Algumas pessoas dizem que Elvis Presley foi o maior artista de todos os tempos.
Dizemos que o formato de arquivo SVG é um concorrente próximo.
Você vê, Elvis sempre cumpria. Seu mantra pessoal era, “Cuidando dos negócios,” abreviado como TCB em suas joias.

E você poderia dizer o mesmo para arquivos SVG.
SVG
Um arquivo SVG, ou arquivo de Gráfico Vetorial Escalável, é um formato de arquivo que renderiza imagens bidimensionais. Ele descreve como a imagem deve aparecer usando um formato de texto XML.
Leia MaisNão importa em que projeto você está trabalhando, este formato de imagem fará o trabalho. Esses arquivos são leves, escaláveis e ótimos para acessibilidade. Você pode até editá-los usando código.
Ainda precisa de convencimento? Neste guia muito legível, damos uma olhada mais de perto no formato SVG e explicamos como usar esses arquivos em seus próprios projetos.
Pronto para começar? Vamos ter um pouco menos de conversa, um pouco mais de ação!
O Básico dos SVGs: Entendendo Arquivos de Imagem
Suponha que você está construindo um site. Provavelmente vai querer algumas imagens.
Qual tipo de arquivo você deve usar?
Sua intuição pode ser JPEG ou PNG. Talvez você inove e inclua alguns GIFs.

Mas… qual é a diferença? Bem, aqui está uma comparação dos suspeitos habituais:
JPEG (Grupo de Especialistas em Fotografia Conjunta)
- Prós: Tamanhos de arquivo menores, ótimo para imagens complexas.
- Contras: Perde qualidade quando comprimido, sem transparência.
PNG (Portable Network Graphics)
- Prós: Compressão sem perdas, suporta transparência.
- Contras: Arquivos maiores que os JPEGs.
GIF (Formato de Intercâmbio de Gráficos)
- Prós: Suporta animações simples, tamanho pequeno de arquivo.
- Contras: Cores limitadas, pode parecer pixelizado.

Estes formatos podem parecer diversos. No entanto, são todos exemplos de imagens raster.
Imagens raster (ou bitmap) são pintadas com pixels colocados precisamente. Elas têm dimensões fixas, cores e formas.
Estes tipos de arquivo são ótimos para compartilhar imagens com muitos detalhes, como fotos de alta qualidade.
A desvantagem é que você nunca pode alterar ou esticar a imagem original. Você só pode pintar por cima ou adicionar mais pixels.
Por que os SVGs são tão úteis
O formato SVG (Scalable Vector Graphics) é diferente.
Arquivos vetoriais contêm um conjunto de instruções de texto sobre como construir uma imagem. Esses arquivos são escritos em XML (Linguagem de Marcação Extensível).
XML
XML é uma sigla para Extensible Markup Language. Esta linguagem usa tags para adicionar informações aos arquivos, que podem ser lidas tanto por máquinas quanto por humanos.
Leia MaisQuando você tenta carregar um arquivo SVG, seu dispositivo verifica as instruções e constrói a imagem sob demanda.
Há várias vantagens neste sistema:
- Os SVGs podem ser escalados para qualquer tamanho e ainda assim parecerem perfeitos.
- Eles também podem ser editados como arquivos de código.
- Você pode até estilizá-los usando CSS.
- Por serem feitos de texto, os SVGs têm tamanhos de arquivo realmente pequenos.
- Isso significa que eles ocupam menos espaço de armazenamento no seu servidor web.
- E eles podem carregar mais rápido do que gráficos rasterizados.
Outro benefício do uso de SVGs é a melhor acessibilidade. Você pode ajustar esses arquivos localmente nos dispositivos, de acordo com as necessidades do usuário, e os leitores de tela podem interpretá-los.
A desvantagem dos SVGs é que eles podem ficar muito grandes se você incluir muitos detalhes. Além disso, você não pode otimizá-los da mesma forma que as imagens rasterizadas. Se você deseja compartilhar fotografias, provavelmente será melhor optar por um JPEG.
