Wyobraź sobie, że budowanie strony internetowej jest jak granie w Tetrisa — układasz gotowe elementy w dowolnej kolejności, jaką chcesz.
To byłoby całkiem satysfakcjonujące, prawda?
No cóż, to właśnie otrzymujesz z wzorcami bloków WordPress. Dzięki tym gotowym projektom możesz dodawać całe sekcje do dowolnej strony lub posta jednym kliknięciem. I w przeciwieństwie do Tetrisa, nie znikną, gdy ułożysz je idealnie.
To brzmi świetnie na papierze. Ale jak dokładnie używać wzorców bloków?
Oto właśnie jest ten przewodnik.
Zostań z nami przez kilka następnych minut, a dowiesz się, czym są wzory bloków i jak używać ich na własnej stronie WordPress.
Zaczynajmy!
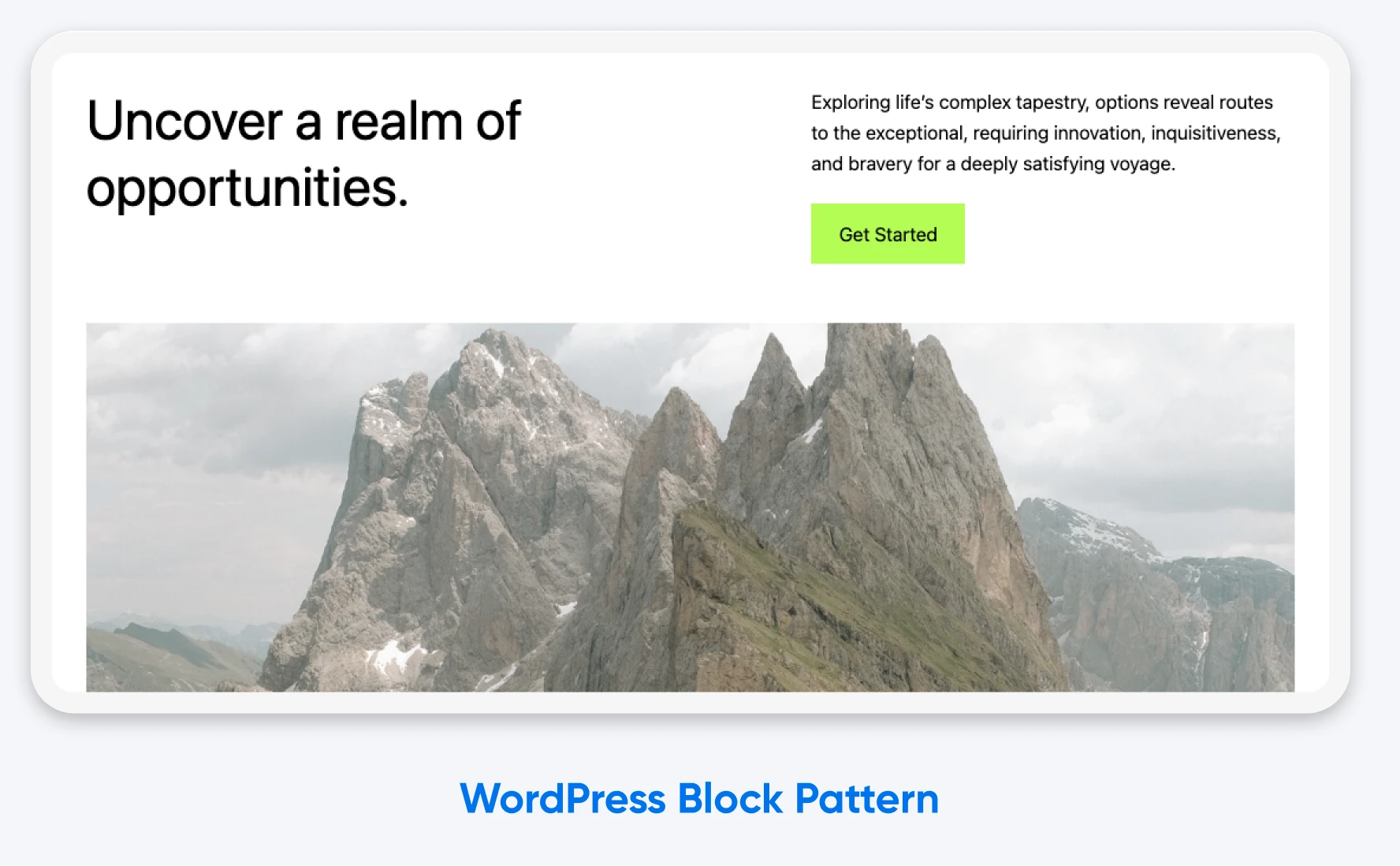
Czym jest wzorzec bloku WordPress?
Wzorzec bloku w WordPress to gotowy do użycia układ składający się z bloków wielokrotnego użytku.
Te układy można wstawić prawie wszędzie na Twojej stronie WordPress, włącznie ze stronami i postami.

Po ich wstawieniu, możesz edytować i modyfikować zawartość w wzorcach bloków. Poszczególne składniki działają dokładnie tak jak regularne bloki Gutenberg, więc możesz dokonywać regulacji kolorów i czcionek, zmieniać kolejność komponentów, wymieniać obrazy oraz zmieniać zawartość w każdym bloku.
Gutenberg
Gutenberg to nazwa projektu Edytora Bloków w WordPress. Wielu deweloperów i entuzjastów WordPress używa nazw Edytor Gutenberg i Edytor Bloków zamiennie.
Czytaj więcejMożesz również wielokrotnie używać wzorców bloków na swojej stronie, nawet na pojedynczej stronie lub w poście.
To oznacza, że nie musisz ręcznie tworzyć (i tworzyć ponownie) układów blok po bloku, gdy używasz Edytora Bloków.
