Деякі люди кажуть, що Елвіс Преслі був найкращим виконавцем усіх часів.
Ми говоримо, що формат файлу SVG є близьким конкурентом.
Бачите, Елвіс завжди дотримувався свого слова. Його особистий девіз був: “Піклуватися про справи”, що на його прикрасах абревіатурою позначалось як TCB.

І те ж саме можна сказати про SVG файли.
SVG
Файл SVG, або файл масштабованої векторної графіки, це формат файлу, який відображає двовимірні зображення. Він описує, як має виглядати зображення, використовуючи текстовий формат XML.
Читати більшеНезалежно від того, над яким проєктом ви працюєте, цей формат зображення впорається з завданням. Ці файли легкі, масштабовані та чудові для доступності. Ви навіть можете редагувати їх за допомогою коду.
Все ще потрібне переконання? У цьому дуже зрозумілому посібнику ми детальніше розглянемо формат SVG і пояснимо, як використовувати ці файли у ваших власних проектах.
Готові розпочати? Давайте менше розмов, більше дій!
Ази SVG: Розуміння файлів зображень
Скажімо, ви створюєте сайт. Ймовірно, вам знадобляться деякі зображення.
Який тип файлу ви повинні використовувати?
Вашим інстинктом може бути JPEG або PNG. Можливо, ви зробите щось несподіване і додасте кілька GIF.

Але… в чому різниця? Ось порівняння звичайних підозрюваних:
JPEG (Joint Photographic Experts Group)
- Переваги: Менші розміри файлів, відмінно підходить для складних зображень.
- Недоліки: Втрата якості при стисненні, відсутність прозорості.
PNG (Portable Network Graphics)
- Переваги: Втрата стиснення, підтримує прозорість.
- Недоліки: Більші файли, ніж JPEG.
GIF (Graphics Interchange Format)
- Переваги: Підтримує прості анімації, малий розмір файлу.
- Недоліки: Обмежені кольори, може виглядати пікселізовано.

Ці формати можуть здаватися різноманітними. Однак, всі вони є прикладами растрових зображень.
Растрові (або бітмапні) зображення створюються з точно розміщених пікселів. Вони мають фіксовані розміри, кольори та форми.
Ці типи файлів чудово підходять для обміну зображеннями з великою кількістю деталей, такими як високоякісні фотографії.
Недолік полягає в тому, що ви не можете змінювати або розтягувати оригінальне зображення. Ви можете лише малювати поверх нього або додавати більше пікселів.
Чому SVG такі корисні
Формат SVG (Scalable Vector Graphics) є іншим.
Векторні файли містять набір текстових інструкцій щодо створення зображення. Ці файли написані у XML (Extensible Markup Language).
XML
XML — це абревіатура для Extensible Markup Language. Ця мова використовує теги для додавання інформації до файлів, які можуть читати як машини, так і люди.
Читати даліКоли ви намагаєтесь завантажити файл SVG, ваш пристрій дивиться на інструкції та створює зображення за запитом.
Цій системі притаманні кілька переваг:
- SVG можуть бути масштабовані до будь-якого розміру і при цьому виглядати ідеально.
- Їх також можна редагувати як файли коду.
- Ви навіть можете стилізувати їх за допомогою CSS.
- Оскільки SVG складаються з тексту, вони мають дуже малі розміри файлів.
- Це означає, що вони займають менше місця на вашому веб-сервері.
- І вони можуть завантажуватися швидше, ніж растрові графіки.
Ще однією перевагою використання SVG є покращена доступність. Ви можете налаштувати ці файли локально на пристроях відповідно до потреб користувача, а також екранні читалки можуть їх інтерпретувати.
Недоліком SVG є те, що вони можуть стати дуже великими, якщо включити багато деталей. Крім того, їх не можна оптимізувати так само, як растрові зображення. Якщо ви хочете ділитися фотографіями, вам, ймовірно, краще використовувати JPEG.
Але для більшості іншого візуального контенту формат SVG є хорошим вибором.
| Особливості | SVG | JPEG | PNG | GIF |
| Масштабованість | Сильна ✅ | Ні ❌ | Ні ❌ | Ні ❌ |
| Розмір файлу | Зазвичай малий ✅ | Може бути малим ✅ | Часто великий ❌ | Малий для простих зображень ✅ |
| Прозорість | Так ✅ | Ні ❌ | Так ✅ | Так, але обмежено ⚠️ |
| Анімація | Звичайно! 🎉 | Ні ❌ | Ні ❌ | Лише базова ⚠️ |
| Найкраще для | Графіка, іконки, логотипи | Фотографії | Зображення, яким потрібна прозорість | Прості анімації |
| Редагування | За допомогою коду! 💻 | Ні ❌ | Ні ❌ | Ні ❌ |
| Підтримка браузерами | Більшість сучасних браузерів ✅ | Всі браузери ✅ | Всі браузери ✅ | Всі браузери ✅ |
Поширені випадки використання зображень SVG
Хоча SVG досить універсальні, вони переважно використовуються у веб-дизайні як:
- Іконки: Від посилань на соціальні мережі до кнопок кошика, SVG іконки виглядають чітко на будь-якому пристрої.
