Ми всі знаємо, як може бути роздратовуючим застрягнути на повільно завантажувальному сайті.
Чи ви шукаєте інформацію про продукт, робите онлайн-запис або намагаєтеся поспілкуватися з обслуговуванням клієнтів, останнє, що вам потрібно, – це дивитися на порожній екран, коли у вас є справи.
Крім того, у швидкому світі з багатьма конкурентними варіантами люди просто не готові чекати. Unbounce запитав користувачів мобільних пристроїв, скільки часу вони готові чекати, поки веб-сторінка завантажиться. 32,3% людей сказали, що почекають від чотирьох до шести секунд, але 26,9% були готові відмовитися в перші три секунди.
Що в підсумку?
Швидкість завантаження сайту має значення.
Отже, як ви можете переконатися, що ваш сайт оптимізований для швидкості?
Ось де на сцену виходить GTmetrix.
Що таке GTmetrix?
GTmetrix — це популярний онлайн-інструмент для тестування швидкості веб-сайтів. Він аналізує продуктивність веб-сайту та надає конкретні поради, які ви можете використати для оптимізації продуктивності сайту. Він надає детальну інформацію про те, як завантажується ваш сайт, яку ви можете перетворити на рекомендації для покращень.
Продуктивність веб-сайту
Продуктивність веб-сайту стосується швидкості та безперервності роботи сайту. Веб-сайт з кращою продуктивністю буде завантажуватися швидше, працювати плавніше та мати мінімум часу простою.
Читати більшеКоли ви аналізуєте свій сайт за допомогою GTmetrix, він надає вам набір оцінок на основі Google’s Lighthouse (раніше Pagespeed Insights) та метрик Web Vitals, які можуть допомогти вам глибше зрозуміти, на якому рівні знаходиться ваш сайт з точки зору продуктивності.
Не хвилюйтеся.
Ми детально розглянемо кожен з цих показників (і все інше, що повідомляє GTmetrix) нижче. Використовуючи GTmetrix, ви зможете виявити вузькі місця у процесі завантаження вашого сайту та визначити пріоритети для виправлень, які призведуть до швидшого часу завантаження та кращого загального досвіду користувачів.
Чому варто використовувати GTmetrix?
GTmetrix – це популярний (і безкоштовний!) інструмент, який може допомогти вам зрозуміти та покращити швидкість та продуктивність вашого сайту. Це важливо з кількох причин:
- Це покращує користувацький досвід. Швидко завантажуваний сайт робить ваших користувачів щасливішими. Користувачі зазвичай не терплять затримки, і якщо сайт завантажується занадто довго, вони можуть залишити його. Швидкі сайти гарантують, що вони можуть швидко отримати доступ до необхідної інформації чи послуг, що призводить до більш задоволених відвідувачів.
- Це підвищує вашу оптимізацію для пошукових систем (SEO). Швидкість сайту є відомим фактором ранжування для пошукових систем, таких як Google. Швидші сайти мають більшу ймовірність зайняти вищі позиції у результатах пошуку, що забезпечує вашому сайту більшу видимість та збільшує трафік. Наголос Google на індексації з урахуванням мобільних пристроїв та Веб-вітальності (як-от Найбільший значущий розпис, Перше затримування вводу та Загальний зсув компонування) підкреслює важливість таких факторів, як швидкість сайту та користувацький досвід у SEO.
- Це може збільшити ваші рівні конверсії. Сайт, що повільно завантажується, може зірвати конверсії. Якщо потенційному клієнту доведеться чекати завантаження сторінки продукту або процесу оформлення покупки, він може залишити свою корзину або відмовитися від транзакції. Швидші сайти перекладаються на більше продажів та вищий дохід.
- Це допоможе вам досягти користувачів мобільних пристроїв. Дедалі більше інтернету використовується користувачами на мобільних пристроях, тому абсолютно важливо оптимізувати ваш сайт для мобільних пристроїв. Мобільні мережі можуть бути повільнішими, ніж провідні з’єднання, тому оптимізація вашого сайту для швидкості є надзвичайно важливою.
- Це може зробити ваш сайт більш стійким. Оптимізація вашого сайту допомагає ефективніше використовувати ресурси, знижуючи навантаження на веб-сервери. Це може зменшити ваші витрати на хостинг – а також екологічний вплив вашого сайту.
З усіма цими перевагами на увазі, давайте перейдемо до підручника — читайте далі, щоб дізнатися, як аналізувати ваш сайт за допомогою GTmetrix.
Як використовувати GTmetrix?
Використання GTmetrix для аналізу продуктивності вашого сайту насправді дуже просте. Ось поетапний путівник, щоб допомогти вам розпочати.
Крок 1: Перейдіть на вебсайт GTmetrix

Відвідайте https://gtmetrix.com/.
Увесь інструмент працює через веб, тому вам не потрібно завантажувати щось для його використання. Існують як преміум, так і безкоштовні версії. Безкоштовна версія досить потужна, але для відкриття всіх функцій вам знадобиться преміум-акаунт GTmetrix. Після безкоштовного випробування плани GTmetrix Pro починаються від $128 на рік.
Крок 2: Введіть URL вашого вебсайту
На домашній сторінці є поле, де ви можете ввести URL веб-сайту, який хочете проаналізувати.
Крок 3: Виберіть ваше місце тестування та браузер (необов’язково)
GTmetrix пропонує різні опції аналізу для преміум-користувачів, наприклад можливість вибору різних місць тестування та браузерів. Це може бути надзвичайно корисним для розуміння продуктивності вашого сайту з різних географічних регіонів, з різних пристроїв та швидкостей з’єднання. З преміум-рахунком ви можете використовувати 30 тестових серверів у шести географічних регіонах:
- Ванкувер, Канада
- Даллас, США
- Сан-Паулу, Бразилія
- Лондон, Велика Британія
- Мумбаї, Індія
- Гонконг, Китай
- Сідней, Австралія
Ви також можете тестувати з використанням конкретних браузерів, включаючи Google Chrome, Firefox та мобільні браузери, або використовувати різні типи з’єднань, від 56k діал-ап до необмеженого з’єднання.
Якщо у вас немає облікового запису або ви користуєтеся безкоштовним обліковим записом, ви все одно можете використовувати інструмент. Ви будете обмежені лише стандартними налаштуваннями. Якщо це так, ви можете пропустити цей крок і відразу перейти до аналізу вашого сайту.