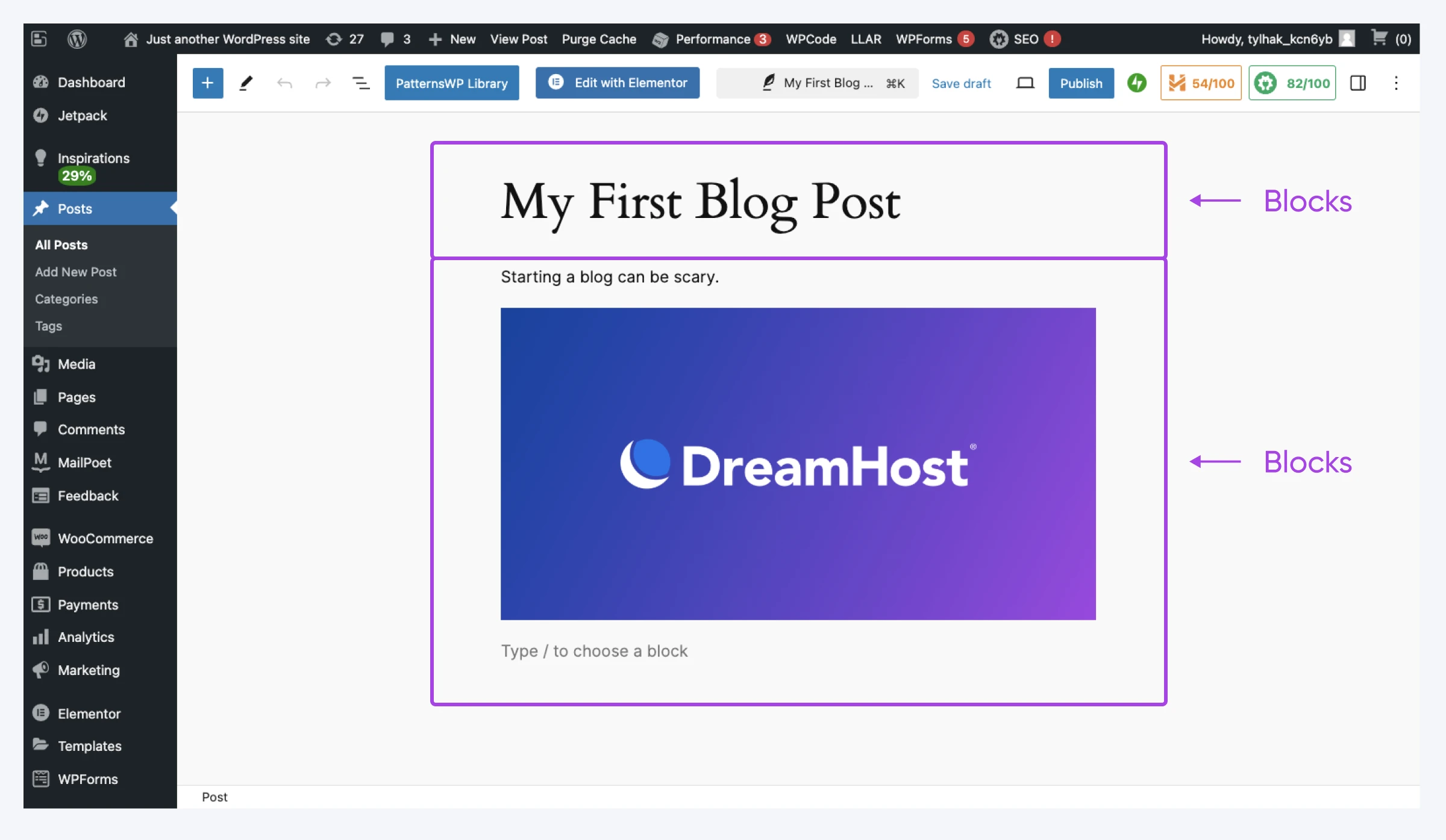
Poznawanie Bloków WordPress
Aby w pełni zrozumieć, jak działają wzory bloków, musisz wiedzieć trochę o blokach.
Bloki są kluczowym elementem WordPressa od końca 2018 roku, kiedy to wersja 5.0 wprowadziła nowy edytor bloków WordPressa, Gutenberg.
Ten elastyczny komponent WordPress pozwala tworzyć posty i strony za pomocą poszczególnych elementów, znanych jako bloki. Przykłady obejmują obrazy, akapity, listy, nagłówki, osadzenia, podziały, tabele i kolumny.
Osadzić
Osadzić oznacza wstawienie zewnętrznej treści bezpośrednio na stronie internetowej, zamiast linkować do niej. Osadzanie umożliwia odwiedzającym oglądanie treści bez opuszczania witryny.
Czytaj więcejKażdy blok posiada zestaw opcji dostosowania, takich jak wyrównanie, kolor i rozmiar czcionki. Możesz przemieszczać bloki za pomocą edytora przeciągnij i upuść.
Aby wrócić do metafory Tetrisa, wyobraź sobie, że możesz przesunąć klocek w grze po tym, jak już całkowicie spadł — wszystko dlatego, że nie spodobało ci się, gdzie go początkowo umieściłeś. To rodzaj elastyczności, który oferuje Gutenberg.
Wzorce bloków: Jakie są korzyści?
Kiedy tworzysz wzorce bloków, po prostu łączysz ze sobą wiele bloków, aby stworzyć mały szablon. Oznacza to, że możesz złożyć swoją stronę internetową dość szybko, ponieważ nie budujesz każdej strony od podstaw.
To nie jedyna korzyść. Oto kilka innych zalet:
- Możesz tworzyć całe sekcje za pomocą bloków: Tworzenie własnych wzorców bloków oznacza, że każdy, kto pracuje na Twojej stronie, może zarządzać treścią bez obaw o układ i projekt.
- Możesz używać gotowych wzorców bloków od profesjonalnych projektantów: Możesz modyfikować te szablony, aby dopasować je do swojego stylu, co daje Ci wiele możliwości do zabawy podczas tworzenia posta lub strony.
- Możesz zapisać wzorce, których często używasz: Po utworzeniu lub wybraniu wzorców bloków, możesz je zapisać i zbudować bibliotekę szablonów pasujących do Twojej marki.
- Możesz tworzyć nowe treści szybciej. Wstawianie zapisanego wzorca jest znacznie szybsze niż projektowanie strony od podstaw.
- Są elastyczne i konfigurowalne: Możesz dostosować gotowe wzorce bloków do swoich konkretnych potrzeb związanych z projektem i funkcjonalnością. Znajdź wzorzec bloku w Katalogu Wzorców WordPress, który Cię zainteresuje i zmieniaj go zgodnie z tym, jak prowadzi Cię Twoja kreatywność.
- Są niezależne od motywu: Wzorce bloków zbudowane na zamówienie nie są związane z żadnym konkretnym motywem. Jeśli później zmienisz motyw swojej strony WordPress, Twoje wzorce pozostaną takie same.
- Zapewniają responsywne układy stron i postów: Projektowanie strony WordPress za pomocą bloków i wzorców bloków oznacza, że treść Twojej strony będzie odpowiednio zoptymalizowana dla różnych urządzeń, takich jak smartfony czy tablety.
Jak wzory bloków ewoluowały z czasem
Wzorce bloków zostały wprowadzone już w sierpniu 2020 roku wraz z wydaniem WordPress 5.5 “Eckstine”.
Od tego czasu obserwowaliśmy wiele ewolucji:
- WordPress 5.9 dodał opcję kopiowania i wklejania wzorców bloków do Pełnego Edytora Strony.
- WordPress 6.0 ułatwił nawigację w wstawiaczu bloków i ułatwił programistom dodawanie wzorców do ich motywów.
- WordPress 6.3 wprowadził synchronizowane wzorce, które wyglądają identycznie na całej stronie. Możesz edytować synchronizowany wzorzec na jednej stronie, a wszystkie inne kopie zostaną zaktualizowane tak, aby wyglądały tak samo.