- Логотипи: Зберігання вашого брендового логотипу у форматі SVG гарантує, що він буде виглядати ідеально скрізь — від маленьких мобільних екранів до величезних білбордів.
- Ілюстрації: Багато сайтів зараз використовують SVG ілюстрації замість стокових зображень. Навіть коли графіка дуже деталізована, вона ідеально масштабується.
- Анімації: Так, SVG можуть рухатися! Ви можете анімувати їх для додаткового ефекту на вашому вебсайті, як от обертання логотипу або танцюючий персонаж.
- Інфографіка: Оскільки SVG масштабується, ви також можете використовувати їх для створення інтерактивних візуалізацій даних. Дуже круто!
Робота з SVG: створити чи скопіювати?
Добре, досить захоплених відгуків. Час приступати до роботи.
Якщо ви хочете інтегрувати SVG у свої цифрові проєкти, вам потрібно отримати деякі готові дизайни або створити власні графічні елементи з нуля.
Пошук безкоштовних SVG
Користування чужими дизайнами є легшим варіантом. І на щастя, тисячі SVG доступні для завантаження в Інтернеті.
Багато з них безкоштовні для особистих проєктів, але за комерційне використання може знадобитися платити.
Ось деякі з наших улюблених ресурсів:
- Font Awesome: Популярний набір іконок SVG.
- Freepik: Велика база векторної графіки, ілюстрацій та іконок.
- Lineicons: Набір понад 8,400 простих та чистих іконок.
- Free SVG: Бібліотека повністю безкоштовних ілюстрацій SVG.
- Open Doodles: Безкоштовні кольорові ілюстрації людей у стилі персонажів.
- IconScout: Пошукова бібліотека понад 9.5 мільйонів активів, включаючи безкоштовні та платні іконки, ілюстрації, логотипи та багато іншого.
- DrawKit: Кілька наборів 2D/3D ілюстрацій, безкоштовні та преміум.
- unDraw: Багато чудових, безкоштовних ілюстрацій SVG.
Пам’ятайте, що ви можете редагувати будь-який SVG файл, який завантажите. Таким чином, ви можете використовувати безкоштовні файли як вихідний пункт для своїх власних творінь.
Як створювати та редагувати SVG файли
Не можете знайти те, що вам потрібно в інтернеті? Не хвилюйтеся. Редагування SVG – це дуже просто.
Ось швидкий огляд:
1. Оберіть своє ПЗ
Найлегший спосіб редагування SVG – це за допомогою редактора векторної графіки. Ось деякі популярні варіанти:
- Adobe Illustrator ($$$): Вагомий чемпіон. Дорого, але потужно.
- Inkscape (безкоштовно): Безкоштовна альтернатива, що має велику силу.
- Figma ($): Чудово підходить для колективної роботи над дизайном.
- Sketch ($): Легша альтернатива Illustrator, популярна серед дизайнерів інтерфейсів.
Ми базуватимемо решту цієї інструкції на Inkscape, але процес виглядає дуже схожим у більшості програм для редагування векторної графіки.
