Todos nós sabemos como pode ser frustrante ficar preso em um site de carregamento lento.
Se você está procurando informações sobre produtos, fazendo um agendamento online ou tentando conversar com o serviço ao cliente, a última coisa que você precisa é ficar olhando para uma tela em branco quando tem coisas para fazer.
Além disso, em um mundo rápido com tantas opções competitivas, as pessoas simplesmente não estão dispostas a esperar. A Unbounce perguntou aos usuários de dispositivos móveis quanto tempo eles estariam dispostos a esperar para que uma página da web carregasse. 32,3% das pessoas disseram que dariam de quatro a seis segundos, mas 26,9% estavam prontos para desistir nos primeiros três segundos.
O resultado final?
A velocidade de carregamento do site é importante.
Então, como você pode garantir que seu site esteja otimizado para velocidade?
É aí que entra o GTmetrix.
O que é GTmetrix?
GTmetrix é uma ferramenta popular de teste de velocidade de sites online. Ela analisa o desempenho de um site e fornece informações úteis que você pode usar para otimizar o desempenho do site. Fornece informações detalhadas sobre como o seu site é carregado, que você pode transformar em recomendações para melhorias.
Desempenho do Site
O desempenho de um site refere-se à velocidade e ao tempo de atividade do site. Um site com melhor desempenho terá tempos de carregamento mais rápidos, funcionará mais suavemente e terá pouco ou nenhum tempo de inatividade.
Leia MaisQuando você analisa seu site com GTmetrix, ele fornece um conjunto de pontuações baseadas no Lighthouse do Google (anteriormente Pagespeed Insights) e métricas de Web Vitals que podem ajudá-lo a entender mais profundamente onde seu site se encontra em termos de desempenho.
Não se preocupe.
Faremos uma análise detalhada de cada uma dessas pontuações (e tudo mais que o GTmetrix informa) mais adiante. Ao usar o GTmetrix, você pode identificar gargalos no processo de carregamento do seu site e priorizar correções que levarão a tempos de carregamento mais rápidos e uma melhor experiência geral do usuário.
Por que usar GTmetrix?
GTmetrix é uma ferramenta popular (e gratuita!) que pode ajudar você a entender e melhorar a velocidade e o desempenho do seu site. Isso é importante por várias razões:
- Melhora a experiência do usuário. Um site que carrega rapidamente deixa seus usuários mais felizes, sem mais. Os usuários tendem a ser impacientes e, se um site demora muito para carregar, é mais provável que o abandonem. Sites mais rápidos garantem que eles possam acessar rapidamente as informações ou serviços que estão procurando, levando a visitantes mais satisfeitos.
- Impulsiona seu Search Engine Optimization (SEO). A velocidade do site é um fator conhecido de classificação para motores de busca como o Google. Sites mais rápidos tendem a ter uma classificação mais alta nos resultados de busca, o que dá ao seu site mais visibilidade e aumenta o tráfego. A ênfase do Google no mobile-first indexing e nos Web Vitals (como Largest Contentful Paint, First Input Delay, e Cumulative Layout Shift) sublinha a importância de fatores como a velocidade do site e a experiência do usuário em SEO.
- Pode aumentar suas taxas de conversão. Um site que carrega lentamente pode reduzir as conversões. Se um cliente em potencial tem que esperar que uma página de produto ou processo de checkout carregue, ele pode abandonar seu carrinho ou a transação. Sites mais rápidos se traduzem em mais vendas e maior receita.
- Ajudará você a alcançar os usuários de dispositivos móveis. Cada vez mais a internet está sendo acessada por usuários em dispositivos móveis, por isso é absolutamente crucial otimizar seu site para dispositivos móveis. As redes móveis podem ser mais lentas do que as conexões com fio, o que torna ainda mais vital otimizar seu site para velocidade.
- Pode tornar seu site mais sustentável. Otimizar seu site ajuda a usar os recursos de forma mais eficiente, reduzindo a carga nos servidores web. Isso pode reduzir seus custos de hospedagem – e também o impacto ambiental do seu site.
Com todos esses benefícios em mente, vamos seguir para o tutorial — continue lendo para aprender como analisar seu site com o GTmetrix.
Como Você Usa o GTmetrix?
Usar o GTmetrix para analisar o desempenho do seu site é realmente muito simples. Aqui está um guia passo a passo para ajudá-lo a começar.
Etapa 1: Acesse o Site do GTmetrix

Visite https://gtmetrix.com/.
A ferramenta inteira é baseada na web, portanto, você não precisará baixar nada para usá-la. Existem versões premium e gratuitas. A versão gratuita é bastante poderosa, mas para desbloquear todos os recursos, você precisará de uma conta GTmetrix premium. Após um período de teste gratuito, os planos GTmetrix Pro começam em $128 por ano.
Etapa 2: Insira o URL do Seu Site
Há uma caixa na página inicial onde você pode digitar o URL do site que deseja analisar.
Etapa 3: Escolha o Local de Teste e o Navegador (Opcional)
GTmetrix oferece diferentes opções de análise para usuários premium, como a capacidade de escolher entre diferentes locais de teste e navegadores. Isso pode ser extremamente útil para ajudá-lo a entender o desempenho do seu site em diferentes regiões geográficas, a partir de diferentes dispositivos e velocidades de conexão. Com uma conta premium, você pode usar 30 servidores de teste em seis regiões geográficas:
- Vancouver, Canadá
- Dallas, EUA
- São Paulo, Brasil
- Londres, Reino Unido
- Mumbai, Índia
- Hong Kong, China
- Sydney, Austrália
Você também pode testar com navegadores específicos, incluindo Google Chrome, Firefox e navegadores móveis, ou usar diferentes conexões, desde 56k dial-up até uma conexão sem limitação.
Se você não tem uma conta ou se está usando uma conta gratuita, você ainda pode usar a ferramenta. Você estará limitado apenas às configurações padrão. Se esse for o caso, você pode pular esta etapa e ir direto para a análise do seu site.