- WordPress 6.5 zaoferował nowy wybór wzorców bloków, podzielonych na kategorie.
- WordPress 6.6 wprowadził opcję zastąpienia systemu synchronizowanych wzorców, dzięki czemu każda kopia wzorca może mieć unikalną treść lub stylizację.
Jak Stworzyć Własne Wzory Bloków
Dziś, wzory bloków są dość potężne i bardzo łatwe w użyciu.
Jeśli jesteś gotowy, aby zacząć eksperymentować z tą funkcją WordPressa, oto krótki samouczek krok po kroku:
Krok 1: Utwórz Wersję Roboczą Posta
Aby stworzyć wzór bloku, zacznij od utworzenia nowego szkicu postu lub strony w WordPress.
Nowy szkic nie będzie miał żadnych istniejących treści. To pusta przestrzeń dla Twojej kreatywności opartej na blokach!
Zacznij dodawać bloki, które chcesz uwzględnić w swoim wzorze: nagłówki i akapity, kolumny, obrazy i galerie, media wideo i audio, separatory i więcej.

Po dodaniu swoich bloków upewnij się, że są odpowiednio ostylowane. Użyj wbudowanych palet kolorów i selektorów czcionek.
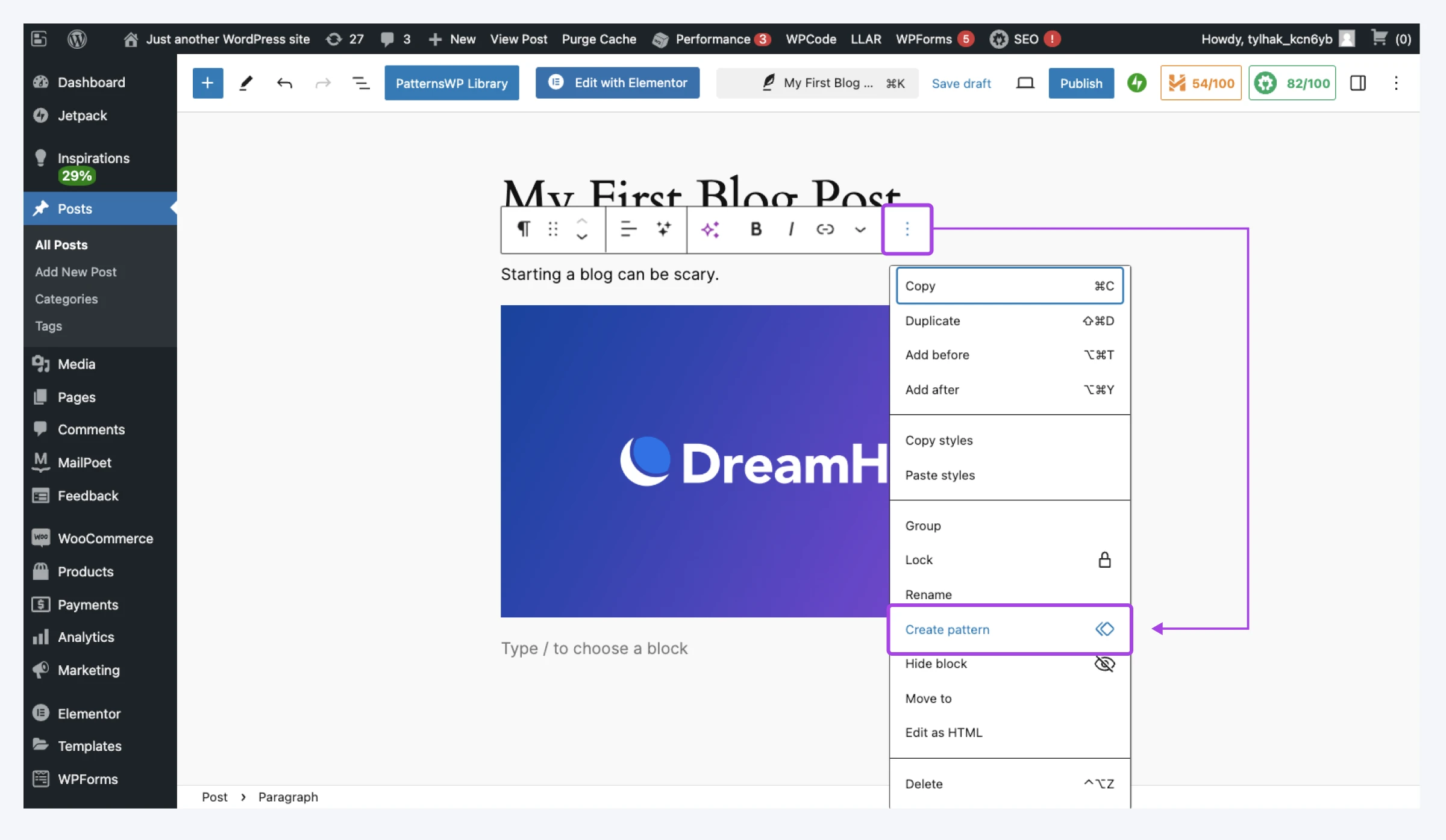
Krok 2: Wybierz i Skopiuj Bloki
Gdy twoje bloki będą już odpowiednio przygotowane, musisz stworzyć wzór. Nie martw się, to nic trudnego!
Zacznij od ręcznego wybierania wszystkich bloków, które chcesz umieścić w swoim wzorze bloków. Kliknij pierwszy blok, przytrzymaj Alt (Shift na Mac), a następnie kliknij ostatni blok, który ma się pojawić we wzorze.
Aby zakończyć, kliknij trzy pionowe kropki na górze edytora i wybierz Utwórz wzór z menu rozwijanego.

Porada: Jeśli nie możesz łatwo zobaczyć wszystkich bloków, które chcesz wybrać, otwórz zakładkę Przegląd Dokumentu aby zobaczyć pełną listę elementów. To przycisk z trzema przesuniętymi poziomymi liniami w prawym górnym rogu edytora.
Krok 3: Zapisz swój wzór bloku
Po zbudowaniu wzoru bloku, wystarczy zapisać go do biblioteki wzorów WordPress.