2. Налаштуйте свій полотно
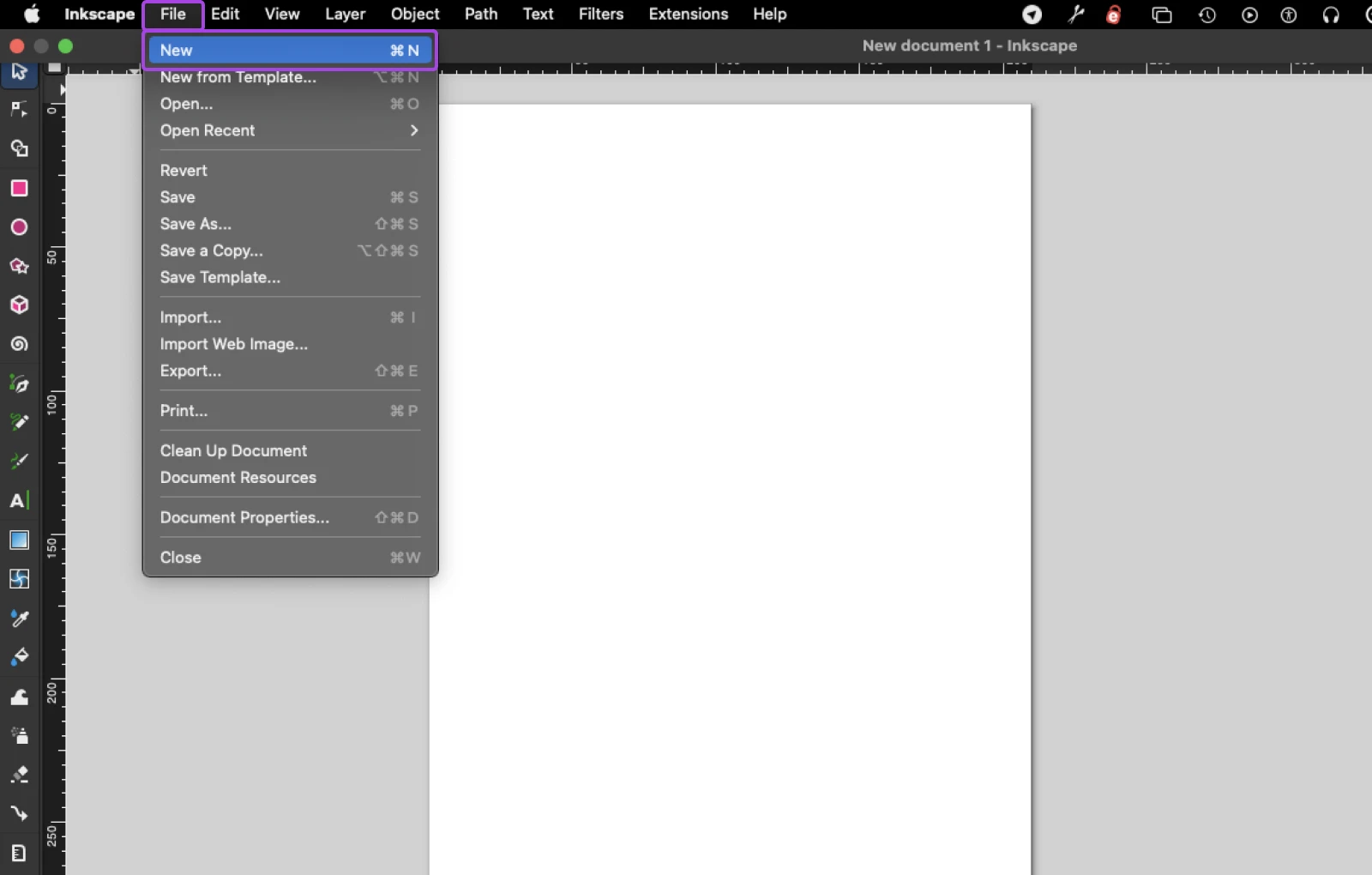
Якщо ви починаєте з чистого аркуша, вам потрібно створити полотно для вашої роботи. У Inkscape перейдіть до Файл > Новий та оберіть розміри для вашого нового зображення.