Mas para a maioria dos outros conteúdos visuais, o formato SVG é uma opção forte.
| Funcionalidade | SVG | JPEG | PNG | GIF |
| Escala | Forte ✅ | Não ❌ | Não ❌ | Não ❌ |
| Tamanho do Arquivo | Geralmente pequeno ✅ | Pode ser pequeno ✅ | Frequentemente grande ❌ | Pequeno para imagens simples ✅ |
| Transparência | Sim ✅ | Não ❌ | Sim ✅ | Sim, mas limitado ⚠️ |
| Animação | Com certeza! 🎉 | Não ❌ | Não ❌ | Apenas básico ⚠️ |
| Melhor para | Gráficos, ícones, logotipos | Fotos | Imagens que necessitam transparência | Animações simples |
| Editabilidade | Com código! 💻 | Não ❌ | Não ❌ | Não ❌ |
| Suporte de Navegador | A maioria dos navegadores modernos ✅ | Todos os navegadores ✅ | Todos os navegadores ✅ | Todos os navegadores ✅ |
Usos Comuns para Imagens SVG
Embora os SVGs sejam bastante versáteis, eles aparecem principalmente no design de sites como:
- Ícones: De links de mídias sociais a botões de carrinho de compras, ícones SVG ficam nítidos em qualquer dispositivo.
- Logos: Salvar o seu logo da marca como um SVG garante que ele pareça perfeito em todos os lugares — de telas móveis pequenas a grandes outdoors.
- Ilustrações: Muitos sites agora usam ilustrações SVG em vez de imagens de estoque. Mesmo quando os gráficos são muito detalhados, eles escalam perfeitamente.
- Animações: Sim, os SVGs podem se mover! Você pode animá-los para aquele toque extra no seu site, como um logo girando ou um personagem dançando.
- Infográficos: Como os SVGs são escaláveis, você também pode usá-los para construir visualizações interativas de dados. Muito legal!
Trabalhando com SVGs: Criar ou Copiar?
Ok, chega de elogios entusiasmados. É hora de começar a trabalhar.
Se você deseja integrar SVGs em seus projetos digitais, você precisa adquirir alguns designs prontos ou criar seus próprios gráficos do zero.
Encontrando SVGs Gratuitos
Usar os designs de outra pessoa é a opção mais fácil. E, felizmente, milhares de SVGs estão disponíveis para download online.
Muitos são gratuitos para projetos pessoais, mas você pode precisar pagar para uso comercial.
Aqui estão alguns dos nossos recursos favoritos:
- Font Awesome: Um pacote popular de ícones SVG.
- Freepik: Enorme base de dados de gráficos vetoriais, ilustrações e ícones.
- Lineicons: Pacote com mais de 8.400 ícones simples e limpos.
- Free SVG: Biblioteca de ilustrações SVG completamente gratuitas.
- Open Doodles: Ilustrações coloridas e gratuitas de personagens que parecem pessoas.
- IconScout: Biblioteca pesquisável com mais de 9,5 milhões de ativos, incluindo ícones, ilustrações, logotipos gratuitos e pagos e mais.
- DrawKit: Vários pacotes de ilustrações 2D/3D, gratuitas e premium.
- unDraw: Muitas ótimas ilustrações SVG gratuitas.
Lembre-se de que você pode editar qualquer SVG que baixar. Assim, você pode usar arquivos gratuitos como ponto de partida para suas próprias criações.
Como Criar e Editar Arquivos SVG
Não consegue encontrar o que precisa online? Não se preocupe. Editar SVGs é muito fácil.
Aqui está um guia rápido:
1. Escolha Seu Software
A maneira mais fácil de editar SVGs é com um editor de gráficos vetoriais. Aqui estão algumas opções populares:
- Adobe Illustrator ($$$): O campeão dos pesos pesados. Caro, mas poderoso.
- Inkscape (gratuito): A alternativa gratuita que é eficiente.
- Figma ($): Ótimo para trabalho de design colaborativo.
- Sketch ($): Uma alternativa mais leve ao Illustrator, popular entre os designers de interfaces.
Basearemos o restante deste tutorial no Inkscape, mas o processo é muito semelhante na maioria dos aplicativos de edição de vetores.