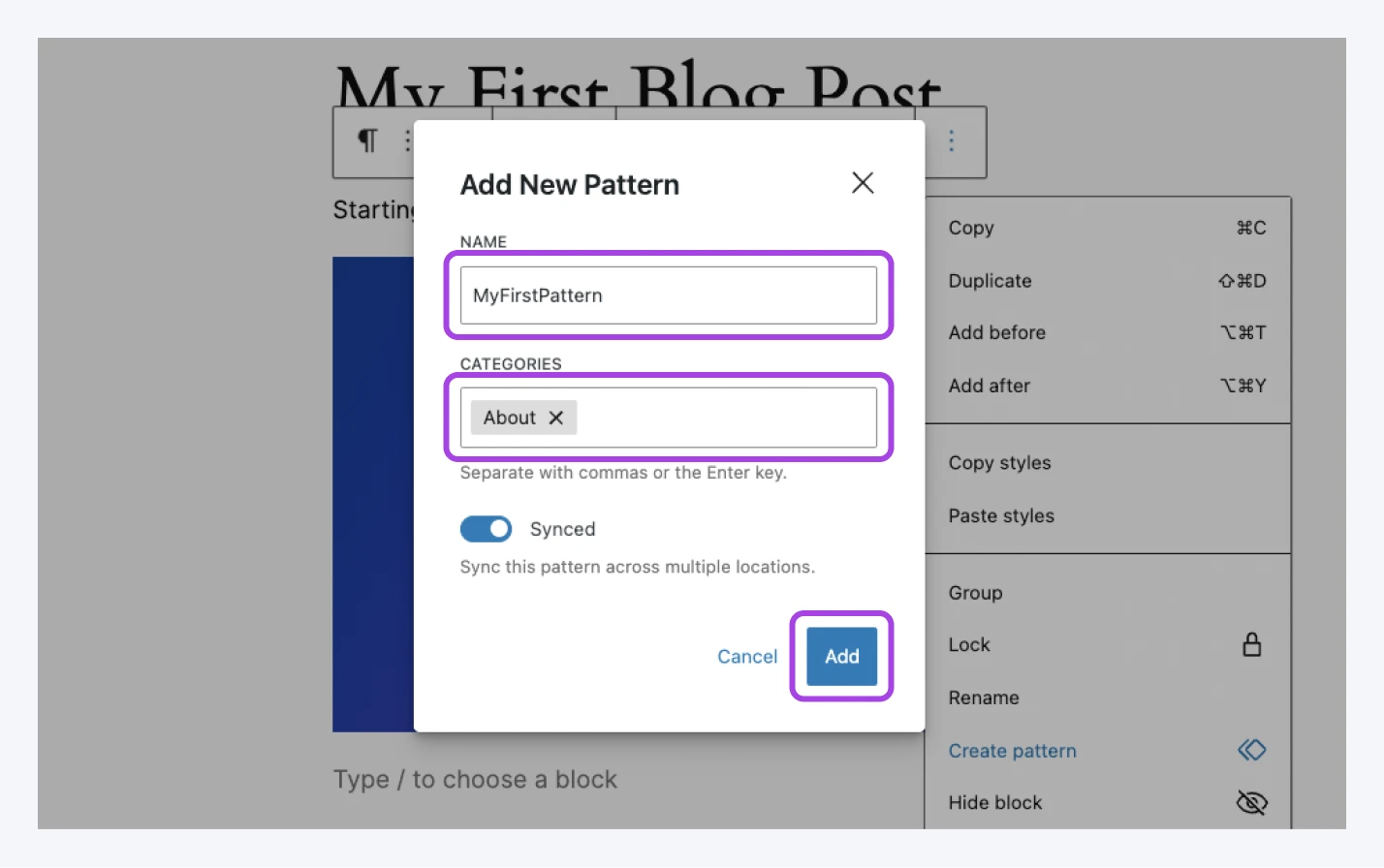
Powinno się pojawić okno, które prosi o nadanie nazwy wzorowi bloku i wybranie kategorii. Kategorie wzorów pomagają grupować szablony, takie jak wszystkie wzory dla konkretnej strony.

W końcu masz ważny wybór do podjęcia: synchronizować czy nie synchronizować (jakby powiedział Shakespeare).
Pamiętaj, zsynchronizowane wzory bloków są połączone. Jeśli zmienisz jeden, wszystkie inne kopie również ulegną zmianie. W przeciwieństwie do tego, niesynchronizowane wzory bloków są niezależne.
Po podjęciu decyzji, kliknij Utwórz… i to wszystko!
Jak stworzyć wzory bloków w edytorze witryny
Opisana powyżej metoda jest prawdopodobnie najłatwiejszym sposobem na tworzenie wzorców bloków. Możesz jednak również budować je i zapisywać za pomocą Edytora Stron WordPress, jeśli posiadasz motyw oparty na blokach.
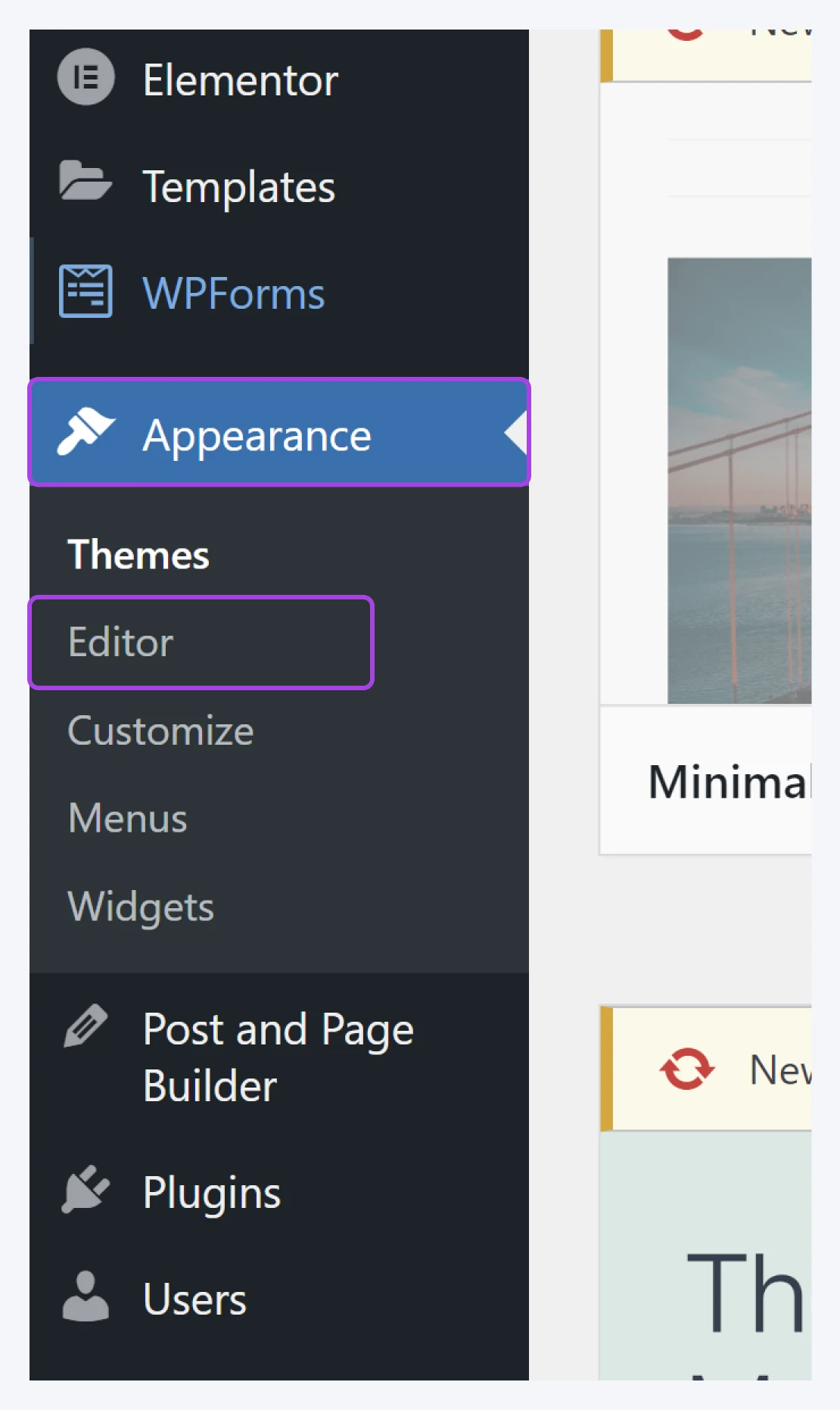
Aby to zrobić, przejdź do Wygląd > Edytor w Panelu administracyjnym WordPress.