Крок 4: Почати тестування

Клікніть на кнопку “Перевірити ваш сайт”. GTmetrix розпочне аналіз вашого сайту. Як тільки це буде завершено, ви отримаєте детальний звіт, і зможете зануритись у аналіз результатів. Ми розглянемо все це нижче.
Читання та аналіз вашого звіту GTmetrix
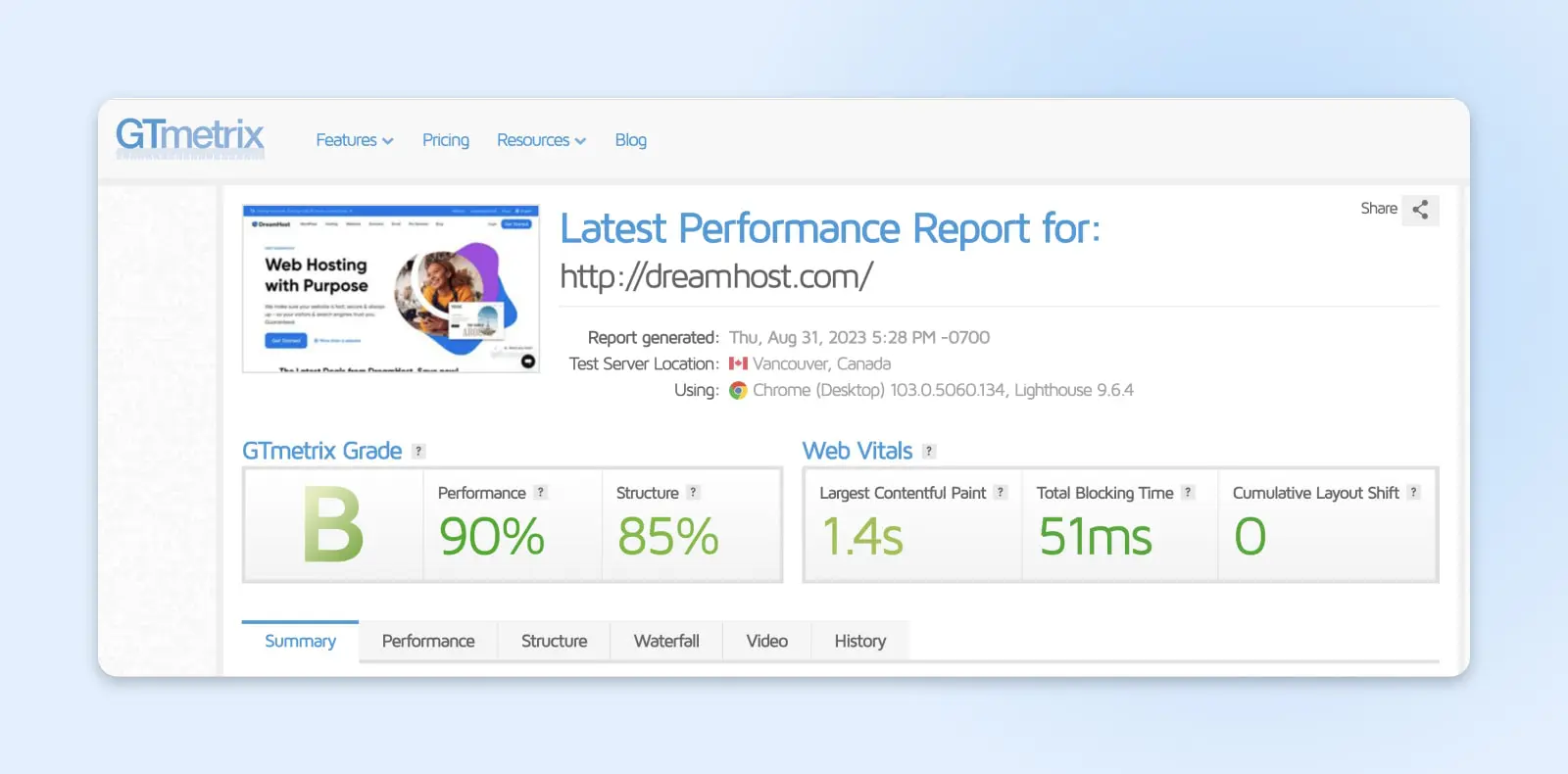
Коли ваш звіт буде готовий, перш ніж ви клацнете по вкладках, ви побачите сторінку з деякими ключовими показниками.

Зліва ваша оцінка GTmetrix. Ця панель показує вам три речі:
- Загальний бал – чим ближче він до “A”, тим краще.
- Ваш бал продуктивності, який вимірює, наскільки добре ваш сайт працює з точки зору користувача. Більше деталей про цей бал ви можете знайти на вкладці продуктивності, яку ми розглянемо нижче.
- Ваш бал структури, який вимірює, наскільки добре ваш сайт побудований для оптимальної продуктивності. Більше деталей про цей бал (та як його покращити) ви можете знайти на вкладці структури, яку ми розглянемо нижче.
Праворуч знаходиться Web Vitals панель, яка надає найважливіші показники цієї сторінки:
- LCP (Largest Contentful Paint): вимірює час, який потрібен для відображення найбільшого контентного елементу на вашій сторінці у видимій частині веб-браузера.
- TBT (Total Blocking Time): вимірює кількість часу, протягом якого скрипти блокують процес завантаження вашої веб-сторінки.
- CLS (Cumulative Layout Shift): вимірює кількість несподіваних змін компонування, які відбуваються під час завантаження вашої веб-сторінки.
Нижче цієї інформації знаходяться шість вкладок: Огляд, Продуктивність, Структура, Водоспад, Відео, та Історія. Нижче ми детально розглянемо, як використовувати інформацію на кожній з вкладок.