2. Configure seu Canvas
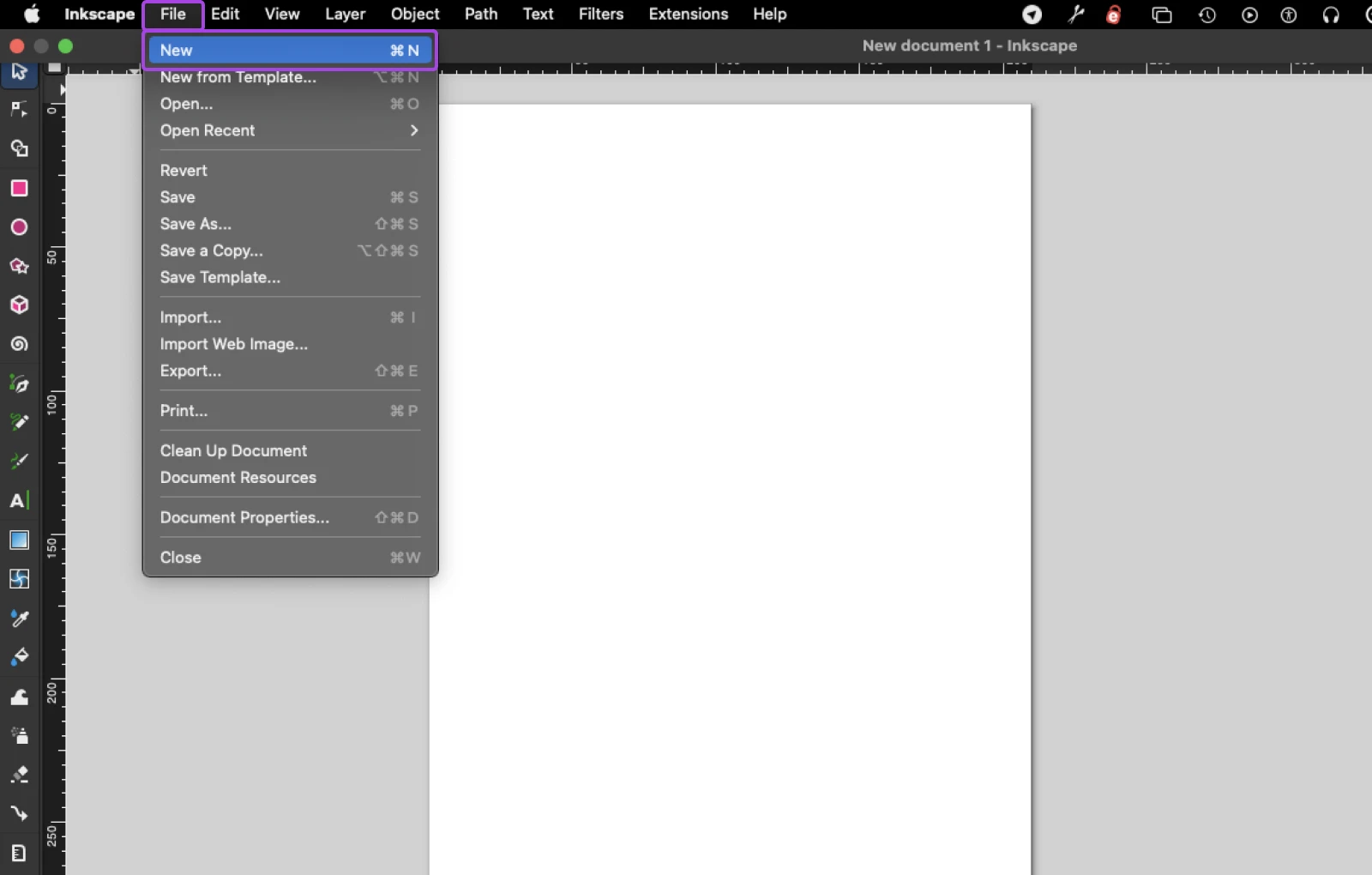
Se você está começando do zero, precisará criar uma tela para o seu trabalho. No Inkscape, visite Arquivo > Novo e escolha as dimensões para a sua nova imagem.

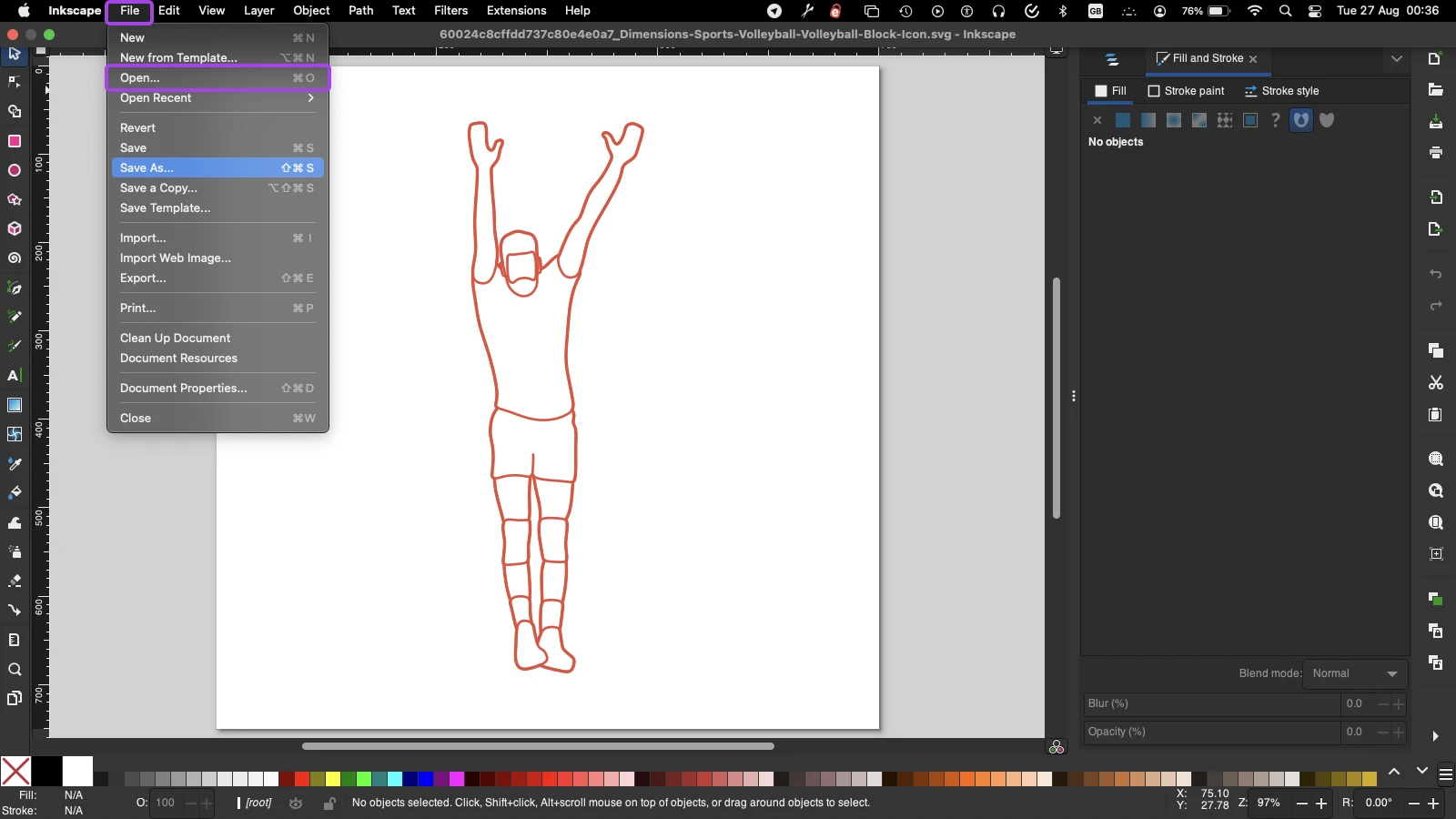
