Все мы знаем, насколько раздражающим может быть застрять на медленно загружающемся сайте.
Независимо от того, ищете ли вы информацию о продукте, записываетесь на онлайн-встречу или пытаетесь пообщаться со службой поддержки, последнее, что вам нужно, — это смотреть на пустой экран, когда у вас есть дела.
К тому же, в быстром мире с множеством конкурирующих вариантов, люди просто не готовы ждать. Unbounce спросил мобильных пользователей, сколько времени они готовы ждать загрузку веб-страницы. 32.3% людей сказали, что подождут четыре-шесть секунд, но 26.9% были готовы уйти уже в первые три секунды.
Итог?
Скорость загрузки сайта имеет значение.
Итак, как вы можете обеспечить оптимизацию вашего сайта для повышения скорости?
Вот где на помощь приходит GTmetrix.
Что такое GTmetrix?
GTmetrix — популярный онлайн-инструмент для тестирования скорости загрузки веб-сайтов. Он анализирует производительность сайта и предоставляет практические советы, которые можно использовать для оптимизации производительности сайта. Он предоставляет подробную информацию о загрузке вашего сайта, которую вы можете превратить в рекомендации по улучшению.
Производительность сайта
Производительность сайта относится к скорости и бесперебойной работе сайта. Сайт с лучшей производительностью будет загружаться быстрее, работать более плавно и иметь минимальное количество простоев.
Узнать большеКогда вы анализируете свой сайт с помощью GTmetrix, он предоставляет вам набор оценок на основе Google’s Lighthouse (ранее Pagespeed Insights) и метрик Web Vitals, которые могут помочь вам более глубоко понять, насколько хорошо ваш сайт работает с точки зрения производительности.
Не волнуйтесь.
Мы подробно рассмотрим каждый из этих показателей (и все остальное, что сообщает GTmetrix) ниже. Используя GTmetrix, вы можете определить узкие места в процессе загрузки вашего сайта и отдать приоритет исправлениям, которые приведут к более быстрым временам загрузки и лучшему общему пользовательскому опыту.
Зачем использовать GTmetrix?
GTmetrix — это популярный (и бесплатный!) инструмент, который поможет вам понять и улучшить скорость и производительность вашего сайта. Это важно по ряду причин:
- Это улучшает пользовательский опыт. Сайт, который быстро загружается, делает ваших пользователей счастливее, без сомнений. Пользователи, как правило, нетерпеливы, и если сайт загружается слишком долго, они могут его покинуть. Более быстрые сайты гарантируют, что они могут быстро получить доступ к искомой информации или услугам, что приводит к удовлетворению посетителей.
- Это повышает вашу поисковую оптимизацию (SEO). Скорость сайта является известным фактором ранжирования для поисковых систем, таких как Google. Более быстрые сайты с большей вероятностью будут занимать более высокие позиции в результатах поиска, что обеспечивает вашему сайту большую видимость и увеличенный трафик. Акцент Google на индексации сначала мобильных версий и Web Vitals (как Largest Contentful Paint, First Input Delay и Cumulative Layout Shift) подчеркивает важность таких факторов, как скорость сайта и пользовательский опыт в SEO.
- Это может увеличить ваши коэффициенты конверсии. Медленно загружающийся сайт может снизить конверсии. Если потенциальному клиенту приходится ждать загрузки страницы с продуктом или процесса оформления заказа, он может отказаться от покупки или транзакции. Более быстрые сайты приводят к большему числу продаж и выше доходам.
- Это поможет вам достичь мобильных пользователей. Всё больше и больше интернета используется пользователями на мобильных устройствах, поэтому крайне важно оптимизировать ваш сайт для мобильных устройств. Мобильные сети могут быть медленнее, чем проводные соединения, что делает оптимизацию скорости вашего сайта ещё более важной.
- Это может сделать ваш сайт более устойчивым. Оптимизация вашего сайта помогает ему более эффективно использовать ресурсы, сокращая нагрузку на веб-серверы. Это может снизить ваши затраты на хостинг – а также экологический след вашего сайта.
Учитывая все эти преимущества, перейдем к обучению — читайте далее, чтобы узнать, как анализировать ваш сайт с помощью GTmetrix.
Как использовать GTmetrix?
Использование GTmetrix для анализа производительности вашего сайта на самом деле очень просто. Вот пошаговое руководство, которое поможет вам начать.
Шаг 1: Перейдите на сайт GTmetrix

Посетите https://gtmetrix.com/.
Весь инструмент работает через Интернет, поэтому вам не потребуется скачивать что-либо для его использования. Есть как премиум, так и бесплатные версии. Бесплатная версия довольно мощная, но для доступа ко всем функциям вам потребуется премиум-аккаунт GTmetrix. После бесплатной пробной версии планы GTmetrix Pro начинаются от 128 долларов в год.
Шаг 2: Введите URL вашего сайта
На главной странице есть поле, куда вы можете ввести URL веб-сайта, который хотите проанализировать.
Шаг 3: Выберите местоположение для тестирования и браузер (необязательно)
GTmetrix предлагает различные варианты анализа для премиум-пользователей, такие как возможность выбора различных мест проведения тестов и браузеров. Это может быть чрезвычайно полезно для понимания производительности вашего сайта из разных географических регионов, с разных устройств и при различных скоростях подключения. С премиум-аккаунтом вы можете использовать 30 тестовых серверов в шести географических регионах:
- Ванкувер, Канада
- Даллас, США
- Сан-Паулу, Бразилия
- Лондон, Великобритания
- Мумбаи, Индия
- Гонконг, Китай
- Сидней, Австралия
Вы также можете тестировать с использованием конкретных браузеров, включая Google Chrome, Firefox и мобильные браузеры, или использовать различные типы соединений, от 56k dial-up до неограниченного соединения.
Если у вас нет аккаунта или вы используете бесплатный аккаунт, вы все равно можете использовать инструмент. Вам будут доступны только стандартные настройки. Если это так, вы можете пропустить этот шаг и сразу перейти к анализу вашего сайта.
