibt viele weitere Attribute, mit denen man spielen kann.
Ihre SVG-Bilder responsiv machen
SVG-Dateien sind unendlich skalierbar, sodass sie in responsiven Designs verwendet werden können. Es erfordert nur ein wenig CSS-Magie.
Hier ist eine Schritt-für-Schritt-Anleitung:
1. Binden Sie Ihr Bild mit dem <svg>-Tag ein. Das bedeutet, dass Sie Änderungen über CSS vornehmen können.
2. Entfernen Sie die Höhen- und Breitenmaße. Dies wird Ihr SVG dazu bringen, sich an seinen Container anzupassen. Stellen Sie sicher, dass der viewBox Teil erhalten bleibt. Es sollte ungefähr so aussehen:
<svg viewBox="0 0 20 20" xmlns="https://example.com/file.svg">
<!-- svg content here -->
</svg>3. Legen Sie die maximale Größe Ihres SVG fest. Dies verhindert, dass das Bild über seinen Container hinausgeht. Zum Beispiel:
svg {
display: inline-block;
max-width: 100%;
}Und Sie sind fertig!
Profi-Tipp: Wenn dies alles etwas technisch klingt, versuchen Sie ZipWP. Es ist ein KI-gesteuerter Website-Builder, der das Styling für Sie übernimmt.
SVG-Meisterklasse: 4 Fortgeschrittene Tipps
Wir haben die Grundlagen der Erstellung und des Teilens von SVGs behandelt. Um diesen Leitfaden abzuschließen, werfen wir einen Blick auf einige fortgeschrittene Techniken.
1. Animieren Sie Ihre SVG-Grafiken
Wussten Sie, dass Sie Ihre SVGs tanzen lassen können? Ja, Animation funktioniert bei diesem Dateityp.

Wie beim Originalbild können Sie Ihre Grafiken mit einfachem XML-Code animieren. Fügen Sie einfach ein <animate> Element in Ihre Form ein, um Bewegung zu erzeugen.
Es sollte ungefähr so aussehen:
<svg width="100%" height="auto" xmlns="https://example.com/file.svg">
<circle cx="50" cy="50" r="50" style="fill:red;">
<animate
attributeName="cx"
begin="0s"
dur="5s"
from="30"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>Sie können diese Technik verwenden, um Icons ein wenig Bewegung zu verleihen, einen Seitenladeindikator zu erstellen oder sogar animierte Werbung zu gestalten.
2. Verwenden Sie SVG-Sprites für schnellere Ladezeiten
SVG-Sprites sind wie ein Best-of-Album für Ihre Icons. Anstatt Dutzende einzelner Icon-Dateien zu haben, bündeln Sie alle in einem SVG.
Dies bedeutet, dass Sie nur eine HTTP-Anfrage pro Seite benötigen, egal wie viele Symbole Sie verwenden. Es ist eine großartige Möglichkeit, Ladezeiten zu reduzieren und Bandbreite zu sparen.
Viele Icon-Pakete werden heutzutage in Sprite-Form geliefert. Sie können auch Ihre eigenen erstellen.
Um ein bestimmtes Icon auf Ihrer Website einzubetten, markieren Sie einfach den Bereich der Sprite-Datei, in dem dieses Icon gespeichert ist. Dies können Sie mit einfachem CSS-Code tun:
#button {
width: 20px;
height: 20px;
background: url('sprite.svg') -128px 0;
}Profi-Tipp: Wir empfehlen die Verwendung eines Online-Tools wie CSS Sprites Generator, um die korrekten Abstände zu berechnen.
3. Optimieren Sie Ihre SVG-Dateien für eine bessere Leistung
Obwohl SVG-Dateien ziemlich klein beginnen, können Sie sie optimieren, um sie noch leichter zu machen.
Hier ist, wie man es macht:
- Verwenden Sie ein Tool wie SVGOMG. Ja, das gibt es wirklich. Es ist eine großartige kleine Web-App, die es Ihnen ermöglicht, SVGs zu komprimieren, ohne an Qualität zu verlieren.
- Vereinfachen Sie Pfade, wo möglich. Komplizierte Formen können sich in riesige Mengen XML-Code verwandeln. Viele Vektorgrafik-Editoren haben Werkzeuge für diese Aufgabe. (Es befindet sich unter Pfad > Vereinfachen in Inkscape).