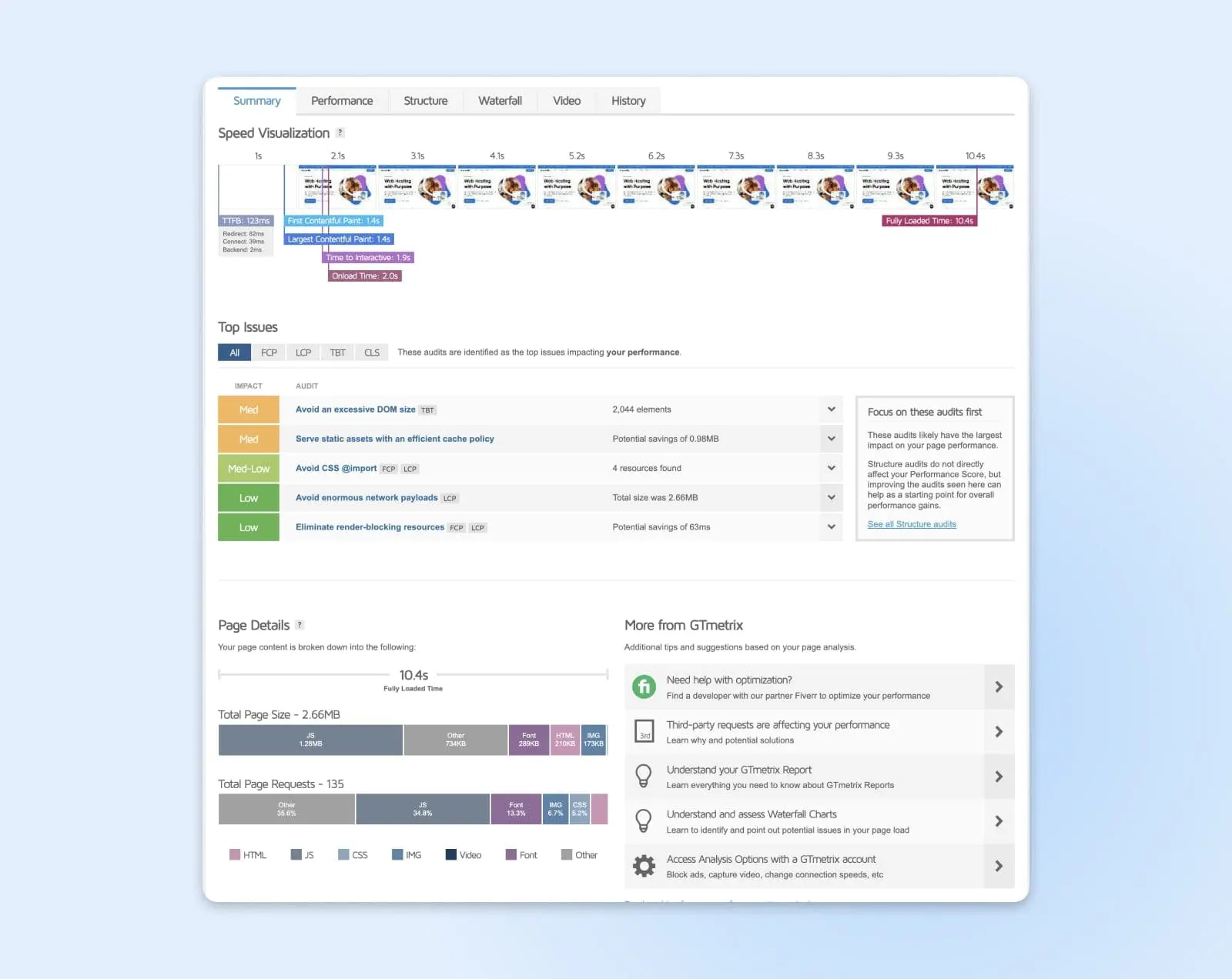
Вкладка “Огляд”

Вкладка зі зведенням надає моментальний знімок деякої високорівневої інформації, яку GTmetrix отримує з аналізу вашого сайту.
На верхній частині сторінки знаходиться візуалізація швидкості, яка показує хронологію ключових подій під час завантаження вашої сторінки.
Нижче ви побачите список основних проблем, які GTmetrix визначив як такі, що впливають на продуктивність вашого сайту. Ви можете дізнатися більше про них у вкладці Структура (і ми розглянемо їх детальніше нижче).
У нижній частині вкладки зведення розташований розділ деталі сторінки, який надає відсотки та розбивку розміру файлів елементів вашої сторінки.
Вам не потрібно витрачати багато часу на вкладці зі зведенням – вона переважно для інформаційних цілей, але це не те місце, де ви знайдете більшість практичної інформації, яку надає GTmetrix.
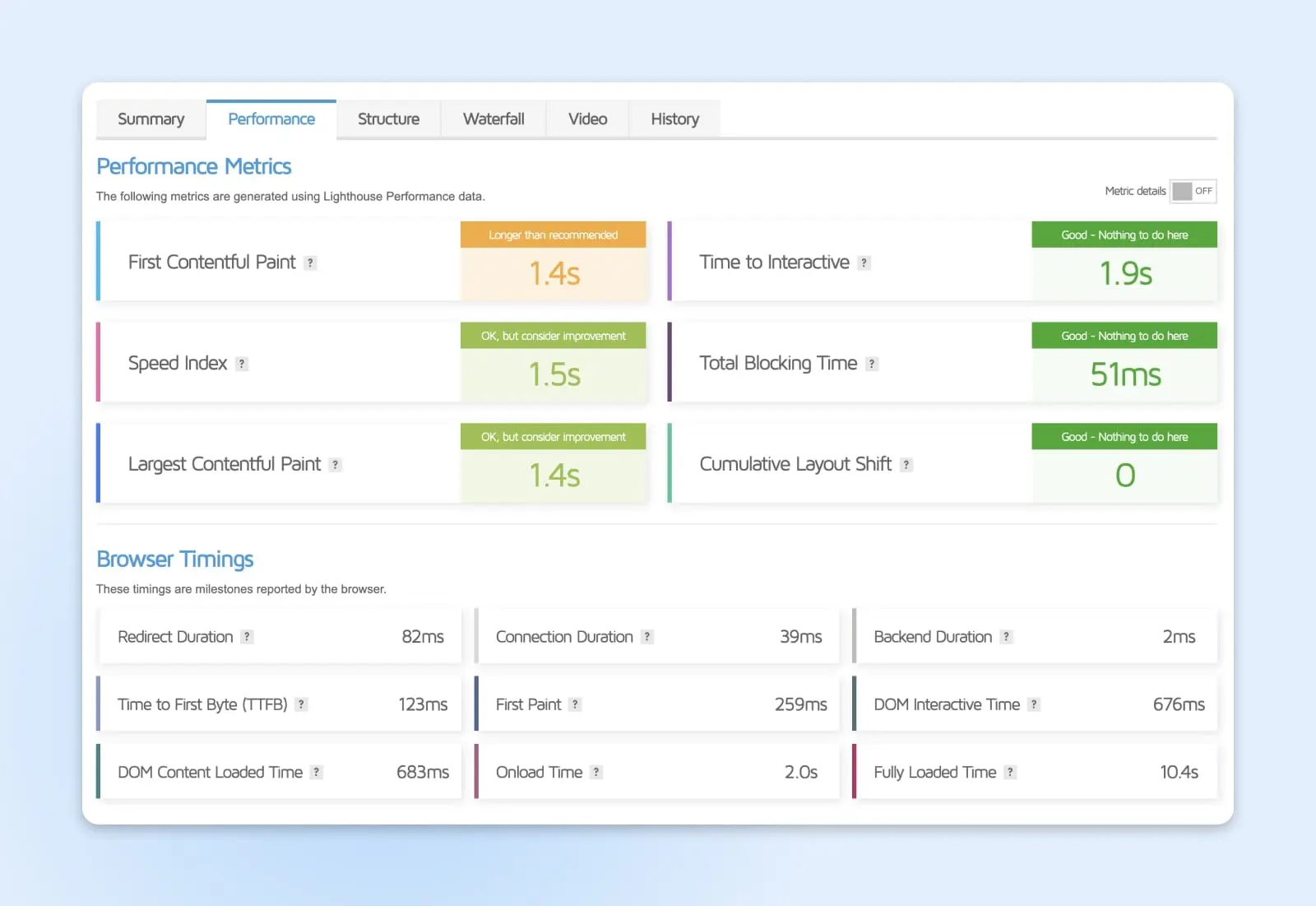
Вкладка Продуктивність

Вкладка “Продуктивність” є чудовим місцем для детального аналізу метрик часу завантаження вашого сайту. Зокрема, розділ Метрики продуктивності містить деякі додаткові дані часу завантаження, які не включені в зведену вкладку:
- Перший інформативний малюнок: вимірює, наскільки швидко з’являються перші елементи вмісту на вашій сторінці. Для деяких сайтів це текст – для інших це зображення.
- Час до інтерактивності: вимірює, скільки часу потрібно, щоб ваш сайт став повністю інтерактивним – тобто скільки часу потрібно користувачам, щоб мати змогу робити речі на кшталт клікання посилань і кнопок після початку завантаження сторінки.
- Індекс швидкості: вимірює, наскільки швидко вміст на сторінці стає видимим для користувача.
Нижче Метрики продуктивності, ви побачите Часи браузера розділ, який включає:
- Тривалість перенаправлення: вимірює час, необхідний для завершення всіх перенаправлень (HTTP на HTTPS, перенаправлення доменів тощо). Відлік починається з початкового запиту до останнього байту останнього перенаправлення.