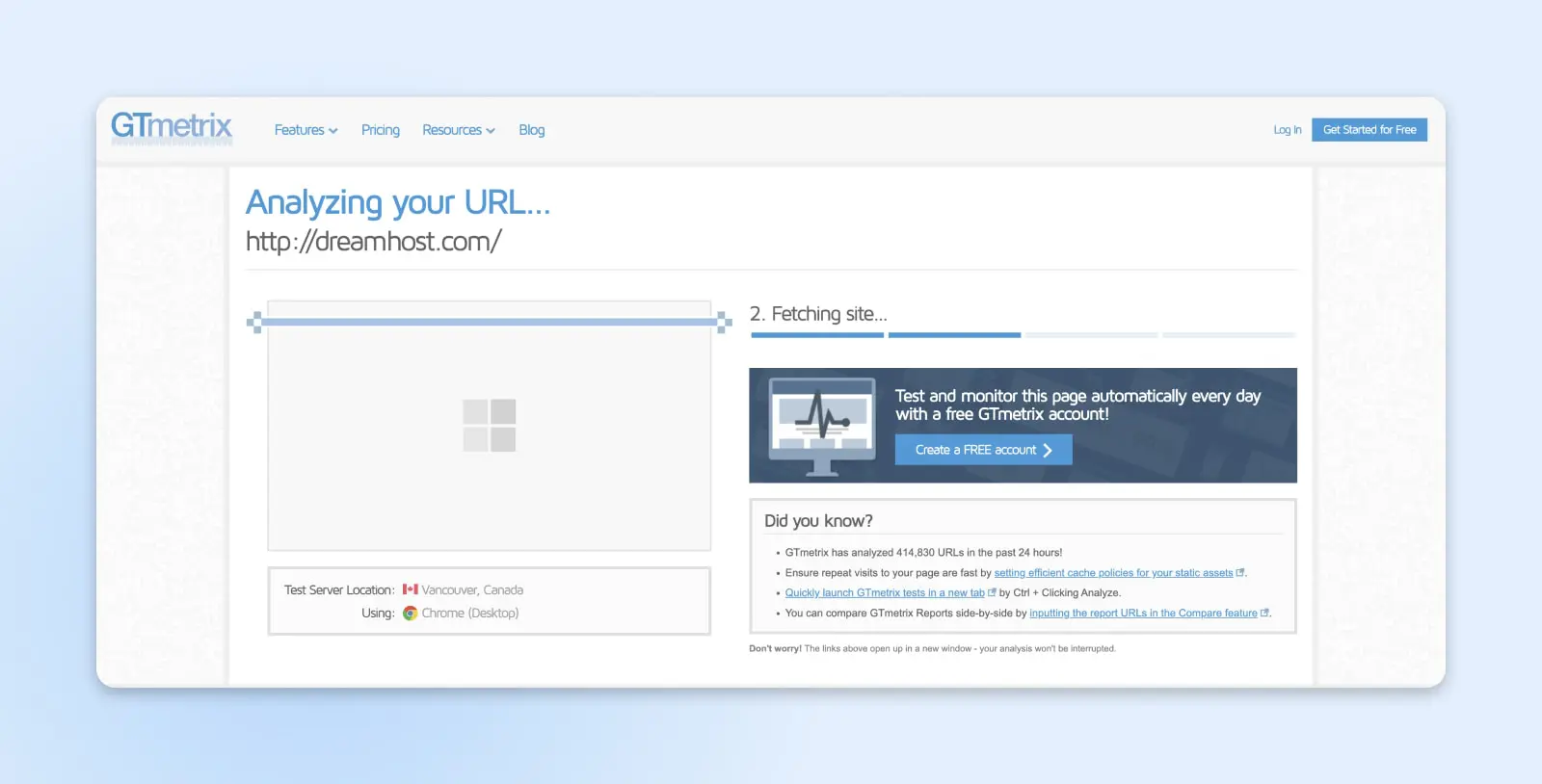
Etapa 4: Inicie o Teste

Clique no botão “Testar seu site”. O GTmetrix começará a analisar seu site. Uma vez concluído, você receberá seu relatório detalhado, e poderá mergulhar e começar a analisar os resultados. Vamos revisar tudo isso abaixo.
Lendo e Analisando Seu Relatório GTmetrix
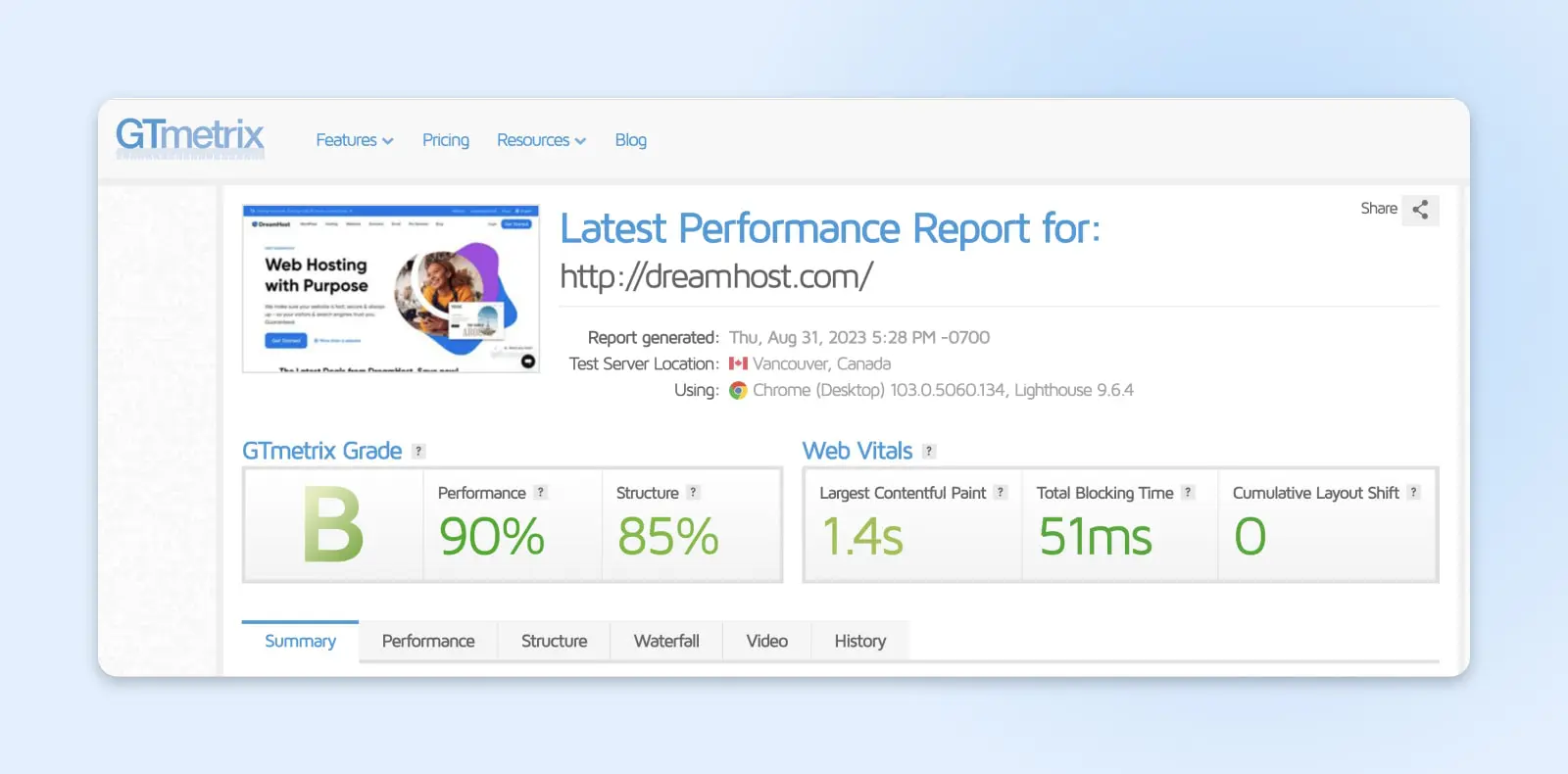
Quando seu relatório estiver concluído, antes de clicar em qualquer aba, você verá uma página com alguns dados principais.