Шаг 4: Начать тестирование

Кликните на кнопку «Test your site». GTmetrix начнет анализ вашего сайта. Как только анализ будет завершен, вы получите подробный отчет, и сможете начать анализировать результаты. Мы рассмотрим все это ниже.
Чтение и анализ вашего отчета GTmetrix
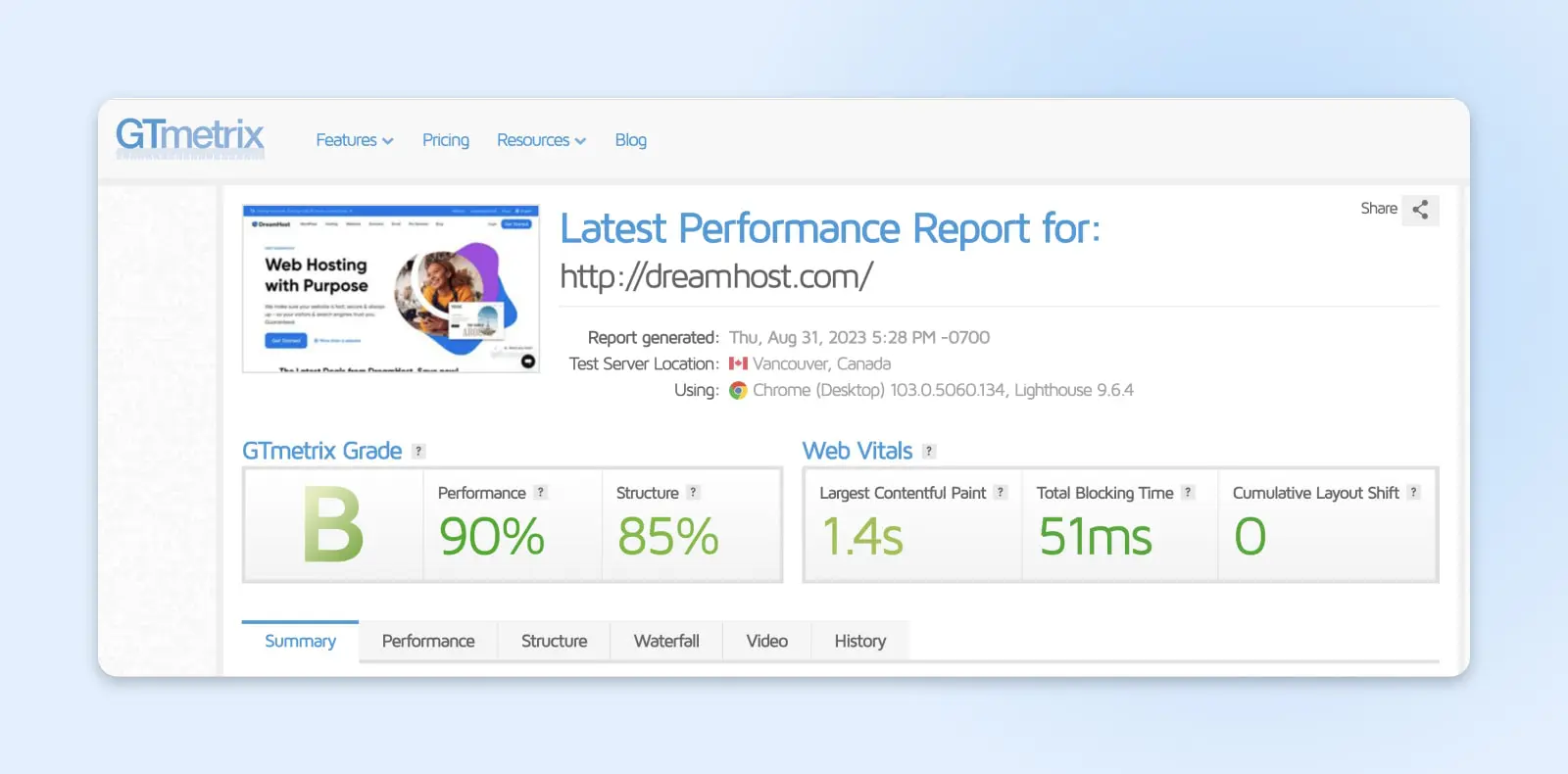
Когда ваш отчет будет готов, до того как вы перейдете на какие-либо вкладки, вы увидите страницу с некоторыми ключевыми показателями.

Слева ваша оценка GTmetrix. Эта панель показывает вам три вещи:
- Общая оценка – чем ближе к «A», тем лучше.
- Ваш Рейтинг производительности, который показывает, насколько хорошо ваш сайт работает с точки зрения пользователя. Более подробную информацию об этом рейтинге вы можете найти на вкладке Производительность, которую мы рассмотрим ниже.
- Ваш Рейтинг структуры, который показывает, насколько хорошо ваш сайт построен для оптимальной производительности. Более подробную информацию об этом рейтинге (и как его улучшить) вы можете найти на вкладке Структура, которую мы рассмотрим ниже.
Справа находится Web Vitals панель, которая предоставляет самые важные измерения на этой странице:
- LCP (Largest Contentful Paint): измеряет время, необходимое для отображения самого крупного элемента содержимого на вашей странице в видимой части веб-браузера.
- TBT (Total Blocking Time): измеряет количество времени, в течение которого скрипты блокируют процесс загрузки вашей веб-страницы.
- CLS (Cumulative Layout Shift): измеряет количество неожиданных сдвигов макета, происходящих во время загрузки вашей веб-страницы.
Ниже всей этой информации находятся шесть вкладок: Сводка, Производительность, Структура, Водопад, Видео, и История. Далее мы подробно рассмотрим, как использовать информацию на каждой вкладке.