Se você deseja editar um documento SVG existente, vá até Arquivo > Abrir para iniciar o editor.
3. Desenhe Seu Projeto
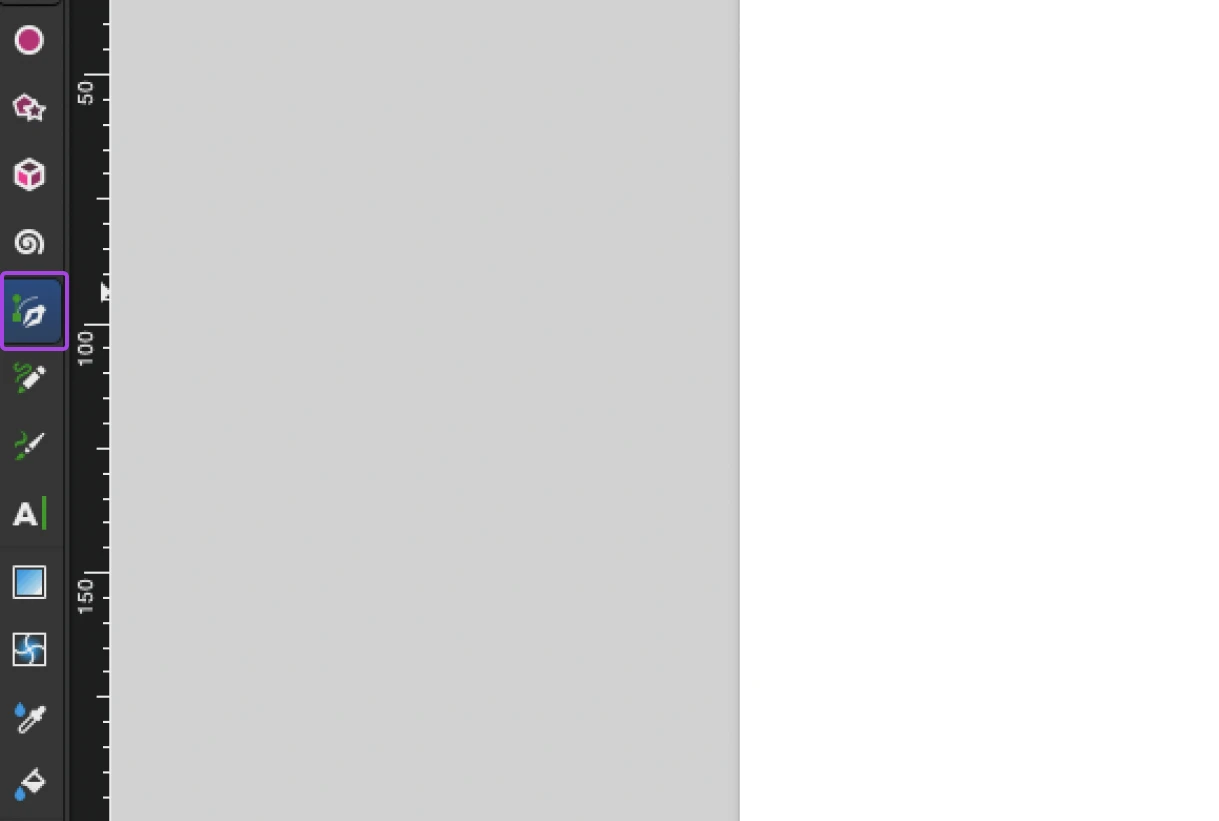
A ferramenta mais importante na edição de vetores é a ferramenta Bezier. Você pode selecioná-la na barra de ferramentas à esquerda do seu espaço de