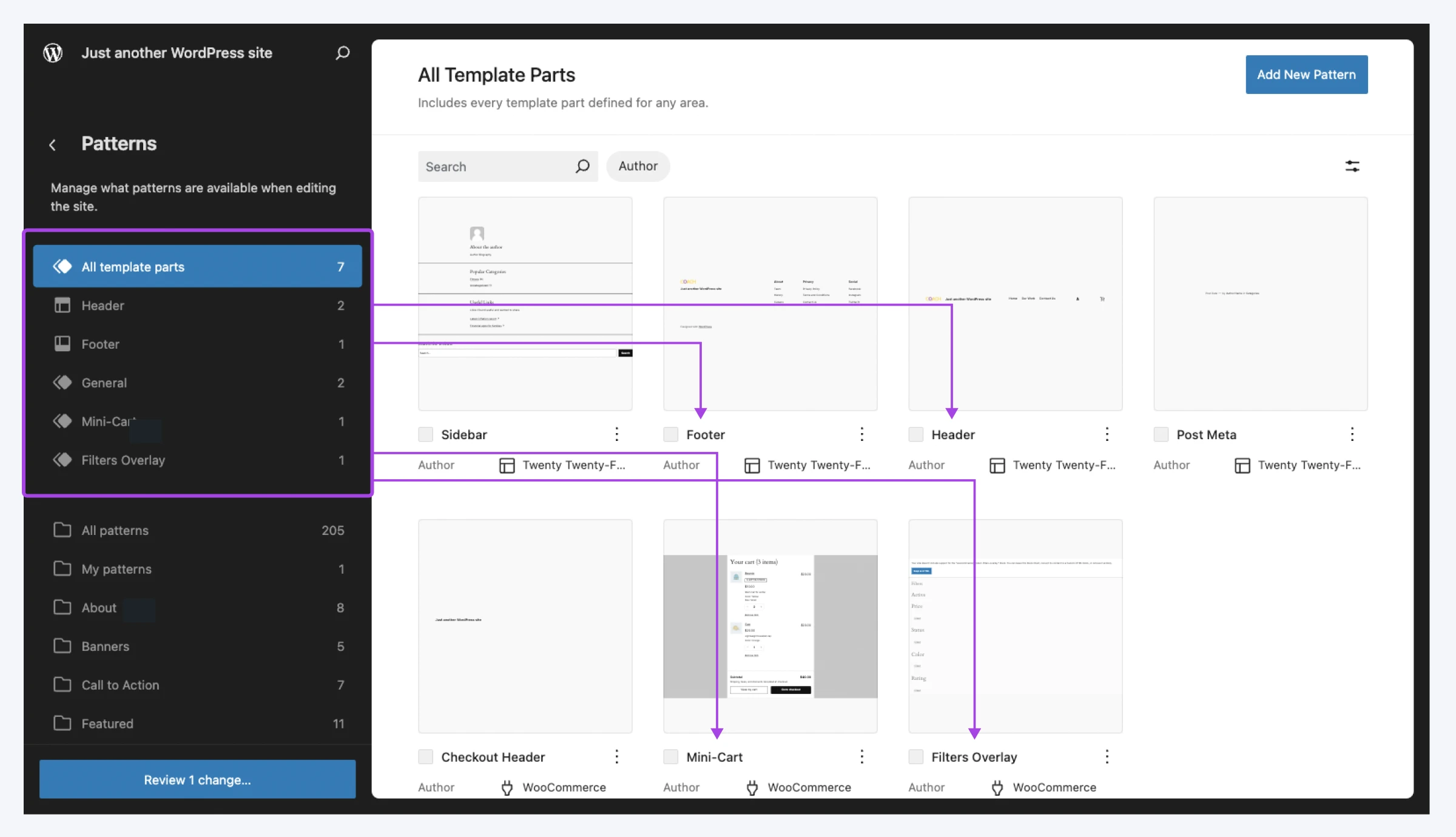
Teraz spójrz w lewo. Widzisz ten pasek boczny? Kliknij na Wzory, a zobaczysz wszystkie wzory, które do tej pory zebrałeś, starannie zorganizowane w kategorie.

W prawym górnym rogu powinieneś zobaczyć przycisk Dodaj Nowy Wzór. Kliknij go.
To otworzy wyskakujące okno z nazwą i kategorią. Wypełnij szczegóły i kliknij Utwórz.