À esquerda está sua nota GTmetrix. Este painel mostra três coisas:
- Uma nota geral – quanto mais próxima de “A”, melhor.
- Seu Pontuação de Desempenho, que mede o quão bem seu site se comporta do ponto de vista do usuário. Você pode encontrar mais detalhes sobre essa pontuação na Aba de Desempenho, que exploraremos abaixo.
- Sua Pontuação de Estrutura, que mede quão bem seu site está construído para um desempenho ótimo. Você pode encontrar mais detalhes sobre essa pontuação (e como melhorá-la) na Aba de Estrutura, que exploraremos abaixo.
À direita está o painel Web Vitals, que fornece as medições mais importantes desta página:
- LCP (Largest Contentful Paint): mede o tempo que leva para o maior elemento de conteúdo da sua página ser exibido na parte visível do navegador da web.
- TBT (Total Blocking Time): mede a quantidade de tempo que os scripts bloqueiam o processo de carregamento da sua página da web.
- CLS (Cumulative Layout Shift): mede a quantidade de deslocamento inesperado do layout que ocorre enquanto sua página da web está carregando.
Abaixo de todas essas informações, existem seis abas: Resumo, Desempenho, Estrutura, Cascata, Vídeo, e Histórico. A seguir, exploraremos como usar as informações em cada aba em detalhes.
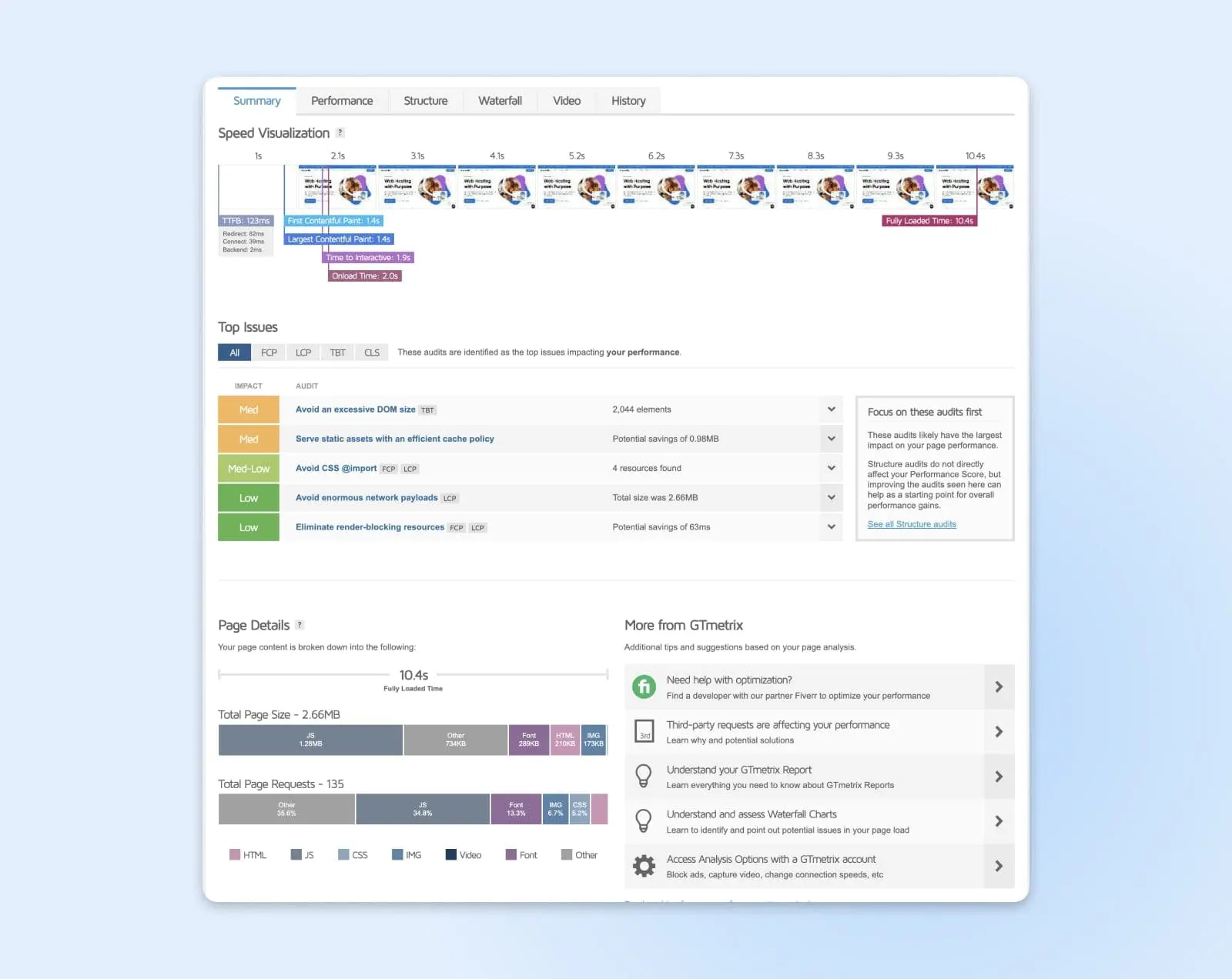
A Aba de Resumo

A aba de resumo fornece um instantâneo de algumas das informações de alto nível que o GTmetrix aprende com sua análise do seu site.
No topo da página há uma visualização de velocidade, que mostra uma linha do tempo dos eventos principais durante o tempo de carregamento da sua página.
Abaixo, você verá uma lista dos principais problemas que o GTmetrix identificou e que estão impactando o desempenho do seu site. Você pode aprender mais sobre esses no guia de Estrutura (e vamos detalhá-los mais adiante).