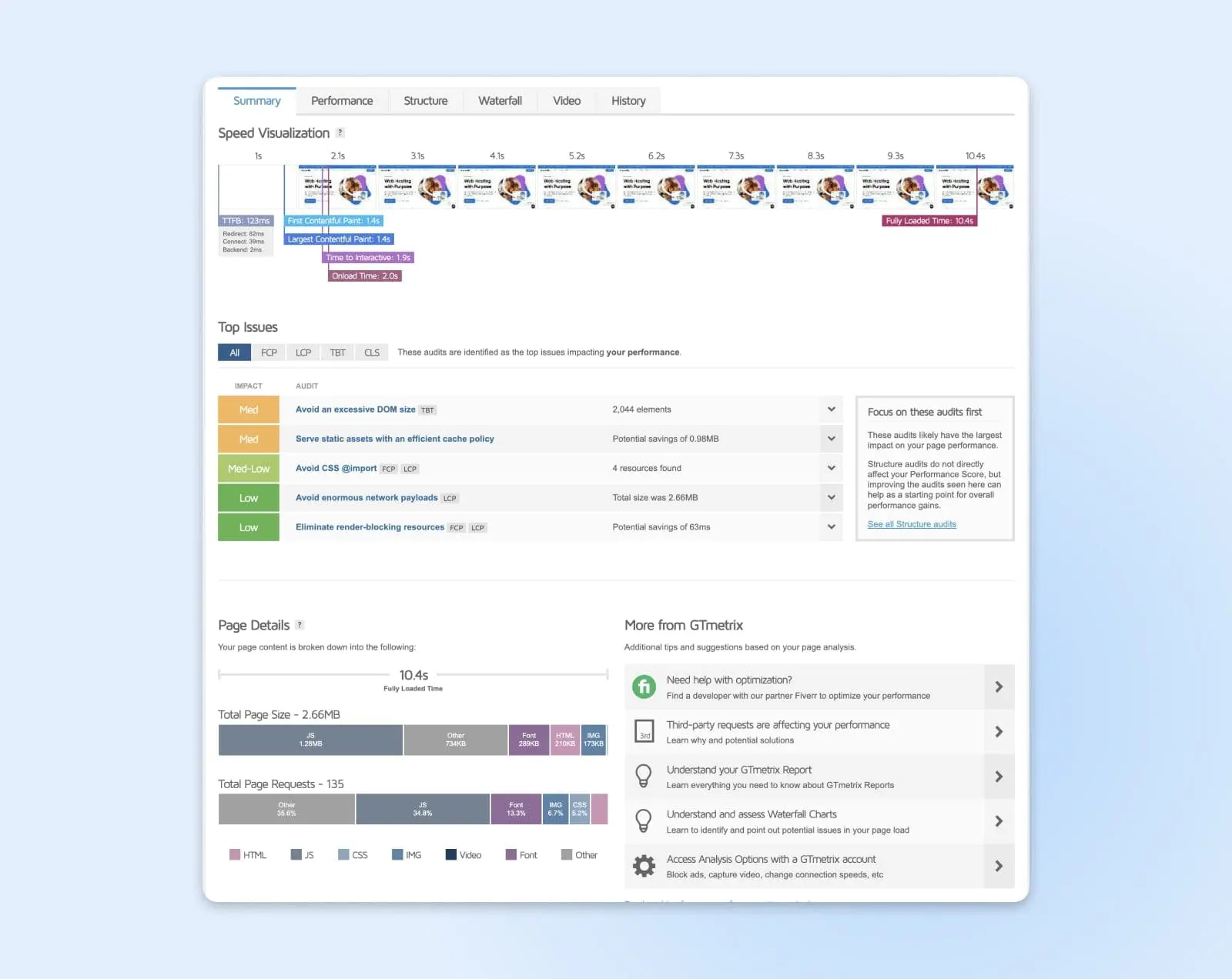
Вкладка Обзор

Вкладка с кратким содержанием предоставляет снимок некоторой основной информации, которую GTmetrix получает в результате анализа вашего сайта.
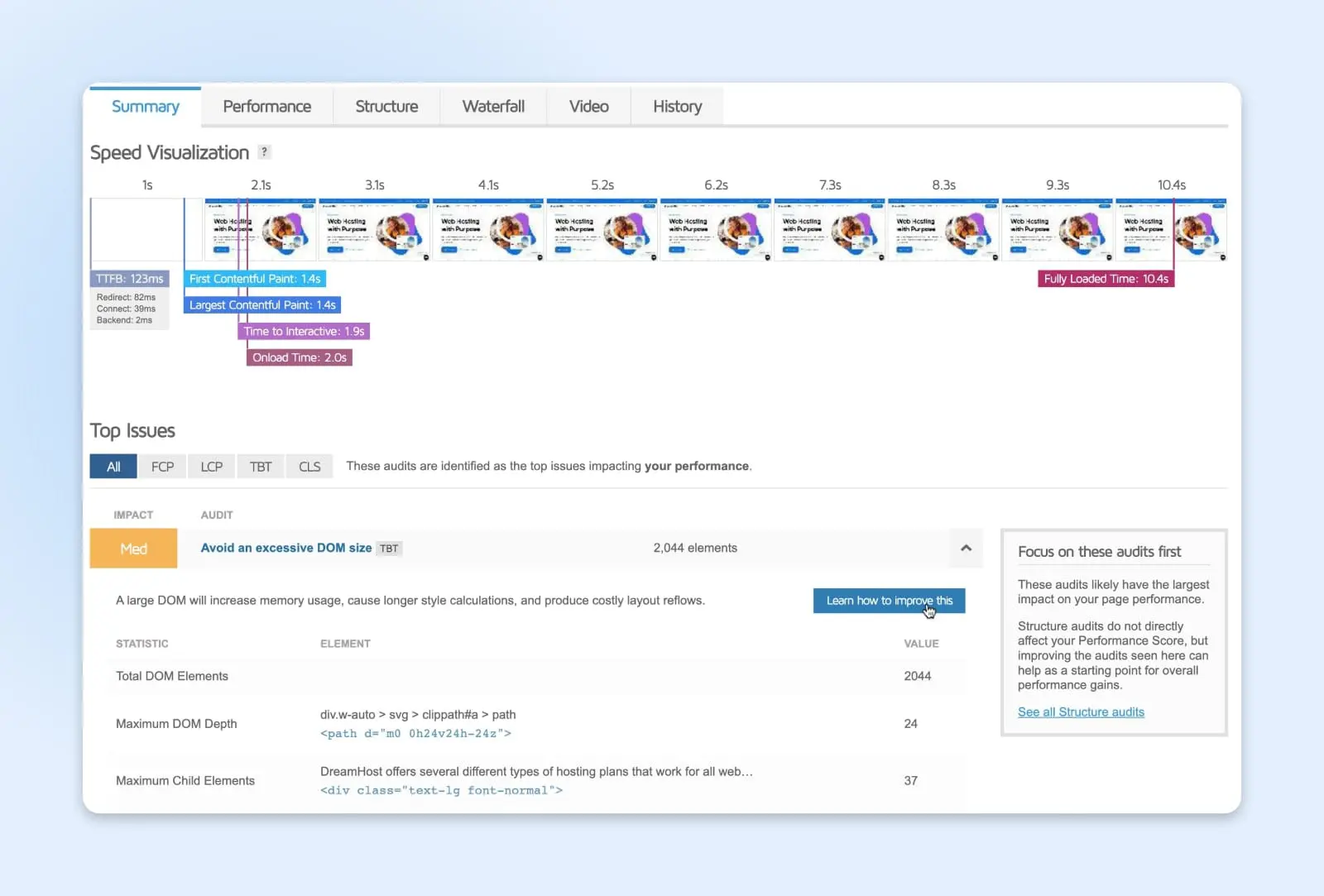
В верхней части страницы находится визуализация скорости, которая показывает временную шкалу основных событий во время загрузки вашей страницы.