trabalho. O ícone parece uma caneta-tinteiro desenhando uma linha curva.

Esta ferramenta permite que você crie linhas retas e curvas perfeitas com alguns cliques.
Cada forma que você cria contém caminhos e pontos individuais, que são registrados no código XML subjacente.
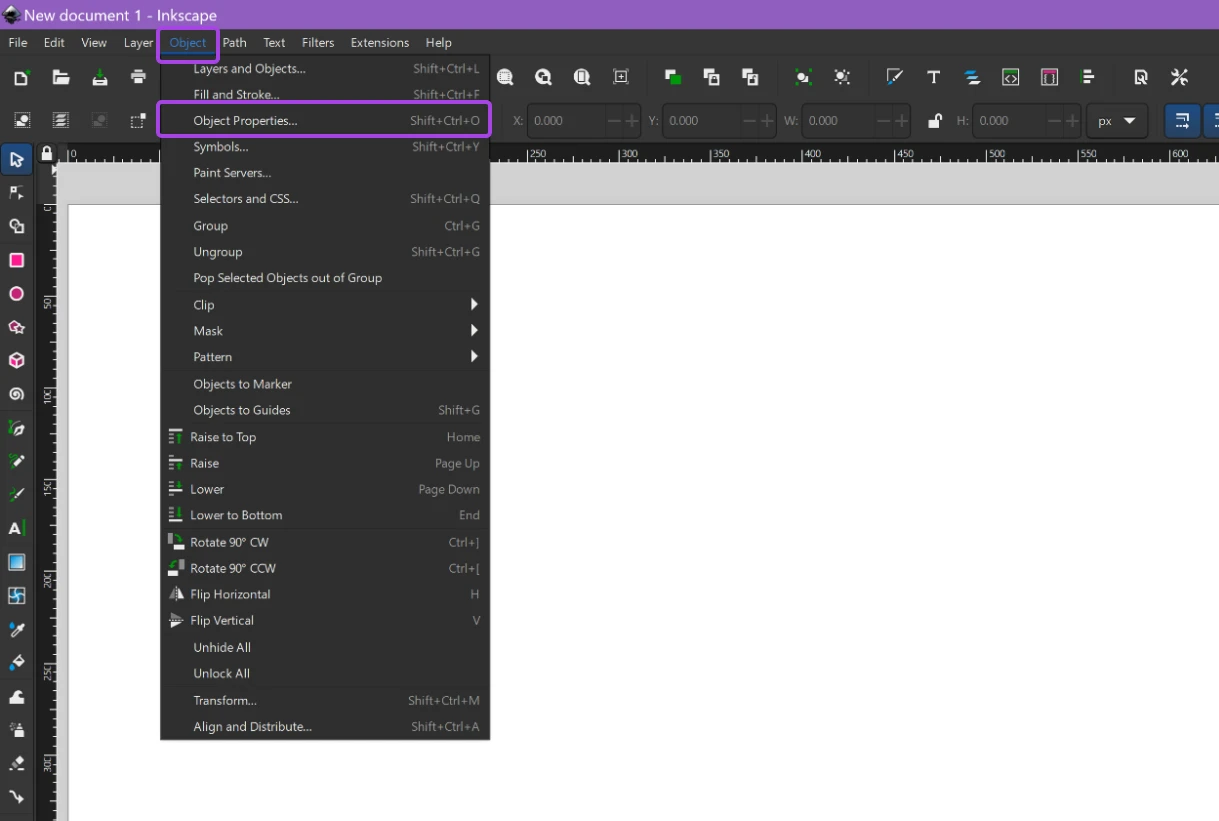