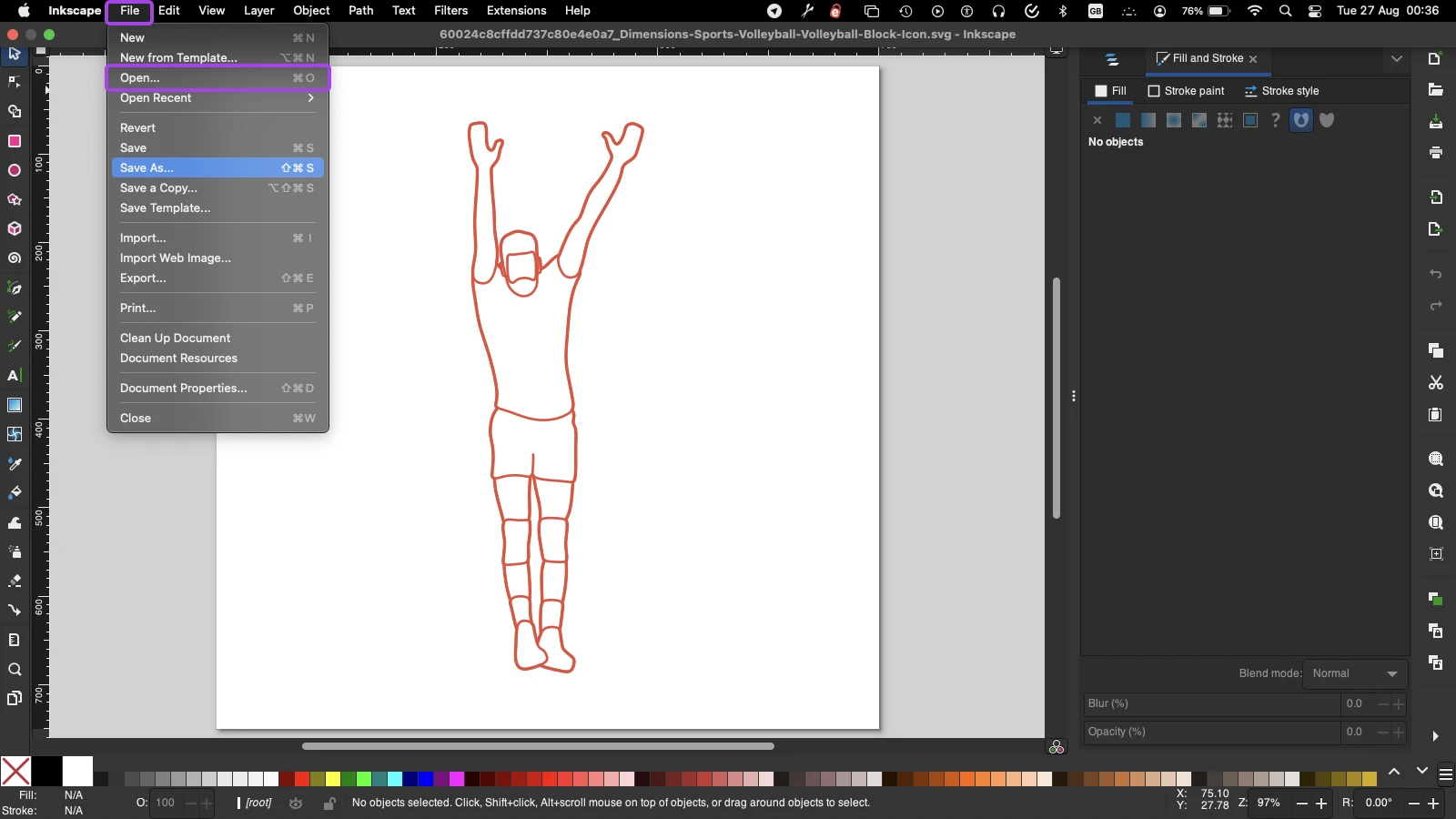
Якщо ви хочете редагувати існуючий документ SVG, перейдіть до Файл > Відкрити, щоб запустити редактор.
3. Намалюйте свій дизайн
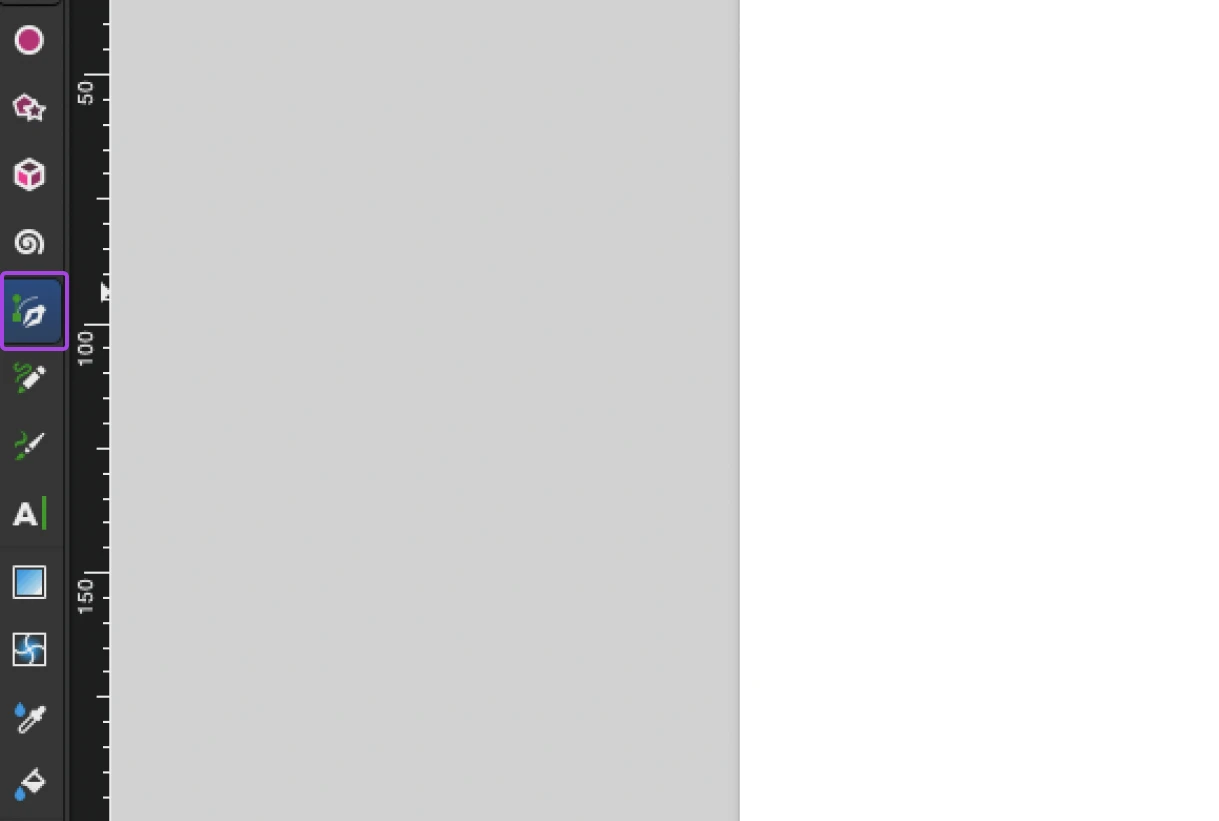