Ниже вы увидите список основных проблем, которые GTmetrix определил как влияющие на производительность вашего сайта. Вы можете узнать больше об этом в вкладке Структура (и мы подробно рассмотрим их далее).
В нижней части вкладки суммарной информации находится раздел детали страницы, который предоставляет процентное соотношение и разбивку размеров файлов элементов вашей страницы.
Вам не нужно много времени проводить на вкладке «Обзор» – она в основном предназначена для информационных целей, но это не там, где вы найдете большую часть прикладной информации, которую предоставляет GTmetrix.
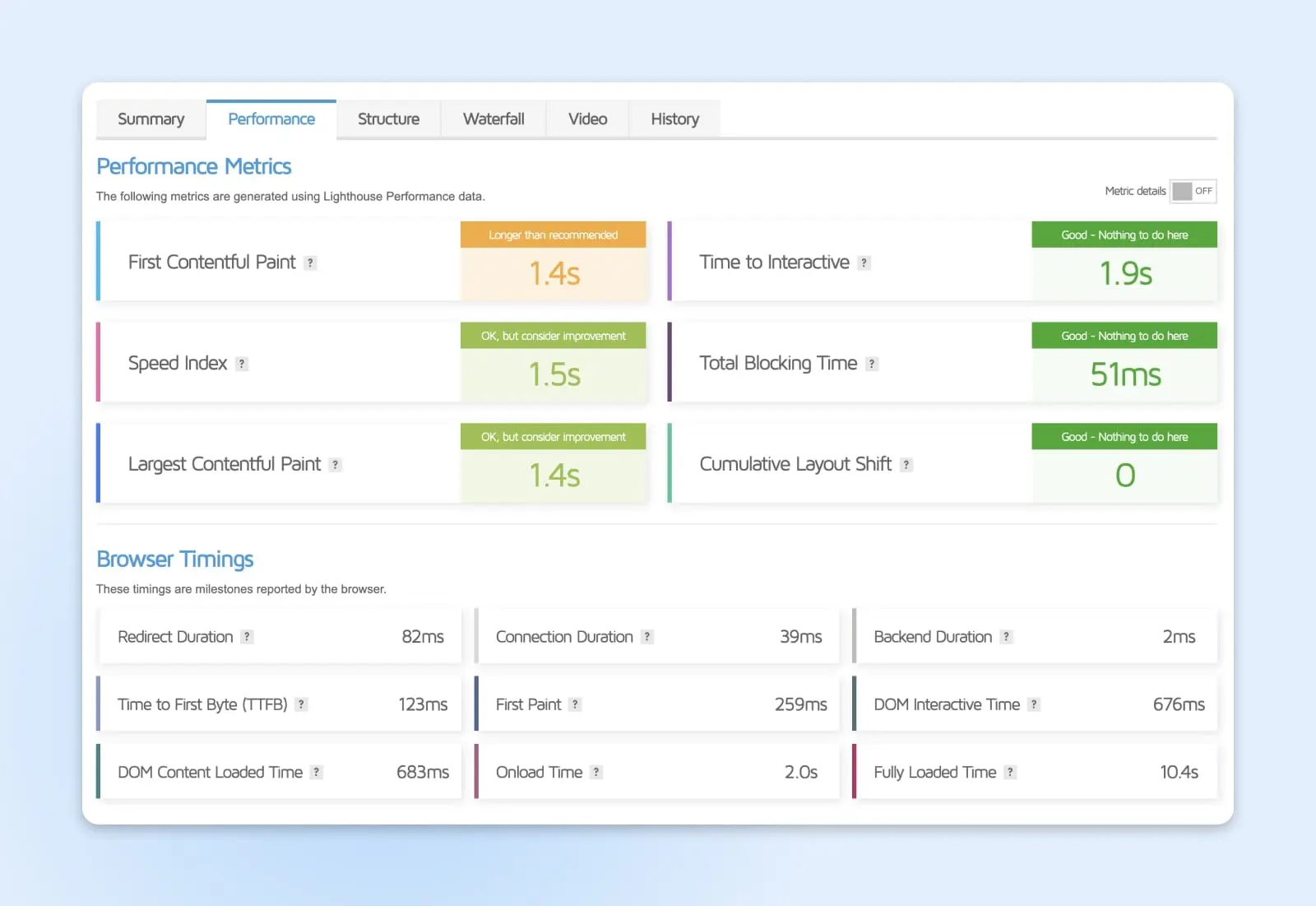
Вкладка производительности

Вкладка производительности — это отличное место для глубокого анализа метрик времени загрузки вашего сайта. В частности, раздел Метрики производительности содержит дополнительные данные о времени загрузки, которые не включены в сводную вкладку:
- Первое содержимое: измеряет, насколько быстро появляются первые элементы содержимого на вашей странице. Для некоторых сайтов это текст, для других — изображения.