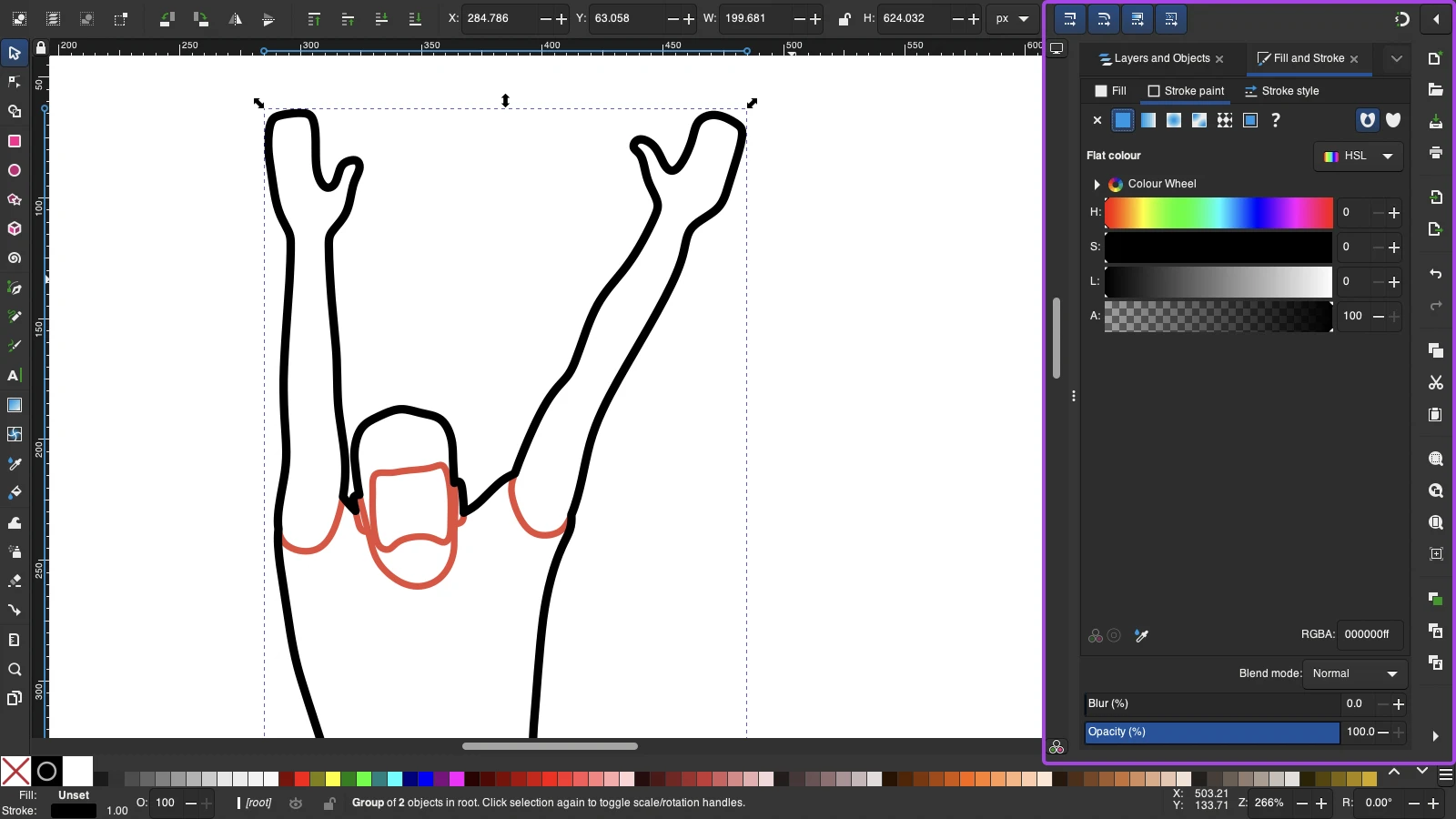
Usando a ferramenta Bezier, você pode facilmente voltar e ajustar esses pontos e caminhos depois de criá-los. Uma vez que esteja satisfeito com a estrutura, adicione suas próprias cores através do painel de Propriedades do Objeto.