Na parte inferior da aba de resumo está a seção de detalhes da página, que fornece porcentagens e a divisão do tamanho dos arquivos dos elementos da sua página.
Você não precisa passar muito tempo na aba de resumo – ela serve principalmente para fins informativos, mas não é onde você encontrará a maior parte das informações acionáveis que o GTmetrix oferece.
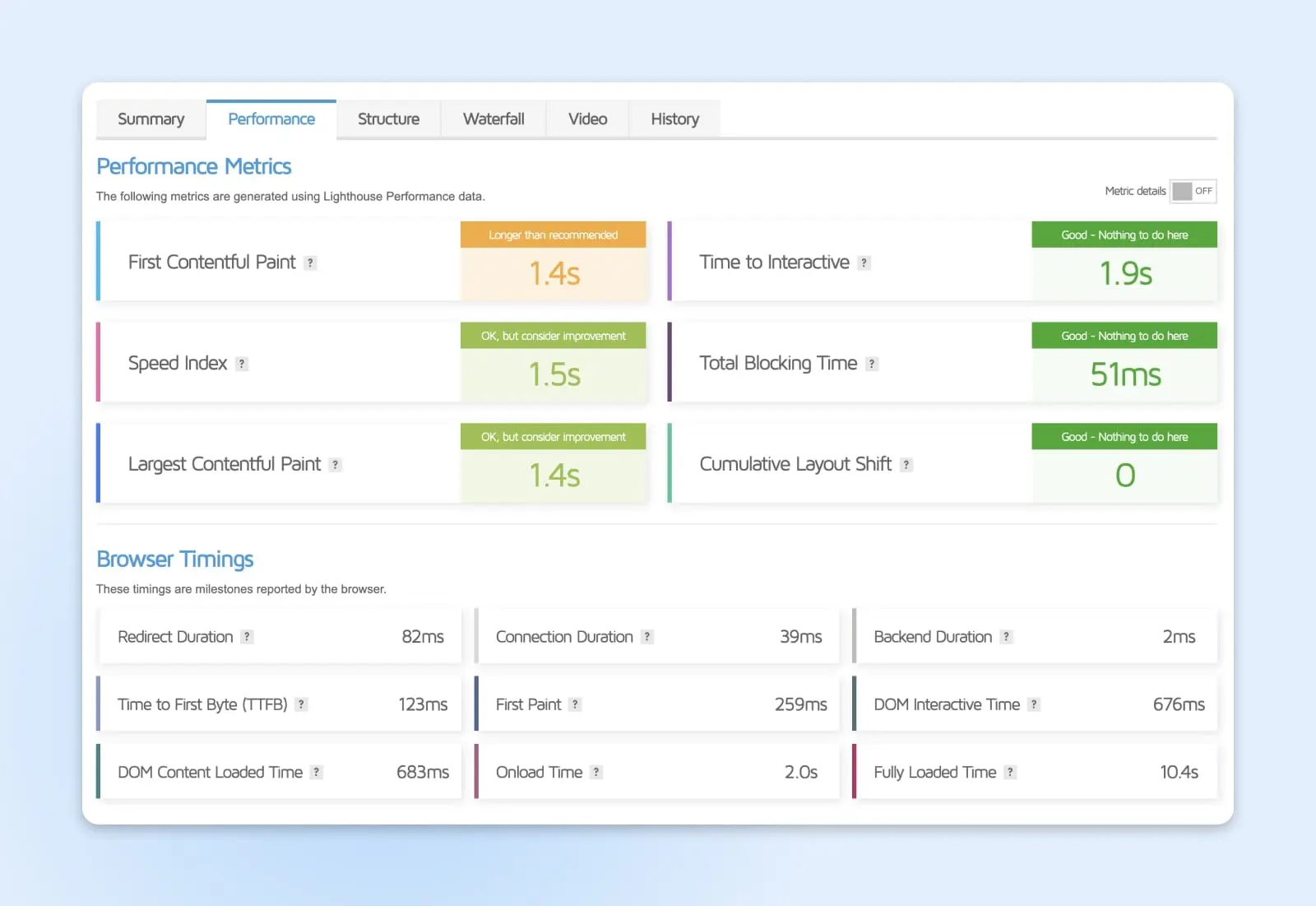
A Aba de Desempenho

A aba de desempenho é um bom lugar para aprofundar-se nas métricas de tempo de carregamento do seu site. Em particular, a seção Métricas de Desempenho contém algumas figuras adicionais de tempo de carregamento que não estão incluídas na aba de resumo:
- First Contentful Paint: mede o quão rapidamente os primeiros elementos de conteúdo aparecem na sua página. Para alguns sites, isso é texto – para outros, são imagens.
- Time to Interactive: mede quanto tempo leva para o seu site tornar-se totalmente interativo – ou seja, quanto tempo leva para os usuários poderem fazer coisas como clicar em links e botões após o início do carregamento da página.
- Speed Index: mede o quão rapidamente o conteúdo na página se torna visível para o usuário.
Abaixo de Métricas de Desempenho, você verá a seção Tempos do Navegador, que inclui:
- Duração do Redirecionamento: mede o tempo necessário para completar todos os redirecionamentos (HTTP para HTTPS, redirecionamentos de domínio, etc.). Começa desde a solicitação inicial até o último byte do redirecionamento final.
- Duração da Conexão: mede o tempo necessário para estabelecer uma conexão entre o navegador do usuário e o servidor, incluindo o tempo necessário para o handshake TLS/SSL, caso o site use HTTPS.
- Duração no backend: mede o tempo necessário para o servidor gerar a página. É essencialmente o tempo desde a solicitação do usuário até receber o primeiro byte de dados.
- Tempo até o Primeiro Byte (TTFB): mede o tempo que leva desde que o usuário faz uma solicitação HTTP até receber o primeiro byte de dados do servidor. É uma métrica crucial para entender os tempos de resposta do servidor.
- Primeira Pintura: mede o tempo necessário para que o primeiro elemento visual seja renderizado na tela. Marca o momento em que os usuários começam a ver mudanças visuais na página.
- Tempo Interativo do DOM: mede o tempo necessário para que o Modelo de Objeto de Documento (DOM) da página seja totalmente construído e interativo, mas sem esperar que folhas de estilo, imagens e subquadros terminem de carregar.
- Tempo de Carregamento do Conteúdo do DOM: mede o tempo necessário para que o DOM seja interativo e todos os scripts sejam carregados. Essencialmente, marca o ponto em que se pode esperar que a página esteja funcionalmente interativa.
- Tempo de Carregamento: mede o tempo necessário para que a página e todos os seus ativos, incluindo imagens, CSS e JavaScript, sejam totalmente carregados e o evento “onload” seja acionado.