- Betrachten Sie Lazy Loading für SVGs weiter unten auf der Seite. Indem Sie das Laden von Bildern weiter unten auf der Seite verzögern, können Sie die Auswirkungen mehrerer Bilder reduzieren.
4. Machen Sie Ihre Grafiken zugänglich
Da SVGs textbasierte Dateien sind, sind sie leicht durch Bildschirmleser und andere unterstützende Software zu verstehen.
Das gesagt, gibt es noch Schritte, die Sie unternehmen können, um sie noch zugänglicher zu machen:
- Binden Sie
<title>und<desc>in Ihre SVG-Dateien ein. Diese Elemente liefern Beschreibungen der Grafik, die besonders nützlich für Benutzer sind, die auf Bildschirmleser angewiesen sind. - Fügen Sie ein
role="img"Attribut hinzu. Dies informiert assistive Technologien, dass es sich bei dem SVG um ein Bild handelt. - Füllen Sie das
aria-labelledbyAttribut aus. Dies sollte die IDs der<title>und<desc>Elemente referenzieren und sie als Beschriftungen für das Bild verknüpfen. - Für komplexere SVGs, stellen Sie Alt-Text bereit. Beschreiben Sie das Bild, sodass Bildschirmleser weniger zu interpretieren haben.

Ein zusätzlicher Vorteil der barrierefreien Gestaltung von SVGs ist, dass sie dadurch auch für die Suche optimiert werden. SEO-Gewinn!
Sich um Geschäfte kümmern
Genau wie Elvis sich auf der Bühne um das Geschäft kümmerte, können SVGs Ihnen helfen, sich um das Geschäft auf Ihrer Website zu kümmern. Diese vielseitigen, skalierbaren Grafiken bieten eine Welt voller Möglichkeiten für Webdesigner und Entwickler gleichermaßen.
Von scharfen Logos und responsiven Icons bis hin zu interaktiven Animationen und zugänglichen Visualisierungen, SVGs sind die unbesungenen Helden des modernen Webdesigns.
Nachdem Sie diesen Leitfaden durchgesehen haben, sollten Sie sich ziemlich sicher fühlen, SVGs in Ihren Projekten zu verwenden. Aber ist Ihr Hosting der Herausforderung gewachsen?
Wenn Sie sicherstellen möchten, dass Ihre Website viele hochwertige Grafiken verarbeiten kann, sollten Sie einen Wechsel zu DreamHost in Betracht ziehen.
Unsere Hosting-Pläne kommen alle mit unbegrenzter Bandbreite (außer Cloud-Hosting), was bedeutet, dass Sie sich keine Sorgen machen müssen, wenn Ihre Website viele Besucher bekommt.
Melden Sie sich heute an, um es selbst auszuprobieren!
Lustige häufig gestellte Fragen über SVGs
Wenn Sie immer noch neugierig auf SVGs sind, ist das völlig in Ordnung. Wir haben noch mehr Wissen zu teilen. Hier ist eine kurze Zusammenfassung einiger Fragen, die wir möglicherweise übersehen haben:
Wie konvertieren Sie SVG in JPEG?
Sie können dies schnell mit einem Desktop-Vektor-Editor oder einem Online-Tool wie CloudConvert durchführen.
Können Sie SVGs direkt in einem Texteditor bearbeiten?
Ja! SVGs basieren auf XML, daher können Sie deren Code direkt ändern.
Ist SVG klarer als PNG?
In den meisten Fällen, ja. Dies ist besonders auffällig, wenn Sie versuchen, eine PNG-Datei zu skalieren.
Können Sie SVGs mit JavaScript bearbeiten?
Ja, können Sie. Das ist nützlich für dynamische Änderungen basierend auf Benutzereingaben.
Werden SVGs in allen Browsern unterstützt?
SVGs werden in allen modernen Webbrowsern unterstützt, einschließlich Chrome, Firefox, Safari und Edge.
Diese Seite enthält Affiliate-Links. Das bedeutet, dass wir eine Provision verdienen können, wenn Sie Dienstleistungen über unseren Link kaufen, ohne dass Ihnen zusätzliche Kosten entstehen.