- Время до интерактивности: измеряет, сколько времени требуется, чтобы ваш сайт стал полностью интерактивным — то есть, сколько времени требуется, чтобы пользователи могли выполнять такие действия, как клик по ссылкам и кнопкам после начала загрузки страницы.
- Индекс скорости: измеряет, насколько быстро содержимое на странице становится видимым для пользователя.
Ниже раздела Показатели производительности, вы увидите раздел Время загрузки в браузере, который включает:
- Длительность перенаправления: измеряет время, необходимое для завершения всех перенаправлений (HTTP на HTTPS, перенаправления доменов и т.д.). Начинается с начального запроса и заканчивается последним байтом последнего перенаправления.
- Длительность соединения: измеряет время, необходимое для установления соединения между браузером пользователя и сервером, включая время, необходимое для TLS/SSL-соединения, если сайт использует HTTPS.
- Длительность обработки на сервере: измеряет время, необходимое серверу для генерации страницы. Это фактически время от запроса пользователя до получения первого байта данных.
- Время до первого байта (TTFB): измеряет время с момента отправки HTTP-запроса пользователем до получения первого байта данных с сервера. Это ключевой показатель для понимания времени отклика сервера.
- Первое отображение: измеряет время, необходимое для отображения первого визуального элемента на экране. Отмечает момент, когда пользователи начинают видеть визуальные изменения на странице.
- Время интерактивности DOM: измеряет время, необходимое для полного построения и интерактивности объектной модели документа HTML (DOM), без ожидания загрузки таблиц стилей, изображений и подфреймов.
- Время загрузки содержимого DOM: измеряет время, необходимое для интерактивности DOM и загрузки всех скриптов. Фактически, отмечает момент, когда можно ожидать, что страница будет функционально интерактивной.
- Время события onload: измеряет время, необходимое для полной загрузки страницы и всех её ресурсов, включая изображения, CSS и JavaScript, и срабатывания события «onload».
- Время полной загрузки: измеряет время, необходимое не только для полной загрузки страницы, но и для остановки всей дополнительной сетевой активности. Обычно это время немного больше времени события onload, поскольку включает загрузку ресурсов, которые может инициировать JavaScript после события onload.
Похоже на вкладку суммарной информации, это отличное место для получения дополнительной информации о вашем сайте, но здесь всё ещё не те рекомендации, которые вы можете применить для улучшения его скорости и производительности – они находятся на следующей вкладке, структура. Давайте погрузимся.
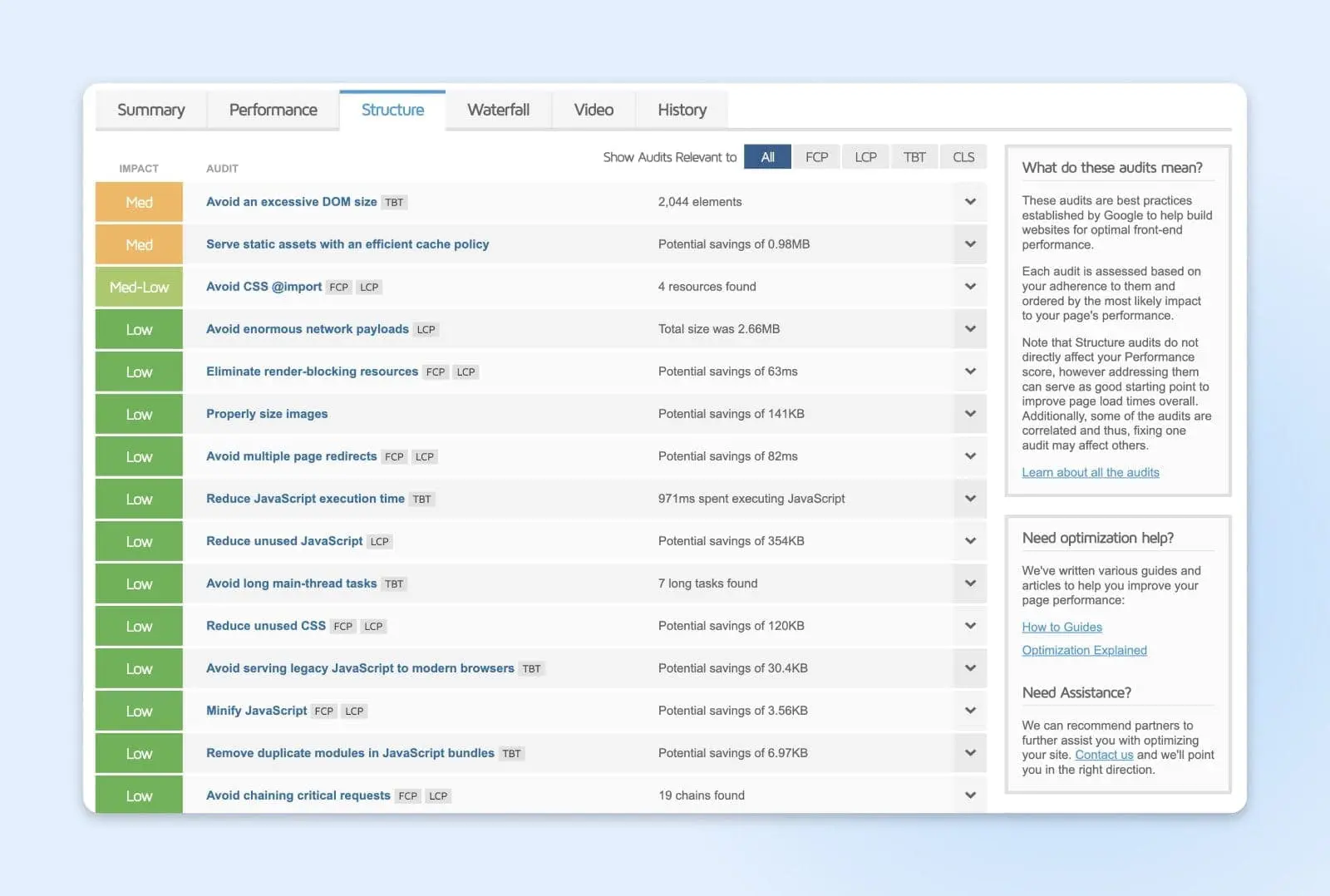
Вкладка Структура

Вкладка структуры — это место, где происходит магия. Здесь GTmetrix проводит аудиты на основе лучших практик Google по созданию веб-сайтов с оптимизированной frontend производительностью. На этой вкладке вы увидите список всех основных проблем, которые GTmetrix определил для вашего сайта в порядке приоритета. Это означает, что вы увидите наиболее значимые проблемы, которые скорее всего окажут наибольшее влияние на скорость и производительность вашего сайта, в первую очередь, в верхней части страницы.