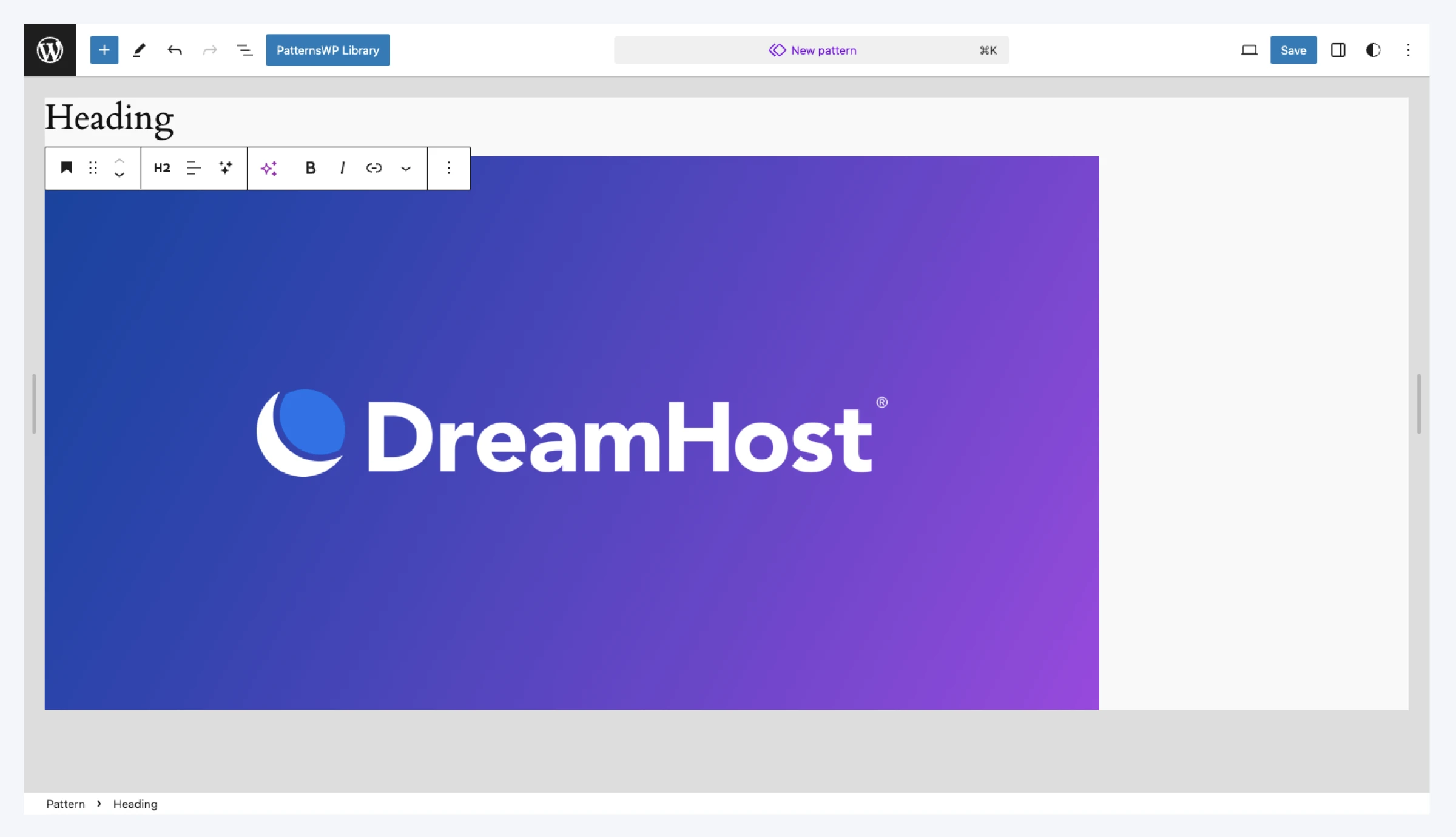
WordPress następnie otworzy pusty edytor.

Po prostu wybierz i skonfiguruj bloki, które chcesz mieć w swoim wzorze bloku, i naciśnij Zapisz w prawym górnym rogu, aby zakończyć.
Przeglądanie Katalogu Wzorców
Jeśli projektowanie własnych wzorów brzmi jak ciężka praca, mamy dobre wieści do przekazania.
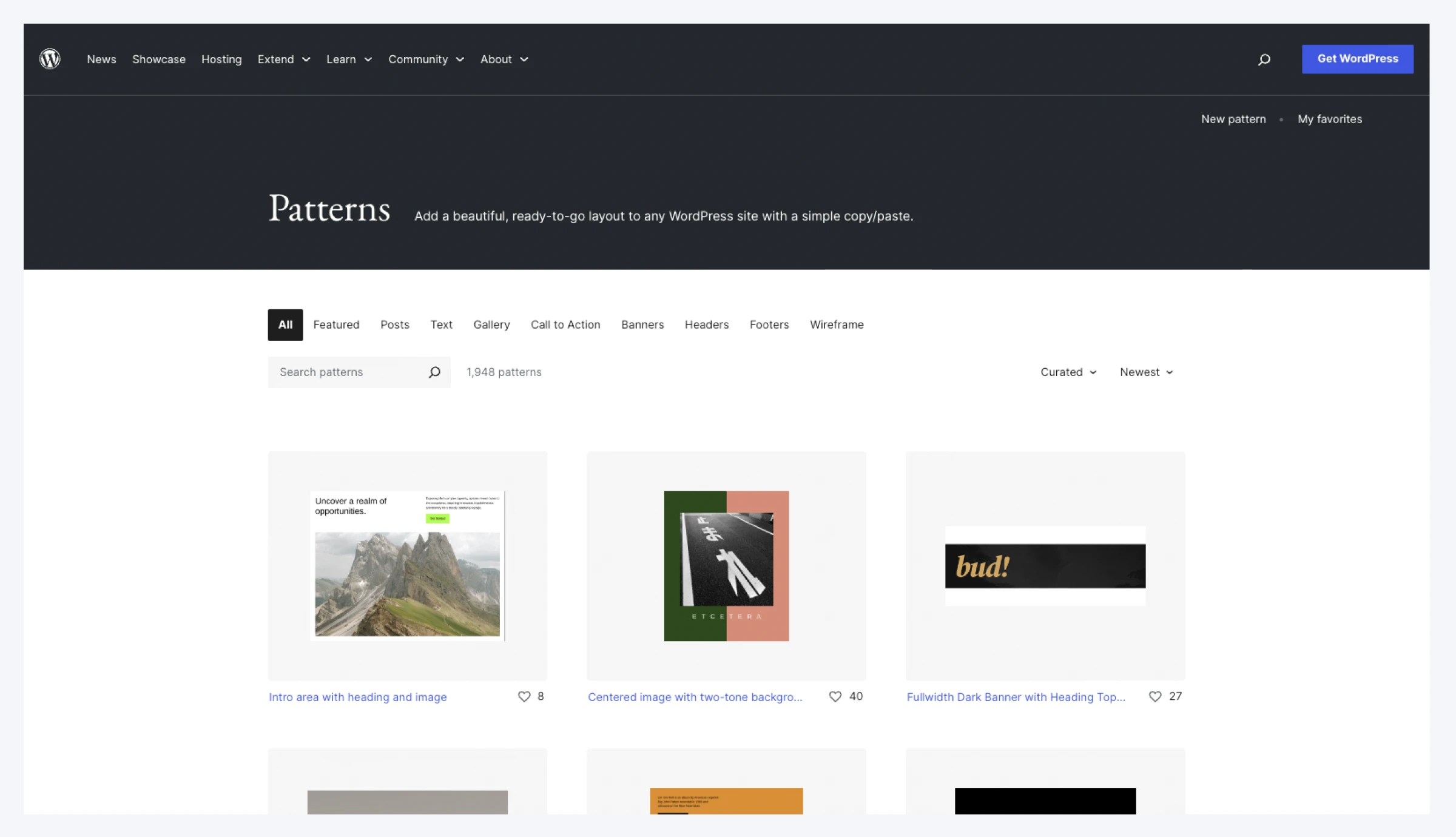
Podobnie jak w przypadku motywów, WordPress posiada katalog, gdzie ludzie dzielą się wzorcami bloków.