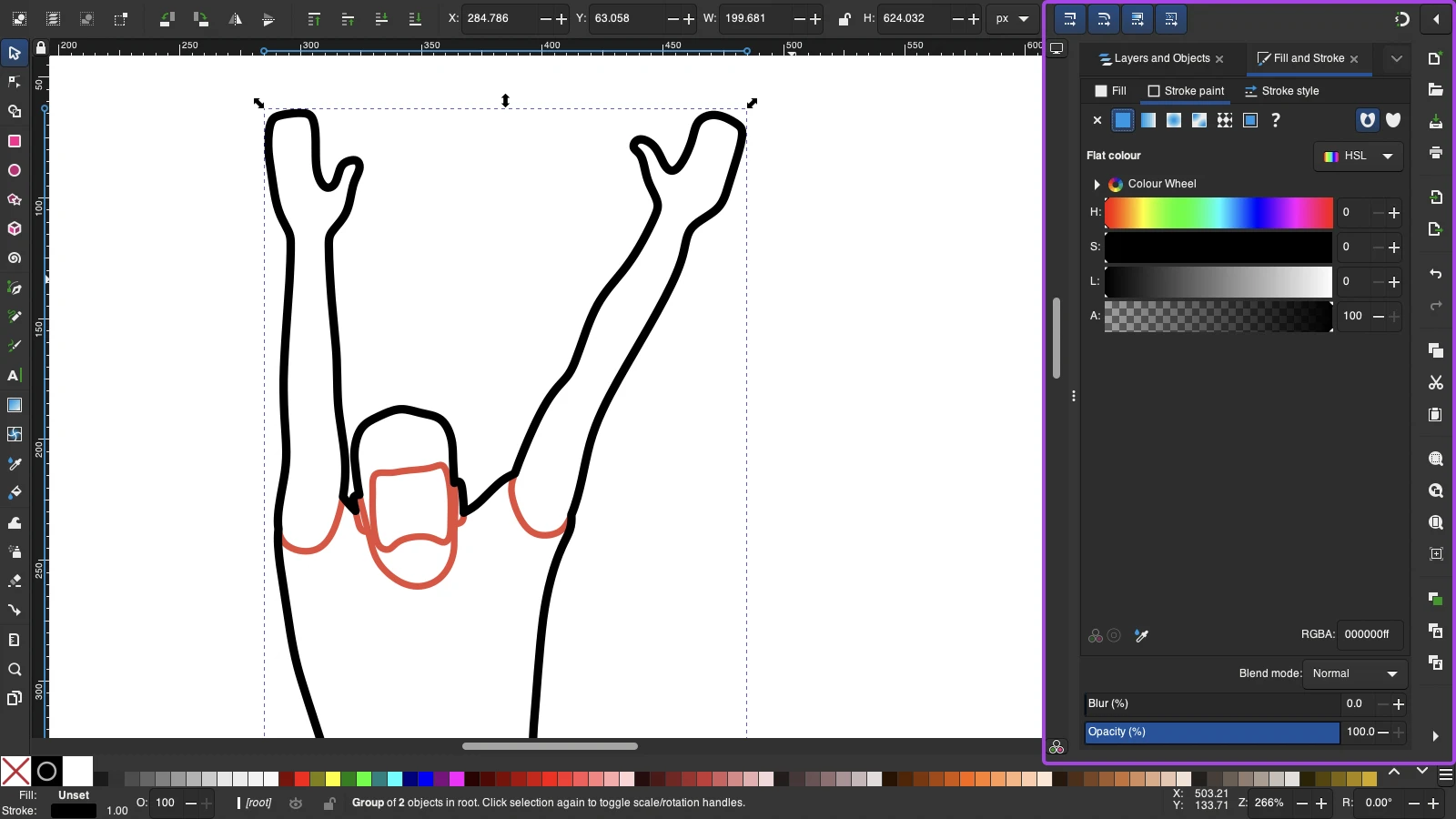
Найважливіший інструмент у векторному редагуванні – це інструмент Bezier. Ви можете вибрати його з панелі інструментів зліва від вашого робочого простору. Іконка виглядає як перо, що малює криву лінію.