- Тривалість з’єднання: вимірює час, необхідний для встановлення з’єднання між браузером користувача та сервером, включаючи час, потрібний для TLS/SSL-підтвердження, якщо сайт використовує HTTPS.
- Тривалість роботи backend: вимірює час, необхідний серверу для генерації сторінки. Суттєво це час від запиту користувача до отримання першого байту даних.
- Час до першого байту (TTFB): вимірює час, який минув від моменту здійснення HTTP-запиту користувачем до отримання першого байту даних від сервера. Це важливий показник для розуміння часу реакції сервера.
- Перше зображення: вимірює час, необхідний для рендерингу першого візуального елементу на екрані. Відзначає момент, коли користувачі починають бачити візуальні зміни на сторінці.
- Час інтерактивності DOM: вимірює час, необхідний для повного побудови інтерактивної HTML-моделі об’єкта документа (DOM) сторінки, але без очікування завантаження таблиць стилів, зображень та підрамок.
- Час завантаження вмісту DOM: вимірює час, необхідний для того, щоб DOM став інтерактивним і всі скрипти були завантажені. По суті, відзначає момент, коли можна очікувати, що сторінка буде функціонально інтерактивною.
- Час завантаження onload: вимірює час, необхідний для повного завантаження сторінки та всіх її активів, включаючи зображення, CSS та JavaScript, і спрацювання події “onload”.
- Час повного завантаження: вимірює час, необхідний не тільки для повного завантаження сторінки, але й для зупинки всієї додаткової мережевої активності. Це часто трохи довше, ніж час завантаження onload, оскільки включає завантаження активів, які може ініціювати JavaScript після події onload.
Схоже на вкладку зведення, це чудове місце для знаходження більш детальної інформації про ваш сайт, але це все ще не те місце, де ви знайдете практичні рекомендації щодо покращення його швидкості та продуктивності – вони з’являться на наступній вкладці, структура. Зануримось у це.