As opções de propriedades do objeto aparecerão no menu à direita.

Dica profissional: Quer se aprofundar na edição de vetores? O Inkscape tem uma excelente biblioteca de tutoriais gratuitos aqui.
4. Salvar Como SVG
Uma vez que você esteja satisfeito com seu gráfico, vá em Arquivo >Salvar Como, e escolha SVG como seu formato.

Dê um nome legal e salve!
Como Adicionar SVGs ao Seu Site
Você criou sua obra-prima vetorial. Agora, o mundo merece vê-la.
Você pode incorporar SVGs no HTML do seu site. Tudo o que você precisa é de uma tag <img> que aponte para o seu arquivo. Deve ficar algo assim:
<img src="my-awesome-svg.svg" alt="My Awesome SVG">
Alternativamente, você pode inserir o código XML do seu arquivo SVG diretamente na sua página web usando a tag <svg>.
Aqui está um exemplo:
<svg width="200" height="200">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="2" fill="green" />
</svg>Este código produzirá um botão redondo agradável, com um contorno vermelho e um interior verde.
Ativando SVG no WordPress
Adicionar imagens individuais via HTML é um processo muito lento. Você pode preferir fazer o upload de SVGs através do seu CMS (Sistema de Gestão de Conteúdo).
Mas há um problema para os usuários do WordPress.
Por padrão, o WordPress não suporta nativamente o upload de SVGs. Isso ocorre porque agentes mal-intencionados podem usar SVGs para entregar Malware.
A maneira mais fácil de habilitar SVGs é instalando um plugin como Safe SVG ou SVG Support. Essas ferramentas verificam cada upload para garantir que nada prejudicial esteja escondido.

Você pode então fazer o upload e inserir SVGs através da Biblioteca de Mídia do WordPress. Basta navegar até Media > Adicionar Novo, e escolher os gráficos que deseja incluir.
Estilizando SVGs com CSS
Se você incorporar arquivos SVG usando a tag <svg>, você pode mudar a aparência das suas imagens usando CSS.
Suponha que você criou um gráfico verde, mas quer que ele apareça vermelho no seu site. Em vez de criar uma nova cópia, você pode simplesmente escrever o seguinte estilo:
svg {
stroke: red;
fill: blue;
}O atributo stroke define qual cor o contorno do seu gráfico deve ter. Enquanto isso, o atributo fill controla a cor entre as linhas.
Dica profissional: Existem muitos mais atributos para explorar.
Tornando suas imagens SVG responsivas
Os arquivos SVG são infinitamente escaláveis, então você pode usá-los em designs responsivos. Basta um pouco de mágica CSS.
Aqui está um passo-a-passo:
1. Incorpore sua imagem usando a tag <svg>. Isso significa que você pode fazer alterações via CSS.
2. Remover as dimensões de altura e largura. Isso forçará seu SVG a se adaptar ao seu contêiner. Certifique-se de que a parte viewBox permaneça. Deve ficar algo assim:
<svg viewBox="0 0 20 20" xmlns="https://example.com/file.svg">
<!-- conteúdo svg aqui -->
</svg>3. Defina o tamanho máximo do seu SVG. Isso impede que a imagem extravase seu contêiner. Por exemplo:
svg {
display: inline-block;
max-width: 100%;
}E você terminou!
Dica profissional: Se tudo isso parece um pouco técnico, experimente o ZipWP. É um construtor de sites com inteligência artificial que cuida do estilo para você.
Masterclass SVG: 4 Dicas Avançadas
Cobrimos os básicos da criação e compartilhamento de SVGs. Para finalizar este guia, vamos olhar algumas técnicas avançadas.
1. Anime Seus Gráficos SVG
Você sabia que pode fazer seus SVGs dançarem? Sim, animação funciona neste tipo de arquivo.

Assim como na imagem original, você pode animar seus gráficos usando simples código XML. Basta adicionar um elemento <animate> dentro da sua forma para colocar as coisas em movimento.
Deve parecer algo assim:
<svg width="100%" height="auto" xmlns="https://example.com/file.svg">
<circle cx="50" cy="50" r="50" style="fill:red;">
<animate
attributeName="cx"
begin="0s"
dur="5s"
from="30"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>Você pode usar esta técnica para adicionar um pouco de movimento aos ícones, criar um indicador de carregamento de página ou até mesmo projetar anúncios animados.
2. Use Sprites SVG para Tempos de Carregamento Mais Rápidos
Os sprites SVG são como um álbum dos maiores sucessos para os seus ícones. Em vez de ter dezenas de arquivos de ícone individuais, você os agrupa todos em um único SVG.