- Tempo Totalmente Carregado: mede o tempo necessário não apenas para que a página esteja totalmente carregada, mas também para que toda a atividade de rede adicional pare. Isso geralmente é um pouco mais longo que o Tempo de Carregamento, pois inclui o carregamento de ativos que o JavaScript pode acionar após o evento de carregamento.
Semelhante à aba de resumo, este é um ótimo local para encontrar mais informações sobre seu site, mas ainda não é onde você encontrará recomendações práticas para melhorar sua velocidade e desempenho – essas estarão na próxima aba, estrutura. Vamos mergulhar.
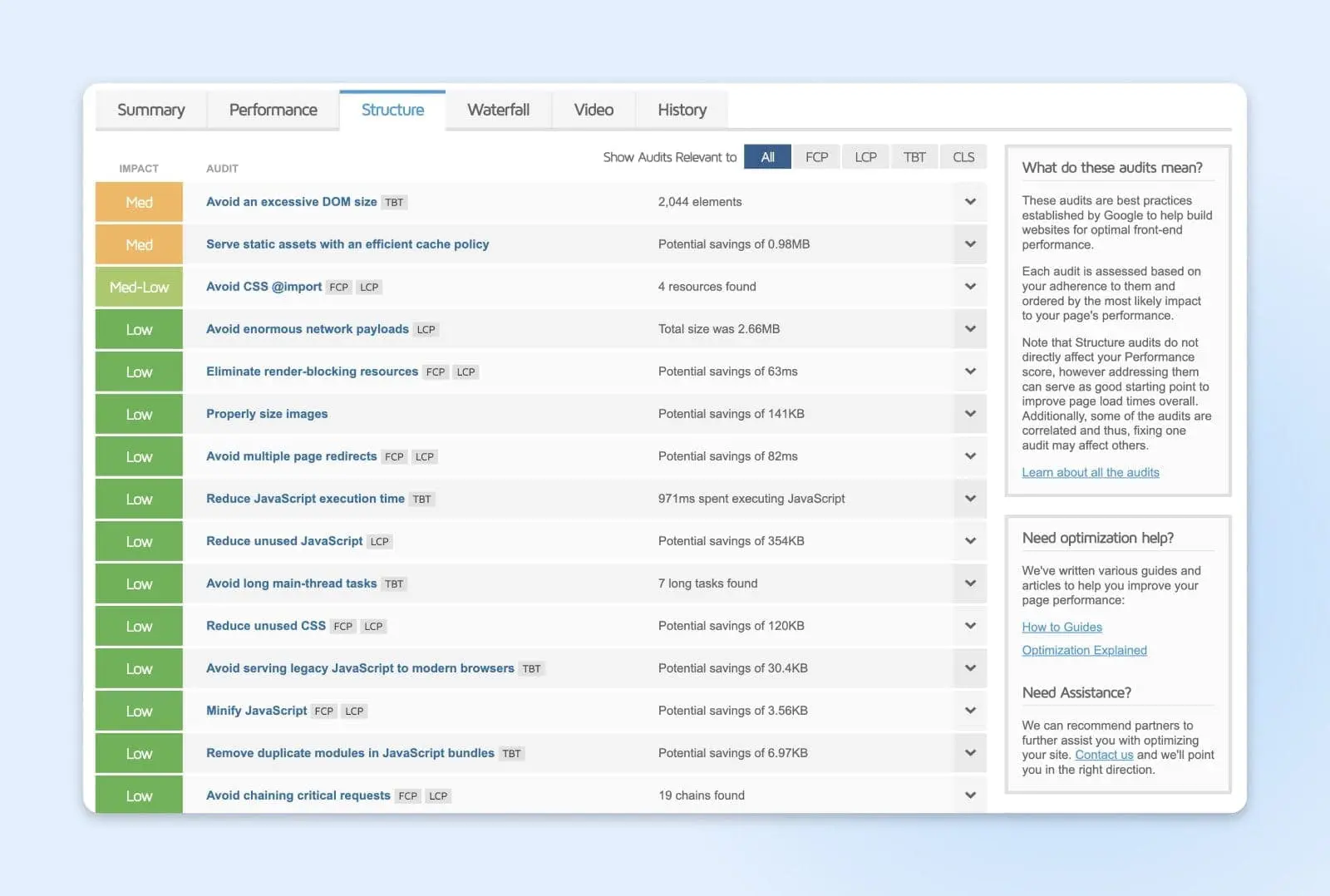
A Aba de Estrutura

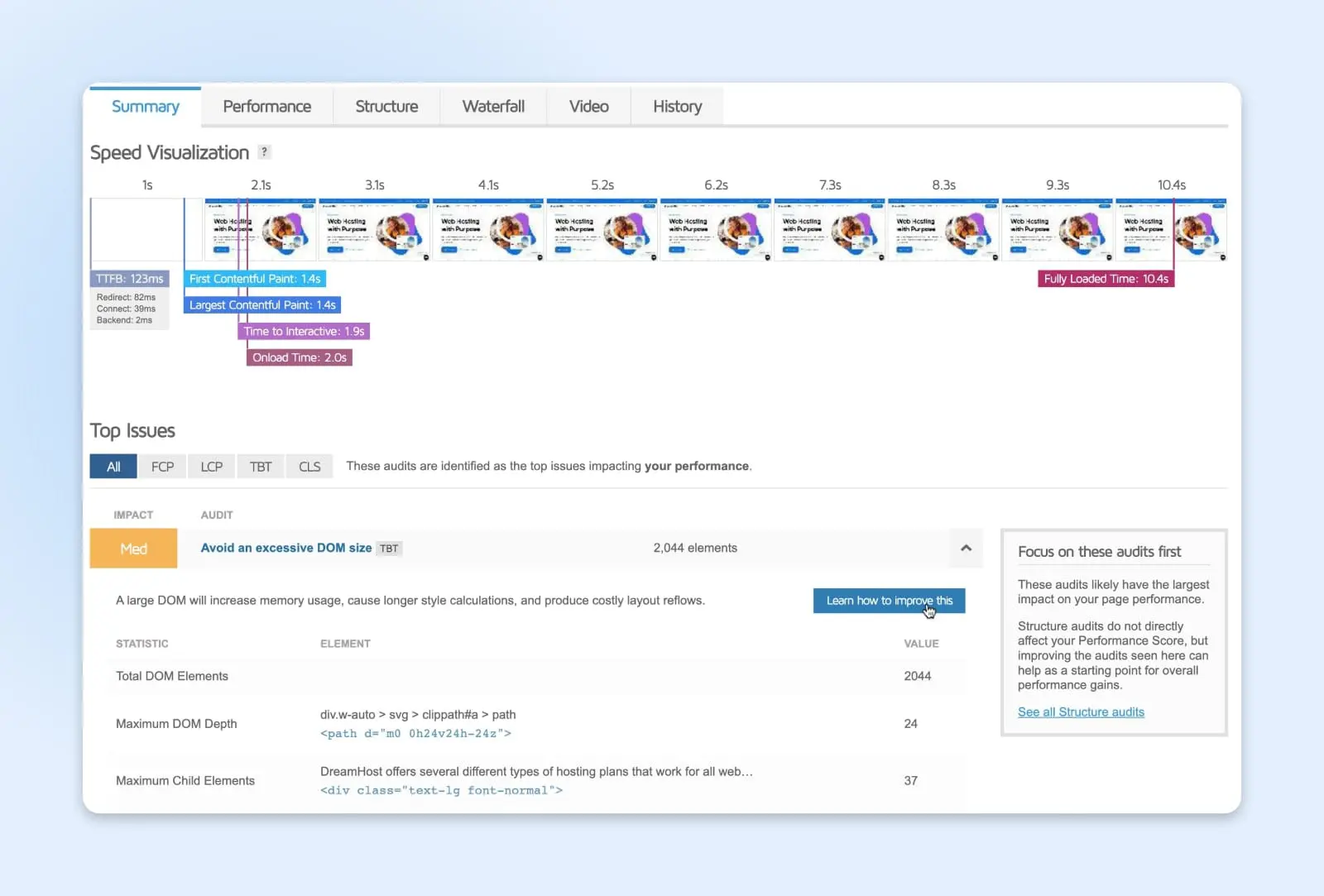
A aba de estrutura é onde a mágica acontece. Aqui é onde o GTmetrix realiza auditorias com base nas melhores práticas estabelecidas pelo Google para construir sites com desempenho otimizado do frontend. Nesta aba, você verá uma lista de todos os principais problemas identificados pelo GTmetrix para o seu site em ordem de prioridade. Isso significa que você verá os problemas mais prováveis de terem o maior impacto na velocidade e no desempenho do seu site primeiro, no topo da página.