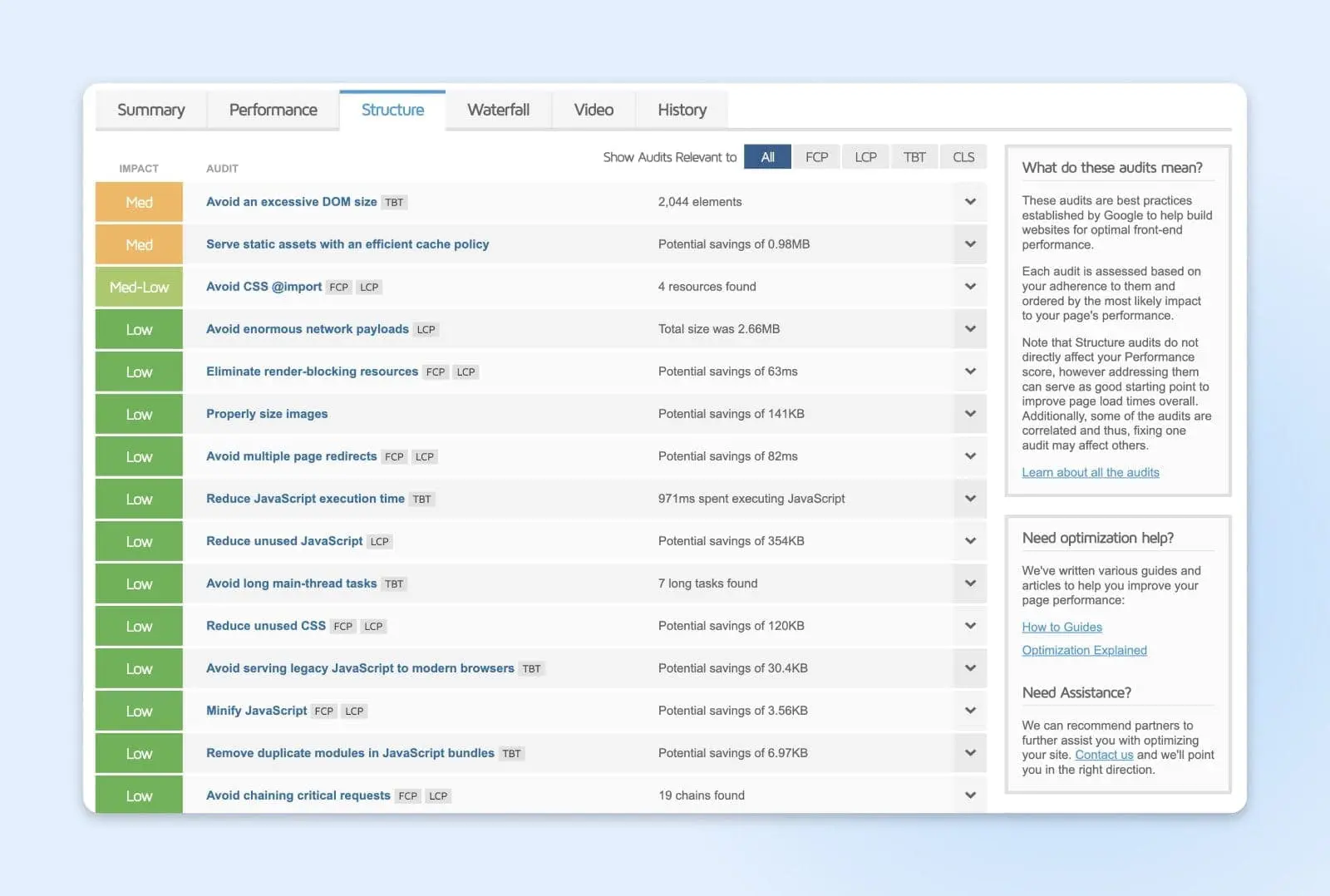
Вкладка Структура

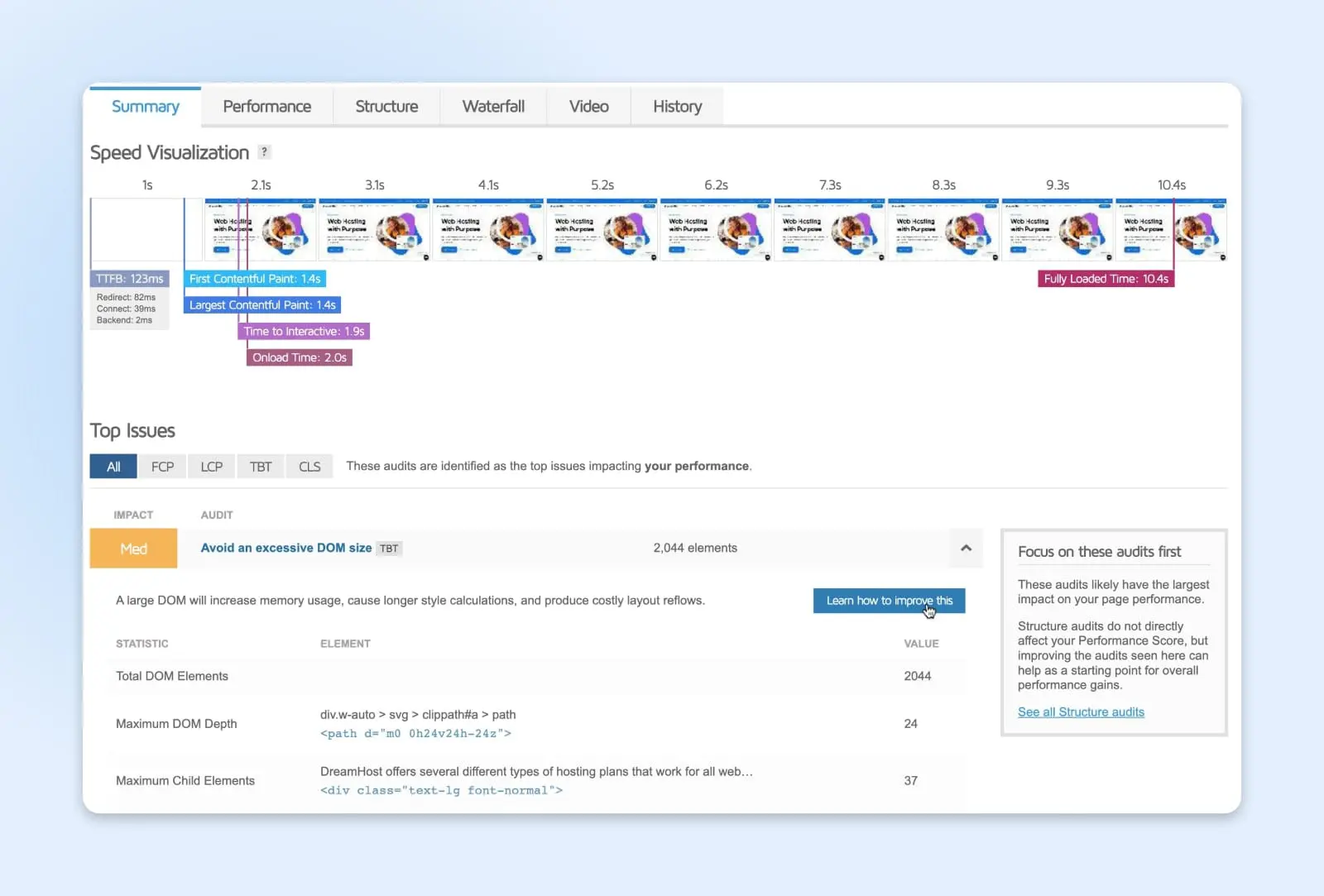
Вкладка структури – це місце, де відбувається магія. Саме тут GTmetrix проводить аудити на основі кращих практик Google щодо створення веб-сайтів з оптимізованим frontend. На цій вкладці ви побачите список всіх основних проблем, які GTmetrix виявив для вашого сайту за пріоритетністю. Це означає, що ви побачите проблеми, які, ймовірно, матимуть найбільший вплив на швидкість та продуктивність вашого сайту на початку сторінки.