Цей інструмент дозволяє створювати прямі лінії та ідеальні криві за декілька кліків.
Кожна форма, яку ви створюєте, містить окремі шляхи та точки, які записані у базовому XML-коді.
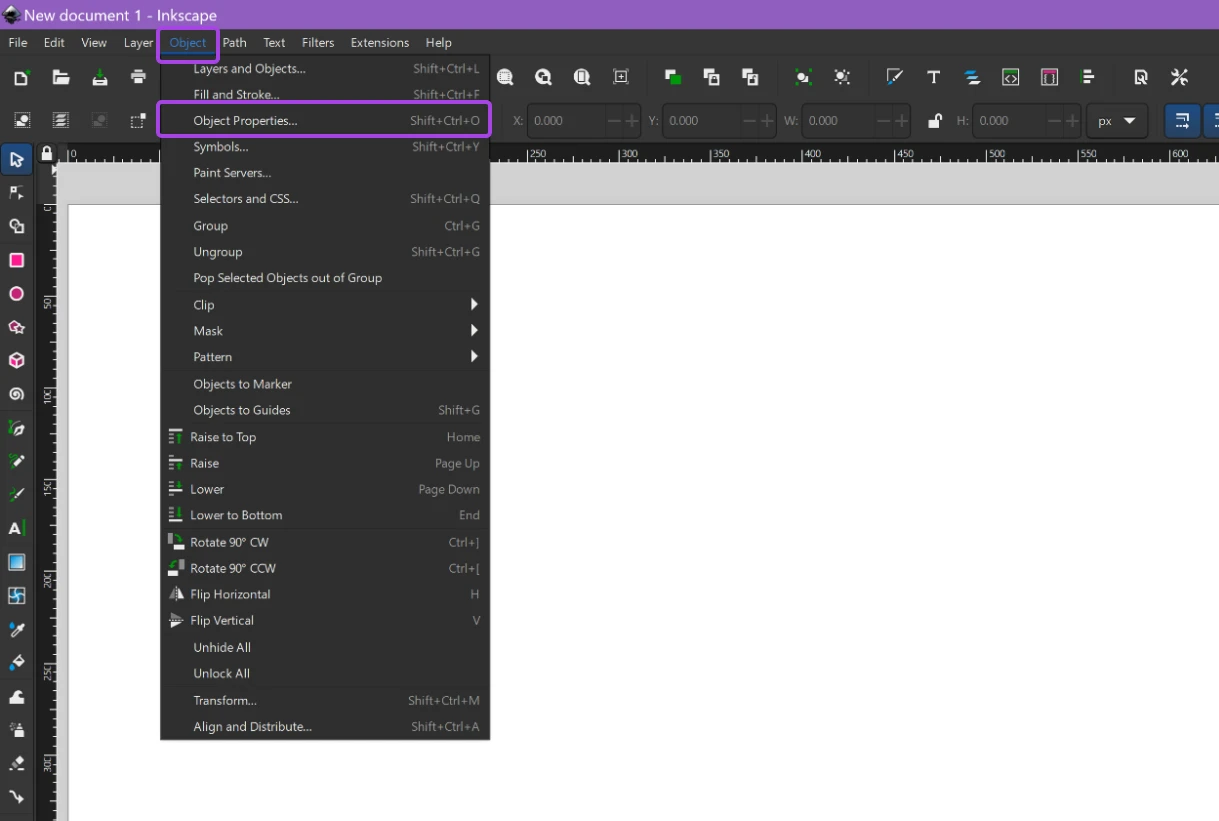
Використовуючи інструмент Безьє, ви можете легко повернутися і відрегулювати ці точки та шляхи після того, як ви їх створили. Як тільки ви будете задоволені структурою, додайте свої власні кольори через панель Властивості об’єкта.

Параметри властивостей об’єкта з’являться в меню праворуч.

Професійна порада: Хочете глибше зануритися в редагування векторів? Inkscape має чудову бібліотеку безкоштовних навчальних матеріалів саме тут.