Mais do que isso, o GTmetrix informará exatamente como resolver cada problema — Clique no problema para expandi-lo e ver uma explicação mais detalhada e, no canto superior direito, verá um botão que diz “Aprenda como melhorar isso.” Ao clicar, você será levado a um tutorial do GTmetrix que o guiará pela correção específica para qualquer problema que esteja impedindo o progresso do seu site.

Existem quase infinitos problemas que podem impedir que seu site atinja a velocidade e o desempenho ótimos, mas o GTmetrix ajuda você a descobrir e aprender como corrigi-los com apenas alguns cliques. Dependendo de quantos problemas seu site tem, é aqui que você vai querer passar a maior parte do seu tempo usando o GTmetrix. Uma vez que você tenha resolvido tantos problemas quanto possível, você pode explorar o restante das abas em sua análise.
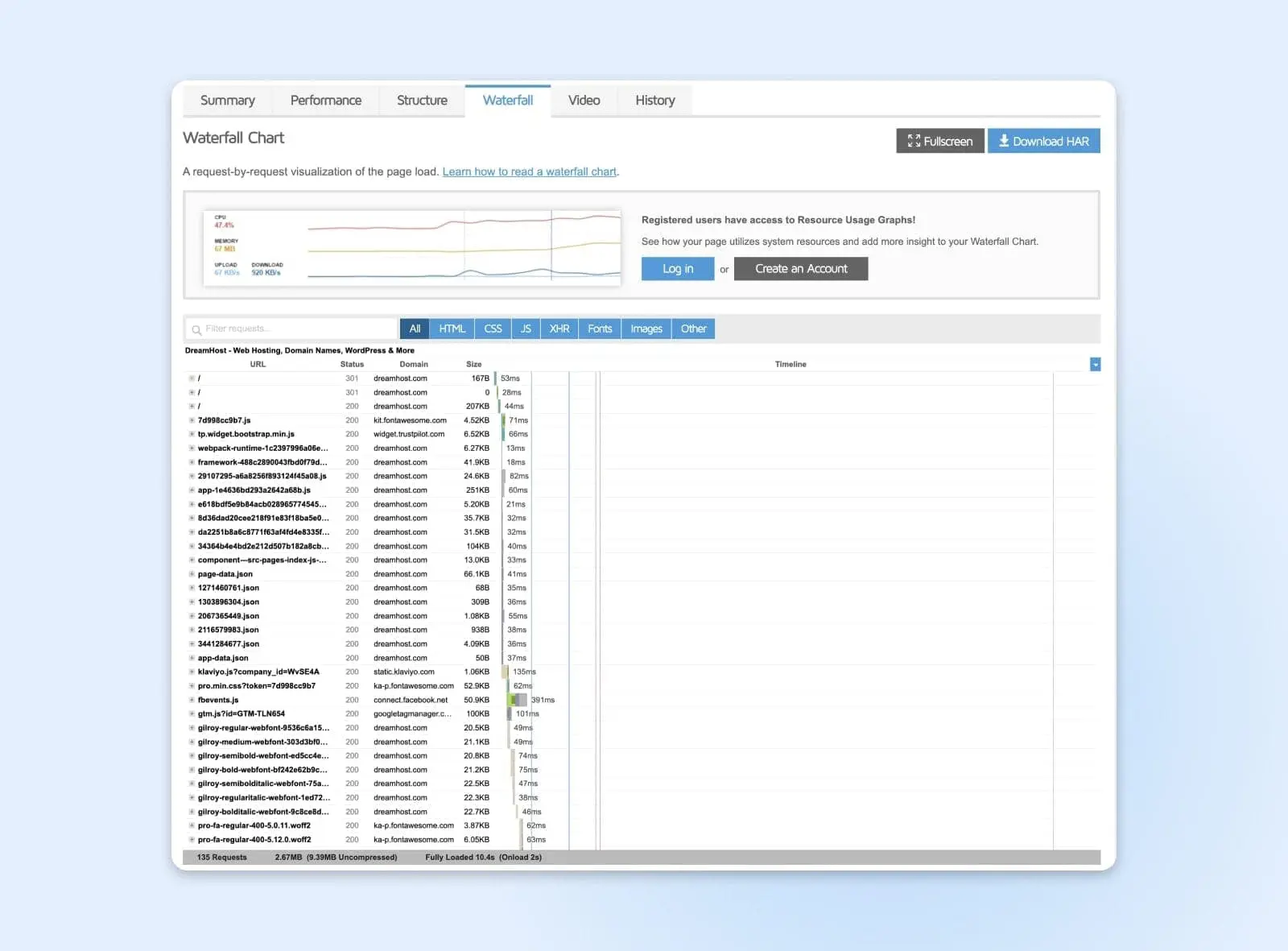
A Aba Cascata

A aba de cascata apresenta um gráfico de cascata – um gráfico que mostra, em detalhes, como seu site é carregado. Deve mostrar cada elemento, incluindo scripts, arquivos de mídia, recursos de terceiros solicitados e seus detalhes de solicitação, durações e tempos de execução. O comprimento das barras indica quanto tempo cada elemento levou para solicitar, baixar e executar.