W chwili pisania dostępnych jest około 2,000 tych wzorów do wyboru, i wszystkie są całkowicie darmowe.
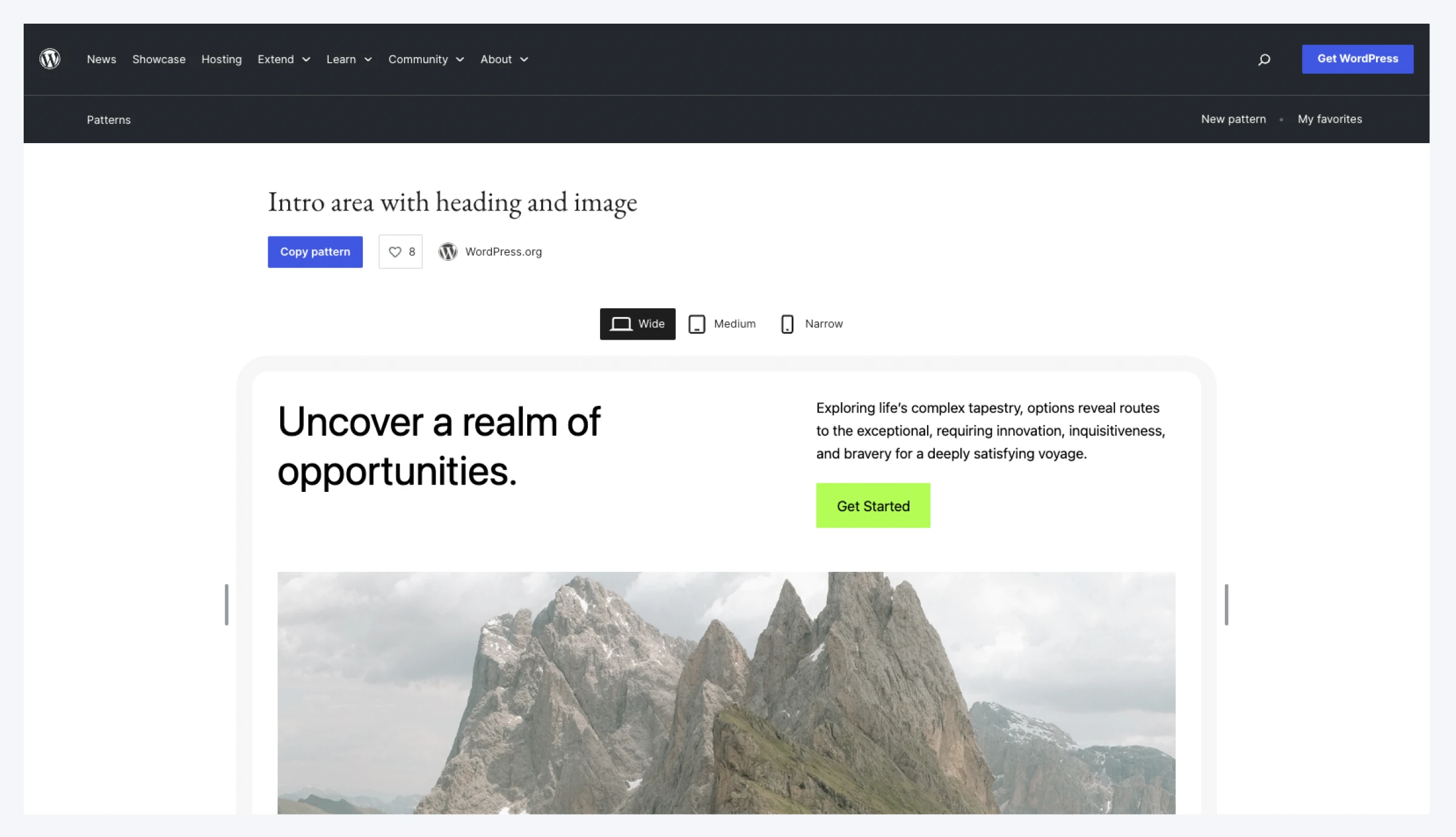
Aby zdobyć te projekty, przejdź do Katalogu Wzorców (dostępnego zarówno na WordPress.org jak i .com) i znajdź coś, co Ci się spodoba. Dotknij projektu, a następnie kliknij Skopiuj. Spowoduje to przeniesienie całego kodu źródłowego wzoru bloku do schowka.

Następnie wróć do posta lub strony, nad którą pracujesz i wklej kod. Et voilà! Masz nowy, błyszczący wzór.
Porada: Obrazy dostarczone w ramach wzorców bloków stworzonych przez innych projektantów są zazwyczaj pobierane ze źródeł zewnętrznych. Zawsze istnieje możliwość, że te linki przestaną działać, dlatego zazwyczaj lepiej jest używać własnych obrazów (lub tych, na które masz licencję).
Dodaj Wzory Bloków z Twojej Biblioteki
Jeśli utworzyłeś i zapisałeś kilka wzorców, możesz się zastanawiać, jak ich używać.
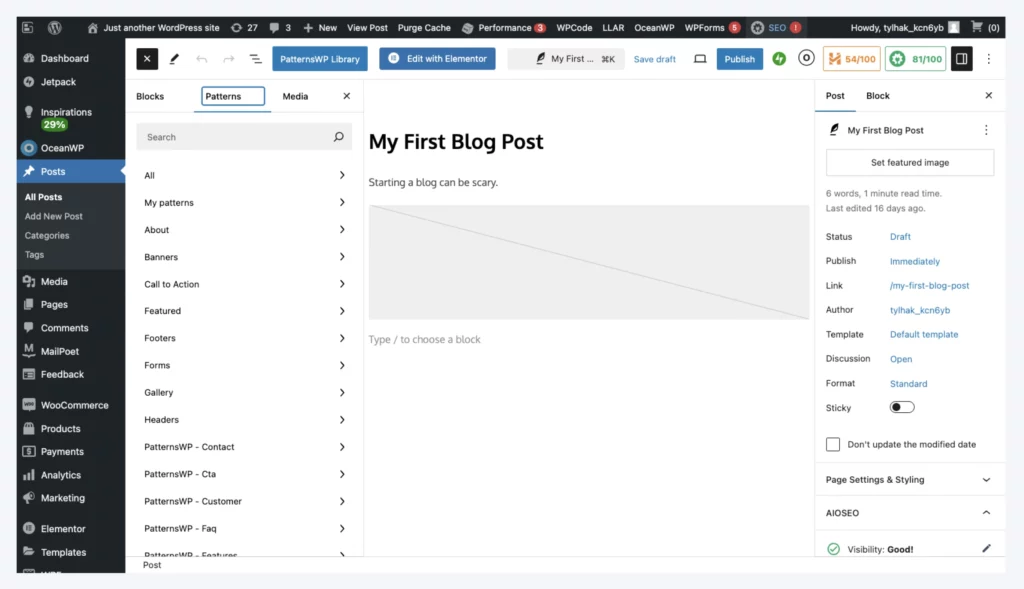
Aby zacząć, otwórz wersję roboczą posta lub strony i kliknij + w lewym górnym rogu, aby otworzyć wstawiacz bloków.