4. Зберегти як SVG
Як тільки ви будете задоволені своєю графікою, перейдіть до Файл >Зберегти як, та оберіть SVG як формат.

Дайте йому круту назву та збережіть!
Як додати SVG на ваш сайт
Ви створили свій векторний шедевр. Тепер світ повинен його побачити.
Ви можете вбудувати SVG в HTML вашого вебсайту. Все, що вам потрібно, це тег <img>, який вказує на ваш файл. Це має виглядати приблизно так:
<img src="my-awesome-svg.svg" alt="Моя чудова SVG">
Альтернативно, ви можете вставити XML код з вашого файлу SVG прямо на вашу веб-сторінку за допомогою тегу <svg>.
Ось приклад:
<svg width="200" height="200">
<circle cx="50" cy="50" r="40" stroke="red" stroke-width="2" fill="green" />
</svg>Цей код створить гарну круглу кнопку з червоним контуром та зеленим внутрішнім простором.
Активація SVG у WordPress
Додавання окремих зображень через HTML є дуже повільним процесом. Вам може бути зручніше завантажувати SVG через вашу CMS (систему управління контентом).
Але є проблема для користувачів WordPress.
За замовчуванням, WordPress за замовчуванням не підтримує завантаження SVG. Це через те, що зловмисники можуть використовувати SVG для поширення шкідливого програмного забезпечення.
Найпростіший спосіб увімкнути SVG – це встановити плагін, як-от Safe SVG або SVG Support. Ці інструменти перевіряють кожне завантаження, щоб переконатися, що всередині немає нічого шкідливого.

Потім ви можете завантажити та вставити SVGs через бібліотеку медіа WordPress. Просто перейдіть до Медіа > Додати нове, та оберіть графіку, яку бажаєте включити.
Стилізація SVG за допомогою CSS
Якщо ви вбудовуєте файли SVG за допомогою тегу <svg>, ви можете змінити вигляд ваших зображень за допомогою CSS.
Припустимо, ви створили зелену графіку, але хочете, щоб вона виглядала червоною на вашому сайті. Замість того, щоб створювати нову копію, ви можете просто написати наступний стиль:
svg {
stroke: red;
fill: blue;
}Атрибут stroke визначає, яким кольором має бути контур вашої графіки. Тим часом, атрибут fill контролює колір між лініями.
Pro tip: Є багато інших атрибутів, з якими можна працювати.
Адаптація ваших SVG зображень
Файли SVG можна масштабувати нескінченно, тому їх можна використовувати в адаптивних дизайнах. Це лише вимагає трохи магії CSS.
Ось поетапний огляд:
1. Вбудуйте своє зображення за допомогою тега <svg>. Це означає, що ви можете вносити зміни через CSS.
2. Видалити розміри висоти та ширини. Це змусить ваш SVG адаптуватися до контейнера. Переконайтеся, що частина viewBox залишається. Це має виглядати приблизно так:
<svg viewBox="0 0 20 20" xmlns="https://example.com/file.svg">
<!-- svg content here -->
</svg>3. Встановіть максимальний розмір вашого SVG. Це запобігає виходу зображення за межі його контейнера. Наприклад:
svg {
display: inline-block;
max-width: 100%;
}І ви завершили!
Професійна порада: Якщо це все здається трохи технічним, спробуйте ZipWP. Це конструктор сайтів на базі ШІ, який обробляє стилізацію за вас.
Майстер-клас по SVG: 4 Просунуті Поради
Ми розглянули основи створення та обміну SVG. Щоб завершити цей посібник, давайте розглянемо деякі передові техніки.
1. Анімація ваших SVG графік
Чи знали ви, що можете змусити свої SVG танцювати? Так, анімація працює з цим типом файлів.

Як і з оригінальним зображенням, ви можете анімувати свою графіку за допомогою простого XML коду. Просто додайте елемент <animate> у свою форму, щоб розпочати рух.
Це має виглядати приблизно так:
<svg width="100%" height="auto" xmlns="https://example.com/file.svg">
<circle cx="50" cy="50" r="50" style="fill:red;">
<animate
attributeName="cx"
begin="0s"
dur="5s"
from="30"
to="90%"
repeatCount="indefinite" />
</circle>
</svg>Ви можете використовувати цю техніку, щоб додати трохи руху до іконок, створити індикатор завантаження сторінки, або навіть розробити анімовані реклами.
2. Використовуйте SVG спрайти для швидшого завантаження
SVG спрайти – це як збірка найкращих хітів для ваших іконок. Замість того, щоб мати десятки окремих файлів іконок, ви об’єднуєте їх усі в один SVG.