A aba da cascata pode parecer esmagadora inicialmente, mas é uma boa maneira de depurar problemas de desempenho e de página, pois pode ajudá-lo a decompor visualmente sua página, seção por seção, permitindo que você identifique rapidamente gargalos ou áreas problemáticas.
Ao mostrar como diferentes fatores ou componentes contribuem para um resultado final, os gráficos de cascata podem orientar decisões sobre onde alocar recursos, o que priorizar ou onde as intervenções podem ter maior impacto.
A Aba de Vídeo

Na aba de vídeo, você pode assistir a um vídeo do carregamento da sua página para ver paradas e gargalos. Você pode diminuir a velocidade do vídeo para visualizar melhor o comportamento de carregamento e pular para os principais marcos durante o carregamento da sua página. No entanto, você deve notar que os vídeos só estão disponíveis se você tiver uma conta GTmetrix.
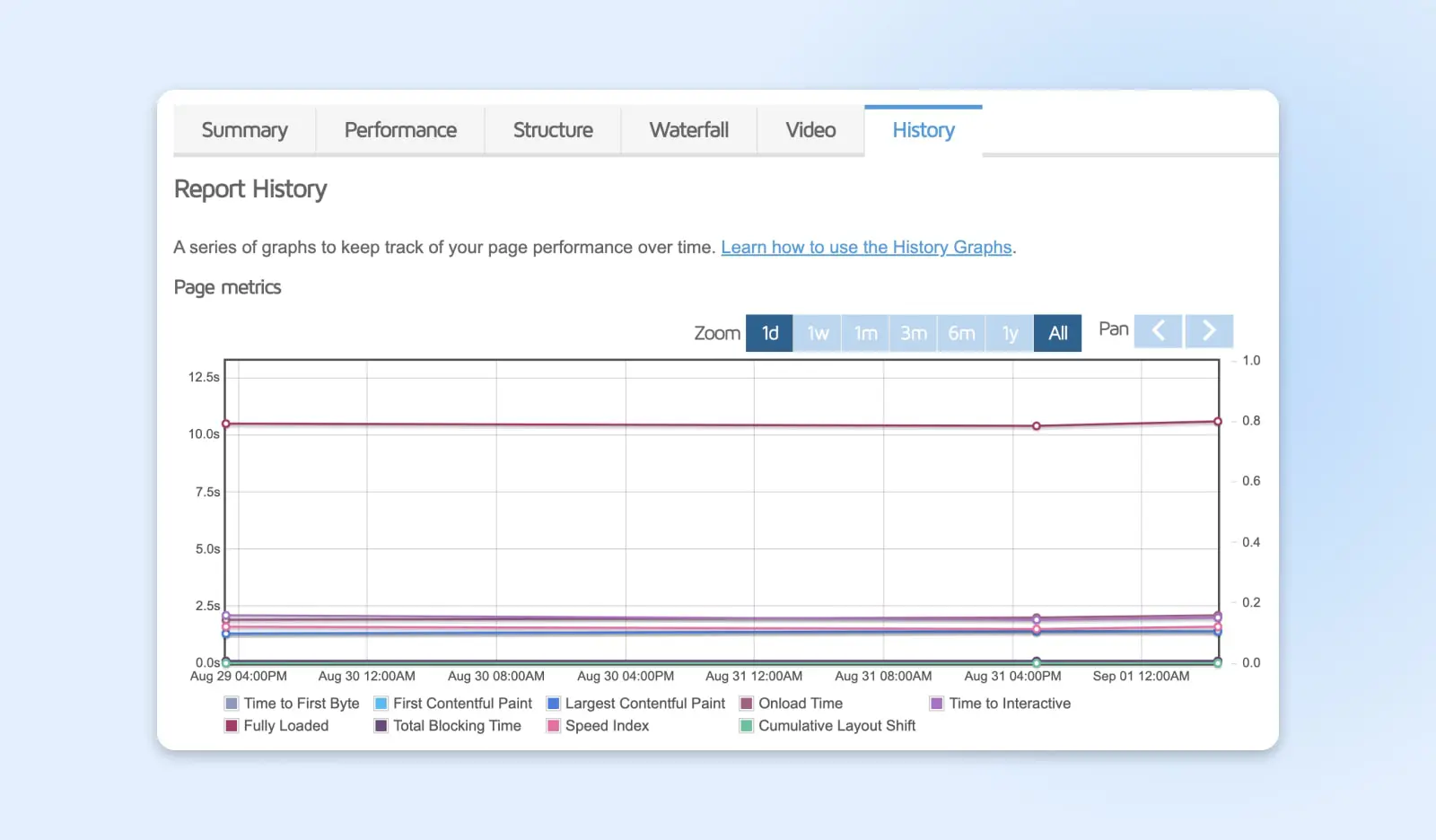
A Aba de Histórico

Finalmente, há a aba de histórico. Aqui, você pode visualizar seus relatórios anteriores (se você tiver uma conta e estiver conectado). Você também pode usar Gráficos de Histórico para comparar a funcionalidade do seu site com análises passadas e acompanhar seu desempenho ao longo do tempo.
Como Acelerar Seu Site WordPress
O objetivo principal de usar o GTmetrix é obter recomendações práticas para otimizar seu site que são adaptadas ao que realmente está desacelerando-o – então, definitivamente comece por aí. Claro, ainda existem algumas ótimas práticas recomendadas que todos podem usar para garantir que seu site funcione em alta velocidade. Tente estas recomendações se seu site WordPress precisar de um impulso:
- Escolha um bom host. Seu provedor de hospedagem web é vital para o desempenho do seu site. Opte por um provedor de hospedagem de reputação que ofereça recursos adequados às necessidades do seu site, como DreamPress Hospedagem Gerenciada do WordPress.
- Use uma Rede de Distribuição de Conteúdo (CDN). CDNs podem distribuir o conteúdo estático do seu site por servidores localizados mundialmente, permitindo que os visitantes carreguem o site a partir de um servidor mais próximo à sua localização.
- Otimizar imagens. Arquivos grandes de imagens podem desacelerar seu site. Use ferramentas ou Plugins como Smush, ShortPixel ou EWWW Image Optimizer para comprimir e redimensionar imagens sem comprometer a qualidade.