Більше того, GTmetrix розповість вам, як саме вирішити кожну проблему — Клікніть на проблему, щоб розгорнути її та отримати детальніше пояснення, а в правому верхньому куті ви побачите кнопку, яка має напис “Дізнайтесь, як покращити це.” Клікнувши на неї, ви потрапите на навчальний матеріал GTmetrix, який проведе вас через конкретне виправлення для будь-якої проблеми, яка заважає вашому сайту.

Існує майже нескінченна кількість проблем, які можуть заважати вашому сайту досягати оптимальної швидкості та продуктивності, але GTmetrix допомагає вам виявити їх і навчитися вирішувати всього за кілька кліків. Залежно від кількості проблем на вашому сайті, саме тут ви захочете провести більшу частину часу, використовуючи GTmetrix. Після того, як ви вирішите максимально можливу кількість проблем, ви можете дослідити решту вкладок у вашому аналізі.
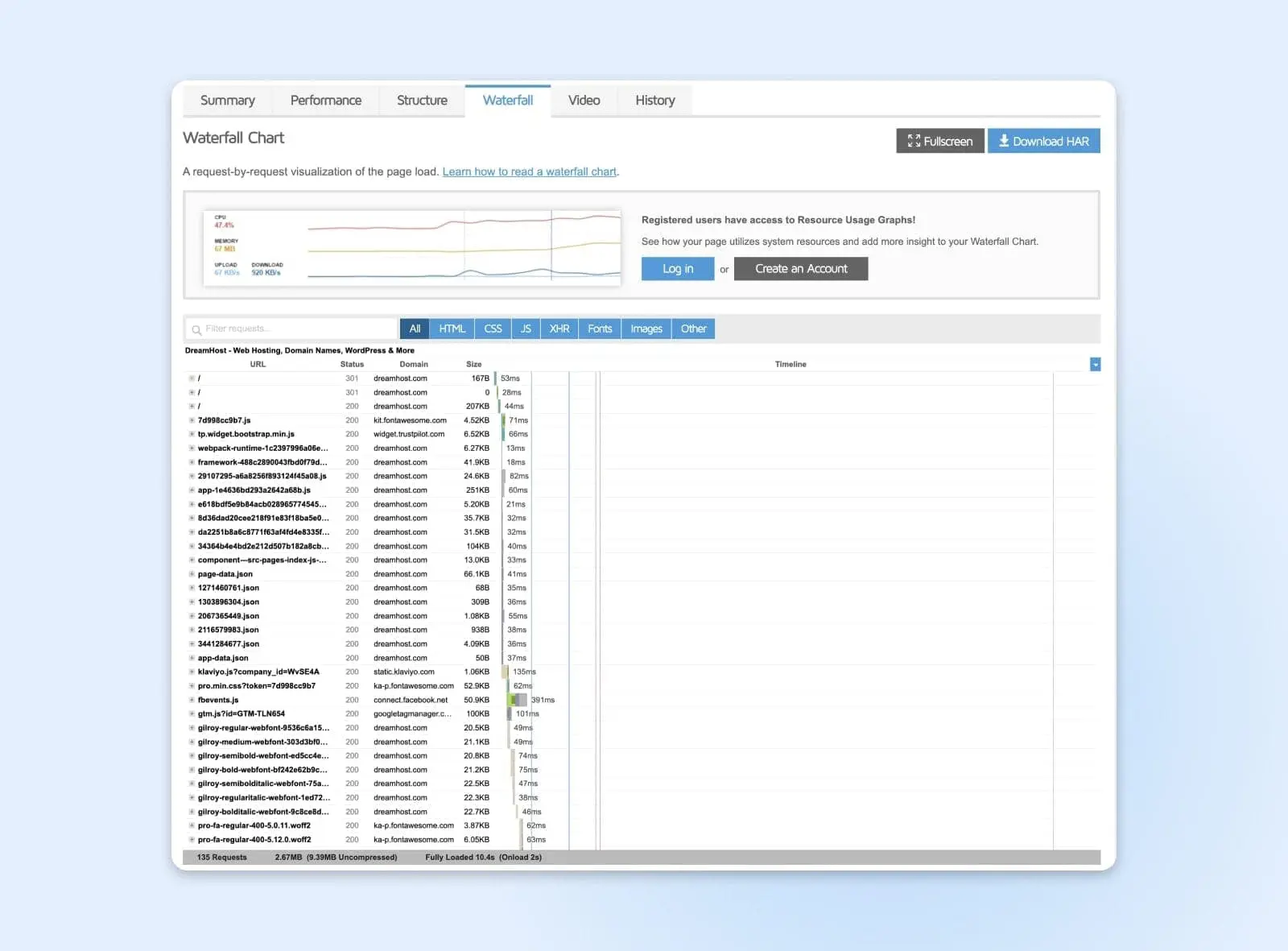
Вкладка «Водоспад»

Вкладка «водоспад» містить діаграму водоспаду – графік, який детально показує, як завантажується ваш сайт. Він повинен показувати кожен елемент, включаючи скрипти, медіафайли, запитувані ресурси третіх сторін та їхні деталі запиту, тривалість і час виконання. Довжина смуг показує, скільки часу зайняло запит, завантаження та виконання кожного елемента.
Вкладка водоспаду на перший погляд може здатися складною, але це добрий спосіб для налагодження продуктивності та проблем сторінок, оскільки допомагає візуально розбити вашу сторінку на секції, дозволяючи швидко виявити вузькі місця або проблемні зони.
Показуючи, як різні фактори або компоненти впливають на кінцевий результат, каскадні діаграми можуть направляти рішення щодо розподілу ресурсів, чого надавати пріоритету, або де втручання можуть мати найбільший вплив.