Более того, GTmetrix не только покажет, какие проблемы существуют, но и расскажет, как их решить — кликните на проблеме, чтобы раскрыть её и увидеть более подробное объяснение, а в правом верхнем углу вы увидите кнопку с надписью «Узнать, как улучшить это». Клик по этой кнопке перенаправит вас на учебное пособие GTmetrix, которое проведет вас через конкретные шаги по исправлению того, что мешает вашему сайту.

Существует почти бесконечное количество проблем, которые могут помешать вашему сайту достичь оптимальной скорости и производительности, но GTmetrix помогает вам их обнаружить и научиться исправлять всего за несколько кликов. В зависимости от количества проблем на вашем сайте, именно здесь вы захотите провести большую часть времени, используя GTmetrix. После того как вы решите как можно больше проблем, вы можете изучить остальные вкладки в вашем анализе.
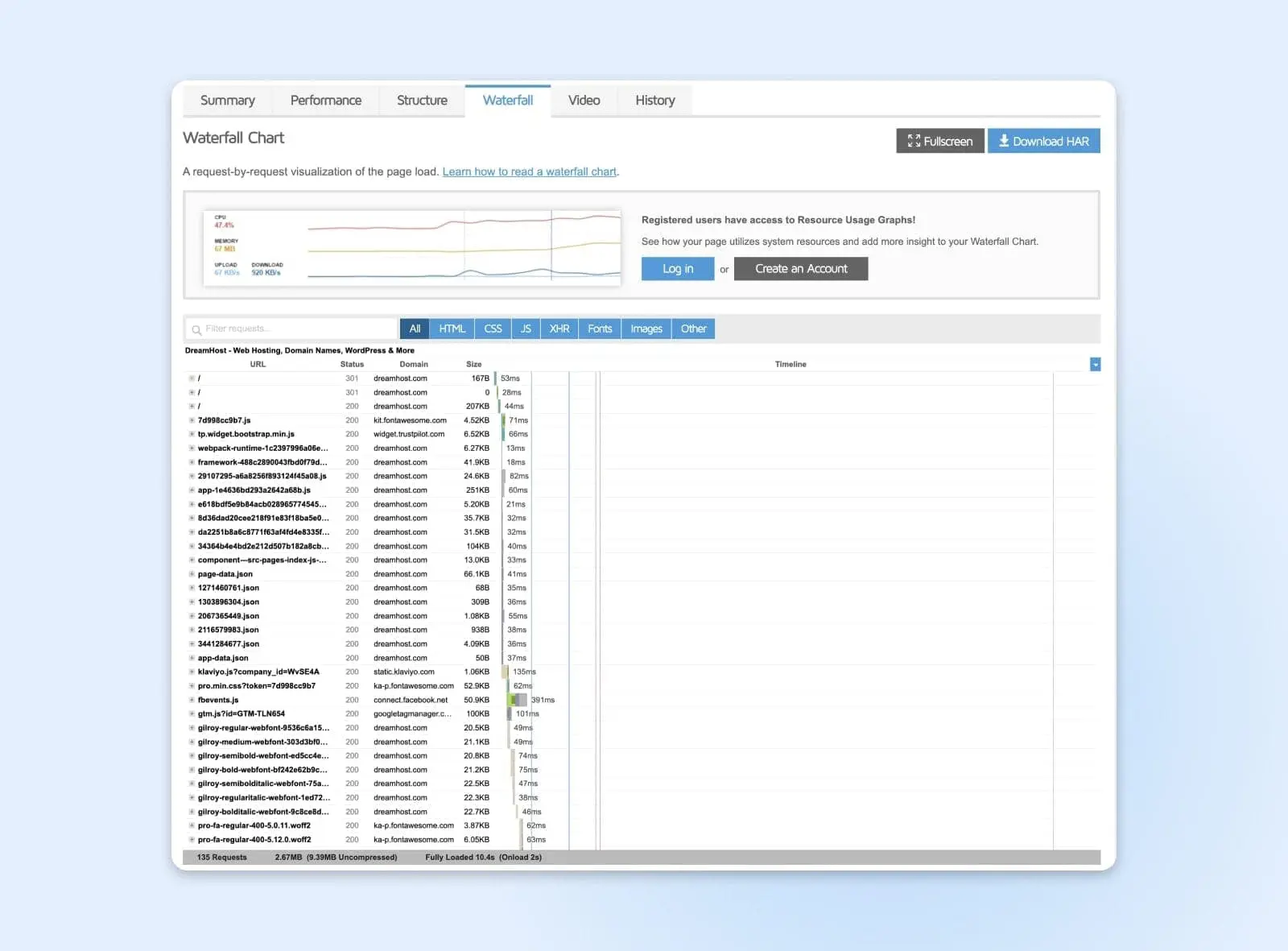
Вкладка «Водопад»

Вкладка «водопад» содержит диаграмму водопада – график, который детально показывает, как загружается ваш сайт. Он должен отображать каждый элемент, включая скрипты, медиафайлы, запрашиваемые ресурсы сторонних поставщиков и их детали запроса, продолжительность и время выполнения. Длина столбцов указывает, сколько времени заняло запросить, загрузить и выполнить каждый элемент.
Вкладка «водопад» может показаться пугающей на первый взгляд, но это хороший способ отладки производительности и проблем страницы, поскольку она помогает визуально разбить вашу страницу на секции, позволяя быстро выявить узкие места или проблемные области.