Це означає, що вам потрібно зробити лише один HTTP запит на сторінку, незалежно від кількості використовуваних іконок. Це чудовий спосіб скоротити час завантаження та зекономити пропускну здатність.
Багато пакетів іконок зараз постачаються у формі спрайтів. Ви теж можете створити свій власний.
Щоб вбудувати певний значок на ваш сайт, просто визначте область файлу спрайта, де зберігається цей значок. Ви можете зробити це за допомогою базового CSS коду:
#button {
width: 20px;
height: 20px;
background: url('sprite.svg') -128px 0;
}Професійна порада: Ми рекомендуємо використовувати онлайн-інструмент, наприклад Генератор CSS Sprites, для розрахунку правильних відстаней.
3. Оптимізуйте свої файли SVG для кращої продуктивності
Хоча файли SVG спочатку мають маленький розмір, ви можете оптимізувати їх, щоб зробити ще легшими.
Ось як це зробити:
- Використовуйте інструмент, як наприклад SVGOMG. Так, це справжня річ. Це чудовий маленький веб-додаток, який дозволяє стискати SVG без втрати якості.
- Спрощуйте шляхи де можливо. Складні форми можуть перетворитися на великі обсяги XML коду. Багато редакторів векторної графіки мають інструменти для цього завдання. (В Inkscape це знаходиться в Траєкторія > Спростити).
- Розгляньте можливість використання лінивого завантаження для SVG, розміщених нижче на сторінці. Затримуючи завантаження зображень, розташованих нижче на сторінці, ви можете зменшити вплив декількох зображень.
4. Зробіть свої графіки доступними
Оскільки SVG – це файли на основі тексту, їх легко розуміють екранні зчитувачі та інше допоміжне програмне забезпечення.
Тим не менш, існують кроки, які ви можете зробити, щоб зробити їх ще більш доступними:
- Включіть
<title>та<desc>у ваші SVG файли. Ці елементи надають опис графіки, що особливо корисно для користувачів, які користуються зчитувачами екрану. - Додайте атрибут
role="img". Це повідомляє допоміжні технології, що SVG є зображенням. - Заповніть атрибут
aria-labelledby, який має посилатися на ID елементів<title>та<desc>, пов’язуючи їх як мітки для зображення. - Для більш складних SVG, надайте альтернативний текст. Опишіть зображення, щоб зчитувачам екрану було менше для інтерпретації.

Додатковою перевагою того, що SVG стають надзвичайно доступними, є те, що ви також оптимізуєте їх для пошуку. Перемога SEO!
Догляд за бізнесом
Так само, як Елвіс піклувався про справи на сцені, SVG можуть допомогти вам піклуватися про справи на вашому вебсайті. Ці універсальні, масштабовані графіки пропонують світ можливостей для веб-дизайнерів та розробників.
Від чітких логотипів та адаптивних іконок до інтерактивних анімацій та доступних візуалів, SVG є непізнаними героями сучасного веб-дизайну.
Ознайомившись з цим посібником, ви повинні почуватися досить впевнено, використовуючи SVG у своїх проектах. Але чи витримає ваш хостинг це випробування?
Якщо ви хочете забезпечити можливість обробки вашого сайту великої кількості якісної графіки, подумайте про перехід на DreamHost.
Усі наші плани хостингу включають необмежену пропускну здатність (крім хмарного хостингу), що означає, що вам не потрібно турбуватися, якщо ваш сайт отримує багато відвідувачів.
Зареєструйтесь сьогодні, щоб спробувати самостійно!
Цікаві часті питання про SVG
Якщо ви все ще цікавитесь SVG, це абсолютно нормально. У нас є ще знання, якими ми можемо поділитися. Ось короткий огляд деяких питань, на які ми могли не відповісти:
Як конвертувати SVG в JPEG?
Ви можете зробити це швидко за допомогою настільного векторного редактора або онлайн-інструменту, як-от CloudConvert.
Чи можна редагувати SVG безпосередньо в текстовому редакторі?
Так! SVG – це XML-орієнтовані, тому ви можете змінювати їхній код безпосередньо.
Чи є SVG чіткішим за PNG?
У більшості випадків, так. Це особливо помітно, якщо ви намагаєтесь збільшити файл PNG.
Чи можна редагувати SVG за допомогою JavaScript?
Так, ви можете. Це корисно для динамічних змін на основі введення користувачів.
Чи підтримуються SVG у всіх браузерах?
SVG підтримуються у всіх сучасних веб-браузерах, включаючи Chrome, Firefox, Safari та Edge.
Ця сторінка містить партнерські посилання. Це означає, що ми можемо отримати комісію, якщо ви купите послуги через наше посилання без додаткових витрат для вас.