Вкладка Відео

На вкладці відео ви можете переглянути відео завантаження вашої сторінки, щоб побачити зупинки та вузькі місця. Ви можете сповільнити відтворення відео, щоб краще візуалізувати поведінку під час завантаження та перейти до основних віх під час завантаження вашої сторінки. Однак слід зазначити, що відео доступні лише якщо у вас є обліковий запис GTmetrix.
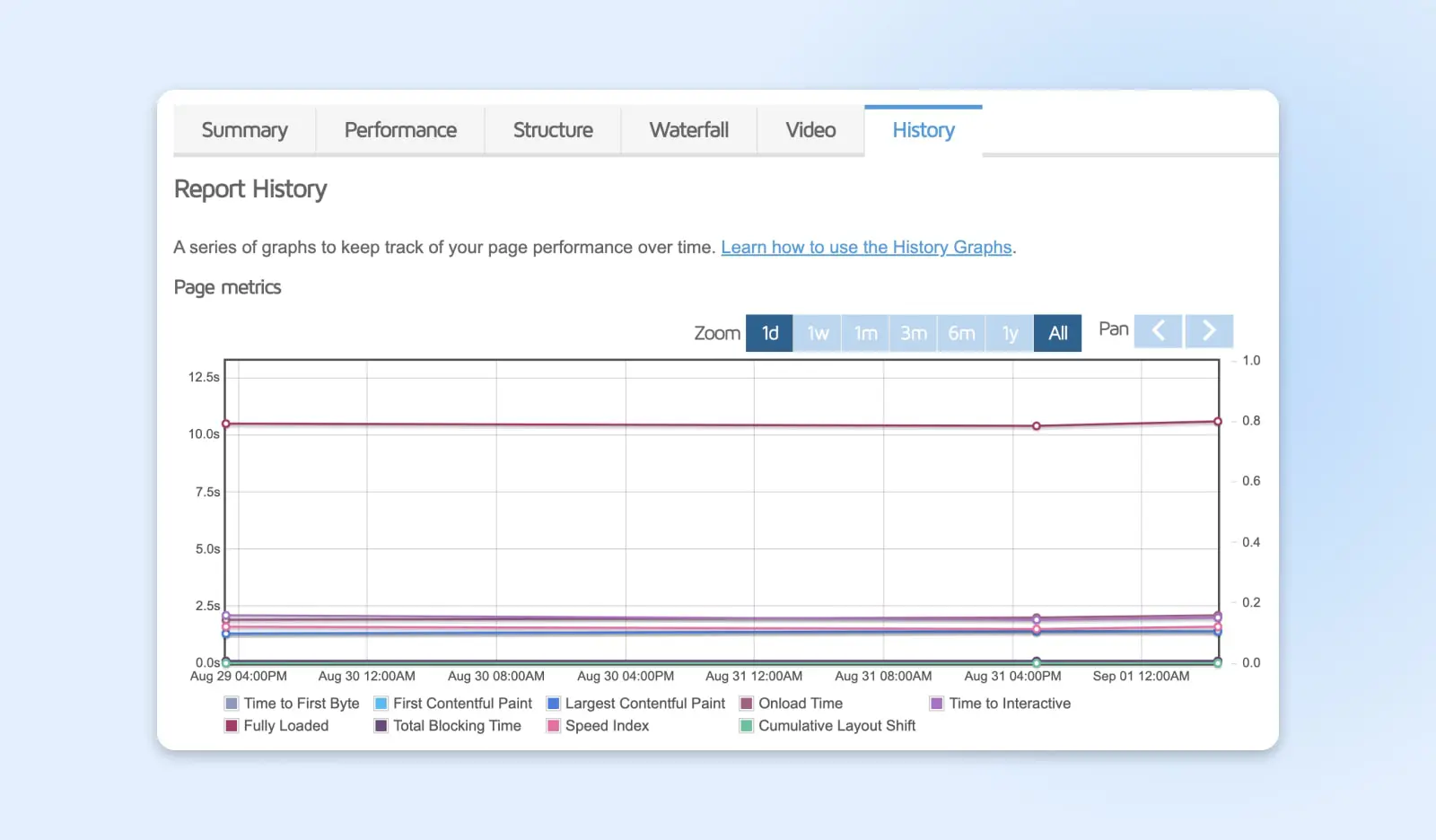
Вкладка Історії

Нарешті, є вкладка історії. Тут ви можете переглянути свої попередні звіти (якщо у вас є обліковий запис і ви увійшли в систему). Ви також можете використовувати Графіки історії для порівняння функціональності вашого сайту з попередніми аналізами та відстеження його продуктивності з часом.
Як прискорити ваш сайт WordPress
Основна мета використання GTmetrix полягає в отриманні практичних рекомендацій для оптимізації вашого сайту, які адаптовані до того, що саме сповільнює його – тому обов’язково почніть з цього. Звичайно, існують також деякі чудові загальноприйняті практики, які кожен може використовувати, щоб переконатися, що їхній сайт працює з блискавичною швидкістю. Спробуйте ці рекомендації, якщо ваш сайт WordPress потребує покращення:
- Оберіть хороший хостинг. Ваш провайдер веб-хостингу є важливим для продуктивності вашого сайту. Виберіть репутаційного провайдера хостингу, який пропонує ресурси, адаптовані до потреб вашого сайту, як DreamPress: Керований хостинг WordPress.
- Використовуйте мережу доставки контенту (CDN). CDN можуть розподіляти статичний контент вашого сайту по серверах, розташованим по всьому світу, дозволяючи відвідувачам завантажувати сайт із сервера, що знаходиться ближче до їхнього місцезнаходження.
- Оптимізуйте зображення. Великі файли зображень можуть сповільнювати ваш сайт. Використовуйте інструменти або плагіни, такі як Smush, ShortPixel або EWWW Image Optimizer, для стиснення та зміни розміру зображень без втрати якості.
- Мініфікація та об’єднання файлів. Мініфікуйте ваші CSS, JavaScript та HTML файли для зменшення їх розміру. Плагіни, такі як WP Rocket, Autoptimize або W3 Total Cache, можуть допомогти з цим.
- Використовуйте кешування. Застосовуйте кешування для збереження копій часто використовуваних даних, зменшуючи потребу в їх повторному створенні. Популярні плагіни для цього включають WP Super Cache, W3 Total Cache та WP Rocket.