Водопадные диаграммы, показывая, как различные факторы или компоненты влияют на конечный результат, могут направлять решения о распределении ресурсов, о том, что следует приоритизировать, или где вмешательства могут иметь наибольший эффект.
Вкладка Видео

На вкладке видео вы можете посмотреть видео загрузки вашей страницы, чтобы увидеть остановки и узкие места. Вы можете замедлить воспроизведение видео, чтобы лучше визуализировать поведение загрузки и перейти к основным этапам загрузки страницы. Однако следует отметить, что видео доступны только если у вас есть аккаунт GTmetrix.
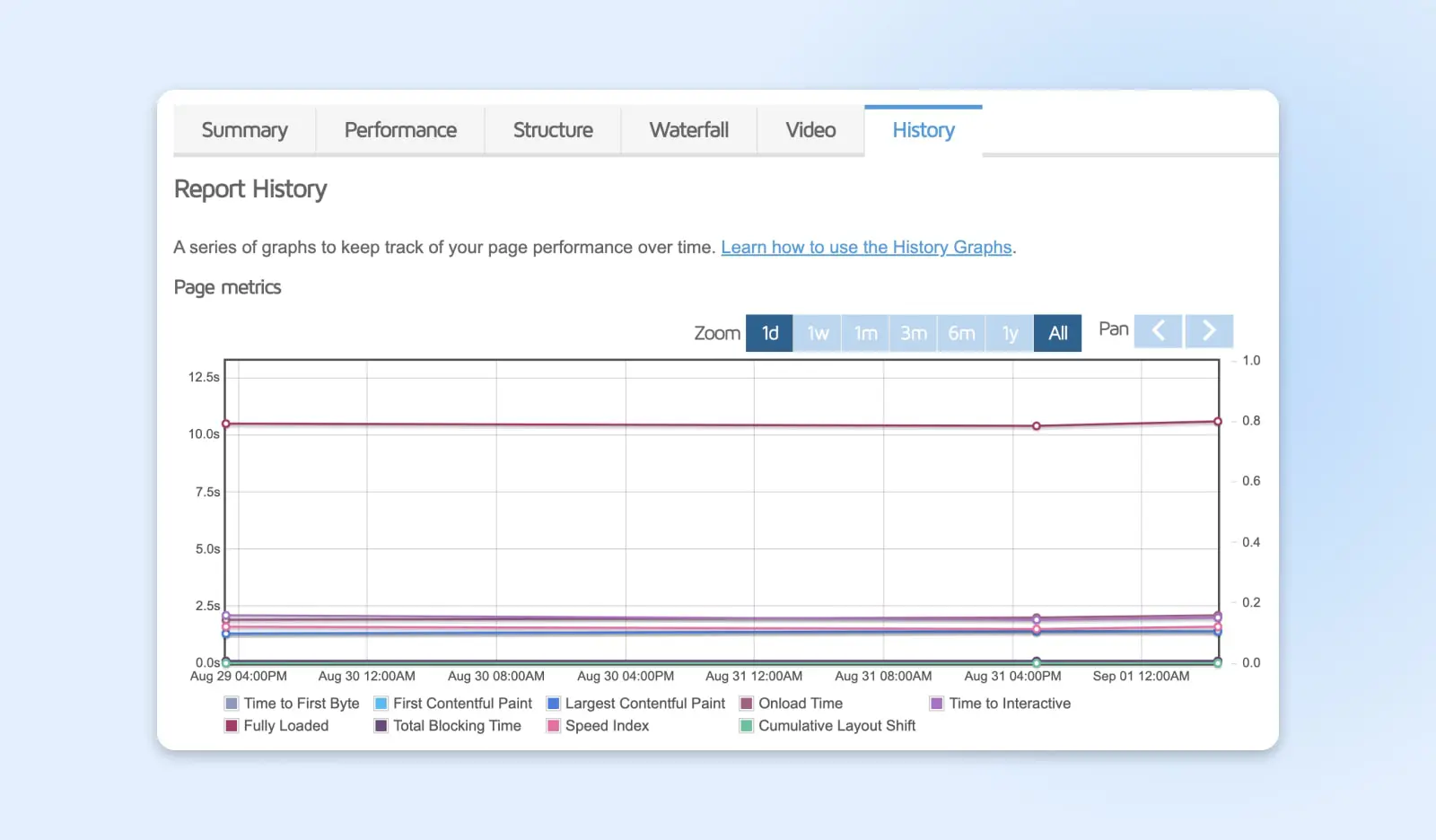
Вкладка История

Наконец, есть вкладка истории. Здесь вы можете просматривать ваши прошлые отчеты (если у вас есть аккаунт и вы вошли в систему). Вы также можете использовать Графики истории для сравнения функциональности вашего сайта с предыдущими анализами и отслеживания его производительности со временем.
Как ускорить ваш сайт WordPress
Основная цель использования GTmetrix заключается в получении практических рекомендаций по оптимизации вашего сайта, которые адаптированы к тому, что на самом деле его замедляет – поэтому обязательно начните с этого. Конечно, есть и другие отличные методы, которые каждый может использовать, чтобы их сайт работал с молниеносной скоростью. Попробуйте эти рекомендации, если ваш сайт на WordPress нуждается в улучшении:
- Выберите хороший хостинг. Ваш провайдер веб-хостинга имеет важное значение для производительности вашего сайта. Выберите репутационного провайдера хостинга, который предлагает ресурсы, соответствующие потребностям вашего сайта, например DreamPress: Управляемый хостинг WordPress.
- Используйте Сеть доставки контента (CDN). CDN может распределить статическое содержимое вашего сайта по серверам, расположенным по всему миру, что позволяет посетителям загружать сайт с сервера, ближайшего к их местоположению.
- Оптимизируйте изображения. Большие файлы изображений могут замедлить ваш сайт. Используйте инструменты или плагины, такие как Smush, ShortPixel или EWWW Image Optimizer, чтобы сжимать и изменять размер изображений без потери качества.
- Минифицируйте и объединяйте файлы. Минифицируйте ваши CSS, JavaScript и HTML файлы, чтобы уменьшить их размер. Плагины, такие как WP Rocket, Autoptimize или W3 Total Cache, могут помочь в этом.