Na początku zostaną Ci zaproponowane pewne bloki. Kliknij w zakładkę Wzory na górze tego panelu.

Tutaj możesz sprawdzić wszystkie swoje zapisane wzory bloków lub przeglądać je według kategorii. Gdy znajdziesz odpowiedni, kliknij na obraz podglądu, aby dodać go do swojego szkicu.
Pamiętaj, że wzory bloków to tylko szablony, więc możesz zmienić zawartość po wstawieniu zapisanego wzoru.
Porada: Certain plugins (such as page builders) add extra pre-made patterns to your roster. Spectra and JetBrains są dwa, które dodają całą flotę wzorów po aktywacji.
Jak zarządzać wzorcami bloków
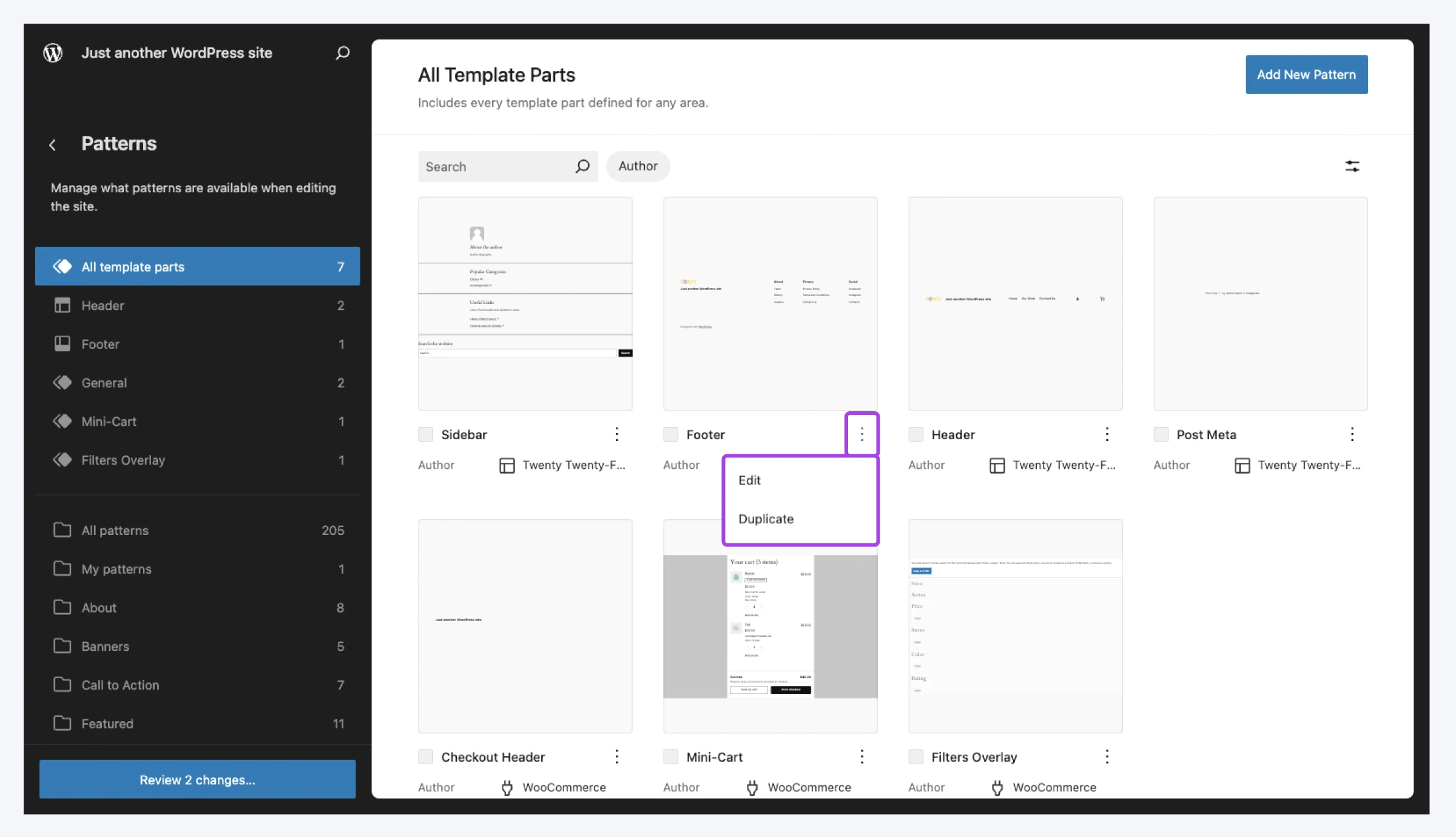
Jeśli używasz motywu blokowego, możesz zarządzać utworzonymi wzorami za pośrednictwem Edytora Strony. Odpowiednie menu znajduje się w Wygląd > Edytor > Wzory.
W głównym panelu po prawej, kliknij trzy kropki obok dowolnego zapisanego wzoru, aby go edytować lub usunąć.

Jeśli używasz klasycznego motywu WordPress, który nie obsługuje w pełni pełnego edytowania strony, przejdź do Wygląd > Wzory , aby zobaczyć klasyczną listę zapisanych wzorów. Tutaj możesz je edytować, eksportować lub usuwać.
Potrzebujesz pomocy?
Jak widzisz, wzorce bloków nie są bardzo techniczne. Są właściwie dość łatwe w użyciu.
Mimo to, wciąż wymagana jest pewna praca projektowa. Jeśli nie czujesz się pewnie w tej dziedzinie, możemy pomóc.
Nasz zespół ekspertów ds. projektowania może zbudować stronę Twoich marzeń od podstaw, więc nie musisz ruszać nawet palcem.
A dzięki naszej usłudze Zarządzany Hosting WordPress, konfiguracja i utrzymanie atrakcyjnej strony internetowej jest łatwiejsze niż kiedykolwiek. Jest to bardzo szybkie i całkowicie niezawodne.
Zarejestruj się dzisiaj, aby samemu wypróbować!

Zoptymalizuj swoją małą firmę z DreamPress
Nasze automatyczne aktualizacje i silne zabezpieczenia ochronne przenoszą zarządzanie serwerem z twoich rąk, abyś mógł skupić się na swoich klientach.
Sprawdź PlanyStrona zawiera linki afiliacyjne. Oznacza to, że możemy otrzymać prowizję, jeśli zakupisz usługi przez nasz link, bez dodatkowych kosztów dla Ciebie.