- Обмежте ваші плагіни. Кожен плагін додає деяке навантаження на ваш сайт. Встановлюйте тільки необхідні плагіни та періодично переглядайте та вимикайте або видаляйте ті, що більше не потрібні.
- Оптимізуйте вашу базу даних. Регулярно очищайте вашу базу даних WordPress, щоб позбутися непотрібних даних, таких як ревізії публікацій, видалені елементи та тимчасові опції.
- Зменшіть кількість переадресацій. Наявність багатьох переадресацій збільшує час завантаження сторінки, особливо для мобільних користувачів. Переконайтеся, що ви обмежуєте кількість переадресацій на вашому сайті.
- Використовуйте останню версію PHP. WordPress працює на PHP. Переконайтеся, що ваш сервер використовує недавню версію PHP для покращення продуктивності та безпеки.
- Оновлюйте WordPress регулярно! Регулярно оновлюйте ядро WordPress, теми та плагіни, щоб мати останні покращення щодо оптимізації швидкості та патчі безпеки.
GTmetrix Часті питання
Яка різниця між PageSpeed, YSlow та Web Vitals у GTmetrix?
- Google PageSpeed та YSlow: Це набори правил веб-продуктивності та кращих практик, створені Google та Yahoo! відповідно. GTmetrix тестує ваш сайт на відповідність цим правилам і видає оцінки залежно від відповідності.
- Web Vitals: Введені Google, це набір метрик, пов’язаних зі швидкістю, реактивністю та візуальною стабільністю, метою яких є допомога власникам сайтів вимірювати користувацький досвід в Інтернеті. Основні метрики включають Largest Contentful Paint (LCP), First Input Delay (FID) та Cumulative Layout Shift (CLS).
Чому я отримую різні результати, коли тестую свій сайт кілька разів?
Багато факторів можуть спричиняти варіації у результатах тестування, включно з коливаннями продуктивності сервера, перевантаженням мережі, ресурсами третіх сторін, а також навантаженнями на власні сервери GTmetrix. Якщо ви отримуєте різні результати з різних тестів, спробуйте провести кілька тестів і взяти середнє значення для більш точних уявлень.
Чи важлива швидкість сторінки для Google?
Так, PageSpeed має значення для Google. Швидкість сайту є фактором ранжування для пошуків на настільних комп’ютерах з 2010 року та для мобільних пошуків з 2018 року.
Чи є GTmetrix надійним?
Так, тестувальник швидкості GTmetrix є надійним інструментом для аналізу продуктивності вебсайтів. Він використовує добре встановлені метрики та кращі практики від Google’s Lighthouse та інших надійних джерел для оцінки швидкості та оптимізації сайту. Проте, як і всі інструменти, рекомендується використовувати GTmetrix разом з іншими інструментами тестування продуктивності, щоб отримати повне уявлення про продуктивність вашого сайту.
Як GTmetrix порівнюється з іншими інструментами вимірювання продуктивності, як-от Pingdom?
GTmetrix та Pingdom є популярними та надійними інструментами для вимірювання продуктивності вебсайтів. Хоча обидва надають інформацію про час завантаження сторінок, кількість запитів та розміри сторінок, існують деякі відмінності:
- Метрики та рекомендації: GTmetrix базує свої рекомендації на Google’s Lighthouse та YSlow, тоді як Pingdom має власний набір підказок щодо продуктивності.
- Місця тестування: Обидва інструменти дозволяють проводити тестування з різних географічних локацій, але доступні місця можуть відрізнятися.
- Особливості: GTmetrix пропонує відтворення відео процесу завантаження для деяких планів, тоді як Pingdom забезпечує моніторинг безперервної роботи та більш широкі послуги моніторингу веб-сайтів.
Чи є GTmetrix безкоштовним?
GTmetrix пропонує безкоштовну версію, що дозволяє користувачам тестувати та аналізувати свої вебсайти. Однак для доступу до більш передових функцій, таких як кілька локацій тестування, пріоритетний доступ або частіше моніторинг, вони пропонують преміум плани.
Що таке хороший бал GTmetrix?
GTmetrix оцінює вебсайти залежно від їхнього дотримання найкращих практик продуктивності. Це схоже на шкільні оцінки – оцінка A вважається відмінною. Тим не менш, сайти з оцінками B або навіть C також можуть забезпечити хороший досвід користувача. Замість того, щоб зосереджуватися лише на оцінці, важливіше звернути увагу на конкретні рекомендації, які надає GTmetrix та які можуть покращити досвід користувача.
Чи завжди вищий бал GTmetrix кращий?
Хоча вищий бал загалом вказує на кращу оптимізацію, важливо зосередитися на реальному впливі. Іноді, ідеальний бал не є необхідним, якщо досвід користувача вже відмінний. Завжди віддавайте перевагу реальній продуктивності сайту та досвіду користувача порівняно з переслідуванням ідеального балу.
Що робити, якщо я отримав погану оцінку GTmetrix?
GTmetrix надає практичні рекомендації на основі результатів. Загальні пропозиції включають оптимізацію зображень, використання кешування браузера, мінімізацію перенаправлень та зменшення часу відгуку сервера. Проте, рекомендації, які ви отримаєте, будуть залежати від вашого сайту та того, що буде найбільш ефективним для його оптимізації, враховуючи його потреби.
Скільки часу має займати завантаження мого сайту?
Хоча ідеально, щоб сайт завантажувався якомога швидше, загальноприйнятим орієнтиром є досягнення часу завантаження в 2-3 секунди або менше. Дослідження Google показує, що коли час завантаження сторінки збільшується з 1 секунди до 3 секунд, ймовірність відмови (користувач залишає сайт) збільшується на 32%. Однак «прийнятний» час завантаження може відрізнятися в залежності від галузі, типу контенту на сайті та очікувань користувачів. Завжди корисно порівнювати показники з конкурентами та безперервно працювати над покращенням часу завантаження для надання кращого користувацького досвіду.

Залучайте більше відвідувачів, розвивайте свій бізнес
Наші маркетингові експерти допоможуть вам отримати більше трафіку та збільшити конверсію відвідувачів сайту, щоб ви могли зосередитися на управлінні своїм бізнесом.
Дізнатись більше