- Используйте кэширование. Внедрите кэширование для хранения копий часто запрашиваемых данных, сокращая необходимость в их повторной генерации. Популярные плагины для этого включают WP Super Cache, W3 Total Cache и WP Rocket.
- Ограничьте количество плагинов. Каждый плагин добавляет некоторую нагрузку на ваш сайт. Устанавливайте только необходимые плагины и периодически пересматривайте, деактивируйте или удаляйте те, которые больше не нужны.
- Оптимизируйте вашу базу данных. Регулярно очищайте вашу базу данных WordPress от ненужных данных, таких как ревизии постов, удалённые объекты и временные опции.
- Уменьшите количество перенаправлений. Наличие множества перенаправлений увеличивает время загрузки страниц, особенно для мобильных пользователей. Убедитесь, что вы ограничиваете количество перенаправлений на вашем сайте.
- Используйте последнюю версию PHP. WordPress работает на PHP. Убедитесь, что на вашем сервере используется последняя версия PHP для улучшения производительности и безопасности.
- Регулярно обновляйте WordPress! Регулярно обновляйте ядро WordPress, темы и плагины, чтобы вы всегда имели последние улучшения в оптимизации скорости и патчи безопасности.
GTmetrix: Часто задаваемые вопросы
В чем разница между PageSpeed, YSlow и Web Vitals в GTmetrix?
- Google PageSpeed и YSlow: Это наборы правил и лучших практик веб-производительности, созданные Google и Yahoo! соответственно. GTmetrix проверяет ваш сайт на соответствие этим правилам и выставляет оценки в зависимости от соблюдения.
- Web Vitals: Введенные Google, это набор метрик, связанных со скоростью, отзывчивостью и визуальной стабильностью, цель которых — помочь владельцам сайтов измерять пользовательский опыт в Интернете. Основные метрики включают Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
Почему я получаю разные результаты при многократном тестировании моего сайта?
Множество факторов могут вызывать изменения в результатах тестов, включая колебания производительности сервера, загруженность сети, ресурсы третьих сторон и даже загрузку собственных серверов GTmetrix. Если вы получаете разные результаты из разных тестов, попробуйте провести несколько тестов и взять среднее значение для более точных выводов.
Имеет ли значение скорость страницы для Google?
Да, PageSpeed имеет значение для Google. Скорость сайта является фактором ранжирования для поиска на компьютерах с 2010 года и для мобильных поисков с 2018 года.
Надежен ли GTmetrix?
Да, тестер скорости GTmetrix является надежным инструментом для анализа производительности веб-сайта. Он использует установленные метрики и лучшие практики от Google’s Lighthouse и других проверенных источников для оценки скорости и оптимизации сайта. Тем не менее, как и все инструменты, рекомендуется использовать GTmetrix вместе с другими инструментами тестирования производительности, чтобы получить полное представление о производительности вашего сайта.
Как GTmetrix сравнивается с другими инструментами измерения производительности, такими как Pingdom?
GTmetrix и Pingdom являются популярными и надежными инструментами для измерения производительности веб-сайта. Хотя оба предоставляют информацию о времени загрузки страниц, количестве запросов и размерах страниц, существуют некоторые различия:
- Метрики и рекомендации: GTmetrix основывает свои рекомендации на Google’s Lighthouse и YSlow, в то время как Pingdom имеет свой набор инсайтов производительности.
- Локации тестирования: Оба инструмента позволяют проводить тестирование из различных географических локаций, но доступные локации могут различаться.
- Особенности: GTmetrix предлагает просмотр видео процесса загрузки для некоторых тарифных планов, в то время как Pingdom предоставляет мониторинг доступности и более широкие услуги мониторинга веб-сайтов.
GTmetrix бесплатен?
GTmetrix предлагает бесплатную версию, которая позволяет пользователям тестировать и анализировать свои сайты. Однако для доступа к более продвинутым функциям, таким как несколько мест тестирования, приоритетный доступ или более частое мониторинг, предлагаются платные планы.
Что такое хорошая оценка GTmetrix?
GTmetrix оценивает веб-сайты на основе их соответствия лучшим практикам производительности. Это как в школе – оценка A считается отличной. Тем не менее, сайты с оценками B или даже C могут обеспечить хороший пользовательский опыт. Вместо того чтобы сосредотачиваться только на оценке, важнее учитывать конкретные рекомендации, предоставленные GTmetrix, которые могут улучшить пользовательский опыт.
Является ли более высокий балл GTmetrix всегда лучше?
Хотя более высокий балл обычно указывает на лучшую оптимизацию, важно сосредоточиться на реальном воздействии. Иногда идеальный балл не нужен, если пользовательский опыт и так отличный. Всегда отдавайте приоритет реальной производительности сайта и пользовательскому опыту, а не гонке за идеальным баллом.
Что делать, если я получил плохую оценку GTmetrix?
GTmetrix предлагает практические рекомендации на основе результатов. Распространенные предложения включают оптимизацию изображений, использование кэширования браузера, минимизацию перенаправлений и сокращение времени ответа сервера. Тем не менее, рекомендации, которые вы получите, будут зависеть от вашего сайта и того, что будет наиболее эффективным для его оптимизации в зависимости от его потребностей.
Как долго должен загружаться мой сайт?
Хотя идеально, чтобы сайт загружался как можно быстрее, общепринятым стандартом является время загрузки 2-3 секунды или меньше. Исследования Google показывают, что когда время загрузки страницы увеличивается с 1с до 3с, вероятность отказа (пользователь покидает сайт) возрастает на 32%. Однако «приемлемое» время загрузки может варьироваться в зависимости от отрасли, типа контента на сайте и ожиданий пользователей. Всегда полезно сравнивать показатели с конкурентами и постоянно работать над улучшением времени загрузки, чтобы обеспечить лучший пользовательский опыт.

Привлекайте больше посетителей, развивайте ваш бизнес
Наши маркетинговые эксперты помогут вам увеличить трафик и преобразовать больше посетителей сайта, чтобы вы могли сосредоточиться на управлении вашим бизнесом.
Узнать больше