- Minificar e combinar arquivos. Minifique seus arquivos CSS, JavaScript e HTML para reduzir seu tamanho. Plugins como WP Rocket, Autoptimize ou W3 Total Cache podem ajudar com isso.
- Use Cache. Implemente Cache para armazenar cópias de dados frequentemente acessados, reduzindo a necessidade de regenerar esses dados. Plugins populares para isso incluem WP Super Cache, W3 Total Cache e WP Rocket.
- Limite seus Plugins. Cada plugin adiciona uma sobrecarga ao seu site. Instale apenas Plugins necessários e revise periodicamente e desative ou exclua aqueles que não são mais necessários.
- Otimizar seu banco de dados. Limpe regularmente o banco de dados do WordPress para se livrar de dados desnecessários, como revisões de postagens, itens na lixeira e opções transitórias.
- Reduza redirecionamentos. Ter muitos redirecionamentos aumenta o tempo de carregamento da página, especialmente para usuários de dispositivos móveis. Certifique-se de limitar o número de redirecionamentos em seu site.
- Use a versão mais recente do PHP. WordPress funciona em PHP. Garanta que seu servidor use uma versão recente do PHP para melhor desempenho e segurança.
- Mantenha o WordPress atualizado! Atualize regularmente o núcleo do WordPress, temas e Plugins para garantir que você tenha as últimas melhorias de otimização de velocidade e patches de segurança.
GTmetrix Perguntas Frequentes
Qual é a Diferença entre PageSpeed, YSlow e Web Vitals no GTmetrix?
- Google PageSpeed e YSlow: Conjuntos de regras e melhores práticas de desempenho web criados pela Google e Yahoo!, respectivamente. O GTmetrix testa seu site contra essas regras e fornece pontuações baseadas na conformidade.
- Web Vitals: Introduzido pela Google, são um conjunto de métricas relacionadas à velocidade, responsividade e estabilidade visual, visando ajudar os proprietários de sites a medir a experiência do usuário na web. As principais métricas incluem Maior Pintura de Conteúdo (Largest Contentful Paint – LCP), Atraso na Primeira Entrada (First Input Delay – FID) e Mudança de Layout Cumulativa (Cumulative Layout Shift – CLS).
Por que obtenho resultados diferentes quando testo meu site várias vezes?
Muitos fatores podem causar variações nos resultados de testes, incluindo flutuações no desempenho do servidor, congestionamento de rede, recursos de terceiros e até mesmo as cargas de servidor do próprio GTmetrix. Se você está obtendo resultados diferentes de diferentes testes, tente realizar múltiplos testes e tire uma média para obter insights mais precisos.
A Velocidade da Página é Importante para o Google?
Sim, o PageSpeed importa para o Google. A velocidade do site é um fator de classificação para pesquisas em desktop desde 2010 e para pesquisas em dispositivos móveis desde 2018.
O GTmetrix é confiável?
Sim, o testador de velocidade GTmetrix é uma ferramenta confiável para analisar o desempenho do site. Ele utiliza métricas bem estabelecidas e melhores práticas do Lighthouse da Google e outras fontes confiáveis para avaliar a velocidade e a otimização de um site. No entanto, como todas as ferramentas, é uma boa ideia usar o GTmetrix junto com outras ferramentas de teste de desempenho para obter uma visão abrangente do desempenho do seu site.
Como o GTmetrix se Compara a Outras Ferramentas de Medição de Desempenho, Como o Pingdom?
GTmetrix e Pingdom são ferramentas populares e confiáveis para medir o desempenho de websites. Embora ambas ofereçam informações sobre tempos de carregamento de páginas, contagem de solicitações e tamanhos de páginas, existem algumas diferenças:
- Métricas e recomendações: GTmetrix baseia suas recomendações no Lighthouse do Google e no YSlow, enquanto o Pingdom possui seu próprio conjunto de insights de desempenho.
- Locais de teste: Ambas as ferramentas permitem testes de diferentes locais geográficos, mas os locais disponíveis podem variar.
- Funcionalidades: GTmetrix oferece reprodução de vídeo do processo de carregamento para alguns planos, enquanto o Pingdom fornece monitoramento de tempo de atividade e serviços de monitoramento de sites mais extensos.
O GTmetrix é grátis?
GTmetrix oferece uma versão gratuita que permite aos usuários testar e analisar seus sites. No entanto, para recursos mais avançados, como múltiplos locais de teste, acesso prioritário ou monitoramento mais frequente, eles oferecem planos premium.
O que é uma Boa Nota no GTmetrix?
GTmetrix avalia sites com base na aderência às melhores práticas de desempenho. É como na escola – uma nota A é considerada excelente. No entanto, sites com notas B ou até C também podem oferecer uma boa experiência ao usuário. Em vez de se concentrar apenas na nota, é mais importante abordar as recomendações específicas fornecidas pelo GTmetrix que podem melhorar a experiência do usuário.
Um Score Mais Alto no GTmetrix é Sempre Melhor?
Embora uma pontuação mais alta geralmente indique uma melhor otimização, é essencial focar no impacto real. Às vezes, uma pontuação perfeita não é necessária se a experiência do usuário já for excelente. Sempre priorize o desempenho real do site e a experiência do usuário em vez de buscar uma pontuação perfeita.
O que faço se eu receber uma má classificação no GTmetrix?
GTmetrix oferece recomendações práticas baseadas nos resultados. Sugestões comuns incluem otimizar imagens, aproveitar o cache do navegador, minimizar redirecionamentos e reduzir os tempos de resposta do servidor. No entanto, as recomendações que você receberá dependerão do seu site e do que seria mais impactante para otimizá-lo com base em suas necessidades.
Quanto Tempo Meu Site Deve Demorar Para Carregar?
Embora seja ideal que um site carregue o mais rápido possível, um padrão comum é visar um tempo de carregamento de 2 a 3 segundos ou menos. A pesquisa do Google indica que à medida que o tempo de carregamento da página passa de 1s para 3s, a probabilidade de rejeição (um usuário deixar o site) aumenta em 32%. No entanto, o tempo de carregamento “aceitável” pode variar com base no setor, no tipo de conteúdo do site e nas expectativas dos usuários. É sempre uma boa prática comparar com os concorrentes e trabalhar continuamente na melhoria dos tempos de carregamento para oferecer a melhor experiência ao usuário.

Obtenha Mais Visitantes, Expanda Seu Negócio
Nossos especialistas em marketing ajudarão você a ganhar mais tráfego e converter mais visitantes do site para que você possa se concentrar em gerenciar seu negócio.
Saiba Mais