Isso significa que você só precisa fazer uma solicitação HTTP por página, não importa quantos ícones você esteja usando. É uma ótima maneira de reduzir os tempos de carregamento e conservar a largura de banda.
Muitos pacotes de ícones são entregues em forma de sprite atualmente. Você também pode criar o seu próprio.
Para incorporar um ícone específico no seu site, você simplesmente localiza a área do arquivo sprite onde esse ícone está salvo. Você pode fazer isso usando código CSS básico:
#button {
width: 20px;
height: 20px;
background: url('sprite.svg') -128px 0;
}Dica profissional: Recomendamos o uso de uma ferramenta online como CSS Sprites Generator para calcular as distâncias corretas.
3. Otimize Seus Arquivos SVG para Melhor Desempenho
Embora os arquivos SVG comecem bem pequenos, você pode otimizá-los para torná-los ainda mais leves.
Aqui está como fazer:
- Use uma ferramenta como SVGOMG. Sim, isso existe mesmo. É um ótimo pequeno aplicativo web que permite comprimir SVGs sem perder qualidade.
- Simplifique caminhos sempre que possível. Formas complicadas podem se transformar em grandes quantidades de código XML. Muitos editores de gráficos vetoriais têm ferramentas para esta tarefa. (Está em Path > Simplify no Inkscape).
- Considere o carregamento lento para SVGs abaixo da dobra. Ao atrasar o carregamento de imagens mais abaixo na página, você pode reduzir o impacto de múltiplas imagens.
4. Tornar Seus Gráficos Acessíveis
Como os SVGs são arquivos baseados em texto, eles são fáceis de serem compreendidos por leitores de tela e outros softwares assistivos.
Dito isso, ainda existem medidas que você pode tomar para torná-los ainda mais acessíveis:
- Inclua os elementos
<title>e<desc>dentro de seus arquivos SVG. Esses elementos fornecem descrições do gráfico, que são particularmente úteis para usuários que dependem de leitores de tela. - Adicione o atributo
role="img". Isso informa às tecnologias assistivas que o SVG é uma imagem. - Preencha o atributo
aria-labelledby, que deve referenciar os IDs dos elementos<title>e<desc>, vinculando-os como rótulos para a imagem. - Para SVGs mais complexos, forneça texto alternativo. Descreva a imagem, para que os leitores de tela tenham menos a interpretar.

Um benefício adicional de tornar os SVGs super-acessíveis é que você também os otimiza para busca. Vitória em SEO!
Cuidando dos Negócios
Assim como Elvis cuidava dos negócios no palco, os SVGs podem ajudá-lo a cuidar dos negócios em seu site. Esses gráficos versáteis e escaláveis oferecem um mundo de possibilidades para web designers e desenvolvedores.
De logos nítidos e ícones responsivos a animações interativas e visuais acessíveis, os SVGs são os heróis desconhecidos do design web moderno.
Depois de conferir este guia, você deve se sentir bastante confiante em usar SVGs em seus projetos. Mas sua hospedagem está à altura do desafio?
Se você deseja garantir que seu site possa lidar com toneladas de gráficos de alta qualidade, considere mudar para a DreamHost.
Nossos planos de hospedagem todos vêm com largura de banda ilimitada (exceto hospedagem em nuvem), o que significa que você não precisa se preocupar se seu site receber muitos visitantes.
Inscreva-se hoje para experimentar você mesmo!
Perguntas Frequentes Divertidas Sobre SVGs
Se você ainda tem curiosidade sobre SVGs, isso é totalmente normal. Temos mais conhecimento para compartilhar. Aqui está um resumo rápido de algumas perguntas que podemos ter perdido:
Como você converte SVG para JPEG?
Você pode fazer isso rapidamente usando um editor de vetores para desktop ou uma ferramenta online como CloudConvert.
Você pode editar SVGs diretamente em um editor de texto?
Sim! Os SVGs são baseados em XML, então você pode modificar o código deles diretamente.
O SVG é mais nítido que o PNG?
Na maioria dos casos, sim. Isso é particularmente notável se você tentar aumentar o tamanho de um arquivo PNG.
É possível editar SVGs usando JavaScript?
Sim, você pode. Isso é útil para mudanças dinâmicas baseadas nas entradas do usuário.
Os SVGs são suportados em todos os navegadores?
SVGs são suportados em todos os navegadores web modernos, incluindo Chrome, Firefox, Safari e Edge.
Esta página contém links de afiliados. Isso significa que podemos ganhar uma comissão se você adquirir serviços através do nosso link sem nenhum custo extra para você.


